- 1【编程实践】Google Guava 极简教程
- 2Python下使用OpenCV_opencv-python 版本与numpy 关系对应
- 3在Idea中使用git_idea git窗口
- 4关于Anaconda3安装的tensorflow-gpu使用时出现报错Could not find ‘cudart64_100.dll解决方法_could not found cudart
- 5【机器学习-14】K-means聚类算法:原理、应用与优化_改成随机化初始聚类中心_kmeans推荐算法可以使用余弦相似度吗
- 6东方通TongWeb结合Spring-Boot使用_tongweb springboot
- 7Phoenix启动过程出现的问题_phoenix启动后没有master
- 8如何给自己的网站添加 https ssl 证书_如何给网站添加证书
- 9Could not extract response: no suitable HttpMessageConverter found for ..content type [text/html...]
- 10如何理解李彦宏说的“不要卷模型,要卷应用?
浅谈React中的ref和useRef_react ref useref
赞
踩
目录
在各种 JavaScript 库和框架中,React 因其开发人员友好性和支持性而得到认可。
大多数开发人员发现 React 非常舒适且可扩展,因为它提供了钩子。钩子是 React 附带的内置 API,允许开发人员与 React的状态和生命周期功能进行交互。钩子在类内部不起作用,因此它们只能在功能组件中使用。开发人员还可以决定创建自定义钩子。
React 比大多数 UI 库更能让你重新思考设计标准,允许开发人员自定义UI组件,例如使用 React 和 JSX 的抽象机制而不是典型的 DOM 规范创建视图。
在本文中,我们将讨论 React钩子函数 useRef ,使用 ref 访问 DOM 以及 ref 和 useRef 之间的区别。
什么是useRef?
React 中包含的各种钩子之一是 useRef 钩子;它用于引用功能组件中的对象,并在重新渲染之间保留引用对象的状态。
useRef 有一个名为“current”的属性,用于随时检索引用对象的值,同时还接受初始值作为参数。您可以通过更新 current 值来更改引用对象的值。
以下是创建引用对象的方法:
- import { useRef } from ‘react’
-
- const myComponent = () => {
- const refObj = useRef(initialValue)
-
- return (
- //…
- )
- }
在上面的代码片段中,我们有一个要在应用程序中引用的对象 refObj ,要访问值或更新值,我们可以像这样调用 current 该属性:
- // inside a function
- const handleRefUpdate = () => {
- // accessing the referenced object’s value
- const value = refObj.current
-
- // updating the referenced object’s value
- refObj.current = newValue
- }
您应该注意:
-
引用对象的值在重新渲染之间保持不变。
-
更新引用对象的值不会触发重新呈现。
使用 ref 访问 DOM 元素
请记住,DOM 元素也是对象,我们可以使用useRef引用它们。但是现在,我们需要利用另一个名为 ref。
ref 是一个 HTML 属性,它将引用的对象分配给 DOM 元素。让我们看看这是如何工作的:
- import {useRef} from ‘react’
-
- const myComponent = () => {
- const elementRef = useRef()
-
- return (
- <input ref={elementRef} type=”text” />
- )
- }
在上面的代码片段中,我们创建了一个新的引用对象,elementRef 并使用属性 ref 将其分配给输入标记。我们可以访问输入标签的值并像这样更新值:
- const handleInput = () => {
