- 1通用大模型VS垂直大模型
- 2[大模型]Qwen2-7B-Instruct Lora 微调_qwen2 微调训练
- 3Python基础入门自学——10_def init(self, output: callable = print) -> bool:
- 4git解决合并冲突_git pull合并冲突
- 5python编写小游戏详细教程,用python做简单的小游戏_怎么编程小游戏
- 6反无人机技术详解
- 7vscode 无法导入自己写的模块文件(.py)问题_vscode中import无法导入
- 8类ChatGPT人工智能技术嵌入数字政府治理:价值、风险及其防控
- 92023年Android社招找工作需要掌握到什么程度?_2023android 简历 相关技能
- 10深度学习之Softmax回归_softmax回归 matlab csdn
用CodePen实现JavaScript程序动态在线开发
赞
踩
用CodePen实现JavaScript程序动态在线开发
Using CodePen to Implement Online Dynamic JavaScript Development
CodePen
CodePen是面向Web前端开发人员的交互式在线开发环境。构建和部署网站,以及随时展示您的工作或学习成果非常方便;在线编写标记及代码,可以实时构建测试用例以学习和调试,并持续寻找灵感。
本文简要介绍如何使用CodePen来快速实现HTML,CSS和JavaScript代码编写及整体效果展示。
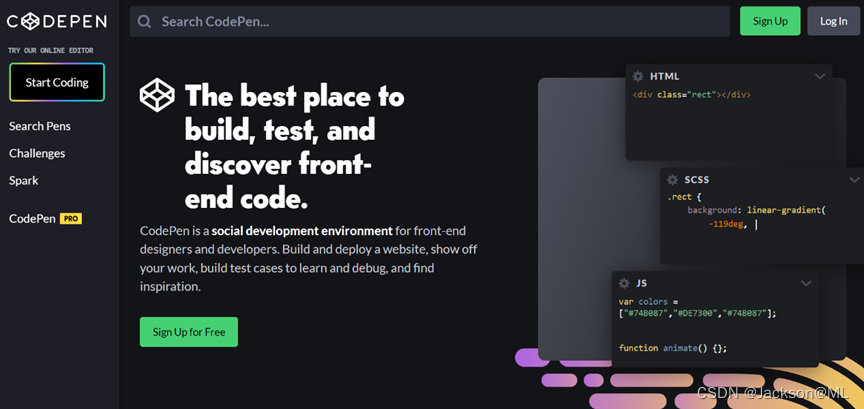
1. 访问CodePen官网:
在Chrome浏览器中,打开Code Pen官网网址 https://codepen.io/ 如下图。这是个基于Web的动态交互式网站。

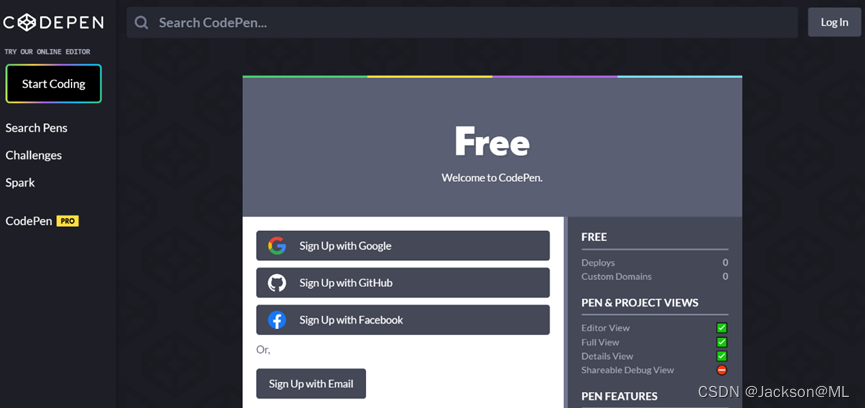
点击Sign Up进行注册,填写必要信息,完成注册。

如果具有Google,Github或者Facebook账号,选择其中之一注册;如果没有上述账号,则选择Sign Up with Email,用个人Email作为账号注册。
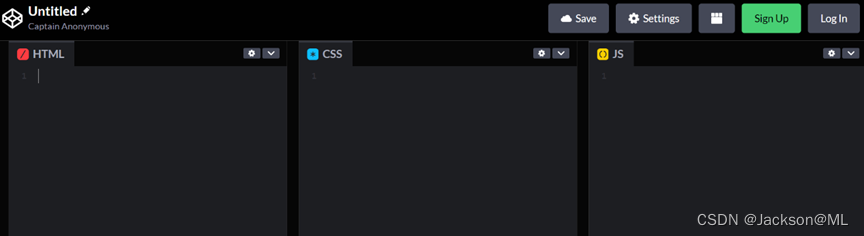
2. 用CodePen编写JavaScript程序
当注册完毕重新登陆,或者直接编写,代码框分别显示在Web页面上,如下图:

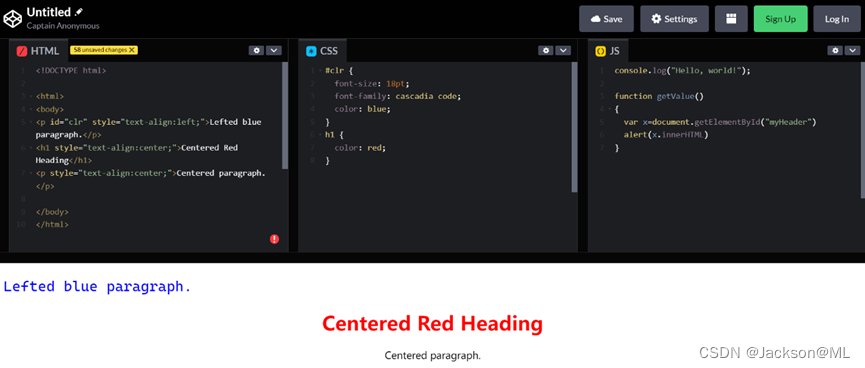
写入最基本的HTML标记,CSS样式,和JavaScript代码,如下图所示:

3. HTML, CSS和JavaScript代码动态编写和更新页面
可以看到,当写入相应标记语言,或者JS代码后,原始页面发生了变化。
a. 通常在CSS样式表中,添加各段落和表格的CSS样式(含字体、字号、颜色、背景色等);
b. 在HTML代码段,添加各种标记,来丰富Web页面;
c. 在JavaScript代码段,可以添加各类代码,以便自动化和高效运行。
4. 小结
纵观现代Web开发的工具和流程,总要涉及到网站页面开发和更新。在页面编写方面HTML5,CSS3占据了主要地位;而在编写Web应用程序时,JavaScript充当了主要角色。
CodePen恰恰非常适合这三部分的单独开发和统一整合,从而实现轻量级分类简化开发,在其Web页面上可以将HTML,CSS和JavaScript分开,或者分工,进行不同模块的开发,并可以动态观察开发页面的效果,非常有趣也对模拟页面处理非常适合真实开发演练。
本文简单介绍了用CodePen进行开发的过程。尽管是免费的,功能可以满足基本要求。如果您需要全方位企业Web开发,那么订阅CodePen Pro服务,将得到更加丰富的功能,和足够的云空间。
感谢阅读,敬请关注。
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


