热门标签
热门文章
- 1联邦学习FedAvg自编写代码_联邦学习代码
- 2计算机网络层次划分及协议了解_协议与层次划分
- 3Maven报错JAVA_HOME should point to a JDK not a JRE
- 4ubuntu启动mysql_详解Ubuntu Server下启动/停止/重启MySQL数据库的三种方式(ubuntu 16.04)...
- 5虚拟机(克隆)导入/导出镜像(OVA&OVF)_vmware 导出ova
- 6vscode创建react项目执行命令及配置安装_vs创建react项目
- 7aescfb加密_使用AES-CFB在Java中加密并解密
- 8python多进程、多线程(详细)_python 多进程 多线程
- 9javaWeb知识总结_目前大部分web框架支持将http请求参数与类的属性相匹配的而生成一个对象。因此,
- 10总结Python中with方法有哪些作用_python with的作用
当前位置: article > 正文
基于javaweb+mysql的校园快递物流管理系统_java mysql 校园菜鸟驿站管理系统功能
作者:小丑西瓜9 | 2024-02-27 20:03:06
赞
踩
java mysql 校园菜鸟驿站管理系统功能
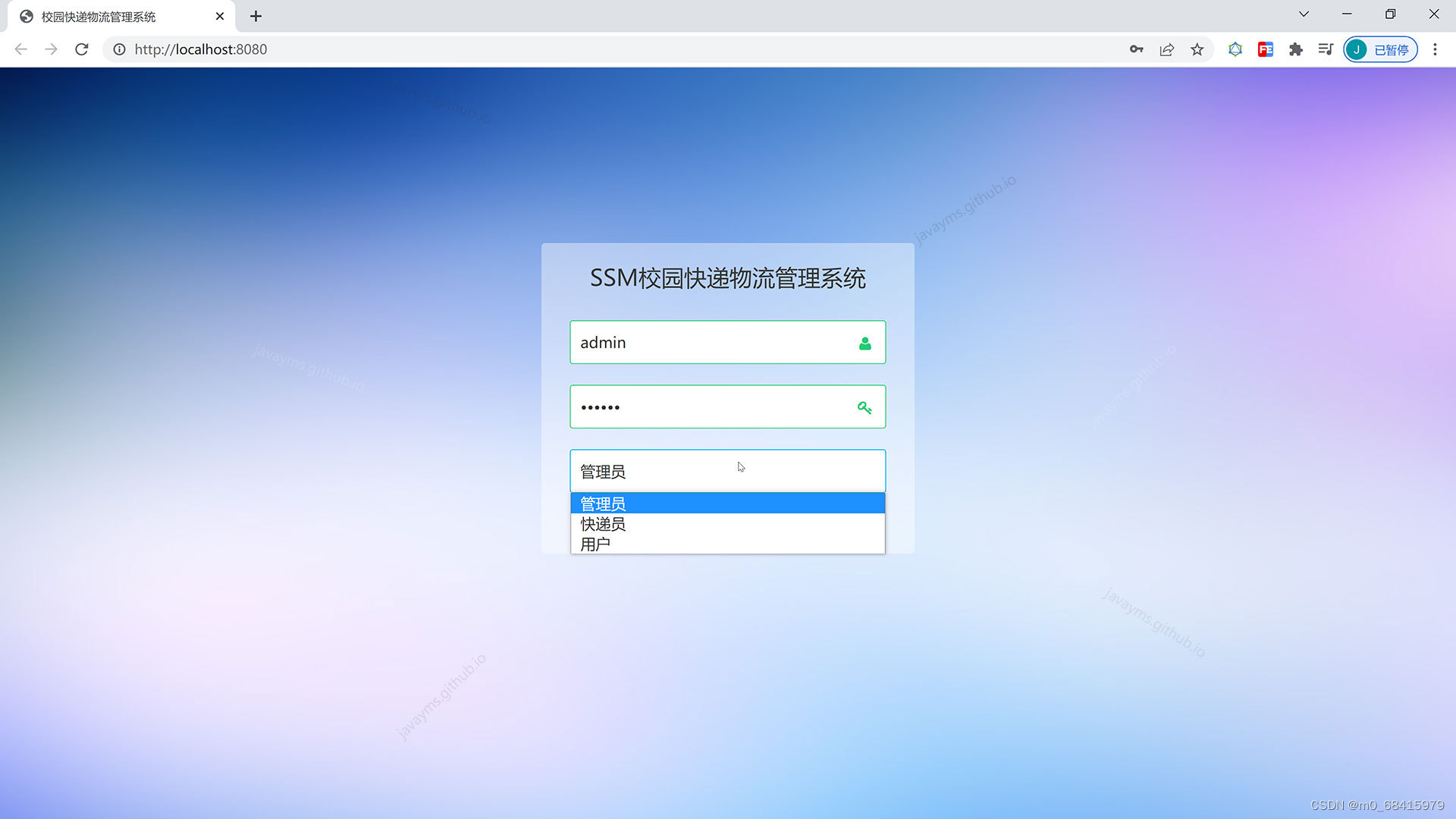
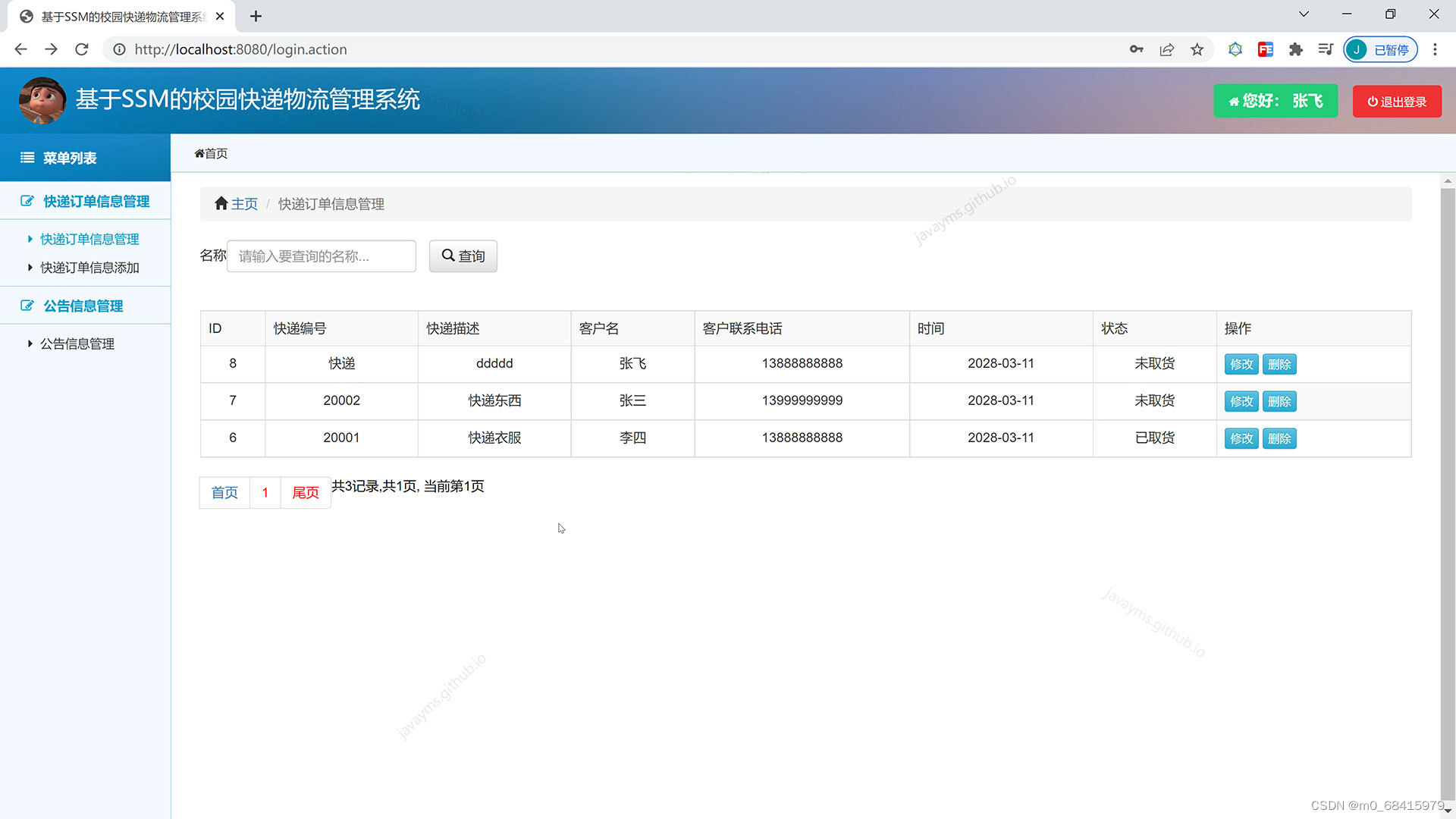
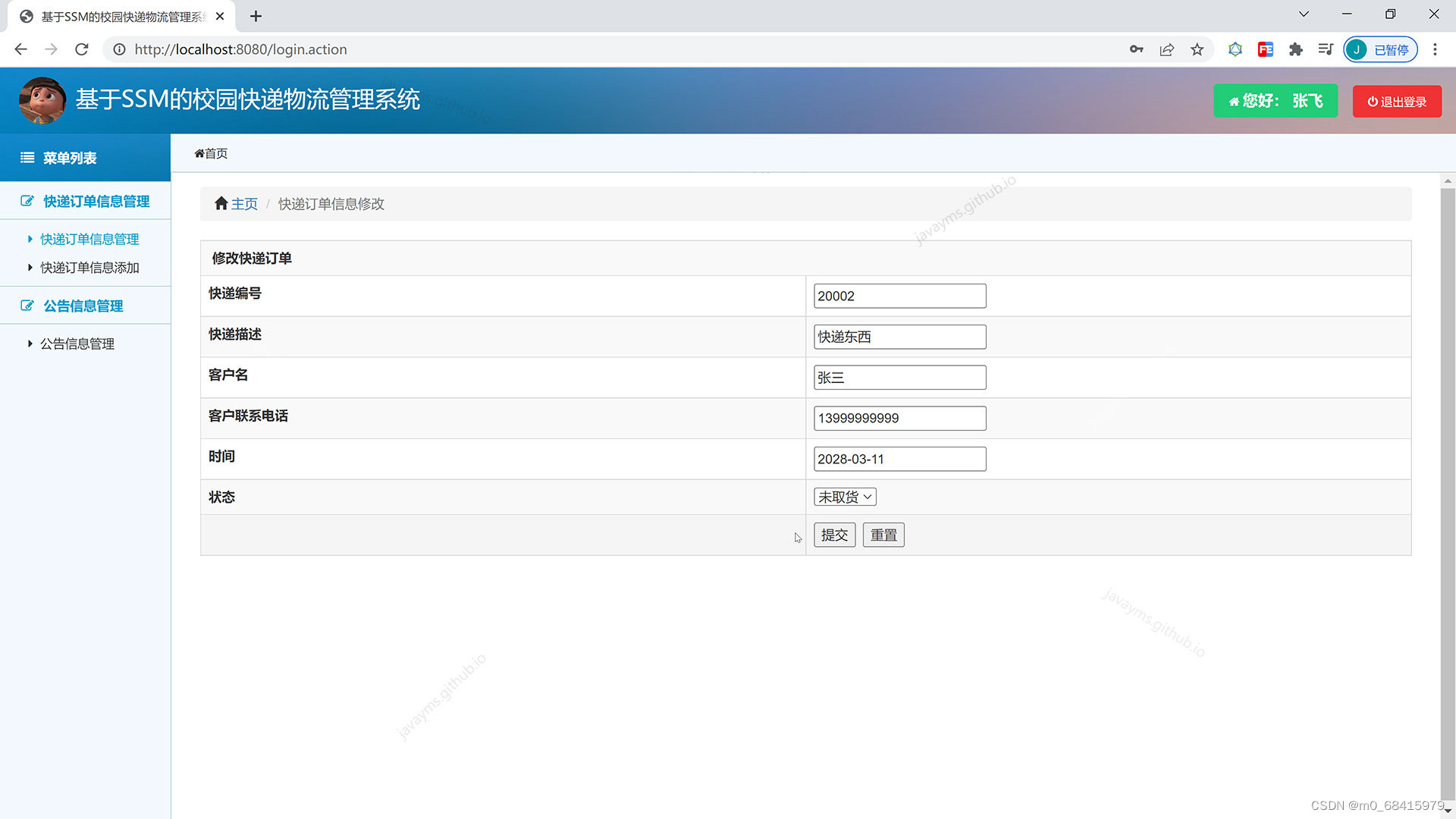
基于javaweb+mysql的校园快递物流管理系统
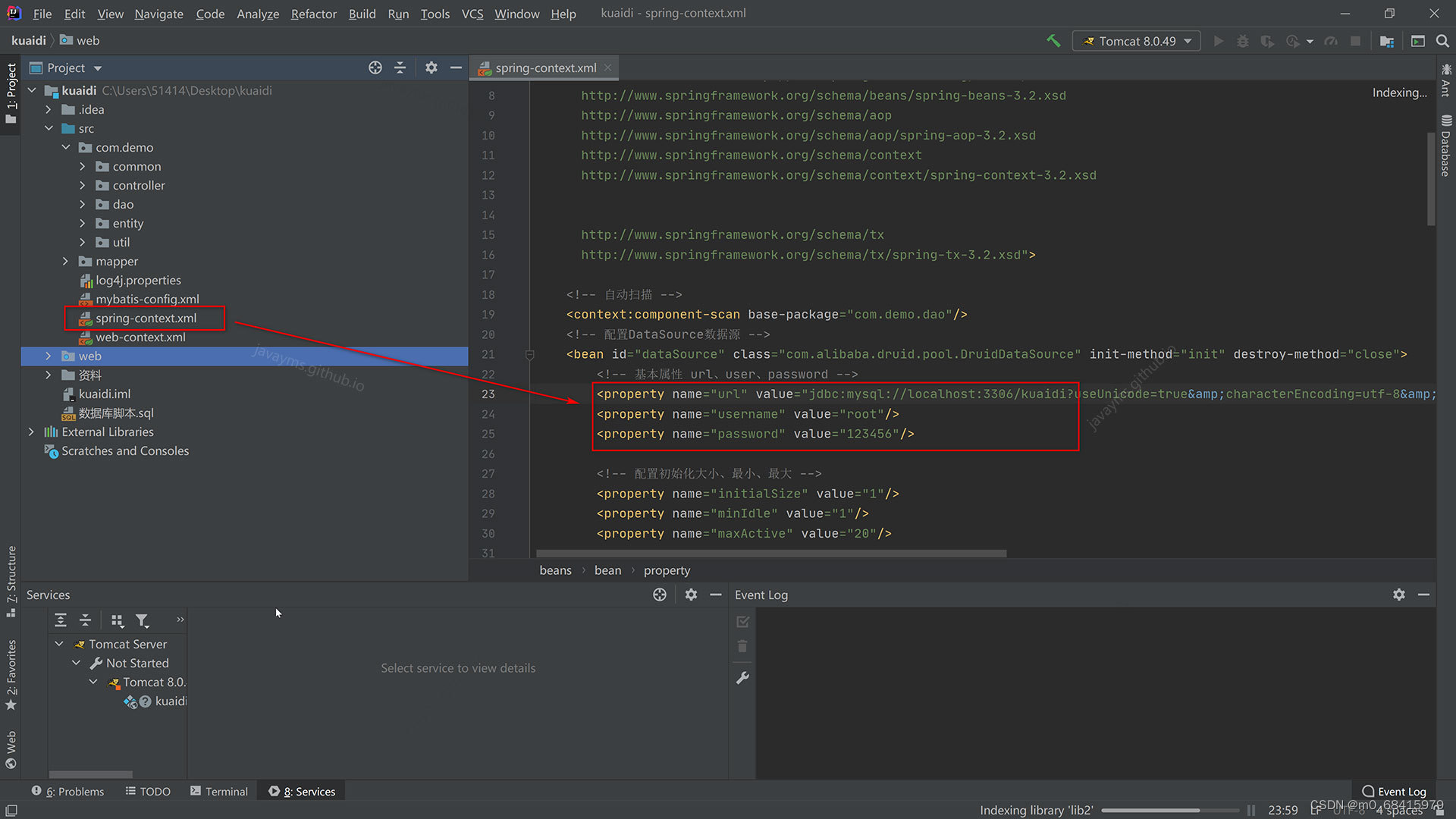