- //accessing the input element value
- const textValue = elementRef.current.value
-
-
- // update the input element value
- elementRef.current.value = “Hello World”
- }
在上面的代码片段中,我们创建了一个函数,该函数获取输入元素的当前值并将其分配给 textValue。我们还将输入元素的值更新为“Hello World”。
Ref和useRef之间的区别
既然我们了解了useRef和Ref工作方式及它们的差异,让我们看看如何在实际应用程序中使用它们。例如,我们希望为弹出窗口实现一个点击离开事件侦听器。我们可以利用ref访问弹出窗口的 DOM 元素,并在弹出窗口外单击时进行侦听。
在你的react 应用中,你可以创建一个名为“hooks”的文件夹,这个文件夹将包含自定义钩子。
在文件夹中创建一个新文件 useClickAway ,并在文件中输入以下代码:
- import React, { useEffect} from 'react'
-
- export default function useClickAway(ref: any, callback: Function) {
- useEffect(() => {
- function handleClickAway(event: any) {
- if (ref.current && !ref.current.contains(event.target)) {
- callback();
- }
- }
- document.addEventListener("mousedown", handleClickAway);
- return () => {
- document.removeEventListener("mousedown", handleClickAway);
- };
- }, [ref]);
- };
在上面的代码片段中,我们创建了一个接受引用对象作为 ref 和回调函数的自定义钩子,然后我们执行了一个事件侦听器来检查何时单击鼠标,如果单击不在当前 ref 上,则我们触发回调函数。
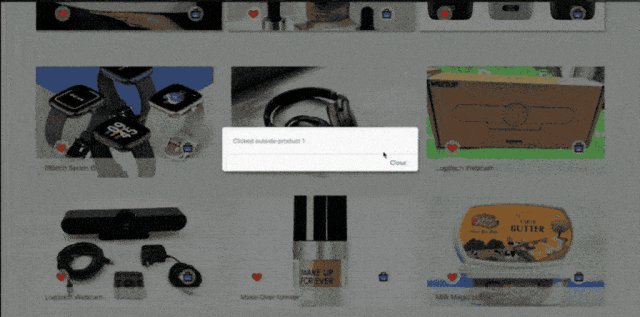
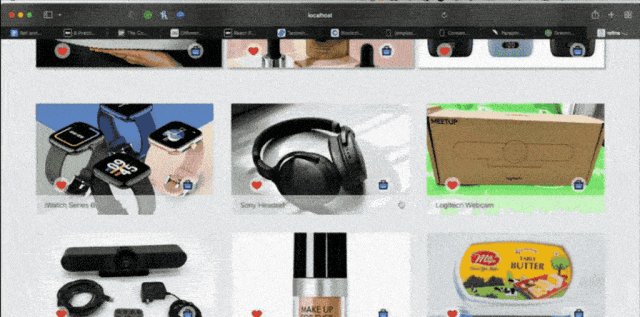
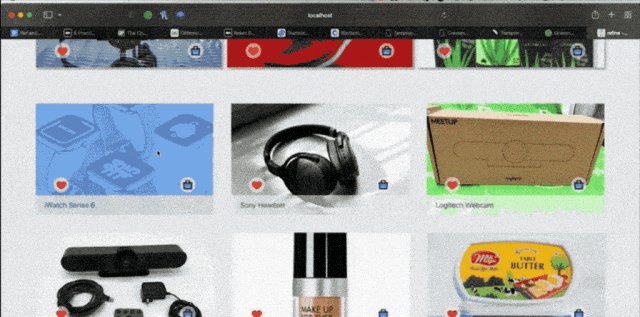
以下是产品页面上自定义挂钩的实现:
- import React, { useRef } from "react";
- //.. Other importations
- export default function Storefront() {
- const targetElement = useRef(null)
- const alertClickAway = () => {
- alert("Clicked outside product 1")
- }
- useClickAway(targetElement, alertClickAway)
- //.. Other functions
- return (
- {//.. Other parts of the application}
- <div className="gallery">
- <div className="col" ref={targetElement}>
- <img src="https://i.postimg.cc/G207QNV7/image.png" alt="Product 1" />
- <p>iWatch Series 6</p>
- <div className="btns">
- <button>
- <img src="https://api.iconify.design/flat-color-icons:like.svg?color=%23888888" alt="like" />
- </button>
- <button>
- <img
- src="https://api.iconify.design/icon-park:buy.svg?color=%23888888"
- alt="add" />
- </button>
- </div>
- </div>
- )
- }

