- 1ue4打包失败_packagingresults: error: unknown cook failure
- 2Win10系统常用的快捷键(绝对很详细)_win10快捷键
- 3JDK1.8下载、安装与配置完整图文教程(2023最新版)_java1.8安装
- 4elementui e-form中嵌套列表循环验证_el-form list
- 5python 使用turtle绘制图像并保存_python turtle画图保存
- 6java产生随机数的方法_java方法产生随机数
- 7java原子类生成随机数,伪随机数(示例代码)
- 8C语言计算旋转矩形的IOU,计算两个矩形IOU的算法
- 9添加docker容器端口(映射宿主机和docker容器中的端口)
- 10python动态加载技术_python 动态加载
高效性能监测解决方案:Docker+Jmeter+InfluxDB+Grafana搭建强大性能监测平台,文末获取实用干货大礼包!
赞
踩

为什么要搭建性能监控平台?
1.1 需求背景
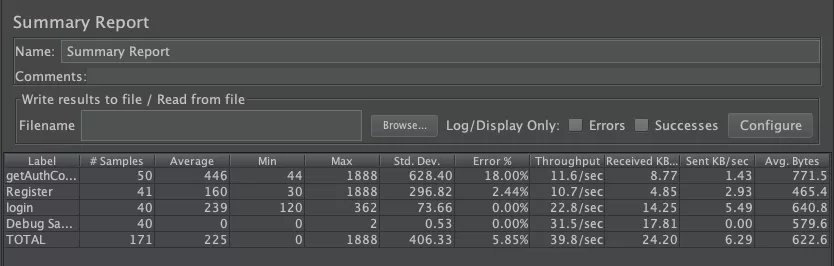
在用 Jmeter 获取性能测试结果的时候, Jmeter 本身带有聚合报告如下图所示:

这个报告有几个很明显的缺点:
-
只能自己看,无法实时共享;
-
报告信息的展示比较简陋单一,不直观;
1.2 需求方案
为了解决上述问题,必须要请出了 InfluxDB + Grafana :
-
InfluxDB :持续型数据库,有时间戳组件,以时间的形式去存储数据
-
Grafana :一款采用 Go 语言编写的开源应用,主要用于大规模指标数据的可视化展现,是网络架构和应用分析中最流行的时序数据展示工具
简单总结起来就是:
将 Jmeter 的数据导入 InfluxDB ,再用 Grafana 从 InfluxDB 中获取数据并以特定的模板进行展示
本次实践是用目前较为流行的 Docker 的方式进行部署,也推荐使用,作为一名普通的测试,会了点 Docker 的皮毛就已经爱不释手了,对于头疼的环境问题真的太好用了,强烈推荐。
性能监控平台部署实践
2.1 Docker环境
本文的重点并不是介绍 Docker,所以不了解的小伙伴需要自己去学习一下基本的安装和操作,可参考之前发送的 Docker 文章。
2.2 InfluxDB部署
1)首先去下载InfluxDB的镜像,下载很简单,直接pull就好,默认为下载最新的镜像:
$ docker pull influxdb
- 1
目前最新的influxdb不支持网页端的查看,仅可用命令行的形式,不过没有什么影响,如果真的想要有网页端的显示的话可以尝试下载较前的镜像:tutum/influxdb
2)启动一个容器,并将端口 8083 和 8086 映射出来,如果用的是 tutum/influxdb 镜像,在访问8083端口时就可以看到网页端的展示,我这里用的是最新的,所以就没有啦:
$ docker run -d --name jmeter-influx -p 8083:8083 -p 8086:8086 influxdb
- 1
3)进入容器内部,创建名为jmeter的数据库:
进入 jmeter-influx 容器
$ docker exec -it jmeter-influx bash
- 1
root@517f57017d99:/#
- 1
进入 influx , create database jmeter 创建名为 jmeter 的数据库, show databases 命令查看数据库创建成功
root@517f57017d99:/# influx
- 1
Connected to http://localhost:8086 version 1.7.10
- 1
InfluxDB shell version: 1.7.10
- 1
> create database jmeter
- 1
> show databases
- 1
name: databases
- 1
name
- 1
----
- 1
_internal
- 1
jmeter
- 1
4)使用 J meter 库, select 查看数据,这个时候应该是没有数据的:
$ > use jmeter
- 1
Using database jmeter
- 1
> select * from jmeter
- 1
>
- 1
2.3 Jmeter脚本设置
这里需要创建一个登录注册场景的 Jmeter 脚本,往期文章有发布,本次就以此来进行测试结果演示。具体可参考之前发送的公众号文章。文章末尾的「往期回顾」第二篇文章即可阅读。
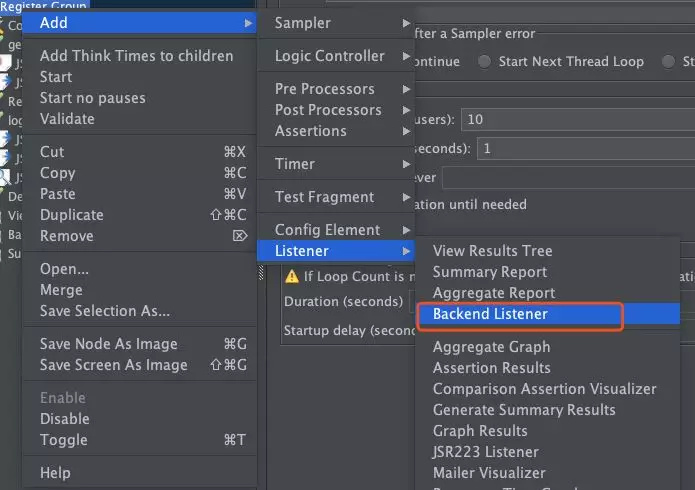
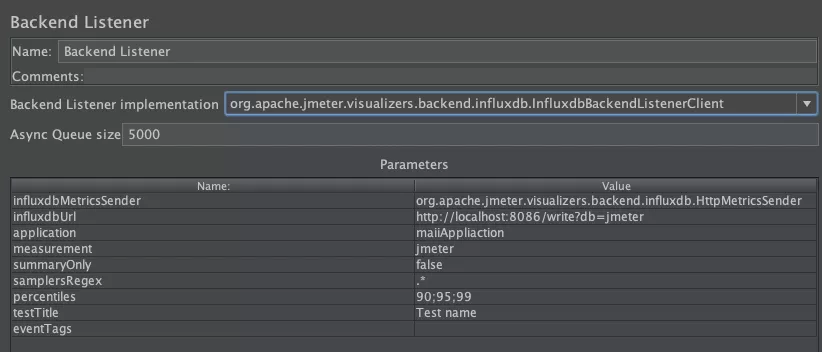
1)想要将 jmeter 的测试数据导入 influxDB ,就需要在 Jmeter 中使用 Backend Listener 配置

