- 1PyTorch实战:卷积神经网络详解+Python实现卷积神经网络Cifar10彩色图片分类_python使用卷积神经网络实现图片分类
- 2fatal: unable to access ‘xxxxx‘: Failed to connect to github.com port 443 after 21134 ms: Timed out
- 3揭秘5G+AI时代的机器人世界!七大核心技术改变人类生活【附下载】| 智东西内参...
- 4“论云上自动化运维及其应用”写作框架,软考高级论文,系统架构设计师论文
- 5【网络服务&数据库教程】10 MySQL 数据类型_用mysql统计各类商品对应的类型数量(类型名称,类型数量)
- 6Pygame教程07:键盘常量+键盘事件的2种捕捉方式_pygame获取键盘按键
- 7java URL 抓取搜索引擎搜到的词条数_统计获取搜索引擎的搜索词条
- 8全网最全upload_labs通过教程,有详细解题思路_uploadlabs教程详解
- 9用Python赚钱的4个方法,教你业余时间赚外快_python编程代写
- 10[职场] 采购专员个人简历工作经历怎么写(附范文5篇) #职场发展#微信_采购员经历
使用APICloud开发物流仓储app_apicloud studio 免登录
赞
踩
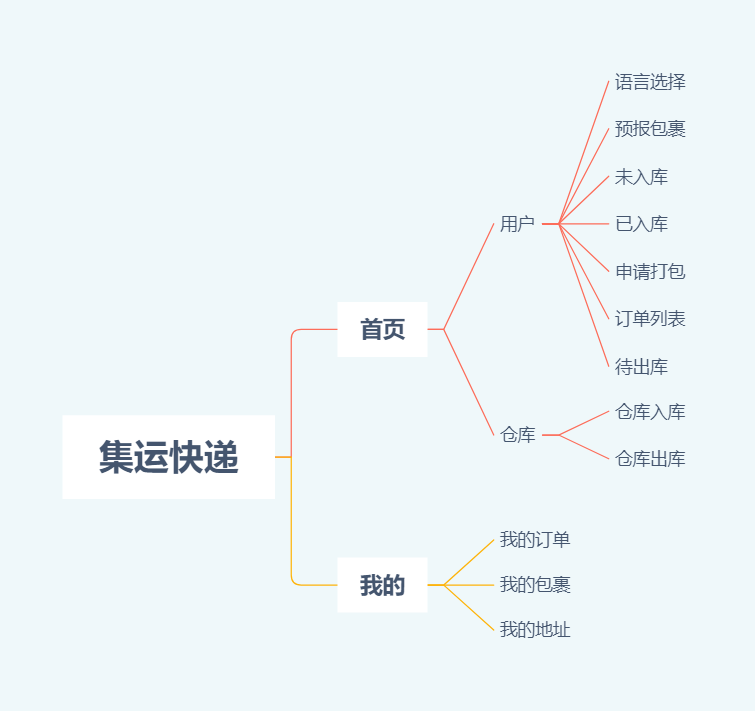
一、前端思维导图

编辑切换为居中
添加图片注释,不超过 140 字(可选)
推荐使用码前-一站式设计工具,进行需求梳理和思维导图绘制,可以直接一键生成原型,特别方便。
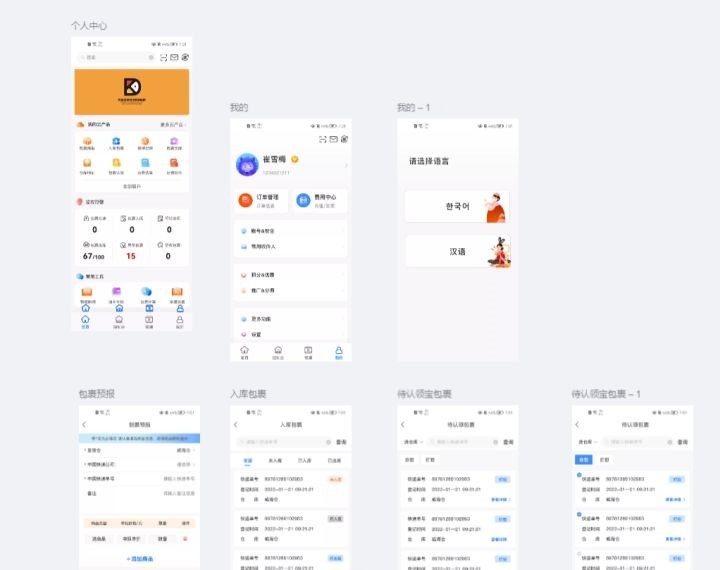
二、项目原型图(UI图)
初版原型地址原型链接 《外贸类》 ,涉及的页面大概有20+,有兴趣可以去招人做一下UI。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
三、前端app项目创建
1、前端APICloud后台(www.apicloud.com/console)创建app,创建混合的开发的app。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
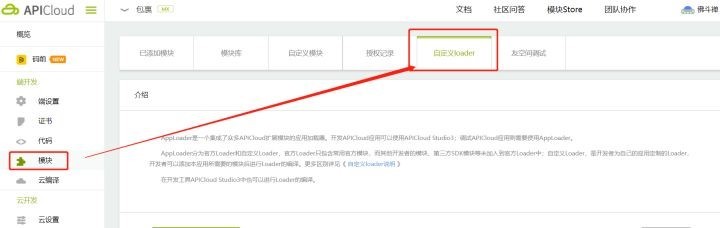
2、下载调试工具自定义loader安装包
自定义loader是一个安卓或iOS的安装包,可以装到收集端,从而进行js开发,将代码同步到原生app里面来,从而进行快速的开发。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
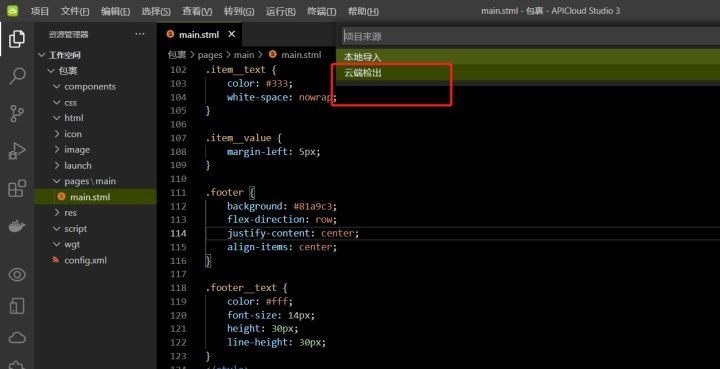
3、APICloud Studio3拉取代码
APICloud Studio3是APICloud的开发工具,用来开发代码从而和手机端的app进行同步,我们也可以用来管理代码,可以同步到云端,可以安装git插件,可以安装断点调试等等,是一个全方位的工具。下载地址:https://www.apicloud.com/studio3
点击项目,导出云端检出。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
