热门标签
热门文章
- 1Vue3源码学习之旅(1)--自己实现一个简单的渲染系统-render/h/patch函数_vue render函数 patchflag
- 2新版一键AI视频图片换脸神器来了!目前最强的AI视频换脸工具Swapface!_ai faceswap
- 3(超详细避坑)实现服务器的代码与Gitee的代码同步更新:通过宝塔的WebHook、Git、Gitee的WebHooks_宝塔同步git
- 4【英语:基础进阶_原著扩展阅读】J4.小习惯帮大忙,读书笔记如何做
- 5[Operating.System.Concepts(9th,2012.12)].Abraham.Silberschatz.文字版(恐龙书——操作系统概念 原书第九版)课后习题 参考答案_操作系统概念第九版课后答案
- 6[极客大挑战 2020]Roamphp4-Rceme_[极客大挑战 2020]roamphp4-rceme 1
- 7JavaScript删除数组中某个元素的几种方式_数组去除指定元素
- 8跨平台APP开发心路历程_跨平台 app 开发salad
- 9【开源】一款PyQT+Pyserial开发的串口调试工具_pyqt 串口 编译
- 10【数据结构】堆
当前位置: article > 正文
在Vue项目中修改ESLint的检测规则_vue2项目eslint校验修改
作者:在线问答5 | 2024-06-30 09:55:19
赞
踩
vue2项目eslint校验修改
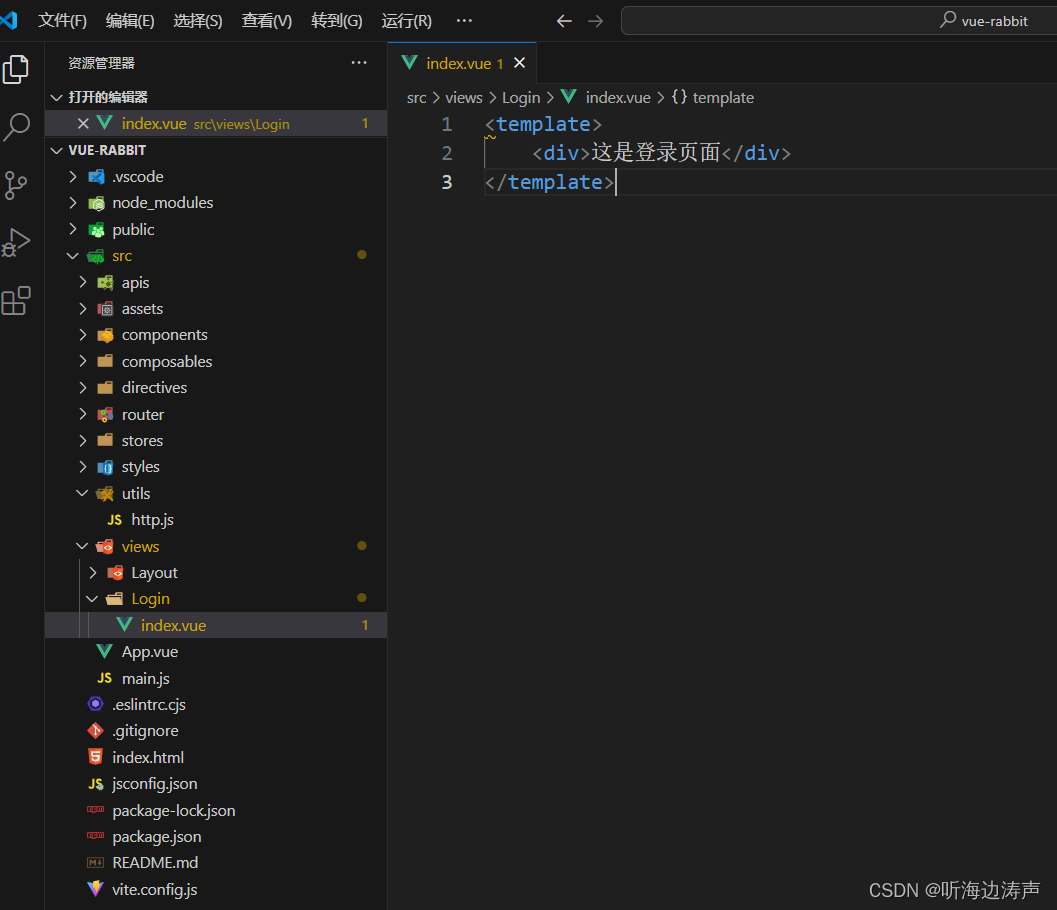
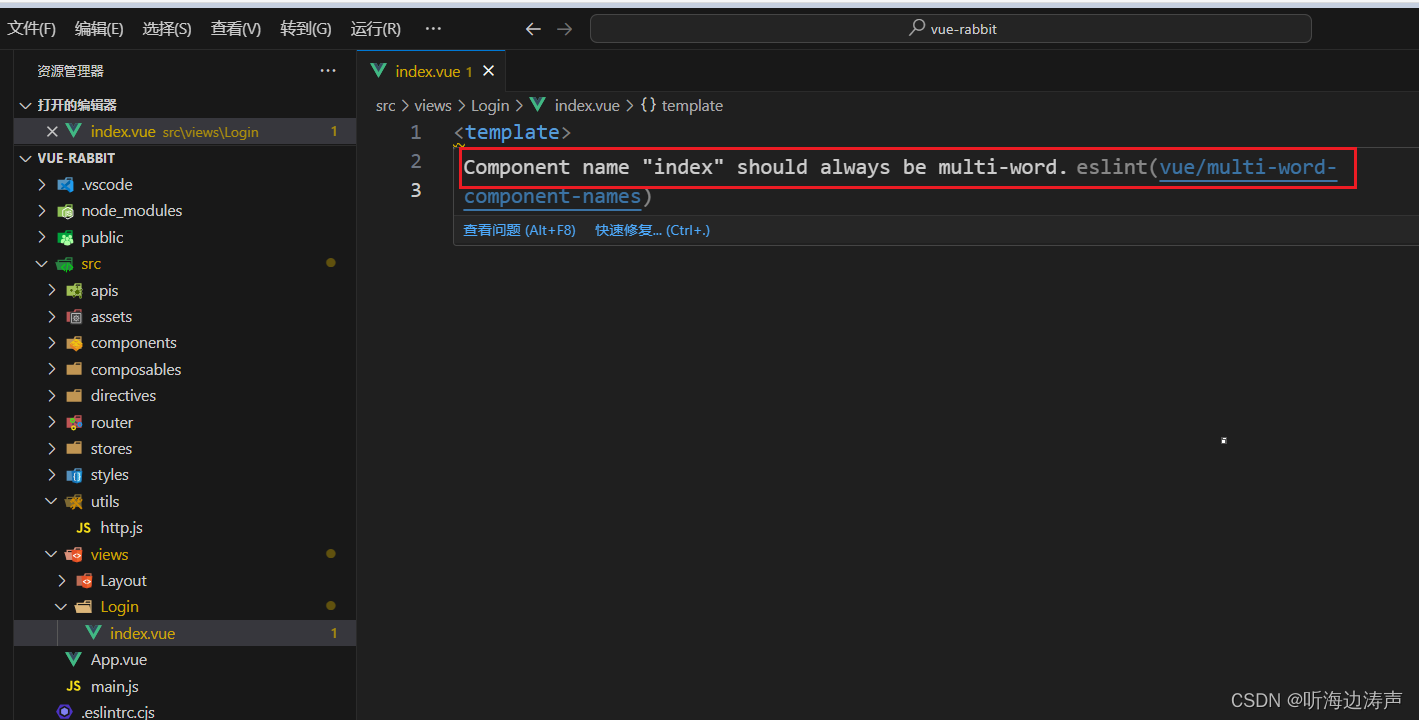
例如,下面文件名为index.vue,eslint-plugin-vue检查提示inde.vue的文件名不符合规范:


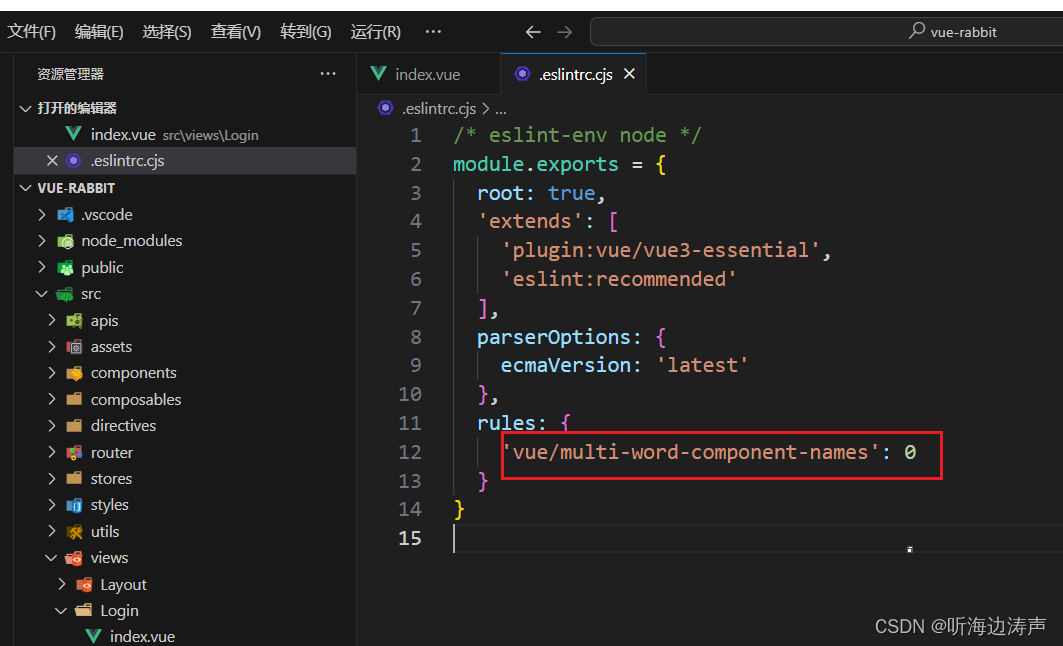
