- 1Allure精通指南(02)Mac和Windows系统环境配置_allurewindows
- 2算法训练营day60
- 3TypeError: ‘numpy.float64‘ object is not iterable_numpy.float64' object is not iterable
- 4深度:蚂蚁金融科技全面开放战略背后的技术布局
- 52023年五一杯(A题)无人机动力学方法建模!问题代码全解析!_2023五一杯数学建模a题优秀论文
- 6Oracle出现“ORA-12514: TNS:监听程序当前无法识别连接描述符中请求的服务”错误提示的解决方法_监听程序无法
- 7数字人孪生分身:开启新时代的个性化体验
- 8CPT_cpt中怎么给交换机设置ip地址
- 9HM解码(一) :提取一个NALU信息_hm decoder
- 10TypeError: safe_load() missing 1 required positional argument: ‘stream‘
vscode使用合集——python,C++
赞
踩
文章目录
重度推荐阅读文章: VS Code」Visual Studio Code 菜鸟教程:从入门到精通
1. 添加python文件头模板
参考:vscode添加python文件头模板
其他相关可用的变量可以看:vscode-userdefinedsnippets#_variables
正规的叫法是 自定义snippet(代码段) /用户自定义代码段
点击 用户->首选项->用户片段,选择对应的语言,例如python,然后会自动打开一个python.json文件,在其中写入以下大致内容即可:
{ "HEADER":{ "prefix": "header", "body": [ "#!/usr/bin/env python", "# -*- encoding: utf-8 -*-", "'''", "@File : $TM_FILENAME", "@Time : $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND", "@Author : Li si(换成你的名字) ", "@Version : 1.0", "@Contact : raogx.vip@hotmail.com(换成你的邮箱)", "@License : (C)Copyright 2017-2018, Liugroup-NLPR-CASIA", "@Desc : None", "'''", "", "# here put the import lib", "import os", "import matplotlib.pyplot as plt", "...." ], } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
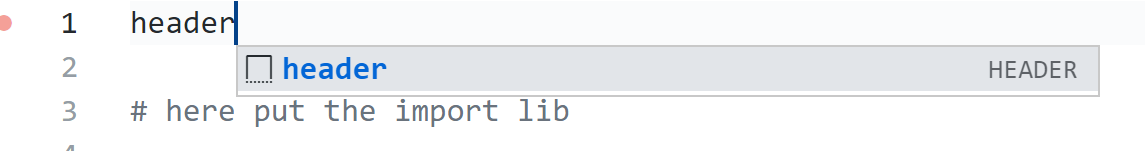
然后在.py文件中输入header,就会自动弹出选项,选择即可,类似:

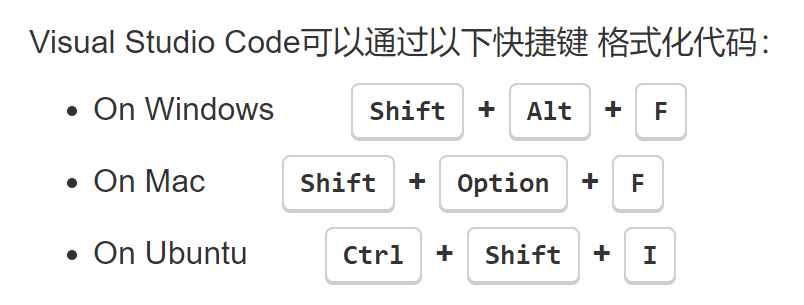
2. 格式化代码
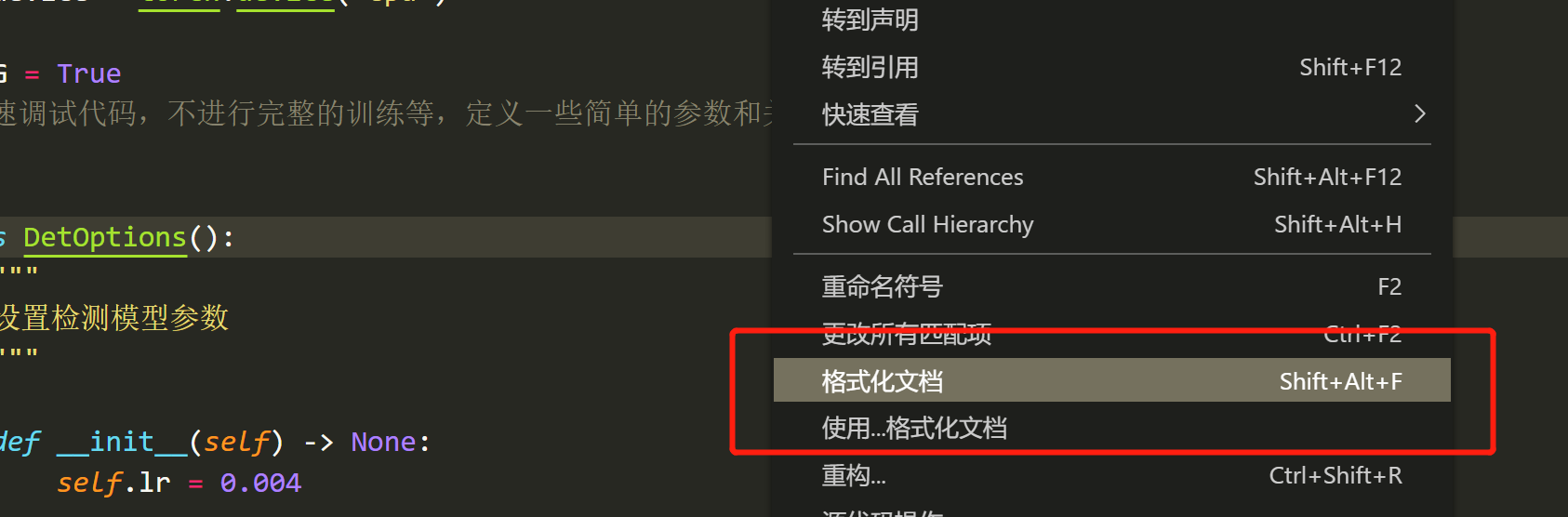
例如,python要求满足pep8规范,可以直接在编辑器界面右击,格式化

或者

如果没有安装相应语言的格式化插件,在使用快捷键之后会进行提醒,类似

根据弹出的左侧插件栏的提示进行安装即可。
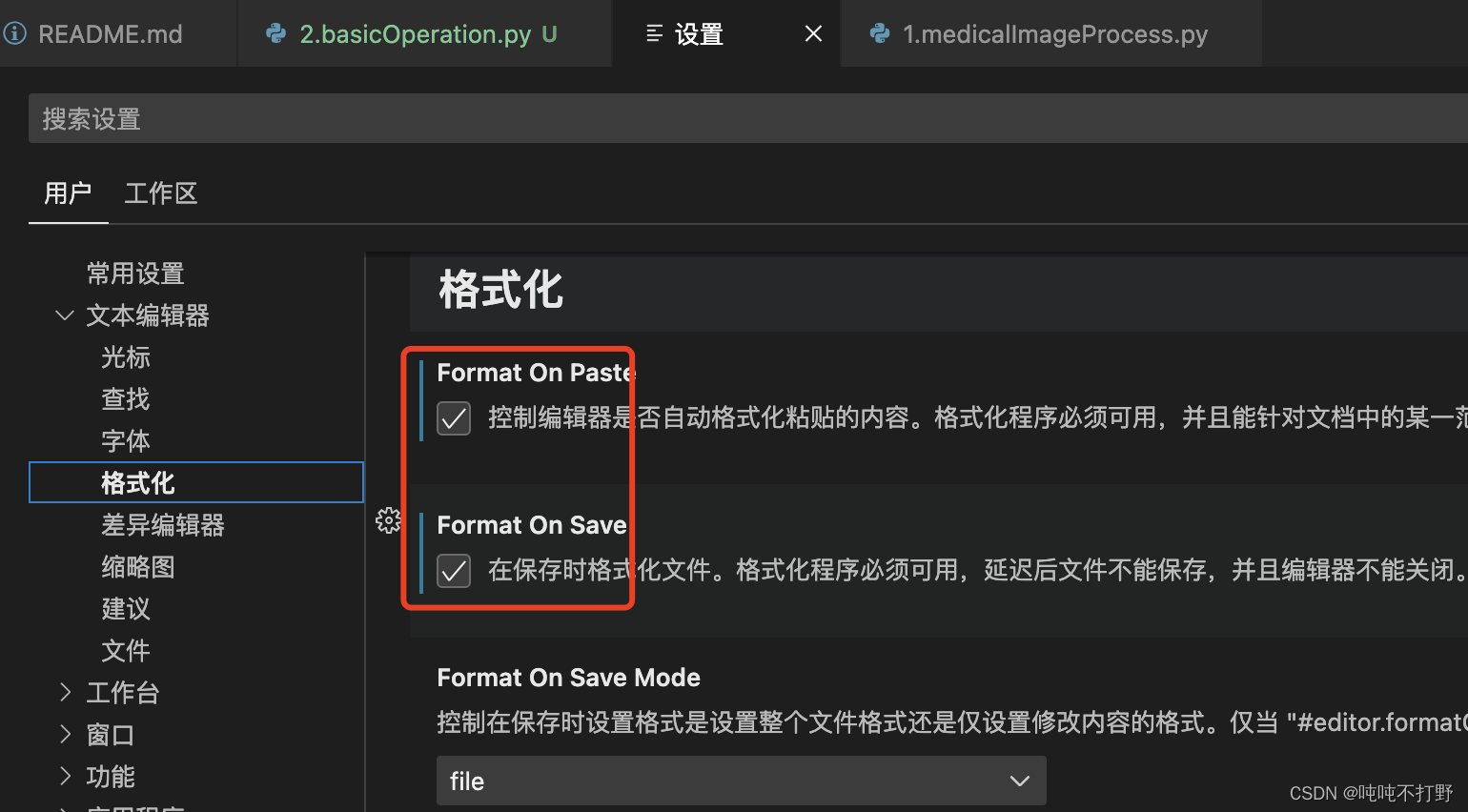
另外,还可以配置使得在保存文件时自动进行格式化,配置->文本编辑器->格式化,将以下两个复选框勾选☑️。

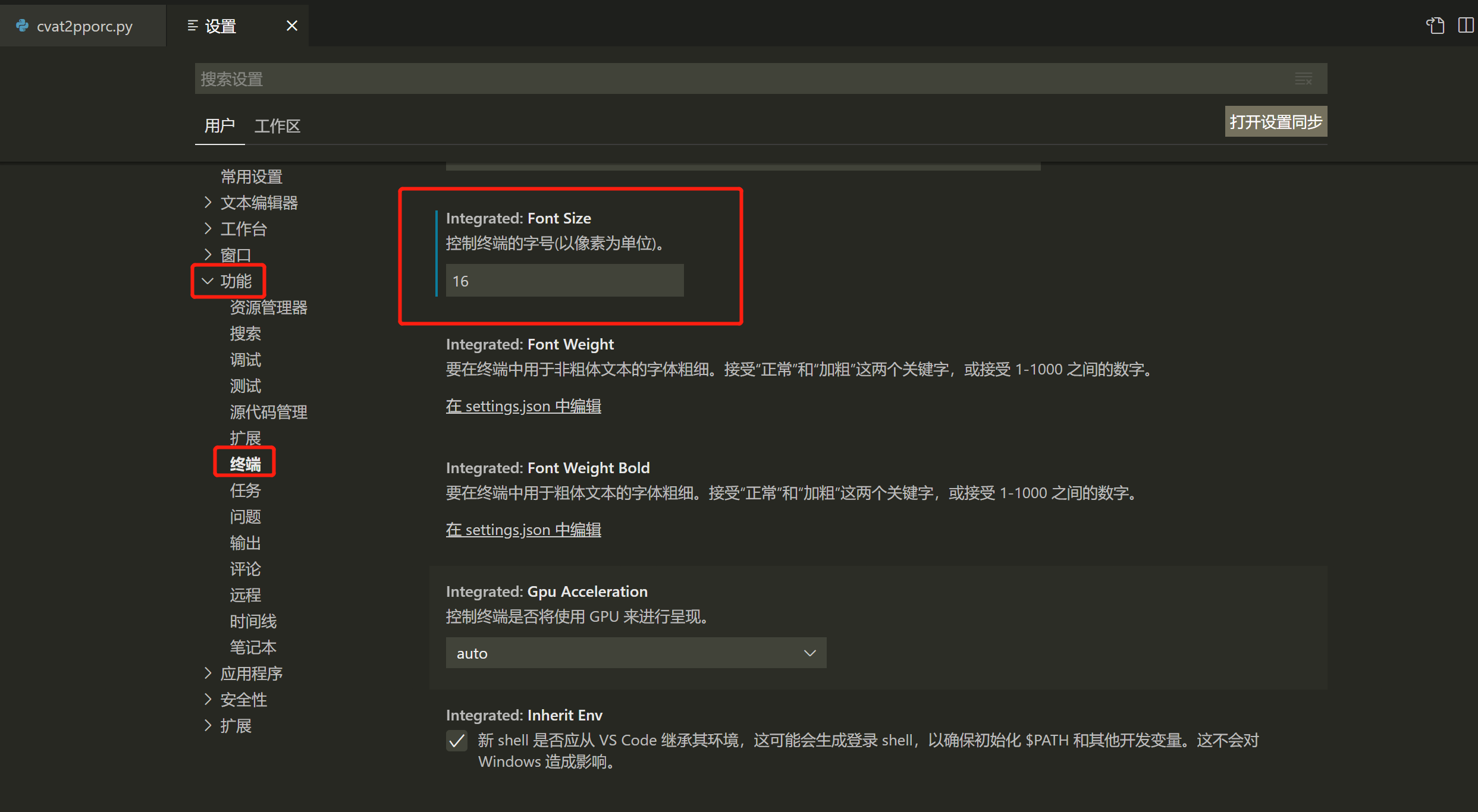
3. 终端字体调大
一开始使用vscode的时候,总觉得终端输出的东西很丑,后来发现是因为字太小了,看着不舒服,所以在文件->首选项-设置中找到了终端字体的设置,如下,默认14号字,改成16号(和编辑器字体一个大小),就差不多了,看着就舒服很多。

