- 1【Web 安全】刚开始学渗透,零基础怎么入门?看完这篇就足够了_自学渗透
- 2java岗想进大厂不知道从哪学起?来看看精心整理的学习路线!!(建议收藏)_学习java如何进入中大厂
- 3Python爬虫实战,requests+openpyxl模块,爬取手机商品信息数据(附源码)_python 爬虫 callback jquery_python爬虫手机
- 4连锁直营店小程序赋能多店如何管理
- 5【熔断基础】_hystrixobservablecommand什么情况会走到fallback
- 6ue引擎游戏开发笔记(40)——行为树的建立:丰富ai行动_ue 怪物行为树
- 7第十一届蓝桥杯省赛国赛总结_蓝桥杯国一心得体会
- 8【JDBC编程】Java连接MySQL的五个步骤_java怎么与mysql建立连接
- 9Web渗透漏洞靶场收集_webbug靶场
- 10Day3-从上到下打印二叉树_第3关:打印二叉树
最详细的JS动态创建表格以及实现分页!_javascript 分页
赞
踩
直接复制html代码然后把注释的放开就是图一的效果了,
=================================================================
写完了静态的html,那么接下来先渲染表格,这是表格的html代码
因为要动态获取表格的高度所以外面加了个盒子。
这是动态生成表格高度的代码
let tableHeight = document.getElementById(“table-box”)
tableHeight.style.height = data.length * 30(每条数据的高度)+ 40(thead的高度) + “px” //data.length为每页有多少条数据。
接下来动态生成表格的js代码
for (let i = 0; i < data.length; i++) { //data为后端返回的数据
var html = “”;
html += `
<input type=“radio” class=“check-radio” name=“radio-group”
data-isCheck=“${data[i].id == tableList.id ? ‘isCheck’ : ‘’}” >
${data[i].id} ${data[i].Name} `;$(‘#tbody’).append(html);
$(‘input[data-isCheck=“isCheck”]’).attr(“checked”, true); //true为选择,false为取消选择
}
生成了表格后的页面

单选框选择触发事件用这个方法
// 根据单选框触发是否提交事件!
$(‘input:radio.check-radio’).change(function () {
console.log(this) //里面自己写需要的功能
})
=================================================================
接下来搜索功能,在主函数中定义searchList()这个方法
searchList() {
let searchInput = document.getElementById(“search-input”)
searchInput.addEventListener(“keyup”, function (event) { //搜索用的键盘回车事件
event.preventDefault();
let searchValue = $(“#search-input”).val()
if (event.keyCode === 13) {
let data = searchValue
getTableList(data, 1) //getTableList为表格查询请求接口的方法
}
});
},
这里就实现了搜索功能,效果看图

====================================================================
接下来实现表格下面的功能,html代码
实现之前要先定义一个对象来储存页码信息
var pageList= { //不要在意名字===/_/
pageNo: 1, //当前页
pageSize: 10, //一页多少条,我这里写死了的没有涉及到改变展示页数
pageCount: 0, //总共多少条
pageTotal: 0, //总共多少页
pagingShowNum: [] //展示的页码数组成的数组
};
var newPagingShowNum=[] //定义一个新的页码数组成的数组,来装页码
并在请求到后端返回的接口数据中初始化pageObj 对象
pageList.pageNo = data.pageNum //当前页
pageList.pageCount = data.count //总共多少条数据
pageList.pageTotal = Math.ceil(pageList.pageCount / pageList.pageSize) //总共多少页
实现动态生成左下的页码展示
$(“#page-text”).append(`
当前第KaTeX parse error: Expected 'EOF', got '#' at position 48: … style="color: #̲a2a2a2">{pageList.pageCount}条,共${pageList.pageTotal}页
`)
效果图

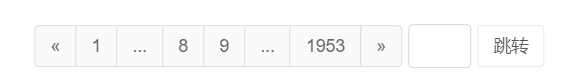
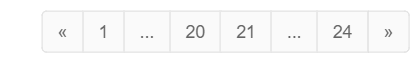
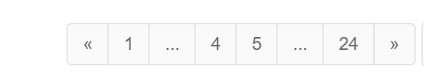
接下来实现分页,分页有点复杂,当显示到中间时效果如图