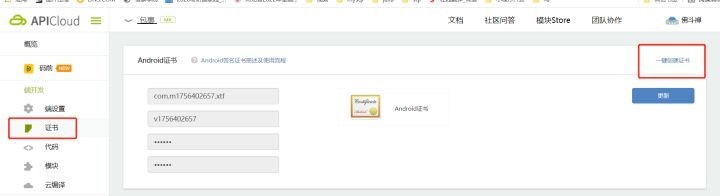
4、创建证书
一键创建安卓证书,这个小技巧可以用在别的安卓或者其他的证书开发,这样节省了,创建证书的时间,让我们拥有一个百年的安卓证书。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
5、真机同步功能
该功能是第2步和第3步的集合,通过自定义loader和APICloud Studio3,将手机和电脑至于同一个WIFI下面,这样他们就在同一个波段下面了,通过IP地址和端号将两个连在一起,可以同步代码。(注意可能遇到问题,有些需要给app设备读取存储的权限)

编辑切换为居中
添加图片注释,不超过 140 字(可选)
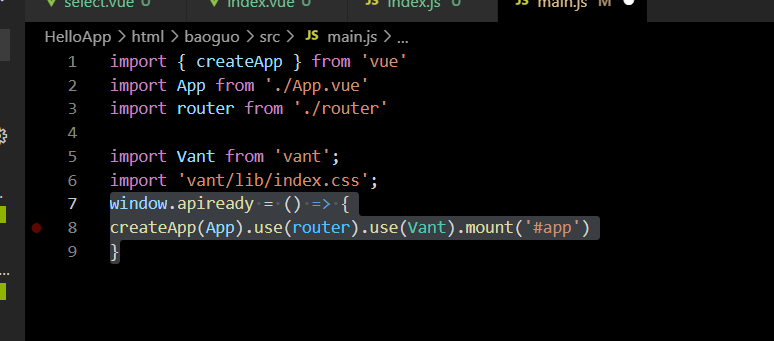
6、项目开发使用框架
该项目是使用Vue Cli来开发,Vue Cli创建的单页面的项目,将APICloud里面的API的方法集成到Vue的框架里面,其中window.apiready = () => { createApp(App).use(router).use(Vant).mount('#app') }这样API的方法每个页面都可以使用,还有就是打开页面的openwin的方法,api.openWin({ name: "index",url: "./index",});这样将index路由的页面可以打开。通过页面引入let api = window.api;将APICloud所有的API的方法引入到页面当中。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
四、App功能讲解
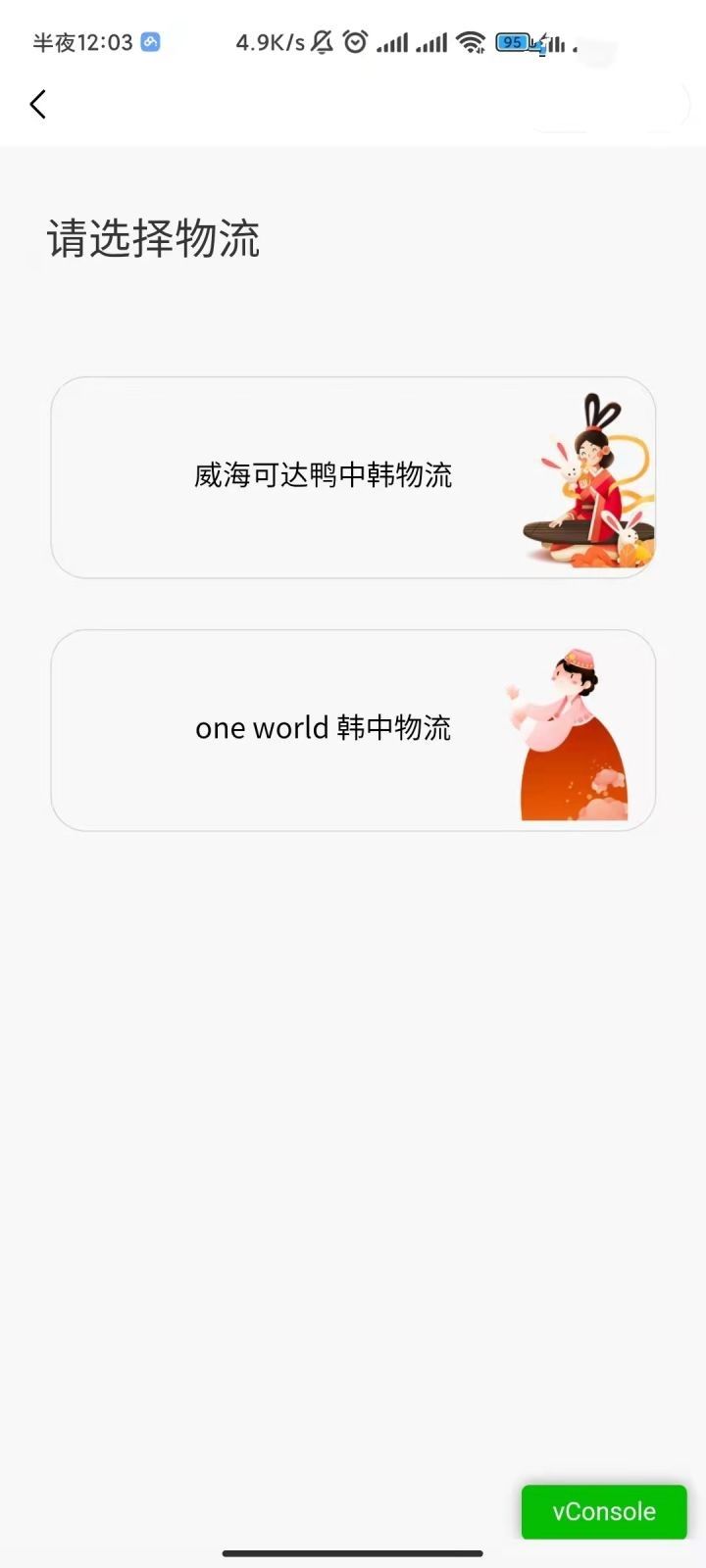
1、App的多语言开发
主要的思路是,将一个页面的所有元素进行多语言话,例如tip,对应着英文,对应着中文,对应着韩文,有三个文件,tip中文文件,tip中文文件,tip韩文文件,当我们选择中文时候,就是选择的tip的中文文件,所有对应的都是中文。如果我们选择韩文,就是对应的选择的韩文文件,所有对应的都是韩文。
请看码云的源码Chan/vue多语言例子。
中文
const cn = { selsct:{ title:'请选择物流', con: ' 威海可达鸭中韩物流', han: 'one world 韩中物流' }}export default cn;
韩文
const han = { selsct:{ title:'물류를 선택하십시오.',//这里的韩文也是请选择物流 con: '중국에서 한국에 도착',//威海可达鸭中韩物流 han: '한국에서 중국으로'//这里的韩文也是one world 韩中物流 }}export default han;

编辑切换为居中
添加图片注释,不超过 140 字(可选)