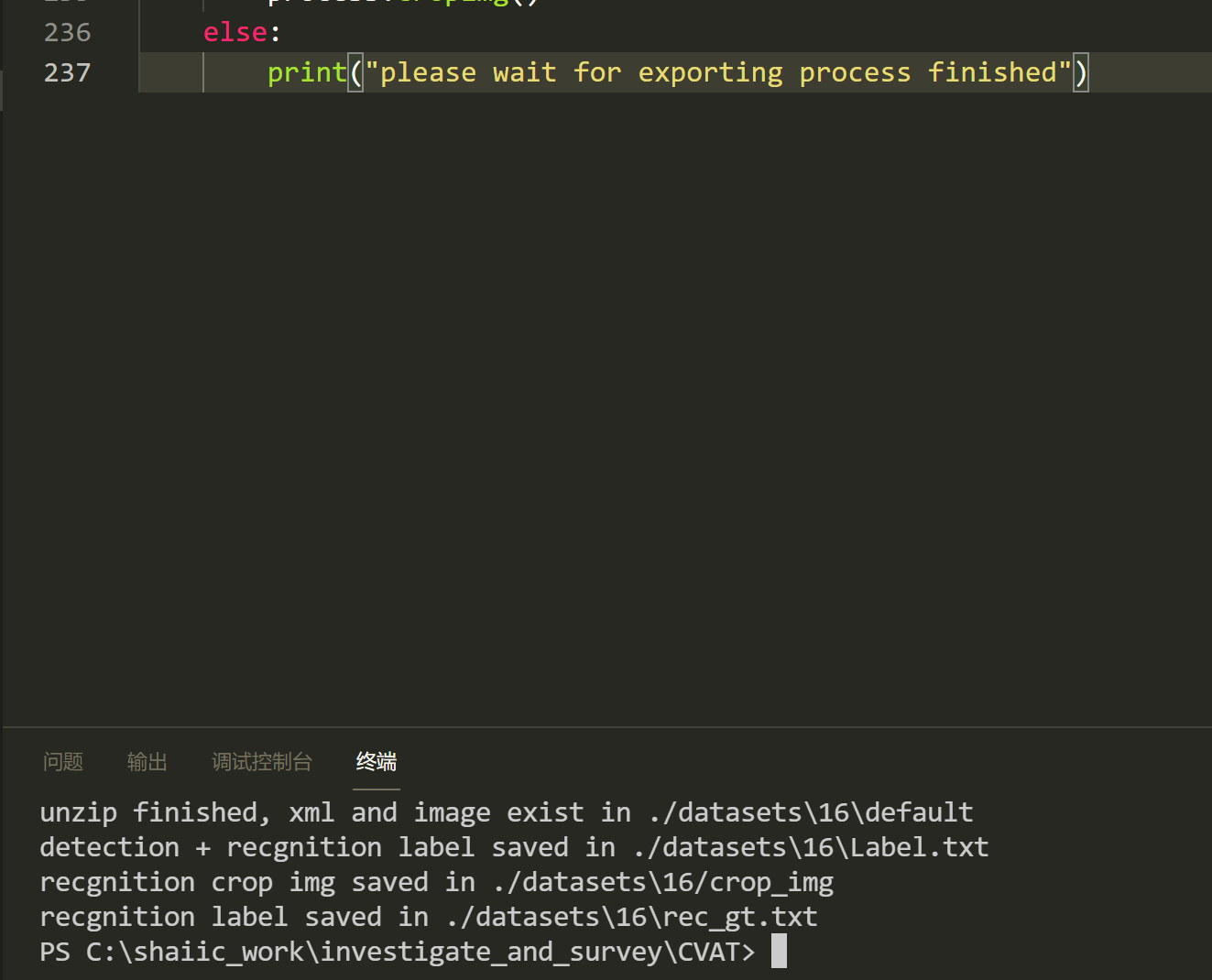
编辑器和终端字体都是16号的效果,看起来比较舒服

4. 终端美化
根据vscode设置终端进行优化的方法可知:
默认情况下, Windows 10 上会使用 PowerShell, Win 10 以下的版本默认的 Shell 是 Cmd。
macOS 和 Linux 下 VS Code 会检测你的默认 Shell 是什么。比如在我的系统上,我就是使用 Zsh,而如果没有找到的话,终端则会使用 Bash 或者 sh 作为启动时的 Shell 环境。
相关设置可以在这里找到:

所以mac/linux环境下,shell是可以调控的,有较大的美化空间!
4.1. mac\linux环境下
macOS的terminal的zsh颜色主题设置及zsh和bash切换
参考:
- stackoverflow:ZSH And VSCode - Default Shells
- vscode官方文档:Integrated Terminal
- github文章:MacOS X + oh my zsh + powerline fonts + visual studio code (vscode) terminal settings
- vscode插件github:vscode
4.2. windows环境下
可优化的空间很小,但是还是可以稍稍改一点东西的
参考:
5. vscode颜色主题/文件图标/产品图标/文件图标
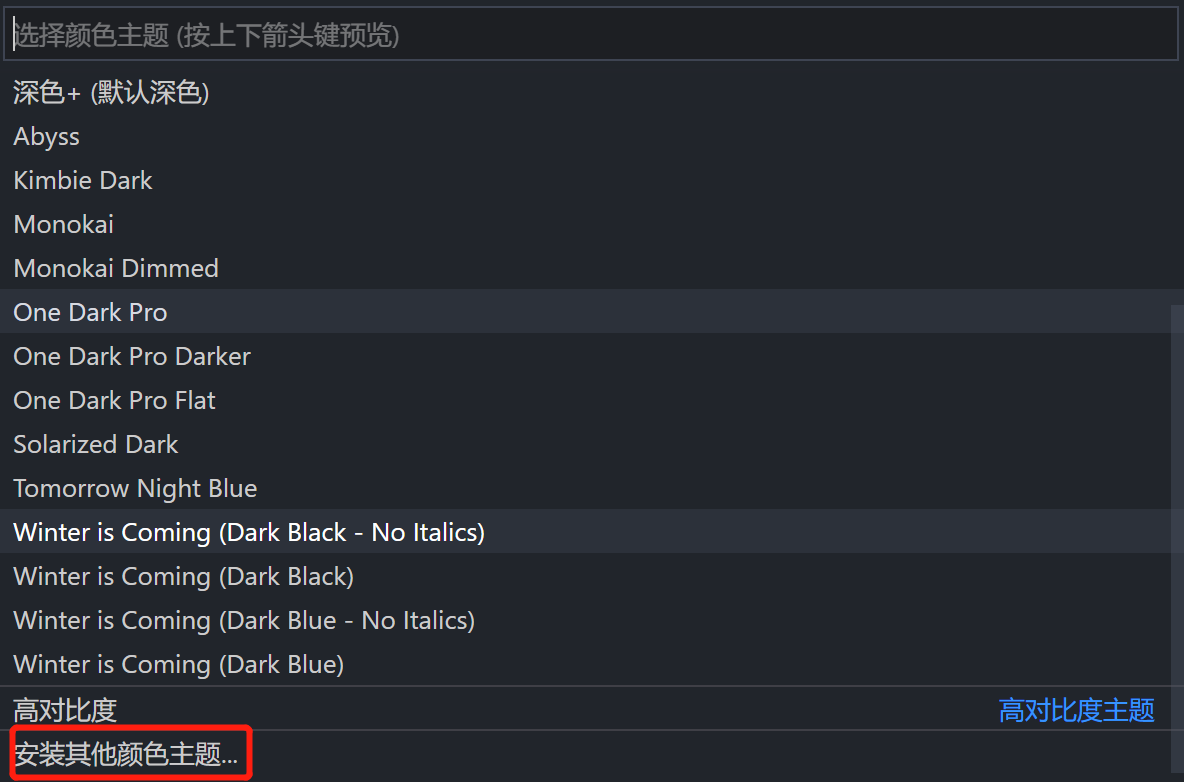
文件->首选项->颜色主题/文件图标主题/产品图标主题,比如选择颜色主题,然后选择安装其他颜色主题

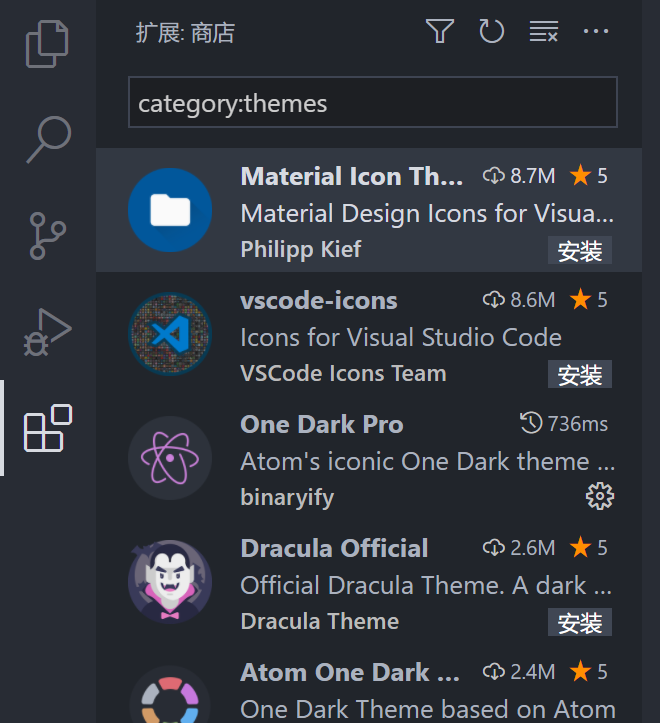
左侧导航栏就会自动切换到插件tab,如果能记住主题的名称,其实可以直接在插件里搜主题。

vscode其实有很多主题,很多网友贡献,这里记录几个我自己觉得好看的,最后选择的是vscode-icons,感觉大佬用的都是这个。。
Firefox Theme
Firefox Light

Tokyo Night
Tokyo Night Light

Nu Disco
Nu Disco Light

GitHub Light
GitHub

参考:
6. vscode使用访问远程服务器
一开始都是只知道sftp插件,后来搜索发现一个叫remote development的工具,
感谢:VsCode SFTP插件详细使用介绍
和:VScode Remote 远程开发与调试
官方文档:VS Code Remote Development
【可以看到左侧的导航栏,就在下方有一个Remote,包含所有远程相关的内容】
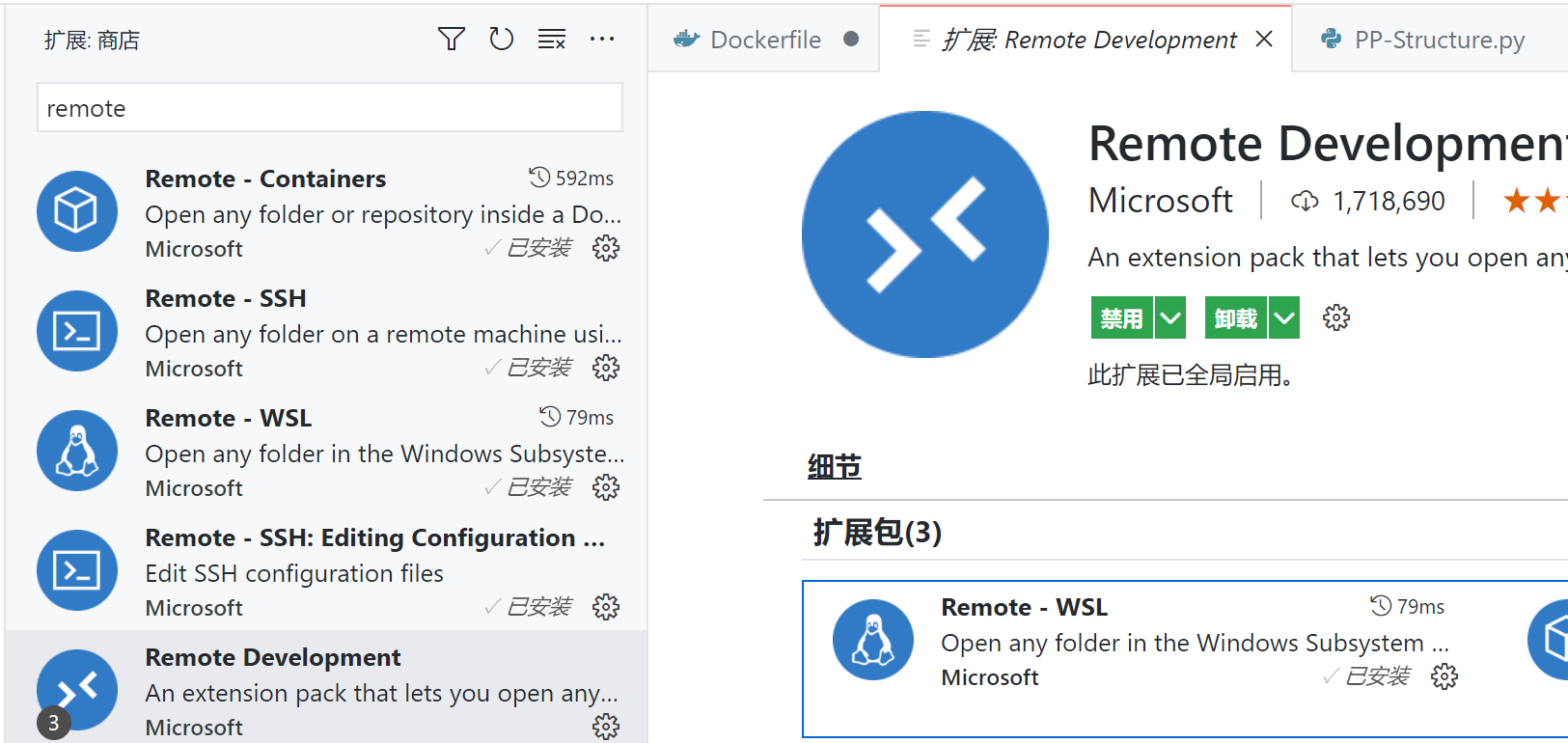
6.1 安装remote development
直接在扩展中搜索remote,看到相关内容的扩展有这么多,直接安装Remote Development,其他上面四个相关的会同时安装。

6.2 使用ssh连接远程服务器
如果有疑惑,可以参考官方文档:
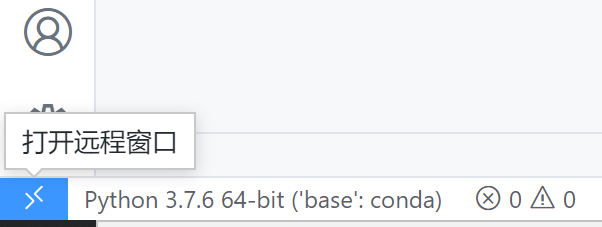
当安装好上面的remotr development工具之后,其实会发现:最左下角的状态栏已经发生了变化,

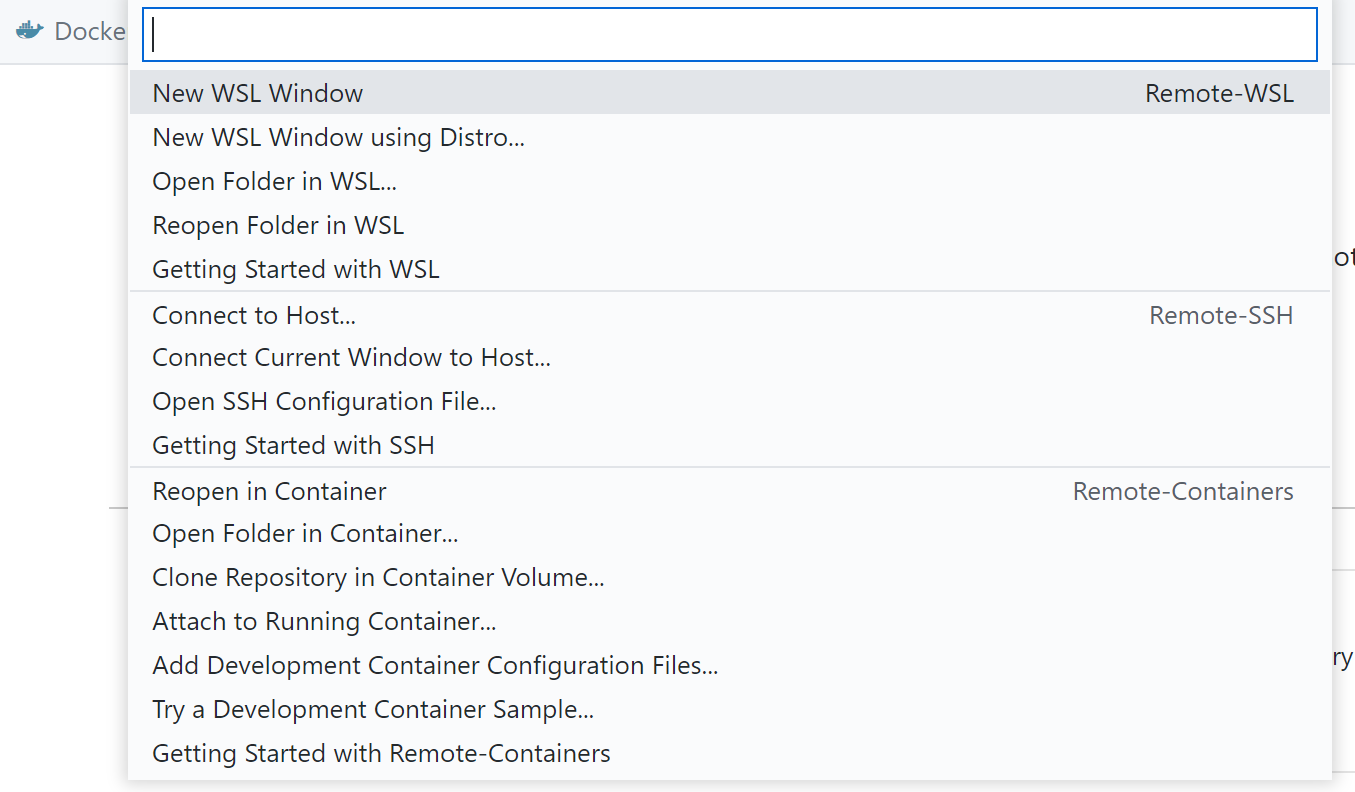
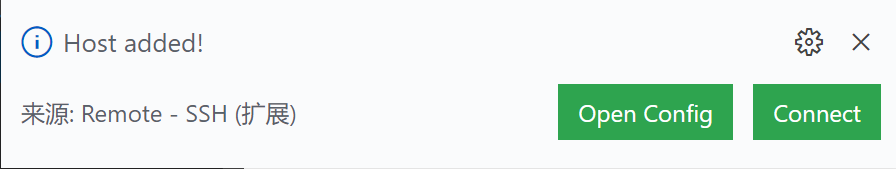
点击这个蓝色按钮,会看到出现

