- 1Django 入门教程_django入门教程
- 2Kettle的安装及简单使用
- 3linux(ubuntu20.04)+PicGo(gui版)+github+typora搭建笔记
- 4卷积神经网络(CNN)网络结构及模型原理介绍_卷积神经网络结构
- 5常用网络结构:深度残差理解Resnet_resnet综述
- 6uniapp转小程序,小程序转uniapp方法_uniapp如何转成原生小程序
- 7coma运行代码遇到的问题_no module named 'psbody
- 8Linux命令经典面试题:统计文件中出现次数最多的前10个单词_怎么统计指定条件出现次数最多的词
- 9好发现个开源又完全免费的大屏设计器_开源大屏组件
- 10小程序内嵌uniapp页面跳转回小程序指定页面方式
Hexo零成本搭建个人博客网站_hexo搭建网站
赞
踩
前言

如果你想拥有一个自己的博客网站(类似上面这种),但是不想花钱购买服务器来搭建,那么恭喜你,阅览本文你会搭建一个属于自己的博客网站。搭建的网站可以编写笔记、上传代码。而你也会开启一个属于自己的世界,并且网站可以随时切换另一种主题风格。
本文需要用到的网站:
Hexo官网:Hexo官网
Hexo主题包:Hexo主题包
Gitee官网: Gitee官网
Git 官网: Git官网
Node.js官网:Node.js
Tyora官网:Typora官网
提示:以下是本篇文章正文内容,下面案例可供参考
一、Git工具和Node.js的安装
1.Git工具的安装
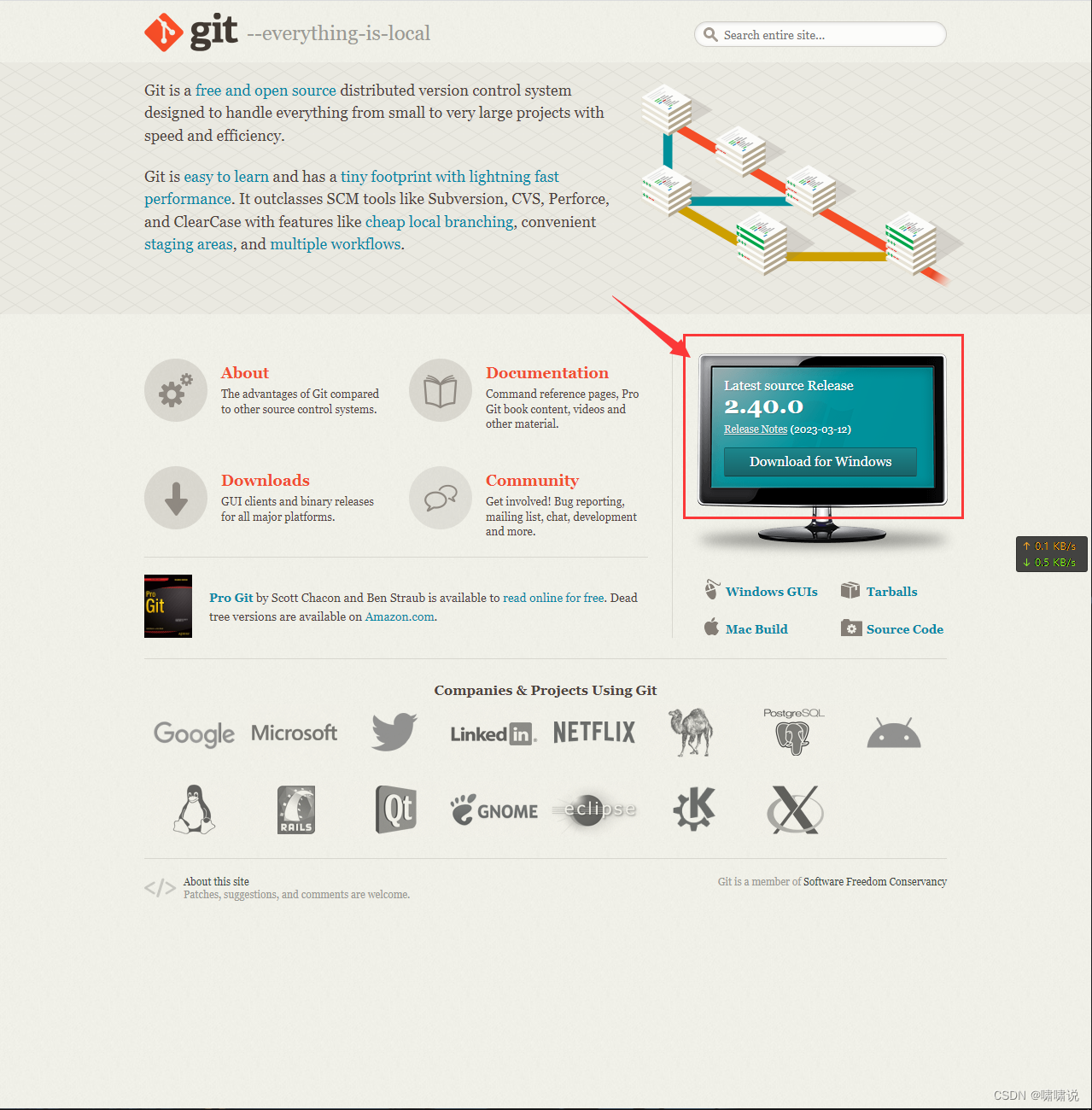
打开Git官网,点击下载,安装无脑下一步即可。