<template> <view> <view class="_select"> 请您选择语言 </view> <div class="_image1" @click="goindex('domestic')"> <div class="_title">中文</div> <img src="@/assets/zhonghan.png" style="margin: 0 auto; width: 100%" /> </div> <div class="_image1" @click="goindex('overseas')"> <div class="_title">韩文</div> <img src="@/assets/hanzhong.png" style="margin: 0 auto; width: 100%" /> </div> </view></template><script>let api = window.api;export default { data() { return {}; }, methods: { async goindex() { api.openWin({ name: "index", url: "./index", }); }, }, };</script><style>._select { font-size: 24px; font-weight: 400; color: #333333; line-height: 100px; }._image1 { margin: 0px 27px; position: relative; margin-top: 27px; }._image1 img { height: 102px; }._title { position: absolute; height: 100%; line-height: 102px; text-align: center; left: 10%; top: 10%; }</style>
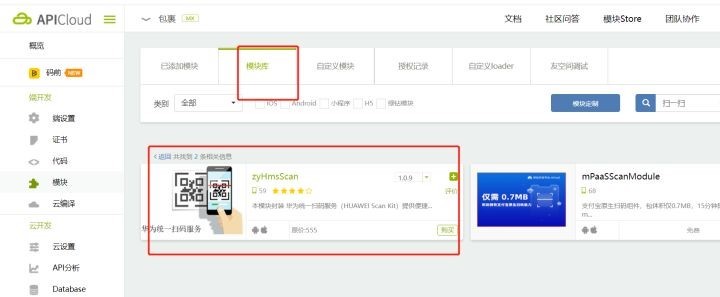
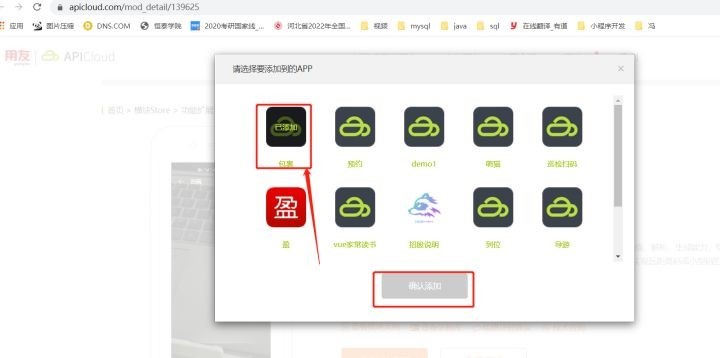
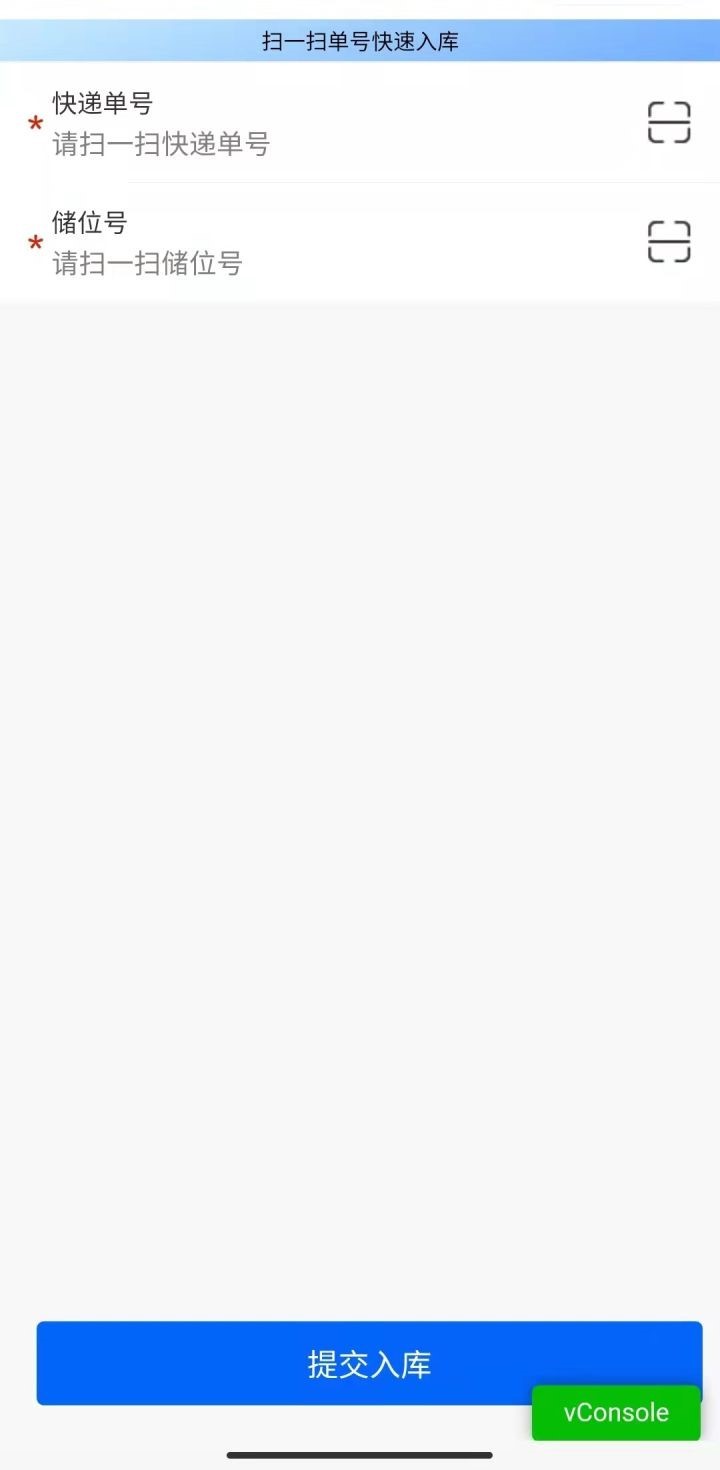
2、扫一扫功能
首先在APICloud的后台,将扫一扫模块添加到项目当中,然后添加好了插件后重新自定义loader,手机端重新安装。根据模块文档提供的方法来使用该模块,该模块可以在js代码里面调用。对于我们的项目,可以用来识别货物的订单号,可以用来识别置物架的号码。这样对于操作员来说很简单。

编辑切换为居中
添加图片注释,不超过 140 字(可选)

编辑切换为居中
添加图片注释,不超过 140 字(可选)
这个功能运用到,仓库出入库里面,当仓库入件包裹入库件扫码,货物架扫码。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
//样式<template> <view> <view class="tishi">扫一扫单号快速入库</view> <view class="content"> <van-cell-group inset> <van-cell title="快递单号" titleStyle="font-size: 28rpx;font-weight: 600;color: #333333;" icon="https://qrcode.deui.cn/xing.png"> <input type="text" v-model="danhao" placeholder="请扫一扫快递单号" slot="label" /> <image