【GPT科技系列】国内开发者调用openAI-API科技方法_如何在内网使用openai
赞
踩
1. 前言
openAI上线7个月了,但是随着openAI的约束越来越多,国内开发者想要使用openai的接口实现开发简直就是难上加难。那真的就没有办法了吗?no no no,CF解决一切不开心~
2.准备工作
-
- 我们需要一个国际域名
-
- 注册cloudflare账号
-
- 一个代理转发的脚本
工具介绍
域名:
域名是互联网上的一个地址,用于标识一个网站或者一个网络服务的名称。它的作用是让用户更方便地访问网站或者网络服务,而不需要记住复杂的IP地址。当用户在浏览器中输入一个域名时,浏览器会向域名系统(DNS)服务器发送请求,获取该域名对应的IP地址,然后再向该IP地址发送请求,获取网站或者网络服务的内容。域名通常由多个部分组成,例如www.example.com,其中www是子域名,example是二级域名,com是顶级域名。
CloudFlare:简称CF(可不是穿越火线~~)
CloudFlare是一家提供云计算服务的公司,其主要业务是提供网站加速、安全防护、DNS解析等服务。通过将网站的内容缓存到全球各地的服务器上,CloudFlare可以加速网站的访问速度,同时还可以提供DDoS攻击防护、SSL证书管理、防火墙等安全服务。CloudFlare的DNS解析服务可以帮助网站管理员更方便地管理域名解析,同时还可以提供一些高级功能,例如负载均衡、智能路由等。总之,CloudFlare是一家提供全方位云计算服务的公司,可以帮助网站提高性能、安全性和可靠性。
我们在项目中使用的就是他的路由和负载功能
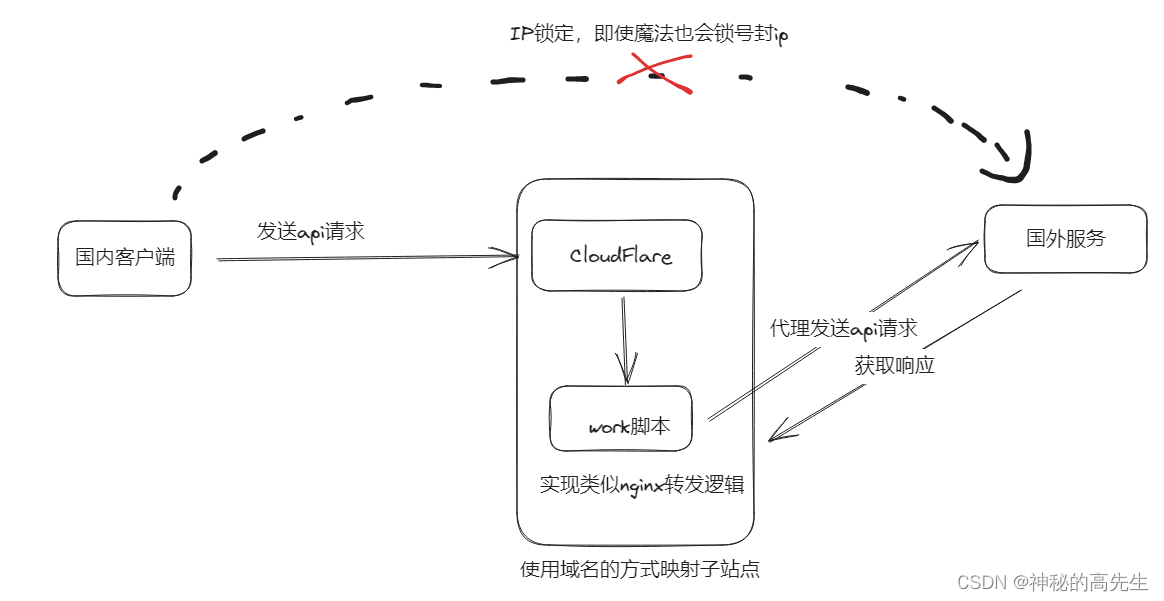
3.实现思路

4.开始操作
4.1 域名注册
推荐使用GNAME、GoDady进行域名注册
以下案例以GNAME实现思路实现:
4.1.1 进入官网注册账号,有账号直接登录
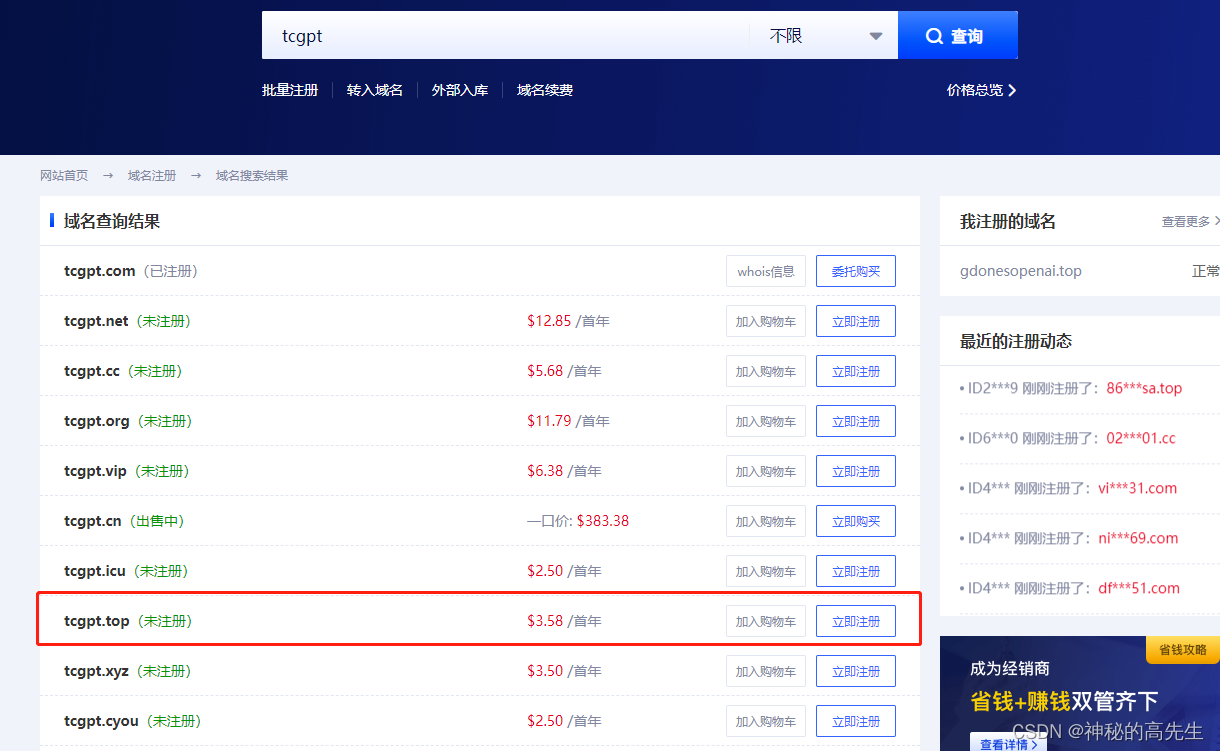
4.1.2 域名注册
在输入框中输入想要的域名进行购买,推荐top年费不到5刀,续费同价

