热门标签
热门文章
- 1Linux 服务器下非root用户安装CUDA完整流程(多次踩雷经验总结)_linux cuda安装
- 2用react搞定一个大模型对话效果_react框架 实现大模型对话
- 3大模型微调七步法:让模型更懂你_模型微调流程
- 4Asp.Net期末课程设计——学生成绩管理系统(C#)(mysql或sqlserver)_aspnet期末作业设计
- 5three.js实现3D地图+地名_threejs 3d地图
- 6linux 网卡配置参数详解
- 7Ubuntu系统(linux)下opendr安装方法_ubuntu安装opendr
- 8轻技术员的日常办公软件选择
- 9IntelliJ IDEA 2020.3使用教程:源代码导航
- 10Eureka实现灰度发布(功能优雅下线)_eureka gateway 优雅上下线
当前位置: article > 正文
使用 Qt 和 ECharts 进行数据可视化
作者:在线问答5 | 2024-07-13 22:27:27
赞
踩
使用 Qt 和 ECharts 进行数据可视化
示例图表预览
以下是本文中的示例图表的预览:
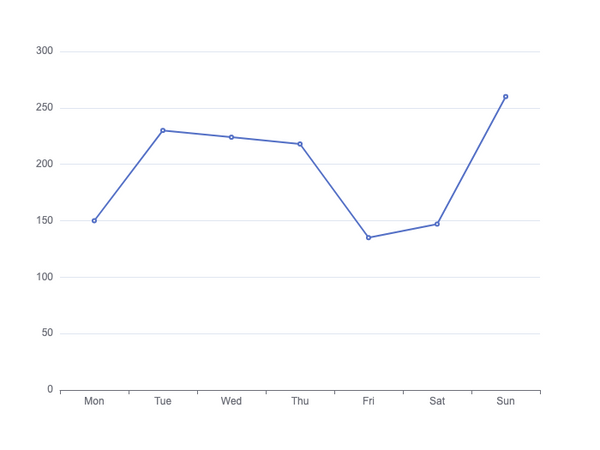
折线图

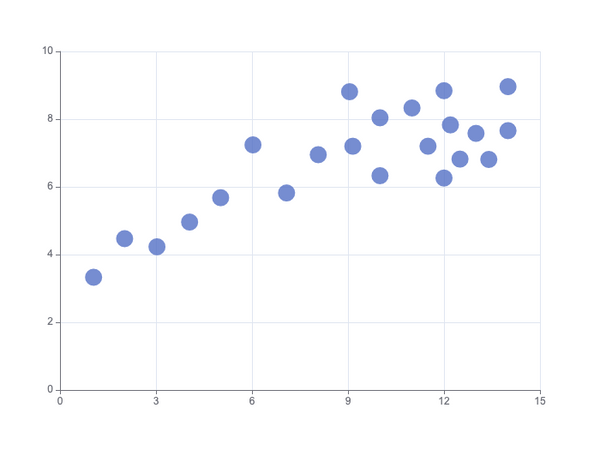
散点图

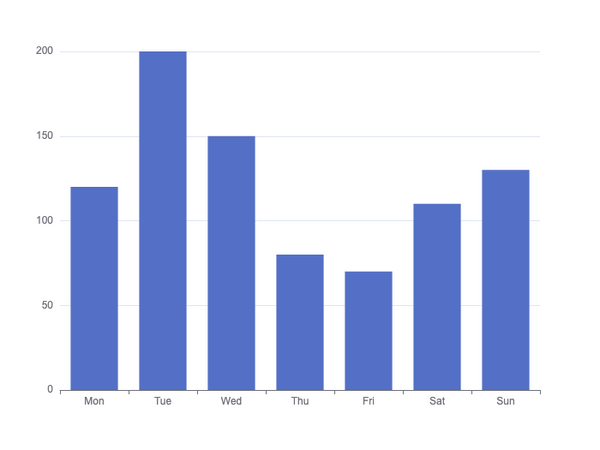
柱状图

注:以上图片来源于 ECharts 官方示例。
使用 Qt 和 ECharts 进行数据可视化
ECharts 是一个基于 JavaScript 的开源可视化库,可以在网页上创建交互式图表。将 ECharts 与 Qt 集成,可以利用其强大的图表功能进行数据可视化。本文将介绍如何在 Qt 应用中使用 ECharts,并展示折线图、散点图和柱状图的示例。
一、准备工作
1. 安装 Qt
首先,确保已安装最新版本的 Qt。可以从 Qt 官网 下载并安装。
2.
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/在线问答5/article/detail/821836
推荐阅读
相关标签