Git安装成功:任一位置右击鼠标,会出现“Git GUI Here”和“Git Bash Here”,则表示安装成功。
Mac:使用 Homebrew, MacPorts 或者下载 安装程序。
Linux (Ubuntu, Debian):sudoapt-get install git-core
Linux (Fedora, Red Hat, CentOS):sudo yuminstall git-core
2.Node.js的安装
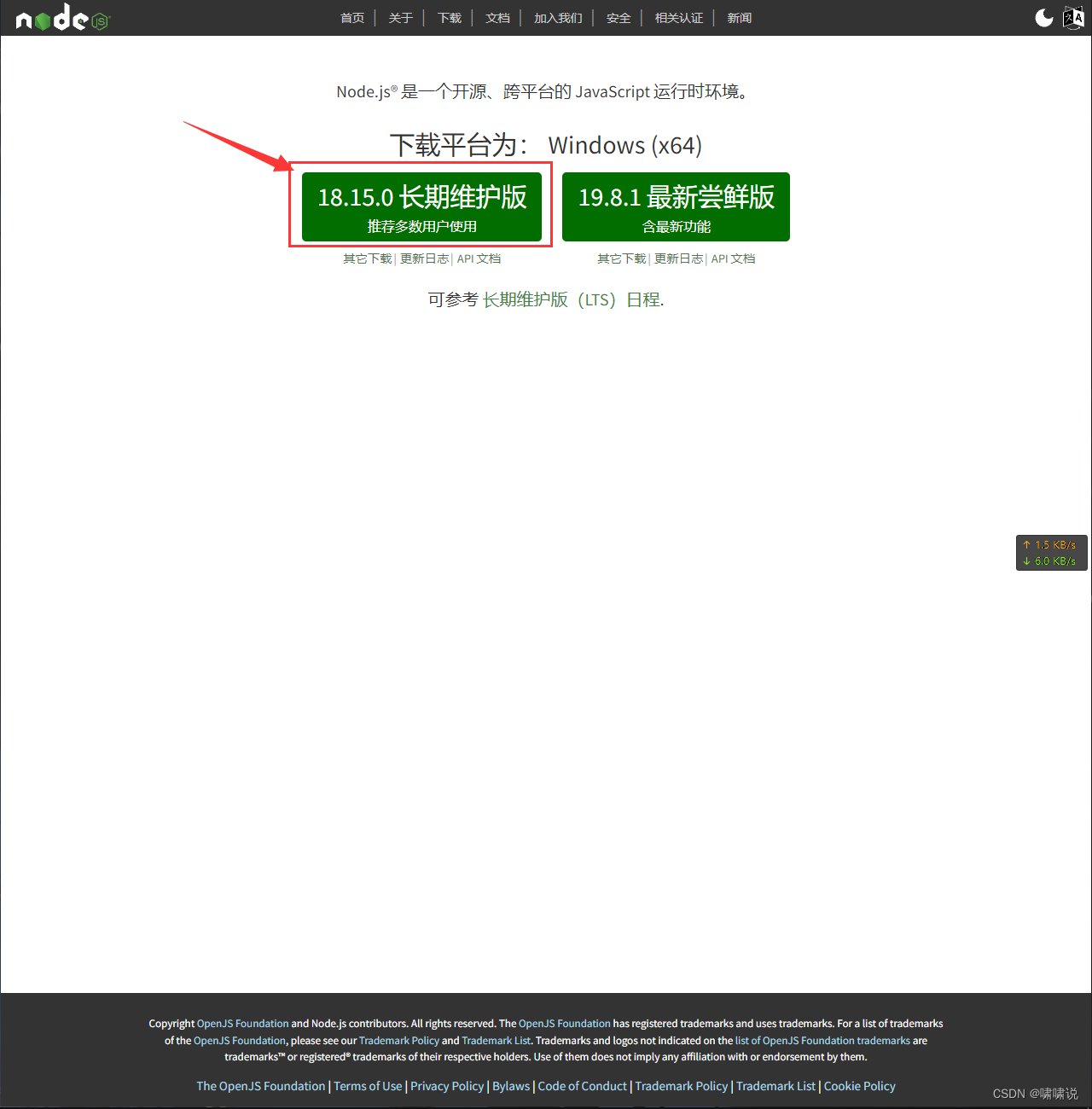
打开Node.js官网,点击下载,安装无脑下一步。

Node.js安装成功:Win+r,输入cmd,回车,输入node -v,回车显示版本号,则表示安装成功。:
node -v
- 1

二、Hexo安装
1.Hexo简介
Hexo是一款基于Node.js的静态博客框架,依赖少,易于安装使用,可以方便的生成静态网页托管在GitHub和Gitee上,是搭建博客的首选框架。大家可以进入hexo官网进行详细查看,因为Hexo的创建者是台湾人张文台,他是一名开源开发者,也是Node.js的早期使用者之一,Hexo项目是他在工作之余发起的,并得到了社区的支持和贡献,所以对中文的支持很友好,可以选择中文进行查看。
2.Hexo安装步骤
1.计算机任一位置,新建一个hexo的文件夹。

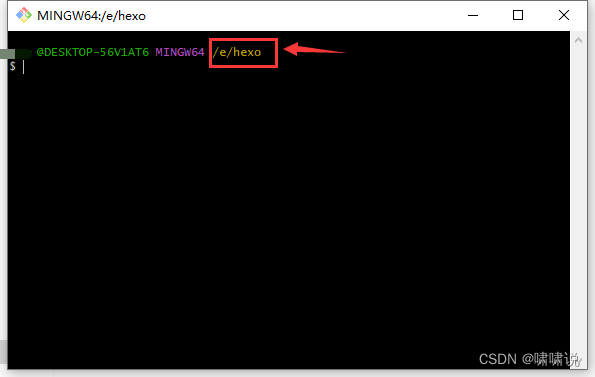
2.进入文件夹,右键点击Git Bash Here,以下简称GBH。
箭头所指的是:本地地址