然后加购进行购买可以使用AliPay支付。
注意:
1.GNAME支付后会将资金冻结,需要添加两个方式以上的账号安全认证才能解冻继续支付
2.建议添加谷歌邮箱和国内手机号码验证
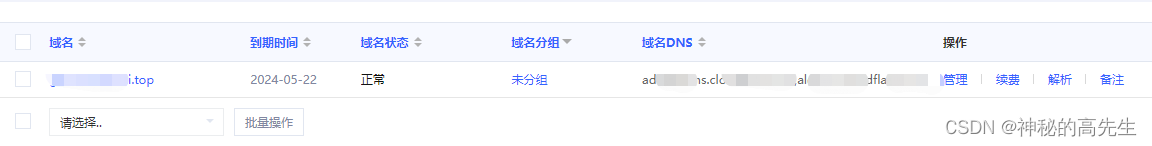
4.1.3 够买成功后在管理中心可以看到购买域名

4.2 CloudFlare注册以及配置
4.2.1 注册账号
CloudFlare官网-点击进入
CloudFlare官网注册地址-点击进入
进入后右上角进行注册登录

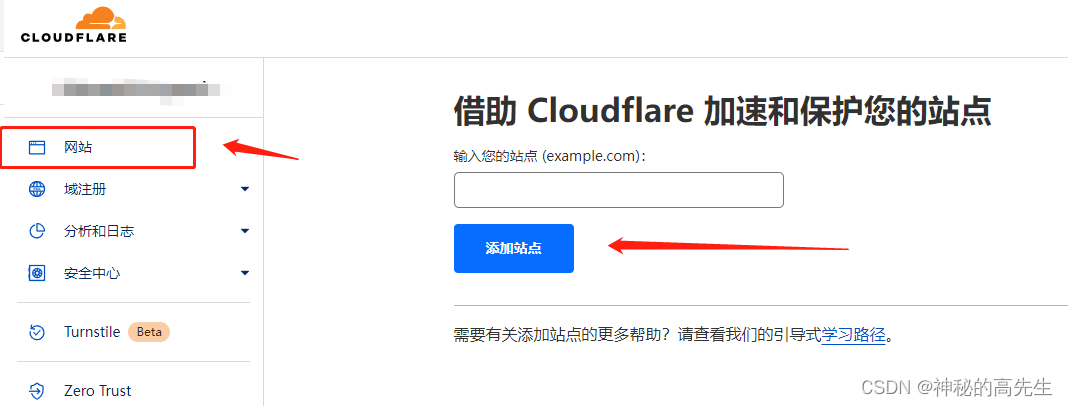
4.2.2 添加站点
在输入框里输入刚刚注册的域名,然后添加站点

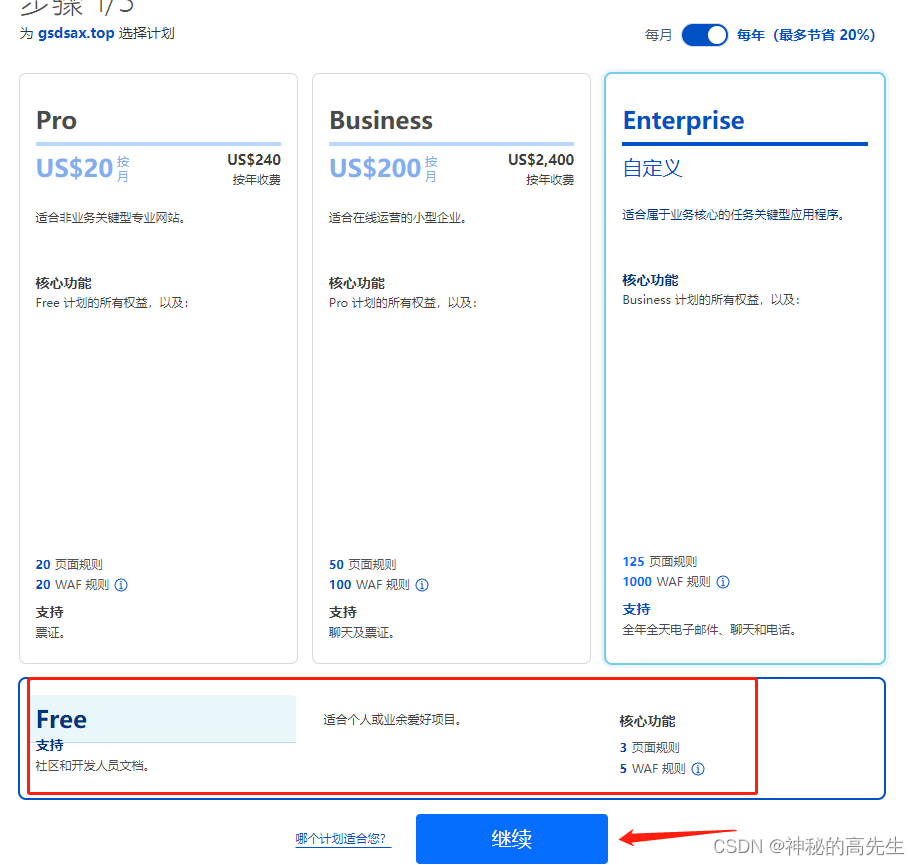
4.2.3 收费模式选择免费
免费计划:每天提供10万次转发、负载请求次数,对于我们开发一个小型场景也够了,如果你的大型网站那建议使用VPS或者自行搭建反向代理服务可以减少支出达到更好的效果。

