- 1git cherry-pick 冲突解决_check-pick的时候有confict
- 2git把当前代码暂存git临时区
- 3论菜鸟们是怎么理解机器学习的
- 4Web前端程序员构建前端应用程序,需要做好哪些准备工作?_前端开发准备工作
- 5使用electron开发桌面级应用的注意事项_前端开发electron注意事项
- 6macbook 命令行大全
- 7对爬取51job中用到的技巧的分析、记录_基于51job招聘网站的信息爬取并分析
- 8docker常用命令_docker attack命令
- 9OpenCV(六)利用OpenCV的DNN模块实现图像的识别_opencv dnn
- 10STM32低功耗模式_详解stm32三种低功耗模式
uniapp制作微信小程序的介绍和简单示例_uniapp 微信小程序
赞
踩
目录
uniapp
介绍
UniApp是一款基于Vue.js框架打造的跨平台开发工具,它允许开发者使用单一的代码库来编写应用程序,然后将这些应用部署到多个平台上,包括iOS、Android、Web(响应式)、以及各种小程序平台(如微信、支付宝、百度、头条、QQ、钉钉、淘宝等)和快应用等。这意味着开发者只需维护一套代码,就能实现在不同操作系统和设备上的应用分发,显著提升了开发效率并降低了跨平台开发的复杂度。
特点
-
一次开发,多端部署:UniApp 最显著的特点是其跨平台能力,允许开发者使用同一套代码基础开发应用程序,然后发布到多个平台,包括iOS、Android、Web、以及各种小程序(如微信小程序、支付宝小程序等)。这极大地提高了开发效率并降低了多平台维护的成本。
-
基于Vue.js:UniApp 基于Vue.js框架,这意味着如果你已经熟悉Vue的组件化开发模式和数据绑定机制,将能够快速上手并利用这些熟悉的工具和技能进行高效开发。
-
性能优化:它采用原生渲染技术,在不同的平台上能够提供接近原生应用的性能体验,确保了应用的运行流畅性和用户体验。
-
丰富的组件库与生态:UniApp 提供了丰富的内置组件和API,与微信小程序的API保持一致,同时支持通过npm安装第三方包,扩展性极强,能够满足多种开发需求。
-
低学习成本:由于采用了通用的技术栈(Vue.js)和与小程序类似的开发规范,开发者的学习曲线相对平缓,即便是初学者也能较快掌握。
-
平台差异化支持:虽然强调跨平台一致性,UniApp也支持条件编译,使得开发者可以在不破坏跨平台兼容性的前提下,为特定平台编写定制化代码,调用平台特有的API,充分利用各平台的优势功能。
-
活跃的开发者社区:拥有庞大的开发者群体,丰富的案例分享,以及活跃的技术交流社群,为开发者提供了强大的技术支持和资源。
-
持续更新与支持:作为不断进化的开发框架,UniApp团队会定期推出新版本和优化,确保框架的稳定性和对新技术的支持。
工具
需要下载hbuilderx来编写代码,官方下载网址:HBuilderX-高效极客技巧
官网
微信小程序
介绍
微信小程序和其他小程序一样(如百度小程序,支付宝小程序等)是一种不需要用户下载安装即可使用的轻量级应用,它运行在微信内部,实现了“触手可及”的理念,让用户通过扫一扫或搜索即可快速打开应用。微信小程序由腾讯公司的微信公众平台开发,于2017年1月9日正式发布,截至目前,用户已超7亿。
特点
- 轻量化:小程序占用用户手机存储空间小,用户无需经历传统APP的下载安装过程。
- 易于访问:用户可通过微信内的多种方式(如扫码、搜索、分享)快速找到并启动小程序。
- 跨平台:适用于iOS、Android等不同操作系统,开发者编写一次代码即可在多平台上运行。
- 功能丰富:程序轻量但支持多种功能实现,内容展示、电商交易、生活服务、工具应用等。
- 开发成本低:相比原生APP,小程序开发周期短,成本低,适合快速迭代和测试市场反应。
- 集成微信生态:小程序能够调用微信的社交、支付等功能,便于社交传播和商业转化。
- 广泛的开发者生态:超过150万的开发者参与到微信小程序的开发,覆盖上百个细分行业。
工具:
需要下载微信小程序开发者工具,官方下载网址:微信开发者工具下载地址与更新日志 | 微信开放文档
官网
要注册自己的开发者账号,并通过实名认证
uniapp编写微信小程序
步骤一:创建项目
创建项目文件:

项目文件介绍:

获取微信小程序AppID到HbuilderX
打开微信公众平台扫码登录自己的微信号,然后打开 开发管理-开发设置-复制AppID


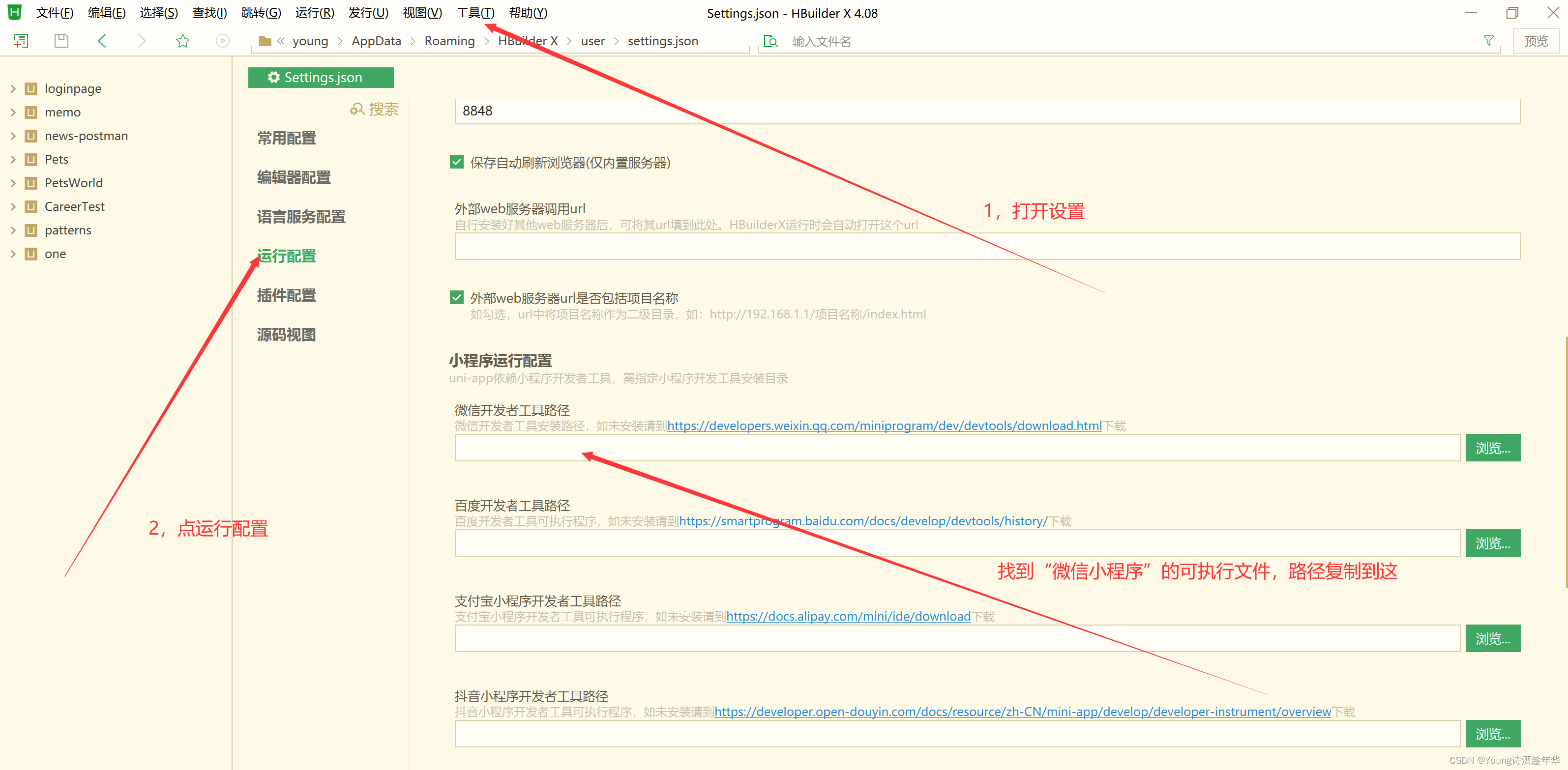
配置启动微信小程序的路径

配置微信小程序设置

步骤二:编写项目代码 
