热门标签
热门文章
- 1Sublime配置Terminal插件_如何在sublime4中配置terminal
- 2pywin32是什么
- 3Flask搭建web服务器实现方法
- 4git提交超过文件限制的解决办法_文件内容超出页面提交上限,请在本地提交
- 5Python简介
- 6Docker 入门到实战教程(一)介绍Docker
- 7华为OD机试-小明找位置(Java&Python&Js)100%通过率_华为机试 小明找位置 代码
- 8Transformer万字详解_transformers.js
- 9基于dvwa的存储性xss获取其中的cookie分享篇_dvwa 中xss获取不到cookie
- 10uniapp链接WebSocket 常用的api_uni.sendsocketmessage使用
当前位置: article > 正文
微信小程序实现登录功能_wxlogin ts声明
作者:小丑西瓜9 | 2024-02-22 22:56:22
赞
踩
wxlogin ts声明
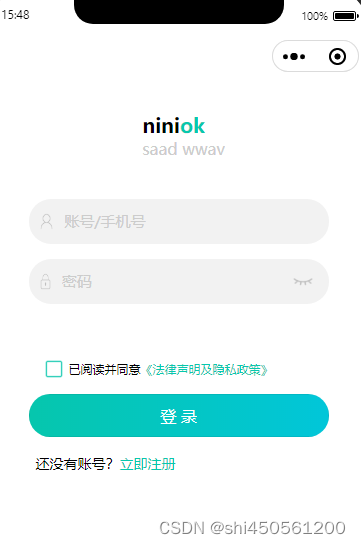
一、效果

二、代码
a、 login.json文件
- {
- "usingComponents": {},
- "navigationBarBackgroundColor": "#F2F2F2",
- "navigationBarTextStyle": "black",
- "navigationBarTitleText": "登录",
- "backgroundColor": "#eeeeee",
- "backgroundTextStyle": "light",
- "navigationStyle": "custom"
- }
b 、login.ts文件
- // pages/login/login.ts
- Page({
-
- /**
- * {
- "code": 200,
- "msg": null,
- "data": {
- "access_token": "eyJhbGciOiJIUzUxMiJ9.eyJ1c2VyX2lkIjo5ODExNywidXNlcl9rZXkiOiI1OWM3NzQ3OS0zZTdjLTQ0ZWEtYjJjMi0yMzYzMGQxOTQ5ZjgiLCJ1c2VybmFtZSI6InN6eSJ9.c1zGCLfLjWIQCzUsmOnkee12d1IxV4F0gDvhWOYswJy1M210Fw6o073Kjuxzd4A_AMGYRAcrdrKv3abHBbKghA",
- "expires_in": 720
- }
- }
- * 页面的初始数据
- */
- data: {
- is_disabled: false,
- username: "",
- password: "",
- showPwd: false,
- agree: false
- },
-
- //显示隐藏 密码
- show_no_pwd: function () {
- var ishow = !this.data.showPwd;
- this.setData({
- showPwd: ishow
- })
- },
-
- //协议勾选
- cnn_if_img: function () {
- var agrees = !this.data.agree;
- this.setData({
- agree: agrees
- })
- },
-
- //隐私声明
- cnn_if_cnn: function () {
- // console.log("====生命周期函数====")
- wx.navigateTo({
- url: '/pakageloginandregist/pages/login/privacy/privacypg'
- })
- },
-
- /**
- * 生命周期函数--
- * 监听页面加载
- */
- onLoad() {
-
- var that = this;
-
- },
-
- // 注册
- signup: function () {
- wx.navigateTo({
- url: '/pakageloginandregist/pages/regists/regist'
- })
- },
-
- // 登录
- login: function () {
-
- var that = this
- var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9]{1}))+\d{8})$/;
- if (that.data.username == '') {
- wx.showModal({
- title: '提示!',
- showCancel: false,
- content: '请输入账号!',
- success: function (res) { }
- })
- } else if (false) {//that.data.phone.length !=11
- wx.showModal({
- title: '提示!',
- showCancel: false,
- content: '手机号长度有误,请重新输入!',
- success: function (res) { }
- })
- } else if (false) {//!myreg.test(that.data.phone)
- wx.showModal({
- title: '提示!',
- showCancel: false,
- content: '请输入正确的账号!',
- success: function (res) { }
- })
- } else if (that.data.password == '') {
- wx.showModal({
- title: '提示!',
- showCancel: false,
- content: '请输入密码!',
- success: function (res) { }
- })
- } else {
- var agrees = this.data.agree;
- if (!agrees) {
- wx.showModal({
- title: '提示!',
- showCancel: false,
- content: '同意法律声明及隐私政策!',
- success: function (res) {
- that.loginPage()
-
- }
- })
- return;
- }
-
- //登录
-
- }
-
- },
-
-
-
- phoneInput: function (e: any) {
- this.data.username = e.detail.value
- },
-
- passwordInput: function (e: any) {
- this.data.password = e.detail.value
- },
-
- /**
- * 生命周期函数--监听页面初次渲染完成
- */
- onReady() {
-
- },
-
- /**
- * 生命周期函数--监听页面显示
- */
- onShow() {
-
- },
-
- /**
- * 生命周期函数--监听页面隐藏
- */
- onHide() {
-
- },
-
- /**
- * 生命周期函数--监听页面卸载
- */
- onUnload() {
-
- },
-
- /**
- * 页面相关事件处理函数--监听用户下拉动作
- */
- onPullDownRefresh() {
-
- },
-
- /**
- * 页面上拉触底事件的处理函数
- */
- onReachBottom() {
-
- },
-
- /**
- * 用户点击右上角分享
- */
- onShareAppMessage() {
-
- },
-
- })
c、login.wxml文件
- <!--pages/login/login.wxml-->
- <!-- 登录页面 -->
- <view class="background">
- <view class="head">
-
- <view class="tiltle">
- <view class="xiaoya">
- <text class="tiltle_healthy">nini<text class="tiltle_xiaoya">ok</text></text>
- </view>
- <text class="title_tag">saad wwav</text>
- </view>
- </view>
- <view class="first">
- <image class="user_name" src='/images/login/user_name.png' />
