热门标签
热门文章
- 1git与github区别与简介_git和github的区别
- 2cmd命令行怎样运行python,在CMD命令行中运行python脚本的方法
- 3基于Python电商用户行为的数据分析、机器学习、可视化研究_利用机器学习算法分析用户行为数据
- 4【leetcode】n皇后问题--回溯法_n皇后问题回溯法
- 5基于SpringBoot+Vue+uniapp的明水县苹果网吧计费管理系统的详细设计和实现(源码+lw+部署文档+讲解等)_网吧计费系统 开源
- 6git访问失败,无法从git服务器下载代码或上传代码的解决办法_git 访问失败
- 7数据结构之二叉树(Binary-Tree)_数据结构中的树有哪些?介绍二叉树。
- 8JAVA华为面试题_在编译程序时所能指定的环境变量不包括
- 9手把手教你Anaconda安装虚拟环境配置yolov5_anaconda安装yolov5
- 102024金三银四Android面试心得,已拿到多个offer(1),大厂面试流程慢
当前位置: article > 正文
【vue3-pbstar-books】大学生前端期末作业(vue3、element-plus、ts、pinia、vite、json-server)_vue3期末作业
作者:寸_铁 | 2024-07-03 03:44:46
赞
踩
vue3期末作业
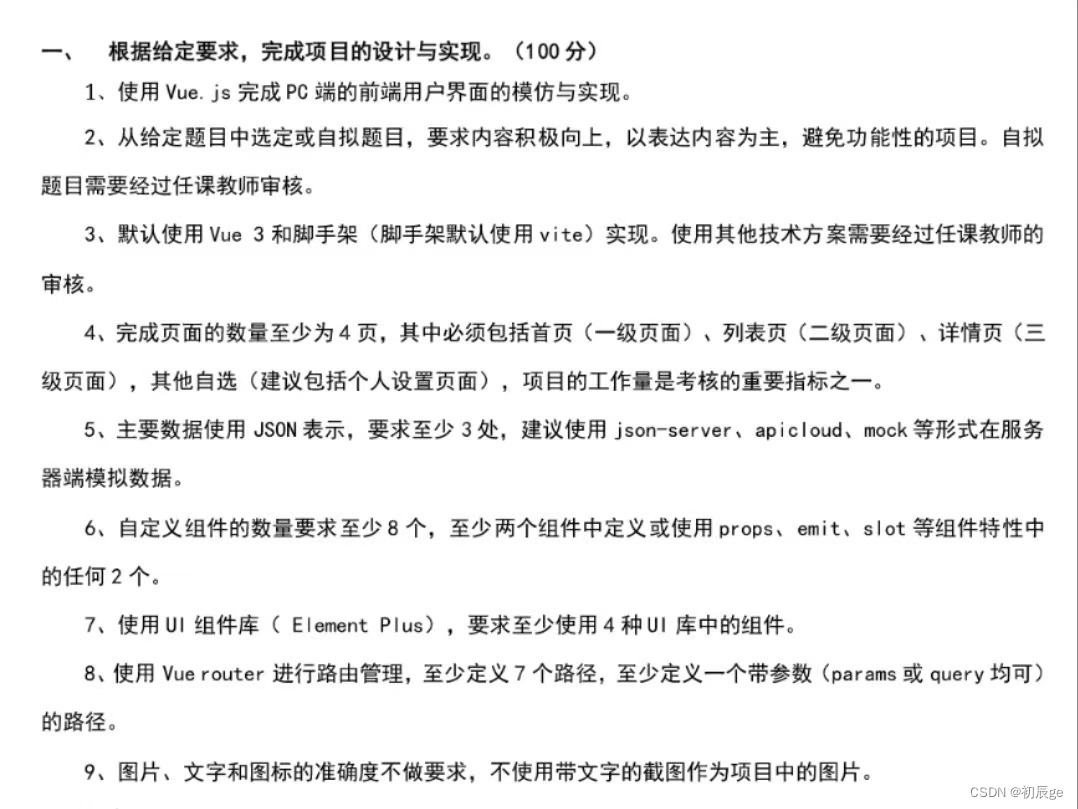
一、项目要求

二、项目介绍
vue3-pbstar-books是一个图书主题的pc端网站,该项目有首页、全部书籍页、书籍分类页、书籍详情页和关于页五个页面。该方案结合了 Vue3、Element-Plus、TypeScript、Pinia 和 Vite 等先进技术,实现高效的页面布局、状态管理和构建体验。同时,后端采用基于 json-server 提供数据接口服务。
0.项目截图
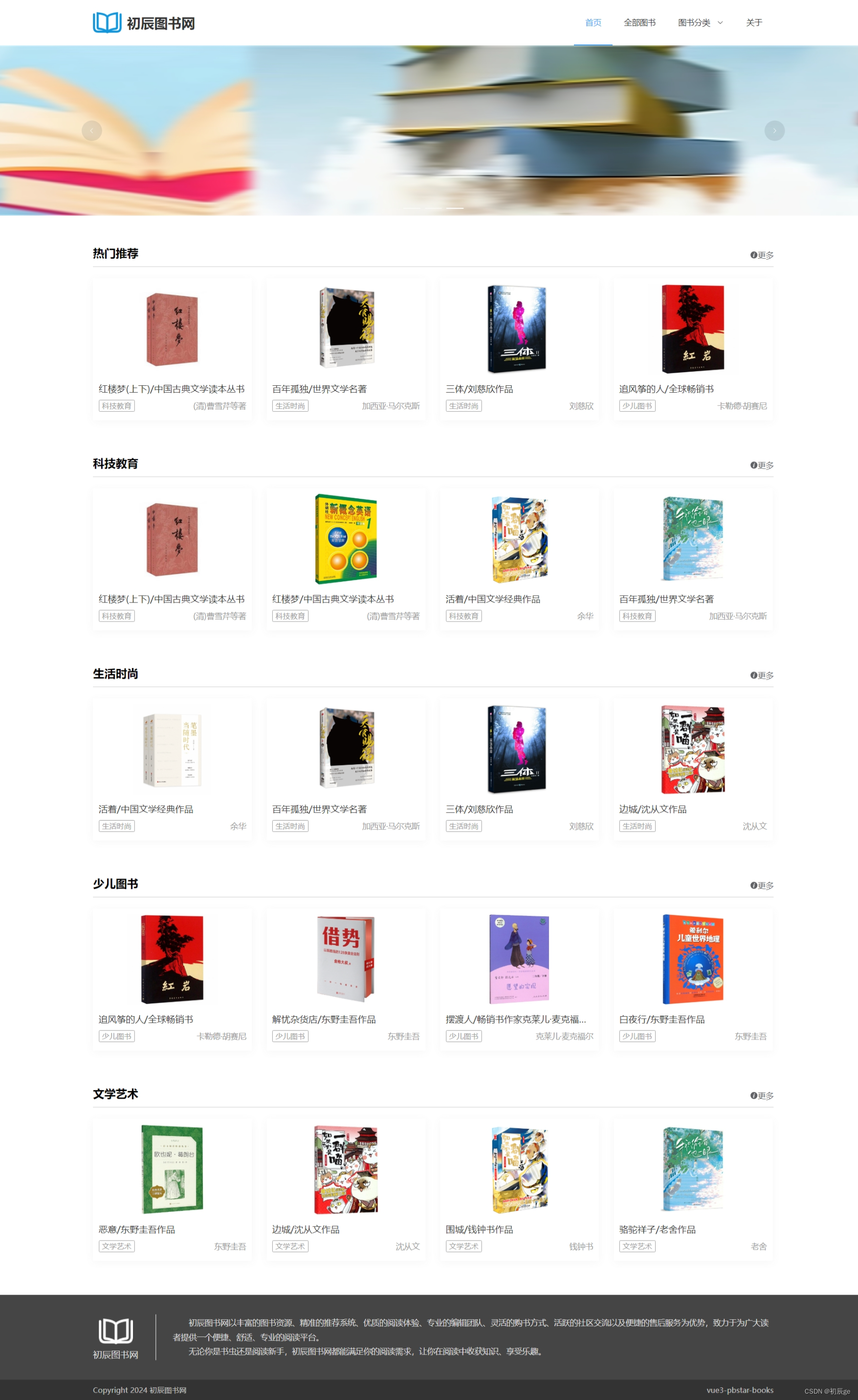
0.1 首页

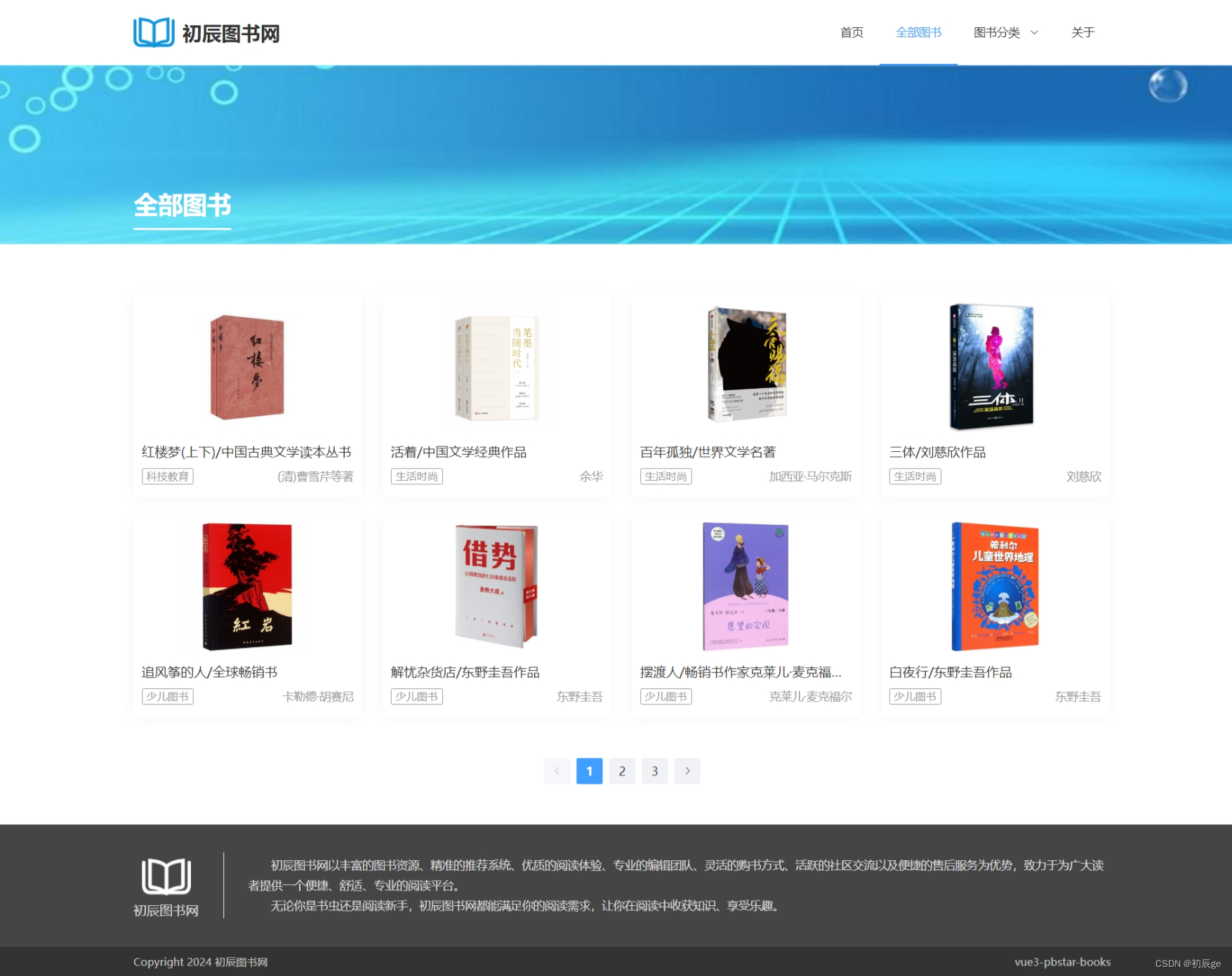
0.2 全部图书

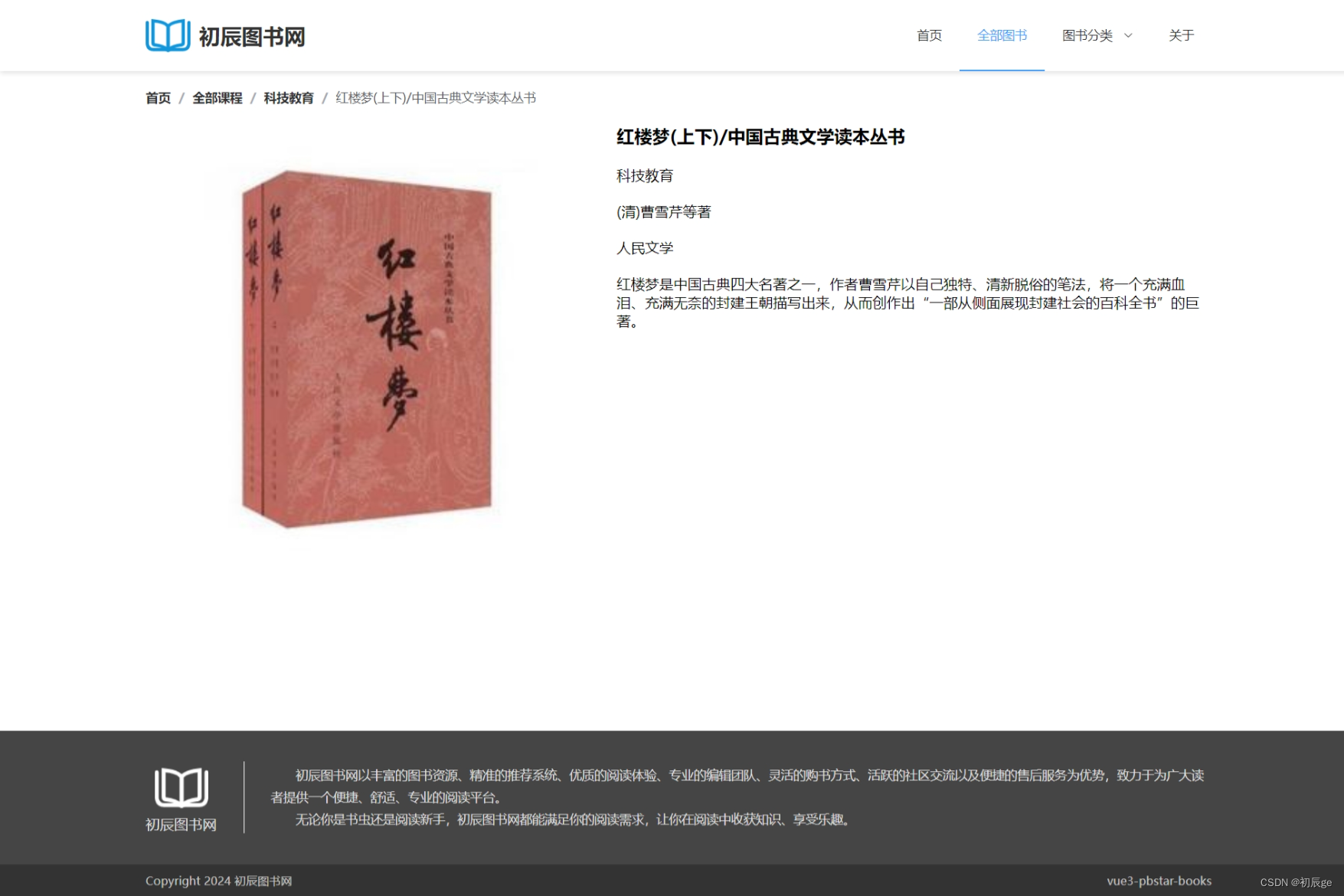
