- 1直接停掉docker后镜像都没了_docker进程被kill 所有镜像消失
- 2基于gec6818RFID的办公室系统
- 3计算机网络经典面试题30问_计算机网络技术面试会问什么
- 4GitHub网页使用技巧——新建仓库、上传文件、创建新文件夹、上传图片_github上传文件夹 网页
- 5爬取内容到本地为乱码格式解决方案_爬取新浪新闻最后的数据是乱码怎么办?
- 6Mac电脑移动硬盘文件呈灰色,无法打开怎么办?_你正在移动的项中的一些正被另一个应用程序使用
- 7专访NXROBO 林天麟:香港学霸的机器人凭什么拿到iF Design Award?
- 8Openstack快速入门_openstack学习
- 9什么是网络安全,企业如何做好网络安全等级评测_指导保护级系统需要什么安全措施
- 10Keras CA(coordinate attention)注意力机制的解析(附python代码)_ca注意力机制
Asp.Net支付宝沙箱支付(也可用手机扫描支付)详细教程_支付宝沙箱支付获取支付账号
赞
踩
要想完成支付宝沙箱支付就必须先完成这些设置后才能往后走
一、首先先注册
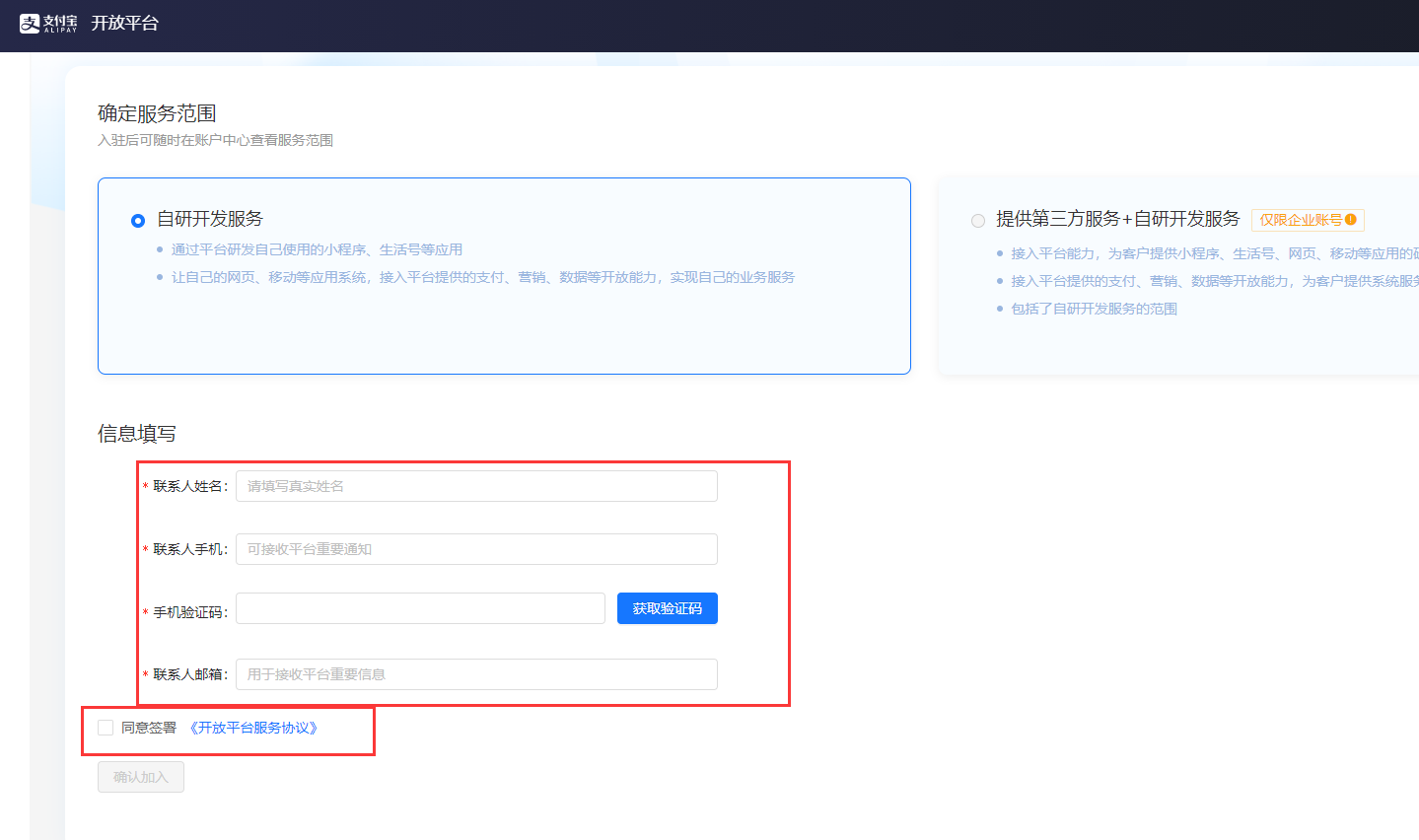
1.点击下面的网址,点击右上角的立即入驻,然后用支付宝账号扫码登陆。然后填写信息,登陆。
支付宝开放平台