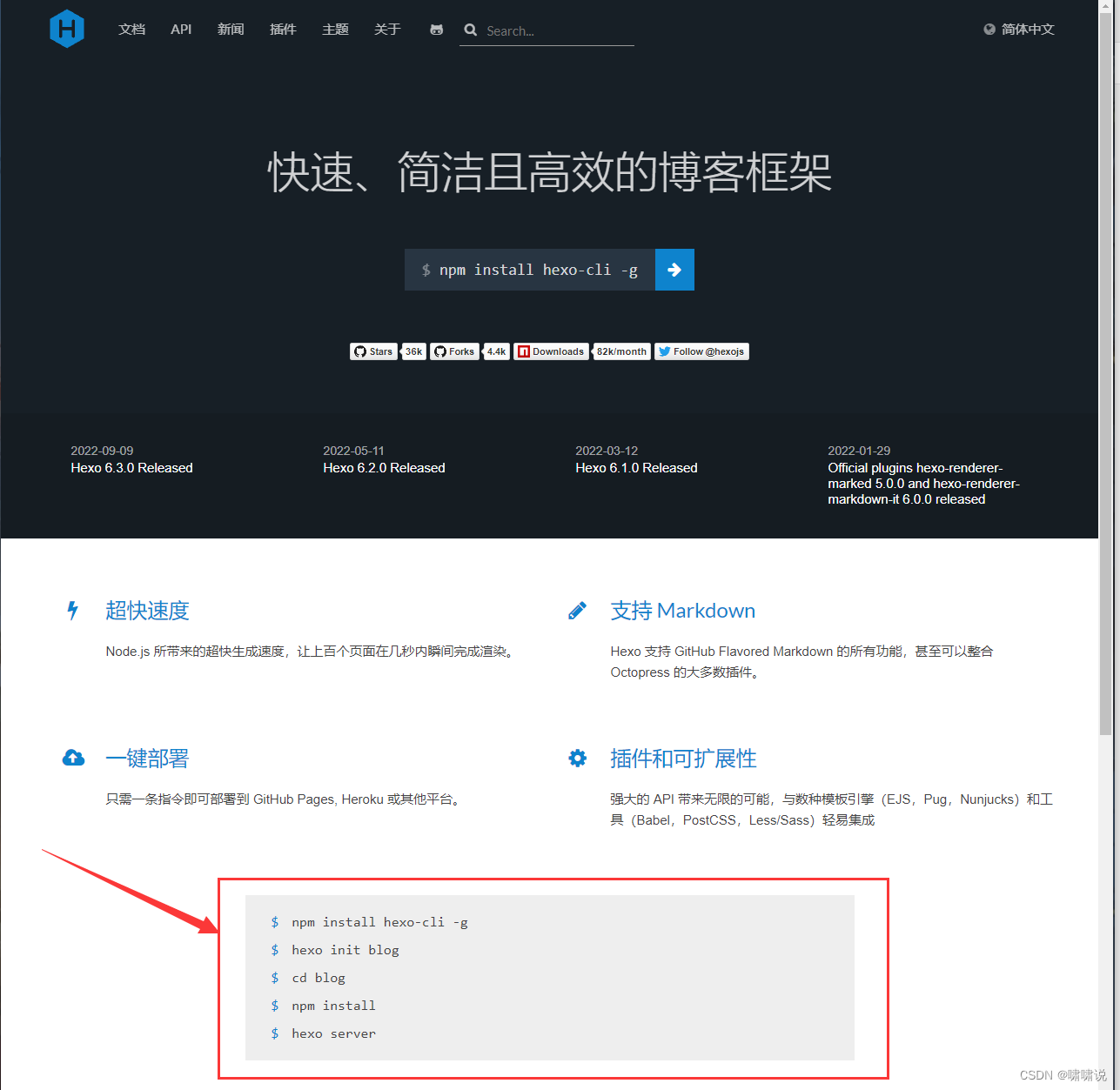
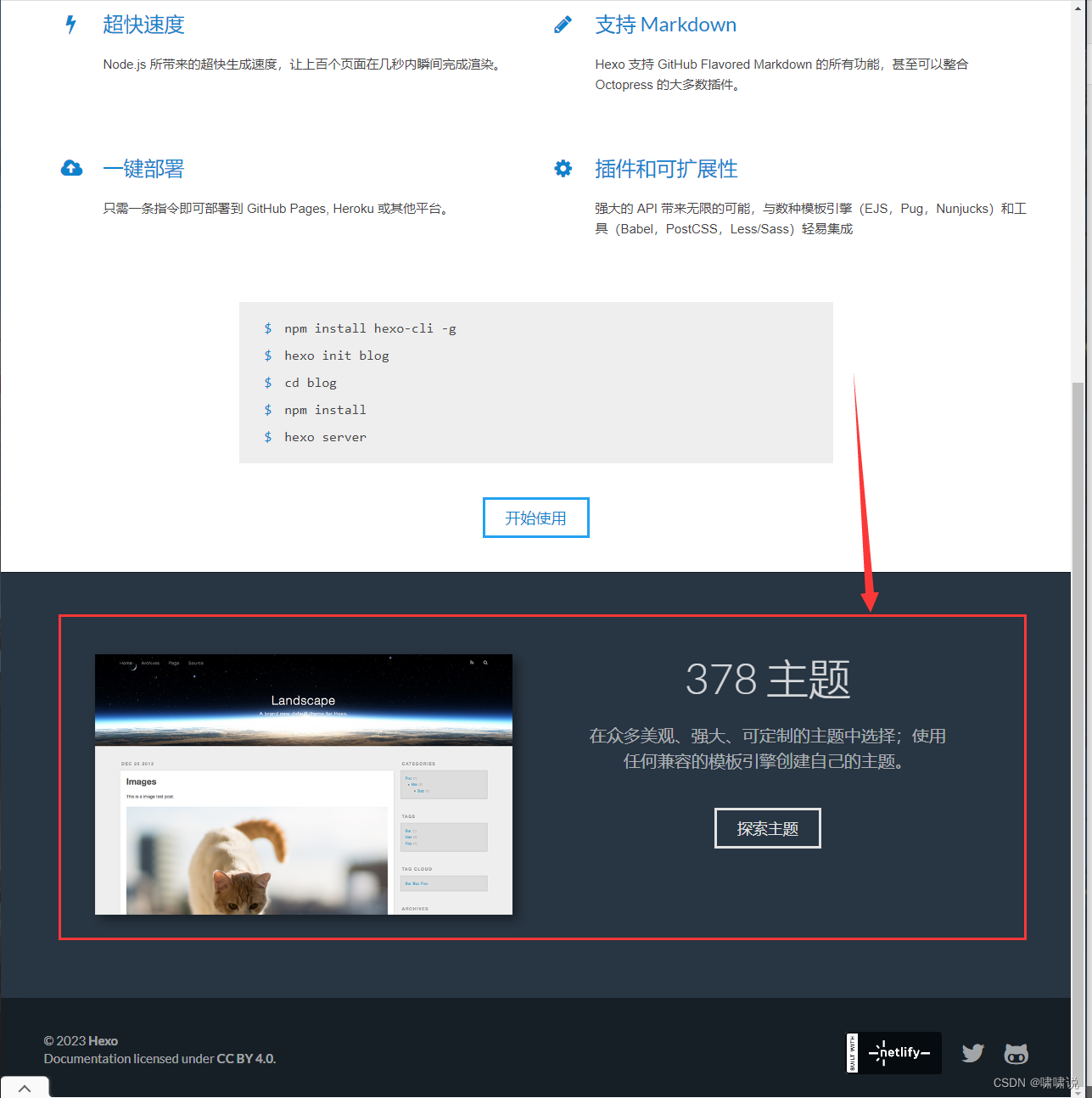
3.打开Hexo官网,在下方找到安装命令。

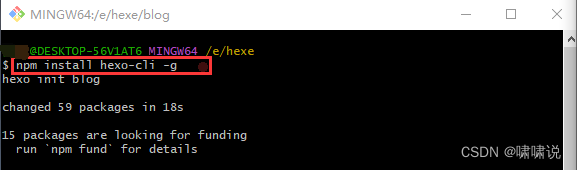
4.安装Hexo:在GBH里输入npm install hexo-cli -g。

