- 1机器学习scikit-learn(一)(转)
- 22021-2022 ACM-ICPC Latin American Regional Programming Contest
- 3set(集合),multiset容器及pair队组的创建
- 4AI 入门指南五 :提示词编写技巧(上)_ai 提示词工程 教程
- 5绑卡测试_绑卡的测试点
- 6深入Kali Linux:高级渗透测试技术详解_kali linux无线网络渗透测试详解
- 7RK RGA _MMU unsupported memory larger then 4G!问题解决
- 8入职新公司,如何迅速脱颖而出,展现个人魅力与价值!
- 9最新!!单目深度估计方向文献综述--Monocular Depth Estimation: A Thorough Review_单目深度估计综述
- 10极狐GitLab 如何和Mailgun 进行集成配置?
一文读懂页面布局
赞
踩
一. 前端布局
谈到浏览器页面,我们肯定是希望页面越美观越好,这样才能吸引用户点击。页面美观就自然需要用到各种布局,好的布局不仅能提高用户体验感留住用户,还能提高维护的效率。本文就列举一下常用的前端布局,并配上视频进行讲解。
1. 固定布局
给页面元素设置固定的宽度和高度。不管屏幕分辨率如何变化,看到的都是固定宽度的内容。优点:设计简单,浏览器支持率高。缺点:用户体验感不好,对于不同尺寸屏幕的兼容性不好。
2. 流式布局
流动网页布局,也称为流体网页布局,其实现方法则是大多数组件都设成百分比宽度,并且根据用户的屏幕分辨率自适应。
3. 弹性布局
当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。能够根据屏幕大小自适应,且文字大小会改变。

4. 自适应布局