在上面的代码片段中,我们有一个店面组件,我们在其中导入了自定义钩子,然后我们创建了一个新的引用对象 targetElement 并将其分配给产品库中的 div,然后我们创建了一个回调函数useClickAway,以便在使用ref在产品项外部单击鼠标时发出警报 targetElement 。
现在让我们看看输出:

Ref和useRef的使用案例
你现在对什么是ref以及useRef,以及它们的使用有了一定的了解。ref和useRef两者都很容易被滥用,会造成使用开销比较大。现在你可能需要考虑的是何时使用,以及如何尽可能避免使用。
以下是参考的一些用途:
-
与输入元素交互:通过使用
refs可以访问输入元素并执行焦点、更改跟踪或自动完成等功能。 -
与第三方 UI 库交互:
ref可用于与第三方 UI 库创建的元素进行交互,这些元素使用标准 DOM 方法访问可能很棘手。例如,如果您使用第三方库生成滑块,则可以使用ref访问滑块的 DOM 元素,而无需被告知滑块库源代码的结构。 -
媒体播放:您还可以使用
refs访问图像、音频或视频等媒体资产,并与它们的呈现方式进行交互。例如,当元素进入视口时自动播放视频或延迟加载图像。 -
复杂动画触发:传统上,
CSS关键帧或超时用于确定何时启动动画。在某些情况下(可能更复杂),您可以使用refs来观察 DOM 元素并确定何时开始动画。
在某些情况下(如下所示),不应使用引用:
-
声明性案例:即使在使用
refs的简单解决方案的情况下,也无需编写更昂贵的代码来执行相同的任务。例如,使用条件渲染来隐藏或显示 DOM 元素而不是ref。 -
影响状态的元素:有时,使用
refs的概念非常有趣,以至于您忽略了对元素所做的修改对应用程序生命周期的影响。您应该记住,对ref的更改不会导致重新渲染,并且ref在渲染中保持其对象的值。因此,建议避免在状态更改需要触发重新渲染的情况下使用ref。 -
访问功能组件:不应被误认为功能组件的 DOM 元素可以使用
Ref属性进行引用。因为,与类组件或 DOM 元素不同,功能组件没有实例。例如:
- import {useRef} from ‘react’
-
- const FunctionalComponent = () => {
- return (
- <h1>Hello World<>
- )
- }
-
- const myComponent = () => {
- const elementRef = useRef()
-
- return (
- <FunctionalComponent ref={elementRef} />
- )
- }
由于组件 FunctionalComponent 没有实例,因此上述代码片段中的 ref 将不起作用。相反,我们可以将其转换为FunctionalComponent类组件或在 FunctionalComponent 组件的 forwardRef 中使用。
善用工具
成功的前端工程师很会善用工具,这些年低代码概念开始流行,像国外的 Mendix,国内的 JNPF,这种新型的开发方式,图形化的拖拉拽配置界面,并兼容了自定义的组件、代码扩展,确实在 B 端后台管理类网站建设中很大程度上的提升了效率。
开源地址:JNPF体验中心
代码量少,系统的稳定性和易调整性都会得到一定的保障。基于代码生成器,可一站式开发多端使用 Web、Android、IOS、微信小程序。代码自动生成后可以下载本地,进行二次开发,有效提高整体开发效率。同时,支持多种云环境部署、本地部署给予最大的安全保障,可以快速搭建适合自身应用场景的产品。
结论
在本文中,我们讨论了如何使用 useRef 钩子创建引用,该钩子采用初始值并修改引用对象的“current”属性的值以更新其值。
我们看到了如何将“current”值与“ref”一起使用来访问 DOM 元素并与其属互。
我们将介绍如何创建一个接受引用 DOM 元素的自定义钩子和一个回调函数,以便在应用程序中使用 “ref” 和 “useRef” 来观察 DOM 元素上的单击事件。
此外,我们还讨论了“ref”和“useRef”的用例,何时使用它们,何时不使用它们。
在了解了ref 以及useRef 如何在不重新渲染父组件的情况下跟踪和更新可变值之后,您可以通过查看Refs 和 useRefs 的 React 的相关官方文档,来探索更多关于它们的信息或了解更多信息,甚至尝试其他 React 钩子。