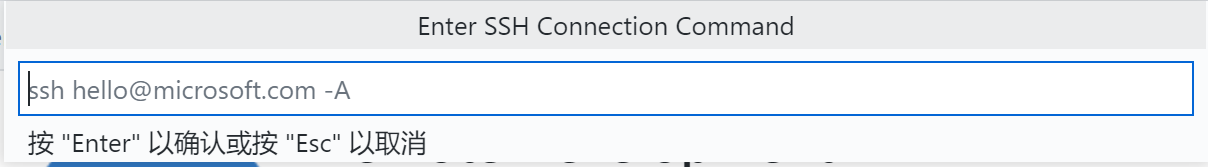
使用Connect to Host...,然后输入对应的ssh命令,例如:
ssh -p 22 XXX@1XX.1XX.2X.1XX
ssh -p 端口号 用户名@服务器url
- 1
- 2

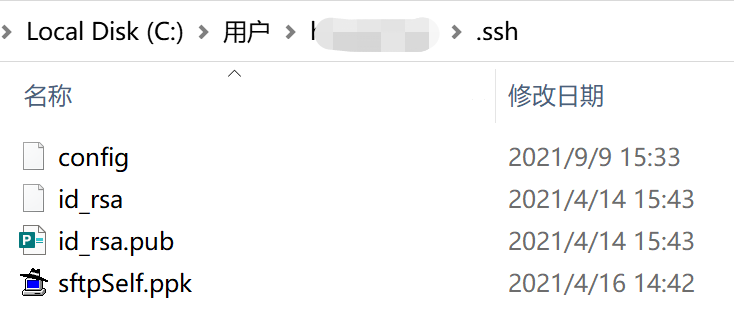
确认之后会让你选择ssh的config,如果之前使用过,可以直接选择已有的,比如,默认ssh会放在用户文件夹下

选择之后,会提示

打开配置文件看,其实只有
Host 1XX.1XX.2X.1XX
HostName 1XX.1XX.2X.1XX
Port 22
User username
- 1
- 2
- 3
- 4
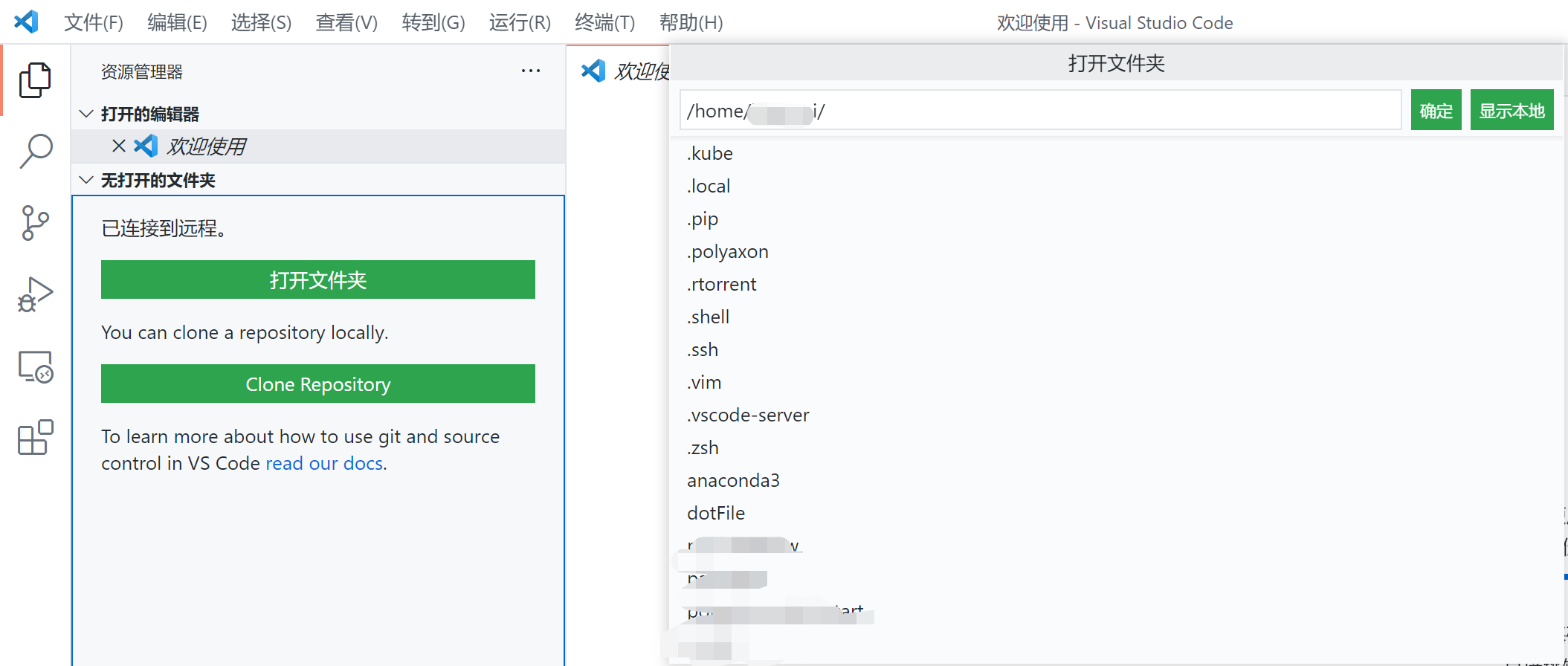
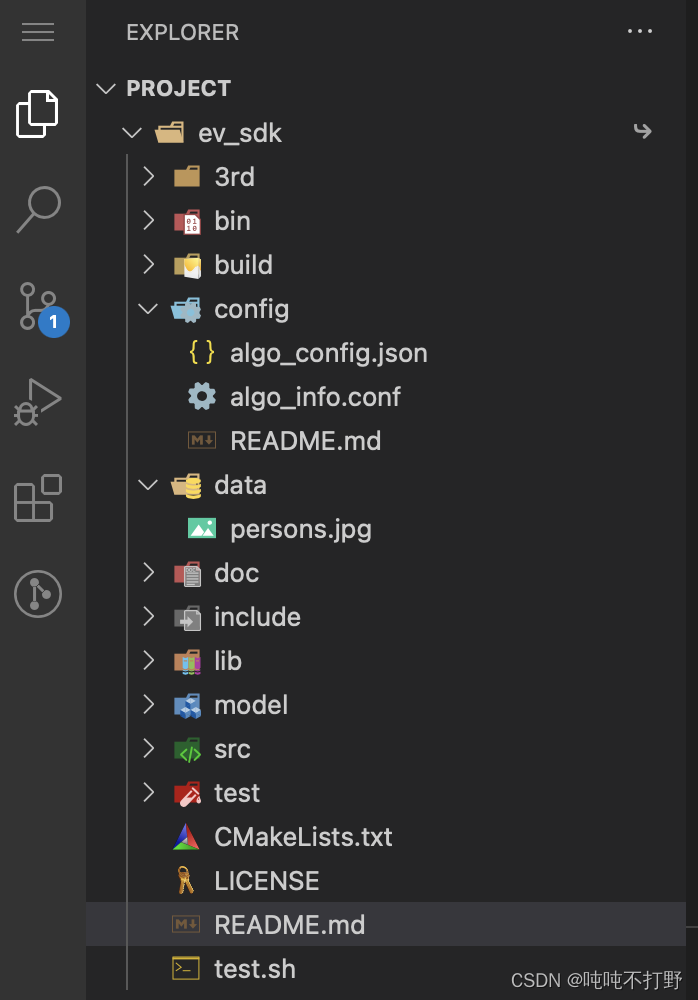
然后可能这个弹出框就消失了,可以继续点击左下角的远程连接符号,按照提示一步步进行,然后会新打开一个vscode界面,点击左侧的文件管理器,可以看到

选择一个自己想要的文件夹,就可以看到左侧文件管理器中的内容

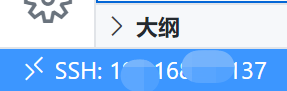
确实和远程服务器连接啦,哈哈。同时,也可以看到左下角的远程连接状态已经变成了ssh:远程服务器IP

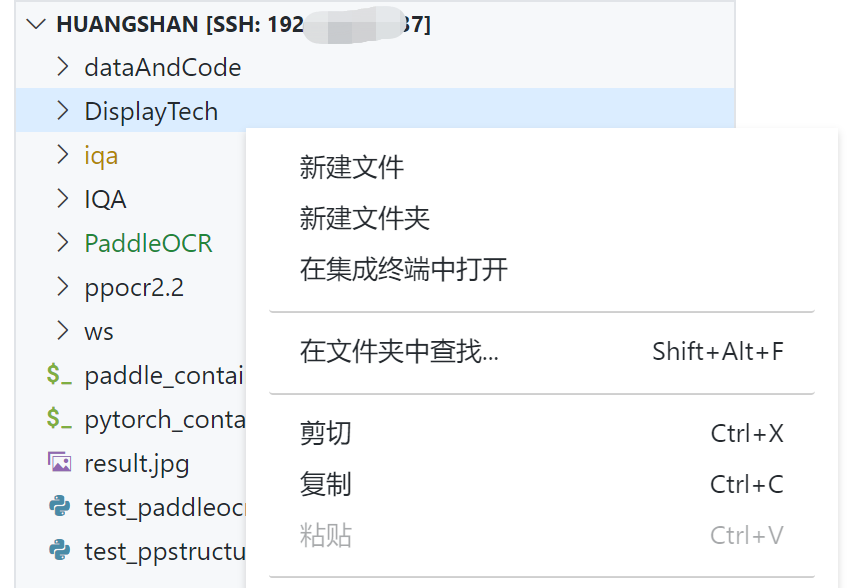
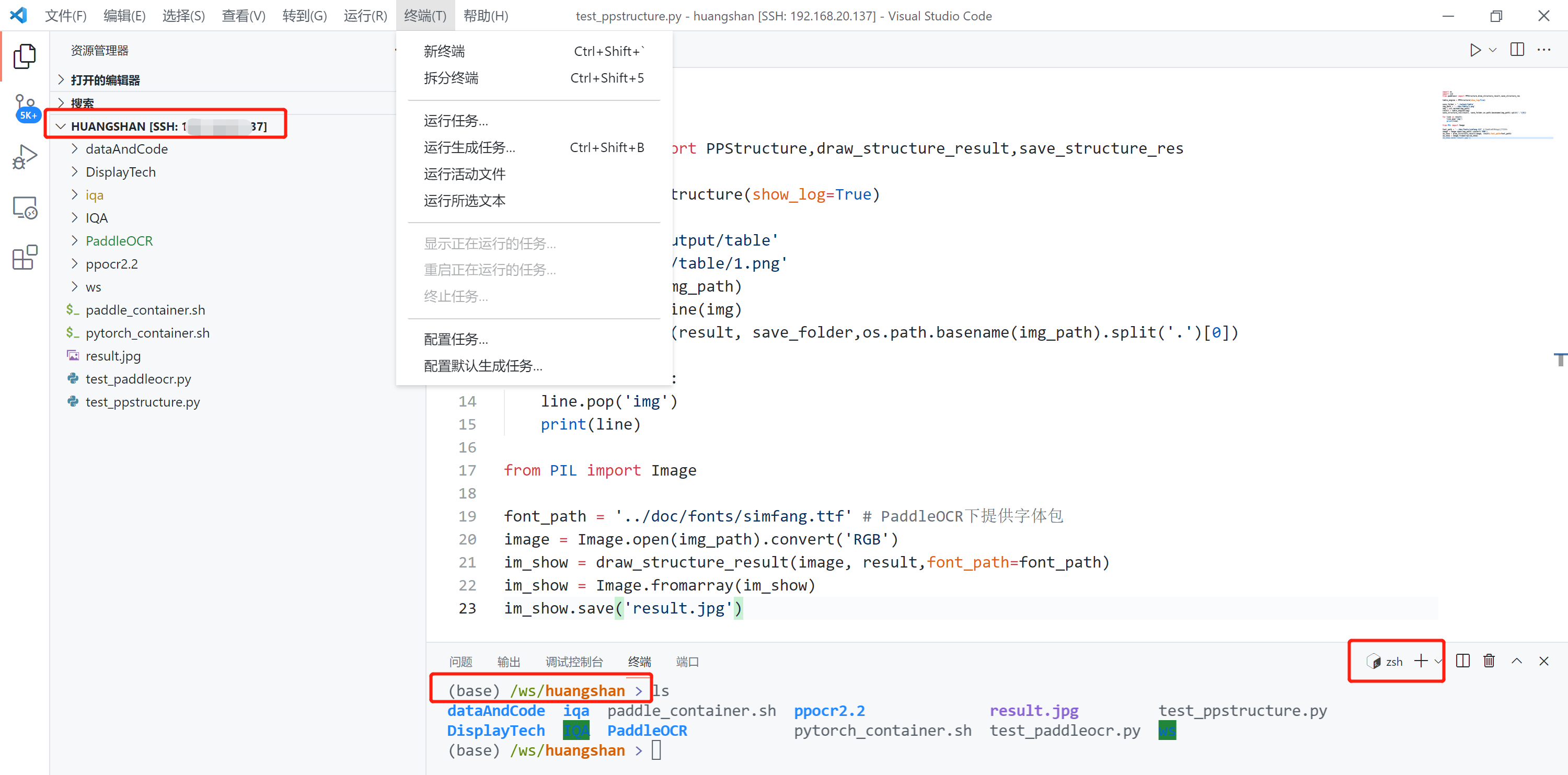
然后就可以直接在左侧的文件管理器进行文件的新建和修改等操作了,同时也支持直接拖动文件进行,但是,并不支持在这里运行程序,还是要去CLI中运行的。但是可以直接打开一个新终端,类似:

这样就实现了,在vscode中直接进行文件新建和编辑等操作,同时可以使用终端进行连接(由于这里已经配置过ssh,所以直接打开新终端就会直接基于当前的文件夹目录,爽呆了!!!!!)
另外,如果在zsh中启动了docker,那么CLI的图标就变成了docker

