热门标签
热门文章
- 1Python基础数据类型(字符串、列表、集合、元组、字典)_python 基本数据结构 字符串 列表 字典 元组 集合
- 2作为 IT 行业的过来人,你有什么话想对后辈说的?2_这是我一直想对你说的话
- 3毕设项目 基于大数据人才岗位数据分析
- 4敏捷方法:什么是软件测试中的敏捷模式?
- 5互联网晚报 | iPhone16 Pro或新增“沙漠钛”配色;淘宝客服回应开放微信支付;王海称东方甄选明知用了虾药还去报假案...
- 6【PyTorch】torch.nn.Transformer解读与应用_nn.transformerencoder
- 7ERR Client sent AUTH, but no password is set. channel: [id: 0xfca52a0c, L:/1
- 8校园台球厅人员与设备|基于SprinBoot+vue的校园台球厅人员与设备管理系统(源码+数据库+文档)
- 9自然语言处理 (第5课 N元文法模型)_文法模型的构造
- 10聊聊STM32编程设计的学习路线_stm32学习路线
当前位置: article > 正文
【Semantic框架学习日志】(8)Card卡片式布局的使用
作者:在线问答5 | 2024-07-19 13:22:49
赞
踩
卡片式布局
一、卡片式布局介绍
卡片布局,顾名思义就是利用一种类似于扑克牌的方式对网页进行设计,使得网页图文并茂。看起来更加直观。
优点:组件可以根据它们出现的屏幕大小响应性地调整其最大宽度,方便了响应式页面的开发
二、卡片组件的基本语法
基本引用如下:
<div class="ui card">
</div>
- 1
- 2
(1)确保引入了semantic-ui框架
(2)每一个组件的使用之前都要先声明框架
利用image,content,description组件对卡片进行填充
<div class="ui card"> <!--填充图片,可以是网上的,也可以是本地的--> <div class="image"> <img src="static/images/2.jpeg"> </div> <!--内容--> <div class="content"> <a class="header">Kristy</a> <div class="meta"> <span class="date">Joined in 2013</span> </div> <div class="description"> Kristy is an art director living in New York. </div> </div> <!--额外内容--> <div class="extra content"> <a> <i class="user icon"></i><font _mstmutation="1"> 22 Friends </font></a> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