然后进入平台找到沙箱后点击进入

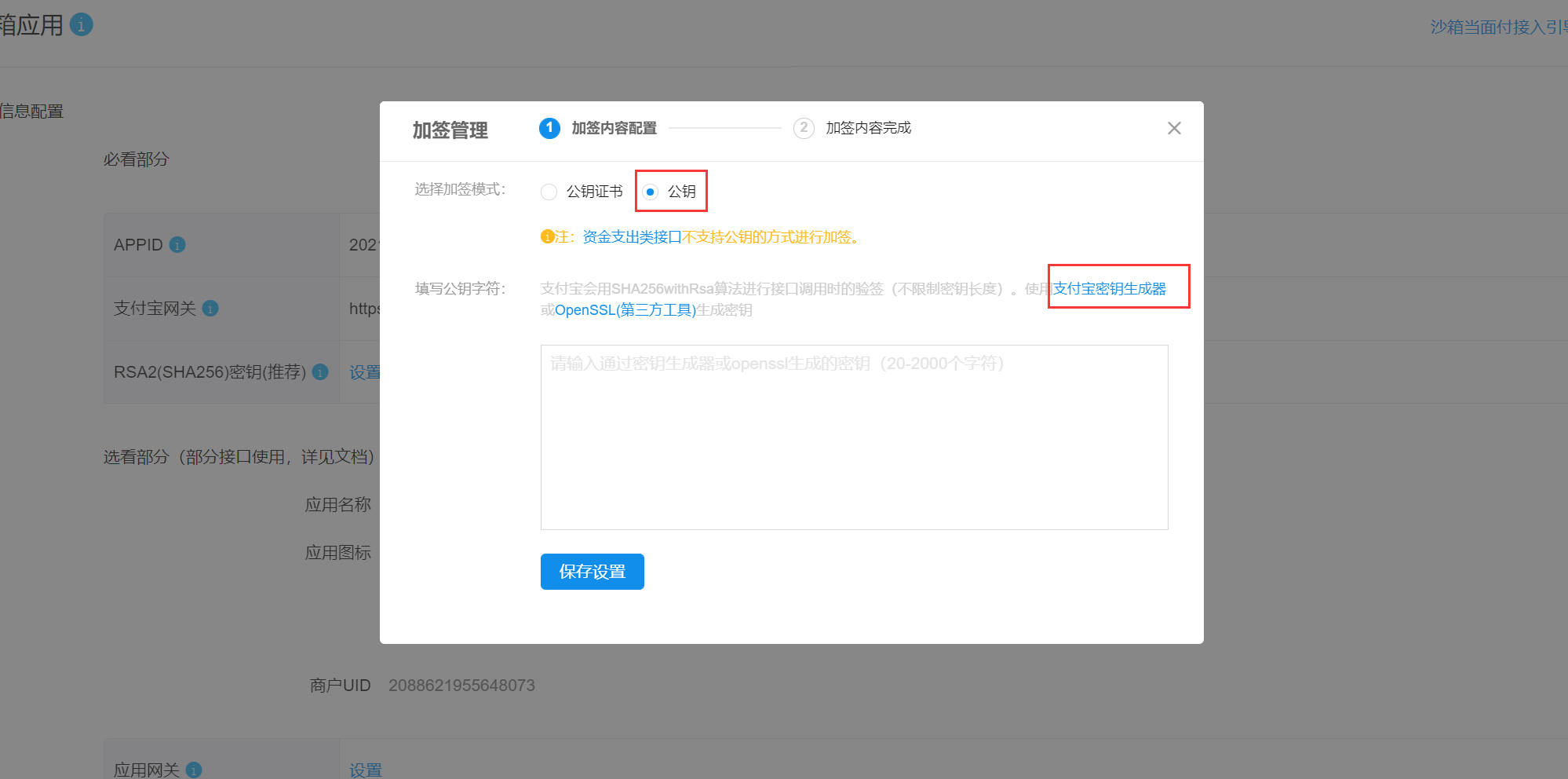
找到左侧沙箱应用点击自定义密钥

图3
点击公用后,进入支付宝密钥生成器。如图所示:

进入后下载这个应用(支付宝平台)

下载好后进入生产密钥
(生成后的密钥记得保存好 后面配置需要用到)

生产后复制应用公钥回到支付宝平台界面粘贴,保存修改

以上步骤都完成后接下来继续下载开放平台服务端 SDK(点击此处点击此处),根据自己需要下载相对应语言的Demo 版本。我们是.net,直接下载.net就好(文件路径都设好,别乱下载不然就找不到文件了)

完成以上后开始做个小实验吧
先进入VS新建一个项目,建好后导入下好的Demo文件进去(解决方案--右键--添加现有项目)
找到这个文件导入进来,导入进来后记得项目引用它。

接下来创建一个Web窗体,界面从简就好(暂时只要这个做出来了就好,目的是为了能够理解到位,之后就可以把这些套用进你自己的项目)

前端代码如下:
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="zfb.aspx.cs" Inherits="ZFBao.zfb" %>
-
- <!DOCTYPE html>
-
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <h2>支付宝支付</h2>
- <label>订单名称:</label><asp:TextBox ID="TextName" runat="server"></asp:TextBox>
- <br />
- <label>付款金额:</label><asp:TextBox ID="TextPrice" runat="server"></asp:TextBox>
- <br />
- <label>商品描述:</label><asp:TextBox ID="TextADD" runat="server"></asp:TextBox>
- <br />
- <asp:Button ID="Button1" runat="server" Text="立即提交" OnClick="Button1_Click" />
- </form>
- </body>
- </html>

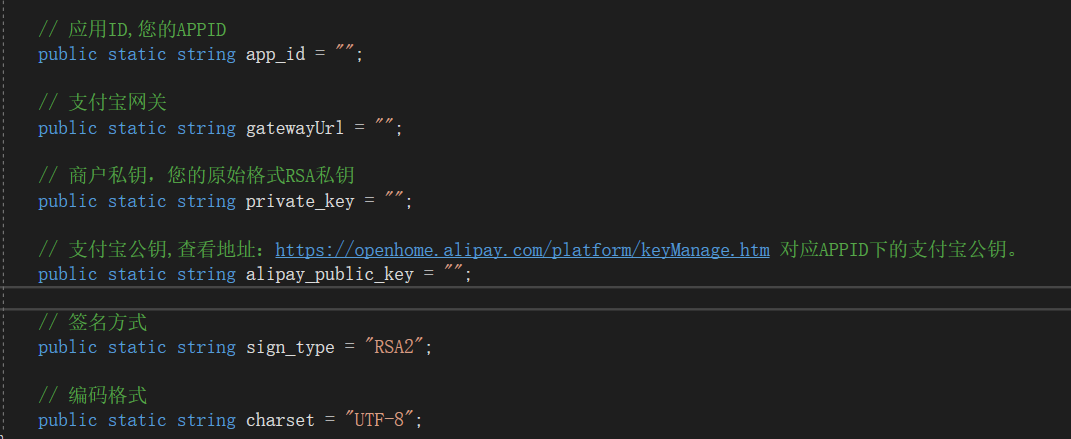
接下来去文件夹找到你下载的Demo文件的config.cs类,把它移入到你的项目里
并填入相对应的字段值(去沙箱控制台--沙箱环境--沙箱应用 进行查看相关信息)图3的那个地方

填写完后写“立即提交”的点击事件,(代码在下载的Demo文件里也有,在pagepay--pagepay页面的后台代码)
- using Aop.Api;
- using Aop.Api.Domain;
- using Aop.Api.Request;
- using Aop.Api.Response;
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
-
- namespace ZFBao
- {
- public partial class zfb : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
-
- }
-
- protected void Button1_Click(object sender, EventArgs e)
- {
- DefaultAopClient client = new DefaultAopClient(config.gatewayUrl, config.app_id, config.private_key, "json", "1.0", config.sign_type, config.alipay_public_key, config.charset, false);
-
- string WIDout_trade_no = "1";//待会要测试的订单编号,一次只能一个编号
- // 外部订单号,商户网站订单系统中唯一的订单号
- string out_trade_no = WIDout_trade_no.Trim();
-
- // 订单名称
- string subject = TextName.Text.Trim();
-
- // 付款金额
- string total_amount = TextPrice.Text.Trim();
-
- // 商品描述
- string body = TextADD.Text.Trim();
-
- // 组装业务参数model
- AlipayTradePagePayModel model = new AlipayTradePagePayModel();
- model.Body = body;
- model.Subject = subject;
- model.TotalAmount = total_amount;
- model.OutTradeNo = out_trade_no;
- model.ProductCode = "FAST_INSTANT_TRADE_PAY";
-
- AlipayTradePagePayRequest request = new AlipayTradePagePayRequest();
- // 设置同步回调地址
- request.SetReturnUrl("");
- // 设置异步通知接收地址
- request.SetNotifyUrl("");
- // 将业务model载入到request
- request.SetBizModel(model);
-
- AlipayTradePagePayResponse response = null;
- try
- {
- response = client.pageExecute(request, null, "post");
- Response.Write(response.Body);
- }
- catch (Exception exp)
- {
- throw exp;
- }
- }
- }
- }