6.3 AI工程师的程序界面
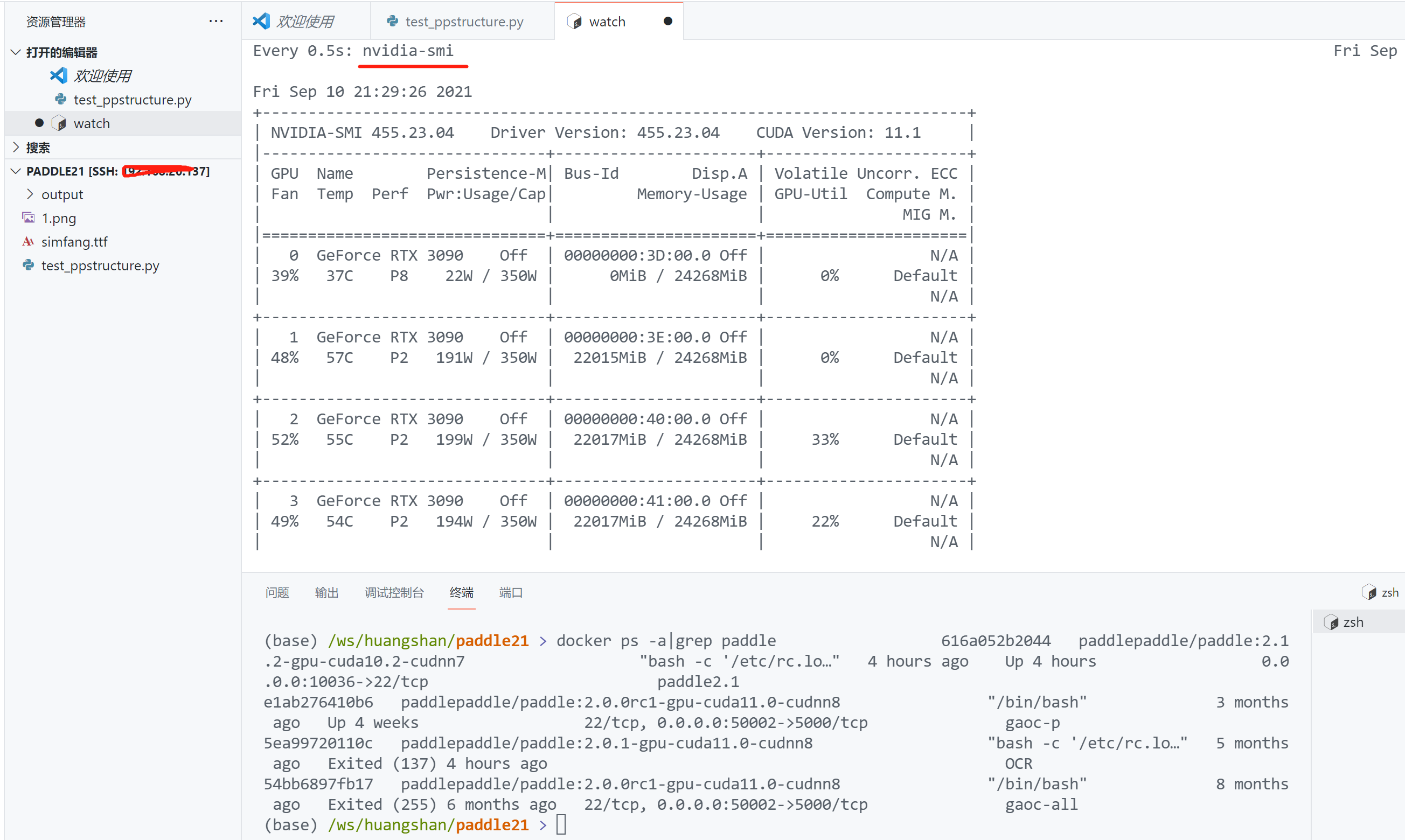
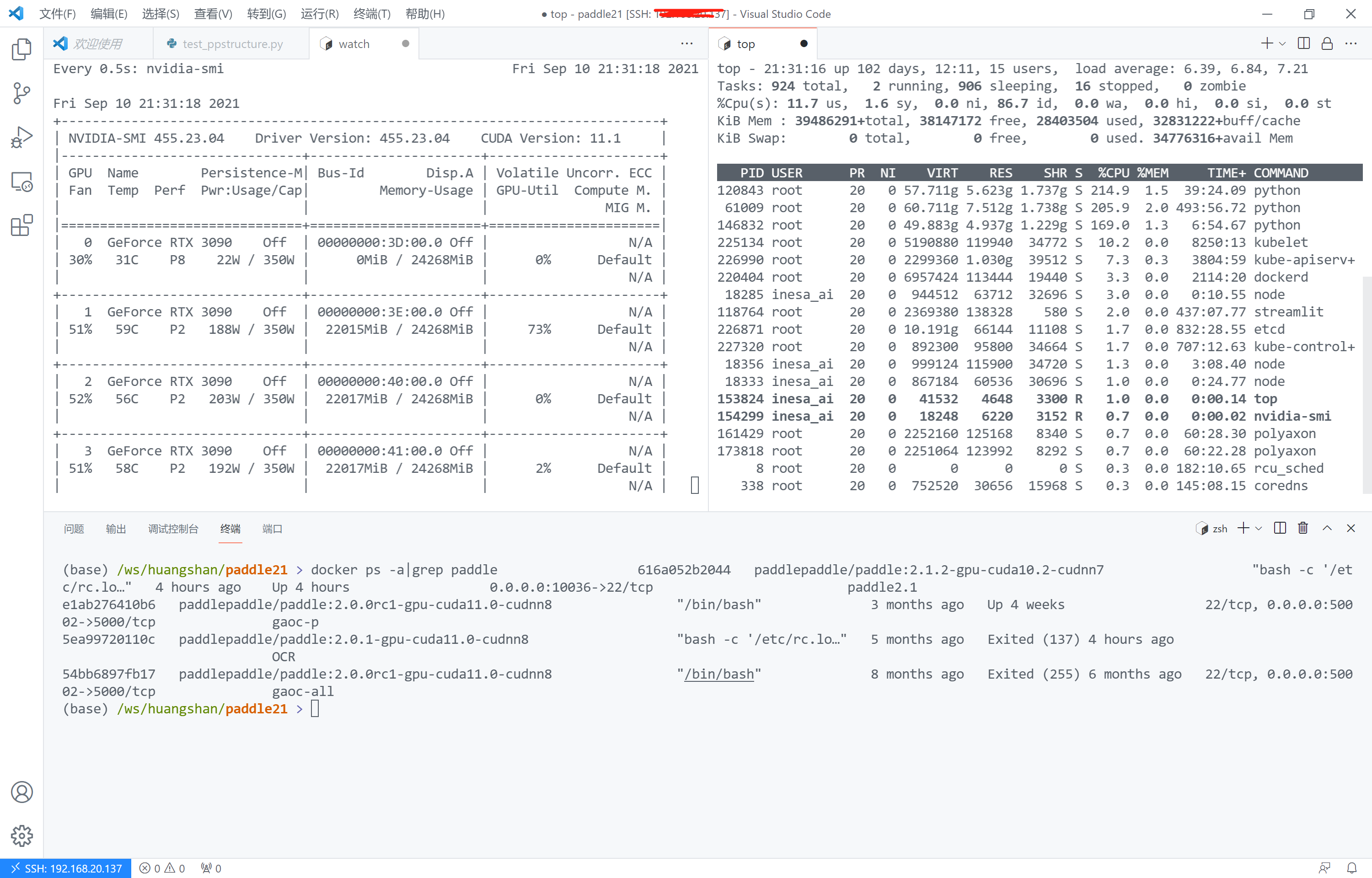
想要一边有个终端负责命令,一边有个终端负责监控资源,就可以采取下面这种形式,vscode还可以把终端以tab的形式显示在文本编辑器的位置,GOod

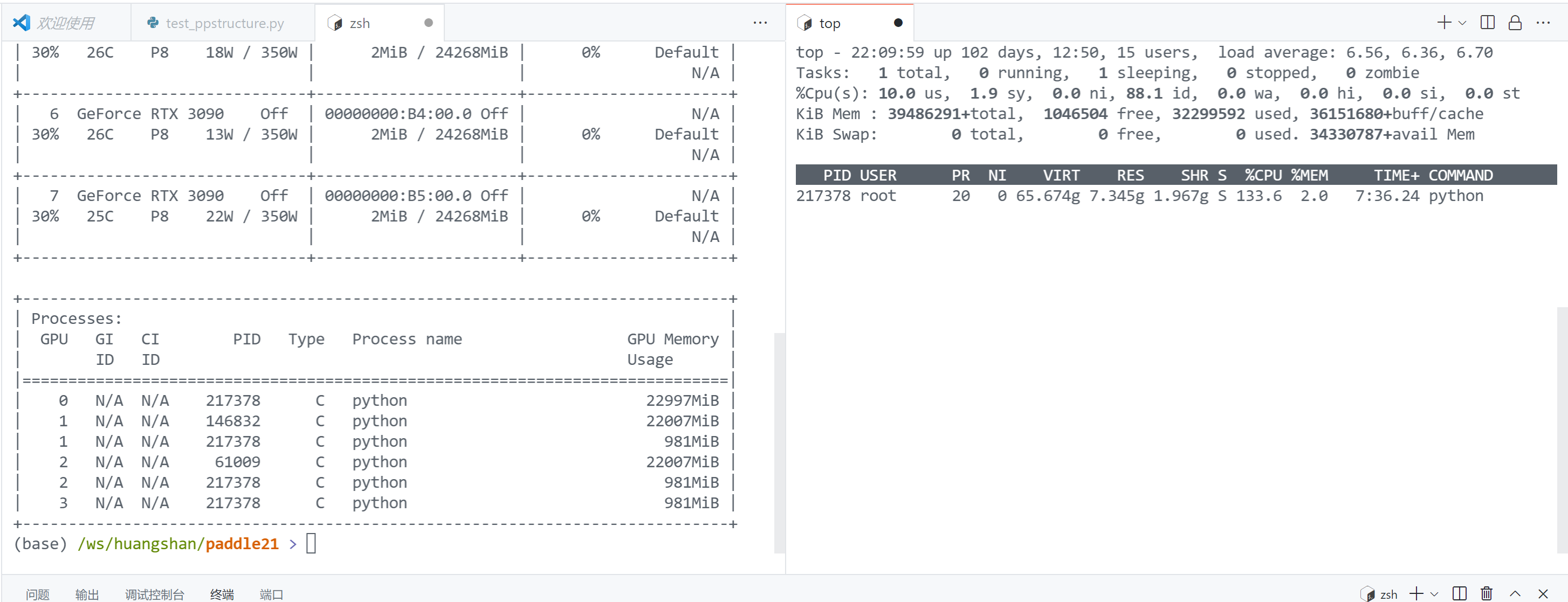
更炫酷的还可以这样,一边监视GPU,一边监视CPU,
# 查看GPU
watch -n 0.5 nvidia-smi
# 查看cpu
top
top -p pid 查看程序的情况
- 1
- 2
- 3
- 4
- 5
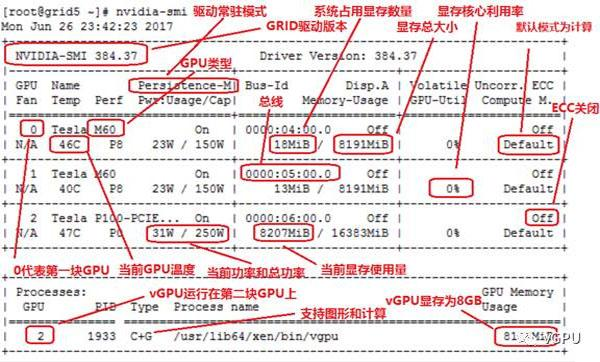
nvidia-smi的输出结果说明:
- Nvidia-smi简介及常用指令及其参数说明
- nvidia-smi 命令解读
- 官方文档-NVIDIA System Management Interface
- https://developer.download.nvidia.cn/compute/cuda/6_0/rel/gdk/nvidia-smi.331.38.pdf 或者直接输入
nvidia-sim -h查看参数说明

top的输出结果说明:Linux下top命令详解

当然,也可以考虑先使用nvidia-smi查看某个使用GPU的进程id,然后使用top -p id专门监控某个进程

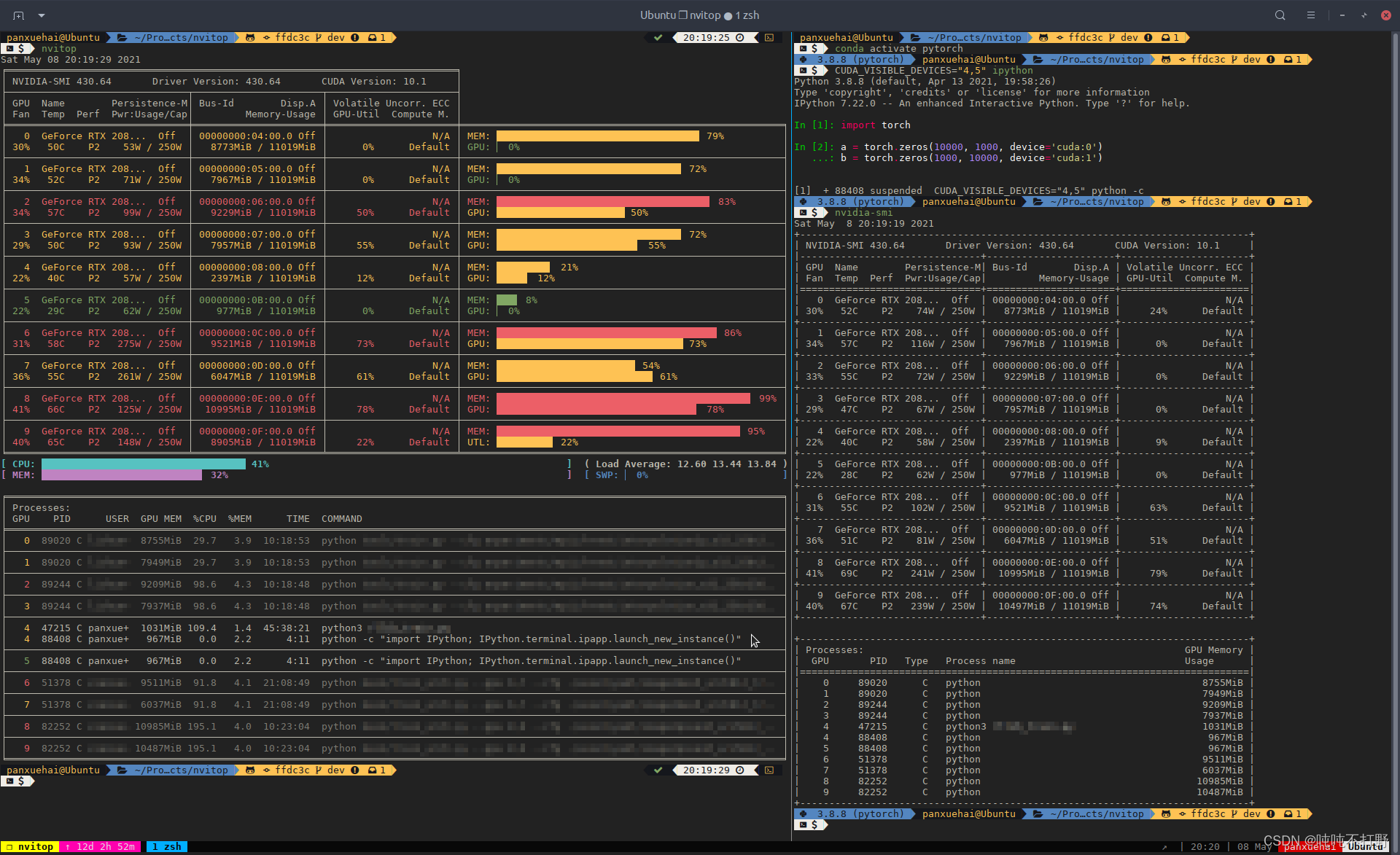
6.4 Top命令替代-更好的查看GPU等信息
nvtop,来自 https://github.com/Syllo/nvtop

nvitop,来自 https://github.com/XuehaiPan/nvitop

参考:
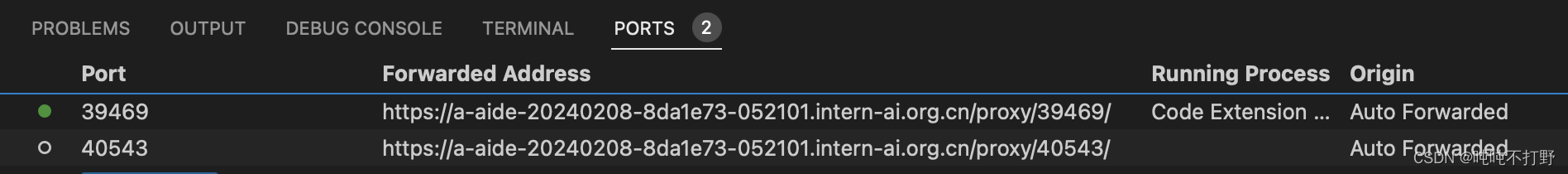
6.5 vscode自带的端口转发
本地vscode远程连接服务器,在命令行中启动服务器上的诸如tensorboard等的服务,然后会提示访问本地的https://127.0.0.1:XXX就可以访问。
这全都归功于vscode的端口转发功能