先看一下配置好的 Backend Listener :

2)主要配置说明:
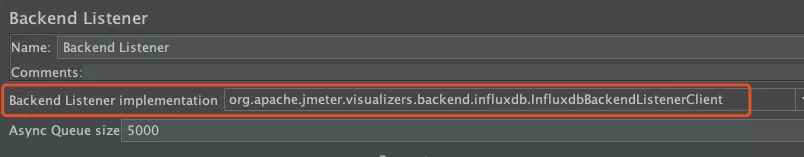
implementation 选择 influxdb 所对应的:

-
influxdbUrl:需要改为自己
influxdb的部署ip和映射端口,我这里是部署在本地,所以就是localhost,端口是容器启动时映射的8086端口,db后面跟的是刚才创建的数据库名称 -
application:可根据需要自由定义,只是注意后面在
grafana中选对即可 -
measurement:表名,默认是
jmeter,也可以自定义 -
summaryOnly:选择
true的话就只有总体的数据,false会将每个transaction都分别记录
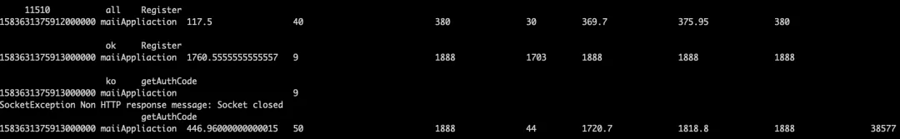
3)运行验证
运行 Jmeter 脚本,然后再次在 influxdb 中查看数据,发现类似下面的数据说明输入导入成功:

2.4、Grafana部署
1)首先我们需要下载grafana的镜像:
$ docker pull grafana/grafana
- 1
2)启动一个grafana容器,将3000端口映射出来:
$ docker run -d --name grafana -p 3000:3000 grafana/grafana
- 1
3)网页端访问locahost:3000验证部署成功