通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机,从而请求服务层,返回不同的页面。缺点:需要为每个设备写一个媒体查询。对于未知的宽度不能自适应。
5. 响应式布局
响应式布局 = 自适应布局 + 流式布局。理解为自适应布局的精细版本。缺点:要匹配足够多的屏幕大小,工作量大,设计也需要多个版本。

上面介绍的都是需要了解前端,需要学习HTML,CSS等计算机语言,上手门槛比较高,那对于懂业务、有需求的计算机小白来说,可以使用SuccAP低代码平台,点击下方链接免费使用,通过易用的、可视化的操作的方式快速的搭建业务应用。下面简单给大家介绍一下低代码的布局。
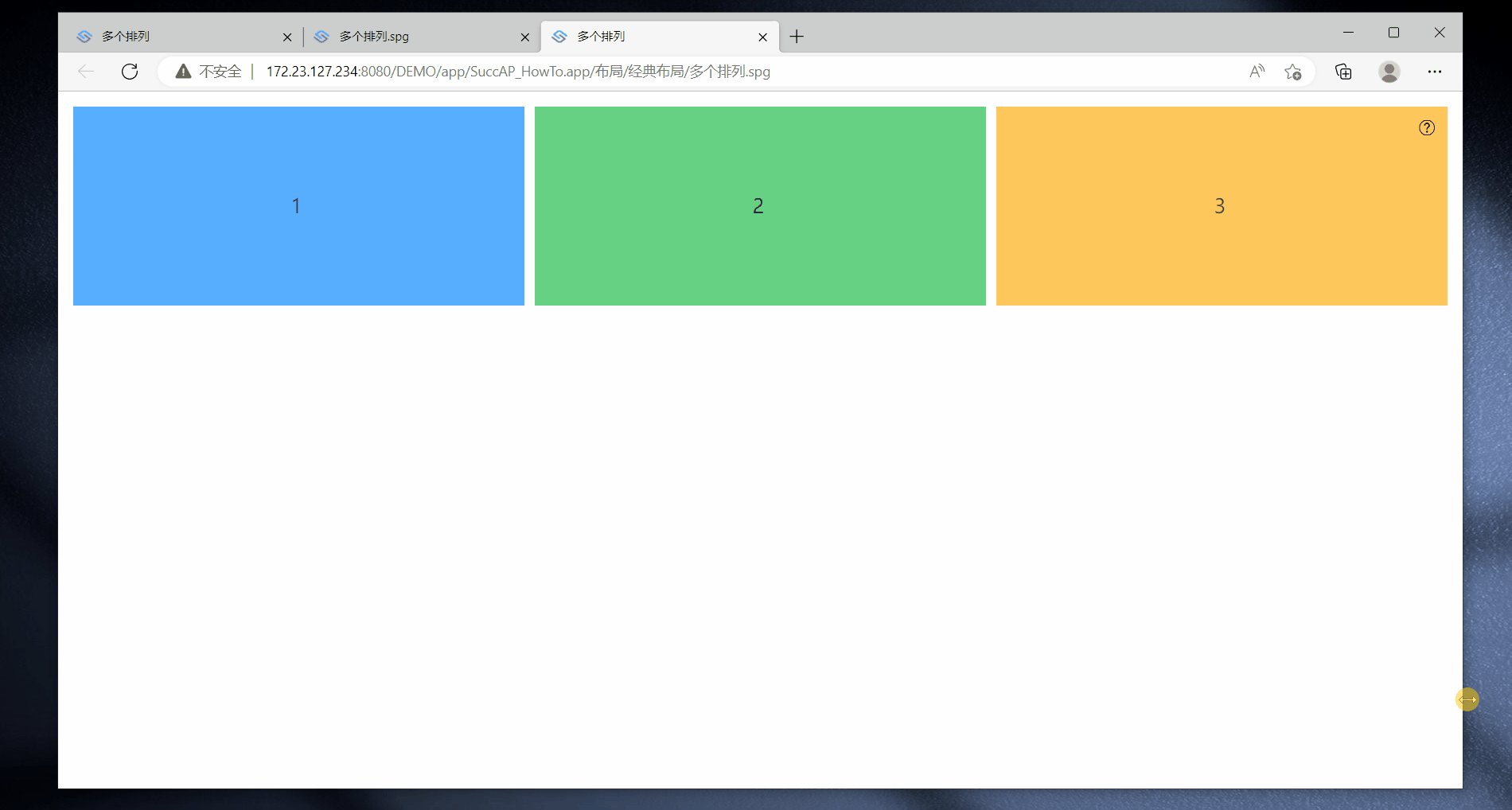
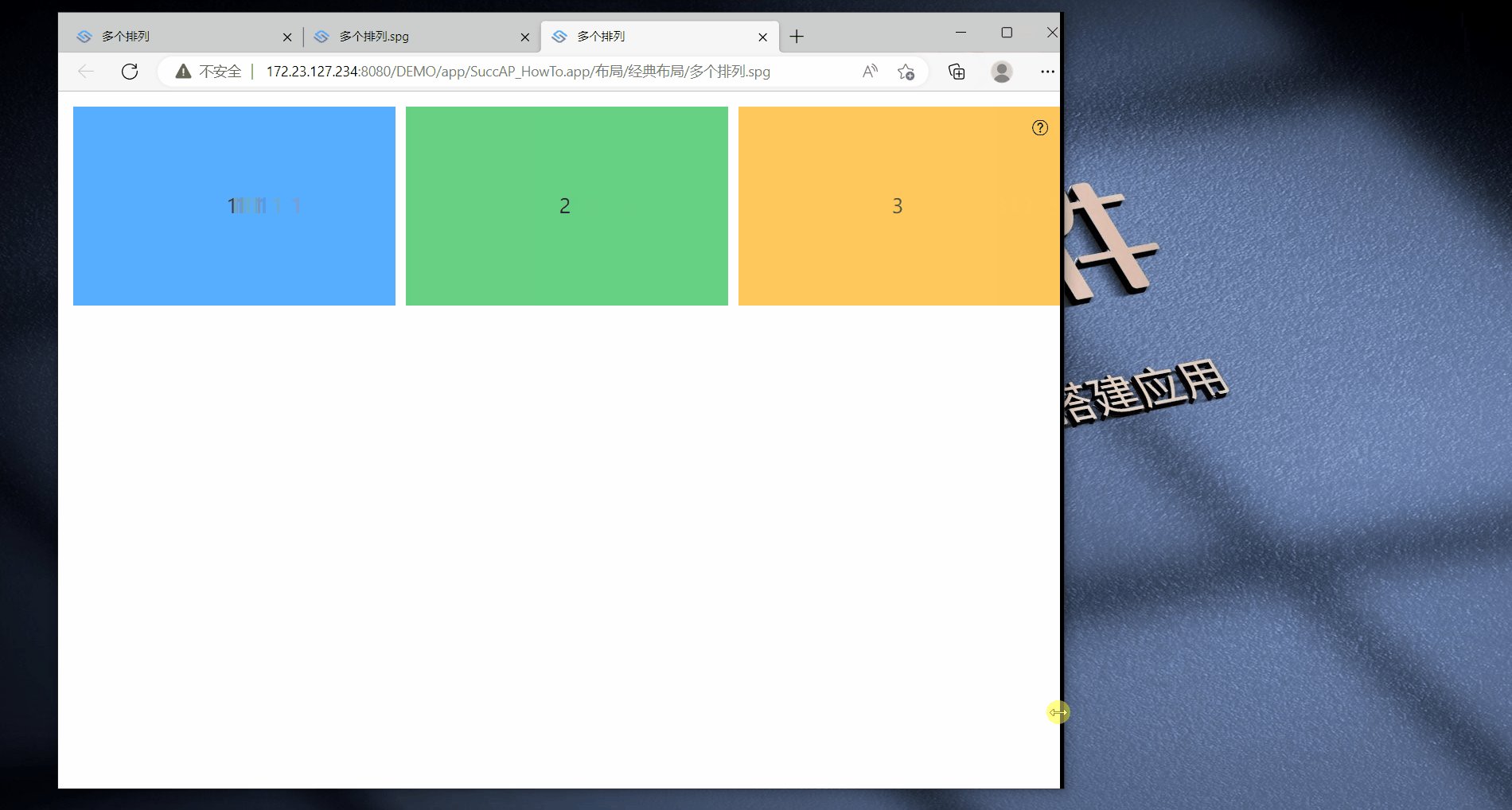
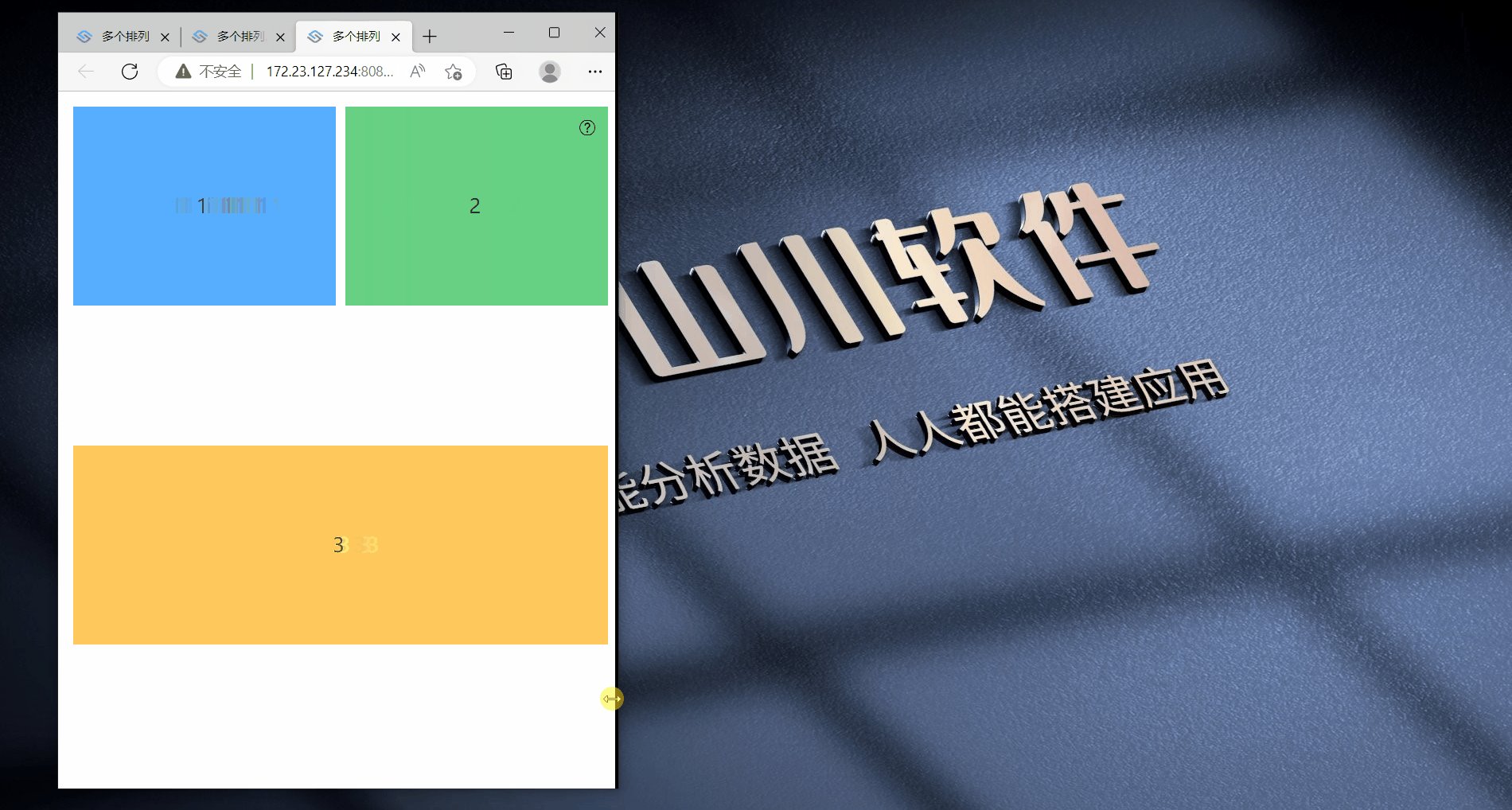
