- 1FPGA 入门 —— D 触发器入门
- 2PMP证书有什么用?
- 3OpenLayers 3地图添加图标_openlayers添加图标
- 4Xilinx原语的使用_xilinx原语的使用方法
- 5【网络与系统安全实验】欺骗攻击及防御技术_ospf路由项欺骗攻击防御实验
- 6【保姆级教程】Linux上部署Stable Diffusion WebUI和LoRA训练,拥有你的专属图片生成模型_linux stable diffusion
- 7总结PYTORCH中nn.lstm(自官方文档整理 包括参数、实例)_pytorch nn.lstm
- 8芯米科技/陀螺仪常用的8种算法_陀螺仪数据防抖算法
- 9用华为模拟器ENSP编写一个电子信息学院数据中心网络及机房规划设计(路由毕业设计)(思科配置电子信息学院数据中心网络及机房规划设计也有)_用ensp做毕业设计可以拟什么题目
- 10Flutter悬浮窗组件之实现快捷换肤、切换语言等开发调试功能模块_flutter 组件浮到框外面
【Web APIs】DOM 文档对象模型 ① ( DOM 相关概念 - DOM 文档、DOM 树、DOM 节点 | 根据元素 ID 获取 DOM 元素 - getElementById 函数 )
赞
踩
本博客相关参考文档 :
- WebAPIs 参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API
- getElementById 函数参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementById
- Element 对象参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Element
一、DOM 相关概念
1、DOM 简介
DOM , 全称 " Document Object Model " , 文档对象模型 , 是一个可处理 扩展标记语言 HTML 和 XML 的 接口 , 借助该接口 , 可以 动态的 访问 和 修改 文档的 内容、结构和样式 ;
DOM 接口是 W3C 组织 推荐的 标准编程接口 , 主要处理
- HTML
- XML
两种类型的文档 ;
2、DOM 相关概念 - DOM 文档、DOM 树、DOM 节点
DOM 文档 : 一个 HTML 页面就是一个文档 , DOM 中使用 document 表示 ;
DOM 树 : Document Object Model Tree , 是 由 DOM 节点 组成的树形结构 , 代表了 HTML 网页文件的 层次结构 ;
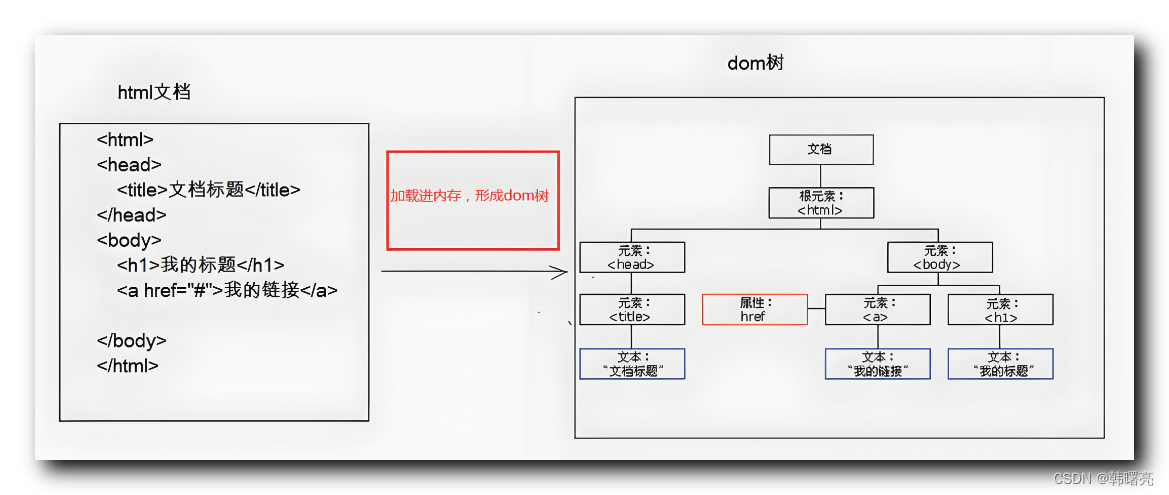
DOM 文档对象模型 将 HTML 文档 在内存中生成 为一个 DOM 树 ; 下图是 使用 DOM 文档对象模型 , 将 HTML 文档加载到内存中 , 生成的 DOM 树 ;