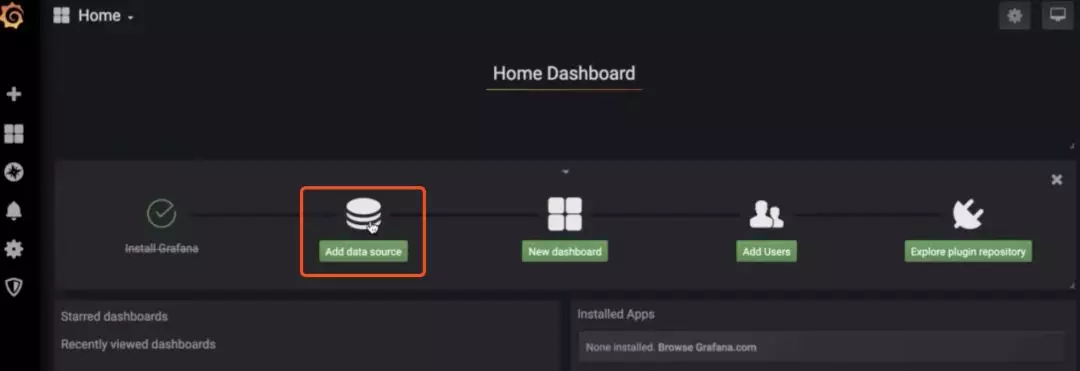
4)选择添加数据源

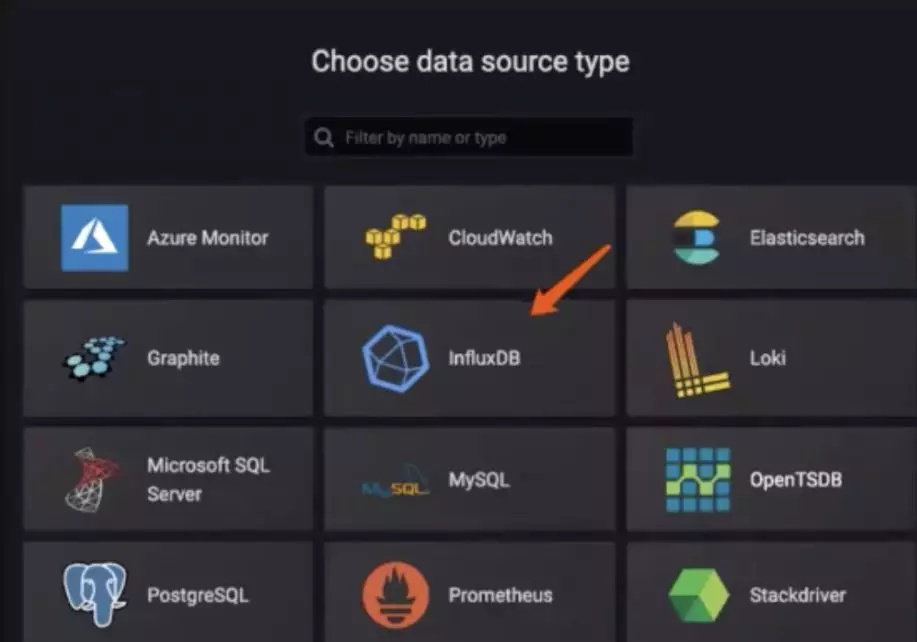
5)找到并选择 influxdb :