安装结束可以输入hexo -v查看版本号。

5.初始化Hexo:继续输入hexo init blog。

6.进入文件夹,安装npm:继续输入cd blog和npm install。

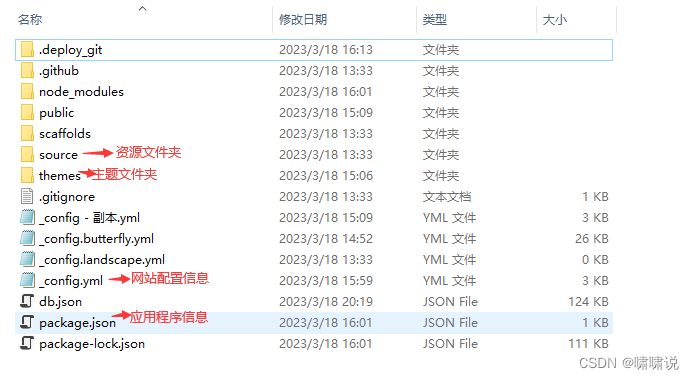
此时,可以在本地文件夹里找到blog文件夹,点开文件夹,可以看到配置信息。

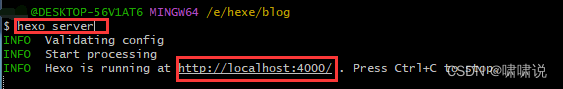
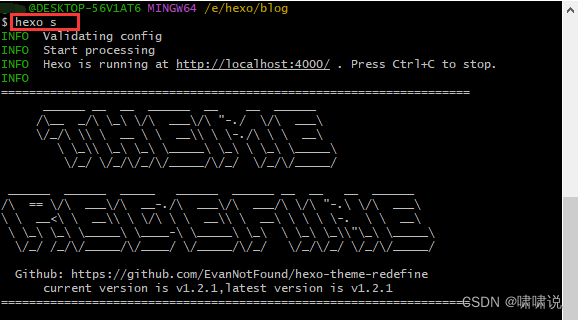
7.最后输入hexo server,后面显示http://localhost:4000/,则表示安装Hexo成功。恭喜你,你已经拥有了一个属于自己的博客网站。不过这个博客只能在本地访问,无法联网让其他人查看。
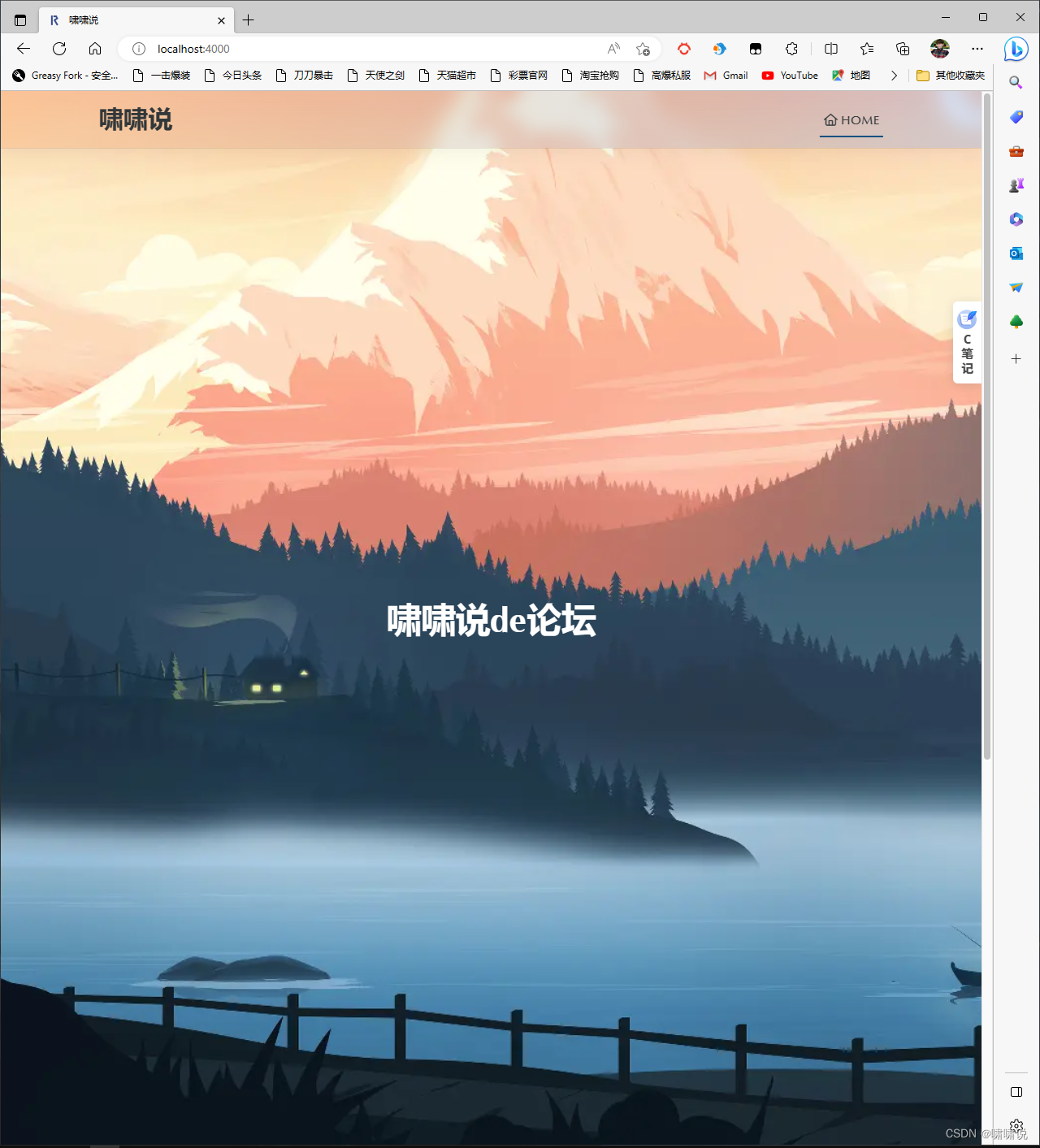
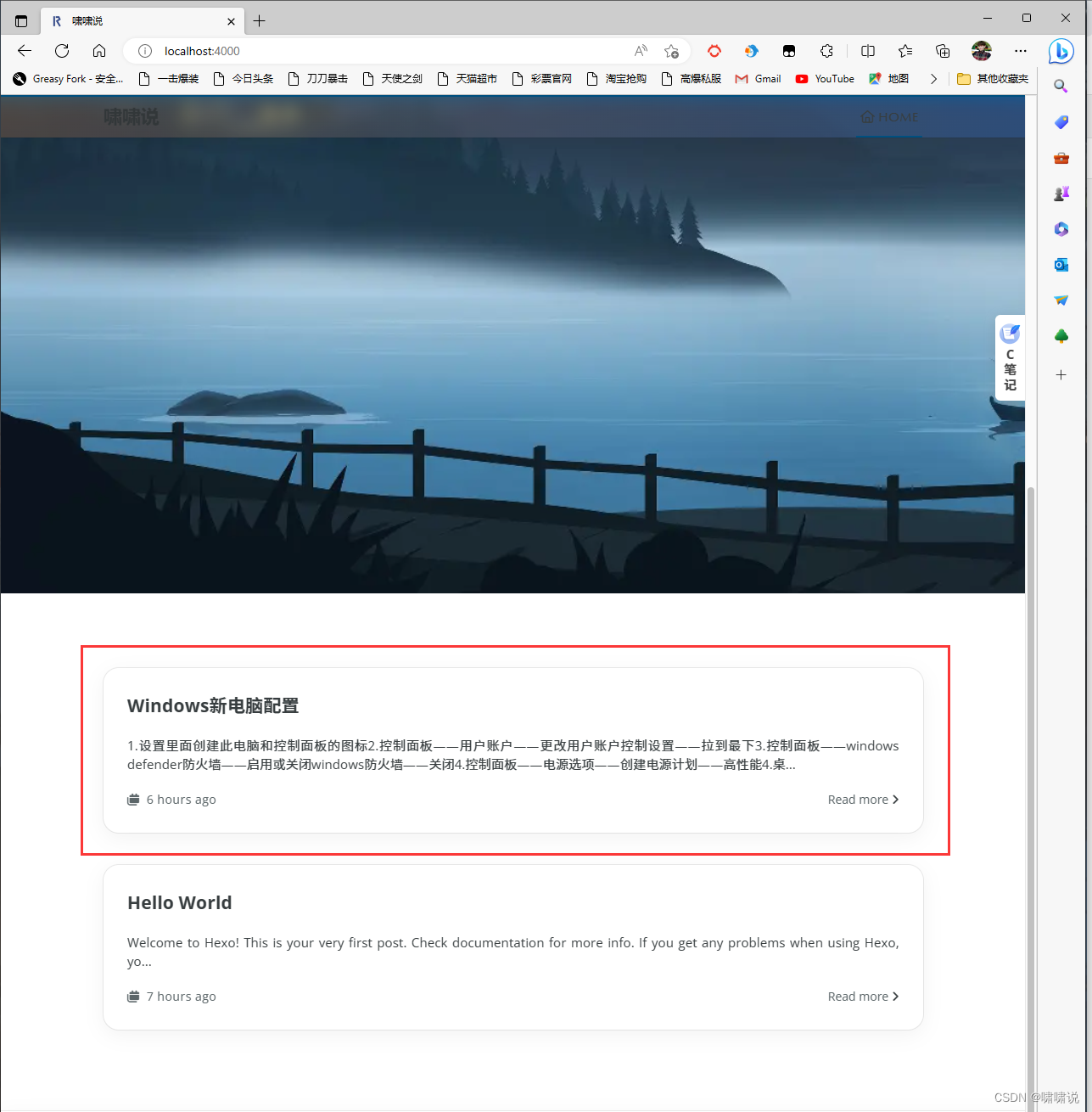
8.打开浏览器,输入网址,即可访问。
提示:下图为设置主题的样式。

