热门标签
热门文章
- 1史上最快的推理终端来啦!Groq API 新手入门指南
- 2软件测试面试题之自动化测试题合集(金九银十必备)_自动化测试笔试题
- 3Mybatis (plus 也适用)原生直接执行某句SQL_mybatis plus 直接执行sql
- 4重磅!2024智源大会完整日程公布——全球大模型先锋集结
- 5实验07 因子分析_因子分析实验
- 6鸿蒙一次开发,多端部署(七)响应式布局_鸿蒙breakpointsystem
- 7chatgpt赋能python:Python编译成C代码的完整指南_将python代码转换成c代码
- 8PHP设计网站登录功能_php用户名密码登录界面
- 9【Asp.Net Core】C#解析Markdown文档_c# markdown
- 10大数据 深度学习毕业论文(毕设)课题汇总_深度学习的毕设论文怎么写
当前位置: article > 正文
从独立安装pnpm到安装NodeJS到构建VUE项目_nodejs pnpm
作者:在线问答5 | 2024-06-26 19:34:15
赞
踩
nodejs pnpm
最近在学习VUE,开始的时候用的npm管理包,前端同事让我用pnpm,就用npm下载的pnpm,但是环境还是什么有问题,一直解决不好。同事就让我全部卸载直接安装pnpm,再用pnpm安装NodeJS试试,至此就摸索着给项目整起来了。
【独立安装pnpm】-【pnpm安装NodeJS】-【pnpm构建VUE项目】。
1、安装pnpm
使用 PowerShell 运行独立脚本进行安装:
iwr https://get.pnpm.io/install.ps1 -useb | iex- PS C:\Windows\system32>
- PS C:\Windows\system32> iwr https://get.pnpm.io/install.ps1 -useb | iex
- Downloading pnpm from GitHub...
-
- Running setup...
-
- Copying pnpm CLI from C:\Users\Monoder\AppData\Local\Temp\4121b611-b243-41b9-bce2-4979637fde4c\pnpm.exe to C:\Users\Monoder\AppData\Local\pnpm\pnpm.exe
- Next configuration changes were made:
- PNPM_HOME=C:\Users\Monoder\AppData\Local\pnpm
- Path=%PNPM_HOME%;C:\Users\Monoder\AppData\Local\Microsoft\WindowsApps;E:\A_Tools\System\Bandizip\;F:\A_Tools\Network\Fiddler;%IntelliJ IDEA%;E:\A_Tools\Network\bin
-
- Setup complete. Open a new terminal to start using pnpm.
-
- # 可以看到安装目录为
- C:\Users\Monoder\AppData\Local\pnpm
2、pnpm移动到自定义目录
2.1 移动目录
直接将安装目录的里的文件移动到目标安装目录即可
安装目录:C:\Users\Monoder\AppData\Local\pnpm
目标安装目录:F:\A_Tools\VersionControl\pnpm
2.2 修改环境变量
修改用户变量:PNPM_HOME
修改系统变量:
3、pnpm路径设置
在安装目录下新建四个文件夹,用来配置pnpm的路径,配置路径有两种方法:
修改配置文件,或者PowerShell运行命令。
pnpm-global:pnpm全局安装路径
pnpm-store:pnpm全局仓库路径(类似 .git 仓库)
pnpm-state:pnpm创建pnpm-state.json文件的目录
pnpm-cache:pnpm全局缓存路径
3.1 配置文件
配置文件路径:
C:\Users\<用户名>\AppData\Local\pnpm\config\rc
C:\Users\<用户名>\.npmrc
- # pnpm全局安装路径
- global-dir=F:\A_Tools\VersionControl\pnpm\pnpm-global
-
- # pnpm全局bin路径
- global-bin-dir=F:\A_Tools\VersionControl\pnpm
-
- # pnpm全局仓库路径(类似 .git 仓库)
- store-dir=F:\A_Tools\VersionControl\pnpm\pnpm-store
-
- # pnpm创建pnpm-state.json文件的目录
- state-dir=F:\A_Tools\VersionControl\pnpm\pnpm-state
-
- # pnpm全局缓存路径
- cache-dir=F:\A_Tools\VersionControl\pnpm\pnpm-cache
3.2 PowerShell命令(CMD)
- pnpm config set global-dir F:\A_Tools\VersionControl\pnpm\pnpm-global
- pnpm config set global-bin-dir F:\A_Tools\VersionControl\pnpm
- pnpm config set store-dir F:\A_Tools\VersionControl\pnpm\pnpm-store
- pnpm config set state-dir F:\A_Tools\VersionControl\pnpm\pnpm-state
- pnpm config set cache-dir F:\A_Tools\VersionControl\pnpm\pnpm-cache
3.3 验证
- # pnpm c get
- C:\Users\Monoder>pnpm c get
- cache-dir=F:\A_Tools\VersionControl\pnpm\pnpm-cache
- global-bin-dir=F:\A_Tools\VersionControl\pnpm\pnpm
- global-dir=F:\A_Tools\VersionControl\pnpm\pnpm-global
- registry=https://registry.npmjs.org/
- state-dir=F:\A_Tools\VersionControl\pnpm\pnpm-state
- store-dir=F:\A_Tools\VersionControl\pnpm\pnpm-store
- user-agent=pnpm/8.10.3 npm/? node/v18.5.0 win32 x64
4、 pnpm 设置镜像和代理
有时候运行pnpm install命令时会遇到下面这种情况,可以通过配置镜像或者走梯子代理解决;

