- 1ChatALL:发现最佳答案的神奇AI机器人!
- 20day nacos RCE命令执行漏洞复现含POC_nacos 0day漏洞
- 3Dbeaver连接人大金仓_dbeaver连接kingbase
- 4Python-sklearn中的Pipeline_pipeline函数
- 5系统集成项目管理工程师(软考中级)—— 第十章 项目立项管理 笔记分享
- 6【数智化人物展】白鲸开源CEO郭炜:大模型时代下DataOps驱动企业数智化升级_申报人简介
- 7OpenSSL源码之erro定位两种方法_sslv3 alert certificate unknow
- 8【MySQL】本地创建MySQL数据库详解
- 9vue的diff算法的【双端比较】策略
- 10使用 Rough.js 创建动态水平条形图
HarmonyOS开始玩耍:应用开发案例大全(六)_下列选项,那些不是全屏模态转场的方式
赞
踩
本文集中了HarmonyOS Next应用开发时,会遇到的常见应用案例。后续会持续更新大量案例,帮助开发者快速学习。
文章归纳了一些常见的性能问题,并提供相应的解决方案。希望在学习开发中能够帮助到大家。
HarmonyOS NEXT 定制HAP多目标构建产物
本案例展示如何将工程打包成不同版本,并单独配置资源文件。

HarmonyOS NEXT 表情聊天案例
本示例主要介绍如何在聊天信息中加入表情图片。通过使用CustomDialog创建表情键盘对话框,使用RichEdit接收所选表情的热键字符串,在发送信息时将热键转换为图片后显示在Richtext的聊天信息框中。
!
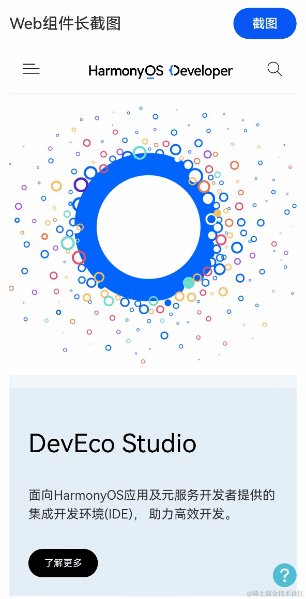
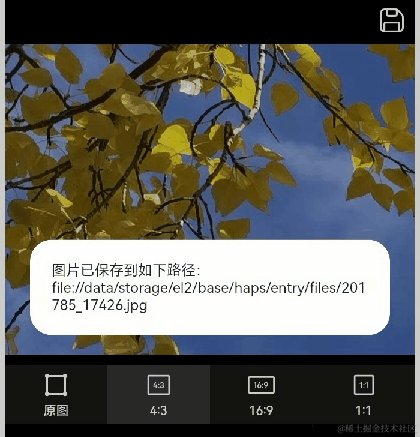
HarmonyOS NEXT 实现Web页面长截图
本案例实现了Web组件中网页长截图的方案。支持截图后展示大小浮窗预览、保存图片到相册、手势左滑关闭等功能。

HarmonyOS NEXT 音乐播放转场一镜到底效果实现
音乐播放的Mini条播放栏在转场时的一镜到底动画是音乐播放器应用开发中常见的需求。本示例将介绍如何实现Mini条的一镜到底动画,如Mini条歌曲封面的缩放动画,Mini条的展开收起动画等。

HarmonyOS NEXT 使用tabContent内容可以在tabBar上显示并响应滑动事件案例
本示例实现了tabContent内容可以在tabBar上显示并且tabBar可以响应滑动事件的功能。

HarmonyOS NEXT 使用预渲染实现Web页面瞬开效果实践
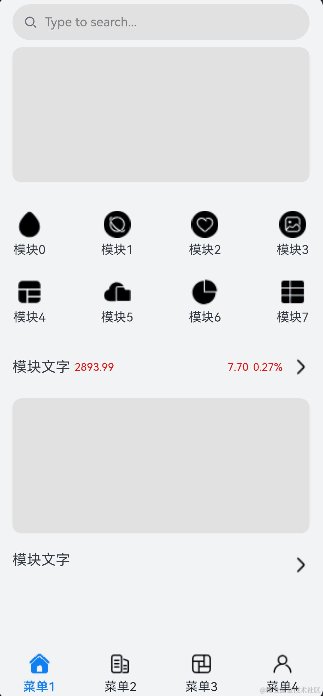
为了便于大家在使用本案例集时能够更详细的了解各个案例,本案例基于Web预渲染实现了案例介绍功能,即应用右下角的问号icon。

HarmonyOS NEXT 使用XComponent + Vsync 实现自定义动画
XComponent 提供了应用在 native 侧调用 OpenGLES 图形接口的能力,本文主要介绍如何配合 Vsync 事件,完成自定义动画。在这种实现方式下,自定义动画的绘制不在 UI 主线程中完成,即使主线程卡顿,动画效果也不会受影响。

HarmonyOS NEXT 使用Canvas实现模拟时钟案例
本示例介绍利用Canvas和定时器实现模拟时钟场景,该案例多用于用户需要显示自定义模拟时钟的场景。

HarmonyOS NEXT 网格元素交换案例
直接进行交换和删除元素会给用户带来不好的体验效果,因此需要在此过程中注入一些特色的动画来提升体验效果,本案例通过Grid组件、attributeModifier、以 及animateTo函数实现了拖拽动画和删除动画。

HarmonyOS Next 视频弹幕功能
本示例介绍如何使用@ohos.danmakuflamemaster和@ohos.gsyvideoplayer开发支持视频弹幕的播放器。可以自定义弹幕样式、占据屏幕宽度,发送弹幕,开关弹幕视图。

HarmonyOS Next 悬浮窗拖拽和吸附动画
本示例使用position绝对定位实现应用内悬浮窗,并且通过animateTo结合curves动画曲线实现悬浮窗拖拽跟手和松手吸附边缘的弹性动画效果。

HarmonyOS NEXT 使用Web自定义长按菜单案例
本示例介绍了给Webview页面中可点击元素(超链接/图片)绑定长按/鼠标右击时的自定义菜单的方案。

HarmonyOS NEXT 阅读翻页方式案例
本示例展示手机阅读时左右翻页,上下翻页,覆盖翻页的功能。

HarmonyOS NEXT 语音录制和声音动效实现
本示例使用AVrecord录制音频和AVrecord的getAudioCapturerMaxAmplitude接口获取振幅实现UI动效;使用AVplayer播放音频

HarmonyOS NEXT 底部面板嵌套列表滑动案例
本示例主要介绍了利用panel实现底部面板内嵌套列表,分阶段滑动效果场景。

HarmonyOS NEXT 列表项交换案例
本案例通过List组件、组合手势GestureGroup、swipeAction属性以及attributeModifier属性等实现了列表项的交换和删除。

HarmonyOS NEXT动态注册字体案例
本示例介绍利用上传下载 模块和注册自定义字体模块实现从网络上下载字体并注册应用字体的功能,该场景多用于由特殊字体要求的场景。

HarmonyOS NEXT边缓存边播放案例
OhosVideoCache是一个支持边播放边缓存的库,只需要将音视频的url传递给OhosVideoCache处理之后再设置给播放器, OhosVideoCache就可以一边下载音视频数据并保存在本地,一边读取本地缓存返回给播放器,使用者无需进行其他操作。

HarmonyOS NEXT 使用colorPicker实现背景跟随主题颜色转换
本示例介绍使用image库以及effectKit库中的colorPicker对目标图片进行取色,将获取的颜色作为背景渐变色,通过swiper组件对图片进行轮播。

HarmonyOS NEXT 文字识别案例
本示例介绍使用text组件的enableDataDetector属性实现文本特殊文字识别。

HarmonyOS NEXT 根据icon自适应背景颜色
本示例将介绍如何根据图片设置自适应的背景色。

HarmonyOS NEXT 折叠屏扫描二维码方案
本示例介绍使用自定义界面扫码能力在折叠屏设备中实现折叠态切换适配。自定义界面扫码使用系统能力customScan,其提供相机流的初始化、启动扫码、识别、停止扫码、释放相机流资源等能力。折叠屏折叠状态通过监听display的foldStatusChange事件实现。

HarmonyOS NEXT 搜索页一镜到底案例
本示例介绍使用bindContentCover、transition、animateTo实现一镜到底转场动画,常用于首页搜索框点击进入搜索页场景。

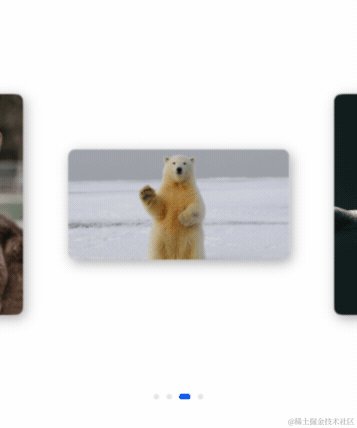
HarmonyOS NEXT 自定义Swiper卡片预览效果实现
本方案做的是采用Swiper组件实现容器视图居中完全展示,两边等长露出,并且跟手滑动效果。

**HarmonyOS NEXT 使用Web组件预览PDF文件实现案例**
本案例通过Web组件实现预览本地PDF文件和预览网络PDF文件,第一个Web组件利用resource协议关联本地PDF文件路径以预览本地存储的PDF资源;第二个Web组件则通过配置网络链接属性,实现从互联网加载并预览远程PDF文件内容。

HarmonyOS NEXT 使用Navigation实现多设备适配案例
在应用开发时,一个应用需要适配多终端的设备,使用Navigation的mode属性来实现一套代码,多终端适配。

HarmonyOS NEXT 使用PixelMap深拷贝案例
在图片开发过程中经常会涉及到PixelMap的深拷贝,本例通过使用PixelMap的readPixelsToBuffer方法来实现深拷贝。在创建源PixelMap的时候,需要将解码参数设置为BGRA_8888,而在深拷贝创建目标PixelMap的时候需要将解码参数设置为RGBA_8888。

HarmonyOS NEXT 跨文件样式复用和组件复用案例
本示例主要介绍了跨文件样式复用和组件复用的场景。在应用开发中,我们通常需要使用相同功能和样式的ArkUI组件,例如购物页面中会使用相同样式的Button按钮、Text显示文字,我们常用的方法是抽取公共样式或者封装成一个自定义组件到公共组件库中以减少冗余代码。

HarmonyOS Next 图片九宫格封装案例
本示例介绍使用(Flex) 组件实现图片在不同个数情况下的布局效果(默认布局和自定义布局)。该场景多用于社交类应用。

