热门标签
热门文章
- 1几款GIT带UI界面的客户端工具_git ui工具 评测
- 2程序员需要弄懂的三大部分,程序员具体工作是做什么的 ?_程序员的具体业务模式是什么
- 3无线网络加密方式
- 4如何保障 MySQL 和 Redis 的数据一致性?_等保合规 mysql redis
- 5scrapy+selenium爬取淘宝商品信息_scrapy爬取淘宝商品数据
- 6可以拍照搜题的大学生软件?7个公众号和软件推荐清单! #学习方法#媒体#知识分享_和考拉搜题类似的公众号
- 7迁移学习、载入预训练权重和冻结权重_使用迁移学习的方法加载预训练权重_怎么样加载预训练权重
- 8xss-labs通关大合集
- 9算法竞赛进阶指南——基本算法(前缀和与差分)
- 10IDEA中 配置 使用 SVN_idea配置svn
当前位置: article > 正文
H5网页实现微信分享,分享朋友圈功能(分享带图片,附源码)_微信h5分享链接加图片
作者:天景科技苑 | 2024-06-24 18:10:52
赞
踩
微信h5分享链接加图片
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Java开发知识点,真正体系化!
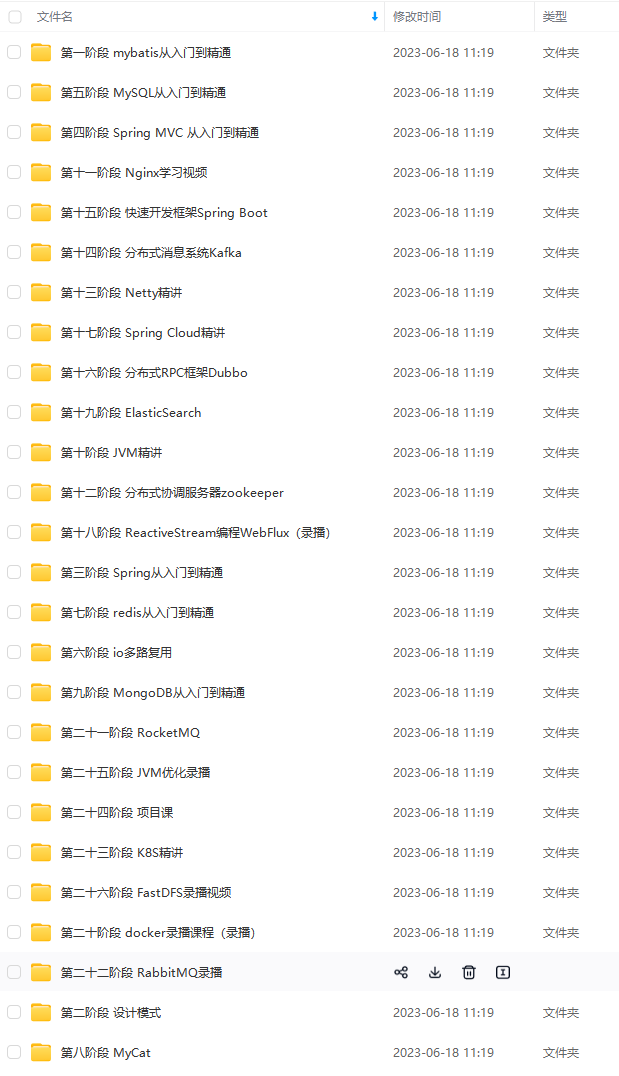
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注Java)

正文
目 录
1.微信分享文档及配置
===========
1.1微信分享官网文档

需要注意一下,即将废弃接口,建议不要再调用了。
1.2 appid对应的公众号是否有分享接口权限
登录公众号后,接口状态为已获得,表示有权限。如下图

1.3设置白名单和绑定域名
分享的服务器外网ip地址,需要添加到白名单中,如下图

绑
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/天景科技苑/article/detail/753554
推荐阅读
相关标签