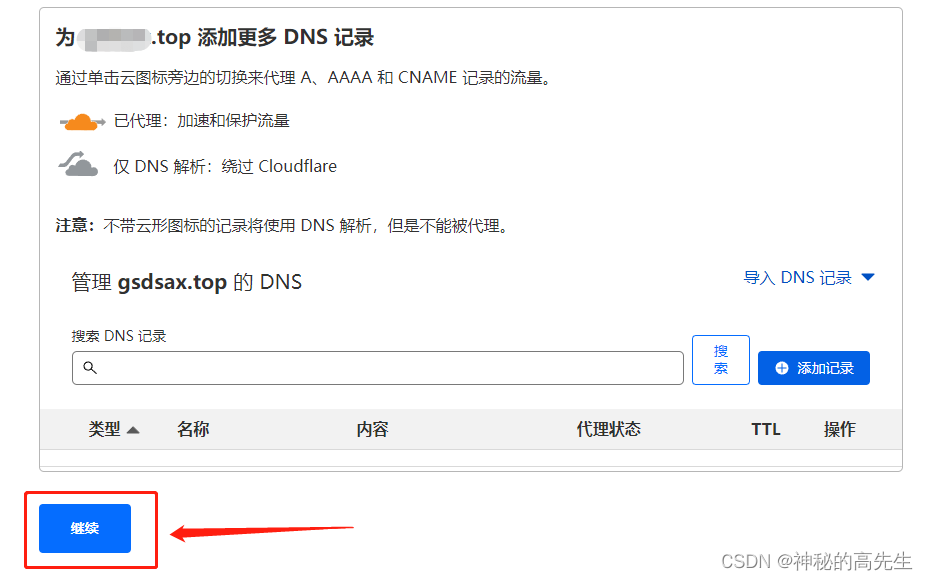
4.2.4 跳过添加DNS记录
直接点击继续

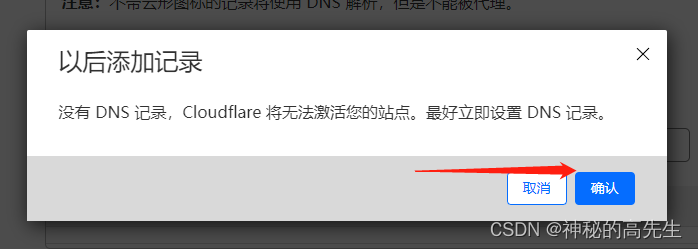
下一步弹窗点击确定即可:

4.2.5 更改申请域名的DNS服务名称地址
继续上一步后,界面中级工会告诉你删除哪些原有的dns规则,然后添加由cloudFlare提供的dns地址

注册域名后可以通过whois确定域名代理机构,GNAME就是专业域名注册机构所以GNAME有管理工具
回到GNAME官网,然后到“域名管理”
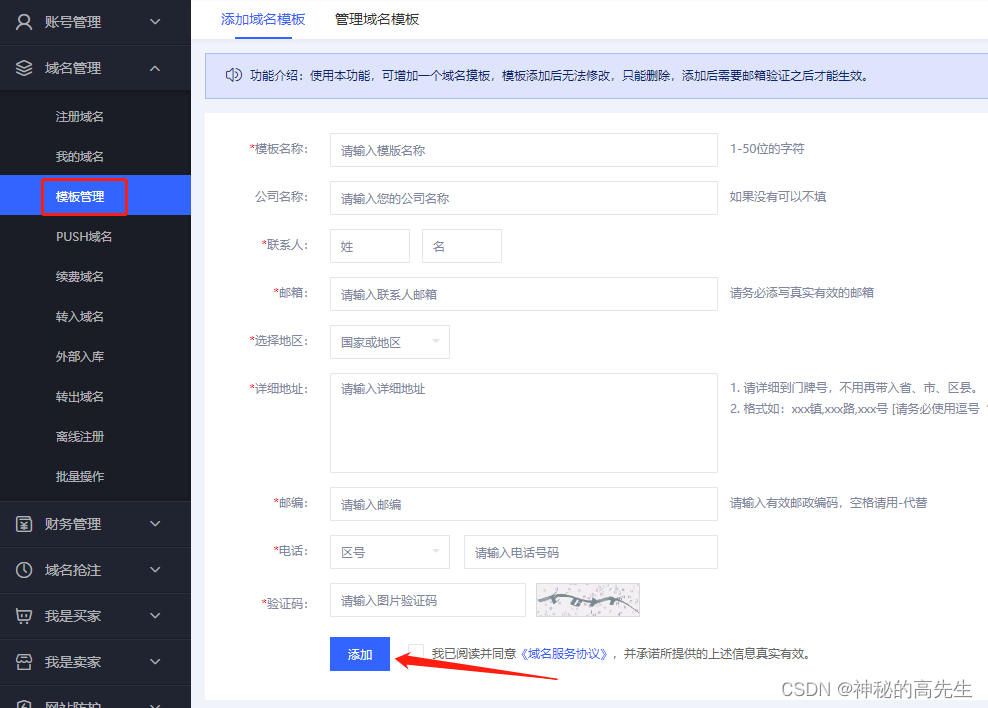
1. 先添加一个域名管理模板
因为gname需要模板实名来管理每一个dns地址