HarmonyOS Next 数据库版本升级案例
本示例介绍使用关系型数据库的接口来进行数据库升降级场景实现

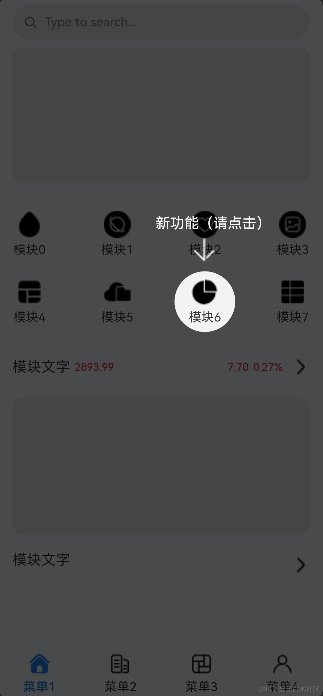
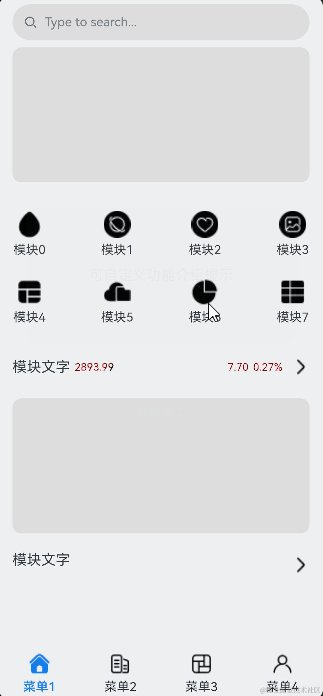
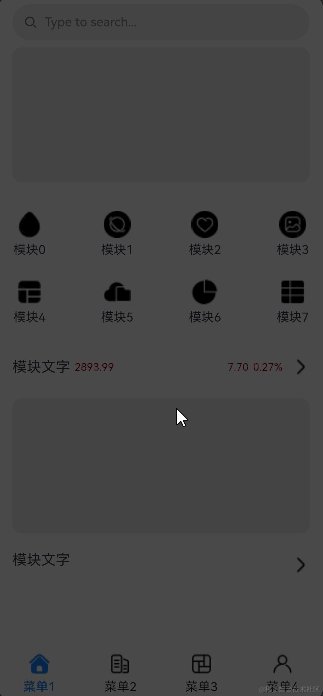
HarmonyOS Next 应用新功能引导实现案例
本文介绍如何使用high_light_guide三方库完成应用新版本功能导航。通过高亮区域与蒙版背景的明暗度对比,让用户快速锁定重点功能,了解版本变更和业务入口。

HarmonyOS Next 监听HiLog日志实现测试用例验证
本示例通过监听hilog日志的回调,判断指定日志是否打印,来确定测试用例的执行结果是成功还是失败。由于ArkTS没有注册日志回调的接口,示例通过Native来注册日志回调,并在Native的自定义日志处理函数中过滤用户传入的日志内容后回调ArkTS端的回调函数。

HarmonyOS Next 正确配置ImageKnife请求头实现防盗链功能
本案例使用了第三方库imageknife,通过在请求头中添加Referer来获取防盗链图片功能。也可以基于此功能设置请求头中的其他参数,例如User-Agent、Origin甚至ETag等等。

HarmonyOS Next 手写绘制及保存图片案例
本示例使用drawing库的Pen和Path结合NodeContainer组件实现手写绘制功能,并通过image库的packToFile和packing接口将手写板的绘制内容保存为图片。

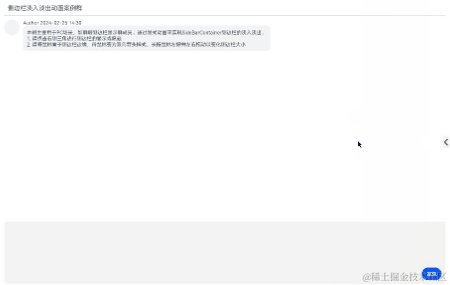
HarmonyOS Next 多模态页面转场动效实现案例
本示例介绍多模态页面转场动效实现:通过半模态转场实现半模态登录界面, 与全屏模态和组件转场结合实现多模态组合登录场景,其中手机验证码登录与账号密码登录都为组件, 通过TransitionEffect.move()实现组件间转场达到近似页面转场的效果。

HarmonyOS Next 一镜到底“页面转场”动画
本方案做的是页面点击卡片跳转到详情预览的转场动画效果

HarmonyOS Next 实现Swiper指示器导航点位于Swiper下方
本示例介绍通过分割swiper区域,实现指示器导航点位于swiper下方的效果。

HarmonyOS Next 侧滑返回事件拦截案例
在编辑场景中,存在用户误触返回,导致内容未保存就退出编辑页的现象; 本示例介绍使用NavDestination组件的onBackPressed回调对返回事件进行拦截,提示用户保存编辑内容,并使用preferences实例持久化保存内容。

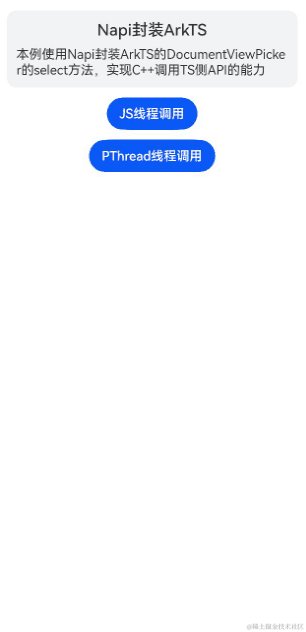
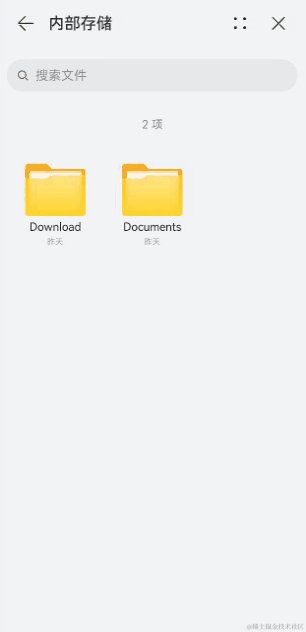
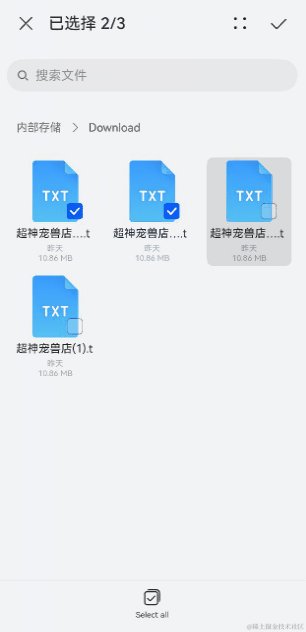
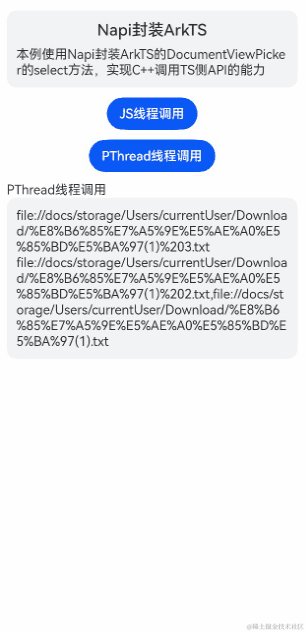
HarmonyOS Next 使用NAPI封装ArkTS接口案例
本例以DocumentViewPicker的Select方法为例,提供了Napi封装ArkTS API的通用方法。

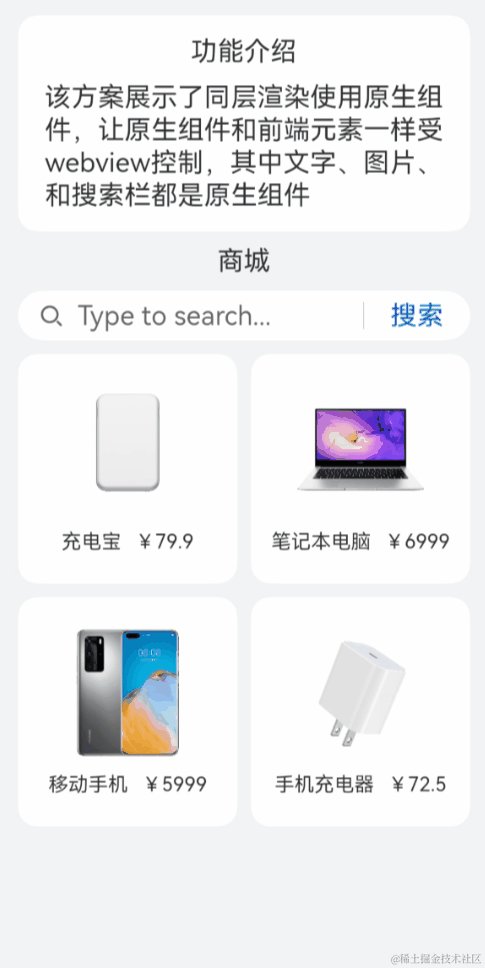
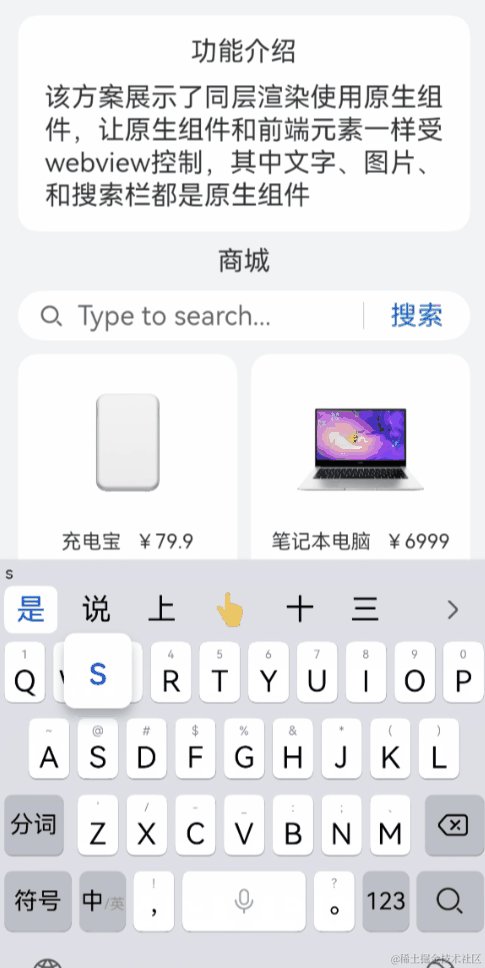
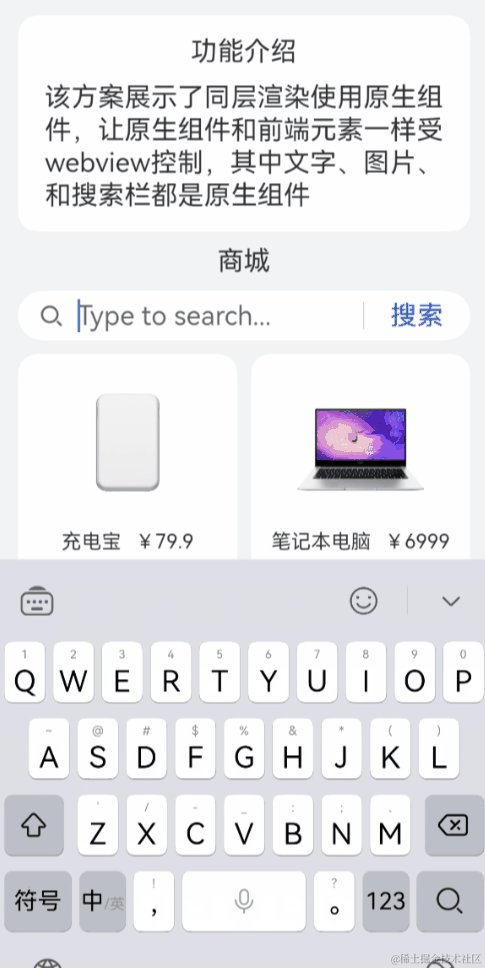
HarmonyOS Next 使用ArkWeb同层渲染案例
该方案展示了ArkWeb同层渲染:将系统原生组件直接渲染到前端H5页面上,原生组件不仅可以提供H5组件无法实现的一些功能,还能提升用户体验的流畅度

