热门标签
热门文章
- 1西安华为OD面试经验(德科)_华为od背调
- 2python入门14:os库,遍历文件夹下的所有文件,一些常用函数(获取文件目录、判断文件是否存在、合并路径、删除文件等),以及应用举例_os库遍历删除文件
- 3在linux操作系统上安装sqlserver_linux安装sqlserver
- 4【机器学习】Exam4
- 5UniApp与React的比较:移动应用开发框架的对比_uniapp react
- 6ComfyUI + Stable Diffusion 3(Windows 11)本地部署教程_stable diffusion 3.0 windows本地部署
- 7运行stable-diffusion出现的问题_checkout your internet connection or see how to ru
- 8如何降低AI辅写疑似度?7招助你论文过关!_aigc论文降低
- 9MySQL索引的正确使用姿势_mysql index lookup
- 10Visual Studio Code 常见的配置、常用好用插件以及【vsCode 开发相应项目推荐安装的插件】_vscode structure
当前位置: article > 正文
Postman新手教程_postman激活
作者:喵喵爱编程 | 2024-07-17 22:23:34
赞
踩
postman激活

目录
一、Postman背景介绍
Postman是Chrome插件类产品中的代表产品之一,这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!
Postman官方文档:官方英文文档![]() https://www.getpostman.com/docs/v6/
https://www.getpostman.com/docs/v6/
二、Postman下载地址
postman官网:ghttps://www.postman.com/![]() https://www.postman.com/
https://www.postman.com/


