热门标签
热门文章
- 1stable diffusion推理过程代码梳理_stable diffusion 代码详解
- 2git国内镜像地址_mac 查看git镜像地址
- 3RabbitMQ的安装与使用
- 4Win10环境下yolov8快速配置与测试_yolov8 github
- 5使用setInterval执行定时器造成的倒计时误差问题修改_setinterval 倒计时差几秒
- 6You Only Look Once: Unified, Real-Time Object Detection_you only look once:unified, real-time object detec
- 7最细致讲解yolov8模型推理完整代码--(前处理,后处理)_yolov8推理
- 8Exception in thread "main" java.lang.NoClassDefFoundError: org/apache/commons/logging/LogFactory处理
- 9[原创] debian 9.3 搭建Jira+Confluence+Bitbucket项目管理工具(三) -- 安装confluence 6.6.1
- 10Android Handler的使用和原理解析_android jni handler
当前位置: article > 正文
vue3-elementPlus主题色定制_vue3自定义全局主题色
作者:小丑西瓜9 | 2024-02-23 03:45:46
赞
踩
vue3自定义全局主题色
在src目录下的styles的文件夹中增加element文件夹,element文件夹下的index.scss
可定制自己喜欢的颜色
@forward 'element-plus/theme-chalk/src/common/var.scss' with ( $colors:( 'primary':( //主色 'base':#27ba9b ), 'success':( 'base':#1dc779 ), 'warning':( 'base':#ffb302 ), 'danger':( 'base':#e26237 ), 'error':( 'base':#cf4444 ), ) )
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
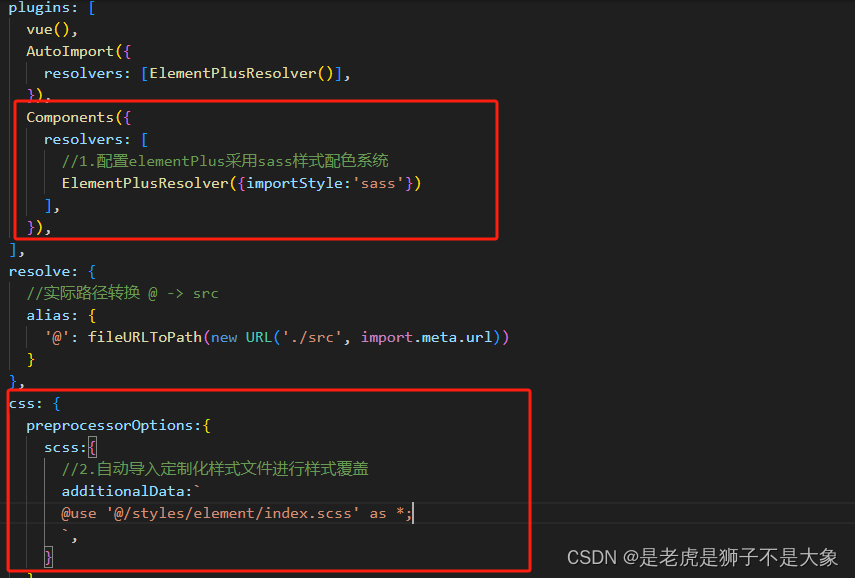
然后在vite.config.js中增加红框中的配置

按钮由蓝色变成如下图所示的颜色说明配置成功

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