这样,一个简单的卡片效果就有了

三、卡片组件的高阶用法
(1)可以动态变换的卡片
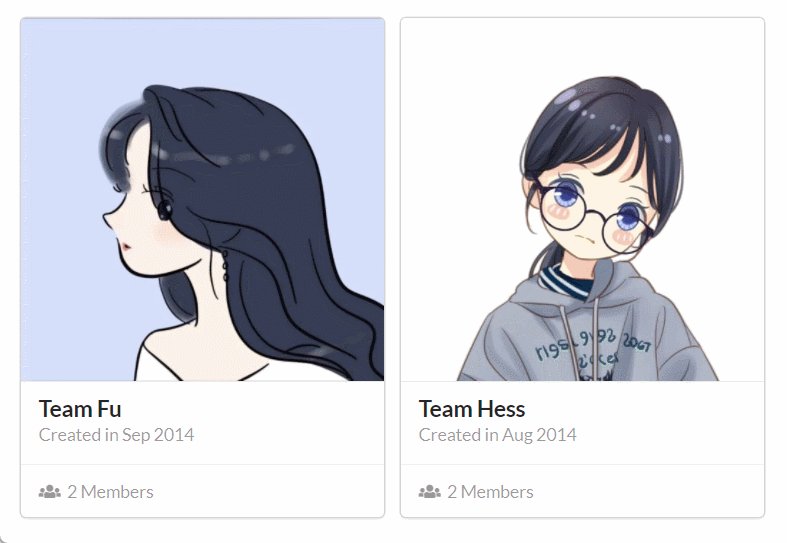
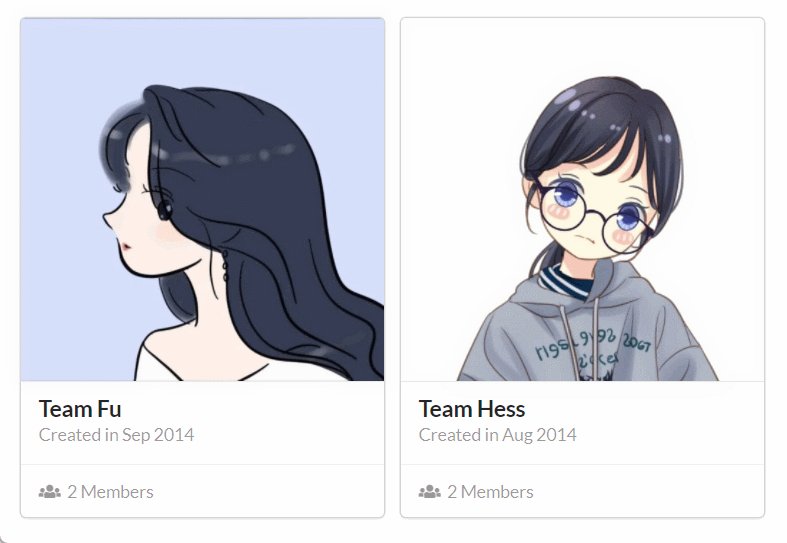
<div class="ui card"> <div class="ui slide masked reveal image"> <img src="static/images/5.jpeg" class="visible content"> <img src="static/images/4.jpeg" class="hidden content"> </div> <div class="content"> <a class="header">Team Fu & Hess</a> <div class="meta"> <span class="date">Created in Sep 2014</span> </div> </div> <div class="extra content"> <a> <i class="users icon"></i><font _mstmutation="1"> 2 Members </font></a> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

(2)与jquery搭配使用形成渐变式效果
html部分:
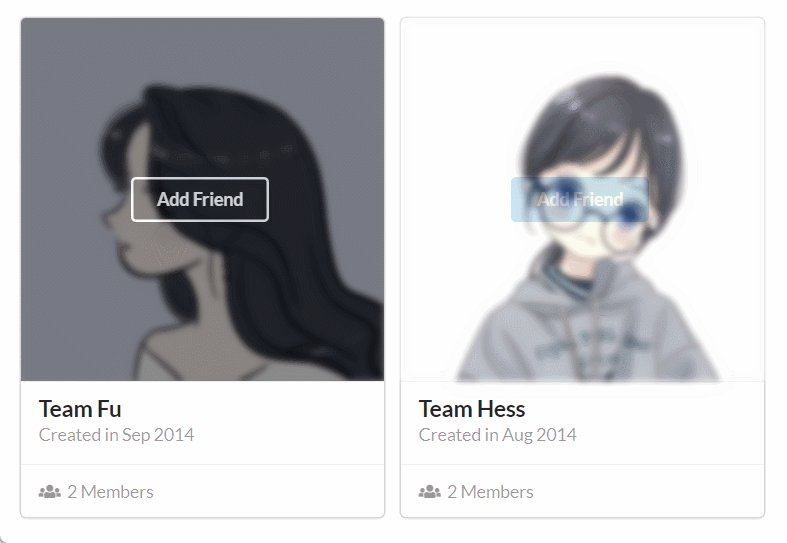
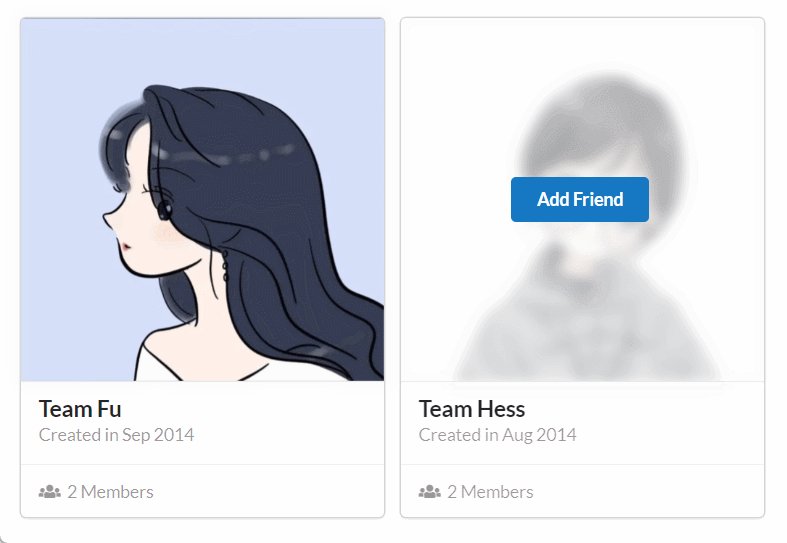
<div class="ui special cards"> <div class="card"> <div class="blurring dimmable image"> <div class="ui dimmer"> <div class="content"> <div class="center"> <div class="ui inverted button">Add Friend</div> </div> </div> </div> <img src="/images/avatar/large/elliot.jpg"> </div> <div class="content"> <a class="header">Team Fu</a> <div class="meta"> <span class="date">Created