2. 修改DNS服务名

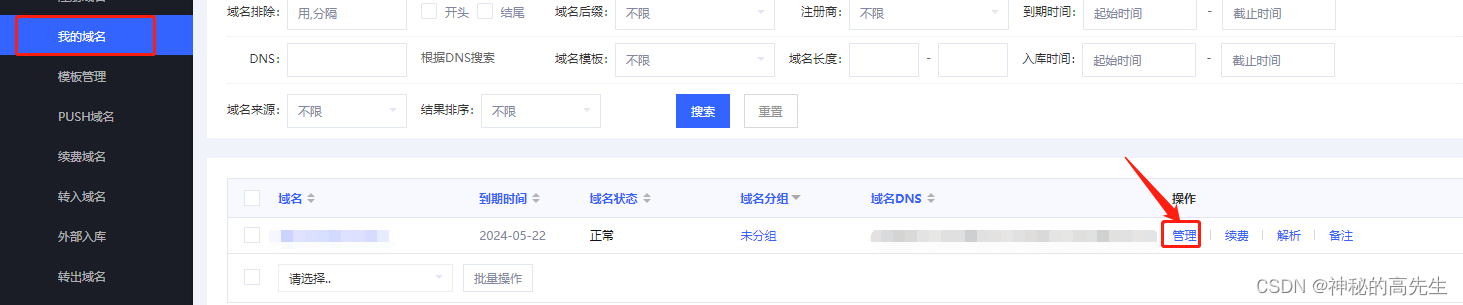
(1)首先将域名模板设置为刚刚你保存的域名模板

设置完成后刷新一下网页就ok
(2)点击修改DNS

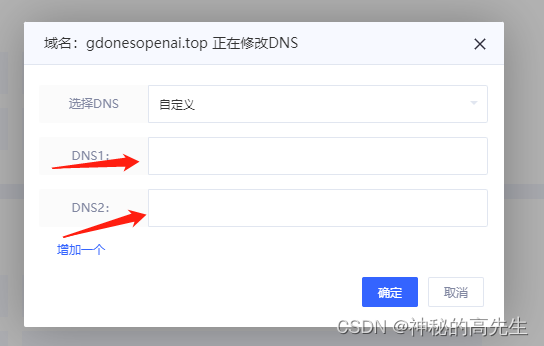
选择自定义

然后将CloudFlare提供的两个DNS地址复制黏贴进来即可


确定之后稍等片刻,刷新网页DNS域名变为绿色代表成功
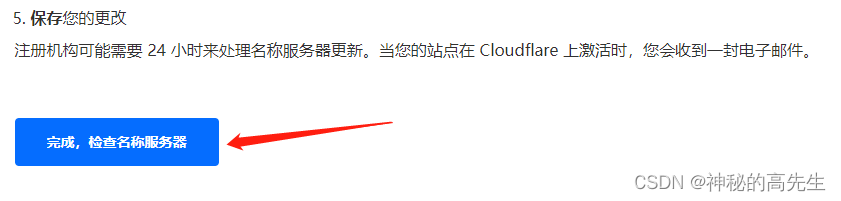
4.2.6 回到CloudFlare继续检查监测域名与DNS服务是否修改

这个操作可能需要5分钟~4小时不等,我的等待了30分钟,我们可以不用理会继续往下执行,写好代码也差不多了,但是官方的解答是根据服务运行并发情况而定,因为本身CloudFlare也是一个域名解析站点所以吞吐较大