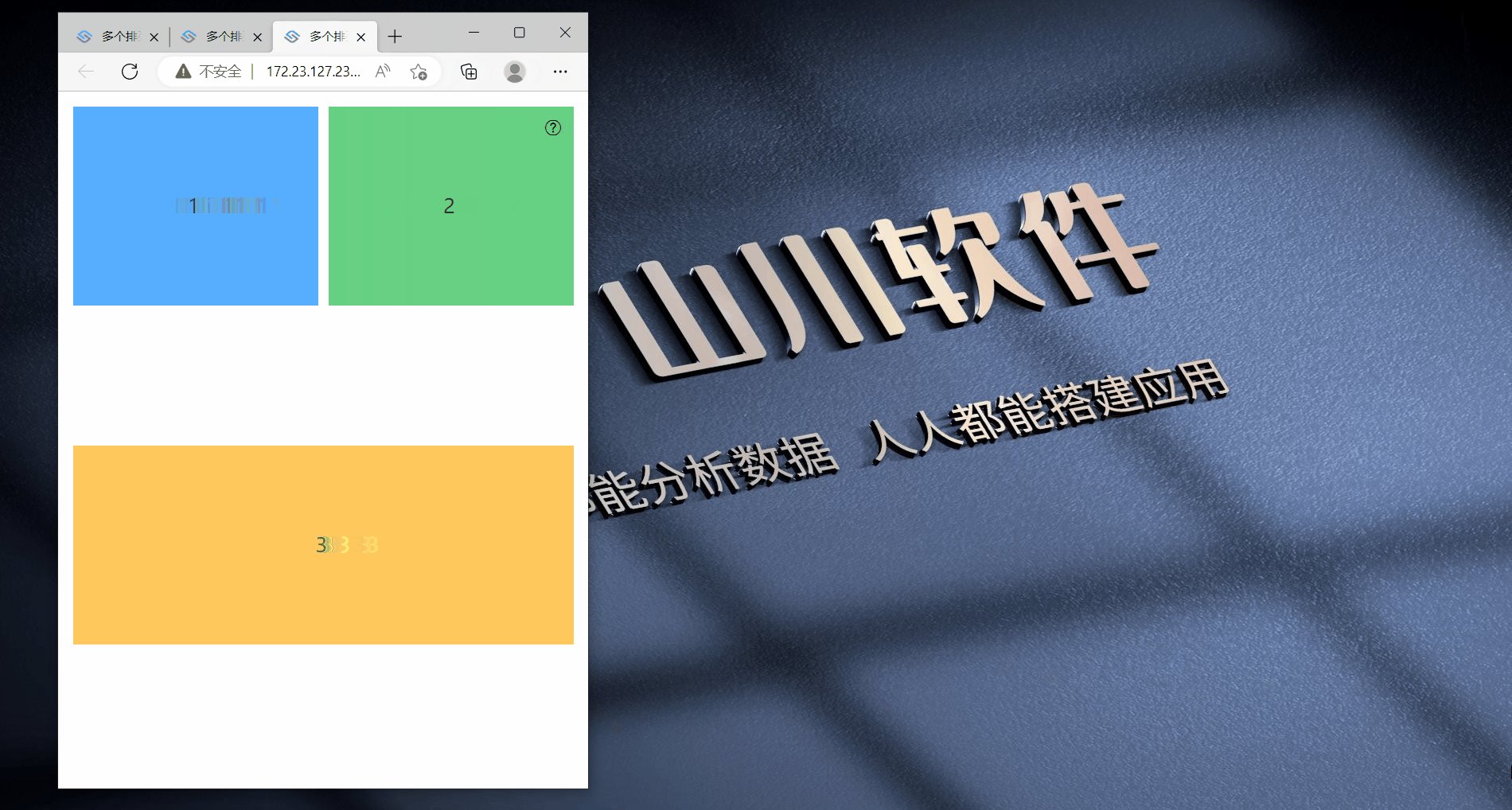
二. 低代码页面搭建布局
低代码的布局非常简单,只需三步,引入数据——选择组件——调整布局。
无论是存储在数据库的数据,还是excel、csv等格式的数据,都可以快速上传到系统中。左侧的组件栏内置了丰富的组件,直接拖拽到面板上。
在页面上可以调整画布的布局,宽高都可以用可视化的方式,设置为像素、百分比和自适应,做出固定布局、流式布局等前端页面效果。

组件也可以调整,有绝对位置、相对位置和撑满父容器,通过画布的布局和容器嵌套,可以快速制作出这样的网站式页面。

文档的介绍总是有限的,我们把低代码布局录制成了系列课程,从原理介绍-->经典布局-->案例解析,布局的组件属性都有详细的解释,学完基本能搞定大部分的复杂页面,快来一起动手操作吧。
玩转布局-从入门到精通,一步步教你成为布局高手

相比于传统的前端代码页面,低代码布局全程可视化操作,简单易学。SuccAP是模型驱动类的低代码产品,通过多种可视化“建模”工具快速搭建业务系统,SuccAP通过多种工具配合使用,可以搭建复杂的、个性化的业务应用。

希望以上内容对大家有所帮助,文末我们还链接了几篇相关文档,欢迎大家来尝试搭建自己的页面,也欢迎大家留言讨论。
(2条消息) 一文读懂低代码,低代码实施方法论助你快速搭建系统_山川软件的博客-CSDN博客
(2条消息) 低代码之搭建个性化页面【SuperPage介绍】_山川软件的博客-CSDN博客
更多精彩
官网:山川软件
示例DEMO地址:https://demo.succbi.com/
产品文档地址:SuccBI产品文档 | 山川软件产品文档
DEMO体验版下载地址:4.20.x版本发行日志 | 山川软件产品文档
B站视频地址:SuccBI的个人空间-SuccBI个人主页-哔哩哔哩视频
CSDN:山川软件的博客_CSDN博客-领域博主