热门标签
热门文章
- 1文心一言能降重吗 GPT改写_用文心一言怎么降重
- 2基于51单片机温湿度控制器proteus仿真设计(proteus仿真+程序+原理图+器件清单+设计报告)_基于51单片机温湿度检测的设计
- 3datastage 之 job sequence 应用
- 4Kotlin系列教程——史上最全面、最详细的学习教程,持续更新中....
- 5Android 深入系统源码探讨 Activity、Window 和 View 的关系与实践_android view window
- 6【OD统一考试(C卷)考生抽中题】生成哈夫曼树,用 C++ 编码,速通_生成哈夫曼树华为od
- 7某米1代扫地机stm32f103真实项目程序,附带硬件与软件驱动,适合工程师学习项目与代码规范_某米1代扫地机源码
- 8Python定时任务框架APScheduler详解_python apscheduler executor
- 9Python使用Keras深度学习框架构建卷积神经网络模型识别MNIST手写字体实战例子_keras搭建手写mnist数据集的网络
- 10植物大战僵尸2 Android破解版,免费买道具
当前位置: article > 正文
element ui el-table表格纵向横向滚动条去除并隐藏空白占位列_el-table 滚动条取消空间占用
作者:在线问答5 | 2024-06-20 14:27:43
赞
踩
el-table 滚动条取消空间占用
需求
当table内容列过多时,可通过height属性设置table高度以固定table高度、固定表头,使table内容可以滚动

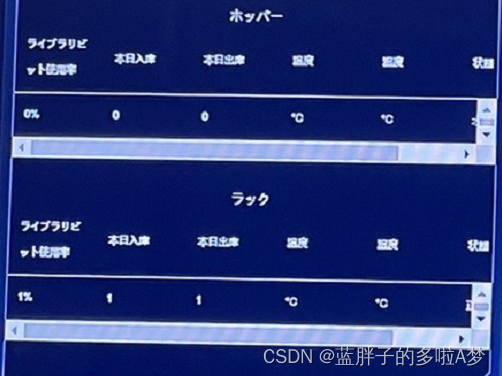
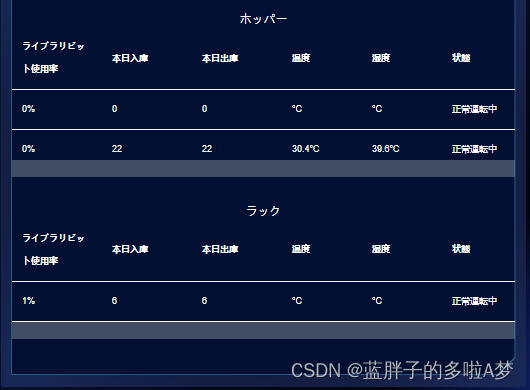
现在需求是右侧滚动条不好看,需要去除滚动条,并隐藏滚动条所占列的位置
// ----------修改elementui表格的默认样式----------- .el-table__body-wrapper { &::-webkit-scrollbar { // 整个滚动条 width: 0; // 纵向滚动条的宽度 background: rgba(213,215,220,0.3); border: none; } &::-webkit-scrollbar-track { // 滚动条轨道 border: none; } } // --------------------隐藏table gutter列和内容区右侧的空白 .el-table th.gutter{ display: none; width:0 } .el-table colgroup col[name='gutter']{ display: none; width: 0; } .el-table__body{ width: 100% !important; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/在线问答5/article/detail/740111
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。