参考:
- https://code.visualstudio.com/docs/editor/port-forwarding
- vscode 端口转发实现端口映射,实现端口自由
- ✅远程开发之vscode端口转发
- VS Code支持内网穿透了?
8. python debug调试以及变量查看窗口
8.1 debug
8.2 变量查看窗口
matlab的工作区可以看到运行过的文件中的变量,很清晰。
其实spyder和pycharm里也有,jupyter也有
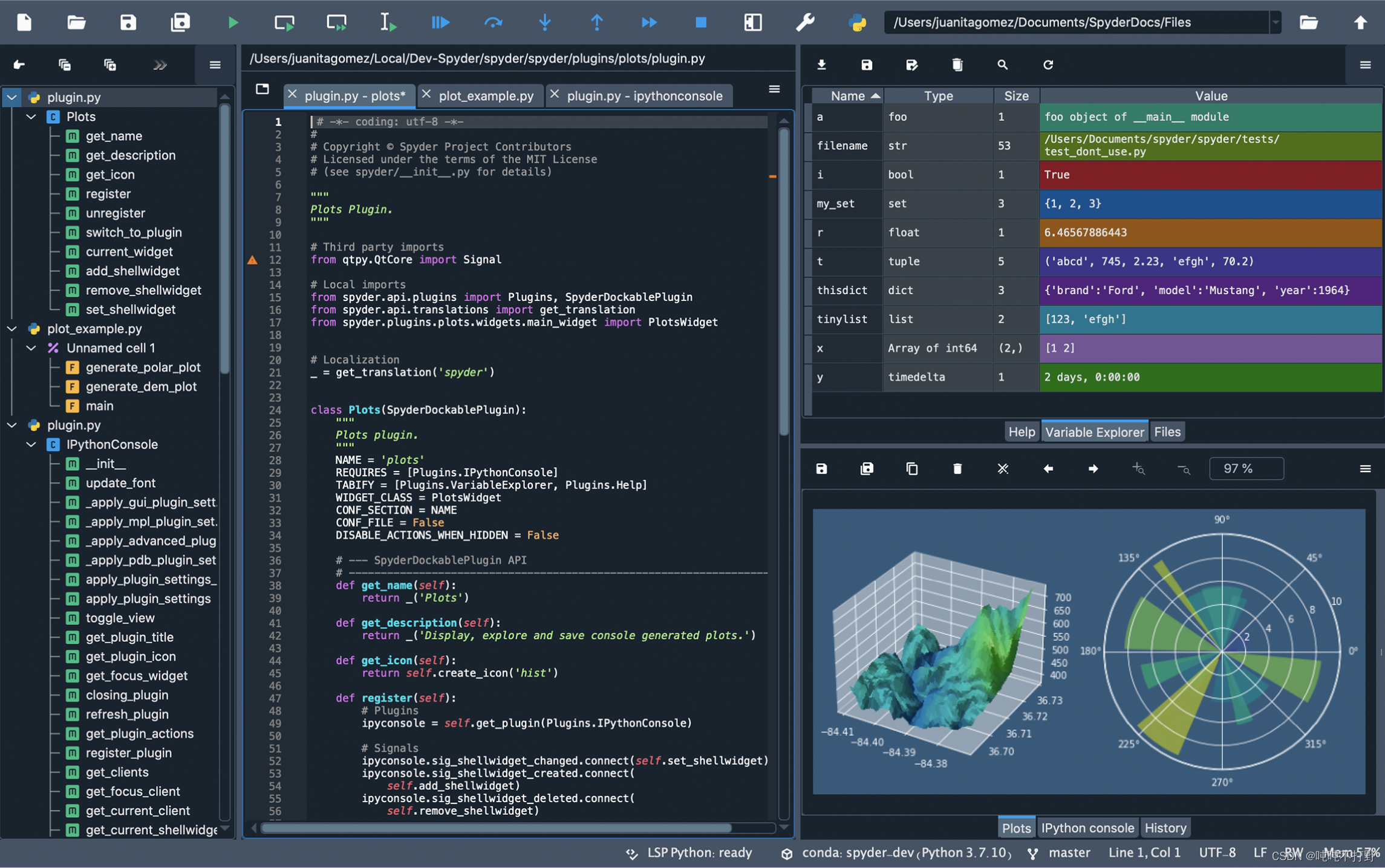
8.2.1 spyder
spyder的介绍:The Scientific Python Development Environment
从这里来看,matlab也是用于科学计算的,所以很像,包括R语言也是。

这个界面就很适合,
- 右上角是variable explorer(变量浏览器)
- 下面是可视化的显示(比jupyter看起来好看)。
- Debugger也不错:http://docs.spyder-ide.org/current/panes/debugging.html

参考:
8.2.2 pycharm(专业版)
可以直接看pycharm的文档:
- https://www.jetbrains.com/help/pycharm/matplotlib-support.html#working-with-tables
- https://www.jetbrains.com/help/pycharm/matplotlib-tutorial.html
或者网上的一些教程:
8.2.3 jupyter
详细使用见:Data Science in VS Code tutorial
8.2.4 VSCode-Run Current File in Python Interactive Window
9. vscode配置git terminal
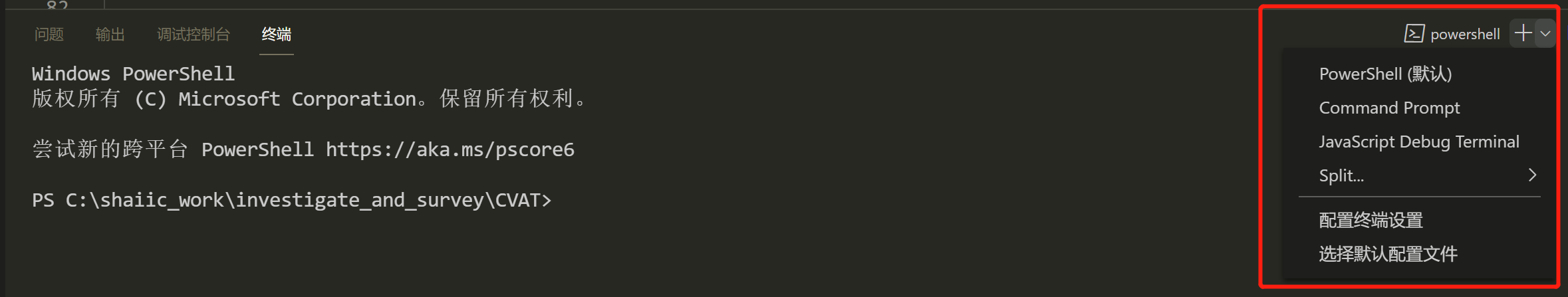
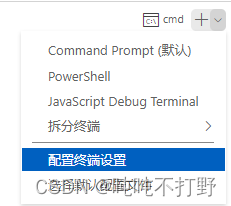
选择终端界面右上角的+号,选择配置终端设置

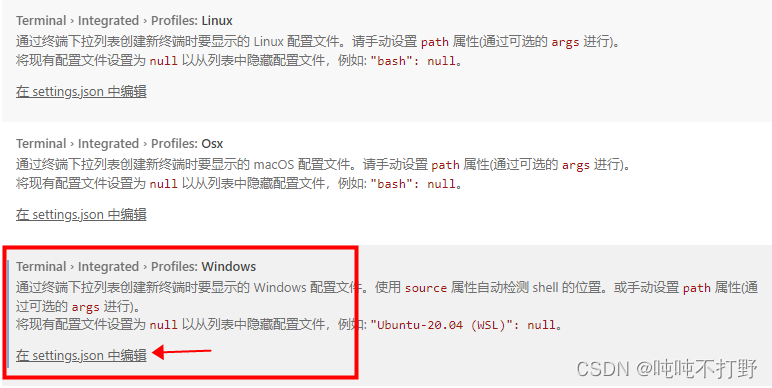
在打开的界面中,搜索Terminal › Integrated › Profiles: Windows,根据自己的系统,去打开对应的setting.json文件,例如,我就是windows

打开这个setting.json文件,按照下面的方式去添加git,路径是自己电脑上安装的git路径
"terminal.integrated.profiles.windows": {
"Git Bash": {
"path":"D:\\software\\Git\\bin\\bash.exe",
},
- 1
- 2
- 3
- 4
- 不建议看到默认的其它配置中有
source就去使用这个参数 - source 属性自动检测 shell 的位置。或手动设置 path 属性(通过可选的 args 进行)
9. 插件推荐
除了常见的插件,其实使用过程中还看到了一些其他的插件。
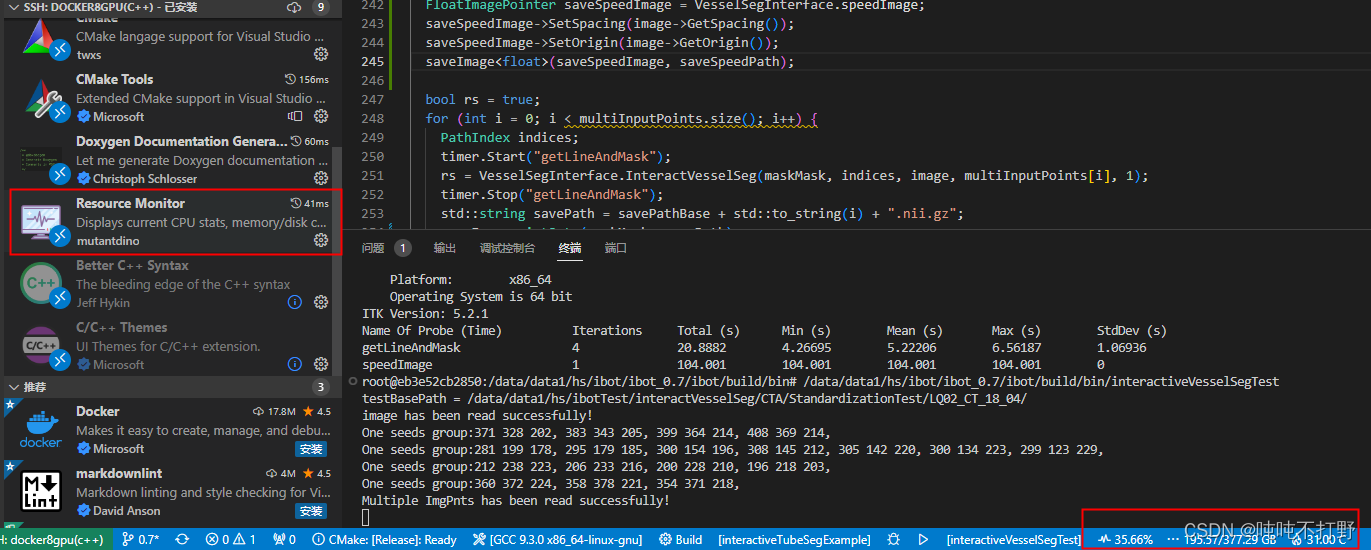
9.1 Resource Monitor
https://marketplace.visualstudio.com/items?itemName=mutantdino.resourcemonitor

可以比较方便的查看CPU使用量,挺好的
9.2 vscode-go-to-file跳转到光标所在的路径的文件
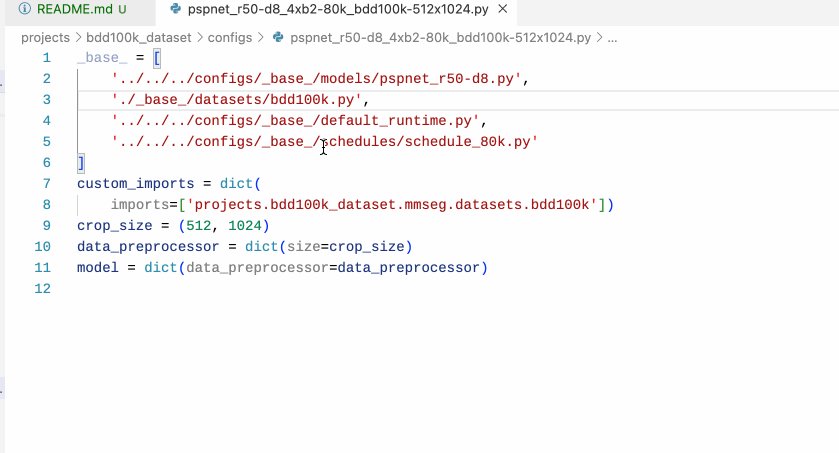
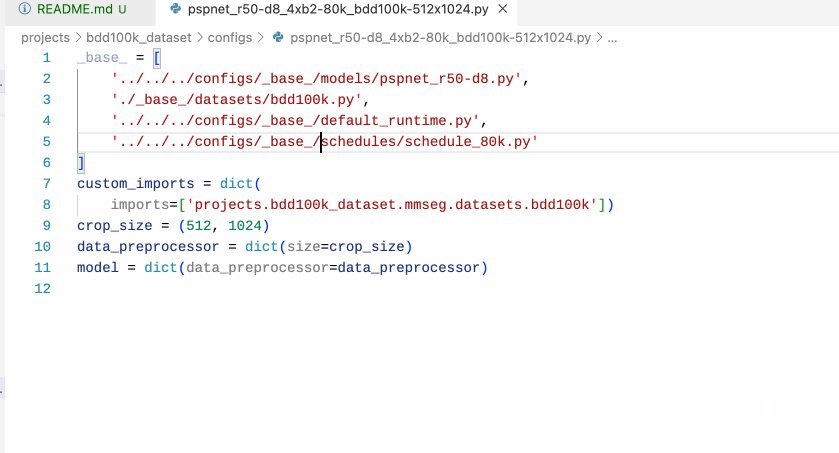
类似vim里gf(go to file)的功能,简单来说,就是当你把光标放在一个字符串格式的路径中时,按下某个快捷键,就可以打开这个路径对应的文件。
在vscode的插件里搜索并安装vscode-go-to-file,默认的跳转命令是:vscodeGoToFile.goToFile
- 默认没有快捷键绑定,需要自己自定义,例如:我的

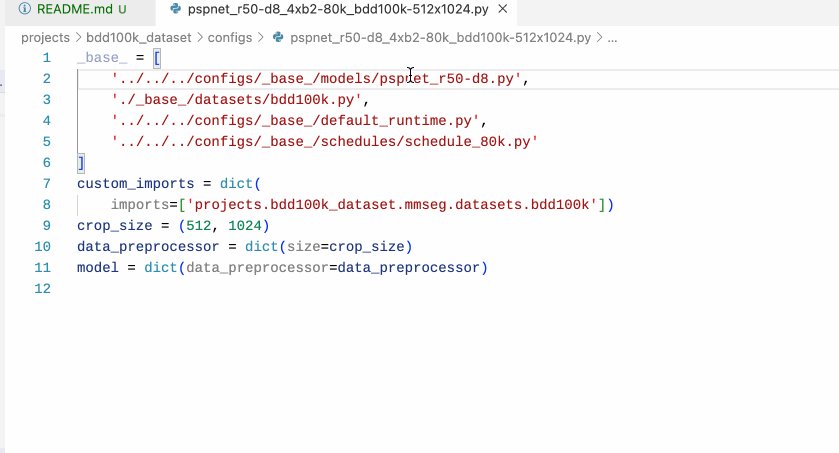
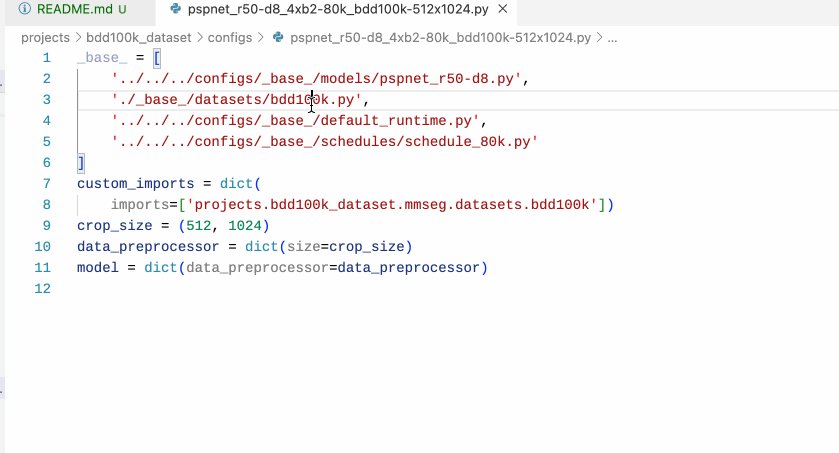
效果演示(光标放到一个文件上,然后按下自己的快捷键):