如果,我们想修改这个规范,认为index.vue这个文件名是合法的,可以修改项目根目录下面的.eslintrc.cjs文件,在rules中增加'vue/multi-word-component-names': 0:

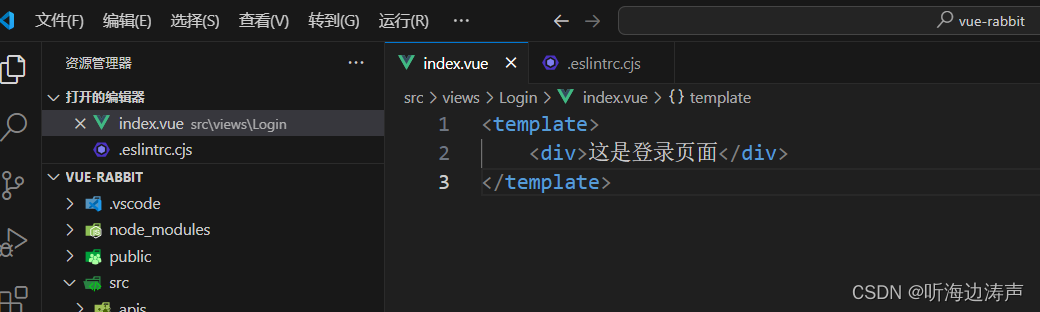
现在检查就合法了:

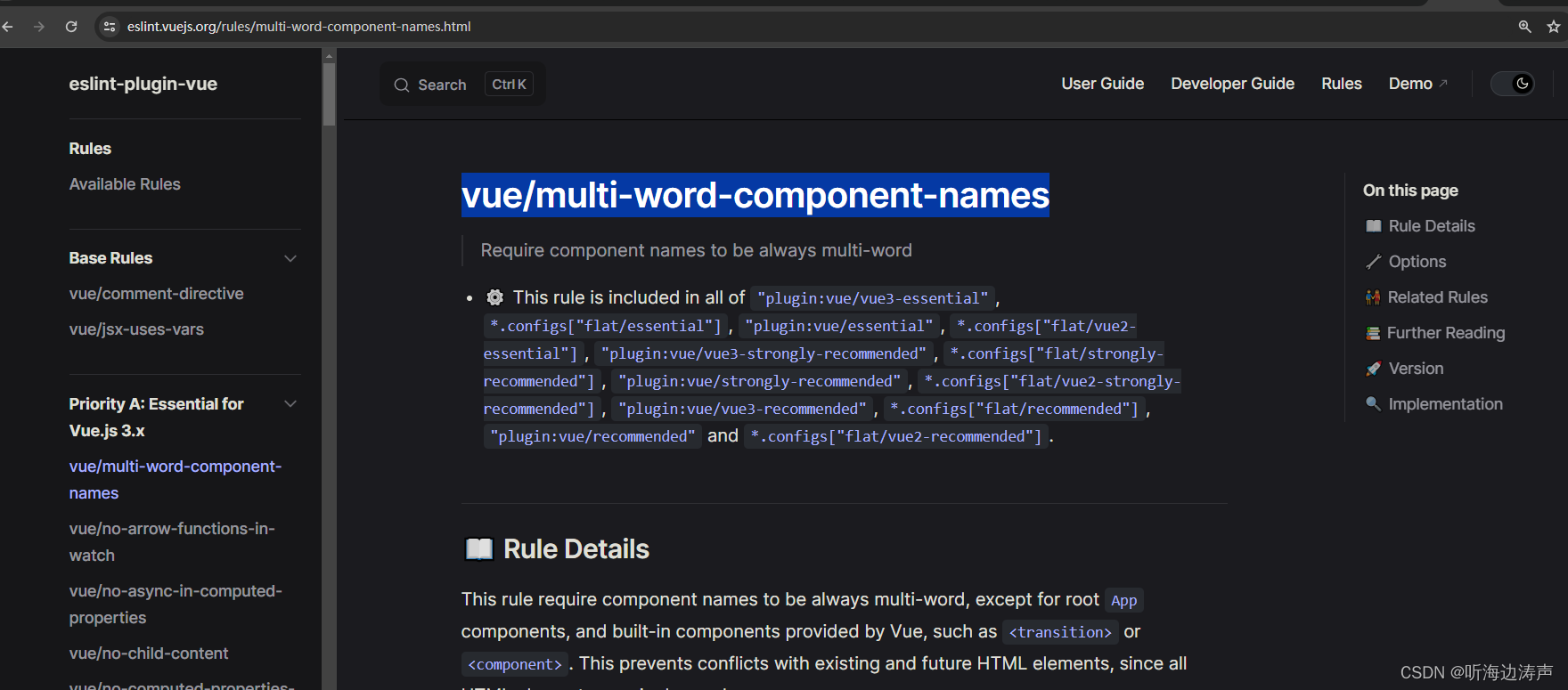
备注:vue/multi-word-component-names这个规则是在eslint-plugin-vue插件中定义的默认规则:
https://eslint.vuejs.org/rules/multi-word-component-names.html

声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