点击下载即可~
三、Postman简单使用
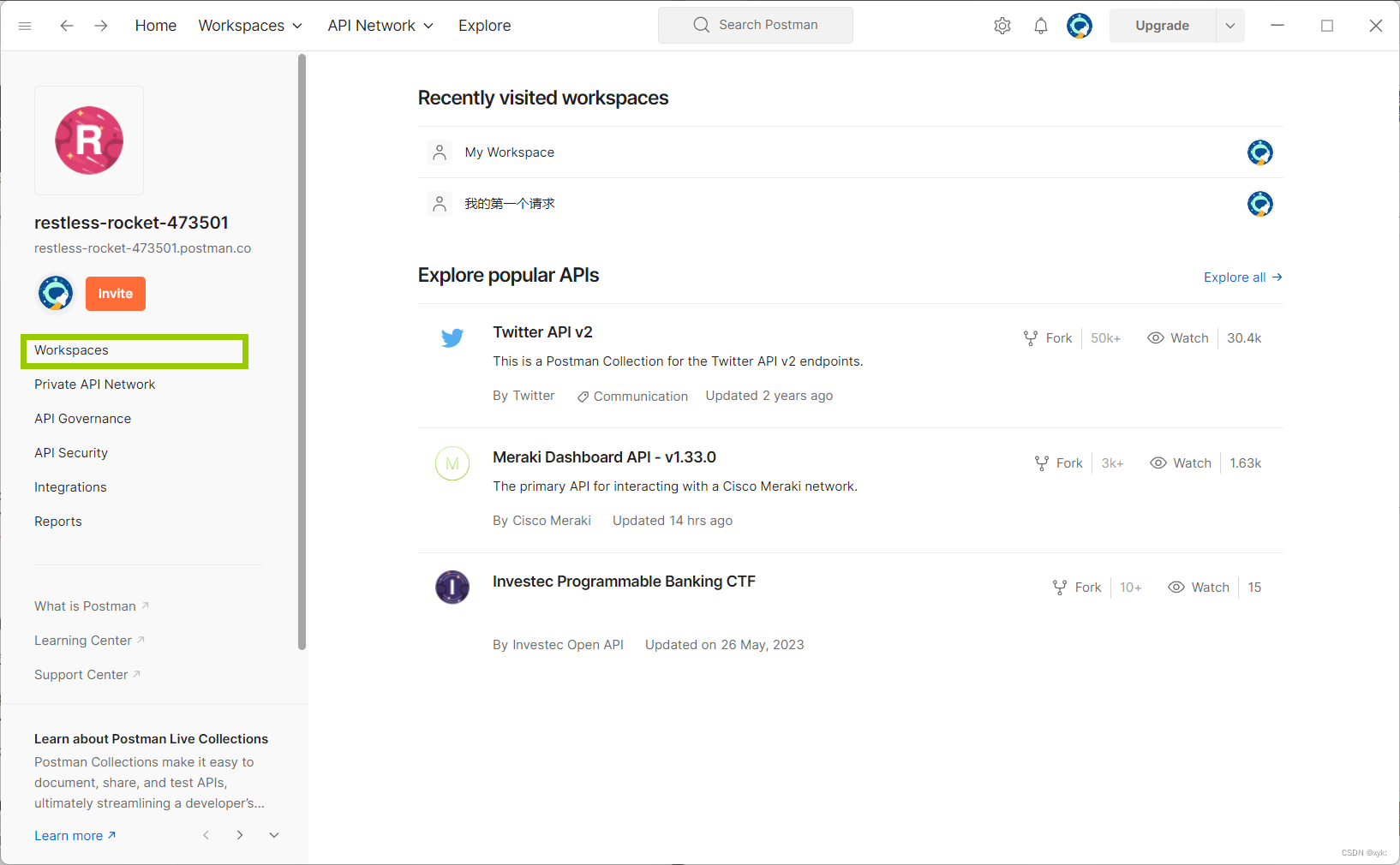
下载好后可去使用邮箱去注册一个账号进行登录, 下面是登录成功的初始界面

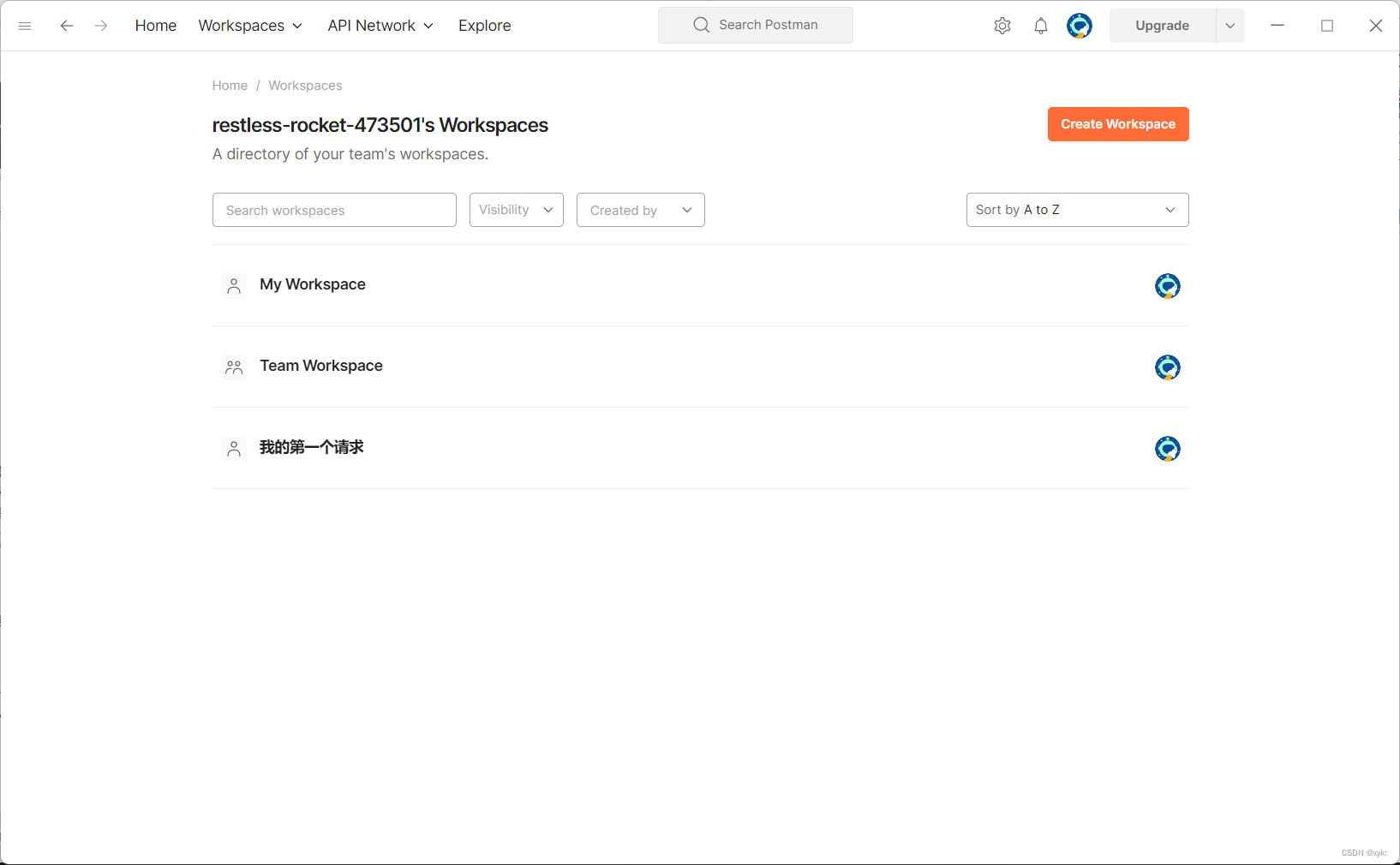
首先要去创建一个 Workspaces

我这里已经建好了,就不再创建


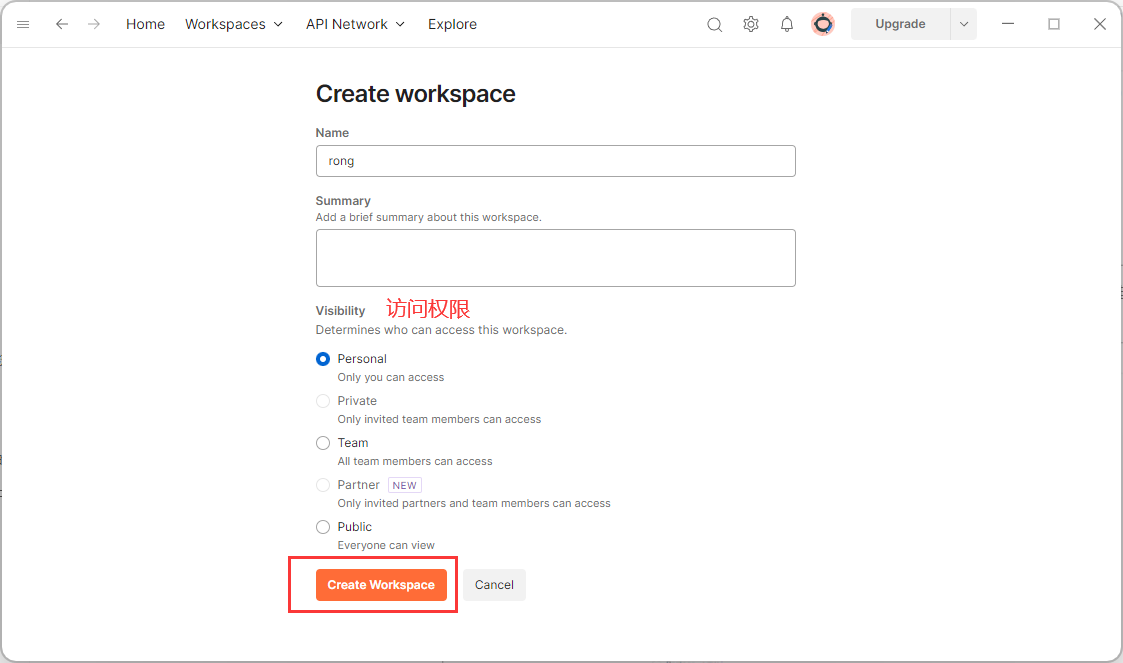