站点网页出现这个窗体代表站点DNS已经完成解析,但是我在开发时发现没有出现此提示我的转发服务依旧可以使用,ping 域名也能发现dns已经发生了改变所以可能是网站的状态更新延迟,根据实际调用结果而定。
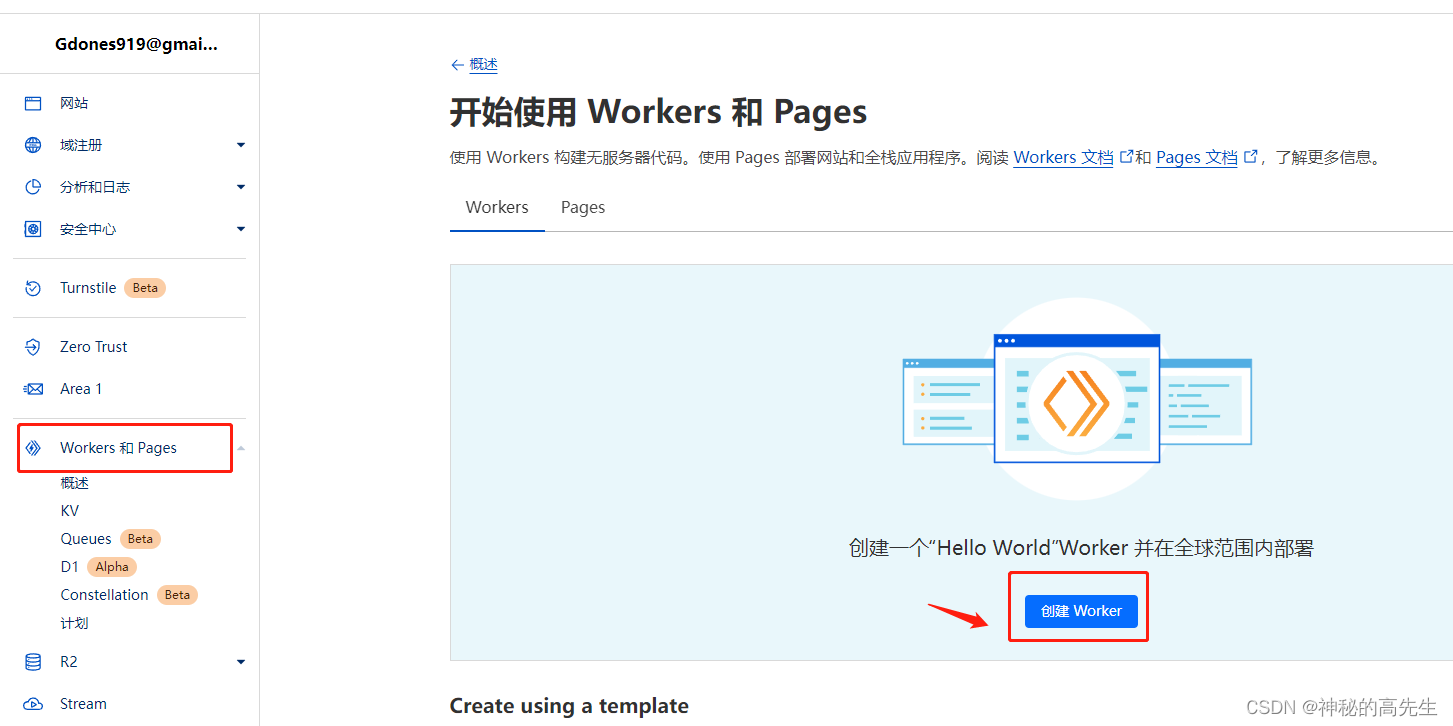
4.2.7 创建openAI代理转发Worker
worker的功能就是以代码的方式实现转发或负载
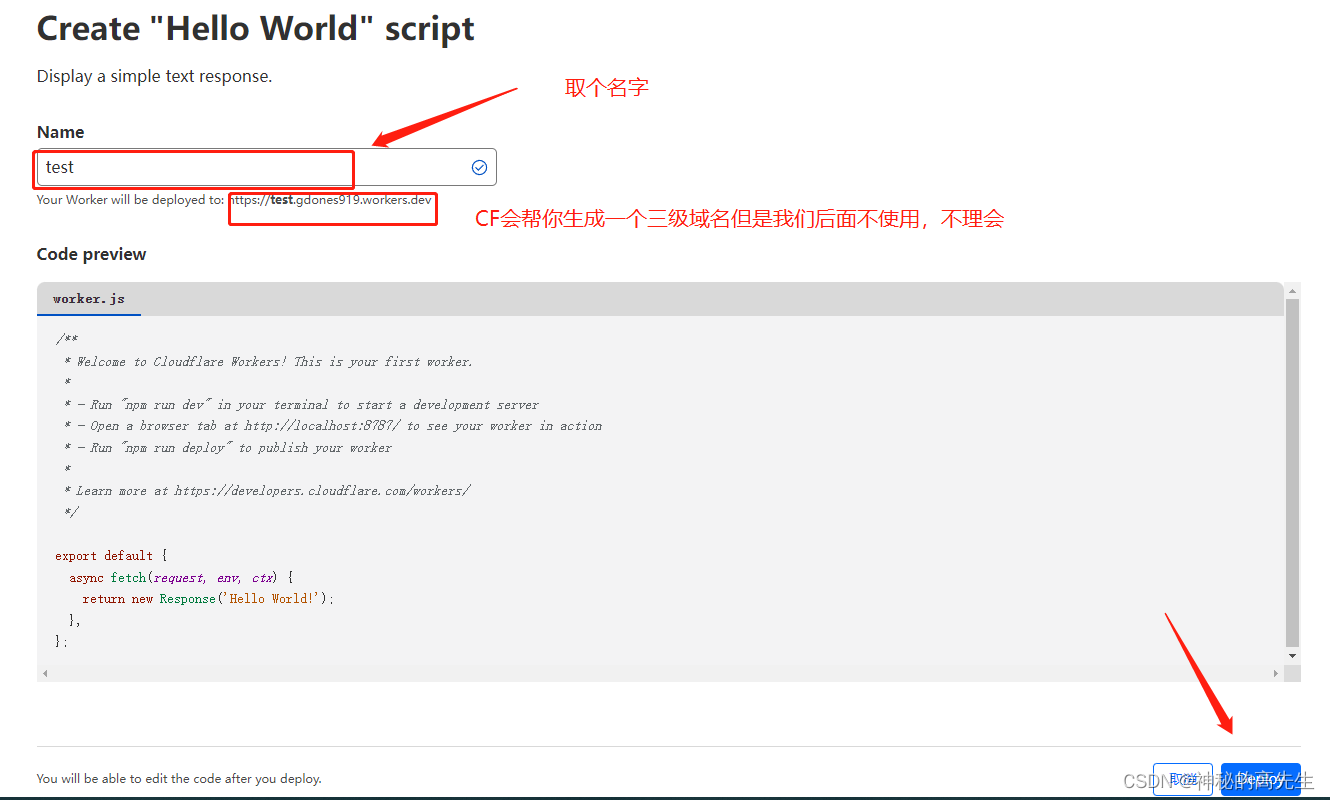
1. 创建worker

生成的代码和三级域名不理会直接保存(Deploy)