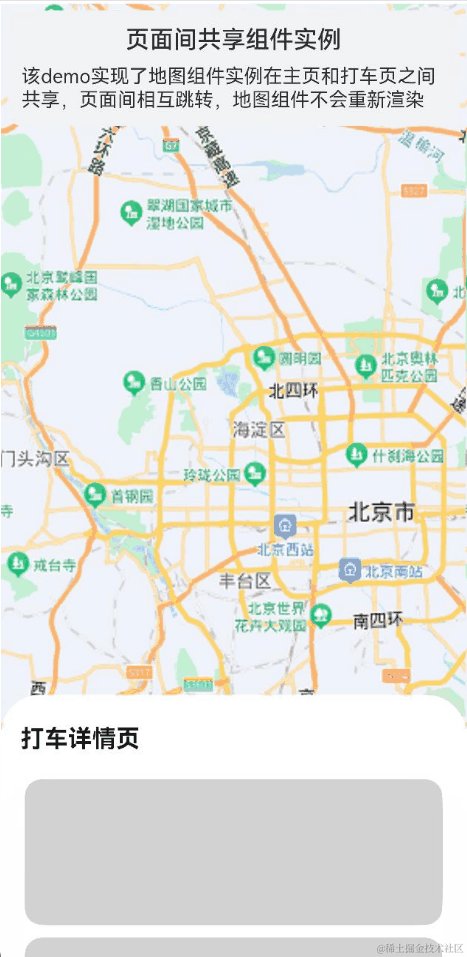
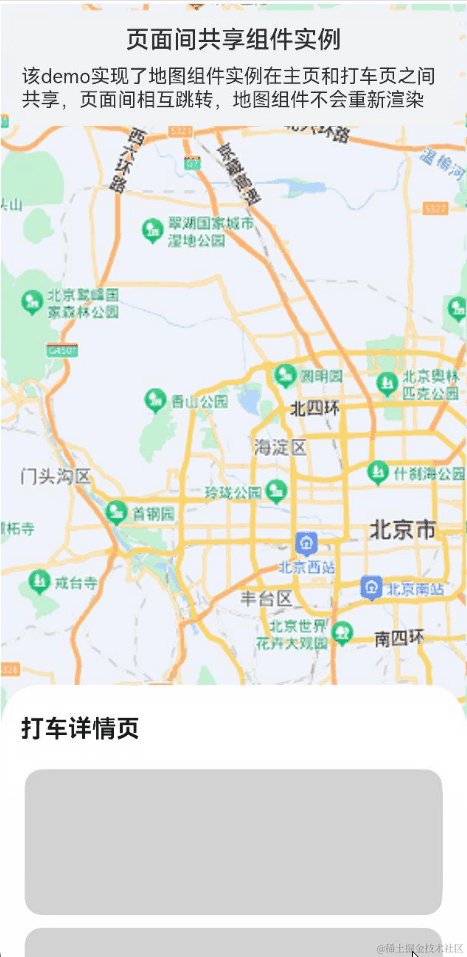
HarmonyOS Next 页面间共享组件实例的案例
本示例提供组件实例在页面间共享的解决方案:通过Stack容器,下层放地图组件,上层放Navigation组件来管理页面,页面可以共享下层的地图组件,页面中需要显示地图的区域设置为透明,并参考触摸交互控制,设置事件透传及响应区域。

HarmonyOS Next 多文件下载监听案例
多文件下载监听在应用开发中是一个非常常见的需求。本示例将介绍如何使用request上传下载模块实现多文件下载监听,如监听每个文件下载任务的进度,任务暂停,下载完成等下载情况。每个应用最多支持创建10个未完成的任务,相关规格说明请参考request.agent.create。

HarmonyOS Next 自定义安全键盘案例
金融类应用在密码输入时,一般会使用自定义安全键盘。本示例介绍如何使用TextInput组件实现自定义安全键盘场景,主要包括TextInput.customKeyboard绑定自定义键盘、自定义键盘布局和状态更新等知识点。

HarmonyOS Next 适配挖孔屏案例
本示例介绍使用屏幕属性getDefaultDisplaySync、getCutoutInfo接口实现适配挖孔屏。该场景多用于沉浸式场景下。

HarmonyOS Next 自定义路由栈管理
本案例将介绍如何使用路由跳转返回时获取到来源页的模块名以及路径名,在实际场景中同一页面通常会根据不同来源页展示不同的UI。
HarmonyOS Next 左右拖动切换图片效果案例
本示例使用滑动手势监听,实时调整左右两侧内容显示区域大小和效果。通过绑定gesture事件中的PanGesture平移手势,实时获取拖动距离。当拖动时,实时地调节左右两个Image组件的宽度,从而成功实现左右拖动切换图片效果的功能。

HarmonyOS Next 投票动效实现案例
本示例介绍使用绘制组件中的Polygon组件配合使用显式动画以及borderRadius实现投票pk组件。

HarmonyOS Next 汉字转拼音案例
本示例介绍使用第三方库的pinyin4js组件实现汉字转大写拼音。

HarmonyOS Next 底部抽屉滑动效果案例
本示例主要介绍了利用List实现底部抽屉滑动效果场景,并将界面沉浸式(全屏)显示,及背景地图可拖动。

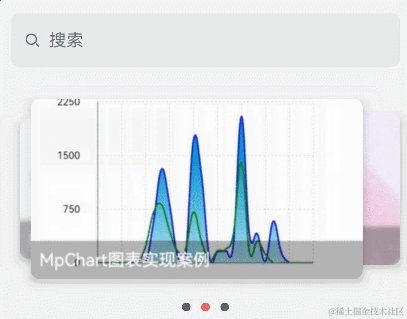
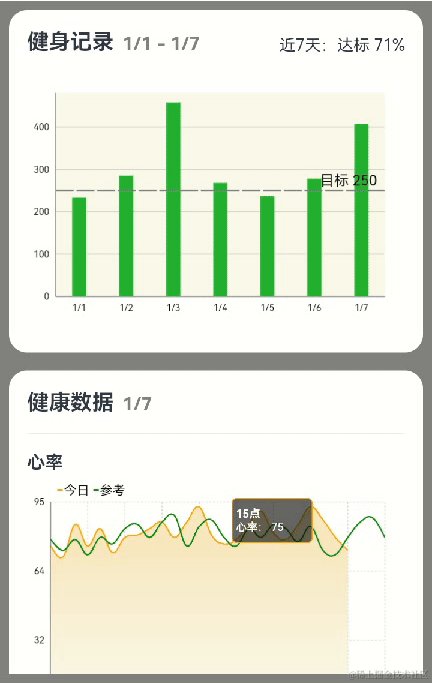
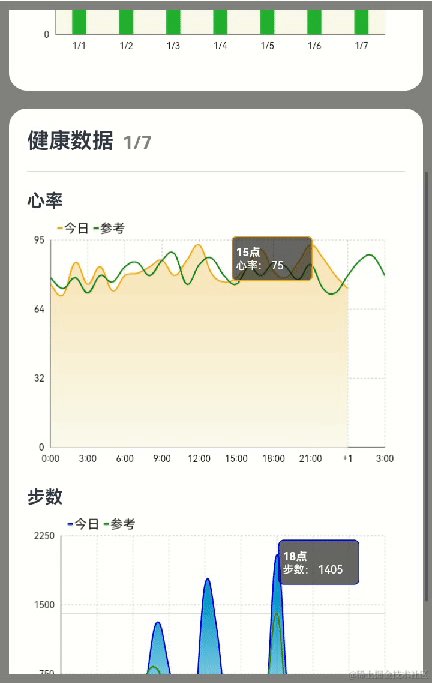
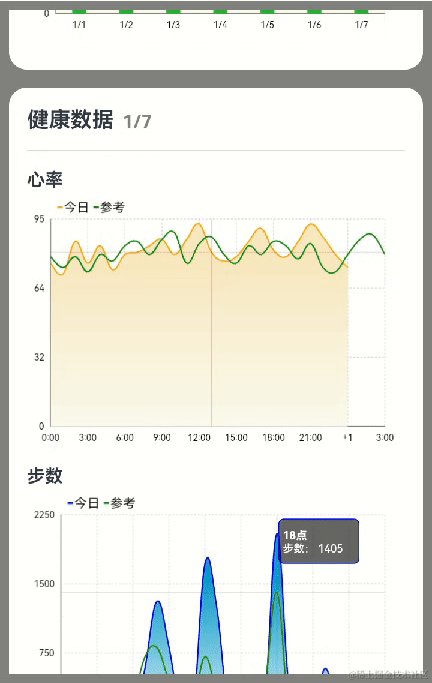
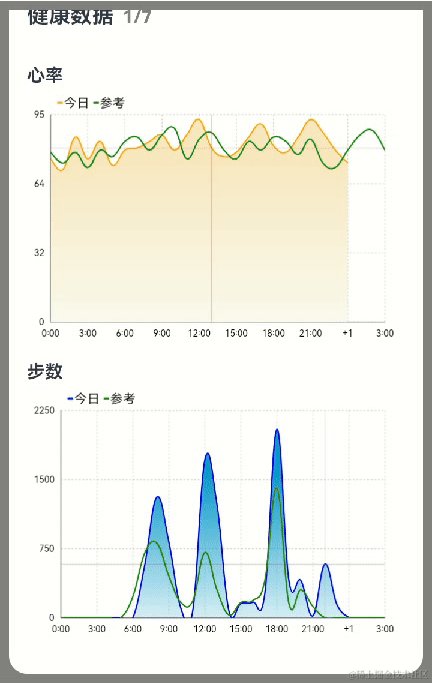
HarmonyOS Next 使用MpChart运动健康场景实践案例
MpChart是一个包含各种类型图表的图表库,主要用于业务数据汇总,例如销售数据走势图,股价走势图等场景中使用,方便开发者快速实现图表UI,MpChart主要包括线形图、柱状图、饼状图、蜡烛图、气泡图、雷达图、瀑布图等自定义图表库。 本示例介绍了MpChart图表组件的使用方法。 该组件多用于可视化等场景。