- <input id="name" placeholder="账号/手机号" placeholder-class='plas' maxlength='20' value='{{username}}' class='inputs' bindinput='phoneInput' type="text" />
- </view>
- <view class="second">
- <image class="user_name" src='/images/login/password.png' />
- <input id="psw" placeholder="密码" maxlength='20' placeholder-class='plas' class='inputs' value='{{password}}' type="{{showPwd?'text':'password'}}" bindinput='passwordInput' />
- <image class="show_no" bindtap="show_no_pwd" src="{{showPwd?'/images/login/show_pswd.png':'/images/login/no_pswd.png'}}" />
- </view>
- <view class="cnn_if">
- <image class="cnn_if_img" bindtap="cnn_if_img" src="{{agree?'/images/login/select_agree.png':'/images/login/no_agree.png'}}"></image>
- <view class="cnn_if_cnn" bindtap="cnn_if_cnn">已阅读并同意 <view style="color: #06c8ad;">《法律声明及隐私政策》</view>
- </view>
- </view>
- <button style="width: 80vw;height: 86rpx;border-radius:43rpx;background: linear-gradient(to right, #06c6ad, #01c6d9);" id="btn" form-type='submit' type="primary" class="click" disabled="{{is_disabled}}" bindtap="login">登 录</button>
-
- <view class="cha" bindtap='signup'>
- <text class="no">还没有账号?<text style="color: #06c8ad;">立即注册</text></text>
- </view>
- </view>
d、login.wxss文件
- /* pages/login/login.wxss */
- page {
- left: 0rpx;
- right: 0rpx;
- background-color: white;
- }
-
- .background{
- display: flex;
- flex-direction: column;
- justify-content: center;
- align-items: center;
- margin-top: 160rpx;
- }
-
- /* 标题 */
- .head{
- display: flex;
- width: 100%;
- justify-content: center;
- flex-direction: row;
- align-items: center;
- margin-top: 80rpx;
- }
-
- .headpic_vparent{
- width: 160rpx;
- height: 160rpx;
- border-radius: 80rpx;
- display: flex;
- align-items: center;
- justify-content: center;
- }
-
- .headpic{
- width: 140rpx;
- height: 150rpx;
- align-items: center;
- border-radius: 65rpx;
- }
-
- .tiltle{
- margin-left: 20rpx;
- }
-
- .user_name{
- width: 40rpx;
- height: 34rpx;
- margin-left: 20rpx;
- }
-
- .show_no{
- width: 66rpx;
- height: 40rpx;
- margin-right: 30rpx;
- }
-
- .tiltle_healthy{
- font-size: 40rpx;
- font-weight: bold;
- }
-
- .tiltle_xiaoya{
- font-size: 40rpx;
- color:#06c8ad;
- font-weight: bold;
- }
-
-
- /* 同意协议 */
- .cnn_if{
- height: 60rpx;
- margin-top: 100rpx;
- width: 80%;
- display: flex;
- flex-direction: row;
- align-items: center;
- justify-content: flex-start;
- }
-
- .cnn_if_img{
- width: 40rpx;
- height: 40rpx;
- margin-left: 30rpx;
- }
-
- .cnn_if_cnn{
- display: flex;
- flex-direction: row;
- font-size: 24rpx;
- margin-left: 10rpx;
- }
-
- /* 同意协议 */
-
- .title_tag{
- font-size: 32rpx;
- color: #CCCCCC;
- }
-
- /* 标题 */
- .first {
- width: 80%;
- height: 90rpx;
- display: flex;
- flex-direction: row;
- align-items: center;
- justify-content: center;
- margin-top: 80rpx;
- margin-left: 5%;
- margin-right: 5%;
- border-radius: 45rpx;
- background-color: #f2f2f2;
- }
-
- .plas {
- font-size: 30rpx;
- color: #CCCCCC;
- }
-
- .inputs {
- line-height: 100rpx;
- font-size: 30rpx;
- color: #000;
- margin-right: 60rpx;
- margin-left: 20rpx;
- width: 100%;
- }
-
- .second {
- width: 80%;
- height: 90rpx;
- display: flex;
- flex-direction: row;
- align-items: center;
- justify-content: center;
- margin-top: 30rpx;
- margin-left: 5%;
- margin-right: 5%;
- border-radius: 45rpx;
- background-color: #f2f2f2;
- }
-
- .click {
- width: 90%;
- height: 100rpx;
- line-height: 100rpx;
- margin: auto;
- margin-top: 20rpx;
- margin-left: 5%;
- margin-right: 5%;
- background-color: #F76968;
- text-align: center;
- color: white;
- font-size: 33rpx;
- border-radius: 15rpx;
- display:flex;
- align-items: center;
- justify-content: center;
- }
-
- .cha {
- width: 80%;
- height: 50rpx;
- margin: auto;
- margin-top: 30rpx;
- margin-left: 5%;
- margin-right: 5%;
- }
-
- .no {
- color: black;
- font-size: 28rpx;
- margin-left: 15rpx;
- font-family: "PingFangSC-regular";
- }
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/131767
推荐阅读
相关标签