接下来就是运行测试了(建议使用谷歌和火狐运行项目,IE的保护有点高,用IE应该完成不了支付宝的沙箱测试) 就会如下图一样

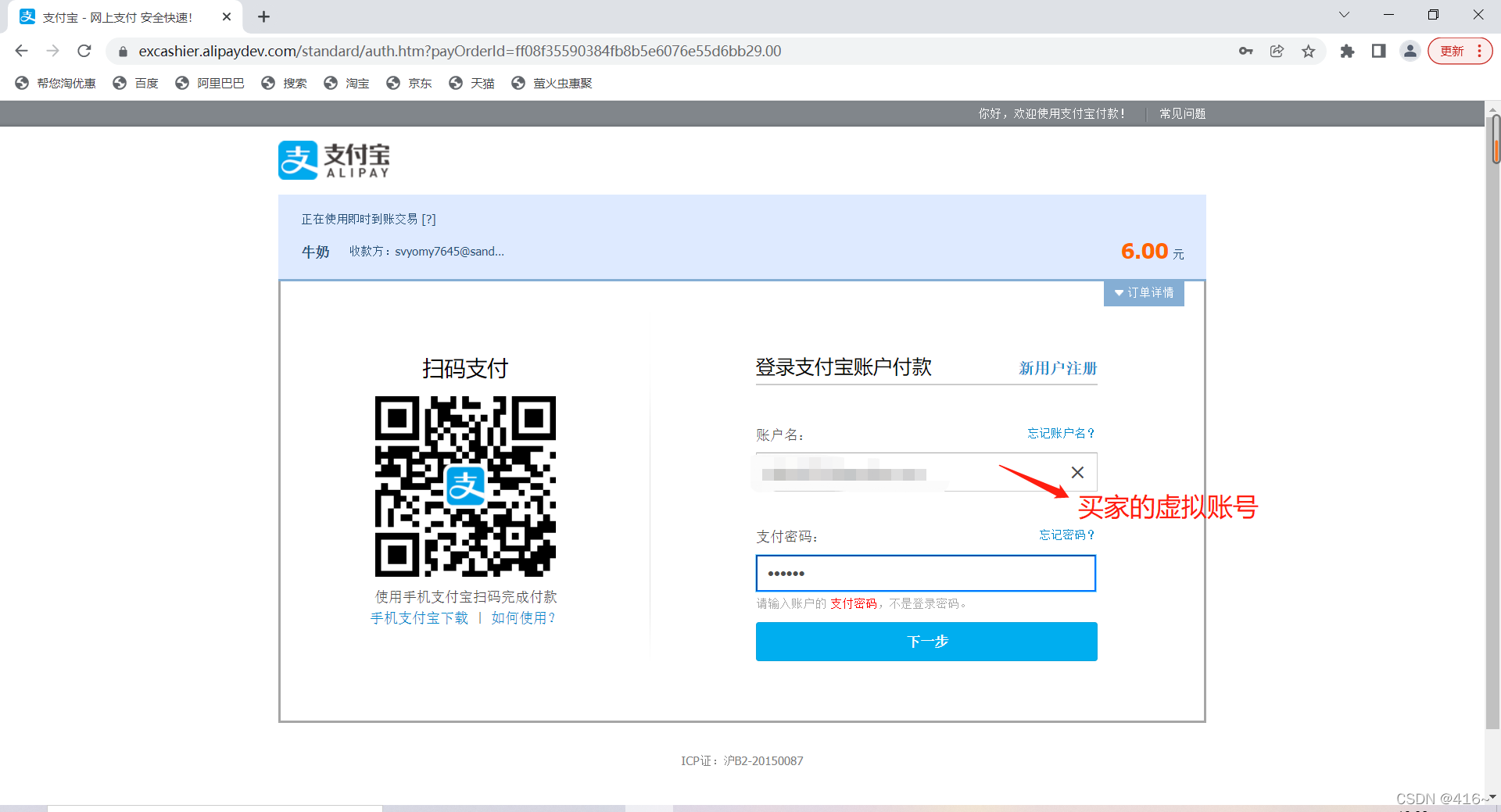
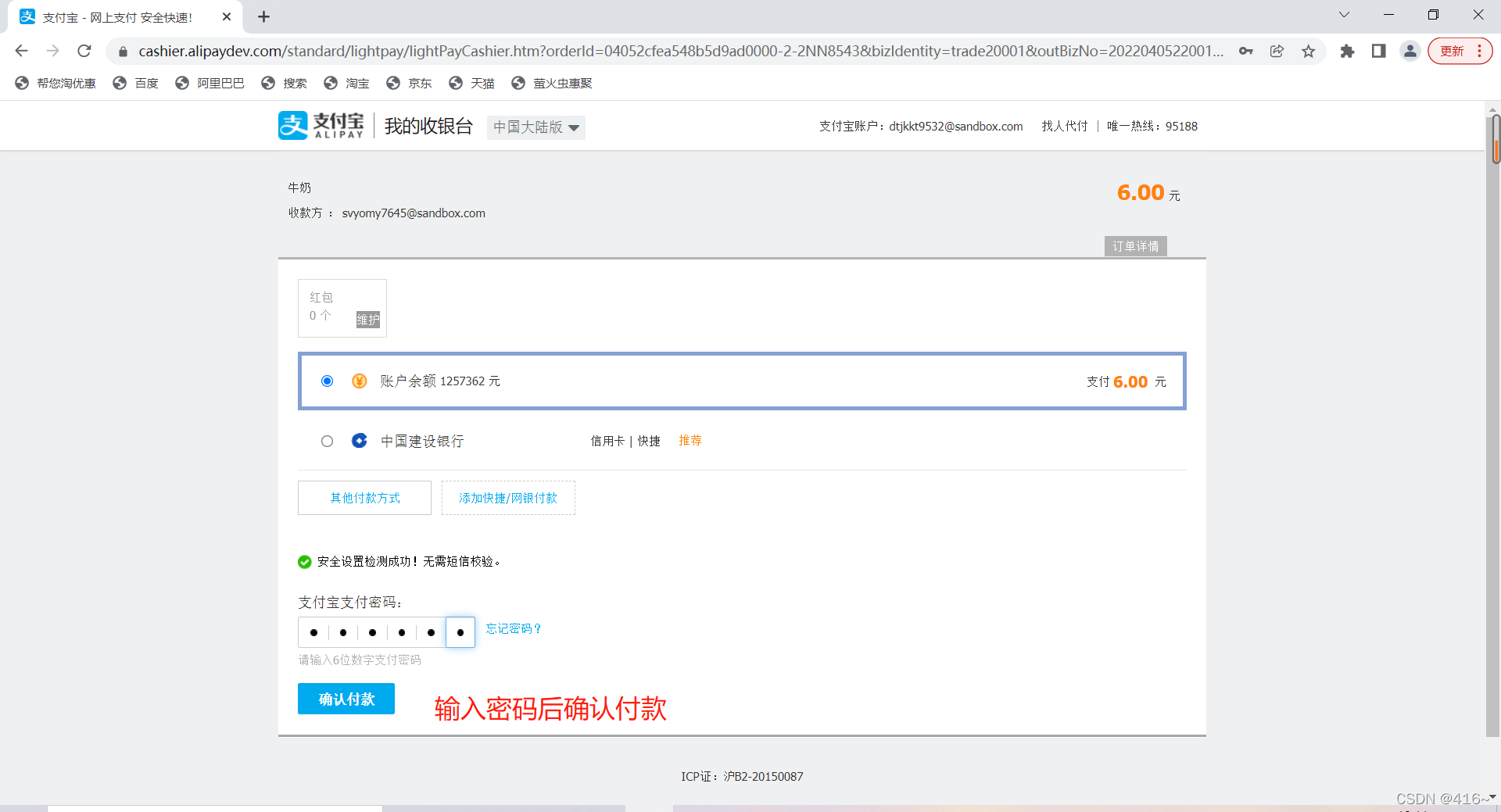
所以本次测试就使用谷歌进行 如下图:
点击提交后

账号是支付宝平台自己给你提供的一条数据,去沙箱账号找到买家账号然后填入进去即可



这样就成功了,之后就会自动回调到你之前写的地址
支付宝沙箱也可使用手机直接扫一扫进行付款。
找到沙箱工具,用手机扫二维码下载支付宝沙箱版

下载好后进行登录就好(不是用手机号登录,还是使用那个系统给你的账号进行登录) 登录进去后就可以用手机进行扫二维码付款啦~


