- 1SpringBoot+Vue项目小区疫苗接种管理系统的设计与实现_预防接种信息管理系统的设计
- 25.Linux删除文件和目录_linux删除整个目录及文件
- 3基于微信小程序的校园外卖平台设计与实现
- 4菜鸡shader:L10 帧序列动画和极坐标的使用_批量调整序列帧图片坐标
- 5VBA锁定单元格并记录单元格修改日志无bug篇_vba .locked
- 6Diffusion Models视频生成-博客汇总
- 7Unbutu下运行openvino的demo(以human_pose_estimation_demo为例)_openvino ubuntu demo
- 8【教程】Warp/ZeroTrust 1.1.1.1 域名解析服务的安装与使用_1.1.1.1 warp
- 9EasyRecovery15永久免费数据恢复软件
- 10OpenGL(十三)——Qt OpenGL绘制三维图形_qt三维绘图
使用 ONLYOFFICE 宏借助 ChatGPT 生成文章_onlyoffice chatgpt
赞
踩
AI 技术在过去几年中得到了显著提升,同时也成为了我们日常生活中必不可少的一部分。现在,我们会将这种高科技功能纳入到文档撰写过程。在本文中,我们将展示如何构建一个宏来使用 ChatGPT API 生成文章。

关于 ChatGPT
ChatGPT 是由 OpenAI 开发的创新性 AI 聊天机器人,可与人类进行自然交谈。ChatGPT 的对话设计使其能够对跟进问题做出响应、识别错误、生成文本并对不正确的陈述提出异议。此服务所采用的模型已经过训练,可遵循输入语句中的指示性内容进行工作,提供详细的响应。
OpenAI 提供了免费的试用 API,可便捷地集成至各类应用程序中。为了方便起见,我们将通过 RapidAPI 平台访问 OpenAI API。如需直接连接 OpenAI API,请访问官方文档页面。
关于 RapidAPI
RapidAPI 是一款可供开发人员寻找、连接以及管理 API 的综合性平台。其中包含了超过 10,000 种 API 目录,如:Google Maps、Twillio、Stripe 以及 YouTube。用户可对 API 进行搜索与免费试用,还可订阅 API 与服务。RapidAPI 还提供了仪表板来对 API 订阅、使用以及性能情况进行检测,此外还提供了访问方面的支持服务。另外,RapidAPI 还让开发人员获得了自建 API 并从中变现的能力。
构建 API 请求
我们在自己的项目中纳入了来自 FB/florianbreut 的 You Chat GPT API。目前其提供有高级免费版,基础包中每月提供了 100 个请求。对于测试我们的宏而言,这已经足够了。
RapidAPI 平台接口可生成多种语言的请求代码片段。这里我们选择的是 JavaScript 与 fetch 函数:

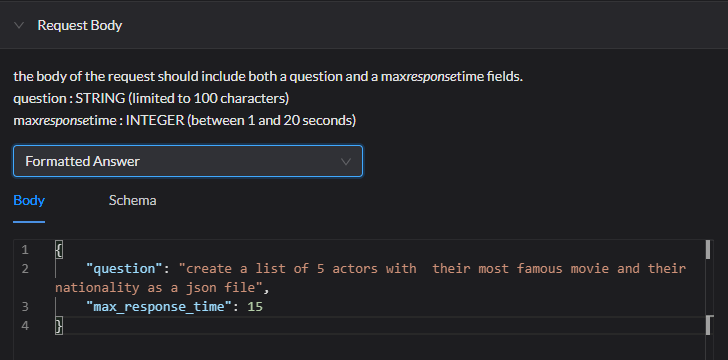
同时我们还能对请求参数进行调整。特别的,我们还能更改请求正文。API 提供了 4 种请求选项,具体取决于 OpenAI 模型:
- 编写代码
- 进行解释
- 时间响应约束
- 格式化回答
格式化回答选项尤其适合生成文章的操作。所以这里我们选择此选项,并将 max_response_time 参数更改为 20 秒。这将为 OpenAI 提供更多时间来生成回答:

构建宏
现在我们来将这一 fetch 请求纳入宏中!
首先,创建一个全局变量来储存响应:
let essay;
然后添加请求选项并通过更改请求正文中的 question 参数设置文章主题:
- const options = {
- method: 'POST',
- headers: {
- 'content-type': 'application/json',
- 'X-RapidAPI-Key': '<yourRapidAPIkey>',
- 'X-RapidAPI-Host': 'you-chat-gpt.p.rapidapi.com'
- },
- body: '{"question":"write an essay on the benefits of using ONLYOFFICE products","max_response_time":20}'
- };
之后我们来定义 insertEssay 函数。函数中将包含将生成的文章插入至文档中的 ONLYOFFICE API 方法。
首先,我们将活动文档设置为目标,并在其中创建用于添加文本的段落:
- function insertEssay() {
- const oDocument = Api.GetDocument();
- const oParagraph = Api.CreateParagraph();
-
- }
然后将生成的文章添加至段落中并使用 InsertContent 方法将其插入。同时也会传递“KeepTextOnly”参数以防止各类格式化问题出现:
- function insertEssay() {
- const oDocument = Api.GetDocument();
- const oParagraph = Api.CreateParagraph();
- oParagraph.AddText(essay);
- oDocument.InsertContent([oParagraph], { "KeepTextOnly": true })
-
我们还会整合 handleFetchResponse 函数,其会从响应中提取答案并触发 insertEssay 函数以将其插入至文档中:
- function handleFetchResponse(response) {
- return response.json().then(json => {
- essay = json.answer;
- insertEssay();
- });
- }
然后,我们向服务器发出获取请求:
- fetch('https://you-chat-gpt.p.rapidapi.com/', options)
- .then(handleFetchResponse);
完整的宏代码如下:
- (function()
- {
- let essay;
- const options = {
- method: 'POST',
- headers: {
- 'content-type': 'application/json',
- 'X-RapidAPI-Key': '<yourRapidAPIkey>',
- 'X-RapidAPI-Host': 'you-chat-gpt.p.rapidapi.com'
- },
- body: '{"question":"write an essay on the benefits of using ONLYOFFICE products","max_response_time":20}'
- };
-
- function insertEssay() {
- const oDocument = Api.GetDocument();
- const oParagraph = Api.CreateParagraph();
- oParagraph.AddText(essay);
- oDocument.InsertContent([oParagraph], { "KeepTextOnly": true });
- }
-
- function handleFetchResponse(response) {
- return response.json().then(json => {
- essay = json.answer;
- insertEssay();
- });
- }
-
- fetch('https://you-chat-gpt.p.rapidapi.com/', options)
- .then(handleFetchResponse);
- })();

注意!
- 此宏仅在线上版本的编辑器中可用。
- 如需获取 100 个免费请求,请订阅 You Chat GPT API 并使用您自己的 RapidAPI Key。
- 在将请求内容插入至文档中之前可能需要 30 秒时间来处理请求。
- 按下空格键以插入文本。
希望此宏能够在您的工作流中带来一些让人着迷的 AI 技术,帮助您减轻繁琐的日常工作负担。我们倡议开发人员充分利用我们的 API 方法来构建其自己的宏。我们的宏采用 JavaScript 进行编写,这使得其具有很强的功能性和适应性。
如果您有任何疑问或建议,欢迎随时与我们联系。我们很乐意聆听您的想法,同时期待着与您开展合作。祝您的探索之旅一帆风顺!
相关链接
ONLYOFFICE 文本文档 API
You Chat GPT API
OpenAI API 文档页面
另一个使用 RapidAPI 与 ONLYOFFICE 宏的案例
在 ONLYOFFICE 文档中引入 ChatGPT