in Sep 2014</span> </div> </div> <div class="extra content"> <a> <i class="users icon"></i> 2 Members </a> </div> </div> <div class="card"> <div class="blurring dimmable image"> <div class="ui inverted dimmer"> <div class="content"> <div class="center"> <div class="ui primary button">Add Friend</div> </div> </div> </div> <img src="/images/avatar/large/jenny.jpg"> </div> <div class="content"> <a class="header">Team Hess</a> <div class="meta"> <span class="date">Created in Aug 2014</span> </div> </div> <div class="extra content"> <a> <i class="users icon"></i> 2 Members </a> </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
jquery部分:
$('.special.cards .image').dimmer({
on: 'hover'
});
- 1
- 2
- 3

(3)与button组件结合使用
<div class="ui cards"> <div class="card"> <div class="content"> <div class="header">Elliot Fu</div> <div class="description"> Elliot Fu is a film-maker from New York. </div> </div> <div class="ui bottom attached button"> <i class="add icon"></i> Add Friend </div> </div> <div class="card"> <div class="content"> <div class="header">Veronika Ossi</div> <div class="description"> Veronika Ossi is a set designer living in New York who enjoys kittens, music, and partying. </div> </div> <div class="ui bottom attached button"> <i class="add icon"></i> Add Friend </div> </div> <div class="card"> <div class="content"> <div class="header">Jenny Hess</div> <div class="description"> Jenny is a student studying Media Management at the New School </div> </div> <div class="ui bottom attached button"> <i class="add icon"></i> Add Friend </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38

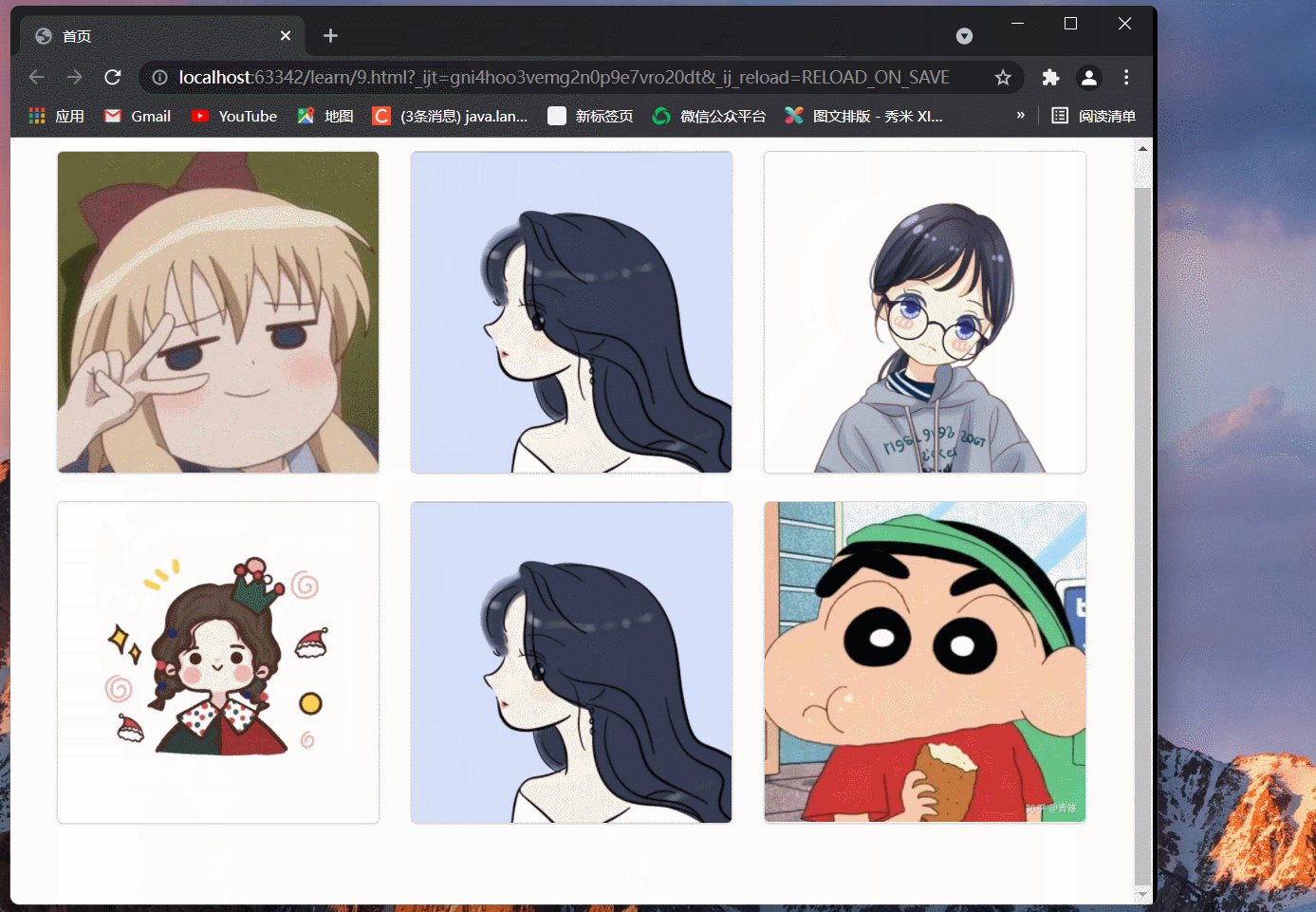
(4)与堆叠布局形成响应式卡片
<div class="ui three stackable cards"> <div class="card"> <div class="image"> <img src="static/images/2.jpeg"> </div> </div> <div class="card"> <div class="image"> <img src="static/images/3.jpeg"> </div> </div> <div class="card"> <div class="image"> <img src="static/images/4.jpeg"> </div> </div> <div class="card"> <div class="image"> <img src="static/images/5.jpeg"> </div> </div> <div class="card"> <div class="image"> <img src="static/images/3.jpeg"> </div> </div> <div class="card"> <div class="image"> <img src="static/images/1.jpeg"> </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32

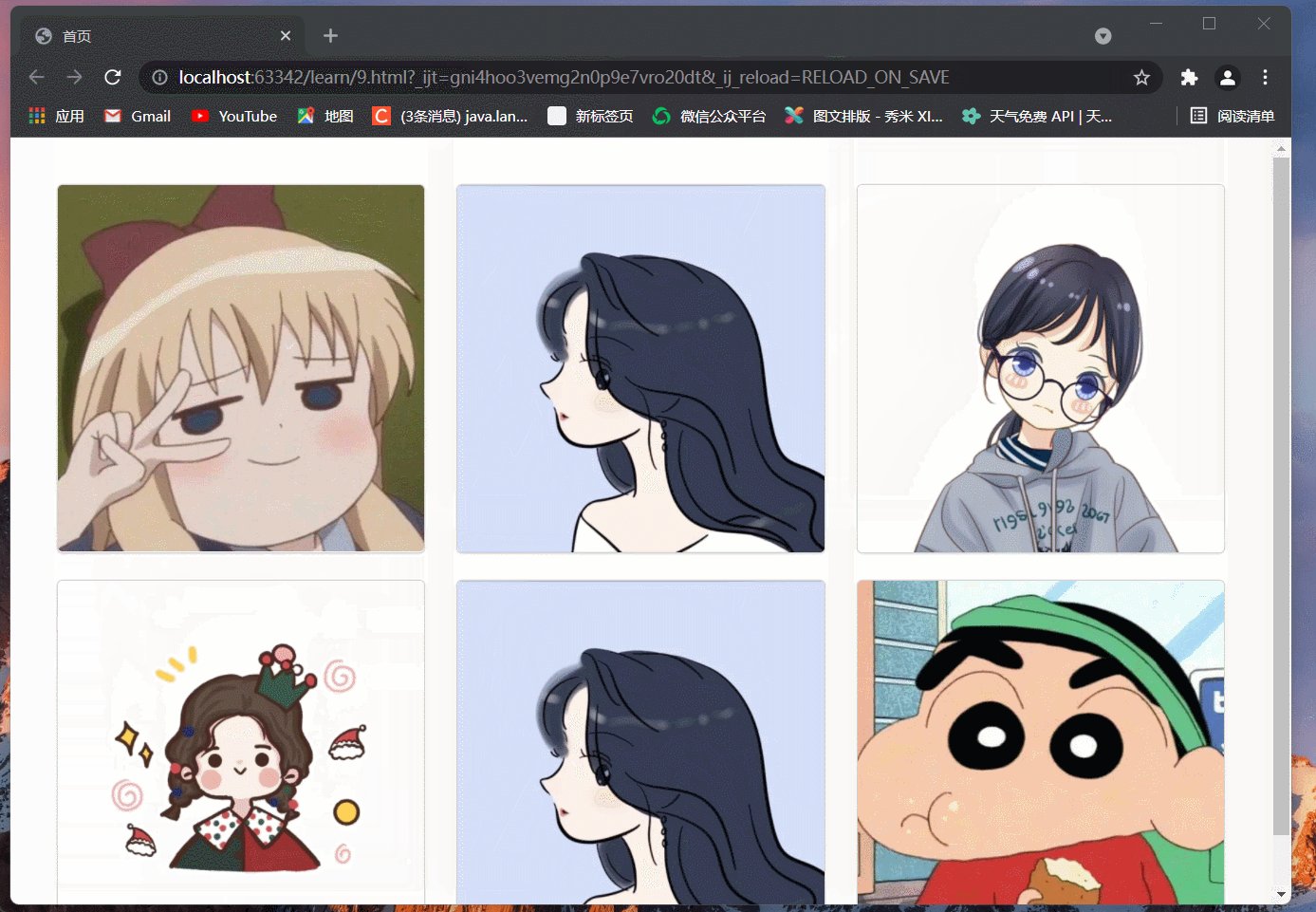
(5)双层型卡片布局
一组卡可以加倍其宽度移动
<div class="ui six doubling cards"> <div class="card"> <div class="image"> <img src="static/images/1.jpeg"> </div> </div> <div class="card"> <div class="image"> <img src="static/images/1.jpeg"> </div> </div> <div class="card"> <div class="image"> <img src="static/images/1.jpeg"> </div> </div> <div class="card"> <div class="image"> <img src="static/images/1.jpeg"> </div> </div> <div class="card"> <div class="image"> <img src="static/images/1.jpeg"> </div> </div> <div class="card"> <div class="image"> <img src="static/images/1.jpeg"> </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32

(6)文字样式卡片布局
<div class="ui raised card"> <div class="content"> <div class="header">Cute Dog</div> <div class="meta"> <span class="category">Animals</span> </div> <div class="description"> <p>111111111111111111111111</p> <p>111111111111111111111111</p> </div> </div> <div class="extra content"> <div class="right floated author"> <img class="ui avatar image" src="static/images/1.jpeg"><font _mstmutation="1"> Matt </font></div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

剩下的个人感觉不太常用,如果需要的话可以去官方文档查看
附传送门:https://semantic-ui.com/elements/input.html
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/在线问答5/article/detail/851766
推荐阅读
相关标签