三、编辑个人博客网站
1.新建文章:
在blog文件夹里,打开GBH,输入hexo new "文章标题"。
hexo new "新电脑配置"
- 1
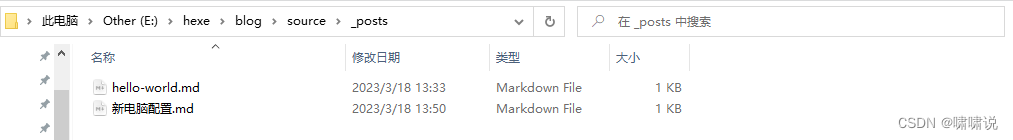
在blog\source_posts下看到创建的文章。

双击点开刚刚创建的文章,推荐使用Typora来编写文章。

2.网页生成:
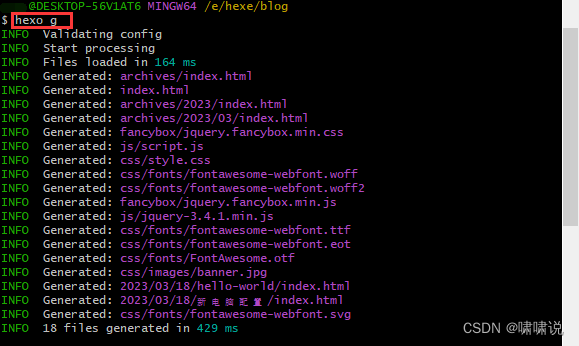
再运行hexo g,生成网页。

3.博客生成:
最后运行hexo s,生成博客。

4.网站查看:
浏览器打开http://localhost:4000/查看是否新增文章。

四、博客主题更换
1.找到主题网站
Hexo主题官网或Hexo首页滑到最下方。

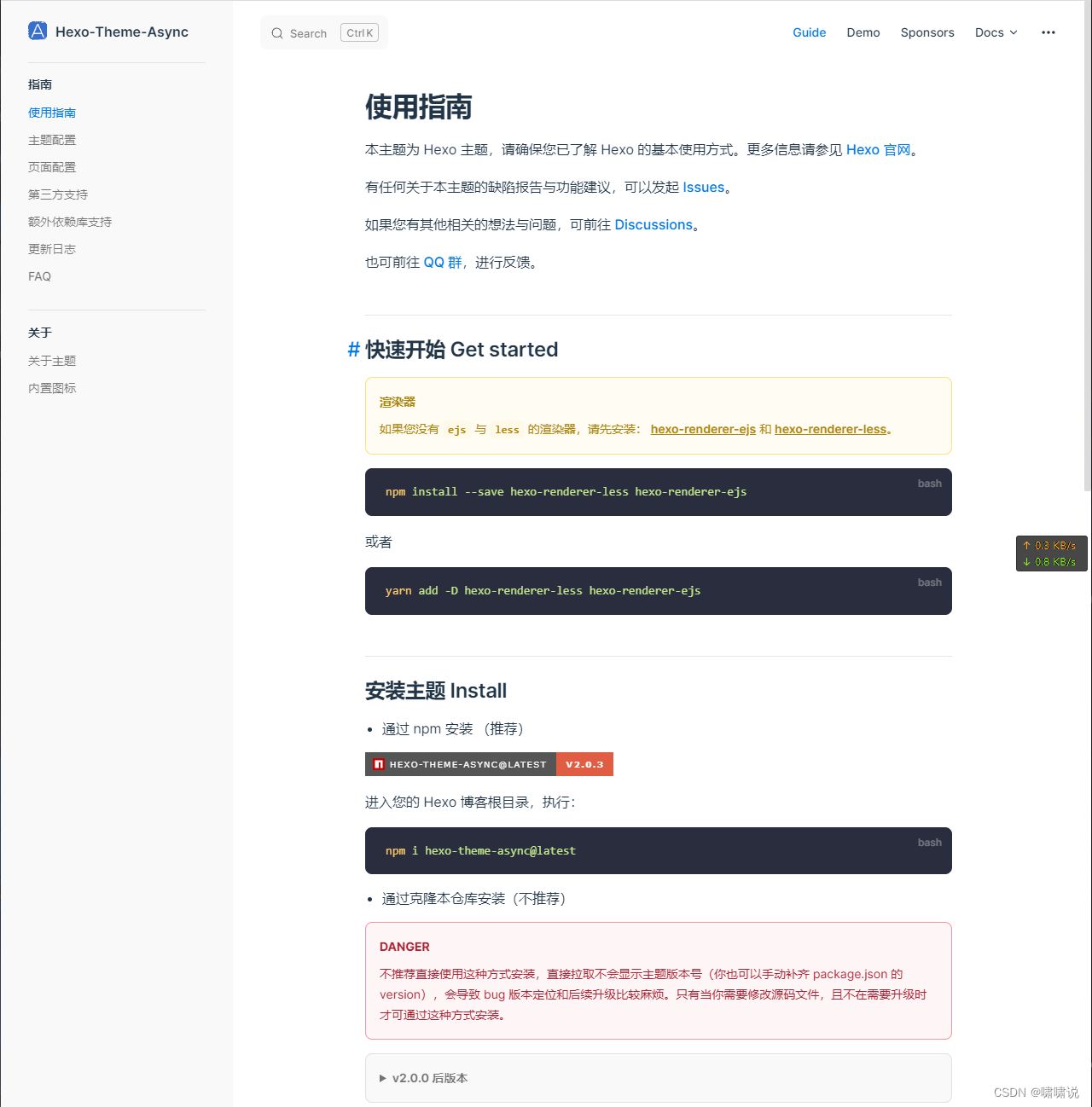
然后找到一个喜欢的主题:例如:https://hexo-theme-async.imalun.com/guide/
2.安装主题
根据主题安装步骤进行操作。