src="../../../static/images/saoyisao.png" slot="value" class="saoyisao" @click="saoyisao()" mode=""></image> </van-cell> </van-cell-group> </view> <view class="foot"> <view class="bt" @click="tijiaoruku()">提交出库</view> </view> </view></template>//主要方法saoyisao(){let _this =this;var zyHmsScan = api.require('zyHmsScan');var param = { //returnAll:true}; zyHmsScan.openDefaultView(param,function(ret){ // alert(JSON.stringify(ret));_this.danhao=ret.result }); }
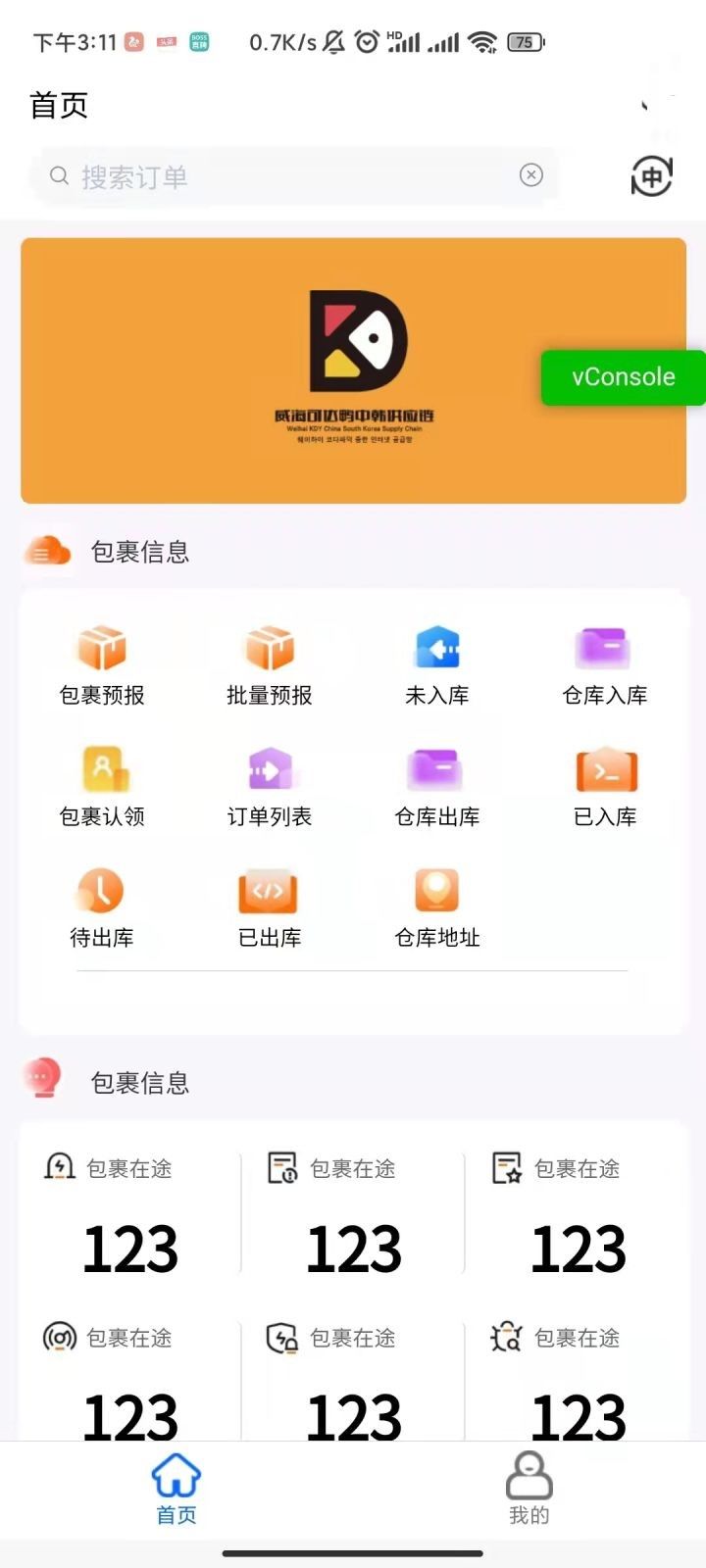
3、卡片列表
卡片列表这个功能,通过横向等分,设置界面。首先这个页面通过各个ui的插件库很好的实现,如果自己写的话大概的思路是,等分,里面套用块状元素,设置padding和margin,这样可以快速的设置出来兼容性良好的css。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
4.包裹预报
包裹预报这个页面比较难写
(1)涉及到星号和字的对齐---可以用postion absolut实现。
<van-cell-group> <van-cell title="中国快递单号" titleStyle="font-size: 28rpx;font-weight: 600;color: #333333;" arrow-direction="right" rightIconStyle="font-size:24rpx" icon="https://qrcode.deui.cn/xing.png"> <view slot="value" ><input value="单号" /></view> </van-cell></van-cell-group>
(2)选择发货仓和快递公司,可以快速的选择快递公司和仓库
可以用APICloud自带的地步弹框实现,可参考官方文档:https://docs.apicloud.com/Client-API/api#50
select(){let _this =this; api.actionSheet({ title: '请选择', buttons: ['威海仓', '青岛仓', '深圳仓'] }, function(ret, err) { var index = ret.buttonIndex; _this.cang = canglists[index] }); }
(3)添加商品,我们可以vue的双向绑定,再加上数据的地址传递来实现。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
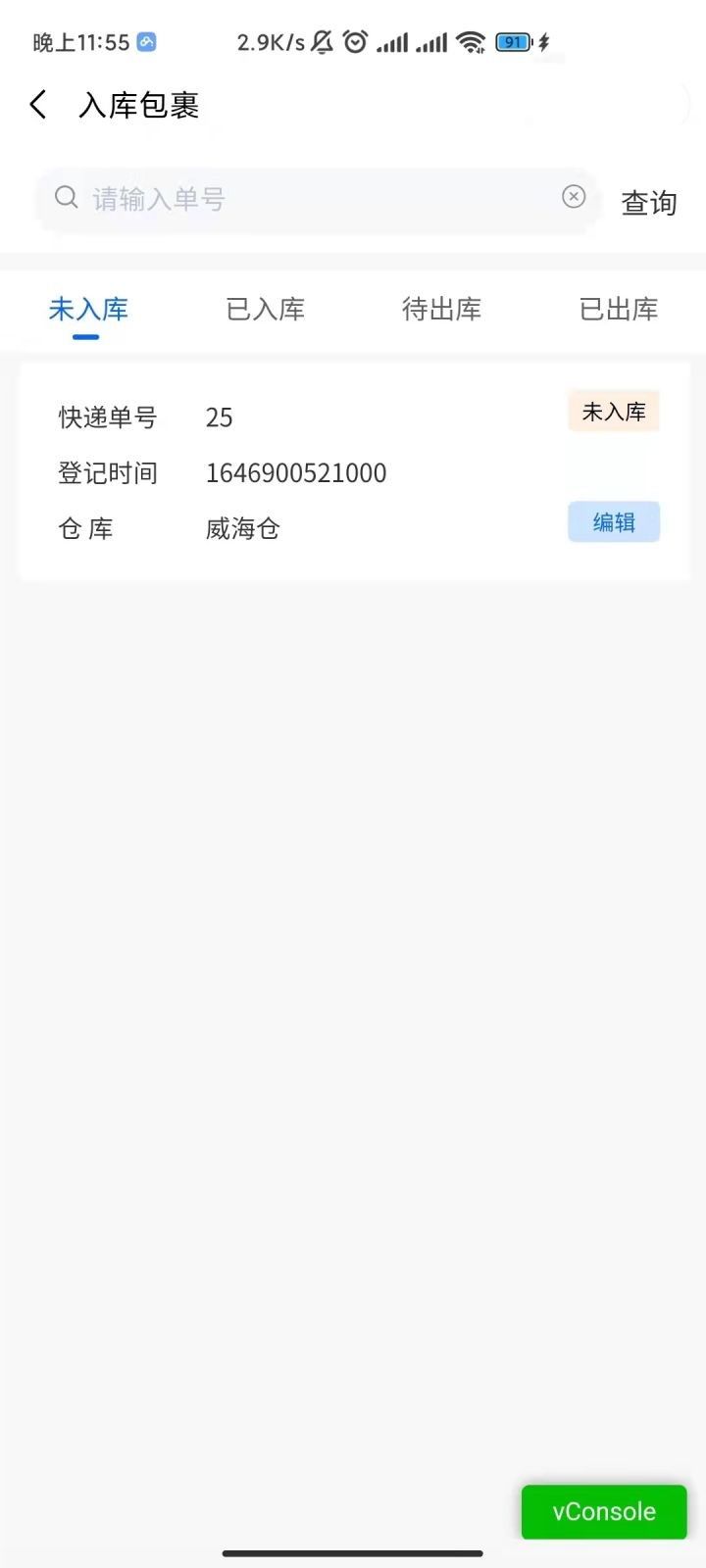
5、入库包裹状态
