热门标签
热门文章
- 1一文全面了解word2vec(CBOW、Skip-Gram、层序softmax、负采样)_层序softmax应用连续词袋
- 2<Rust><iced>在iced中显示gif动态图片的一种方法
- 3Python 利用pickle库查看pkl文件实例演示,pkl是什么类型的文件?怎么来打开它?_pkl文件怎么打开
- 4pg 出现视图依赖表,导致字段不能修改_cannot alter type of a column used by a view or ru
- 5基于Java+MySQL+Tomcat+maven+JavaScript+Servlet的个人博客系统_java写博客
- 6Mac M1 安装 iTerm2+Oh My Zsh+zsh-syntax-highlighting 真香!_mac m1配置iterm2
- 7PyTorch实现DCGAN(生成对抗网络)生成新的假名人照片实战(附源码和数据集)_pytorch生成一个假脸模型
- 8AI开源概览及工具使用_开源ai
- 9nodejs中的require,exports使用说明
- 10Redis持久化之RDB_redis-server.exe!rdbsavelzfstringobject
当前位置: article > 正文
Vue+Element-ui实现考试检查答题(判断正确答题,错答,漏答)_element 计时器 答题界面
作者:在线问答5 | 2024-06-29 04:46:58
赞
踩
element 计时器 答题界面
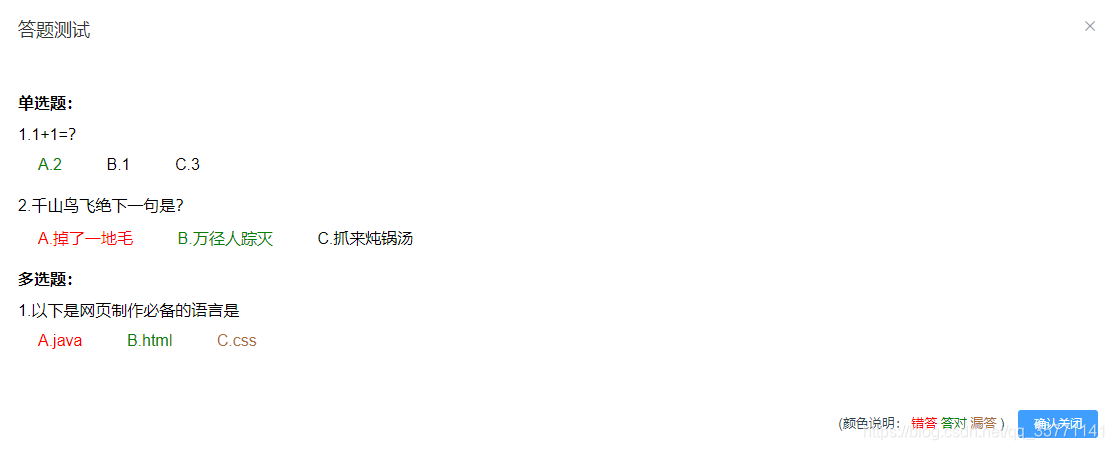
今天实现检查答题功能做了一天了,效果如下:


我就不贴代码了,代码太长贴了也看不明白,讲下思路和关键代码就好,
<el-radio-group v-if="!isCheck" v-model=item.value style="width:100%" @change="selectSing">
<el-radio :disabled="disable"
v-for="(items, indexs) in item.itemObj.AnswerList"
:label="items"
style="margin-bottom:10px"
:key="indexs+''">
{{answer[indexs++]}}.{{items.Answer}}
</el-radio>
</el-radio-group>
<span v-else v-for="(items, indexs) in item.itemObj.AnswerList"
style="margin:10px 20px;"
:class="getClass(items.Answer,item.value!=''?item.value.Answer:'',item.itemObj.AnswerList)"
:key="indexs+''">
{{answer[indexs++]}}.{{items.Answer}}
</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
这一段用来替换效果图中提交问卷后的显示效果(不能用radio和checkbox标签的readonly或disable,readonly无效,disable会占用样式,导致后面显示题目解析时没有效果),用span代替radio和checkbox显示
接下来就是判断然后给样式了,先写好不同的样式
.color-warning{
color: #aa6e3a;
}
.color-red{
color: red !important;
}
.color-green{
color:green !important;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
然后写逻辑判断的方法,用样式绑定给绑定上去。
我这里是在data里面给一个变量写了个匿名函数,getClass
getClass:function(thisValue,selectList,realList){//当前值,选择的值列表(兼容多选),正确值列表(兼容多选) let realValueList=[]; for (let i=0;i<realList.length;i++) { if (realList[i].IsTrue) {realValueList.push(realList[i].Answer)} } //是否选择 let isSelect=false; if (typeof(selectList)=='object'){//多选 for (let i=0;i<selectList.length;i++){ if (selectList[i].Answer==thisValue) { isSelect=true; break; } } } else {//单选 if (selectList==thisValue){isSelect=true;} } //是否正确 let isReal=false; for (let i=0;i<realValueList.length;i++) { if(thisValue==realValueList[i]){ isReal=true; break; } } debugger if (isSelect) { return isReal?"color-green":"color-red"; }else{ let hasTrue=false; for (let j=0;j<selectList.length;j++){ for (let k=0;k<realList.length;k++){ if(selectList[j].Answer==realList[k].Answer&&realList[k].IsTrue&&selectList[j].Answer!=thisValue){ hasTrue=true; break; } } } for (let i=0;i<realList.length;i++) {//确定漏选的 if(realList[i].Answer==thisValue&&realList[i].IsTrue==true&&hasTrue){ return "color-warning"; } } return isReal?"color-green":""; } },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
写完之后在需要显示的地方做个样式绑定调用就可以返回不同的类,从而达到不同的效果
:class="getClass(items.Answer,item.value!=''?item.value.Answer:'',item.itemObj.AnswerList)"
- 1
完成!写完下班
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/在线问答5/article/detail/768309
推荐阅读
相关标签



