- 1软件包 javax.servlet 不存在_java: 程序包jakarta.servlet不存在
- 2Mysql 索引看这一篇就够了_mysql索引一篇 csdn
- 3ros2动作编程-client_rclcpp getnode
- 4C语言简单的数据结构:双向链表的实现_c语言实现双向链表按位置删除增加节点(不带头结点)
- 5版本管理浅析_版本管理是做什么的
- 6RabbitMQ重复消费_rabbitmq消息重复消费
- 7Linux网络和安全:配置、远程访问与防御指南_网络安全linux
- 8OpenAI与新闻集团建立具有里程碑意义的多年全球合作伙伴关系
- 9使用C++实现YOLO图像分类:从环境搭建到性能评估的完整指南_yolo c++
- 10微信版本android5.0,微信5.0官方下载-微信5.0 安卓版v8.0.3-PC6安卓网
HarmonyOS实战开发:Navigation(组件导航)_鸿蒙navigation组件
赞
踩
Navigation组件一般作为页面的根容器,包括单页面、分栏和自适应三种显示模式。Navigation组件适用于模块内页面切换,一次开发,多端部署场景。通过组件级路由能力实现更加自然流畅的转场体验,并提供多种标题栏样式来呈现更好的标题和内容联动效果。一次开发,多端部署场景下,Navigation组件能够自动适配窗口显示大小,在窗口较大的场景下自动切换分栏展示效果。
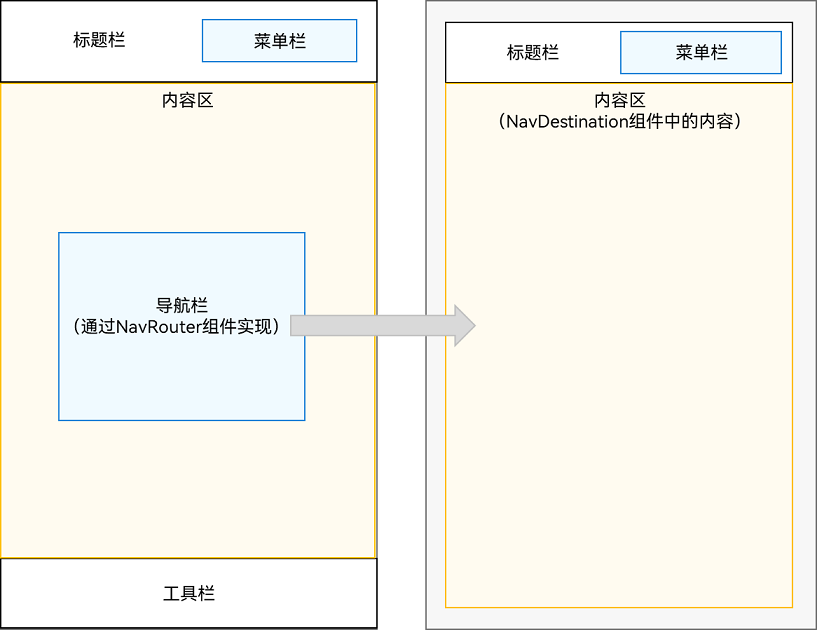
Navigation组件的页面包含主页和内容页。主页由标题栏、内容区和工具栏组成,可在内容区中使用NavRouter子组件实现导航栏功能。内容页主要显示NavDestination子组件中的内容。
NavRouter是配合Navigation使用的特殊子组件,默认提供点击响应处理,不需要开发者自定义点击事件逻辑。NavRouter有且仅有两个子组件,其中第二个子组件必须是NavDestination。NavDestination是配合NavRouter使用的特殊子组件,用于显示Navigation组件的内容页。当开发者点击NavRouter组件时,会跳转到对应的NavDestination内容区。
设置页面显示模式
Navigation组件通过mode属性设置页面的显示模式。
-
自适应模式
Navigation组件默认为自适应模式,此时mode属性为NavigationMode.Auto。自适应模式下,当设备宽度大于520vp时,Navigation组件采用分栏模式,反之采用单页面模式。
- Navigation() {
- ...
- }
- .mode(NavigationMode.Auto)
-
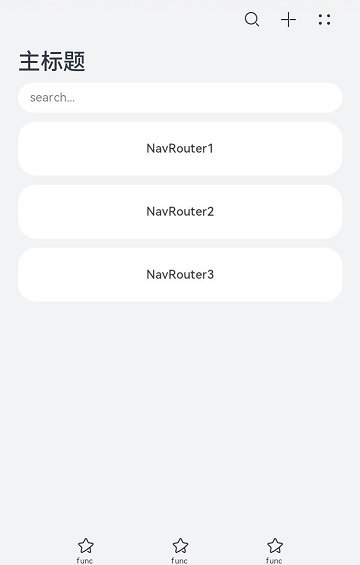
单页面模式
图1 单页面布局示意图

