- 1树莓派-系统安装&连接无线&远程连接_连接树莓派
- 2区块链创新:探索 Web3 的去中心化应用_web3应用案例
- 3补番推荐_补番加油站
- 4Git | git push -u origin main 报错 unable to access‘https://****.git‘Recv failure:Connection was reset_$ git push origin main fatal: unable to access
- 5太高效!ChatGPT论文润色攻略_chatgpt3.5英文论文润色
- 6数据库MySQL(笔记)_编写mysql语句,创建名为datab1的数据库
- 7支持多样化同步需求的增量数据同步方案,了解一下
- 8开源模型应用落地-Gradio正确集成Fastapi-助力模型交互-入门篇(一)_gradio fastapi
- 9Elasticsearch中的post_filter后置过滤器技术
- 10架构设计内容分享(四十三):千万级连接,知乎如何架构长连接网关?
【一起学d3.js】(一)
赞
踩
一、初识D3.js
D3.js(D3 或 Data-Driven Documents)是一个使用动态图形,基于数据操作文档的,进行数据可视化的 JavaScript 程序库。D3 帮助您通过使用 HTML、SVG 和 CSS使数据栩栩如生,产生交互式的数据展示效果——分层条形图、动画树状图、力导向图、等高线、散点图⋯⋯。且 D3 提供了现代浏览器的全部功能,无需将束缚在特定框架中,可以与 Vue、React 等结合使用,提供强大的可视化组件和数据驱动的 DOM 操作方法。目前最新版本的 D3 已经更新到了 7.4 版本(截止到2022.6月)。D3 是一个开源项目,其源码托管于 GitHub,地址为https://github.com/d3/d3,官网地址为 https://d3js.org/。另外,官方的 Wiki 手册和推荐资源可在https://github.com/d3/d3/wiki中找到。
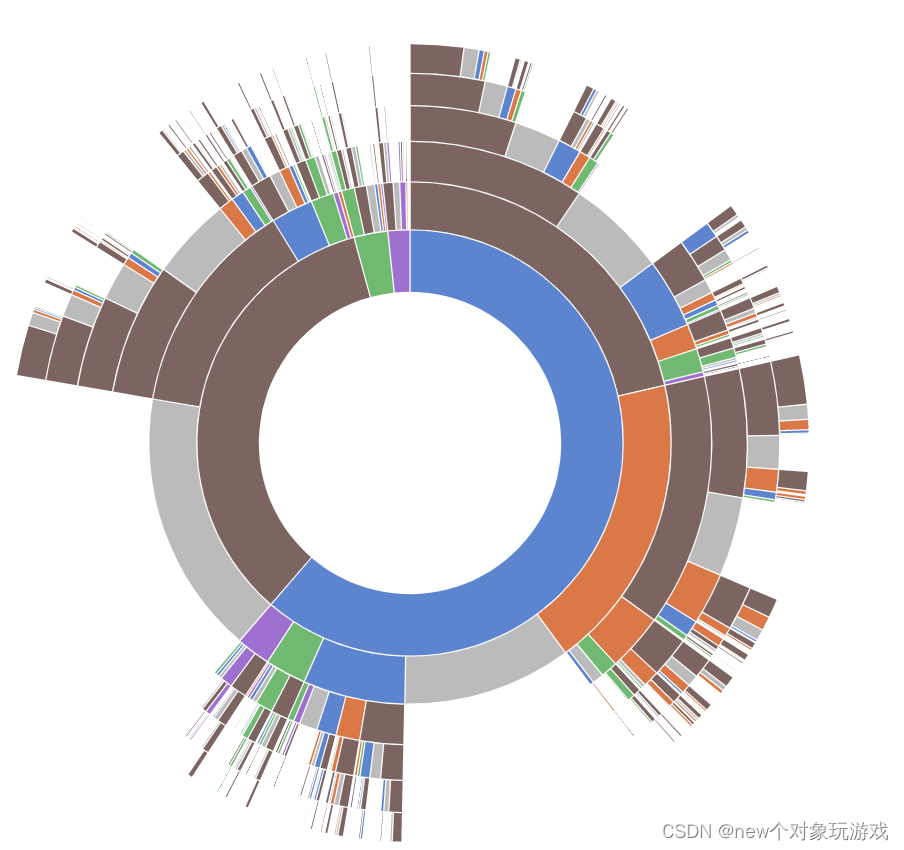
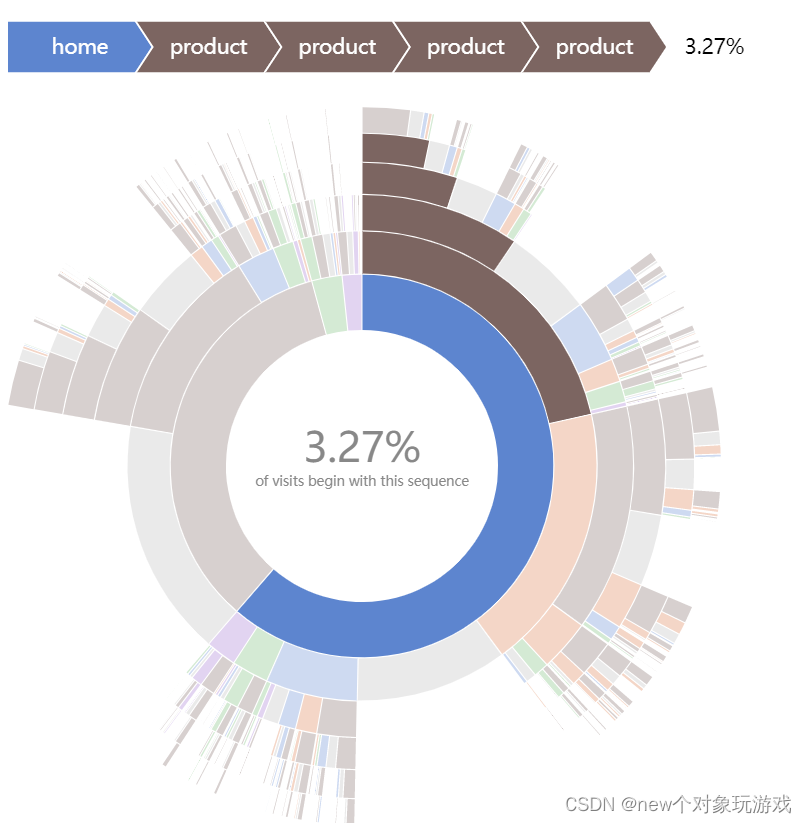
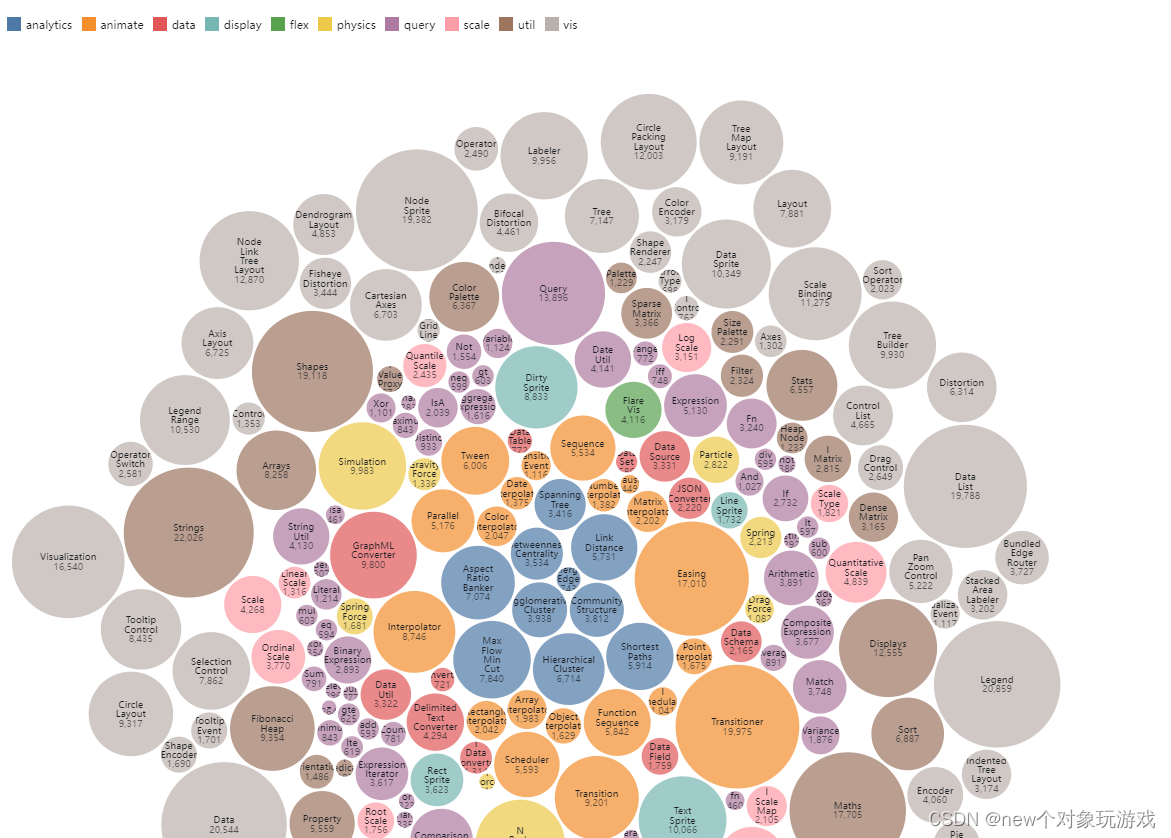
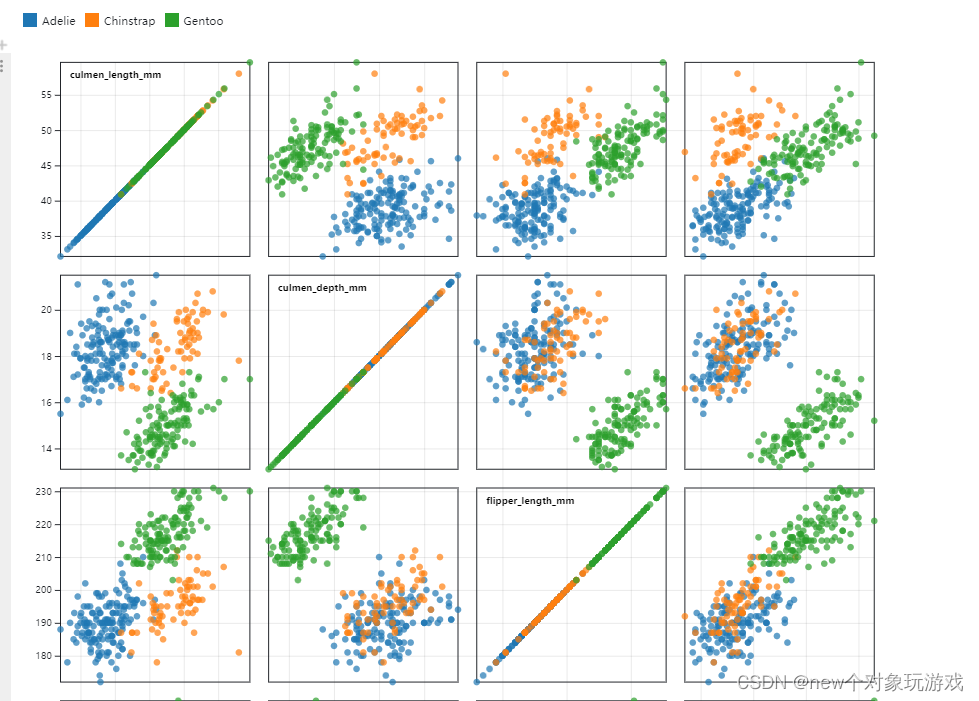
放几个图让大家感受一下d3的强大:




这些图都是用D3画出来的,还有更多案例感兴趣的朋友可以去官网看看,点击这里
D3.js的特点:
(1) 使用 Web 标准:D3 是一个非常强大的可视化工具,用于创建交互式数据可视化。它利用现代网络标准:SVG、HTML 和 CSS 来创建数据可视化。
(2) 数据驱动:D3 是数据驱动的。它可以使用静态数据或从远程服务器以不同格式(如数组、对象、CSV、JSON、XML 等)获取数据来创建不同类型的图表。
(3) DOM 操作:D3 允许您根据数据操作文档对象模型 (DOM)。
(4) 数据驱动元素:它使您的数据能够动态生成元素并将样式应用于元素,表格、图形等都支持。
(5) 动态属性:D3 可以灵活地为其大部分功能提供动态属性。属性可以指定为数据的函数。这意味着您的数据可以驱动您的样式和属性。
(6) 可视化类型:对于 D3,尽管没有标准的可视化格式,但它允许你自由发挥,创建从 HTML 表格到饼图、图形、条形图到地理空间地图等任何内容。
(7) 自定义可视化效果:由于 D3 使用 Web 标准,因此您可以完全控制可视化功能。
(8) 交互和动画:D3 通过 duration()、delay() 和ease() 等函数为动画提供了很好的支持,能快速响应用户交互的需要。
二、安装使用
1.在网页中引入
方法一:从官网处下载 D3.js 的压缩包文件并解压,引入本地文件。
当前官网可下载到最新 7.4.4版本的 D3,