3.修改主题配置
根据主题的步骤,找到配置,根据指南进行配置。
4.生成和运行博客
hexo g
hexo s
五、注册gitee
1.打开Gitee网站
2.Gitee简介
Gitee是开源中国推出的基于Git的代码托管服务平台,可以用它做个人博客。
3.Gitee实名验证
右上角找到“账号设置”,找到“实名验证”,进行验证。
提示:没有实名验证就没有办法开启Gitee Pages服务。

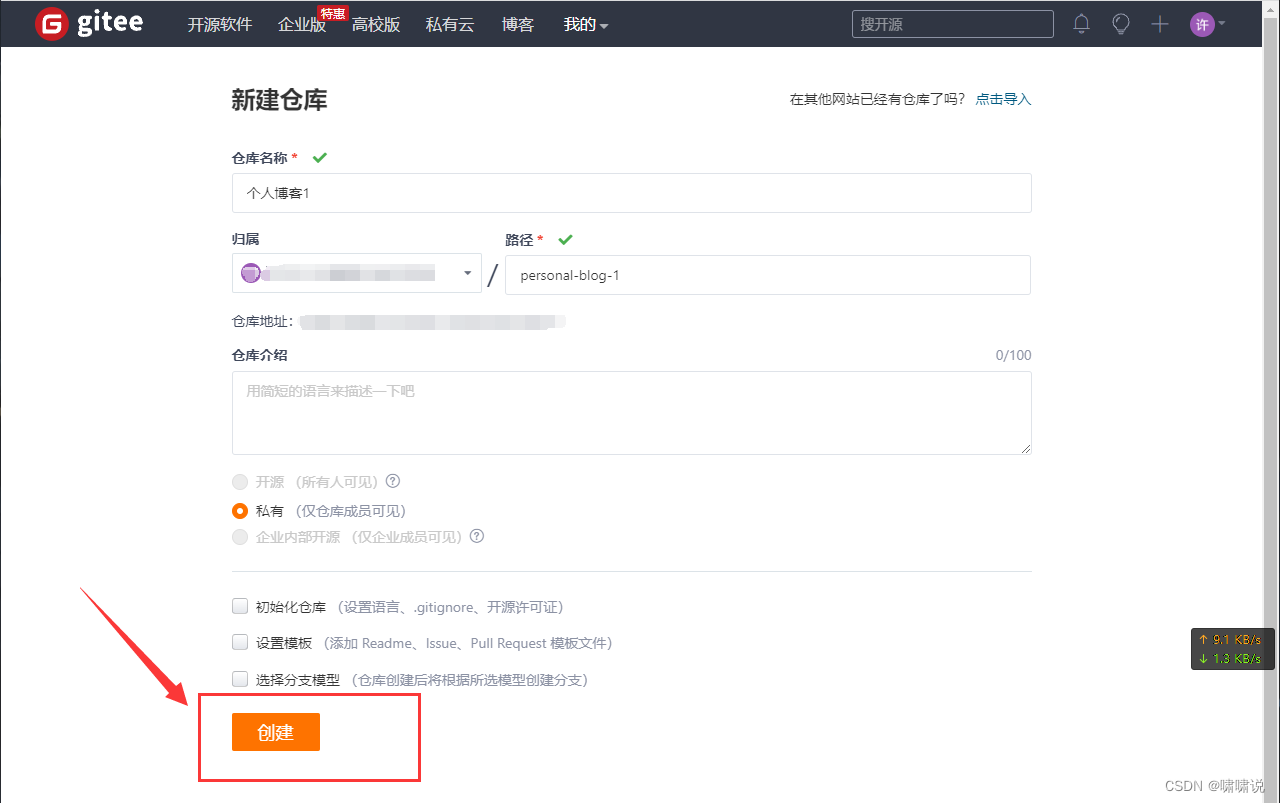
4.新建仓库
右上角找到“+”,找到“新建仓库”。
路径为个人空间地址。

5.将博客上传到Gitee中
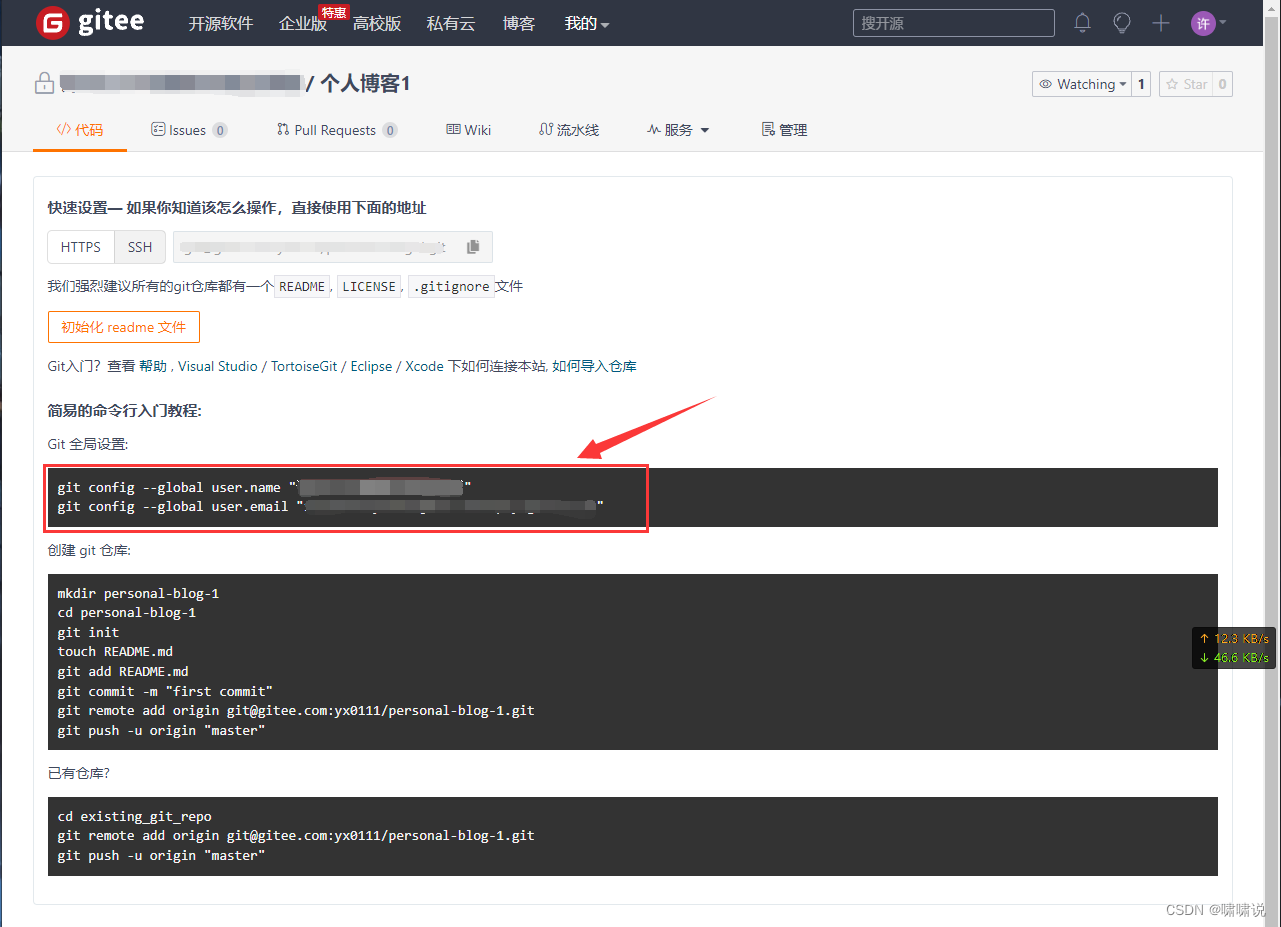