将mode属性设置为NavigationMode.Stack,Navigation组件即可设置为单页面显示模式。
- Navigation() {
- ...
- }
- .mode(NavigationMode.Stack)

-
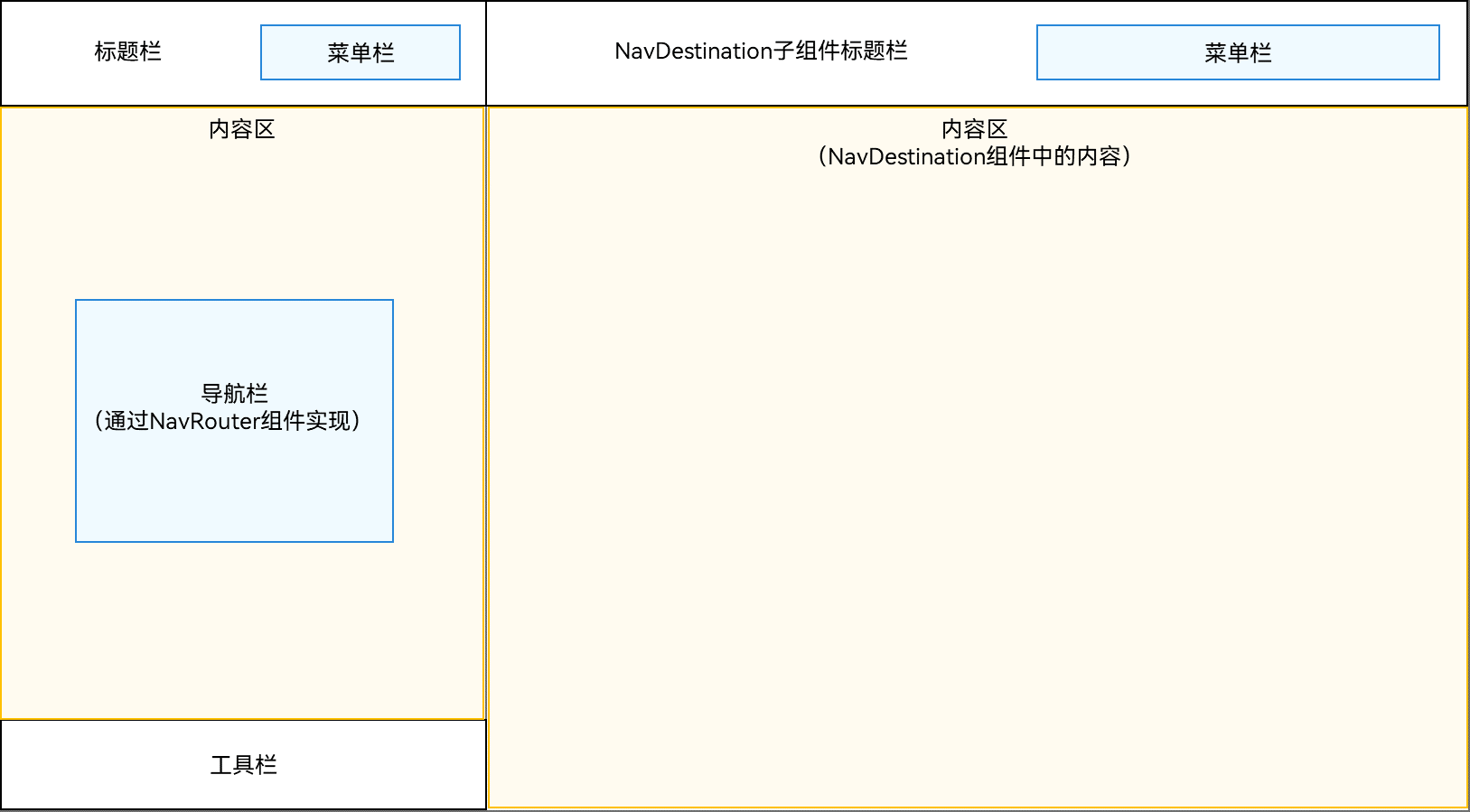
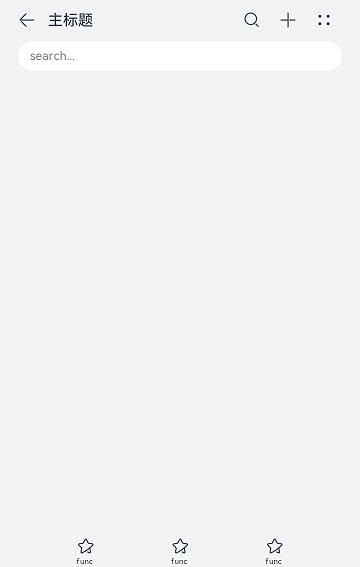
分栏模式
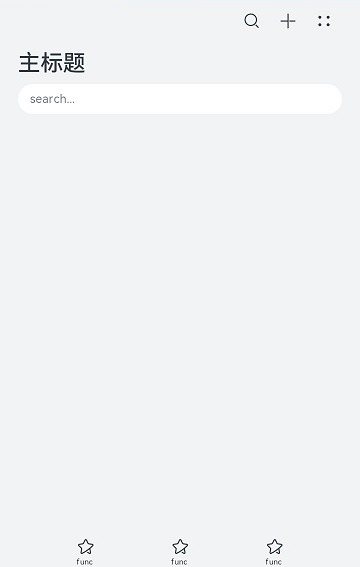
图2 分栏布局示意图