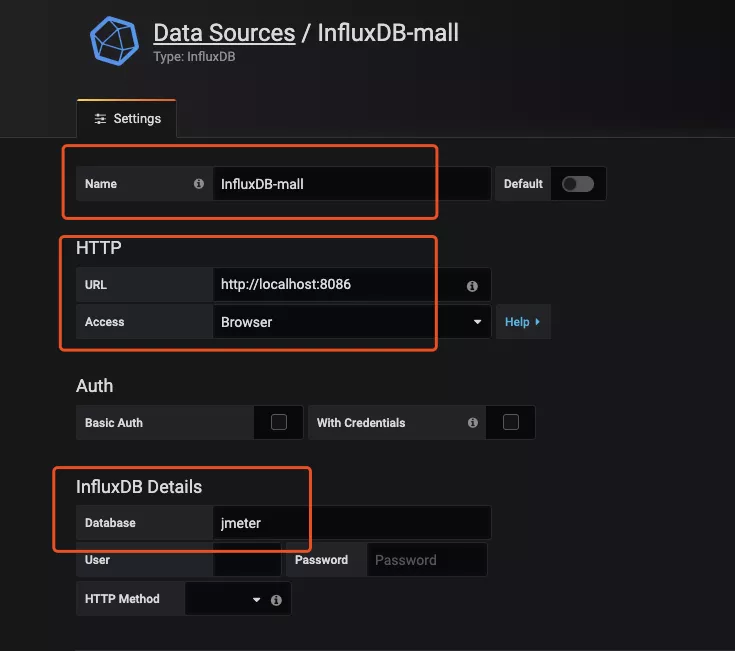
6)配置数据源

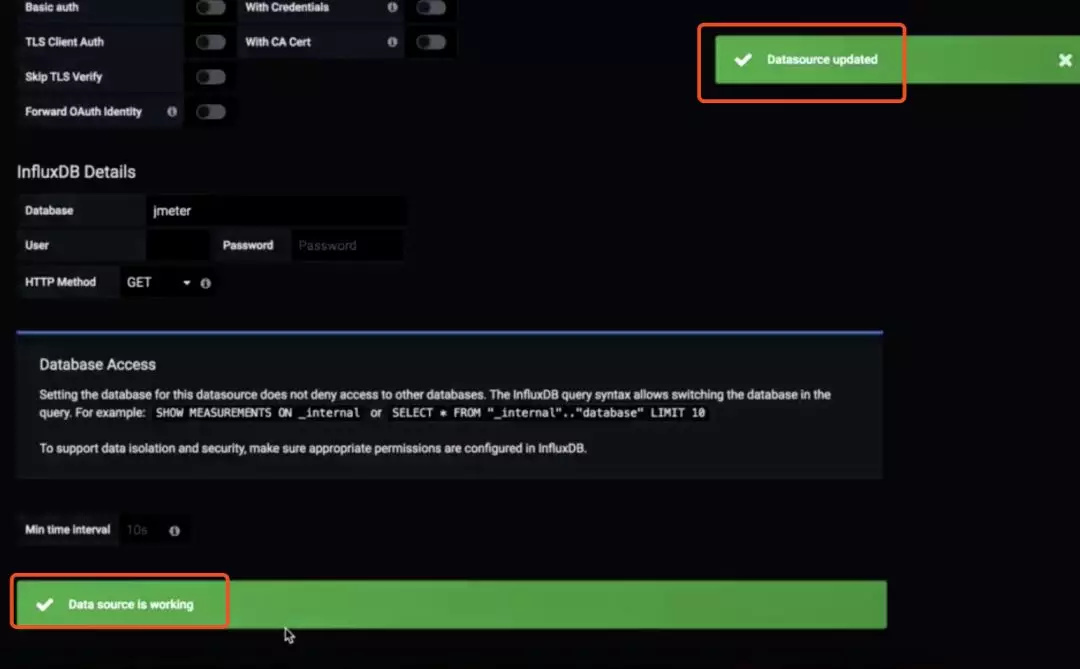
数据源创建成功时会有绿色的提示:

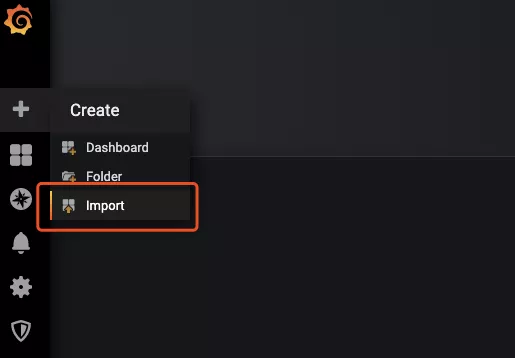
7)导入模板

模板导入分别有以下3种方式:
- 直接输入模板id号
- 直接上传模板json文件
- 直接输入模板json内容
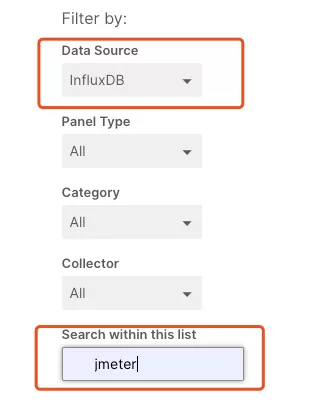
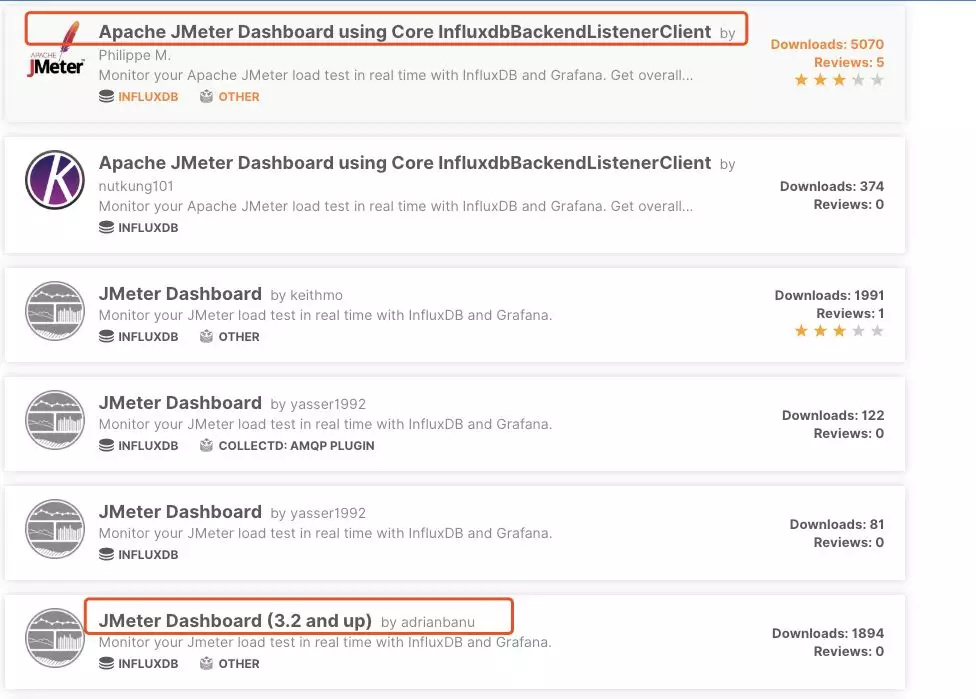
8)下载模板,在grafana的官网下载我们需要的展示模板
https://grafana.com/grafana/dashboards?dataSource=influxdb&search=jmeter

下面这两个是我尝试过的模板:

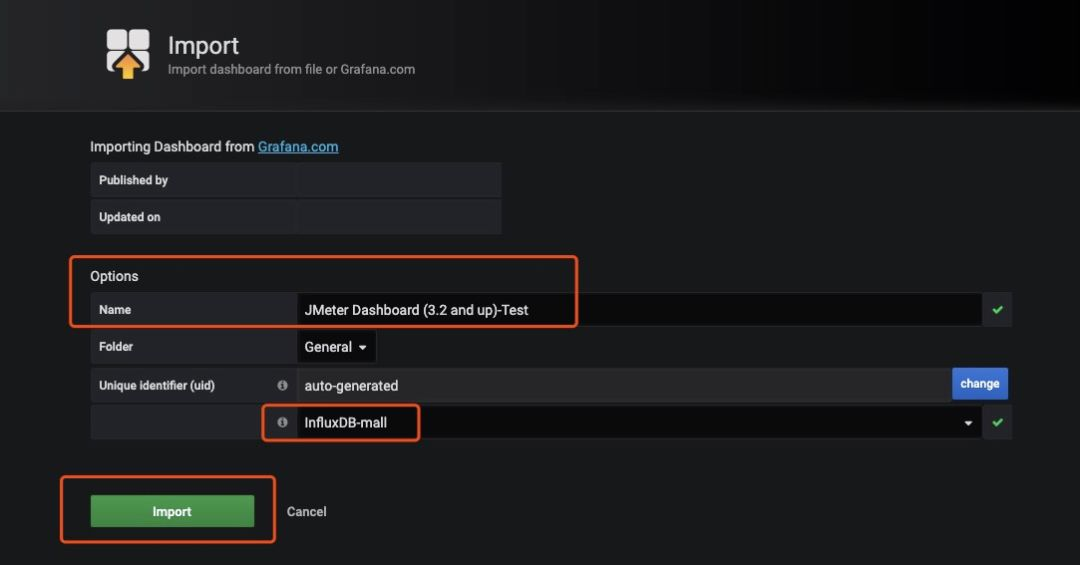
9)导入模板,我这里选择的是导入json文件的方式,导入后如下,配置好模板名称和对应的数据源,然后 import 即可