2.修改代码
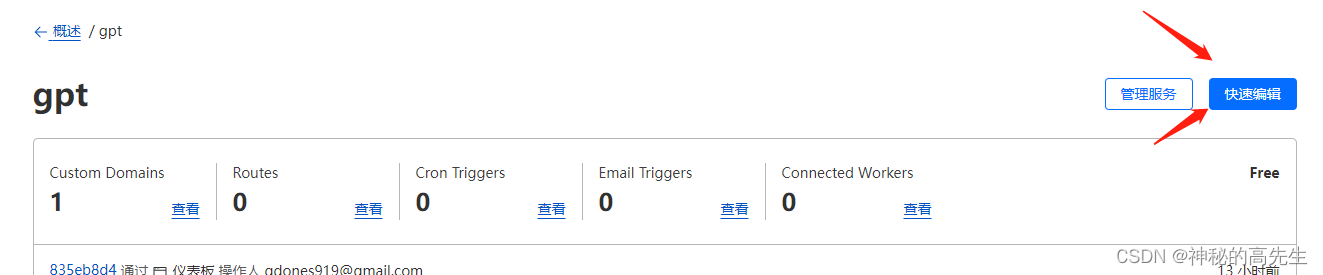
保存好Worker后在管理界面点击“快速编辑”

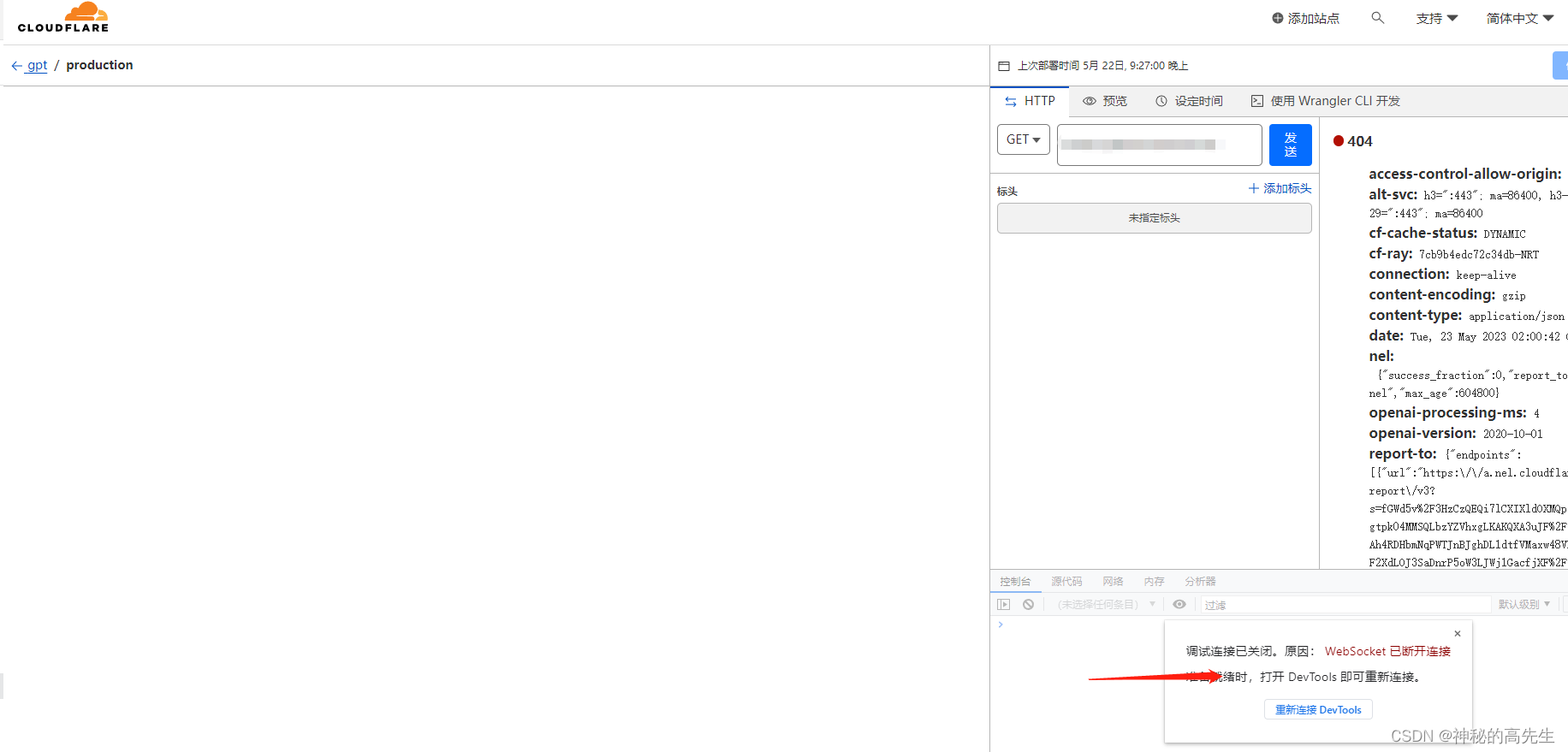
此时会进入一个浏览器在线调试编译工具
注意:编译工具请求次数会非常多,页面的每次改变都会触发1~25个请求不等(我测试出来的不知道大家的如何),所以按照我的方法赋值黏贴好即可
如果进入后出现白屏情况换Edge浏览器,因为里面有微软的在线编译工具插件