因为我做的分页只展示四条数据,涉及到小于五条与大于四条分页时两种情况。
定义pagingShowNum
if (pageList.pageTotal <= 5) {
for (let i = 0; i < pageList.pageTotal; i++) {
pageList.pagingShowNum[i] = i + 1
}
} else {
for (let i = 0; i < 4; i++) { //最长显示五页
pageList.pagingShowNum[i] = i + 1
}
pageList.pagingShowNum[pageList.pagingShowNum.length - 1] = pageList.pageTotal
}
动态生成分页的js代码
if (pageList.pageTotal <= 5) {//小于五条的情况
$(“.pagination”).append(`
-
«
- 1
-
»
`)
for (let i = 1; i < pageList.pagingShowNum.length; i++) {
if (pageList.pagingShowNum[i]) {
$(“#page-div”).append(`
`)
}
}
} else { }//大于四条的情况
当页数大于4条时就要考虑生成…来隐藏没有展示的代码
$(“.pagination”).append( `
-
«
- 1
- ${pageList.pageTotal}
-
»
`)
$(‘#page-div’).after(`
- ...
`); //右边省略号
$(‘#page-div’).before(`
- ...
`); //左边省略号
for (let i = 1; i < pageList.pagingShowNum.length - 1; i++) {
if (newPagingShowNum.length != 0) {
pageList.pagingShowNum[1] = newPagingShowNum[1]
pageList.pagingShowNum[2] = newPagingShowNum[2]
$(“#page-div”).append(`
${pageList.pagingShowNum[i]}`)
} else {
if (pageList.pagingShowNum[i]) {
$(“#page-div”).append(`
`)
}
}
}
if (pageList.pagingShowNum[2] < 4) {
$(“.ellipsis-left”).hide() //中间页面小于4,左边省略号隐藏
}
if (pageList.pagingShowNum[2] > pageList.pageTotal - 2) {
$(“.ellipsis-right”).hide() //中间页面大于最大页码-2,右边省略号隐藏
}
右边省略号展开
$(“.ellipsis-right”).on(“click”, function () {
$(“#page-div”).empty()
if (pageList.pagingShowNum[2] < pageList.pageTotal - 2) {
pageList.pagingShowNum[1] = pageList.pagingShowNum[1] + 2
pageList.pagingShowNum[2] = pageList.pagingShowNum[2] + 2
} else { //点到最右边是[1,…,total-2,total-1,total]
pageList.pagingShowNum[1] = pageList.pageTotal - 2
pageList.pagingShowNum[2] = pageList.pageTotal - 1
$(“.ellipsis-right”).hide()
}
if (pageList.pagingShowNum[2] == pageList.pageTotal - 1) {
$(“.ellipsis-right”).hide()
}
if (pageList.pagingShowNum[1] > 3) {
$(“.ellipsis-left”).show()
}
for (let i = 1; i < pageList.pagingShowNum.length - 1; i++) {
if (pageList.pagingShowNum[i]) {
$(“#page-div”).append(`
`)
}
}
newPagingShowNum= pageList.pagingShowNum
})

左边省略号展开
$(“.ellipsis-left”).on(“click”, function () {
$(“#page-div”).empty()
if (pageList.pagingShowNum[1] > 3) {
pageList.pagingShowNum[1] = pageList.pagingShowNum[1] - 2
pageList.pagingShowNum[2] = pageList.pagingShowNum[2] - 2
$(“.ellipsis-right”).show()
} else { //点到最左边是[1,2,3,…,total]
pageList.pagingShowNum[1] = 2
pageList.pagingShowNum[2] = 3
}
if (pageList.pagingShowNum[1] < 3) {
$(“.ellipsis-left”).hide()
}
for (let i = 1; i < pageList.pagingShowNum.length - 1; i++) {
if (pageList.pagingShowNum[i]) {
$(“#page-div”).append(`
`)
}
}
newPagingShowNum = pageList.pagingShowNum
})

页码选择
$(“#page-div”).on(“click”, function (e) {
if (e.target.classList.value.includes(“page-a”)) {
let pageNum = Number(e.target.text)
JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。