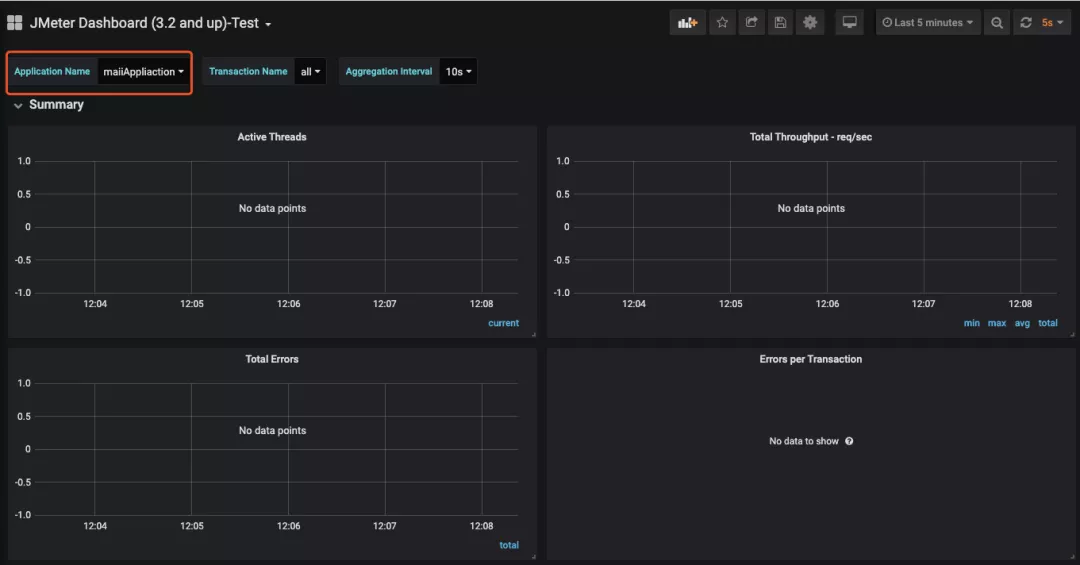
10)展示设置,首先选择我们创建的application

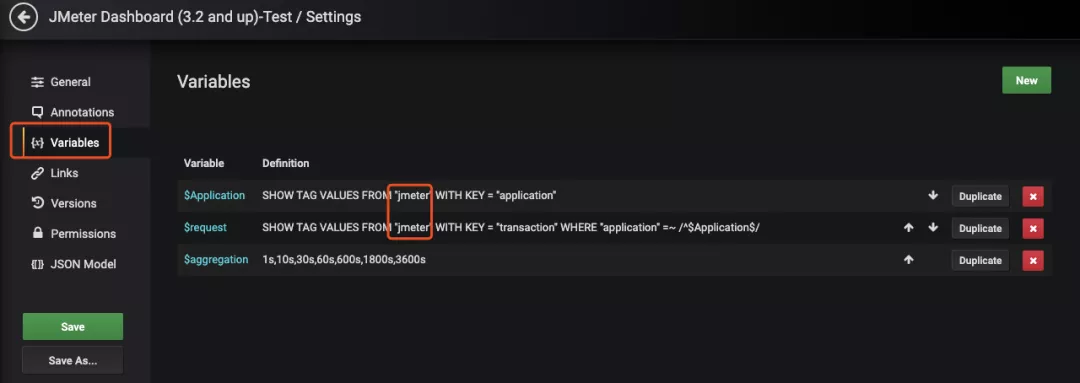
注意: 如果我们修改过表名,也就是在jmeter的Backend Listener的measurement配置(默认为jmeter),这个时候就需要去设置中进行修改(我这里使用的就是默认的,所以无需修改):