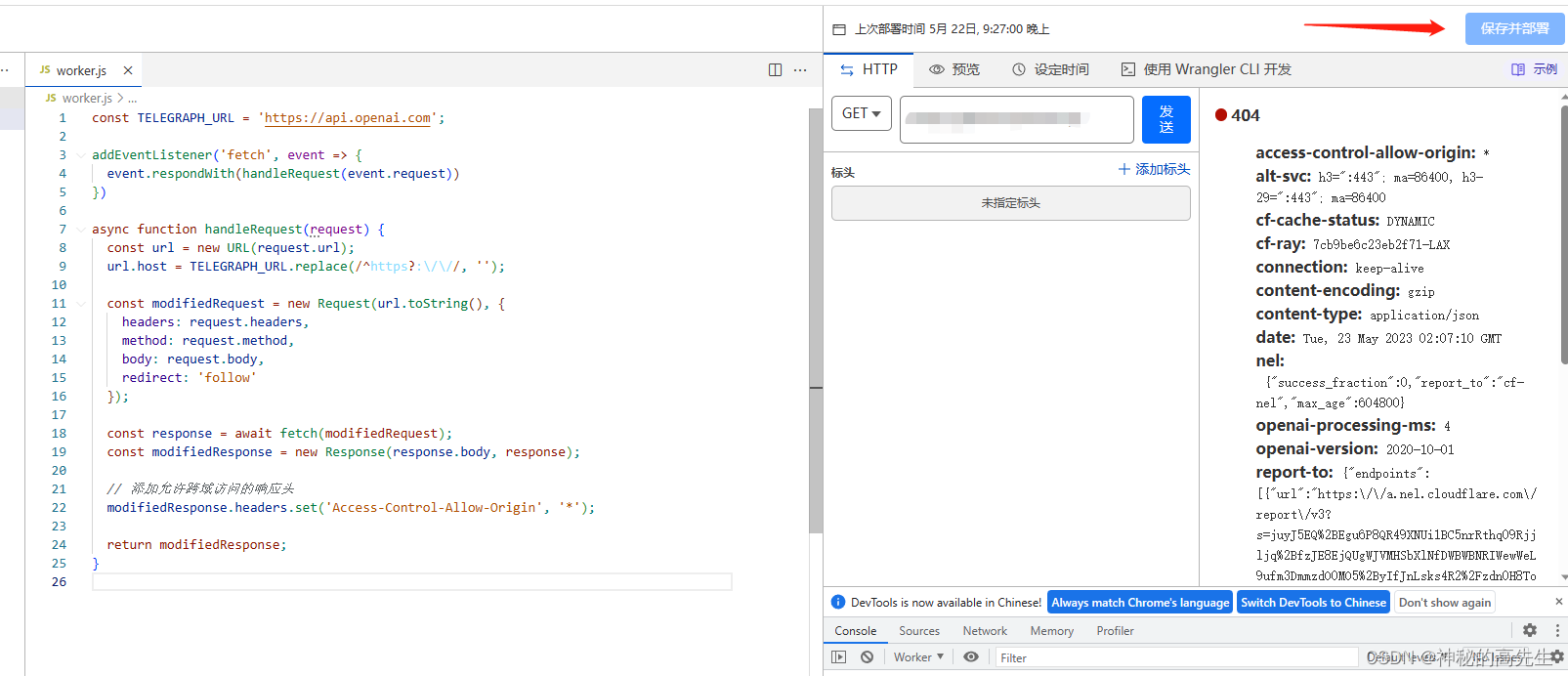
进入后将以下代码复制进入左侧代码窗体:
const TELEGRAPH_URL = 'https://api.openai.com';
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url);
url.host = TELEGRAPH_URL.replace(/^https?:\/\//, '');
const modifiedRequest = new Request(url.toString(), {
headers: request.headers,
method: request.method,
body: request.body,
redirect: 'follow'
});
const response = await fetch(modifiedRequest);
const modifiedResponse = new Response(response.body, response);
// 添加允许跨域访问的响应头
modifiedResponse.headers.set('Access-Control-Allow-Origin', '*');
return modifiedResponse;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
保存完成后点击保存并部署

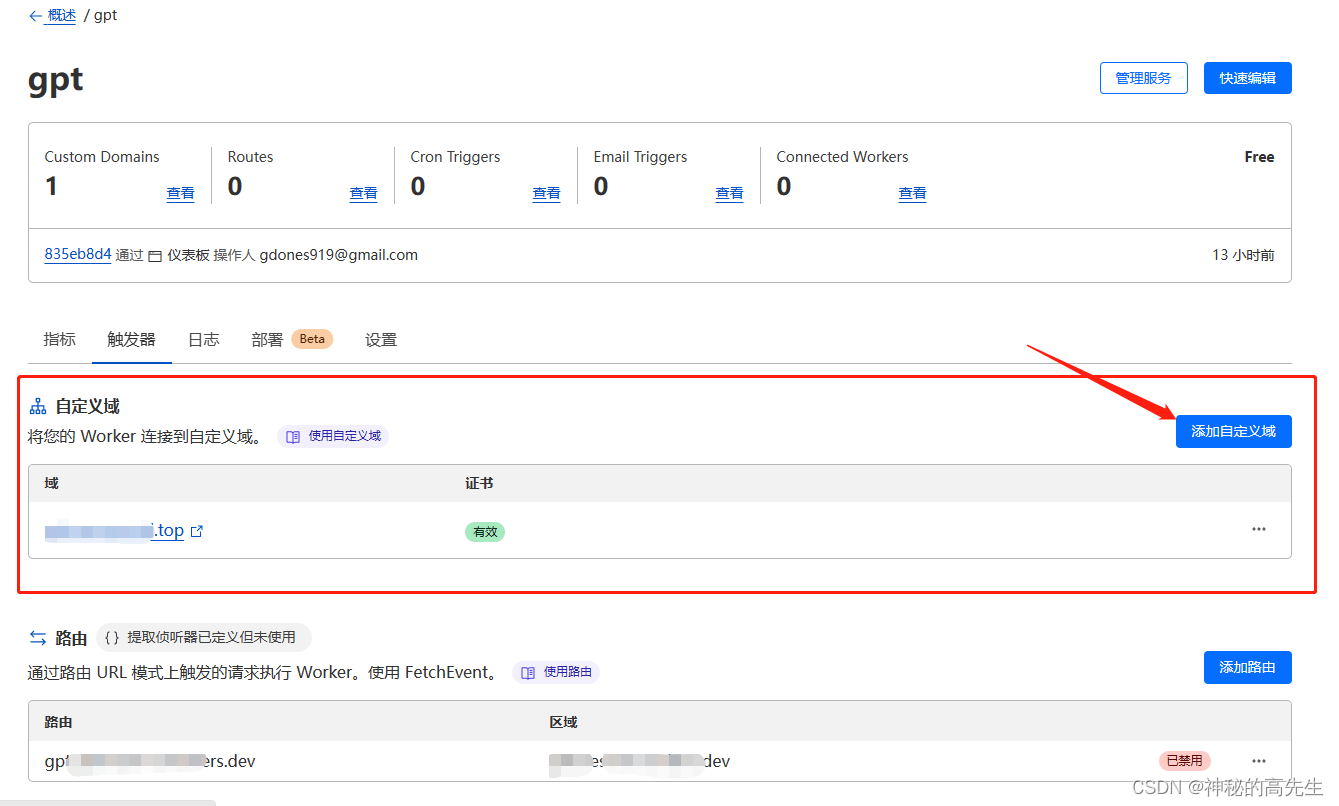
3. 设置你的域名映射到当前添加的Worker
进入当前Worker的触发器,点击添加自定义域