4.1 设置镜像
- # 查看源
- pnpm get registry
-
- # 安装包时临时使用镜像源
- pnpm --registry https://registry.npmmirror.com install axios
-
- # 持久修改
- pnpm config set registry https://registry.npmmirror.com
-
- # 去除
- pnpm config set registry https://registry.npmjs.org
4.2 设置代理
- # 设置成梯子的代理端口号
- pnpm config set proxy=http://127.0.0.1:1081
- pnpm config set https-proxy http://127.0.0.1:1081
5、安装node
5.1 安装
- # 安装 Node.js 的 LTS 版本
- pnpm env use --global lts
-
- # 安装 Node.js v16:
- pnpm env use --global 16
-
- # 安装 Node.js 的预发布版本:
- pnpm env use --global nightly
- pnpm env use --global rc
- pnpm env use --global 16.0.0-rc.0
- pnpm env use --global rc/14
-
- # 安装最新版本的 Node.js:
- pnpm env use --global latest
-
- # 使用 codename 安装 Node.js 的 LTS 版本:
- pnpm env use --global argon

5.2 添加别的版本
安装指定版本的 Node.js,而不将其激活为当前版本。
- # add
- pnpm env add --global lts 18 20.0.1
5.3 移除指定版本
- # 移除指定版本的 Node.JS
- pnpm env remove --global 14.0.0
- pnpm env remove --global 14.0.0 16.2.3
5.4 查看版本
列出本地或远程可用的 Node.js 版本。
- # 输出本地安装的版本:
- pnpm env list
-
- # 输出远程可用的 Node.js 版本:
- pnpm env list --remote
-
- # 输出远程可用的 Node.js 16 版本:
- pnpm env list --remote 16
5.5 安装事项
选择安装 20.0.0 版本。(具体安装哪个版本根据自己需要来)
- pnpm env use --global 20.0.0
-
- # 安装记录
- C:\Users\Monoder>pnpm env use --global 20.0.0
- Fetching Node.js 20.0.0 ...
- Node.js 20.0.0 was installed
- F:\A_Tools\VersionControl\pnpm\nodejs\20.0.0
- Node.js 20.0.0 is activated
- F:\A_Tools\VersionControl\pnpm\node.exe -> F:\A_Tools\VersionControl\pnpm\nodejs\20.0.0\node.exe
安装的目录默认位于pnpm的安装目录,暂时没发现可以修改的方法;
6、创建vue项目
在项目目录下打开cmd窗口
6.1 创建vite
- # 创建项目:pnpm create vite
- PS E:\C_Project\VUE> pnpm create vite
- .../pnpm/pnpm-store/v3/tmp/dlx-29932 | +1 +
- .../pnpm/pnpm-store/v3/tmp/dlx-29932 | Progress: resolved 1, reused 1, downloaded 0, added 1, done
- # 输入项目名称:my-vue
- ? Project name: » vite-project
- # 选择构建框架:Vue
- ? Select a framework: » - Use arrow-keys. Return to submit.
- > Vanilla
- Vue
- React
- Preact
- Lit
- Svelte
- Solid
- Qwik
- Others
- # 选择脚本语言:TypeScript
- ? Select a variant: » - Use arrow-keys. Return to submit.
- > TypeScript
- JavaScript
- Customize with create-vue ↗
- Nuxt ↗
-
- # 构建完成,初始化项目
- Scaffolding project in E:\C_Project\VUE\my-vue...
-
- Done. Now run:
-
- cd my-vue
- pnpm install
- pnpm run dev


- # 切换到项目目录下:cd .\my-vue\
- PS E:\C_Project\VUE> cd .\my-vue\
- # 构建项目:pnpm install
- PS E:\C_Project\VUE\my-vue> pnpm install
- Packages: +47
- +++++++++++++++++++++++++++++++++++++++++++++++
- Progress: resolved 69, reused 47, downloaded 0, added 47, done
-
- dependencies:
- + vue 3.3.8
-
- devDependencies:
- + @vitejs/plugin-vue 4.4.1
- + typescript 5.2.2
- + vite 4.5.0
- + vue-tsc 1.8.22
-
- Done in 13.6s
- # 启动项目:pnpm run dev
- PS E:\C_Project\VUE\my-vue> pnpm run dev
-
- > my-vue@0.0.0 dev E:\C_Project\VUE\my-vue
- > vite
-
-
- VITE v4.5.0 ready in 431 ms
-
- ➜ Local: http://localhost:5173/
- ➜ Network: use --host to expose
- ➜ press h to show help