0.3 图书详情

1.项目准备
项目GitHub地址:https://github.com/pbstar/vue3-pbstar-books
2.安装项目
1.nodejs环境要求
nodejs版本要求:18+
2.从GitHub上克隆项目
git clone https://github.com/pbstar/vue3-pbstar-books.git
- 1
- 2
- 3
- 4
3.启动项目
3.1 前端模块
1.进入项目目录
cd vue3-pbstar-books
2.安装依赖
npm install
3.运行项目前端模块
npm run dev
4.打包项目前端模块(非必须)
npm run build
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
3.2 后端模块
1.进入项目目录
cd vue3-pbstar-books
cd server
2.运行项目后端模块
json-server db.json
- 1
- 2
- 3
- 4
- 5
4.项目目录结构
├── public # 静态资源 ├── server # 服务端模块 │ ├── public # 静态资源 │ └── db.json # 服务端入口文件 ├── src # 源代码 │ ├── api # 接口 │ ├── assets # 静态资源 │ ├── components # 组件 │ ├── router # 路由 │ ├── stores # 状态管理 │ ├── views # 所有页面 │ ├── App.vue # 根页面 │ └── main.ts # 入口文件 ├── .env # 全局配置文件 ├── .gitignore # git配置文件 ├── index.html # html入口文件 ├── vite.config.ts # vite配置 └── package.json # package配置
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/寸_铁/article/detail/781886
推荐阅读
相关标签