输入你的域名后保存,等待10分钟左右直到证书标识生效功能就完成了
5. 测试验证
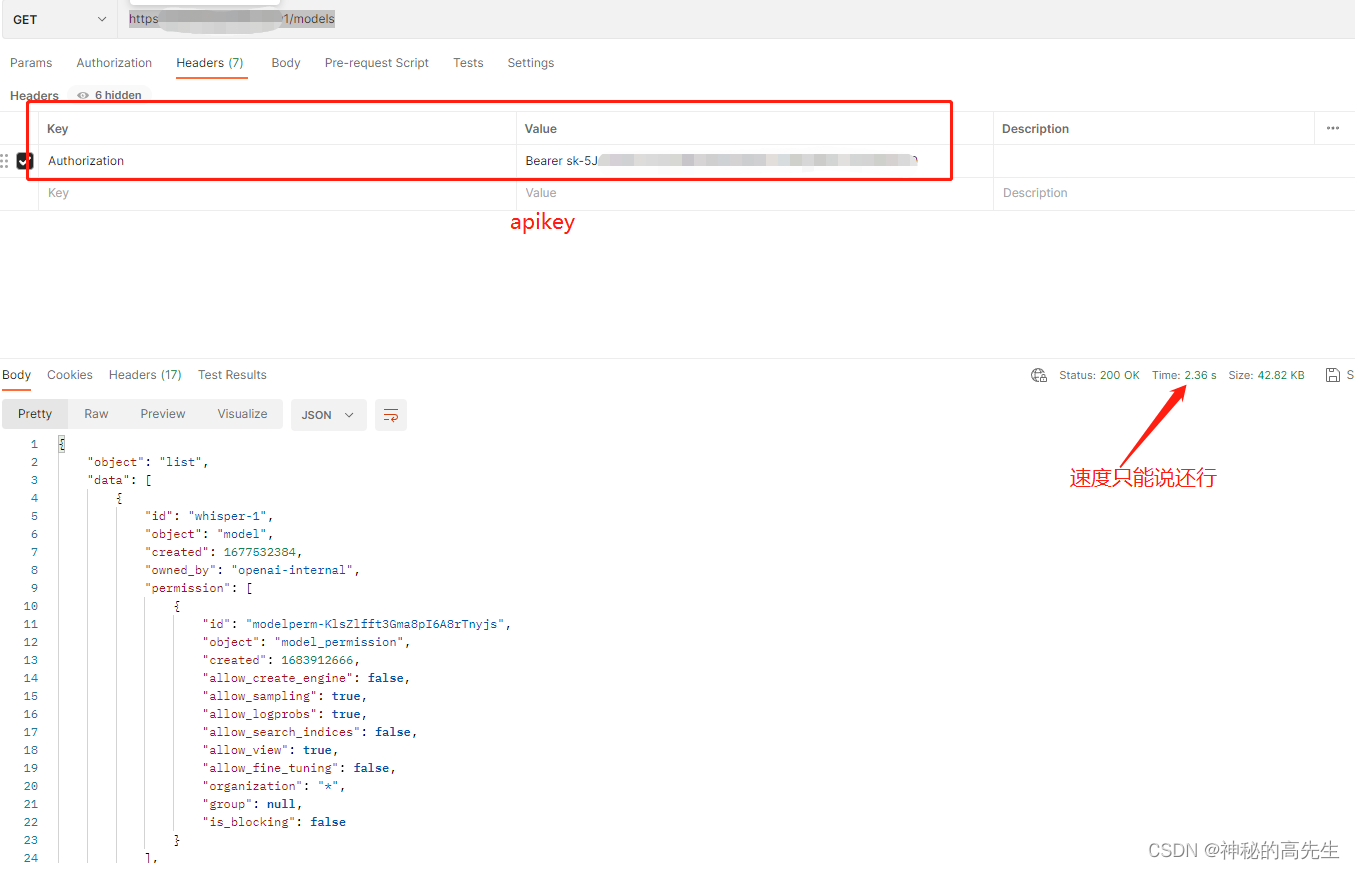
比如我们请求openai官方的获取模型列表的api接口:
原地址:https://platform.openaiapi.com/v1/models
通过CloudFlare转发的地址:(将openai的转为你的地址)
https://你的域名/v1/models
测试结果:

6. 总结
到这里,我们就完成了在国内就可以访问openai的接口了,我们不需要花大力气去做VPS,在Python和java中调用只要使用OKHttps类库之类的就可以正常访问了
希望本文对大家有帮助,点赞、收藏、加关注哟老板们~~~~