包裹的入库主要是未入库、已入库、待出库、已出库的状态改变比较难写,这里一般用vue class的active绑定来实现,还有就是用css after伪类来实现,如果学习伪类比较少的可以关注一下这里的内容。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
//该代码主要是用的vant的van-tabs<van-tabs v-model:active="active"> <van-tab title="标签 1">未入库 1</van-tab> <van-tab title="标签 2">已入库</van-tab> <van-tab title="标签 3">未出库</van-tab> <van-tab title="标签 4">已出库</van-tab></van-tabs>//用到的vant的list组件来构成的下拉刷新的<van-list v-model:loading="loading" :finished="finished" finished-text="没有更多了" @load="onLoad"> <van-cell v-for="item in list" :key="item" :title="item" /></van-list>
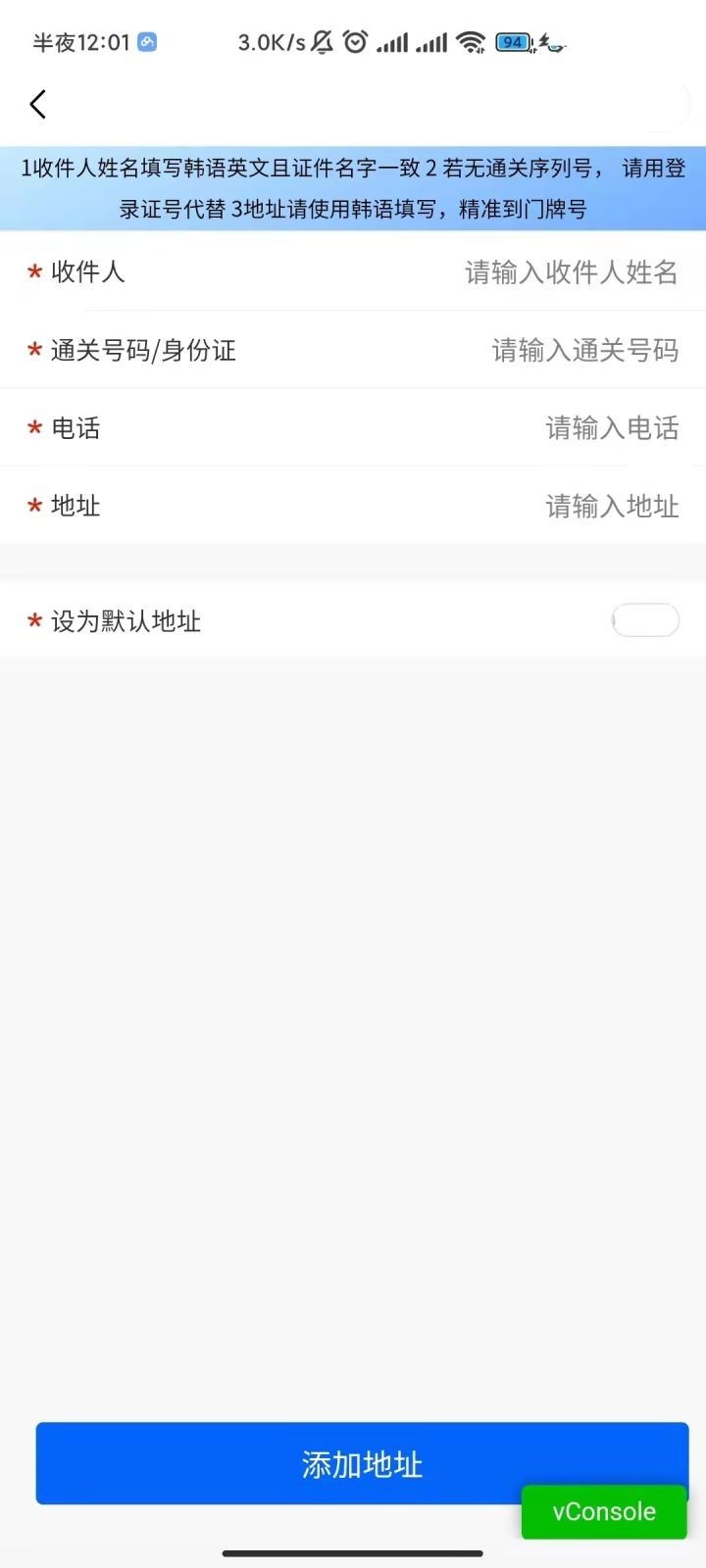
6、我的地址
我的地址这个页面是很平常的列表页面,我们可以通过UI类插件来实现。就是这个背景的渐变色
background: linear-gradient(156deg, #C7EBFF 0%, #70ADFF 100%);有机会可以看一看。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
<template> <div> <div class="tishi">1收件人姓名填写韩语英文且证件名字一致 2 若无通关序列号, 请用登录证号代替 3地址请使用韩语填写,精准到门牌号</div> <div class="content"> <van-cell-group> <van-cell title="收件人" titleStyle="font-size: 28px;font-weight: 600;color: #333333;" arrow-direction="right" rightIconStyle="font-size:24px" icon="https://qrcode.deui.cn/xing.png"> <input type="text" placeholder="请输入收件人姓名" slot="value" v-model="consignee" class="u-slot-value" /> </van-cell> <van-cell title="通关号码/身份证" titleStyle="font-size: 28px;font-weight: 600;color: #333333;" arrow-direction="right" rightIconStyle="font-size:24px" icon="https://qrcode.deui.cn/xing.png"> <input