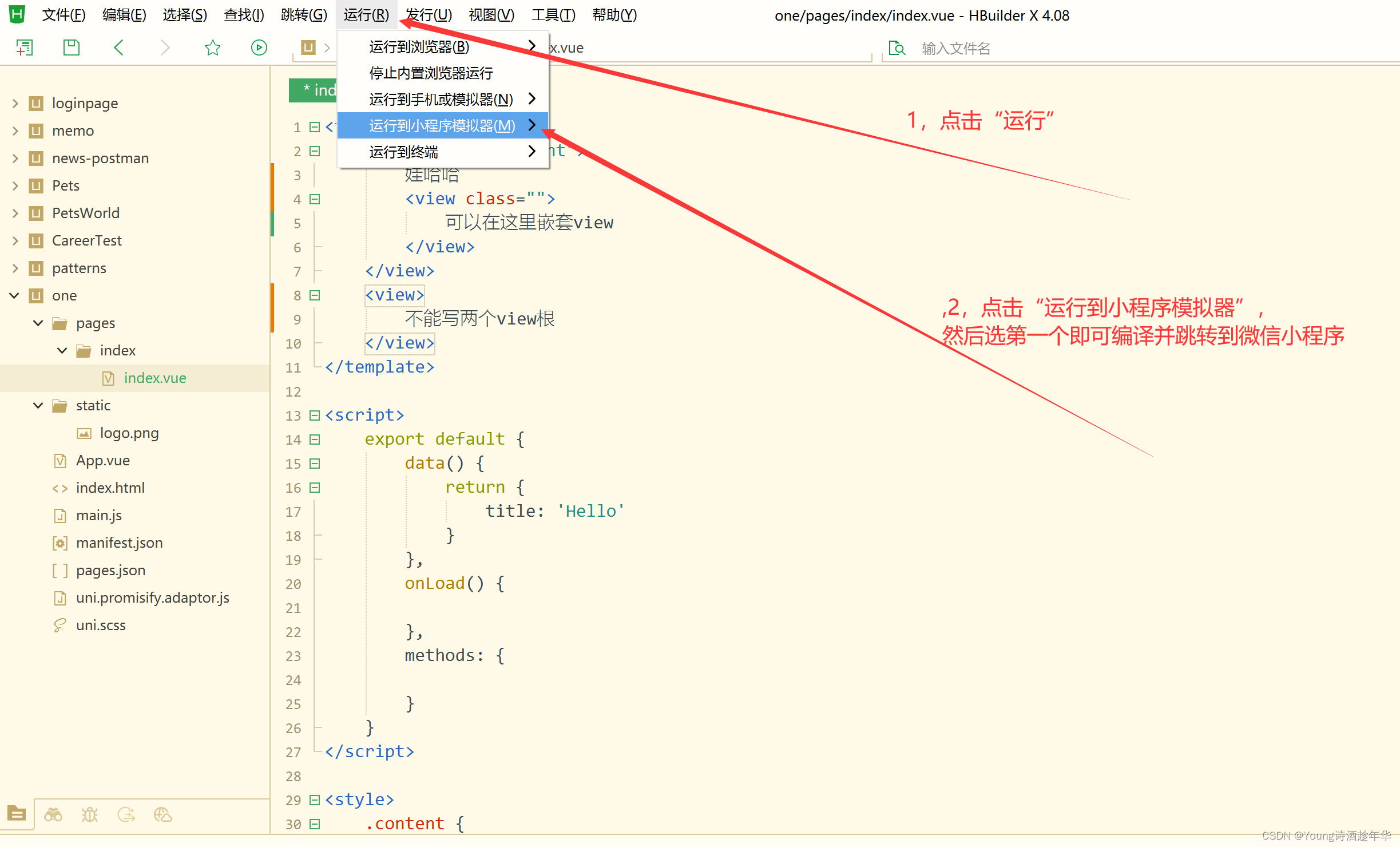
步骤三:运行到微信小程序和真机运行测试

页面介绍

真机调试

总结
像上述那样配置好HbuilderX和微信小程序,即可用vue在HbuilderX编写各种小程序,参考官方文档uni-app官网有助于解决开发中遇到的问题