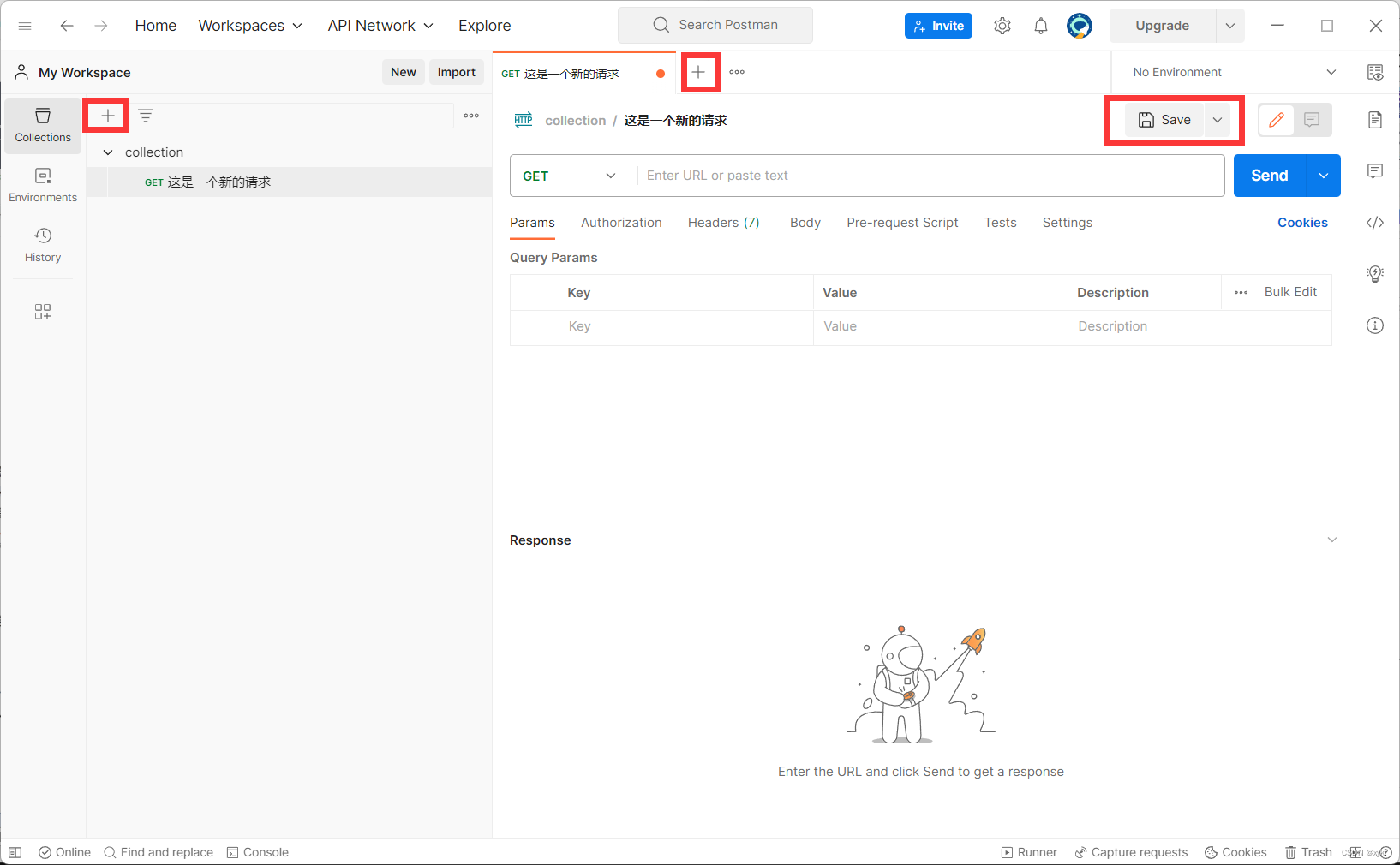
进来之后点击+号,创建标签页和集合,Save起个名字并报存

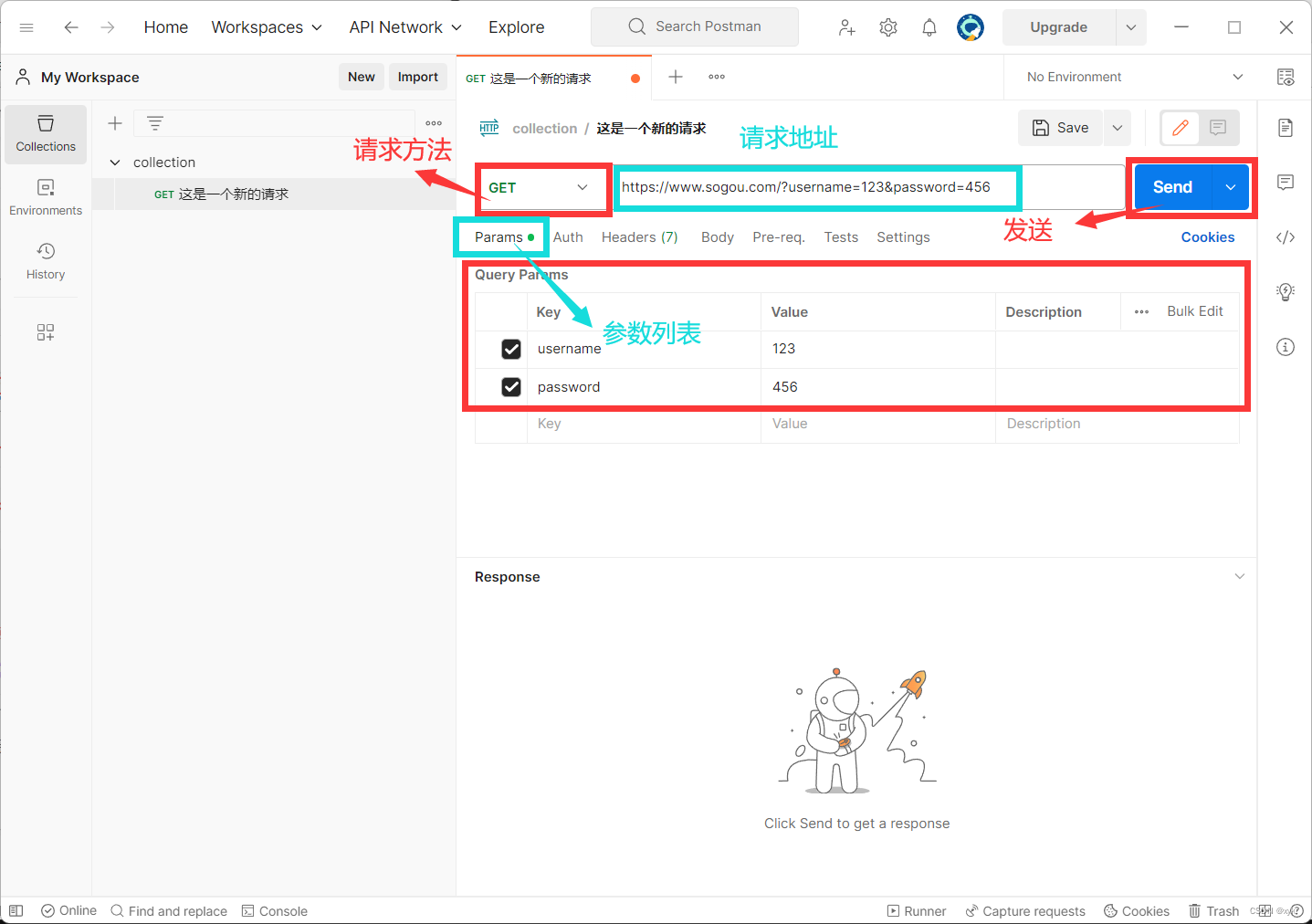
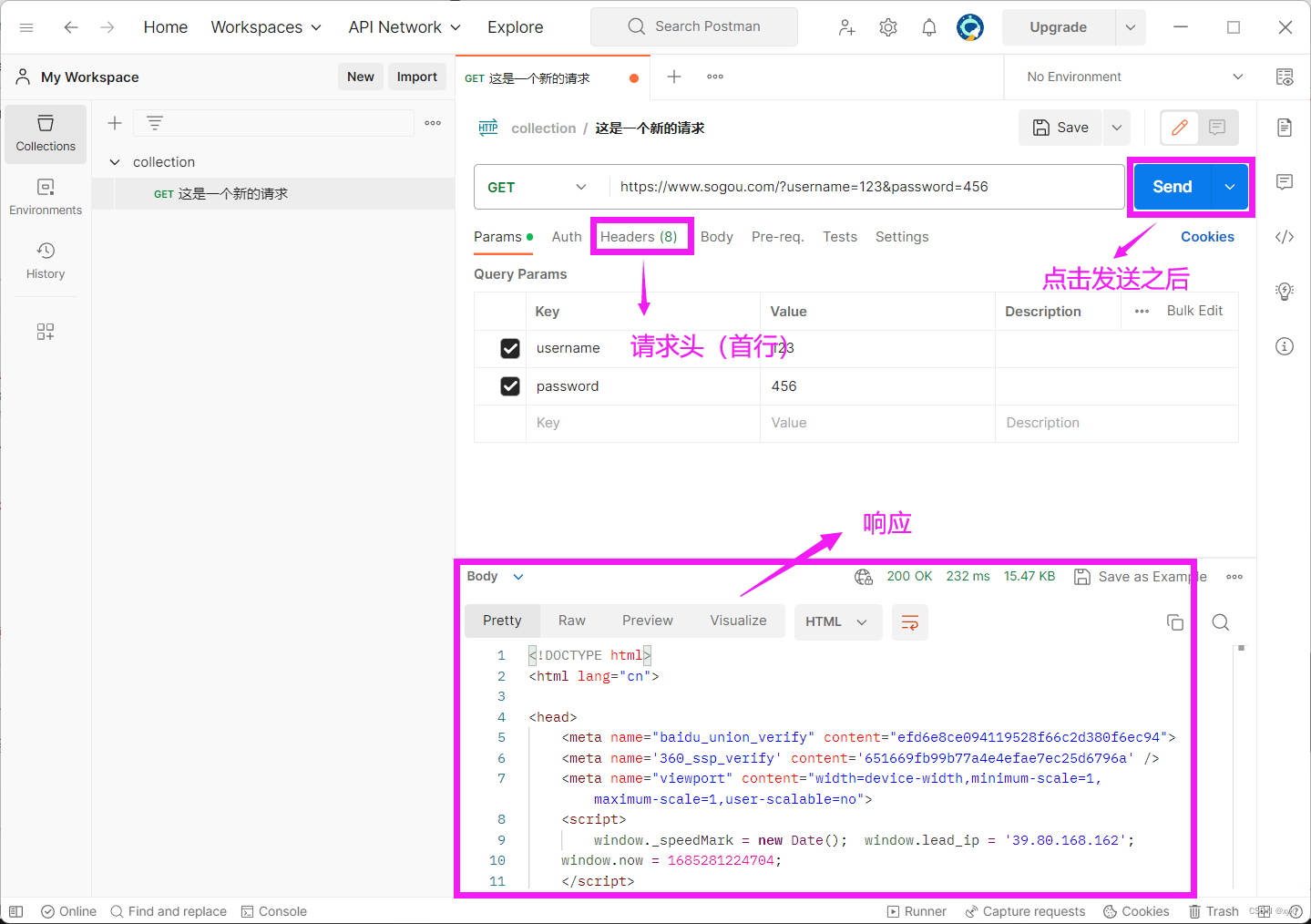
都创建好了之后,我们来熟悉一下页面~~


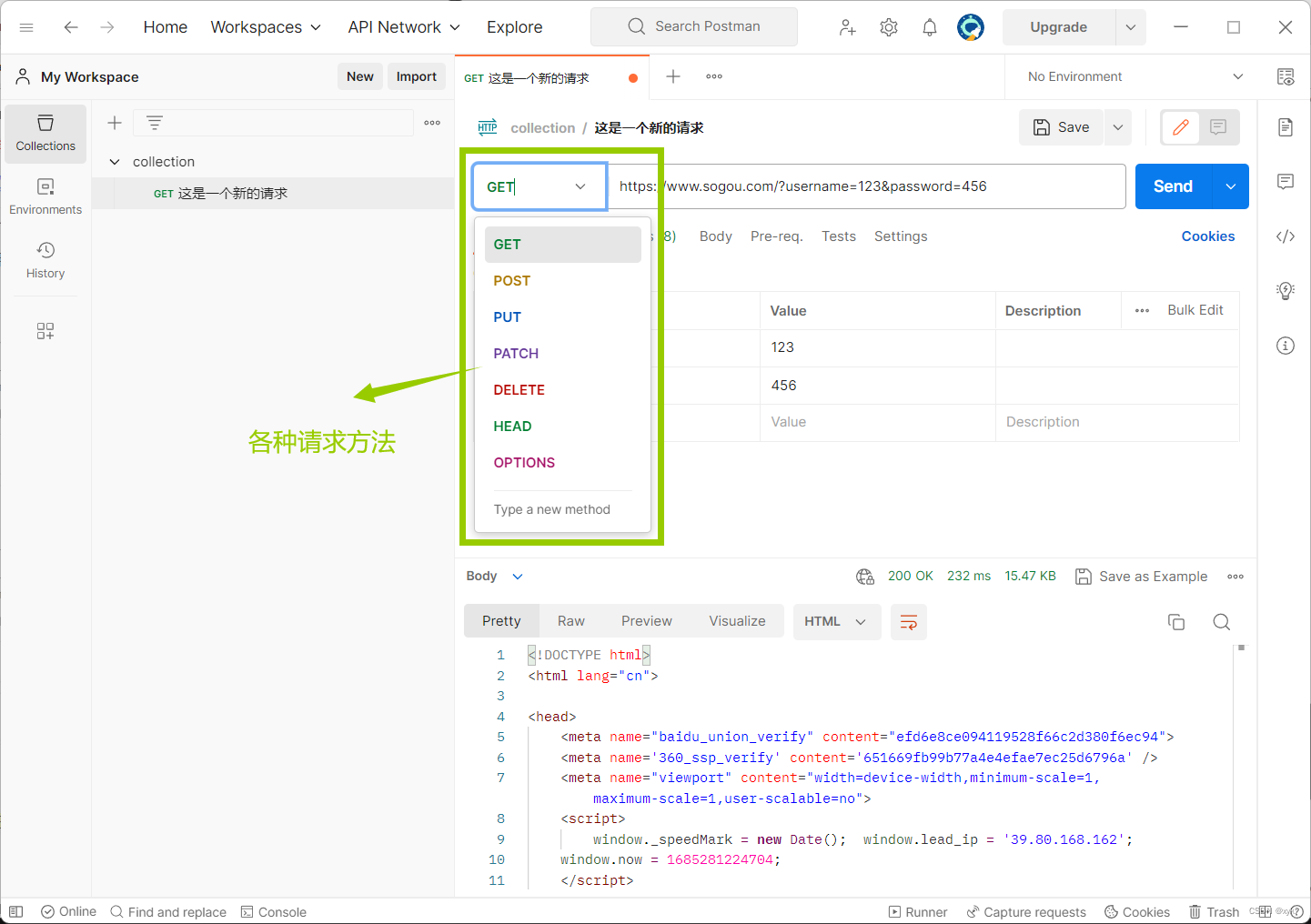
上面我们选择的是GET方法,我们也可以选择其他方法