1.复制下面两行代码:
git config --global user.name "xxx"
git config --global user.email "xxx@user.noreply.gitee.com"
- 1
- 2

然后在GBH上粘贴。
2.在GBH输入 ssh-keygen -t rsa -C "邮箱地址",输入三次回车。
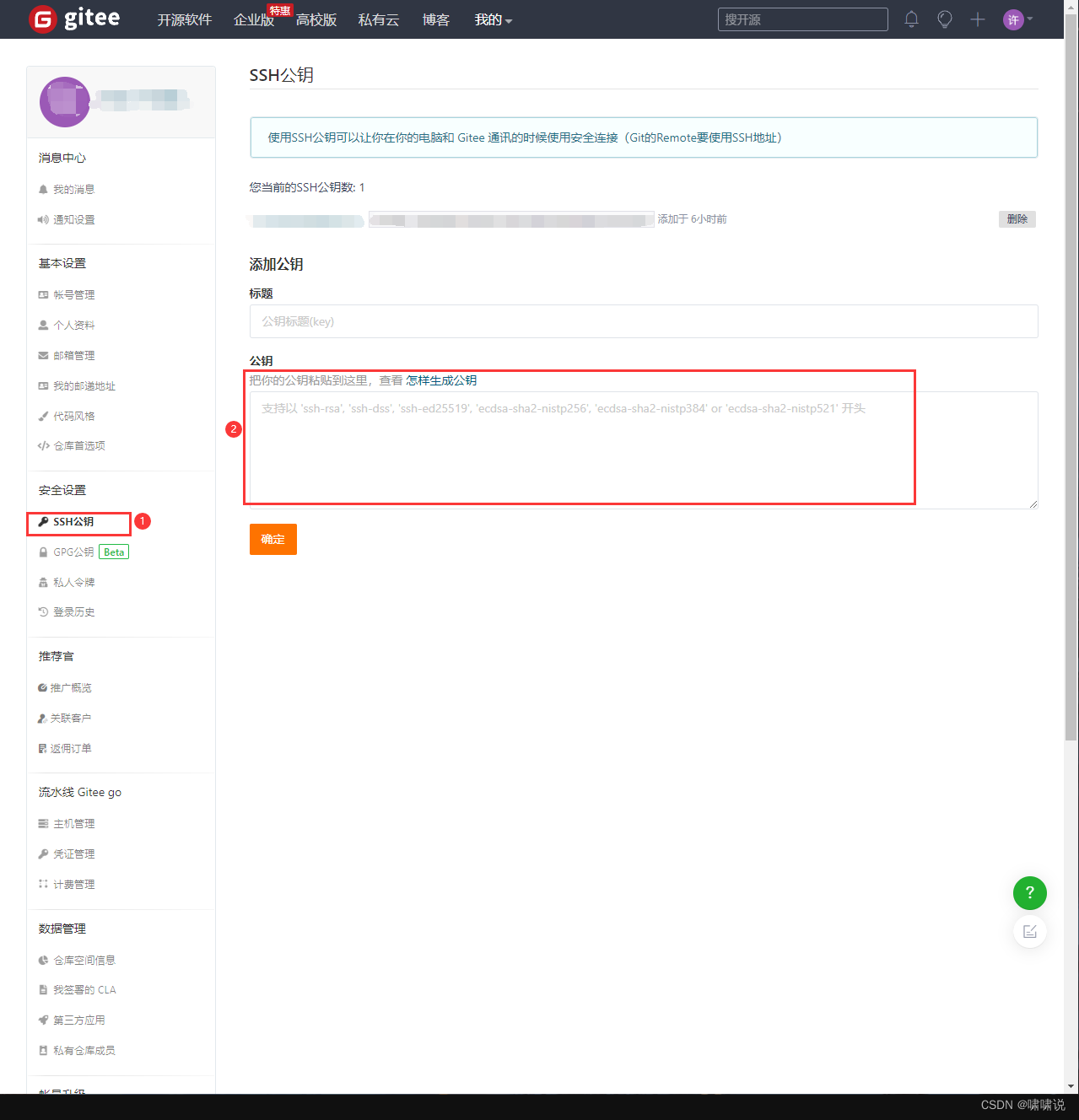
3.获取秘钥:输入cat ~/.ssh/id_rsa.pub,然后复制显示的秘钥,打开刚刚创建的仓库,
4.添加秘钥:在gitee设置中,找到SSH公钥,粘贴刚刚的秘钥。