HarmonyOS Next 大文件拷贝案例
文件拷贝是应用开发中的一个常见场景,通常有两种方式,一是直接读写文件的全部内容,二是使用buffer多次读写。前者的优点在于使用简单,但是在大文件场景下,内存占用较高,影响应用性能;后者的优点在于内存占用较小,但是编程稍显复杂。本例将展示如何使用buffer来将大文件的rawfile复制到应用沙箱。

HarmonyOS Next 使用Web获取相机拍照图片案例
本示例介绍如何在HTML页面中拉起原生相机进行拍照,并获取返回的图片。

HarmonyOS Next 元素超出List区域案例
本示例介绍在List组件内实现子组件超出容器边缘的布局样式的实现方法。

HarmonyOS Next 数字滚动动效实现
本示例主要介绍了数字滚动动效的实现方案。 该方案多用于数字刷新,例如页面刷新抢票数量等场景。

HarmonyOS Next 图片拖拽AI抠图案例
本示例介绍图片AI抠图的使用:通过enableAnalyzer实现长按图片抠图并拖拽/复制到其他应用中。

HarmonyOS Next 长列表滑动到指定列表项动效实现案例
本例使用currentOffset方法获取并记录偏移量,然后使用scrollTo方法跳转到上次浏览记录功能,可以流畅滑动到上次列表的位置。

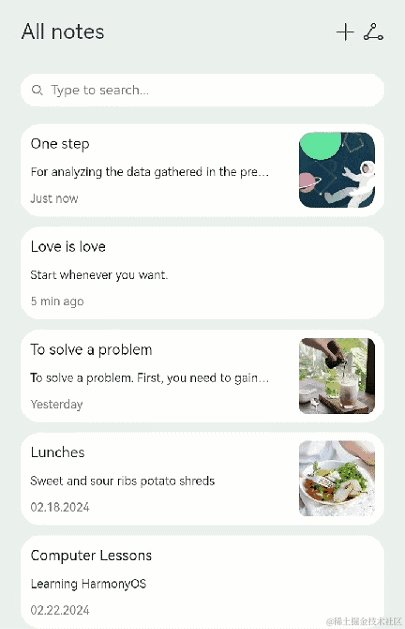
HarmonyOS Next 标题下拉缩放案例
本文以备忘录应用为示例,介绍如何在实现标题展开时继续下拉的动效。

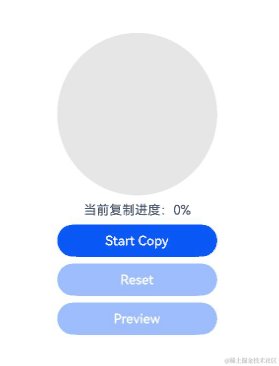
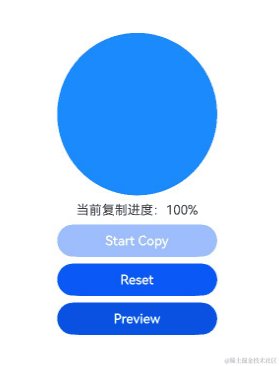
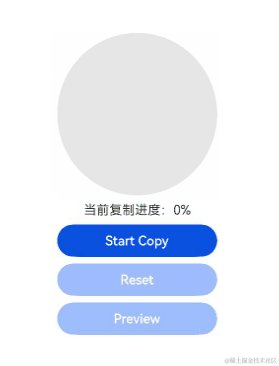
HarmonyOS Next 使用绘制组件实现自定义进度动画
本示例介绍使用绘制组件中的Circle组件以及Path组件实现实时进度效果。该场景多用于手机电池电量、汽车油量、水位变化等动态变化中。

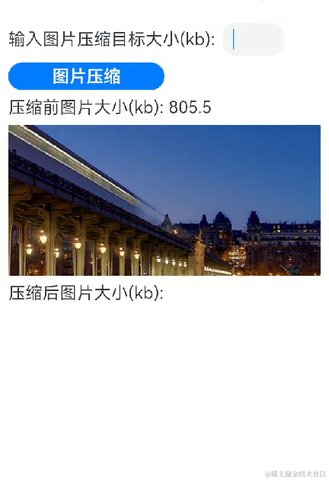
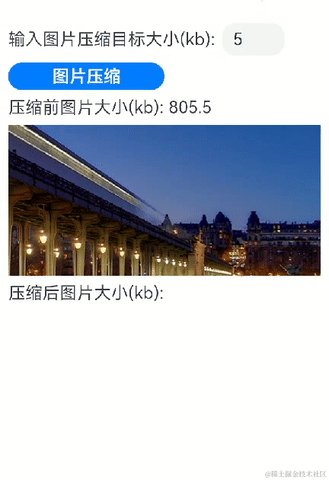
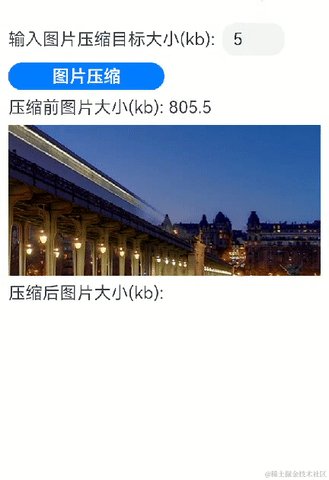
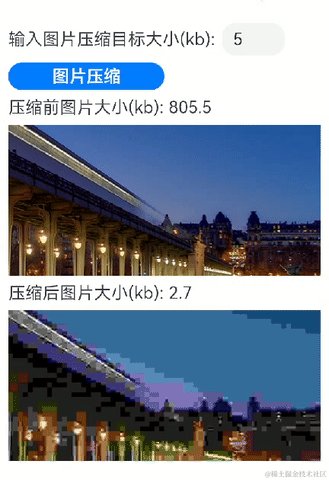
HarmonyOS Next 图片压缩方案
图片压缩在应用开发中是一个非常常见的需求,特别是在处理用户上传图片时,需要上传指定大小以内的图片。目前图片压缩支持jpeg、webp、png格式。本例中以jpeg图片为例介绍如何通过packing和scale实现图片压缩到目标大小以内。

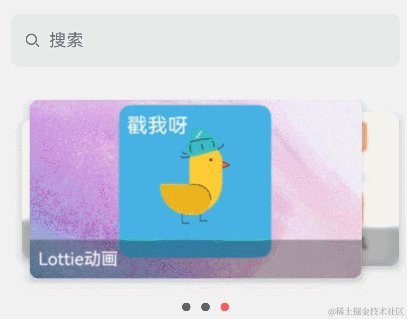
HarmonyOS Next 实现Lottie动画
Lottie是一个适用于OpenHarmony的动画库,它可以解析Adobe After Effects软件通过Bodymovin插件导出的json格式的动画,并在移动设备上进行本地渲染, 可以在各种屏幕尺寸和分辨率上呈现,并且支持动画的交互性,通过添加触摸事件或其他用户交互操作,使动画更加生动和具有响应性。

HarmonyOS Next 使用SideBarContainer侧边栏淡入淡出动效实现案例
在2in1或平板上,群聊侧边栏是一种较为常用的功能,虽然HarmonyOS已经具备了基本的动效,但是部分情况下开发者可能有定制侧边栏动效的需求,本例主要介绍了如何基于显式动画实现侧边栏的淡入淡出动效。

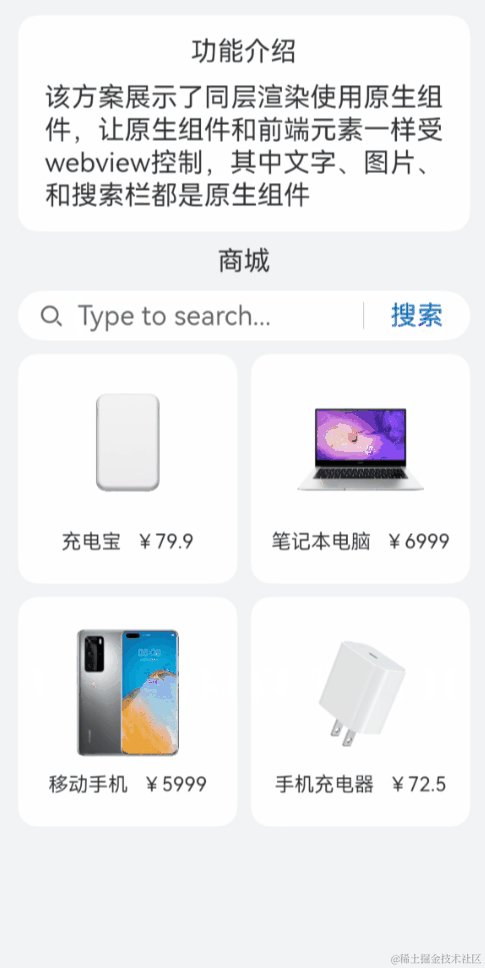
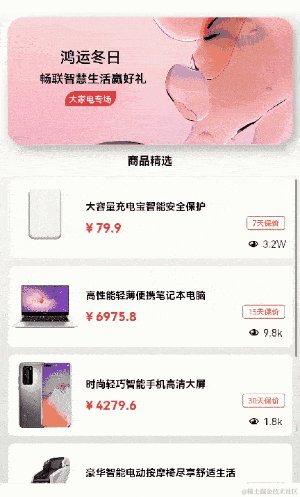
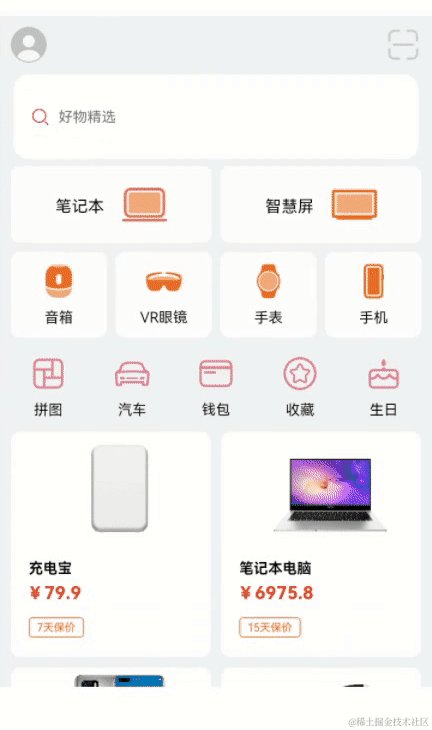
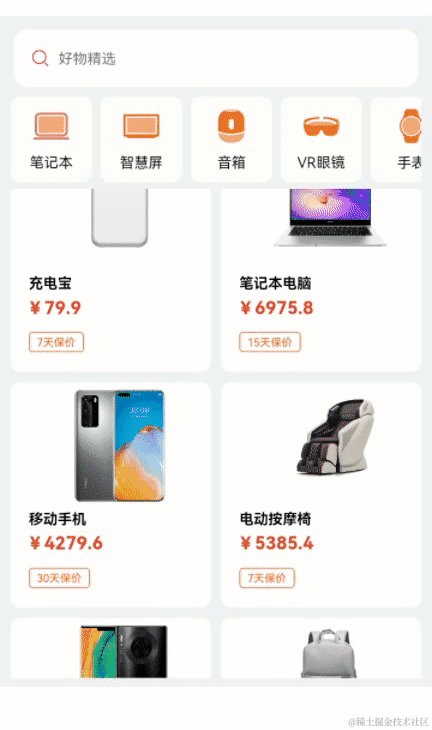
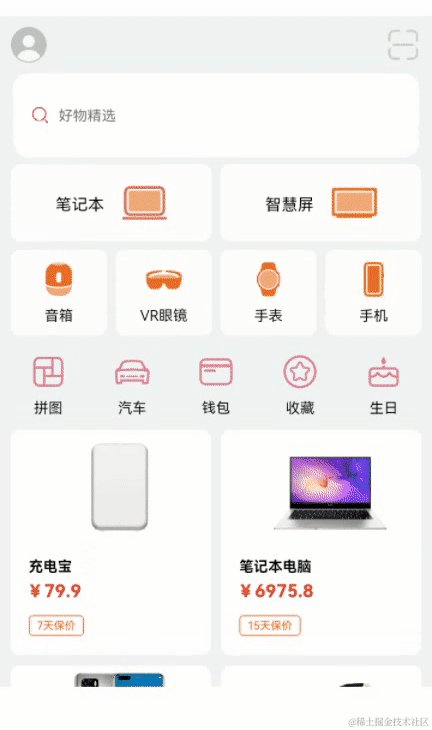
**HarmonyOS Next 页面加载效果实现案例**
本示例介绍Stack堆叠组件和LoadingProgress加载组件模拟首次进入页面实现页面加载的效果。加载完成后,LoadingProgress组件会消失并展示加载结果页(即商品页)。