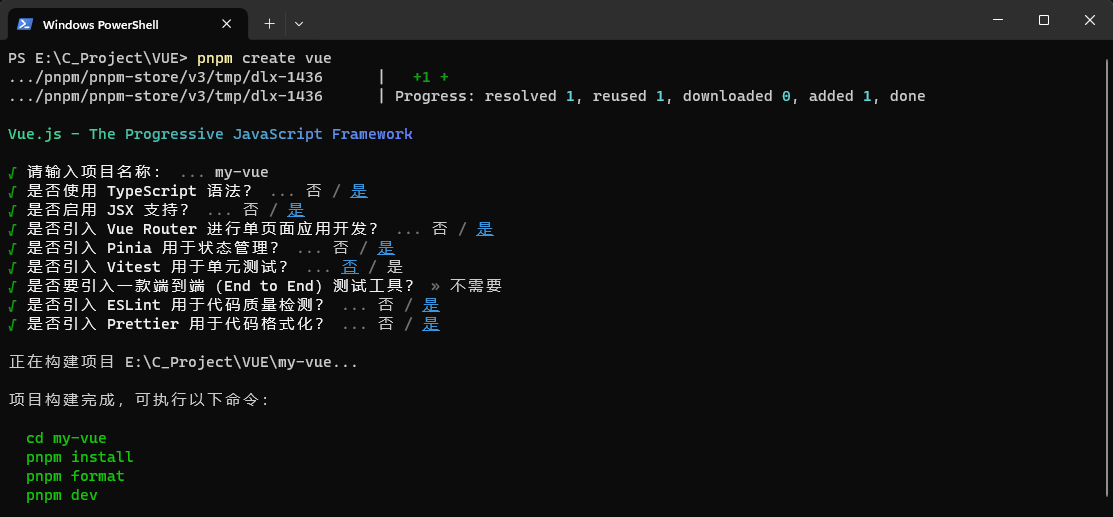
6.2 创建vue
- # 创建项目:pnpm create vue
- PS E:\C_Project\VUE> pnpm create vue
- .../pnpm/pnpm-store/v3/tmp/dlx-1436 | +1 +
- .../pnpm/pnpm-store/v3/tmp/dlx-1436 | Progress: resolved 1, reused 1, downloaded 0, added 1, done
-
- Vue.js - The Progressive JavaScript Framework
-
- # my-vue
- ? 请输入项目名称: » vue-project
- # 下面是一些可供选择的插件
- ? 是否使用 TypeScript 语法? » 否 / 是
- √ 是否启用 JSX 支持? ... 否 / 是
- √ 是否引入 Vue Router 进行单页面应用开发? ... 否 / 是
- √ 是否引入 Pinia 用于状态管理? ... 否 / 是
- √ 是否引入 Vitest 用于单元测试? ... 否 / 是
- √ 是否要引入一款端到端(End to End)测试工具? » 不需要
- √ 是否引入 ESLint 用于代码质量检测? ... 否 / 是
-
- 正在构建项目 E:\C_Project\VUE\my-vue...
-
- 项目构建完成,可执行以下命令:
-
- cd my-vue
- pnpm install
- pnpm format
- pnpm dev


- # 切换到项目目录下:cd .\my-vue\
- PS E:\C_Project\VUE> cd .\my-vue\
- # 构建项目:pnpm install
- PS E:\C_Project\VUE\my-vue> pnpm install
- Packages: +315
- ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
- Progress: resolved 337, reused 304, downloaded 11, added 315, done
- node_modules/.pnpm/vue-demi@0.14.6_vue@3.3.8/node_modules/vue-demi: Running postinstall script, done in 177ms
-
- dependencies:
- + pinia 2.1.7
- + vue 3.3.8
- + vue-router 4.2.5
-
- devDependencies:
- + @rushstack/eslint-patch 1.5.1
- + @tsconfig/node18 18.2.2
- + @types/node 18.18.9 (20.9.0 is available)
- + @vitejs/plugin-vue 4.4.1
- + @vitejs/plugin-vue-jsx 3.0.2
- + @vue/eslint-config-prettier 8.0.0
- + @vue/eslint-config-typescript 12.0.0
- + @vue/tsconfig 0.4.0
- + eslint 8.53.0
- + eslint-plugin-vue 9.18.1
- + npm-run-all2 6.1.1
- + prettier 3.1.0
- + typescript 5.2.2
- + vite 4.5.0
- + vue-tsc 1.8.22
-
- Done in 1m 21s
- # 启动项目:pnpm dev
- PS E:\C_Project\VUE\my-vue> pnpm dev
-
- > my-vue@0.0.0 dev E:\C_Project\VUE\my-vue
- > vite
-
-
- VITE v4.5.0 ready in 847 ms
-
- ➜ Local: http://localhost:5173/
- ➜ Network: use --host to expose
- ➜ press h to show help


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/在线问答5/article/detail/760267
推荐阅读
相关标签