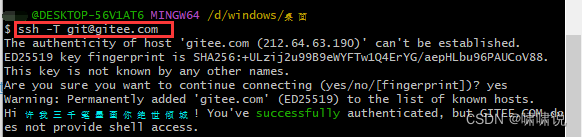
5.输入:ssh -T git@gitee.com,返回successfully,表示成功。

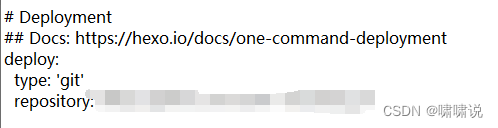
6.打开_config.yml网站配置文件,找到deploy,添加下面内容。
repository:后面增加一个空格,后面地址为Gitee仓库的SSH地址。

7.运行完成将博客部署到Gitee中:运行npm install hexo-deployer-git --save
8.输入hexo g和hexo s
9.部署博客:hexo d,部署完成,可以在Gitee仓库中看到创建的代码文件
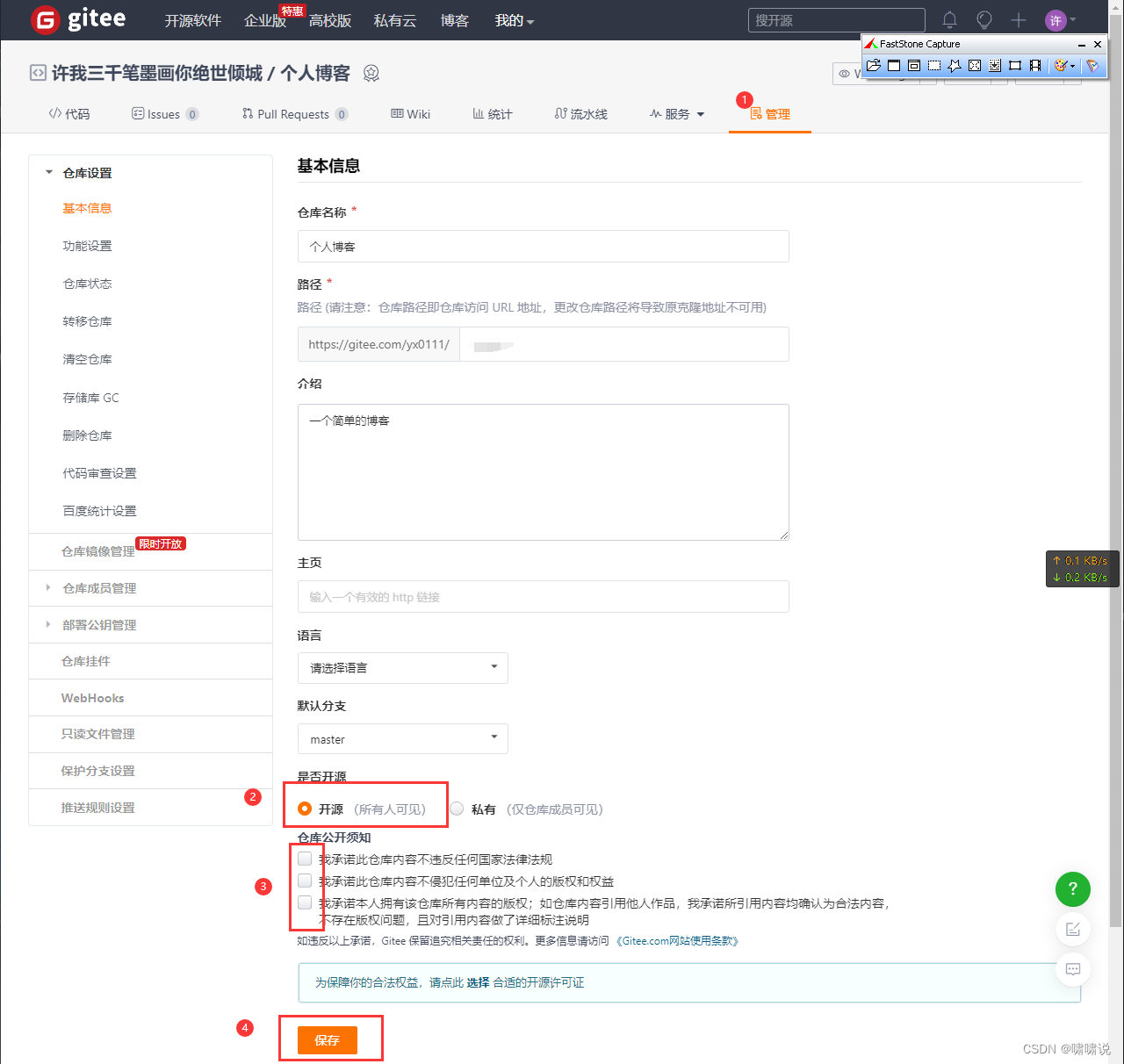
点击“管理”,将仓库开源。

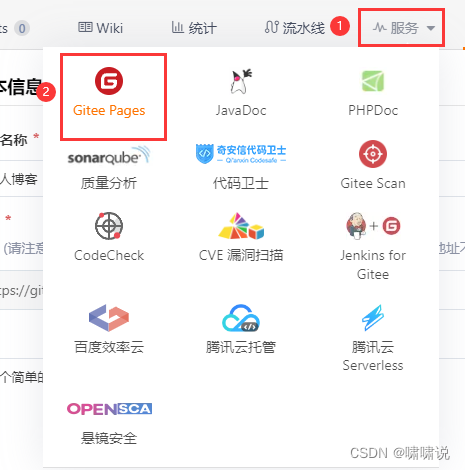
点击服务,点击Gitee Pages,开启强制使用。

网站上会提示“你正在部署网站”。

后面的地址就是个人博客的地址。
恭喜你已经获得一个完全免费的个人博客网站。
六、更新博客网站
更新自己的博客后,运行hexo g生成网页。hexo s运行本地服务器。先在本地查看修改的样式是否满意。再将网页部署到Gitee中,输入hexo d部署博客。然后打开Gitee在Pages服务中点击更新,博客就会发生变化。
如果没有发生变化,可以输入hexo clean清理缓存文件,然后再输入hexo g和hexo d重新部署一次。
总结
做自己的博客,不是一个简单的事情,但是绝对是一件很酷的事情。