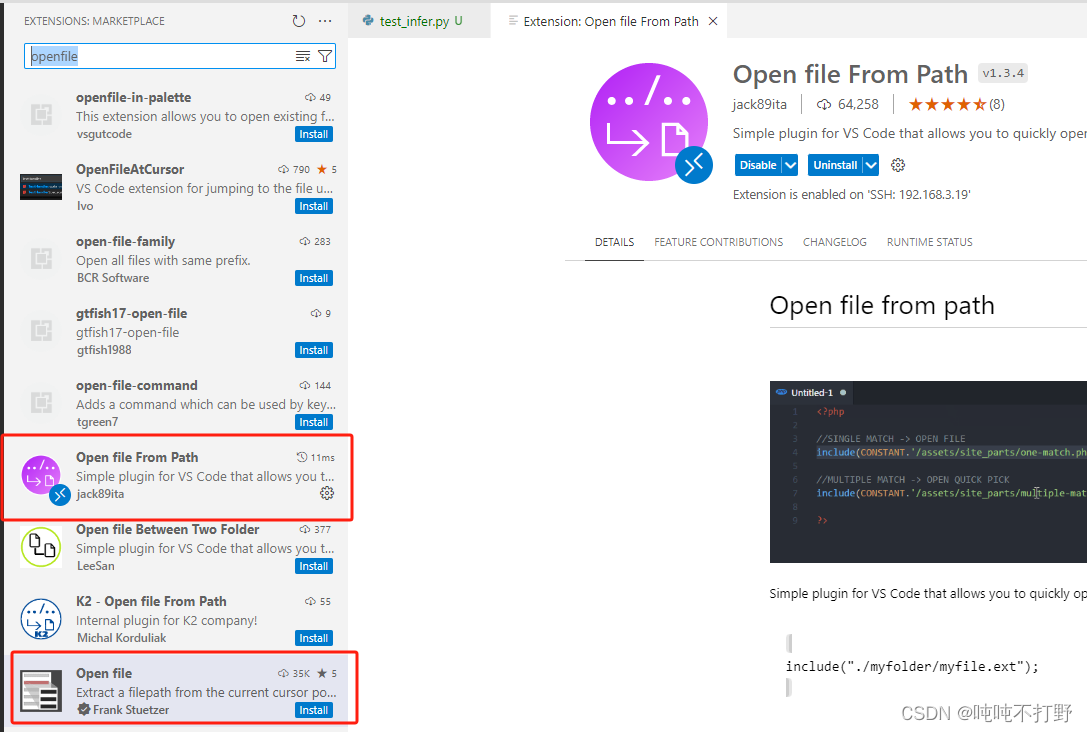
但是这个插件在vscode远程的时候好像有点问题,更推荐去安装:Open file From Path这个插件,默认alt+d快捷键

参考:
- Introducing VSCode GoToFile
- VSCode如何写自己的extension
9.3 vscode icon美化

这个主题是

安装这个就行了
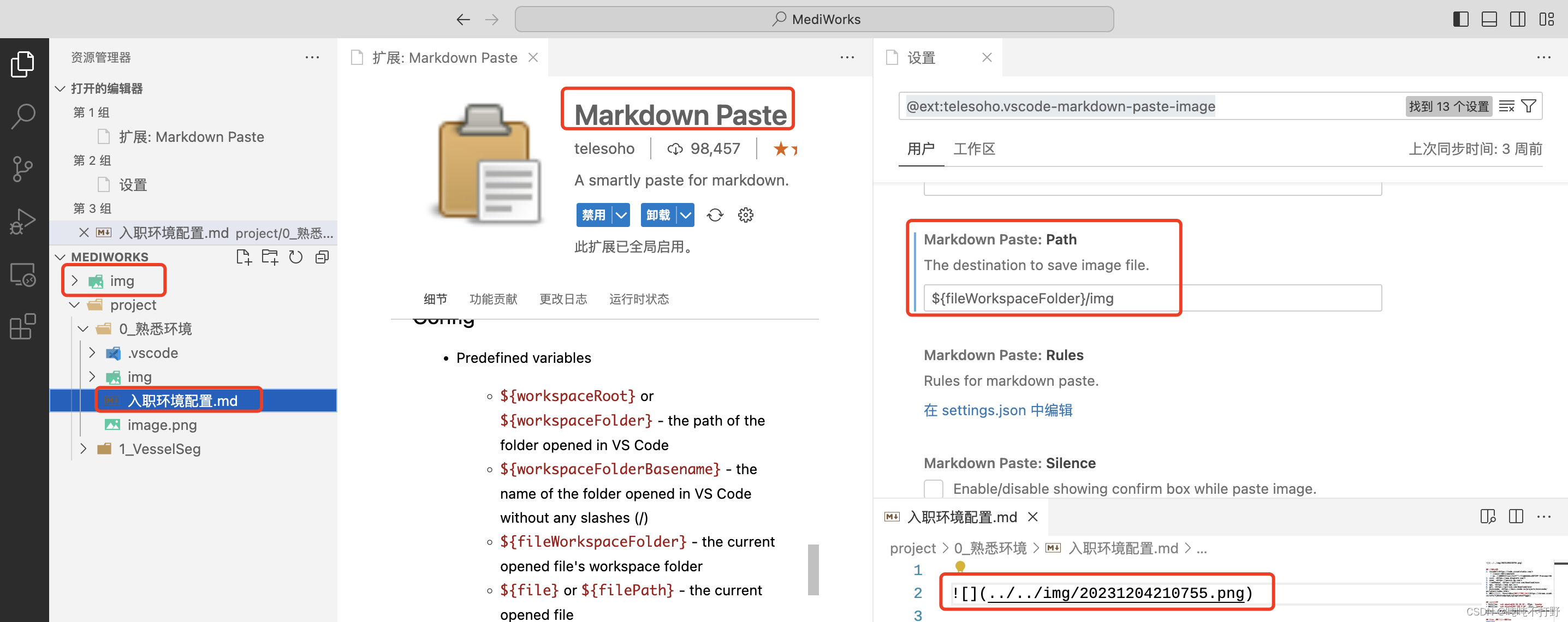
9.4 markdown image paste插件
使用vscode+Markdown Paste插件


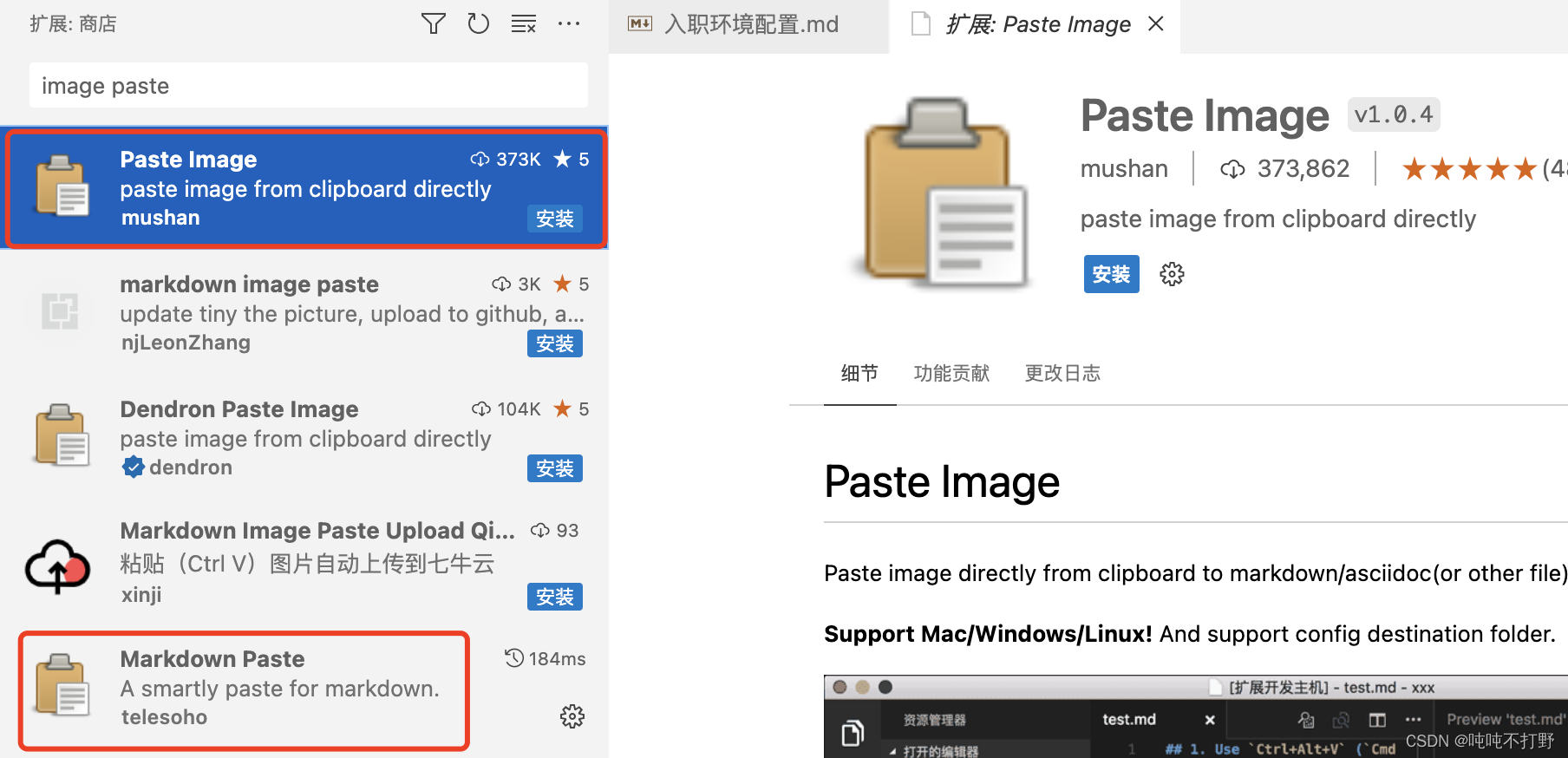
或者可以考虑另一个更受欢迎的插件,

但是我在Windows上用这个插件,并不能生效。
参考:
9.5 Markdown All in One插件
用这个插件主要有两个原因:目录和复选框支持(Github的语法支持)
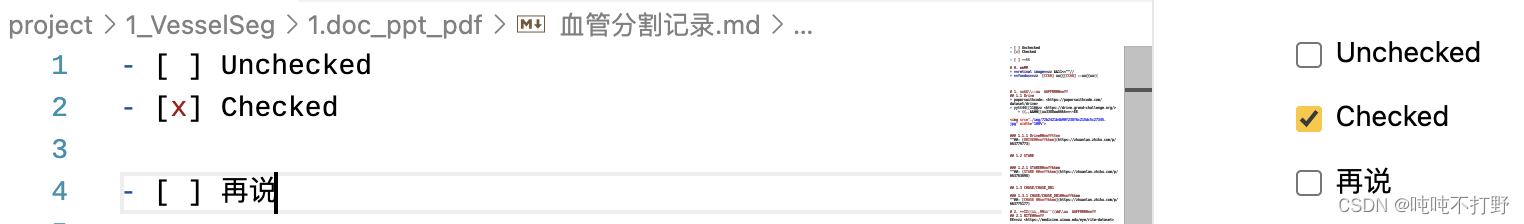
- 单纯的vscode的markdown语法不支持 -[X]复选框的语法,在预览中显示

- 安装Markdown All in One插件之后,则可以正常显示

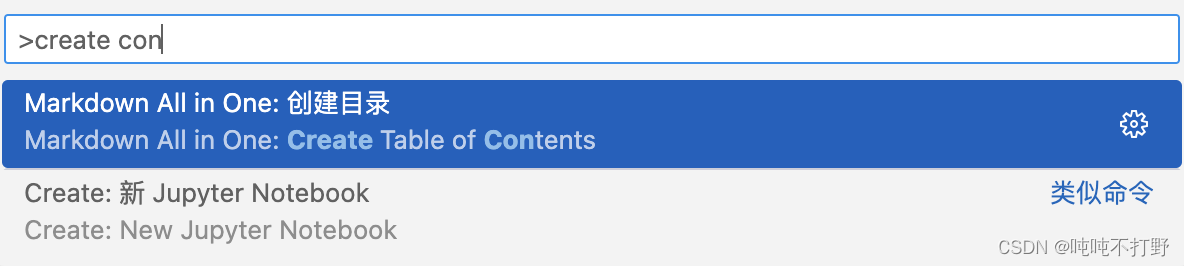
- 同时也支持目录,command+shift+P打开命令行,输入
Create Table of Contents

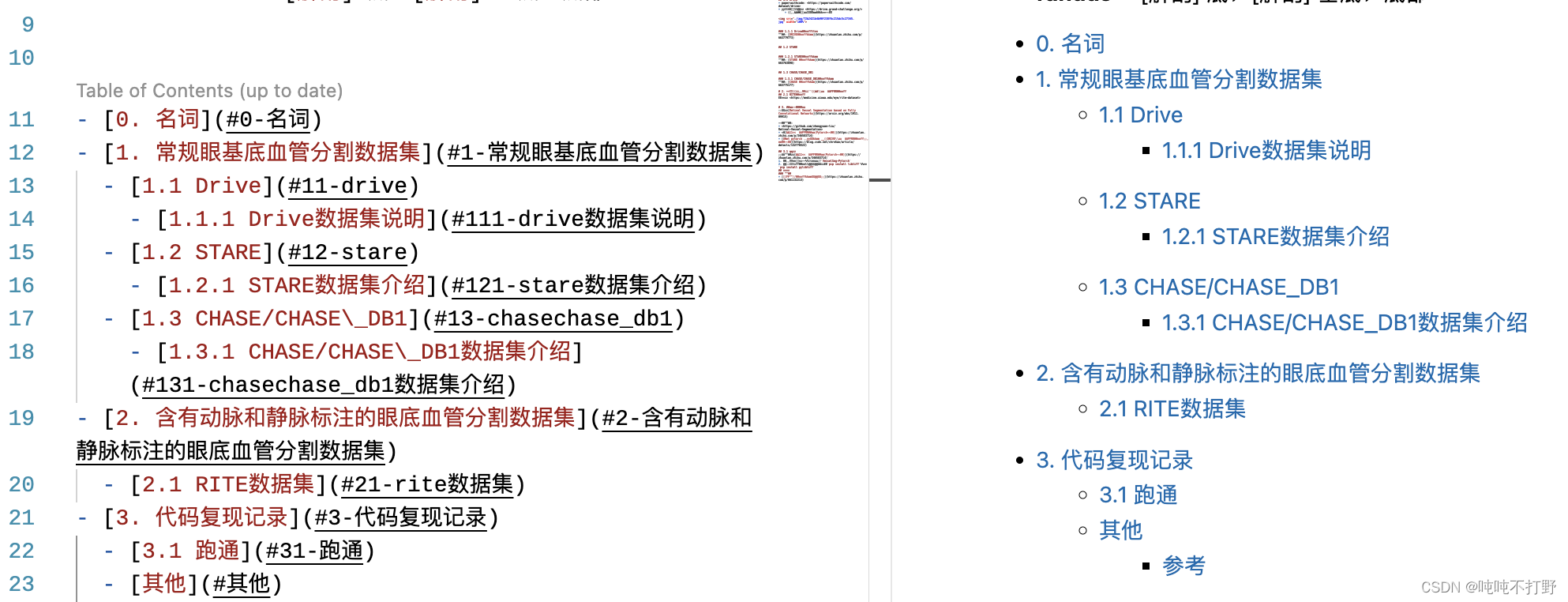
就可以创建出目录了,类似下面这样

同时右侧链接是可点的,且上传到github上这个链接也是锚点可以点击跳转的
9.6 python formatter
根据https://code.visualstudio.com/docs/python/formatting 可知,如果想让vscode可以支持python的格式化,需要安装插件。。
autopep8插件

