1 包含
直接把另一个文件的内容,复制粘贴过来
{% include "模板路径" %}
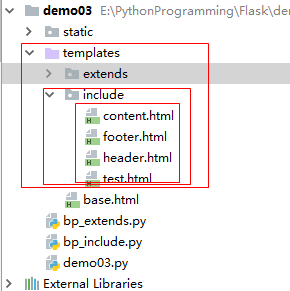
注意:模板都是放在 templates 这个文件夹下面的,可以在里面新建文件夹来进行分离;
例如:{% include "include/header.html" %}



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试页面</title> </head> <body>


</body> </html>


<div> <h2>这是测试包含时的内容</h2> </div>


{% include "include/header.html" %}
{% include "include/content.html" %}
{% include "include/footer.html" %}


from flask import Blueprint
from flask import render_template
bp_test = Blueprint('test', __name__)
@bp_test.route('/test/')
def bpTest():
return 'test 页面'
@bp_test.route('/include/')
def bpInclude():
return render_template('include/test.html')


from flask import Flask from flask import url_for from bp_include import bp_test # from bp_extends import bp_extends app = Flask(__name__) app.register_blueprint(bp_test) # app.register_blueprint(bp_extends) @app.route('/') def hello_world(): return 'Hello World!' print(app.url_map) if __name__ == '__main__': app.run(debug=True)
2 继承
跟java里面的继承很像;但是可以在模板中挖坑,在子模板中填坑;也可以在子模板中进行挖坑
2.1 继承格式
{% extends “模板路径” %}
注意:继承语句只能写在模板的开始位置,而且写了继承语句的模板只能进行填坑或者挖坑操作
2.2 填坑和挖坑的格式
{% block 坑名 %}
{% endblock 坑名 %}
2.3 小技巧
如果要局部修改,在坑里面再挖坑
如果要保留负模版坑的内容,又加点新东西使用 {{ super() }},在写上需要添加的东西
3 构建自己的网页结构
利用 bootstrap 构建自己的网页结构
3.1 下载 bootstrap 相关文件
bootstrap中文官网:点击前往

3.2 下载 bootstrap 的依赖框架
jquery官网:点击前往

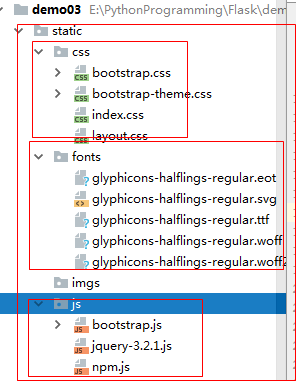
3.3 将下载到的bootstrap文件和jquery文件全部拷贝到static文件中


3.4 创建一个html模板 base.html 作为基础模板
base.html 文件的作用:引入所有需要用到的公共的静态文件


<!DOCTYPE html> {# base.html 文件的作用:引入所有需要用到的公共的静态文件 #} <html lang="en"> <head> {% block head %} <meta charset="UTF-8"> <title> {% block title %} base模板 {% endblock title %} </title> <script src="{{ url_for('static', filename='js/jquery-3.2.1.js') }}"></script> <script src="{{ url_for('static', filename='js/bootstrap.js') }}"></script> <link rel="stylesheet" href="{{ url_for('static', filename='css/bootstrap.css') }}" /> {% endblock head %} </head> <body> {% block body %} 这是base模板的body {% endblock body %} </body> </html>
注意:<script src="{{ url_for('static', filename='js/jquery-3.2.1.js') }}"></script>
能够在模板中使用 url_for 方法的原理是flask已经对 Jinja2 模板进行了一些初始化配置
3.5 根据 base.html 创建一个网页布局模板 layout.html


{% extends "extends/base.html" %}
{# 继承只能继承一个,而且必须写在最前面;但是可以在父模板挖坑,也可以在子模板中填坑和挖坑;
注意:填坑和挖坑的语法都是一样的
#}
{% block title %}
layout模板
{% endblock %}
{% block head %}
{{ super() }}
<link rel="stylesheet" href="{{ url_for('static', filename='css/layout.css') }}" />
{% endblock %}
{% block body %}
layout模板的body
<div id="nav">
这是导航条
</div>
<div id="content">
{% block content %}
这是内容
{% endblock content %}
</div>
<div id="footer">
这是页脚
</div>
{% endblock body %}
3.6 根据 layout.html 创建一个页面 index.html


{% extends "extends/layout.html" %} {% block title %} 首页 {% endblock %} {% block head %} {{ super() }} <link rel="stylesheet" href="{{ url_for('static', filename='css/index.css') }}" /> {% endblock %} {% block content %} <ul> {% for name in ["warrior", "fury", "zeus"] %} <li> {{ name }} </li> {% endfor %} </ul> <hr /> <button class="btn btn btn-default">点击</button> <hr /> <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul> {% endblock content %}
3.7 使用自己写的页面 index.html


from flask import Blueprint from flask import render_template bp_extends = Blueprint('extends', __name__, url_prefix='/extends') @bp_extends.route('/base/') def ex_base(): return render_template('extends/base.html') @bp_extends.route('/layout/') def ex_layout(): return render_template('extends/layout.html') @bp_extends.route('/index/') def ex_index(): return render_template('extends/index.html')


from flask import Flask from flask import url_for # from bp_include import bp_test from bp_extends import bp_extends app = Flask(__name__) # app.register_blueprint(bp_test) app.register_blueprint(bp_extends) @app.route('/') def hello_world(): return 'Hello World!' print(app.url_map) if __name__ == '__main__': app.run(debug=True)
3.8 项目文件图

4 宏
待更新...
5 模板中变量的来源
flask的全局变量
Flask对象的上下文处理器
蓝图的上下文处理器
Jinja2的全局函数
自己设置的变量


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试模板</title> </head> <body> <h2>这里是测试模板的内容</h2> <hr /> <h4>range函数</h4> {% for foo in range(10) %} <li>{{ foo }}</li> {% endfor %} <hr /> <h4>自动填充函数</h4> {{ lipsum(n=3, html=true, min=20, max=100) }} <hr /> <h4>cycler函数</h4> <p> {% set row_class = cycler("warrior", "fury", "zeus") %} {{ row_class.next() }} {# 输出当前值,指向下一个#} <br /> {{ row_class.current }} {# 输出当前值,指向不变#} <br /> {{ row_class.reset() }} {# 输出None,指向第一个#} <br /> {{ row_class.current }} </p> </body> </html>


from flask import Blueprint from flask import render_template bp_test = Blueprint('test', __name__, url_prefix='/test') @bp_test.route('/test/') def test(): return render_template('test.html')


from flask import Flask from flask import url_for # from bp_include import bp_test # from bp_extends import bp_extends from bp_test import bp_test app = Flask(__name__) # app.register_blueprint(bp_test) # app.register_blueprint(bp_extends) app.register_blueprint(bp_test) @app.route('/') def hello_world(): return 'Hello World!' print(app.url_map) if __name__ == '__main__': app.run(debug=True)