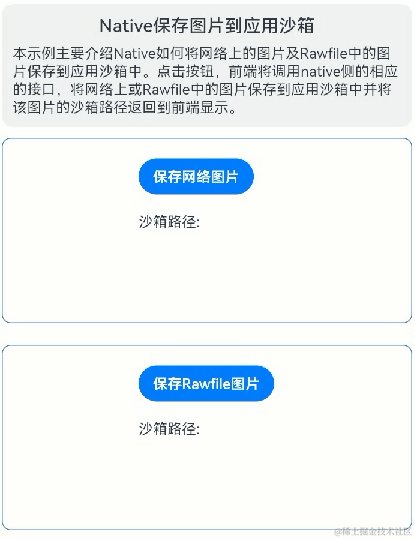
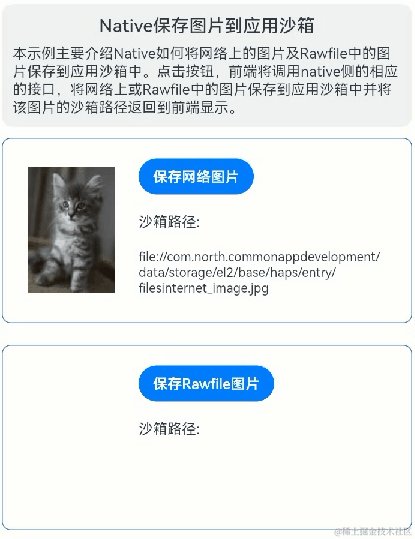
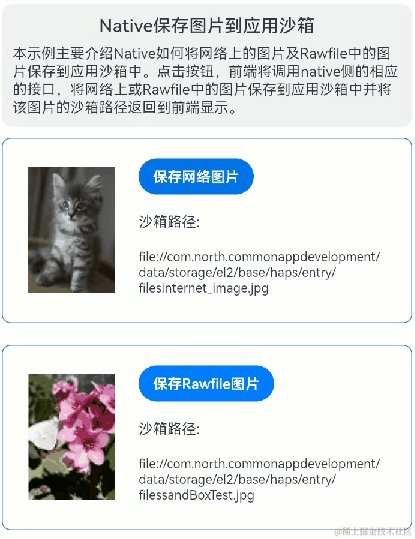
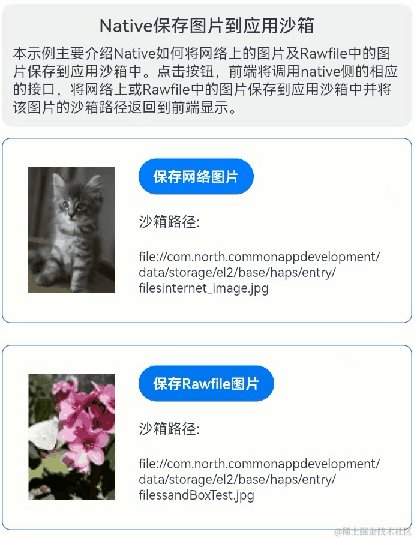
HarmonyOS NEXT通过Native保存图片到应用沙箱
本示例主要介绍Native如何将网络上的图片及Rawfile中的图片保存到应用沙箱中。

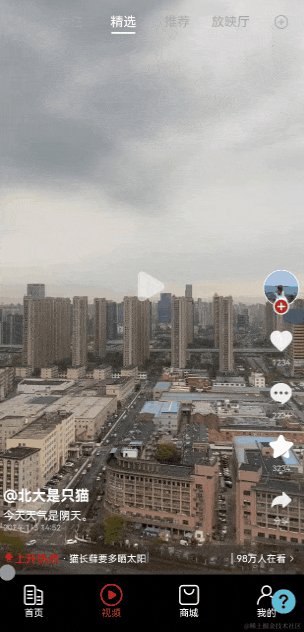
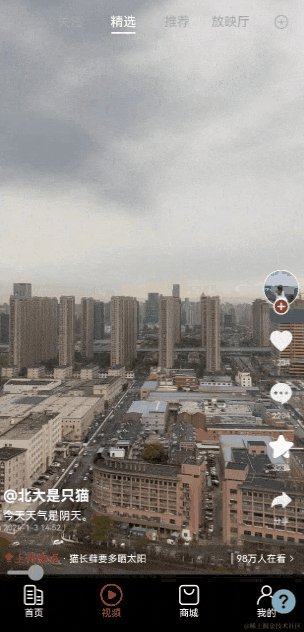
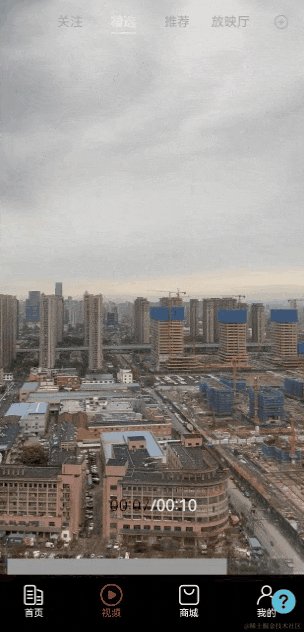
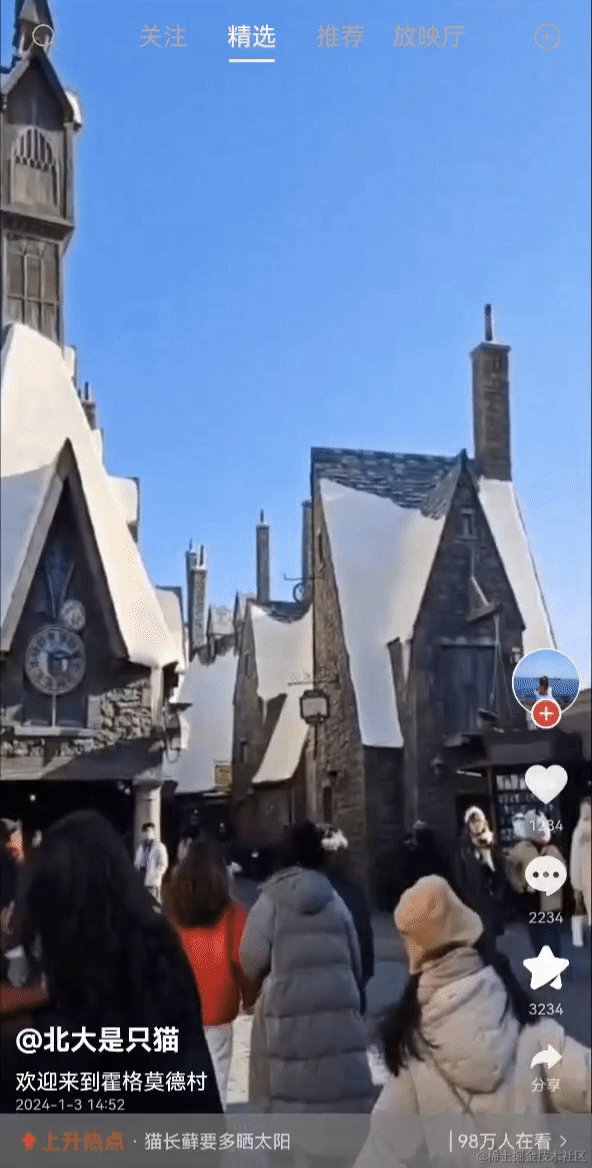
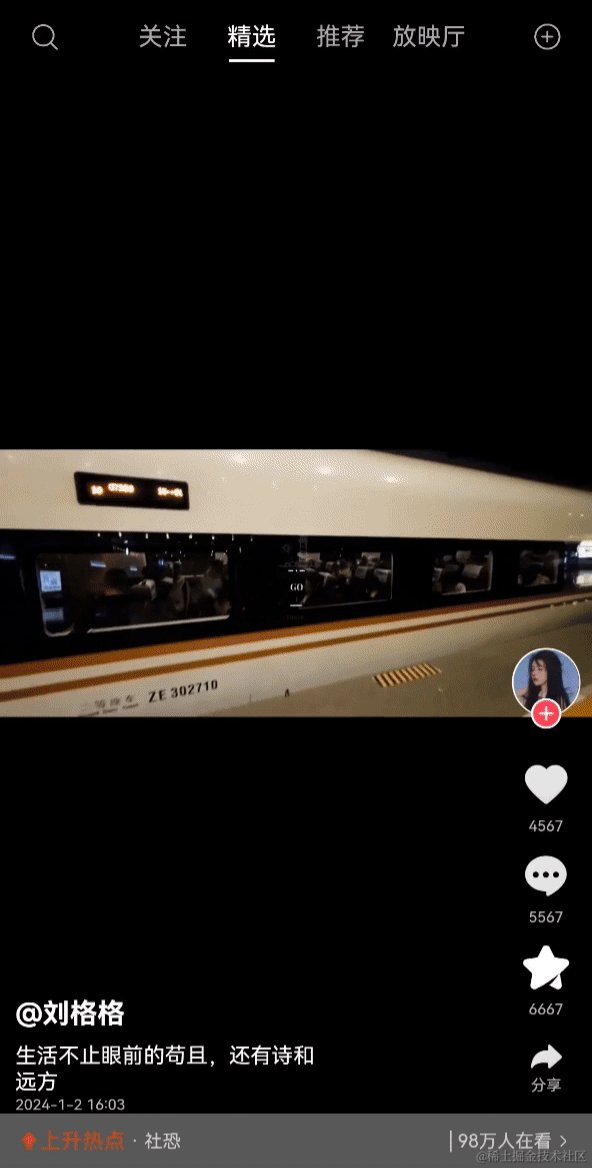
HarmonyOS NEXT短视频切换实现案例
短视频切换在应用开发中是一种常见场景,上下滑动可以切换视频,十分方便。本模块基于Swiper组件和Video组件实现短视频切换功能。