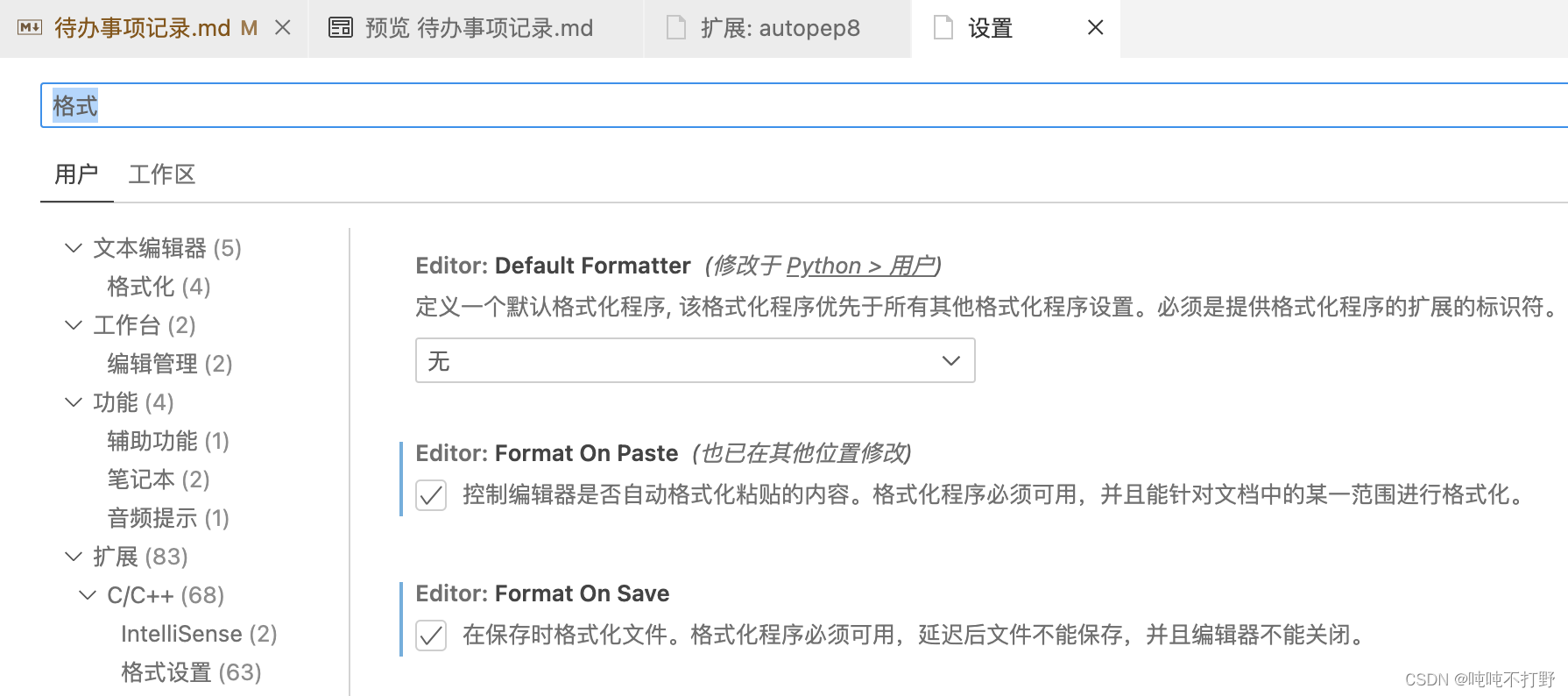
同时,如果希望设置保存或者粘贴时自动格式化,可以在设置中搜索 格式,勾上相应的复选框即可

9.7 Python Extension Pack

安装了这一个包,就相当于安装了以下这些包,对比较重要的两个进行了说明
Python- Linting, Debugging (multi-threaded, remote), Intellisense, code formatting, refactoring, unit tests, snippets, Data Science (with Jupyter), PySpark and more.Jinja- Jinja template language support for Visual Studio Code.Django- Beautiful syntax and scoped snippets for perfectionists with deadlines.Visual Studio IntelliCode- Provides AI-assisted productivity features for Python developers in Visual Studio Code with insights based on understanding your code combined with machine learning…Python Environment Manager- Provides the ability to view and manage all of your Python environments & packages from a single place.
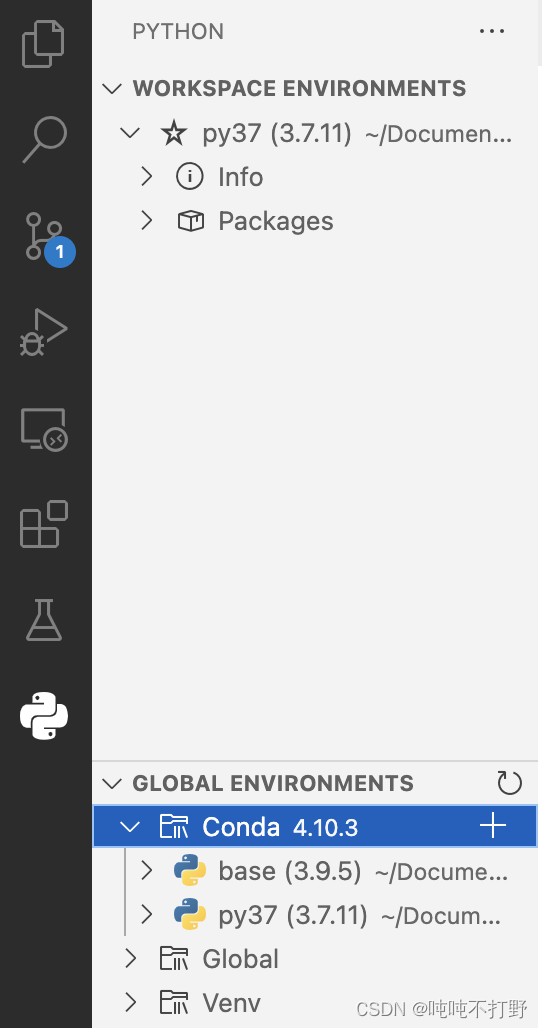
这个的作用,就是左侧工具栏会多出来一个tab,用来管理python环境的

Python Docstring Generator- Quickly insert Python comment blocks with contextually inferred parameters for classes and methods based on multiple, selectable template patterns.
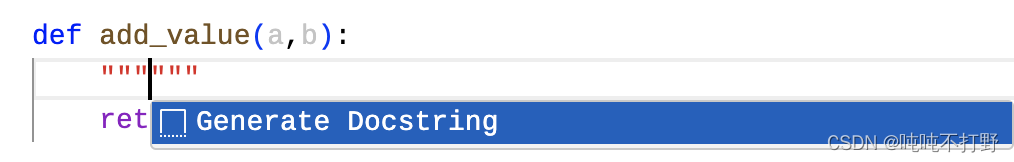
这个的作用就是,当你在函数中使用""""""准备写注释的时候,会自动根据当前已有的函数参数和返回值来生成Docstring,类似:

单击之后,就会生成这样的说明文档格式了def add_value(a,b): """_summary_ Args: a (_type_): _description_ b (_type_): _description_ Returns: _type_: _description_ """ return sum- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
Python Indent- Correct python indentation in Visual Studio Code.Jupyter- Provides Jupyter notebook support for Python language, used for data science, scientific computing and machine learning.
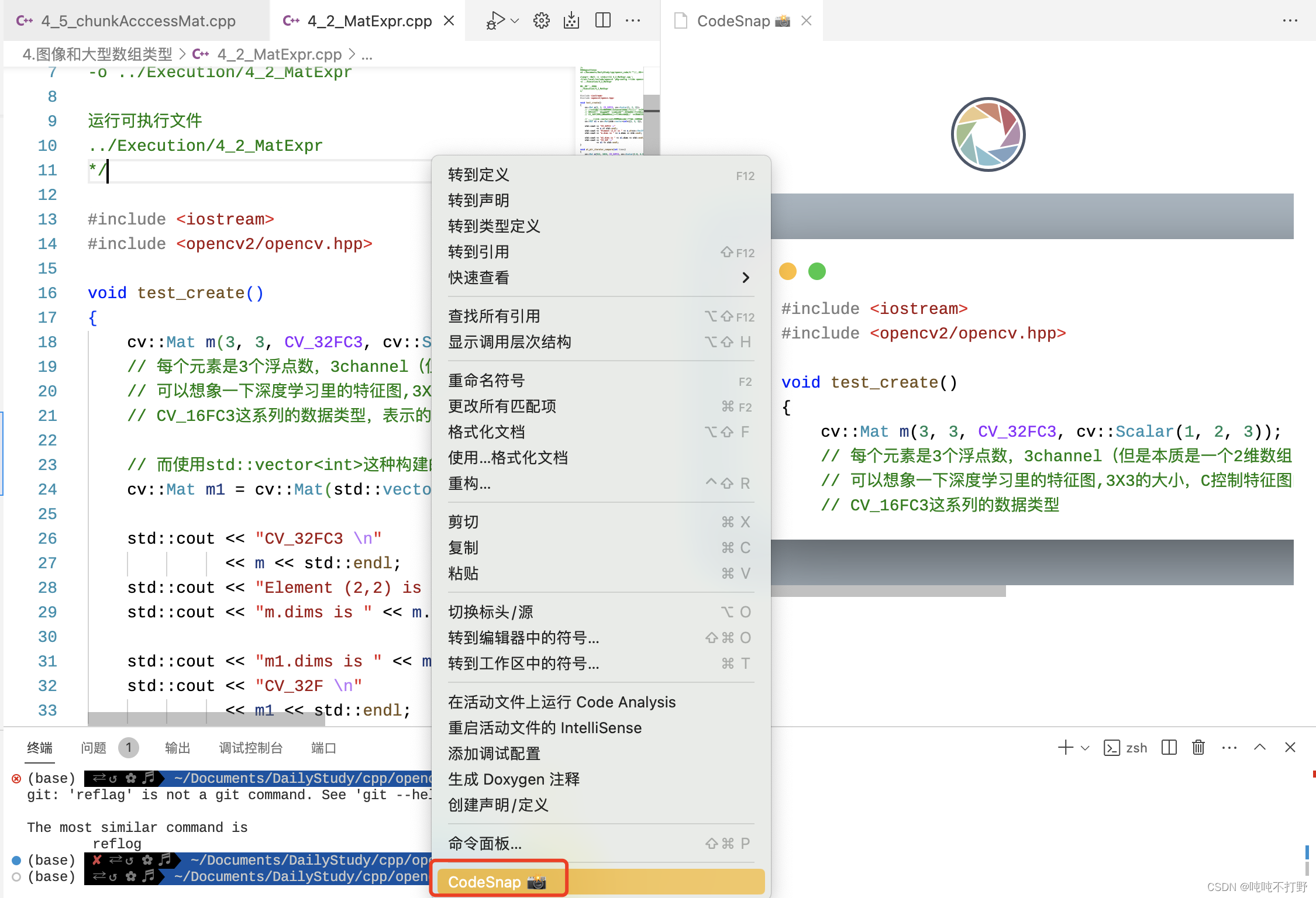
9.8 CodeSnap(复制代码成好看的图片)

在编辑器界面,右击 CopySnap,然后界面右侧会出现一个预览界面,然后选中左侧要复制为图片的代码,右边预览复制即可

10. 问题
10.1 ssh远程连接失败
之前写过一个,这个vscode使用ssh远程连接失败(及其他问题合集)
10.2 [error] Error: XHR failed
简单来说,就是安装extension的时候网有问题
- 使用了这个Stackoverflow-Visual Studio Code "Error while fetching extensions. XHR failed"回答里的设置,无效。
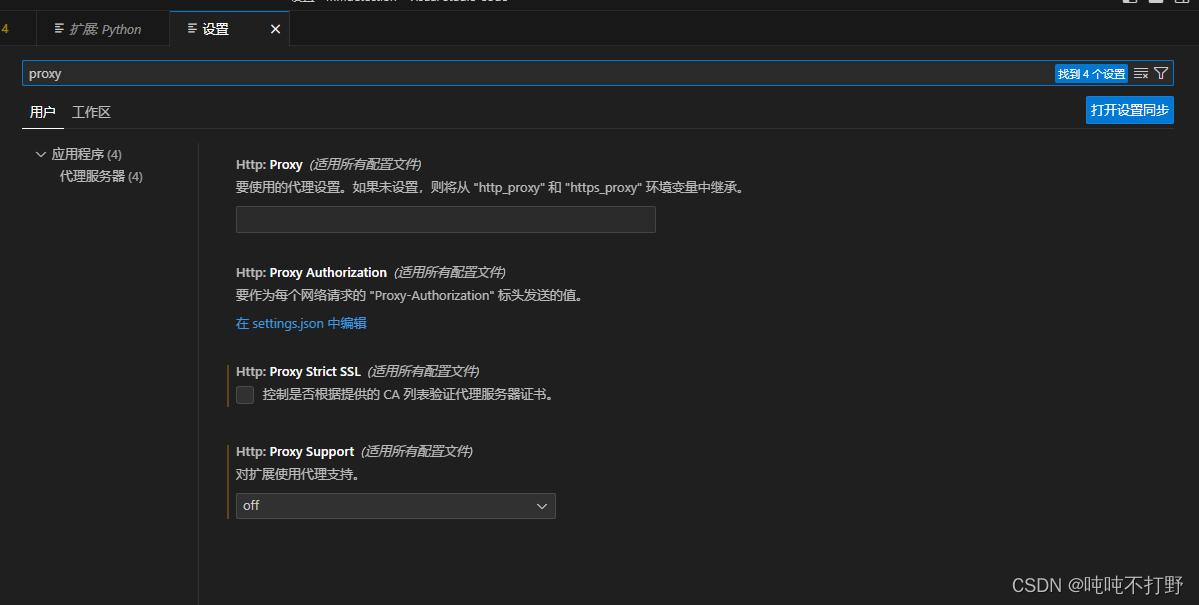
- 但是根据这个启发,把proxy直接全部关掉。就好了