将mode属性设置为NavigationMode.Split,Navigation组件即可设置为分栏显示模式。
- @Entry
- @Component
- struct NavigationExample {
- @State TooTmp: ToolbarItem = {'value': "func", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}}
- private arr: number[] = [1, 2, 3];
-
- build() {
- Column() {
- Navigation() {
- TextInput({ placeholder: 'search...' })
- .width("90%")
- .height(40)
- .backgroundColor('#FFFFFF')
-
- List({ space: 12 }) {
- ForEach(this.arr, (item:string) => {
- ListItem() {
- NavRouter() {
- Text("NavRouter" + item)
- .width("100%")
- .height(72)
- .backgroundColor('#FFFFFF')
- .borderRadius(24)
- .fontSize(16)
- .fontWeight(500)
- .textAlign(TextAlign.Center)
- NavDestination() {
- Text("NavDestinationContent" + item)
- }
- .title("NavDestinationTitle" + item)
- }
- }
- }, (item:string):string => item)
- }
- .width("90%")
- .margin({ top: 12 })
- }
- .title("主标题")
- .mode(NavigationMode.Split)
- .menus([
- {value: "", icon: "./image/ic_public_search.svg", action: ()=> {}},
- {value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},
- {value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},
- {value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},
- {value: "", icon: "./image/ic_public_add.svg", action: ()=> {}}
- ])
- .toolbarConfiguration([this.TooTmp, this.TooTmp, this.TooTmp])
- }
- .height('100%')
- .width('100%')
- .backgroundColor('#F1F3F5')
- }
- }


设置标题栏模式
标题栏在界面顶部,用于呈现界面名称和操作入口,Navigation组件通过titleMode属性设置标题栏模式。
-
Mini模式 普通型标题栏,用于一级页面不需要突出标题的场景。
图3 Mini模式标题栏

- Navigation() {
- ...
- }
- .titleMode(NavigationTitleMode.Mini)
-
Full模式 强调型标题栏,用于一级页面需要突出标题的场景。
图4 Full模式标题栏

- Navigation() {
- ...
- }
- .titleMode(NavigationTitleMode.Full)
设置菜单栏
菜单栏位于Navigation组件的右上角,开发者可以通过menus属性进行设置。menus支持Array<NavigationMenuItem>和CustomBuilder两种参数类型。使用Array<NavigationMenuItem>类型时,竖屏最多支持显示3个图标,横屏最多支持显示5个图标,多余的图标会被放入自动生成的更多图标。
图5 设置了3个图标的菜单栏

- let TooTmp: NavigationMenuItem = {'value': "", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}}
- Navigation() {
- ...
- }
- .menus([TooTmp,
- TooTmp,
- TooTmp])
图6 设置了4个图标的菜单栏

- let TooTmp: NavigationMenuItem = {'value': "", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}}
- Navigation() {
- ...
- }
- .menus([TooTmp,
- TooTmp,
- TooTmp,
- TooTmp])
设置工具栏
工具栏位于Navigation组件的底部,开发者可以通过toolBar属性进行设置。
图7 工具栏

- let TooTmp: ToolbarItem = {'value': "func", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}}
- let TooBar: ToolbarItem[] = [TooTmp,TooTmp,TooTmp]
- Navigation() {
- ...
- }
- .toolbarConfiguration(TooBar)
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。