type="text" placeholder="请输入通关号码" slot="value" v-model="personalCustomsClearanceCode" class="u-slot-value" /> </van-cell> <van-cell title="电话" titleStyle="font-size: 28px;font-weight: 600;color: #333333;" icon="https://qrcode.deui.cn/xing.png"> <input type="text" placeholder="请输入电话" v-model="consigneeTel" slot="value" class="u-slot-value" /> </van-cell> <van-cell title="地址" titleStyle="font-size: 28px;font-weight: 600;color: #333333;" icon="https://qrcode.deui.cn/xing.png"> <input type="text" placeholder="请输入地址" v-model="consigneeAddr" slot="value" class="u-slot-value" /> </van-cell> </van-cell-group> </div> <div style="margin-top: 40px;background-color: #FFFFFF;"> <van-cell-group> <van-cell title="设为默认地址" titleStyle="font-size: 28px;font-weight: 600;color: #333333;" icon="https://qrcode.deui.cn/xing.png"> <van-switch size="36" v-model="isDefault" @change="change" slot="value" class="u-slot-value"></u-switch> </van-cell> </van-cell-group> </div> <div class="foot"> <div class="bt" @click="addadress()">添加地址</div> </div> </div></template><script> import common from "../../../common/common.js" import ajax from "../../../common/ajax.js" export default { data() { return { cang: "威海仓", value:true, consignee:"",//姓名 personalCustomsClearanceCode:"", consigneeTel:"", consigneeAddr:"", isDefault:false } }, methods: { change(){ console.log(this.value) }, async addadress(){ if(!this.consignee){ alert('请您输入用户名') return false } if(!this.personalCustomsClearanceCode){ alert('请您输入通关号') return false } if(!this.consigneeTel){ alert('请您输入电话') return false } if(!this.consigneeAddr){ alert('请您输入地址') return false } let data ={ wxOpenId:common.fu.getStorageSync("openid"), consignee:this.consignee, personalCustomsClearanceCode:this.personalCustomsClearanceCode, consigneeTel:this.consigneeTel, consigneeAddr:this.consigneeAddr, isDefault:this.isDefault==true?'Y':'N' } console.log(data) let direction = common.fu.getStorageSync("direction") if(direction=="domestic"){ let datas = await ajax.fu('POST','business/BizConsigneeAddressDomestic',data); this.assignment(datas) }else{ let datas = await ajax.fu('POST','business/BizConsigneeAddressOverseas',data); this.assignment(datas) } }, assignment(datas){ if(datas.code==200){ alert('添加成功') } } } }</script><style lang="scss" scoped> .zhuce{ position: absolute; right: -28px; top: -1px; width: 24px; height: 24px; background-color: #FFF0E1; color: #FE5252; font-size: 00px; text-align: center; border-radius: 50%; line-height: 24px; } .jian1 { position: absolute; right: -56px; top: -4px; width: 24px; height: 24px; background-color: #FFF0E1; color: #FE5252; font-size: 10px; text-align: center; border-radius: 50%; line-height: 24px; } .jian { position: absolute; right: -30px; top: -1px; width: 24px; height: 24px; background-color: #FFF0E1; color: #FE5252; font-size: 10px; text-align: center; border-radius: 50%; line-height: 24px; } .foot { margin: 0px 16px; .foot_title { line-height: 44px; } .bt { height: 44px; line-height: 44px; text-align: center; color: #FFFFFF; font-size: 17px; background-color: #0365FC; border-radius: 4px; position: fixed; left: 10px; bottom: 10px; right: 10px; } } .content { // padding: 0px 32px; background-color: #FFFFFF; } .content1 { margin: 17px 16px; } .u-slot-value { text-align: right; color: red; position: relative; } .tishi { font-size: 12px; line-height: 23px; height: 45px; text-align: center; padding: 0 10px; background: linear-gradient(156deg, #C7EBFF 0%, #70ADFF 100%); }</style>
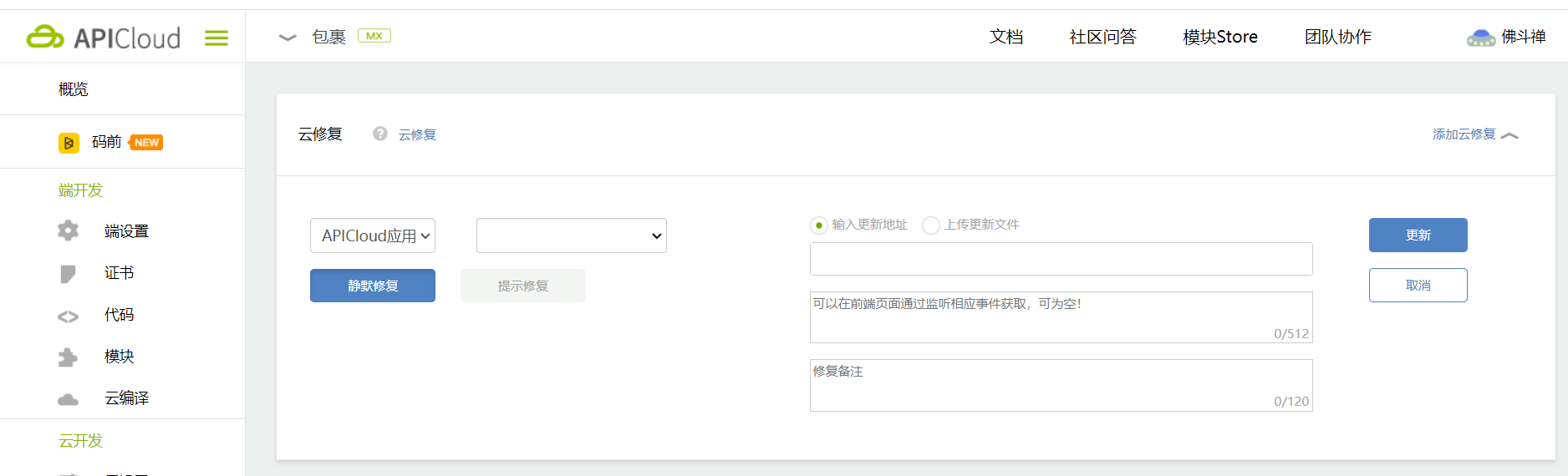
7、云修复
首先在APICloud Studio3 这边的xml文件修改文件,设置开启云修复开启,然后提交到打包的后台。注意一定到提交到打包的后台, 否则会不生效。然后我们正常的包,发版。如果遇到有的页面修改的问题,将修改后的文件上传到APICloud的云修复的后台,然后同步的下发下去,就可以改变原来的我们发的版本下的页面,从而实现云修复。

编辑切换为居中
添加图片注释,不超过 140 字(可选)

编辑切换为居中
添加图片注释,不超过 140 字(可选)
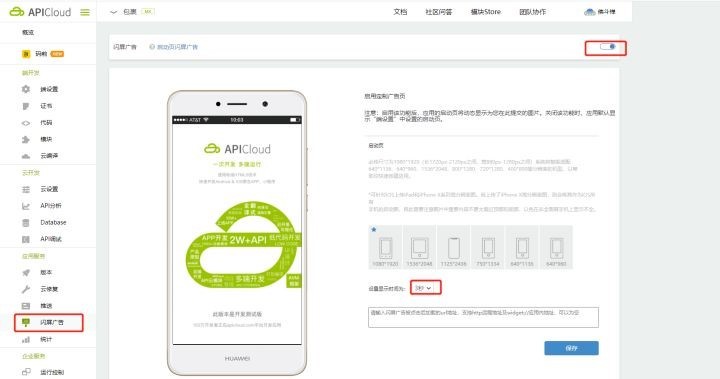
8、闪屏广告端设置
启用定制广告页注意:启用该功能后,应用的启动页将动态显示为您在此提交的图片。关闭该功能时,应用默认显示“端设置”中设置的启动页。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
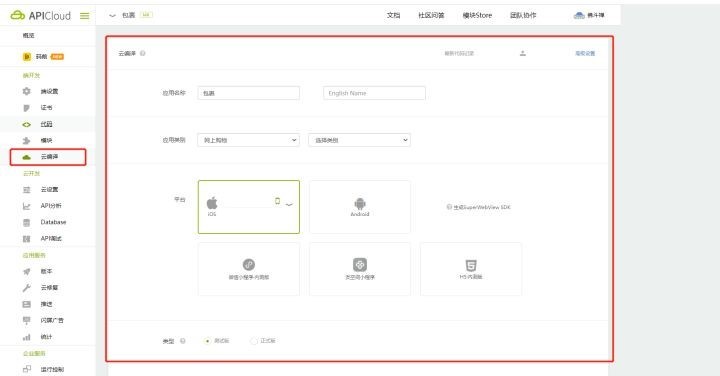
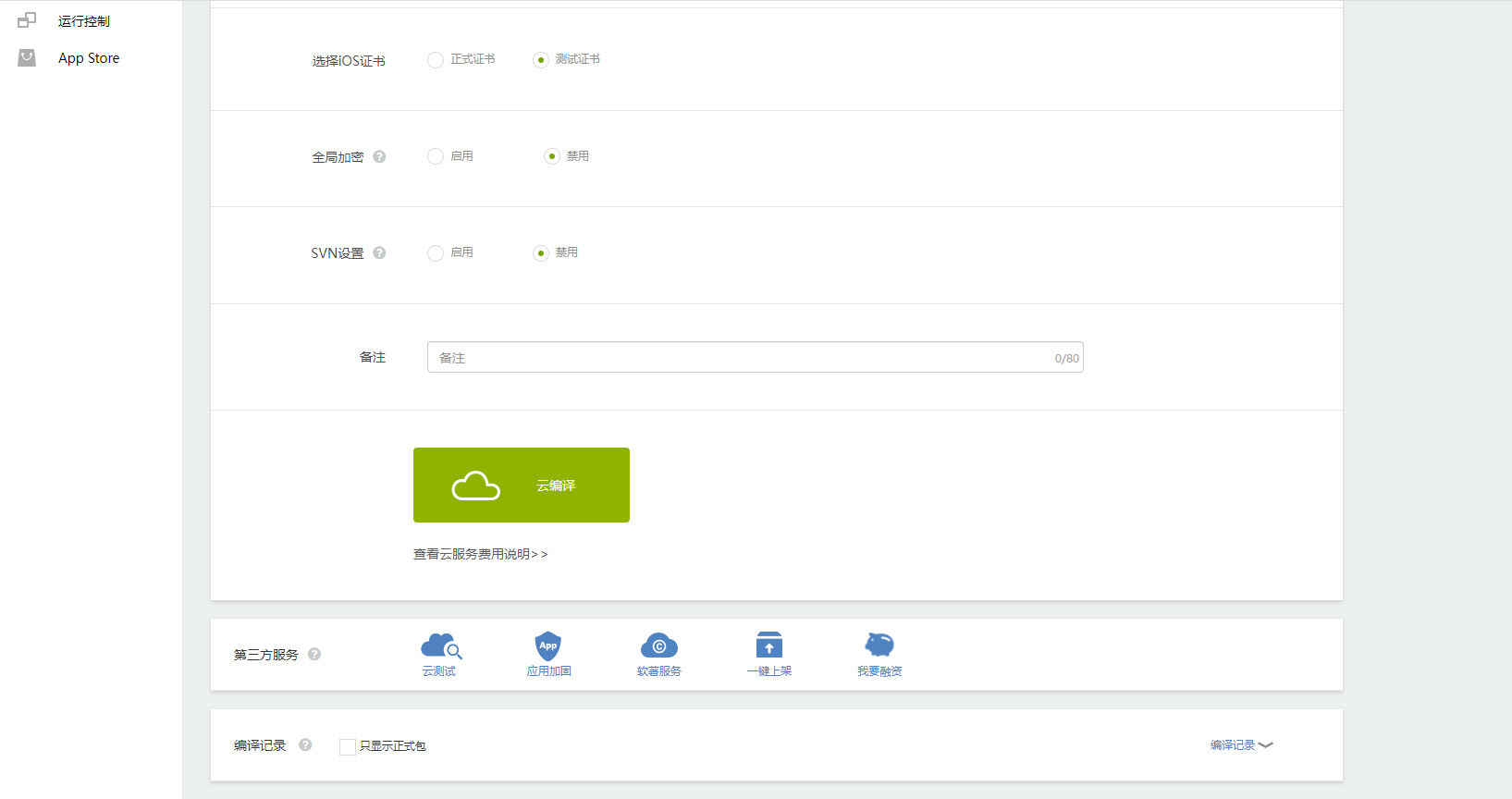
9、云编译
登录自己的APICloud账号,在对应的应用(测试)下,进行云编译刚提交的代码,云编译完成后会出现APP下载的二维码,手机扫描下载后安装即可。从云编译的地方编译正式版的安卓或者苹果iOS软件。

编辑切换为居中
添加图片注释,不超过 140 字(可选)

编辑切换为居中
添加图片注释,不超过 140 字(可选)
APICloud是一款“云端一体”的低代码开发平台,可免费自助制作APP,也可进行专业APP定制开发。使用APICloud开发平台,是用Web语言去开发iOS和Android应用,这样将开发难度大幅降低,开发周期缩短将近一倍。此外,APICloud平台上有上千个各式各样的功能模块,一键调用方便去开发各类App。