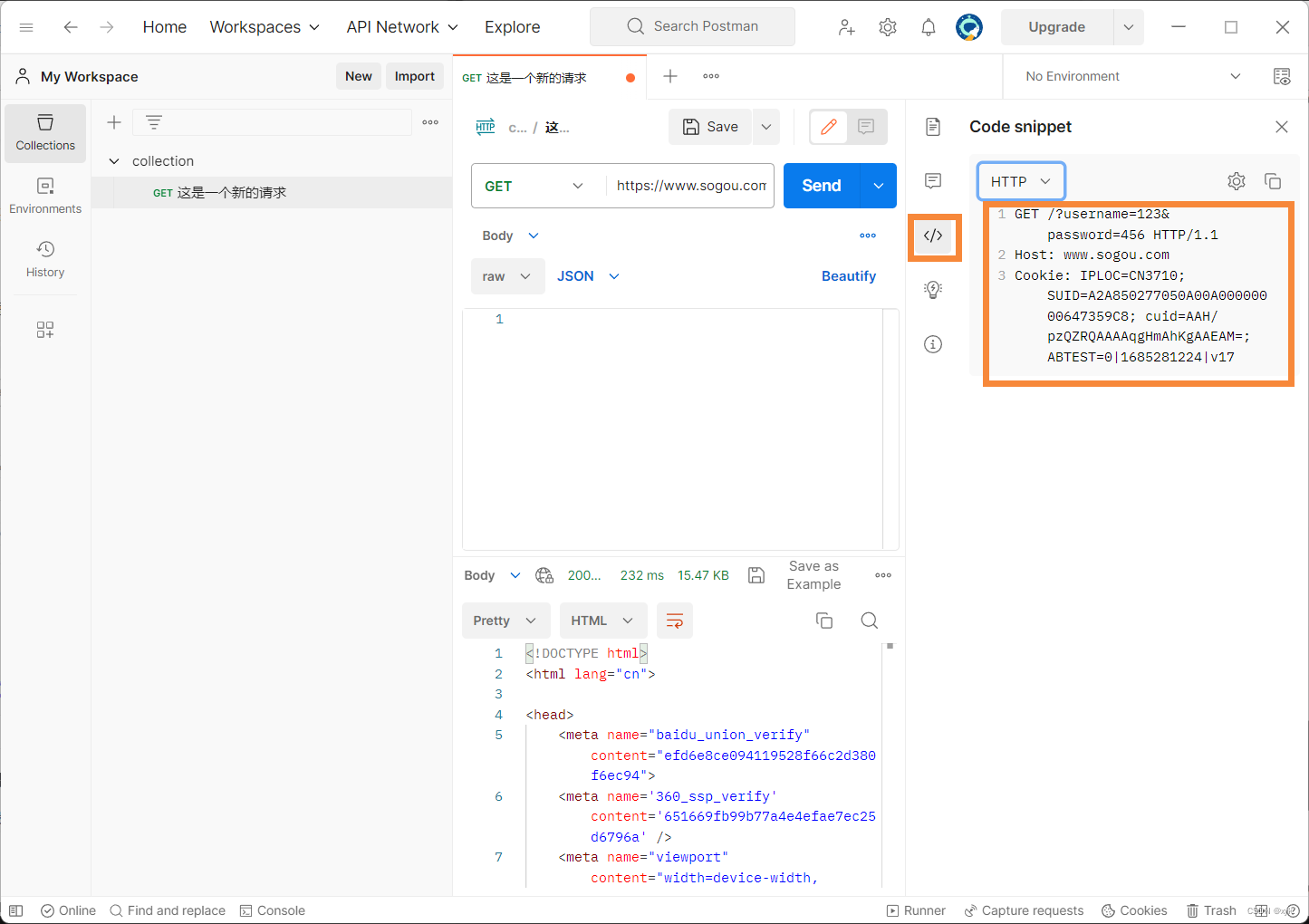
Postman还有一个非常好用的功能, 就是可以直接把请求转化成代码, 省的我们把代码写错了~~
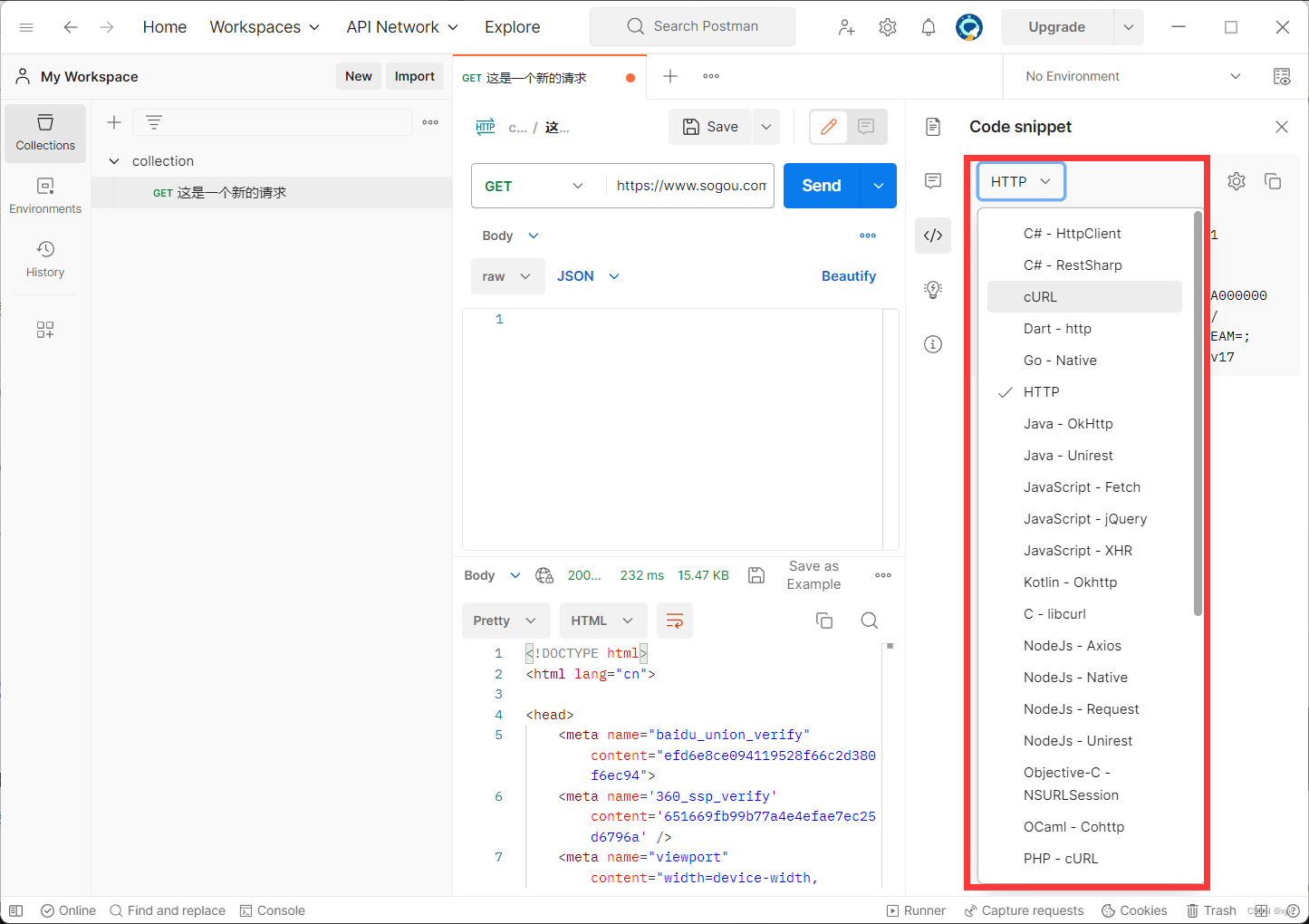
在工具内构造好请求后想要转化成代码很简单, 只需要点击一下旁边的代码 (code) 按钮, 在下拉列表中选择自己需要转化的编程语言和对应的代码包, 然后就可以把代码直接复制到我们的项目中.