11. C++
11.1 C++的用户代码片段配置
和python差不多,内容格式变了,类似这样:
prefix就是输入什么东西,会触发这个片段(因为C++引用包是#include,所以设置为#inc就很方便)
body就是片段的内容了,每行的内容用双引号括起来,换行可以用\n
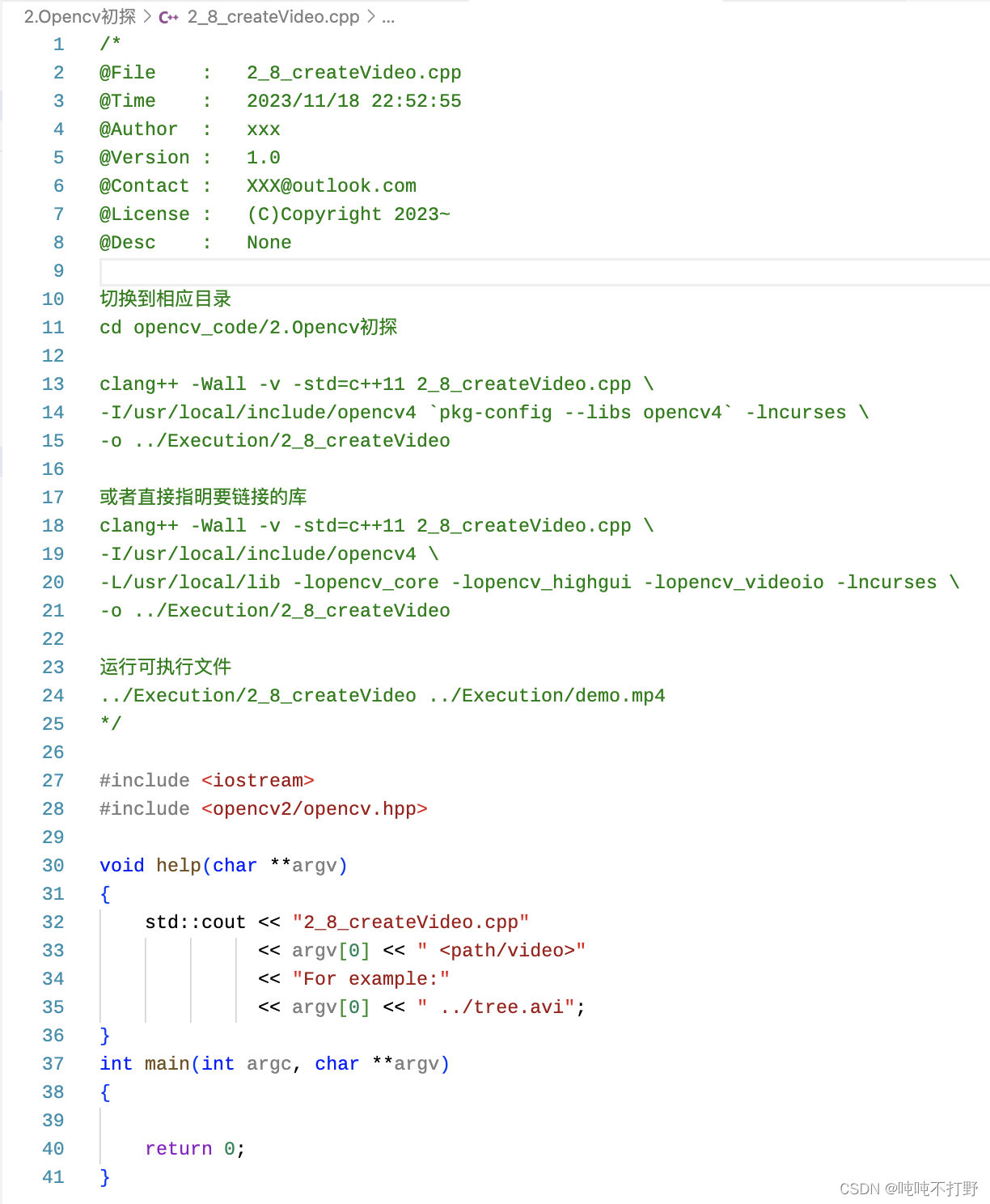
{ // Place your snippets for cpp here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected. // Example: "C++ OpenCV snippet": { "prefix": "#inc", "body": [ "/*", "@File : $TM_FILENAME", "@Time : $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND", "@Author : xxx", "@Version : 1.0", "@Contact : XXX@outlook.com", "@License : (C)Copyright 2023~", "@Desc : None", "\n切换到相应目录", "cd opencv_code/2.Opencv初探\n", "clang++ -Wall -v -std=c++11 $TM_FILENAME \\ ", "-I/usr/local/include/opencv4 `pkg-config --libs opencv4` -lncurses \\ ", "-o ../Execution/$TM_FILENAME_BASE", "\n或者直接指明要链接的库", "clang++ -Wall -v -std=c++11 $TM_FILENAME \\ ", "-I/usr/local/include/opencv4 \\ ", "-L/usr/local/lib -lopencv_core -lopencv_highgui -lopencv_videoio -lncurses \\ ", "-o ../Execution/$TM_FILENAME_BASE \n", "运行可执行文件" "../Execution/$TM_FILENAME_BASE ../Execution/demo.mp4", "*/ \n", "#include <iostream>" "#include <opencv2/opencv.hpp>\n" "void help(char **argv){", "std::cout << \"$TM_FILENAME\"", "<< argv[0] << \" <path/video>\"" "<< \"For example:\"", "<< argv[0] << \" ../tree.avi\";", "}", "int main(int argc, char **argv){\n\n return 0;\n\n }" ], "description": "include opencv and execution description" } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
输入输出的效果是这样:

参考:
11.2 C++的调试配置
详见:学习OpenCV(蝴蝶书/C++)相关——2.MacOS下使用VSCode调试cpp程序
11.3 VScode大纲里的图标意义(vscode outline icon meaning)
11.3.1 图标列表
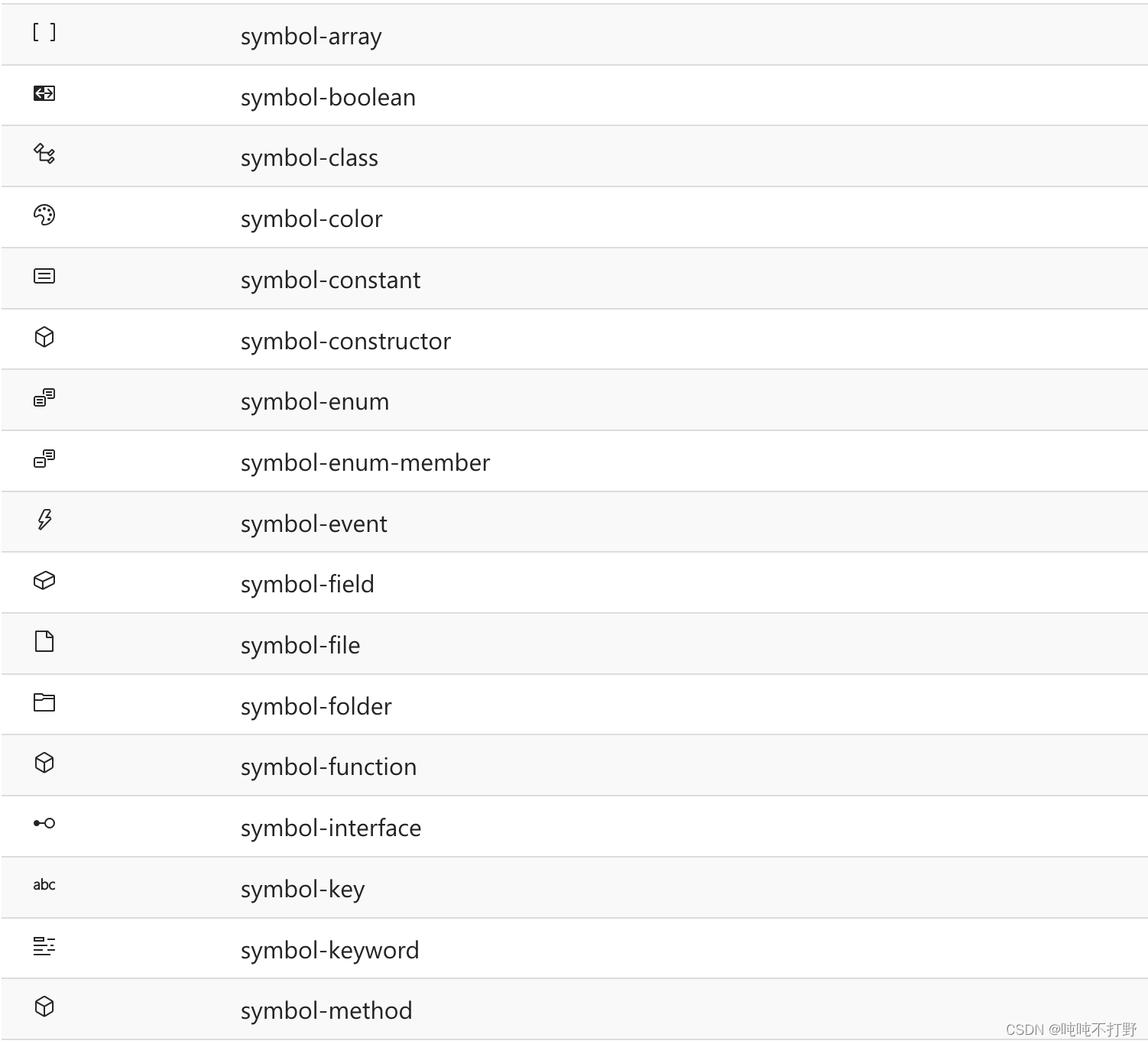
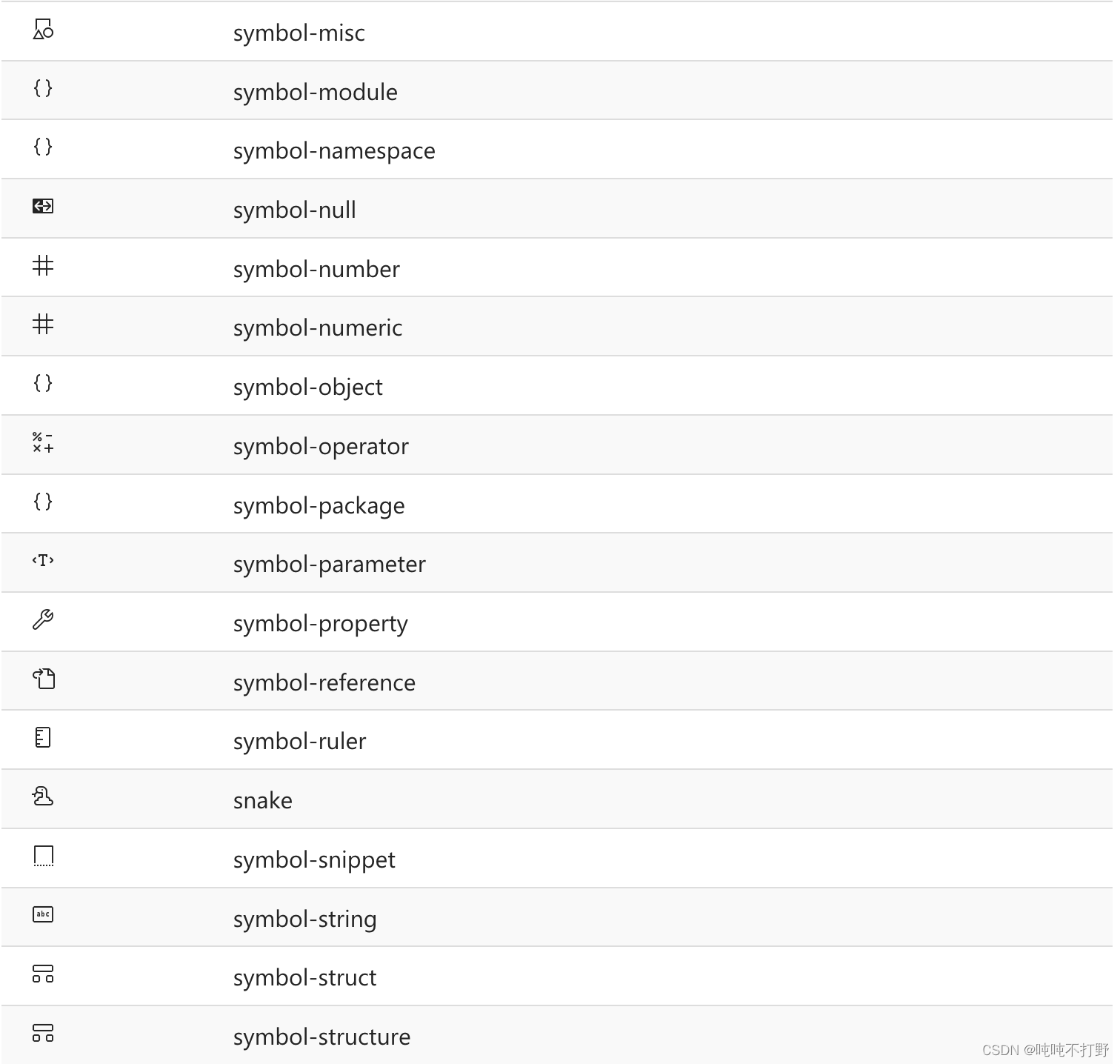
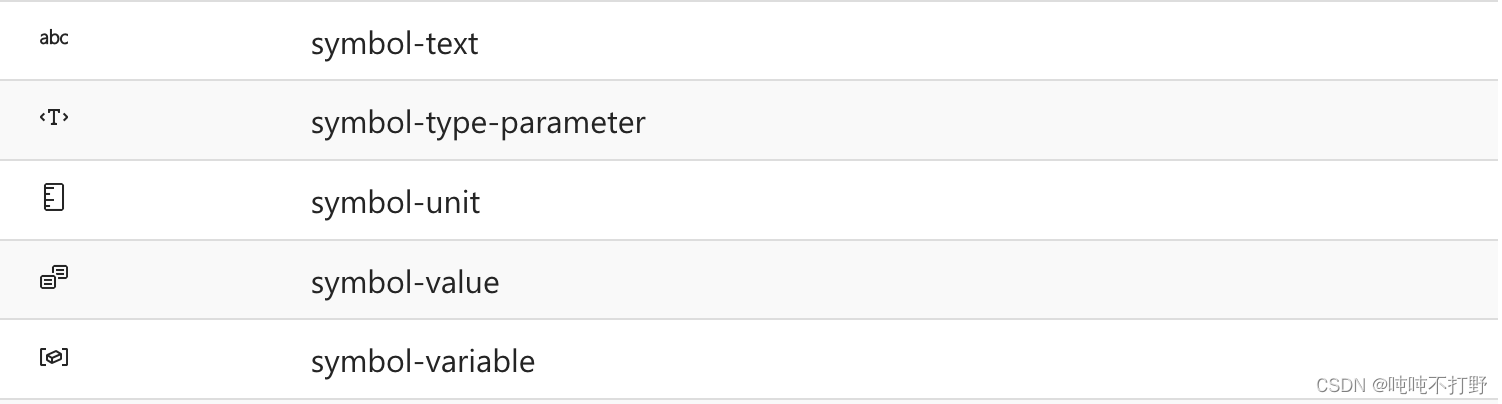
详见Product Icon Reference,其中和C++的大纲相关的图标是如下:搜索symbol即可。



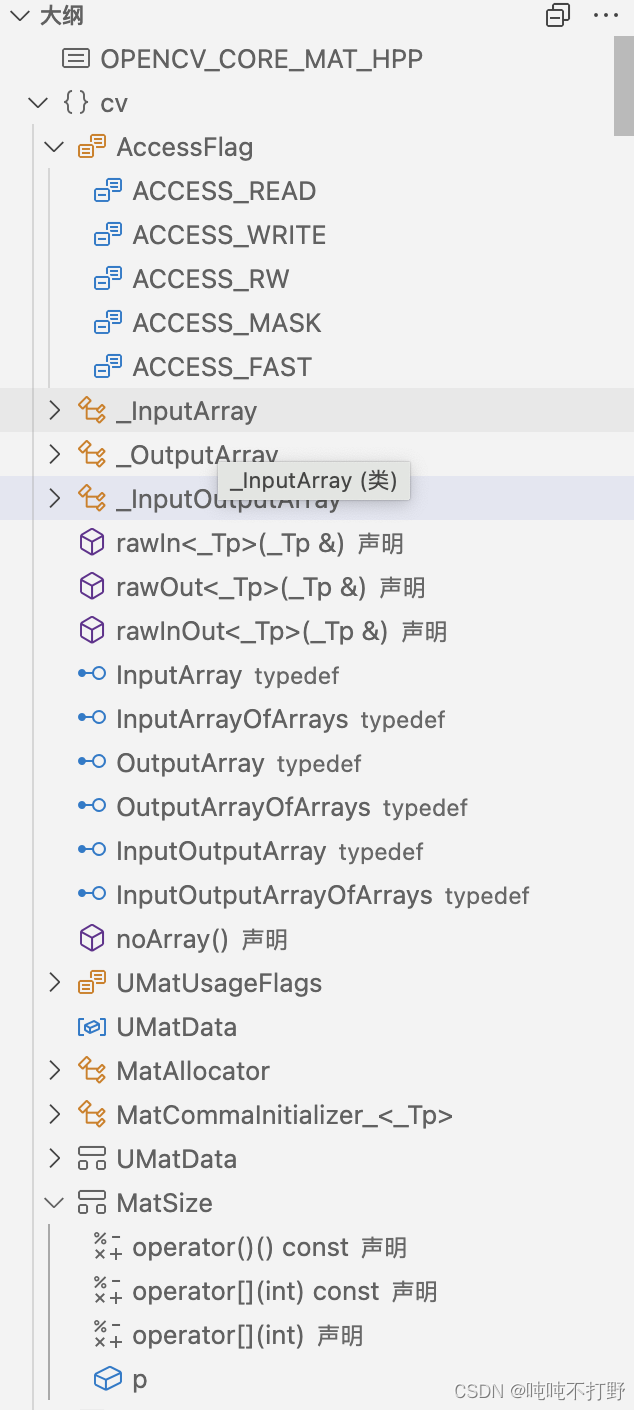
11.3.2 例子
鼠标放上去也有提示