将下面的网页 , 生成 DOM 树 :
<html>
<head>
<title>文档标题</title>
</head>
<body>
<h1>我的标题</h1>
<a href='#'>我的链接</a>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
DOM 树展示效果如下 :

DOM 节点 : 在 DOM 树 的 树形结构中 , 每个 DOM 节点 都代表文档中的一个部分 , 如 : 元素、属性或文本 , 并且这些节点以特定的关系相互连接 , 形成一个完整的树状图 ;
二、获取 DOM 元素
1、获取 DOM 元素的常用方法
获取 DOM 元素的方法 :
- 根据 元素 ID 获取 DOM 元素 , getElementById 函数 ;
- 根据 标签名 称获取 DOM 元素 , getElementsByTagName 函数 ;
- 根据 类名 称获取 DOM 元素 , getElementsByClassName 函数 ;
- 通过 HTML5 新方法 获取 DOM 元素 ;
- querySelector 函数 ;
- querySelectorAll 函数 ;
- 特殊 DOM 元素获取 ;
2、根据元素 ID 获取 DOM 元素 - getElementById 函数
根据元素 ID 获取 DOM 元素 , 调用 Web APIs 中提供的 getElementById 函数即可 , 该函数是 document 对象中定义的 , 使用时 一般通过 document 内置对象进行调用 ;
var element = document.getElementById('id');
- 1
上述调用示例中 ,
- id 是 字符串变量 , 注意要使用 双引号 或 单引号 , 要获取的 HTML 元素的 ID ;
- element 返回值 是 获取的 DOM 元素 Element 类型对象 ,
本章节参考文档 :
- getElementById 函数参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementById
- Element 对象参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Element
完整代码示例 : 在下面的代码中 , 定义了 id 为 “text” 字符串的 div 元素 , 在 JavaScript 脚本中 , 可以通过 var element = document.getElementById("text"); 代码 获取 上述 DOM 元素 ;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 设置 meta 视口标签 --> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>JavaScript</title> <style></style> </head> <body> <div id="text">Hello</div> <script> // 注意 : HTML 文档加载顺序是从上到下加载 // 这里要先加载标签 , 然后加载 JavaScript 脚本 var element = document.getElementById("text"); element.innerHTML = "你好"; // 控制台查看 Element 对象 console.dir(element); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
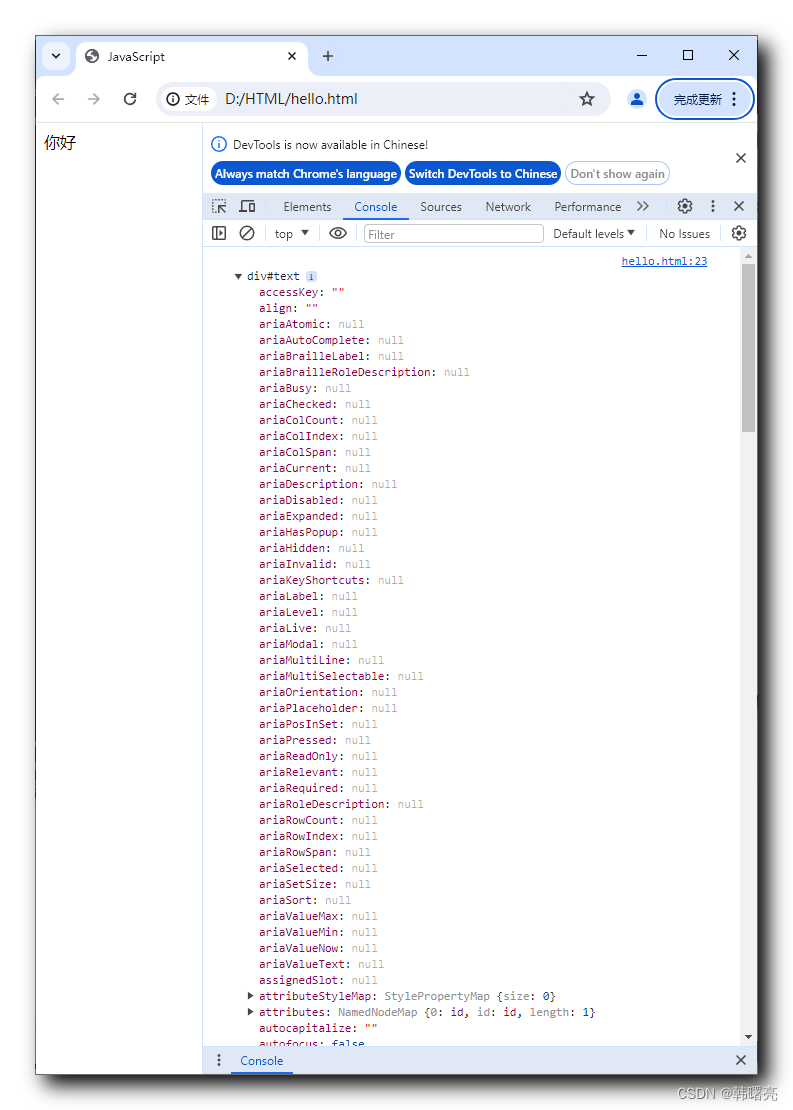
执行结果 :

按下 F12 键 , 进入控制台 , 可以查看 Element 对象信息 ;
使用 console.dir 可以打印 Element 元素对象 ;

3、标签和 JavaScript 脚本书写顺序
在上述代码中 , JavaScript 代码 执行前 , 一定要将 HTML 标签加载到 浏览器 引擎中 , 因此这里要将 <script> 脚本写在 HTML 标签的后面 ;
<body>
<div id="text">Hello</div>
<script>
// 注意 : HTML 文档加载顺序是从上到下加载
// 这里要先加载标签 , 然后加载 JavaScript 脚本
var element = document.getElementById("text");
element.innerHTML = "你好";
// 控制台查看 Element 对象
console.dir(element);
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
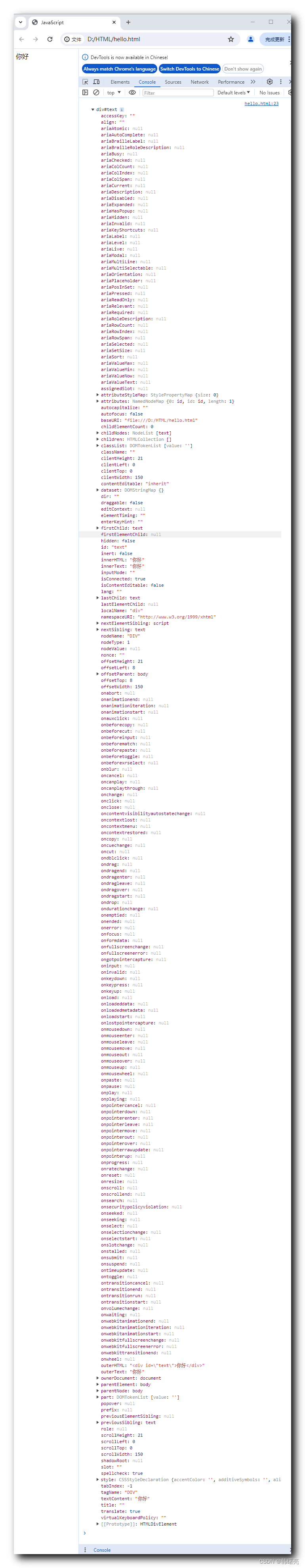
4、console.dir 函数打印对象属性列表
使用 console.dir 函数 可以将 JavaScript 对象的属性列表打印到 浏览器的 控制台中 ;
在上面的 代码中 , 使用
var element = document.getElementById("text");
element.innerHTML = "你好";
// 控制台查看 Element 对象
console.dir(element);
- 1
- 2
- 3
- 4
- 5
代码 , 获取了 Element 元素 , 使用 console.dir 函数 , 将 Element 对象的属性列表打印到 浏览器控制台中 , 效果如下 :

- 代码编程教学入门 ...
赞
踩



