热门标签
热门文章
- 1android内嵌unity3d显示模型,Android
- 2指定linux文件夹下所有文件赋权命令“chmod -R 755”_chmod -r 755 文件夹
- 348天笔试训练错题——day13
- 42024年计算机科学与电子信息工程国际会议(ICSEIE 2024)_2024会议electronics,computer science and technology会
- 5智能车图像处理5-入门级分析4 ---环岛的状态机与补线_智能车环岛
- 62022软件测试行业现状分析及未来发展方向_中国软件测试行业现状
- 7【错误记录】Android 应用漏洞修复处理 ( 动态反调试漏洞 | 调用 Debug.isDebuggerConnected 函数查询是否被动态调试 )_android app frida hook 调试风险(动态)存在风险
- 8栋的月结 | 第一回合(定期更新、动态、架构、云技术、算法、后端、前端、收听/收看、英文、书籍、影视、好歌、新奇)[含泪总结.. 憋泪分享!]_webassembly
- 9线稿一键转真人,comfyui工作流分享!
- 102. Swift语言安装与配置环境搭建教程——《跟老吕学Swift》_swift环境安装
当前位置: article > 正文
Vite中注入全局Scss变量无效!!!!_vite组件不能使用全局scss变量
作者:在线问答5 | 2024-07-22 21:46:49
赞
踩
vite组件不能使用全局scss变量
前言
今天创建一个新项目的时候, 准备全局注入一些scss变量方便后续开发, 结果按照搜到的教程怎么都不生效, 终于功夫不负有心人在vite的issue里找到了解决方法
解决方法
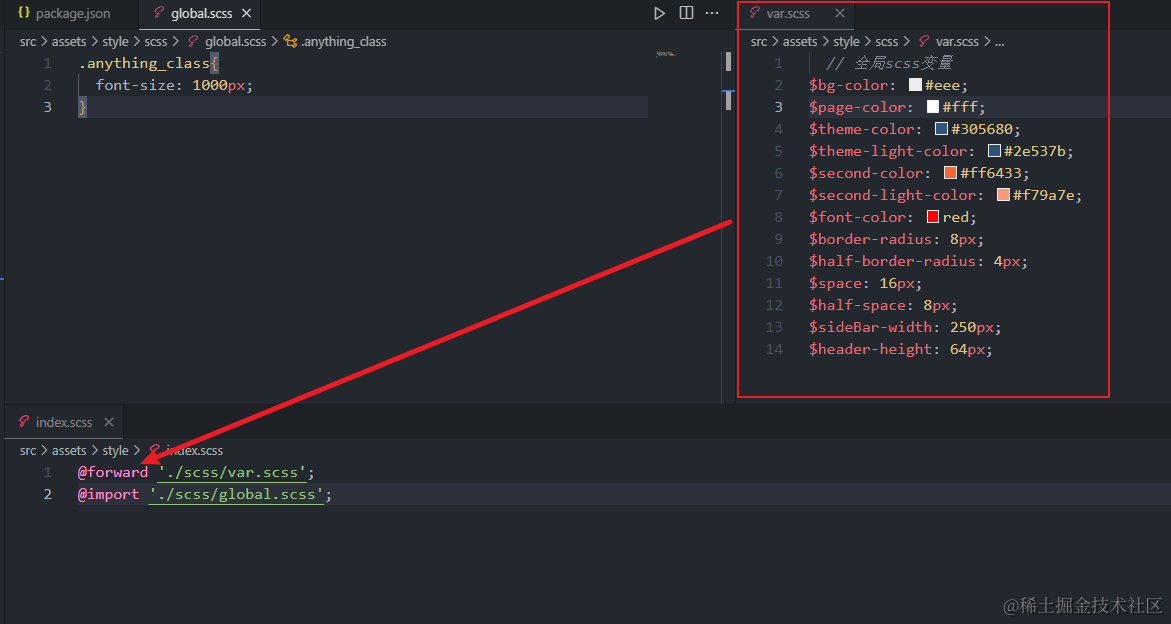
- 将引入变量文件的关键词由
@import修改为@forward

- 在
vite.config.js/ts中使用下面代码进行导入
import { defineConfig } from "vite"; import vue from "@vitejs/plugin-vue"; import { fileURLToPath } from "node:url"; // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue(), ], resolve: { alias: { "@": fileURLToPath(new URL("./src", import.meta.url)), }, }, // 以下这种方式 css:{ preprocessorOptions:{ scss:{ additionalData: '@use "src/assets/style/index.scss" as *;', } } }, });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
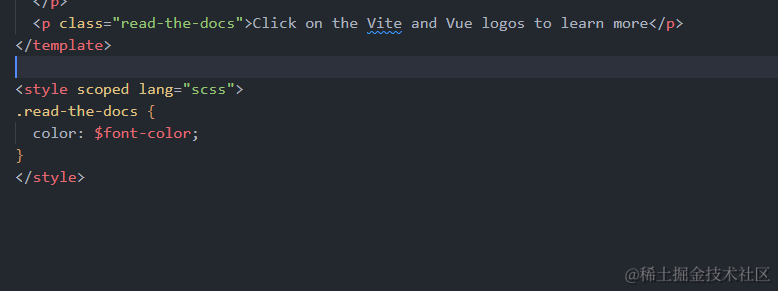
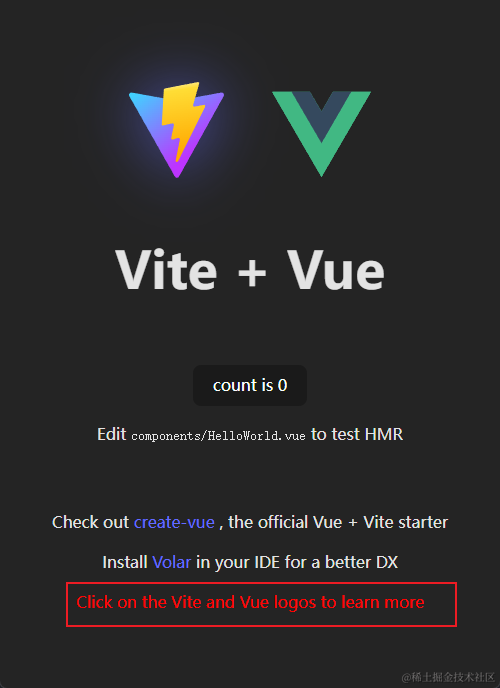
- 在
.vue文件中使用scss变量, 查看效果


文章最后说一句, 这个问题23年就有人提过issue了, 到现在网上新出的文章还都是用
@import,不知道都是抄的文章还是这个问题不太常见, 如果是前者的话 -----声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/在线问答5/article/detail/866929
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。