需要什么语言请求就选择什么~~~

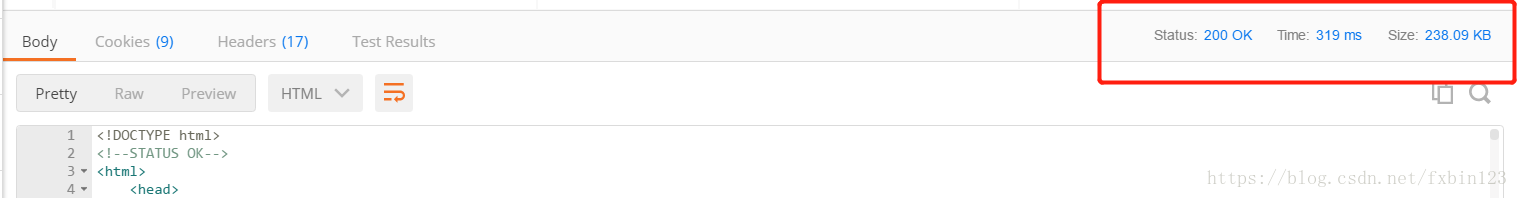
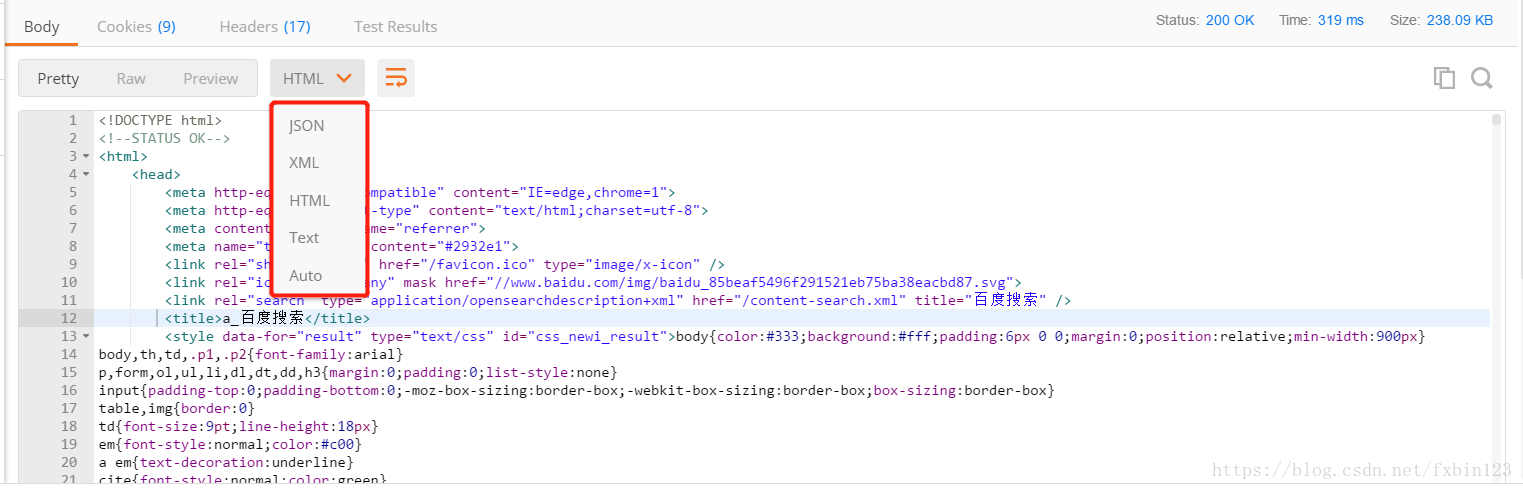
响应 示例: 这里会有请求的响应状态码,响应时间,以及响应大小
响应体示例: 响应的格式可以有多种,我这里由于请求的是 百度,so, 响应的是 html ,
一般情况下,我们自定义接口的话是 json格式的响应体

请求头中的Content-Type与请求参数的格式之间是有关联关系,比如:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/喵喵爱编程/article/detail/842316
推荐阅读
相关标签