- 1从零开始学数据结构系列之第三章《二叉树链式结构及实现4》
- 2【AI不惑境】模型压缩中知识蒸馏技术原理及其发展现状和展望
- 3mac关闭icloud_如何在Mac上使用(或禁用)iCloud优化存储
- 4Unity 的完整异步编程入门_unity 异步
- 5git仓库的使用_git仓库使用
- 6Mysql的root账户密码忘记了怎么办?百分百教会你如何重置!!!_mysql忘记root密码解决方案
- 7计算机桌面怎么设置在开始菜单,电脑桌面开始菜单不见了应该如何解决?_开始菜单不见了解决办法介绍...
- 8hive 篇章_hive create table select
- 9【机器学习】基于卷积LSTM的视频预测
- 10Error updating database. Cause: com.mysql.cj.jdbc.exceptions.CommunicationsException: Communication_error updating database. cause: com.mysql.cj.jdbc.
接口自动化测试:Postman实战教程_postman接口自动化,软件测试面试资料集合
赞
踩
(4)利用Postman接口工具进行调用接口:get_group_list

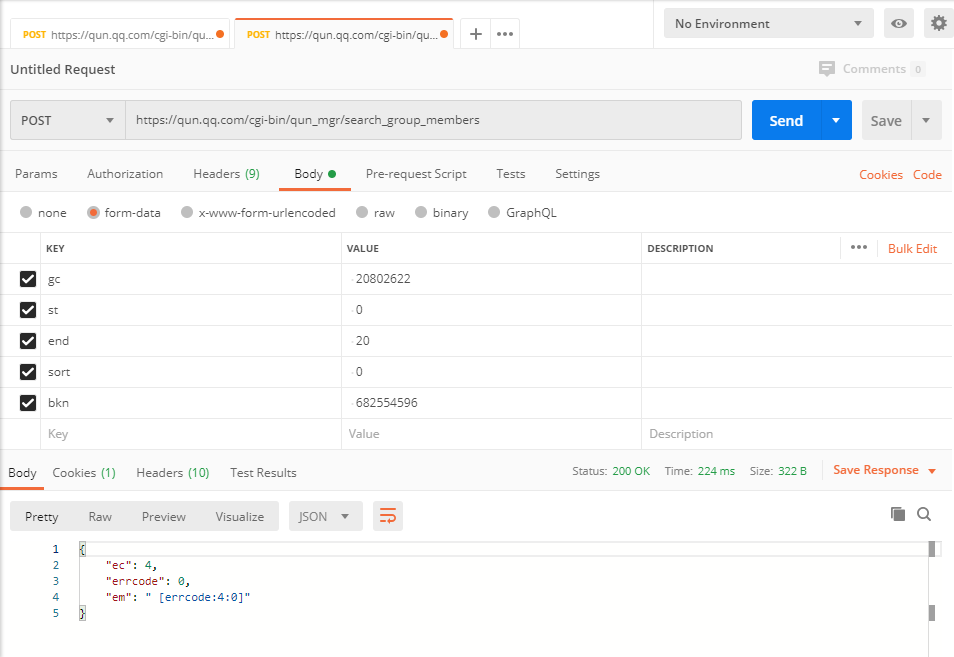
(5)接口search_group_members ,多个参数进行接口测试:

(6)cookie和session
cookie:在浏览器存放自己本地信息数据的一个键值对(key-value)的地方
保存时间:根据需要设定
保存位置:客户端
session:存放在服务端的一个键值对
保存时间:用户活动时间+一段延迟时间(登录时提示用户保存时间7天时间)
保存位置:服务器端
5、GET请求方式和POST请求方式的区别:
(1)GET请求没有请求体,只要请求头和URL:host/api/xxx?name=xxx
(2)POST请求是有请求头、请求体
(3)GET请求没有POST请求安全
(4)GET请求有参数长度限制,POST没有
03 postman接口自动化
1、测试银行项目、金融项目会遇到加密参数,需要:
(1)参数去掉加密
(2)提供一个工具,产生加密后的参数
(3)自己了解加密算法,然后自己加密
2、Postman中手动配置环境变量:
(1)在Postman中,有Environment和Environment,用于实现不同环境的管理,不同服务器环境分别为:
Production 生产环境
Development 开发环境
Local 本地局域网环境
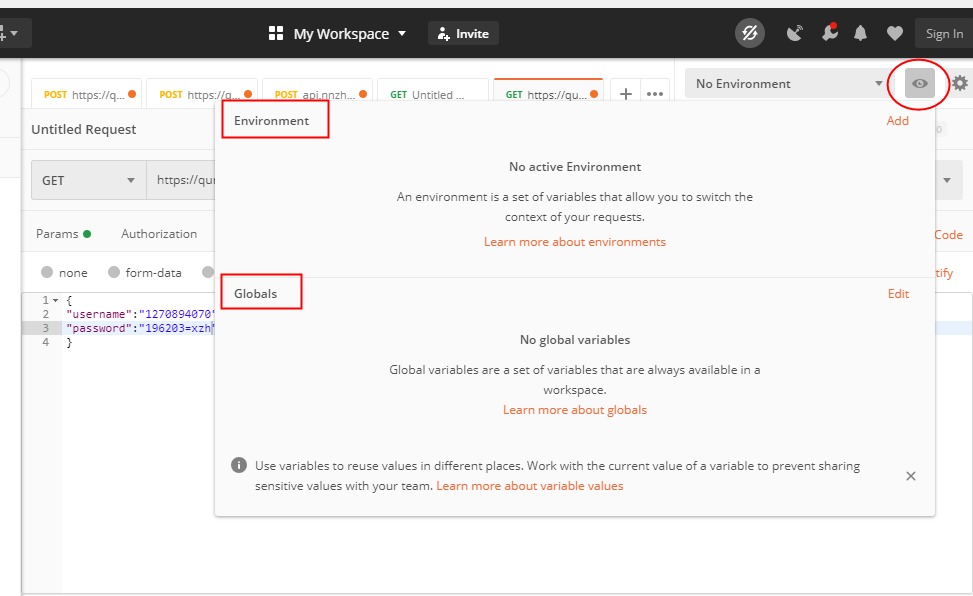
(2)环境快速查看,如图1所示 :

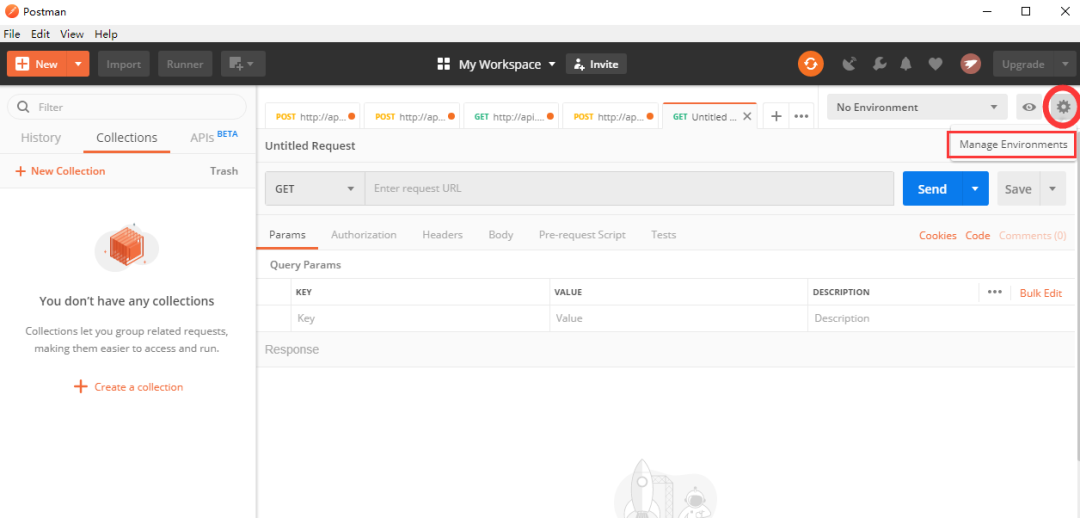
(3)使用Environment实现多服务版本管理,点击右上角的设置,点击【Manage Environments】,和图2所示:

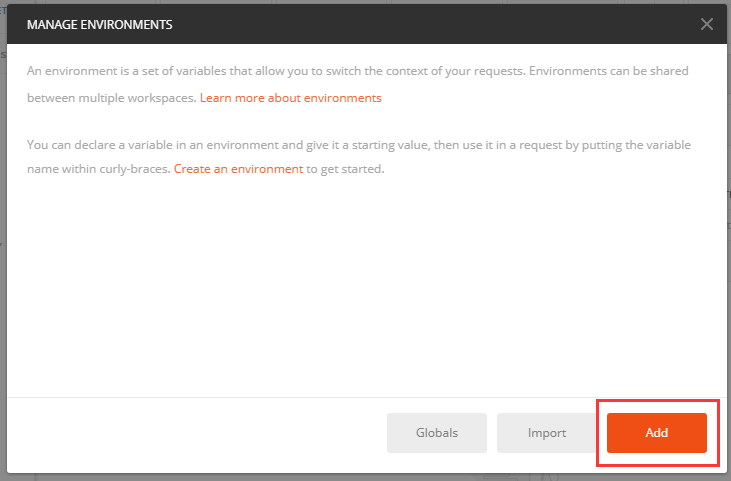
(4)在弹窗【MANAGE ENVIRONMENTS】界面中,右下角点击“Add”,如图:

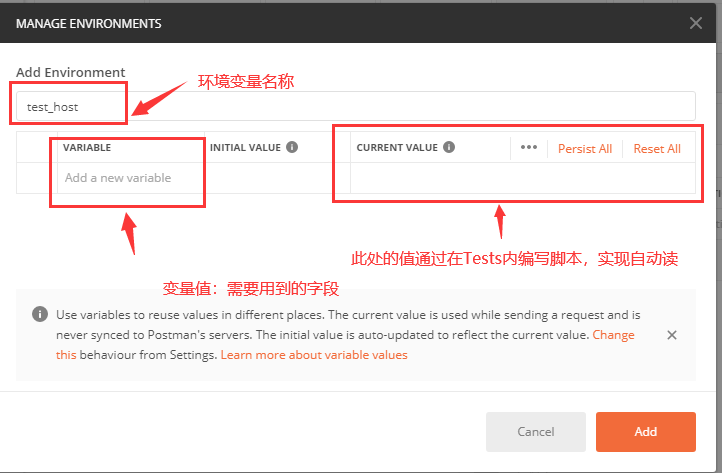
(5)在“Add Environment”中,填写变量名和变量值 ,如图:

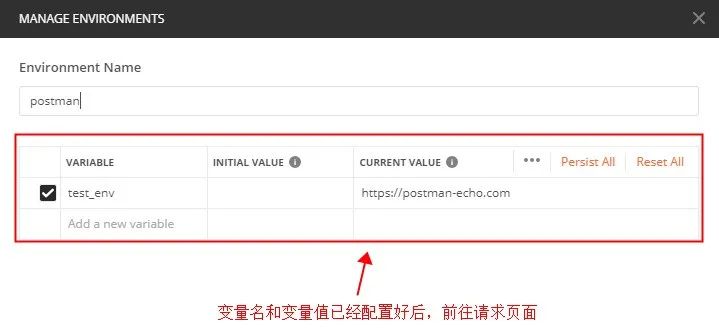
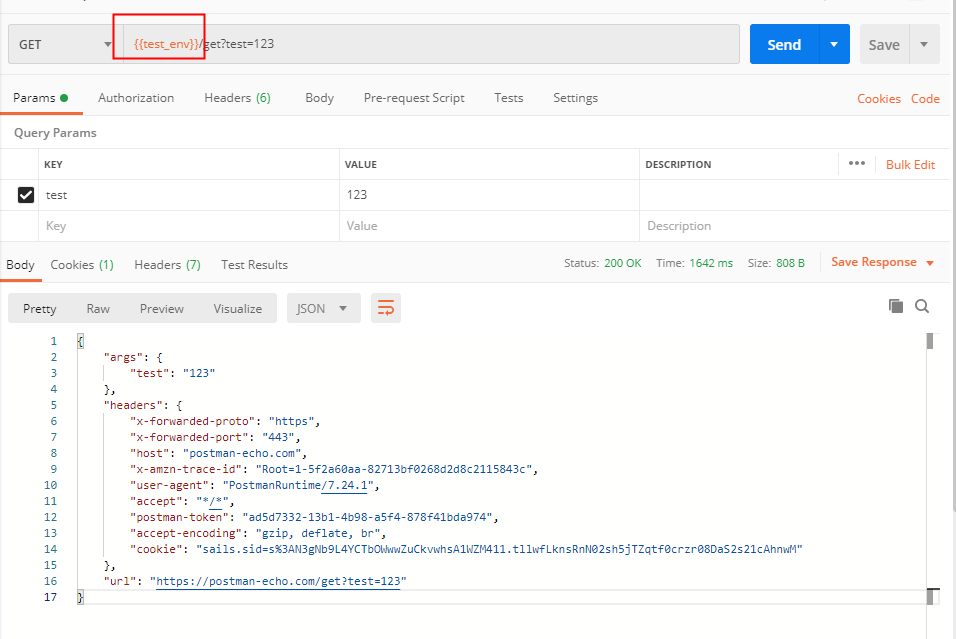
(6)配置好变量名称和变量值后,可以在请求URL中进行参数化:


(6)编写脚本,脚本参数化,如同

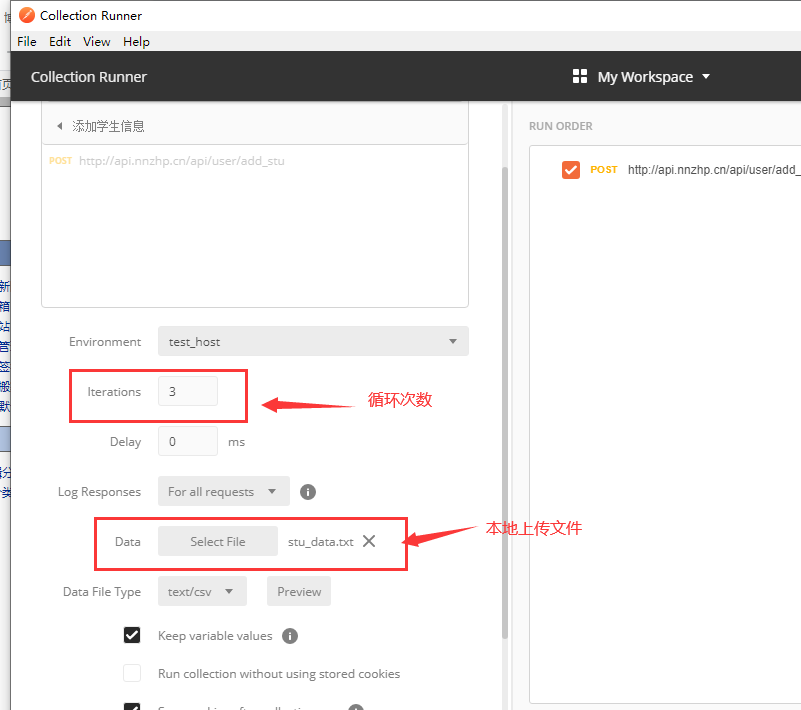
(7)点击runner,配置运行参数,如同:

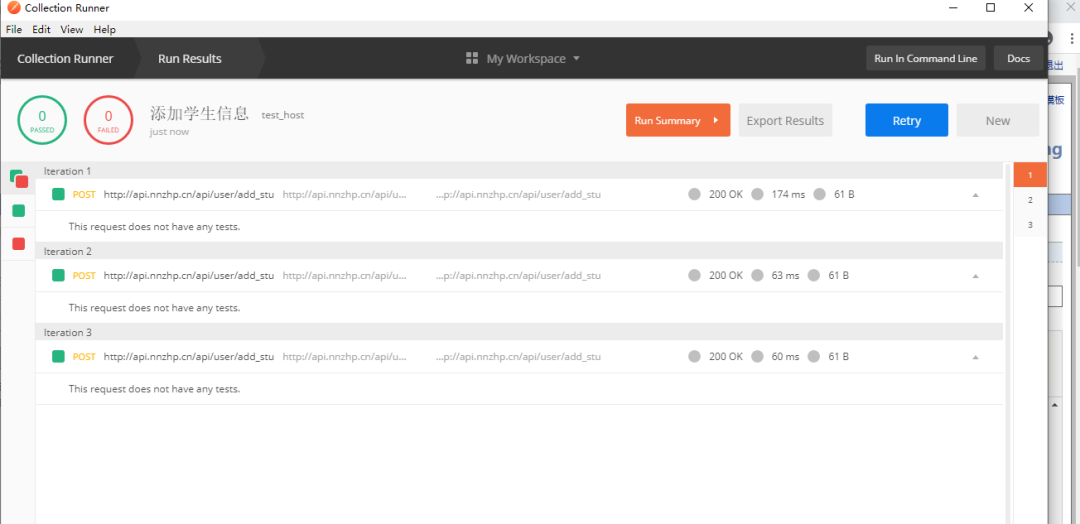
(8)查看最后的运行结果,状态码为200 ok,表示运行成功,如图:

图中有个字段是:“This requests does not have any tests.”
需要检查:
第一步:检查是否变量名称是否对应;
第二步:是否点击了保存,再点击Runner
第三步:是否添加了校验
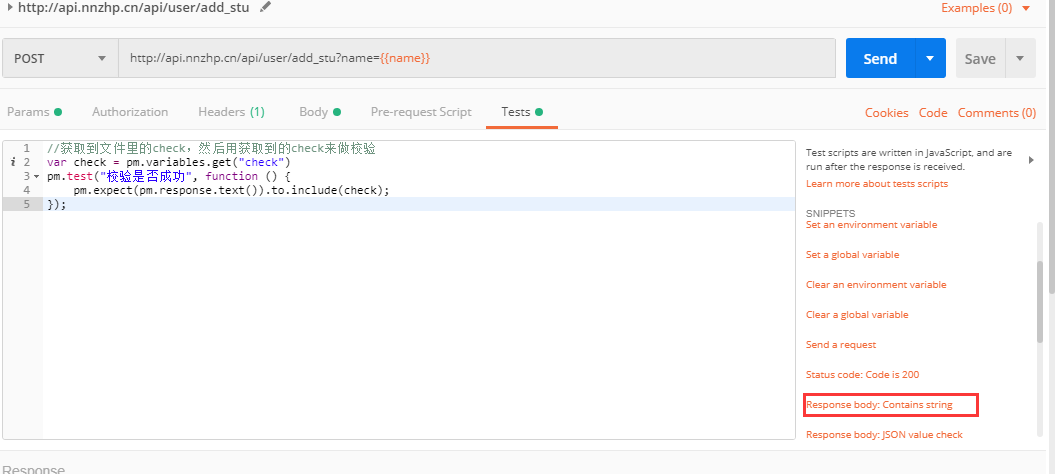
(9)添加校验,设置检查

(10) postman断言:

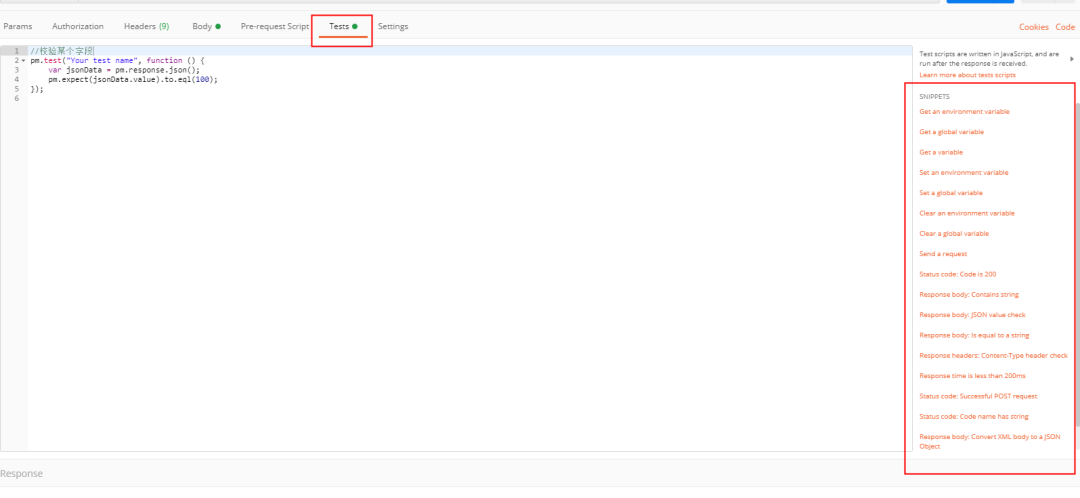
(11) 点击【Tests】按钮,右边栏有个snippets栏,里面是postman内置的测试脚本,辅助接口测试:
A:判断状态码
Status code : Code is 200
对应的脚本:
pm.test(“Status code is 200”, function () {
pm.response.to.have.status(200);
);
B:返回的response包含内容
Response body : Containing string
对应的脚本:
pm.test(“Body matches string”, function () {
pm.expect(pm.response.text()).to.include(“string_you_want_to_search”);
});
C:返回的json数据中的值
Response body : JSON value check
对应的脚本为:
pm.test(“Your test name”, function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
D:响应的内容等于一个字符串
Response body : is equal to a string
对应的脚本:
pm.test(“Body is correct”, function () {
pm.response.to.have.body(“response_body_string”);
});
E:检查响应头中是否有Content-Type字段
Response headers : Content-Type header check
对应的脚本:
pm.test(“Content-Type is present”, function () {
pm.response.to.have.header(“Content-Type”);
});
F:判断响应的时间少于200MS
Response time is less than 200ms
对应的脚本:
pm.test(“Response time is less than 200ms”, function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
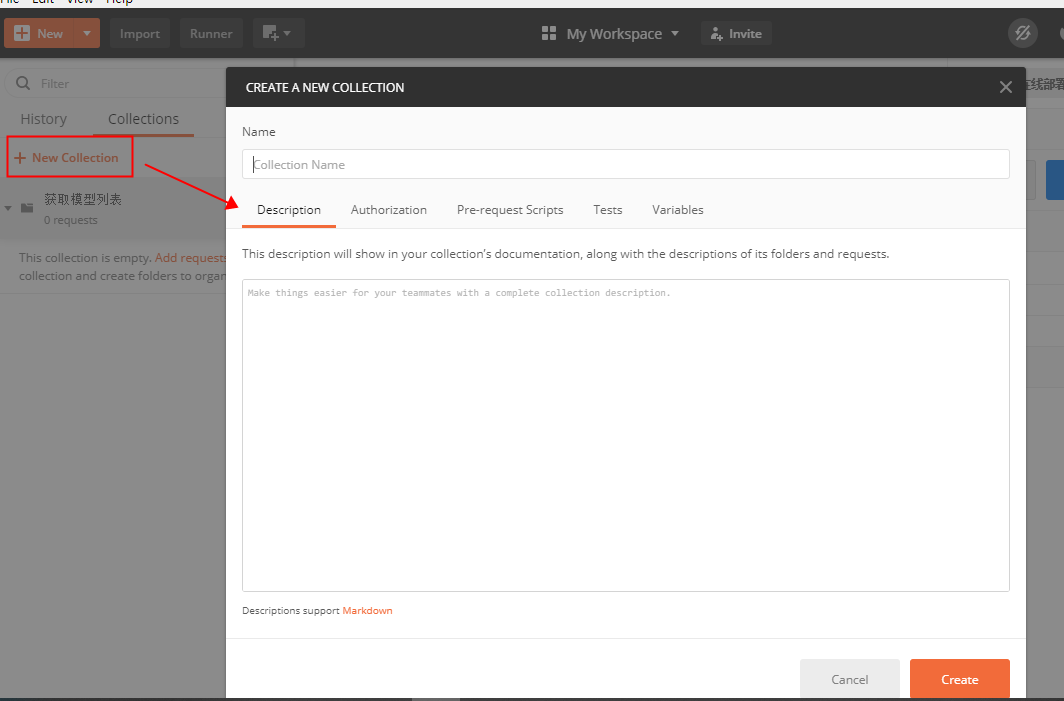
(12)新建集合便于将个别请求进行分组,如图:

04 HTTP
1、http和https的不同之处:
安全性不同:
http:普通的http请求,,信息明文传输信息,不安全;
https:具有安全性的ssl加密传输协议,为浏览器和服务器之间的通信加密,确保数据传输的安全;
连接方式不同:
http的连接很简单,是无状态的;
https是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议;
端口不同:
http协议:使用的端口是80;
https协议:使用的端口是443;
证书申请方式不同:
http协议:免费申请;
https协议:需要到ca申请证书,一般免费证书很少,需要交费。
2、一般完整的URL为:http://192.168.13.3:80 host/ip:port/api/user/add_stu uri

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数软件测试工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年软件测试全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上软件测试开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024b (备注软件测试)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上软件测试开发知识点,真正体系化!**
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024b (备注软件测试)
[外链图片转存中…(img-BgecbJmc-1712776129680)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!