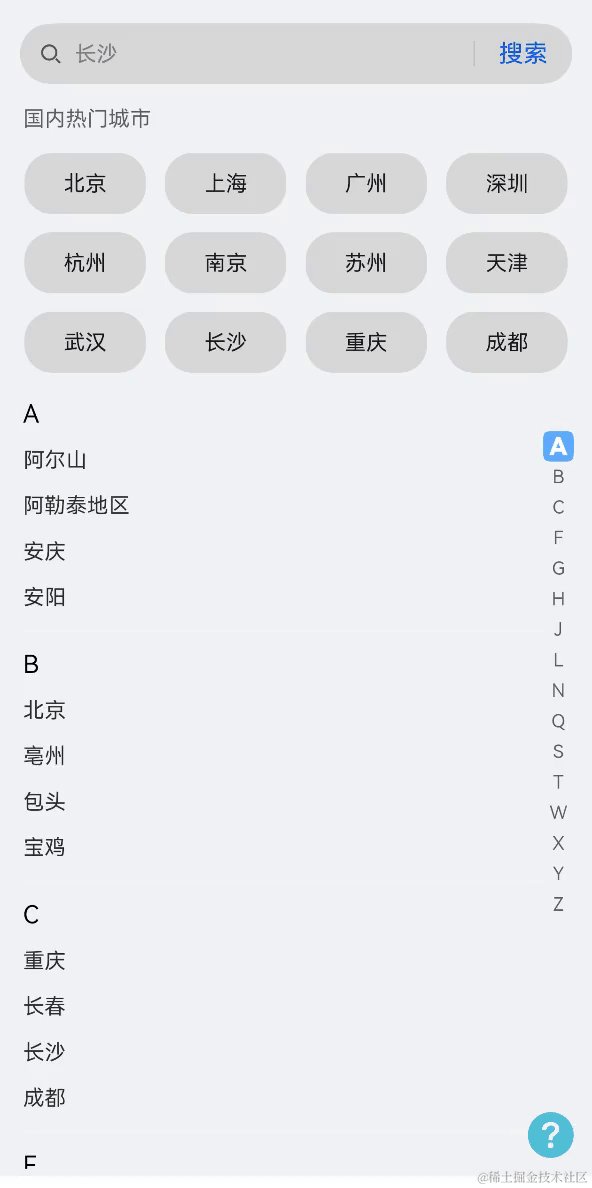
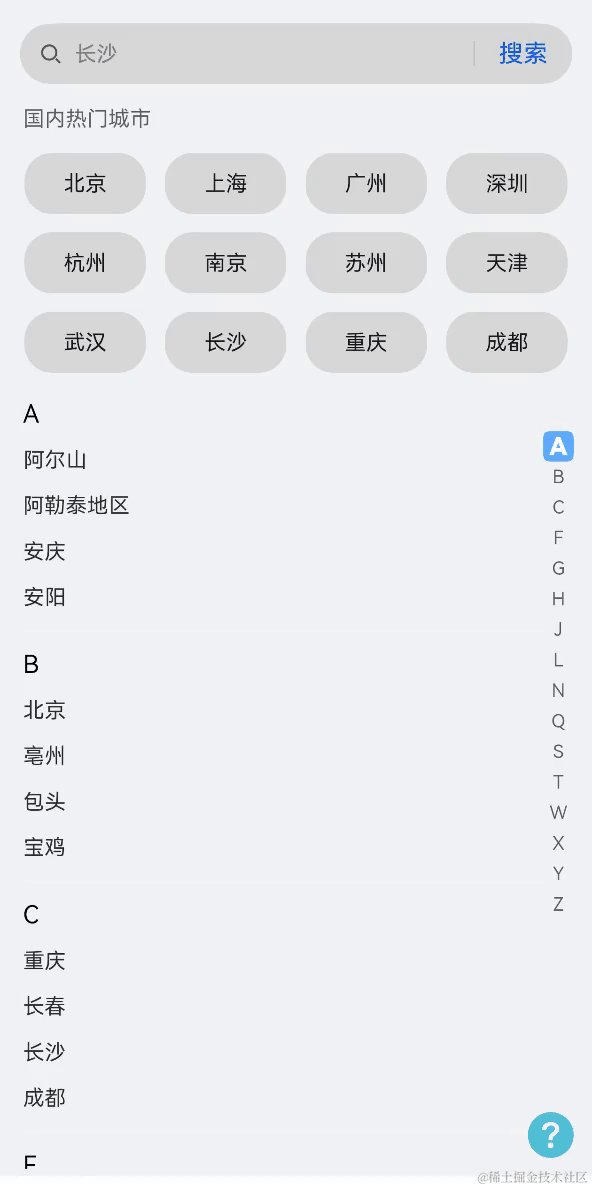
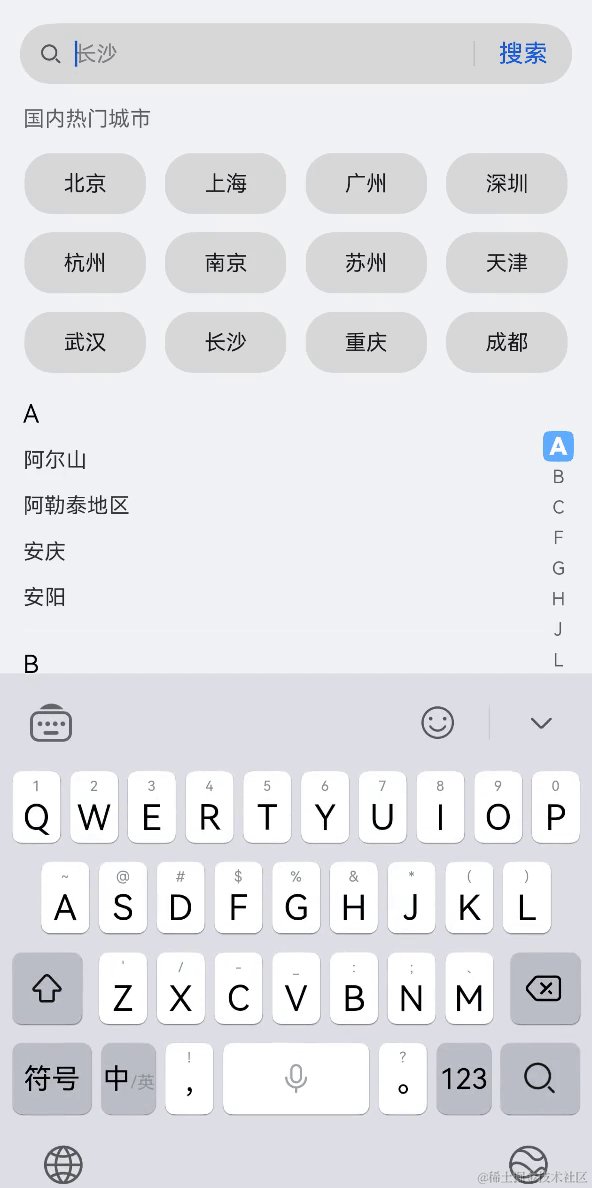
HarmonyOS NEXT城市选择案例
本示例介绍城市选择场景的使用:通过AlphabetIndexer实现首字母快速定位城市的索引条导航。

HarmonyOS NEXT多层级轮播图方案
本示例介绍使用Stack组件实现多层级瀑布流。该场景多用于购物、资讯类应用。

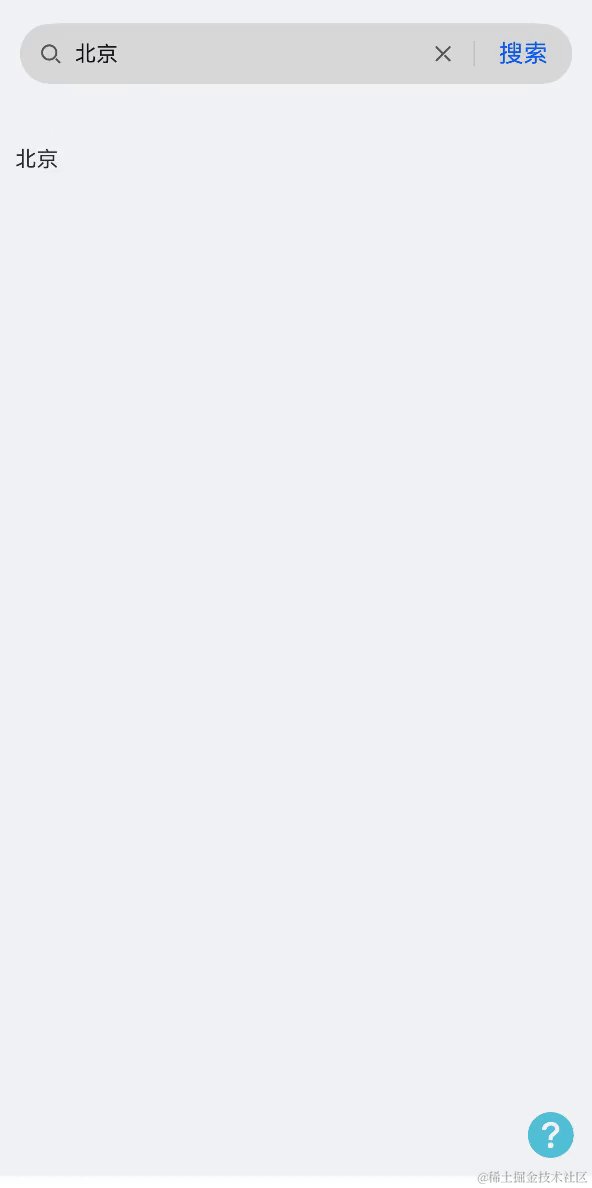
HarmonyOS Next 搜索功能实现案例
本示例介绍使用includes方法对数据实现模糊查询

HarmonyOS NEXT实现Swiper高度可变化效果
在很多应用中,swiper组件每一个page的高度是不一致的,所以需要swiper组件下方页面的高度跟着一起变化。