效果展示及推荐学习
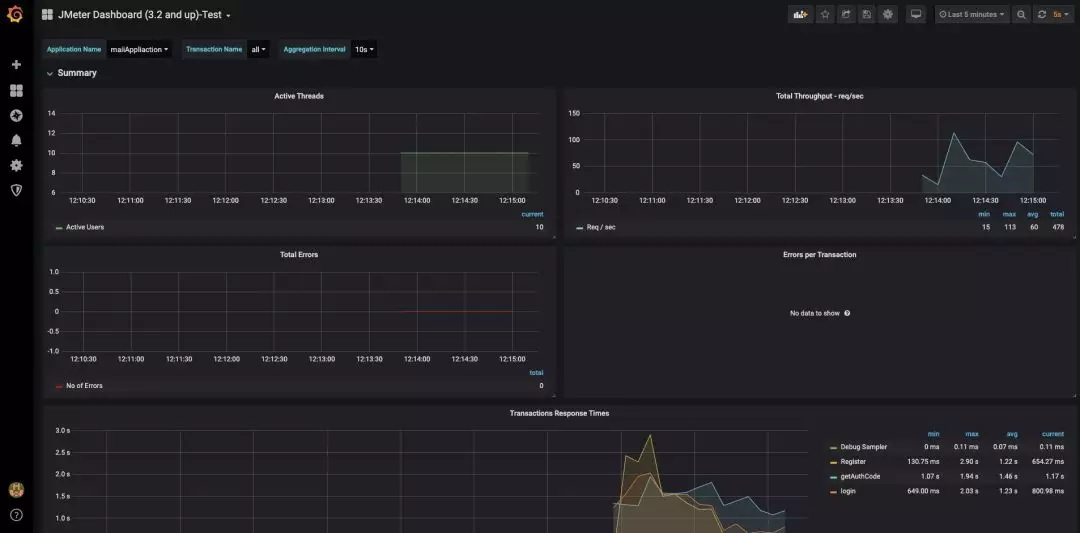
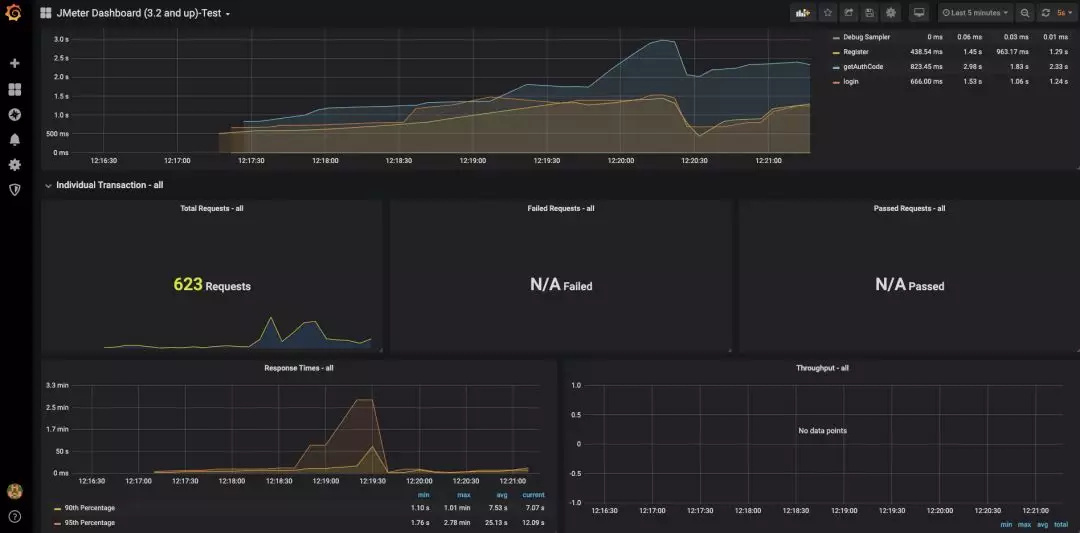
经过一系列的奋斗之后,该到了我们检验成果的时候了。使用 Docker + JMeter + InfluxDB + Grafana 到底可以搭建怎样的性能监控平台呢?相比较 JMeter 自带的监控平台,我们搭建的性能监控平台究竟有什么优势呢?接下来就是展示成果的时候啦!


Appium 官方说明文档:
http://appium.io/docs/en/writing-running-appium/finding-elements/
http://appium.io/docs/en/commands/element/find-elements/
Uiautomator2 源码路径:
https://github.com/appium/appium-uiautomator2-server/blob/master/app/src/main/java/io/appium/uiautomator2/handler/FindElement.java

另免费赠送软件测试开发方面的专业资料包!助您事半功倍,提升技能,把握职场先机。
软件测试职业发展

零基础入门

测试必备编程篇

自动化测试

性能测试

测试管理

工程效能篇

面试求职篇
软件测试的面试宝典,内含一线互联网大厂面试真题、面试技巧、软件测试面试简历指导,免费领取!