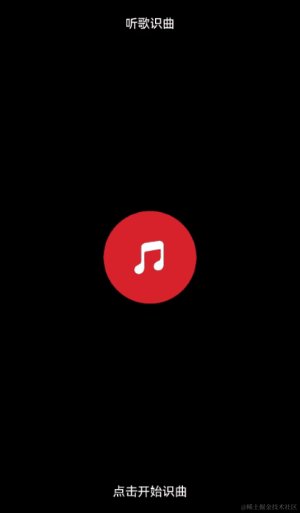
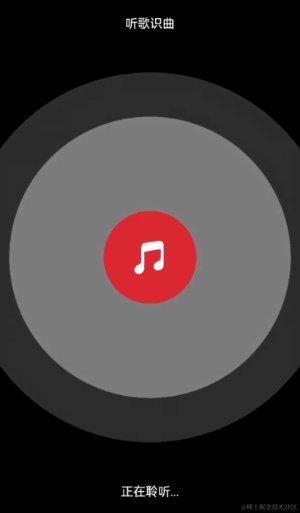
HarmonyOS NEXT听歌识曲水波纹特效案例
本示例介绍水波纹的特效。该场景多用于各种软件的按钮。

HarmonyOS NEXT自定义日历选择器
本示例介绍通过CustomDialogController类显示自定义日历选择器。

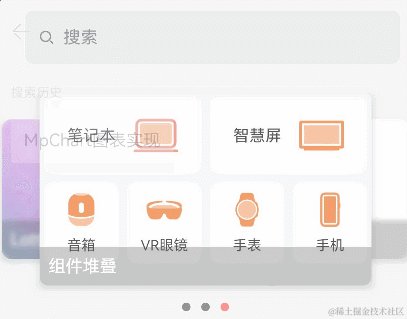
HarmonyOS NEXT组件堆叠实现
本示例介绍运用Stack组件以构建多层次堆叠的视觉效果。通过绑定Scroll组件的onScroll滚动事件回调函数,精准捕获滚动动作的发生。当滚动时,实时地调节组件的透明度、高度等属性,从而成功实现了嵌套滚动效果、透明度动态变化以及平滑的组件切换。

HarmonyOS NEXT自定义视图实现Tab效果
本示例介绍使用Text、List等组件,添加点击事件onclick,动画,animationTo实现自定义Tab效果。

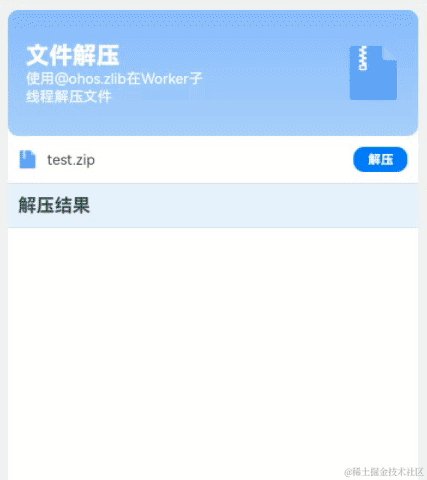
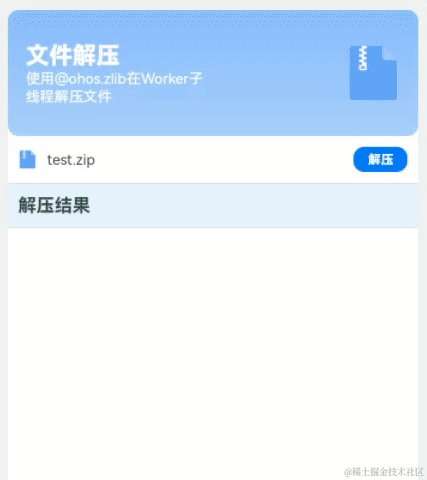
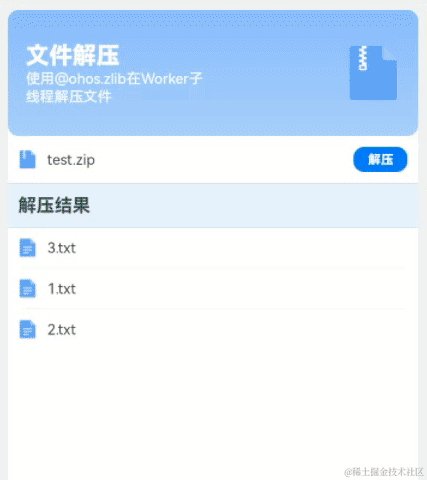
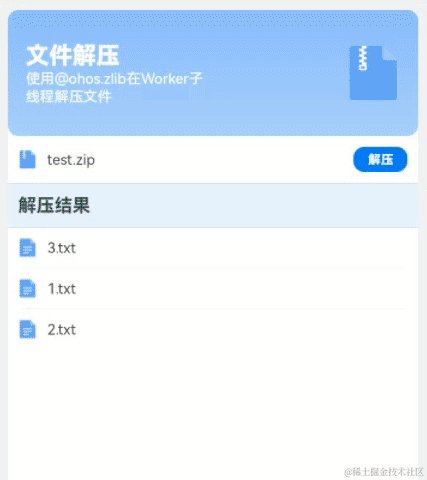
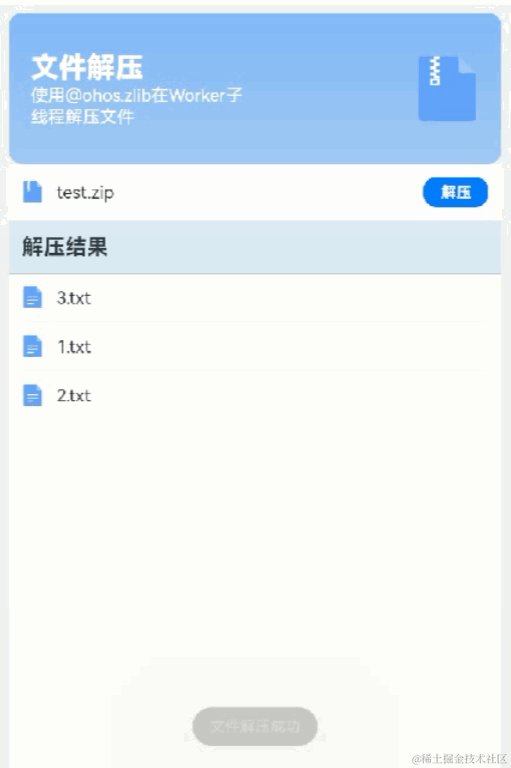
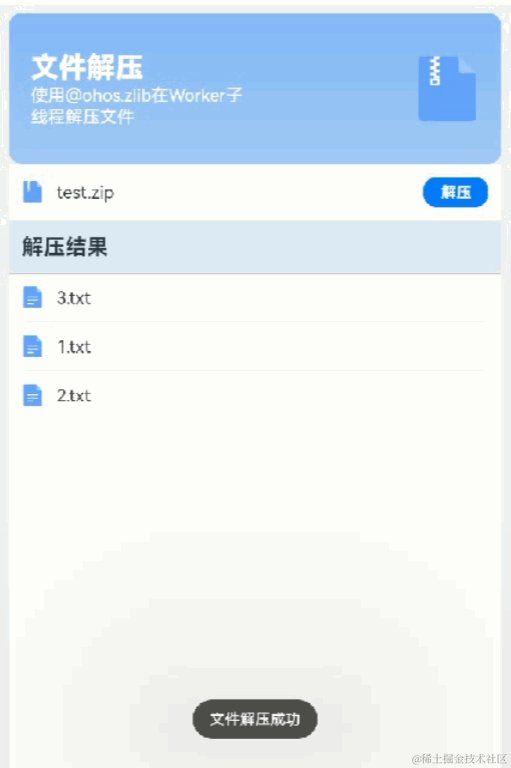
HarmonyOS NEXT应用在Worker子线程中解压文件
本示例介绍在Worker子线程使用@ohos.zlib提供的zlib.decompressfile接口对沙箱目录中的压缩文件进行解压操作,解压成功后将解压路径返回主线程,获取解压文件列表。

HarmonyOS NEXT中Grid和List内拖拽交换子组件位置
本示例分别通过onItemDrop()和onDrop()回调,实现子组件在Grid和List中的子组件位置交换。

HarmonyOS NEXT折叠屏音乐播放器方案
本示例介绍使用ArkUI中的容器组件FolderStack在折叠屏设备中实现音乐播放器场景。

HarmonyOS NEXT发布图片评论
本示例将通过发布图片评论场景,介绍如何使用startAbilityForResult接口拉起相机拍照,并获取相机返回的数据。

HarmonyOS NEXT视频全屏切换案例
本示例介绍了Video组件和@ohos.window接口实现媒体全屏的功能。 该场景多用于首页瀑布流媒体播放等。

HarmonyOS NEXT应用在Worker子线程中解压文件
本示例介绍在Worker 子线程使用@ohos.zlib 提供的zlib.decompressfile接口对沙箱目录中的压缩文件进行解压操作,解压成功后将解压路径返回主线程,获取解压文件列表。

HarmonyOS NEXT页面跳转对象传递案例
本示例主要介绍在使用Navigation实现页面跳转时,如何在跳转页面得到转入页面传的类对象的方法。实现过程中使用了第三方插件class-transformer,传递对象经过该插件的plainToClass方法转换后可以直接调用对象的方法。

HarmonyOS NEXT动态路由
本示例将介绍如何使用动态路由跳转到模块中的页面,以及如何使用动态import的方式加载模块。
HarmonyOS NEXT状态栏显隐变化
本示例介绍使用Scroll组件的滚动事件 onScroll 实现状态栏显隐变化。该场景多用于各种软件的首页、我的等页面中。

HarmonyOS NEXT使用弹簧曲线实现抖动动画及手机振动效果案例
抖动动画和手机振动效果是手机使用时常见的效果。

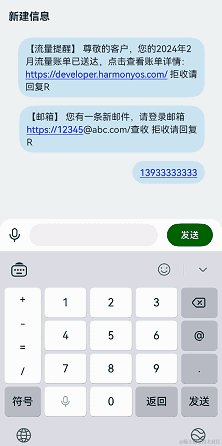
HarmonyOS NEXT验证码布局
本示例介绍如何使用Text组件实现验证码场景,并禁用对内容的选中、复制、光标。

HarmonyOS NEXT在Native侧实现进度通知功能
本示例通过模拟下载场景介绍如何将Native的进度信息实时同步到ArkTS侧。

HarmonyOS NEXT翻页动效案例
翻页动效是应用开发中常见的动效场景,常见的有书籍翻页,日历翻页等。本例将介绍如何通过ArkUI提供的显示动画接口animateTo实现翻页的效果。

HarmonyOS NEXT下拉刷新与上滑加载案例
本示例介绍使用第三方库的PullToRefresh组件实现列表的下拉刷新数据和上滑加载后续数据。

HarmonyOS NEXT跑马灯案例
本示例介绍了文本宽度过宽时,如何实现文本首尾相接循环滚动并显示在可视区,以及每循环滚动一次之后会停滞一段时间后再滚动。

HarmonyOS NEXT深色模式案例
本示例介绍在开发应用以适应深色模式时,对于深色和浅色模式的适配方案,采取了多种策略。

HarmonyOS NEXT应用异常处理案例
本示例介绍了通过应用事件打点hiAppEvent获取上一次应用异常信息的方法,主要分为应用崩溃、应用卡死以及系统查杀三种。

HarmonyOS NEXT图片选择和下载保存案例
本示例介绍图片相关场景的使用:包含访问手机相册图片、选择预览图片并显示选择的图片到当前页面,下载并保存网络图片到手机相册或到指定用户目录两个场景。

HarmonyOS NEXT多层嵌套类对象监听案例
对于多层嵌套的情况,比如二维数组,或者数组项class,或者class的属性是class,他们的第二层的属性变化是无法观察到的。@Observed/@ObjectLink装饰器可以解决。

HarmonyOS NEXT使用AKI轻松实现跨语言调用案例
AKI提供了极简语法糖使用方式,一行代码完成JS与C/C++的无障碍跨语言互调,使用方便。本模块将介绍使用AKI编写C++跨线程调用JS函数场景,为开发者使用AKI提供参考。

HarmonyOS Next Tab组件实现增删Tab标签案例
本示例介绍使用了Tab组件实现自定义增删Tab页签的功能。该场景多用于浏览器等场景。

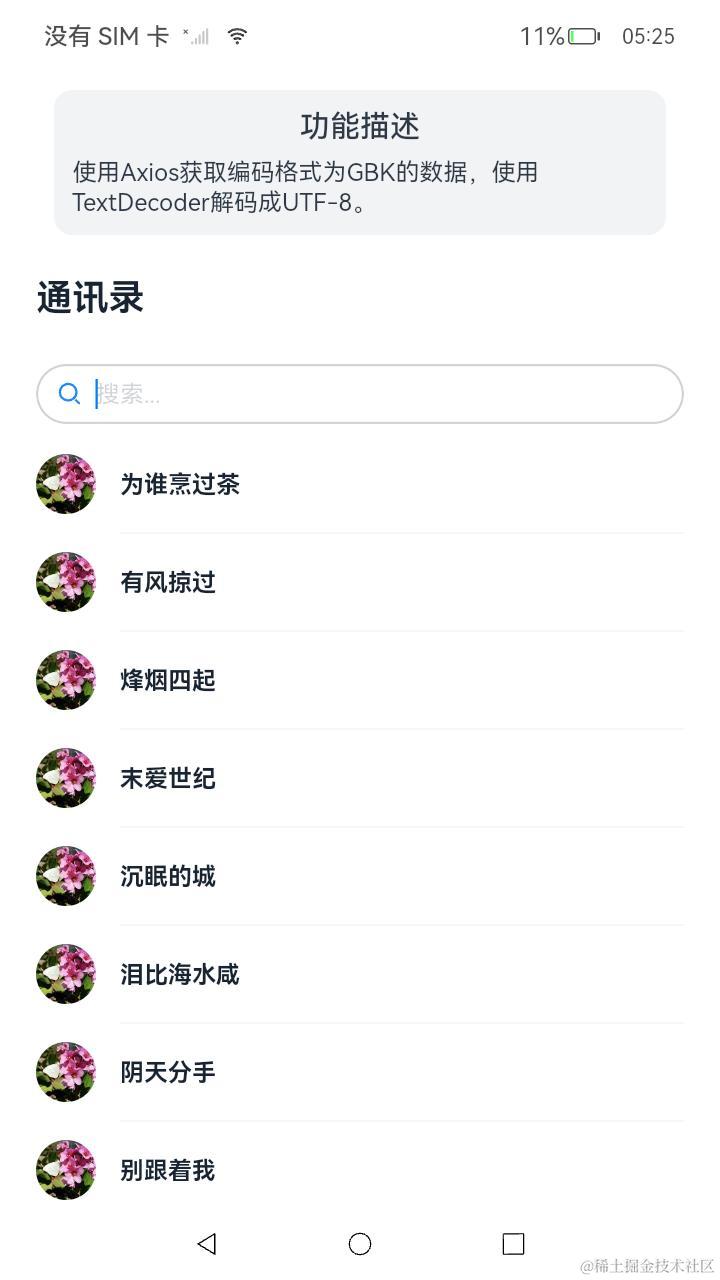
HarmonyOS Next 通过Axios获取解析网络数据
本示例介绍使用第三方库的Axios获取GBK格式的网络数据时,通过util实现GBK转换UTF-8格式。

HarmonyOS Next列表编辑实现案例
列表的编辑模式用途十分广泛,常见于待办事项管理、文件管理、备忘录的记录管理等应用场景。

HarmonyOS Next实现二级联动案例
二级联动是指一个列表(一级列表)的选择结果,来更新另一个列表(二级列表)的选项。

事件冒泡是指触发子组件事件的时候,事件会传递到父组件,这样会导致父组件的事件也会触发。

HarmonyOS Next 图片缩放效果实现
本模块基于Image组件实现了简单的图片预览功能,支持双指捏合等效果。

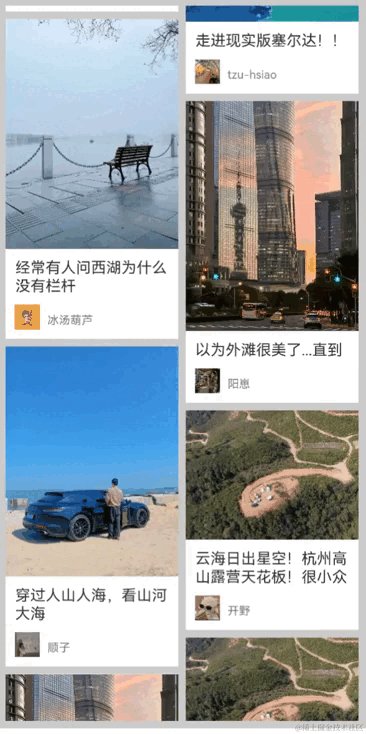
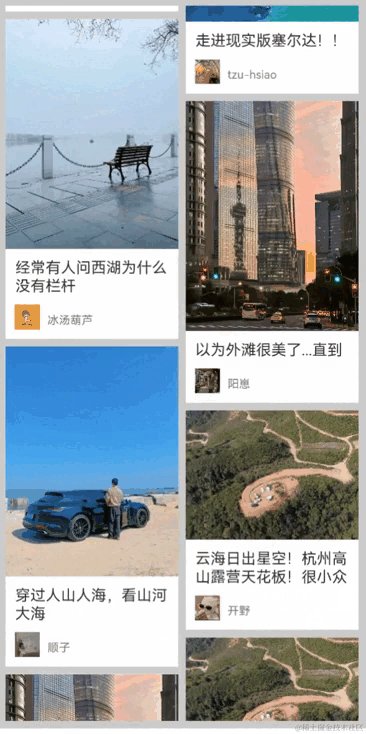
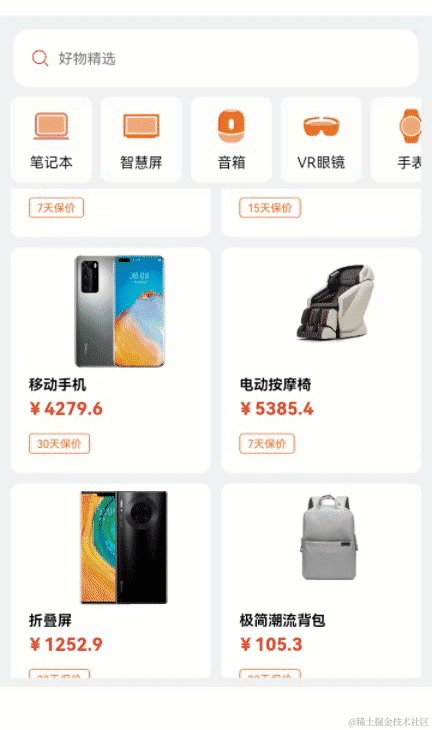
HarmonyOS Next实现主页瀑布流案例
主页使用WaterFlow+LazyForeEach实现了瀑布流场景。

HarmonyOS Next滑动页面信息隐藏与组件位移效果案例
在很多应用中,向上滑动"我的"页面,页面顶部会有如下变化效果:一部分信息逐渐隐藏,另一部分信息逐渐显示,同时一些组件会进行缩放或者位置移动。向下滑动时则相反。

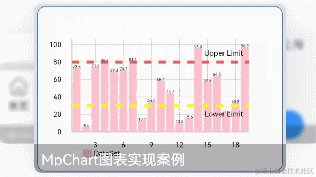
HarmonyOS Next 使用MPCharts图形实现案例
MpChart是一个包含各种类型图表的图表库,方便开发者快速实现图表UI。使用MpChart可以实现柱状图UI效果。

HarmonyOS Next全屏登录页面案例
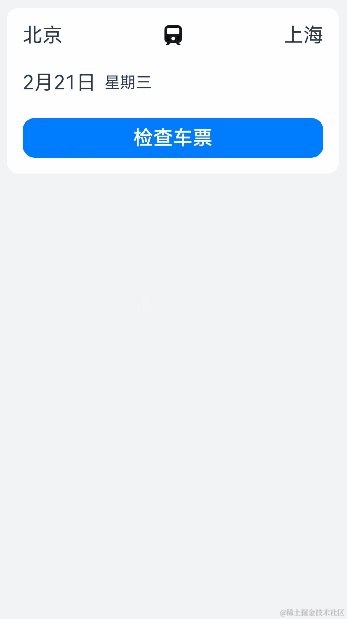
本例介绍各种应用登录页面。在主页面点击跳转到全屏登录页后,显示全屏模态页面,全屏模态页面从下方滑出并覆盖整个屏幕,模态页面内容自定义,此处分为默认一键登录方式和其他登录方式。

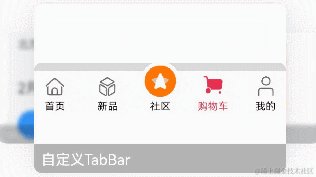
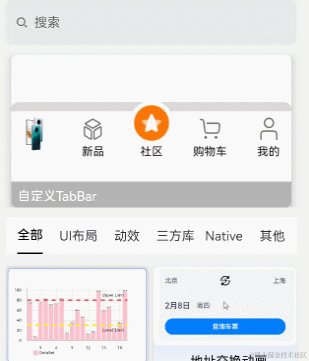
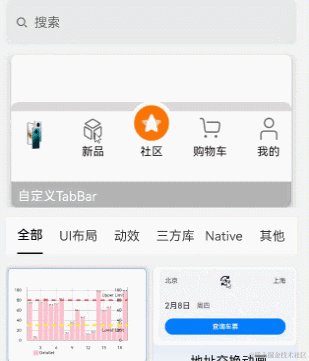
TabBar在大部分的APP当中都能够使用到,不同的APP可能存在不一样的TabBar样式,Tab组件自带的TabBar属性对于部分效果无法满足,如页签中间显示一圈圆弧外轮廓等, 因此我们需要去自己定义一个TabBar页签来满足开发的需要。

在出行类订票软件中,一般都有此动画效果,点击交换后,起点和终点互换。

最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony 多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT) 技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
鸿蒙(HarmonyOS NEXT)最新学习路线

- HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页) 与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。