运行环境
Java≥8、MySQL≥5.7、Tomcat≥8
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
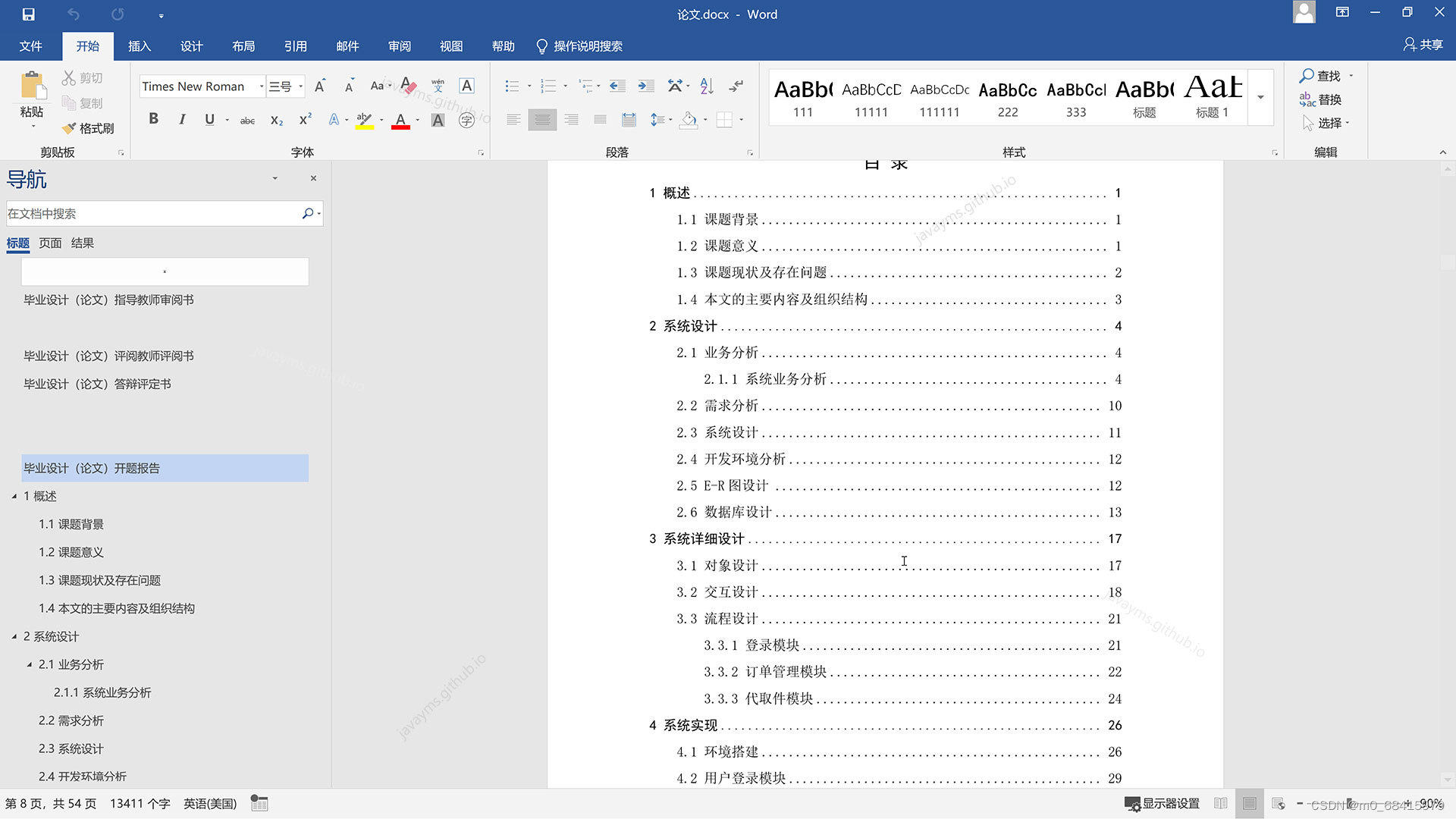
内容:源码+数据库脚本+论文
本系统采用SSM框架和MySQL数据库进行开发实现。
本系统实现了三大模块:
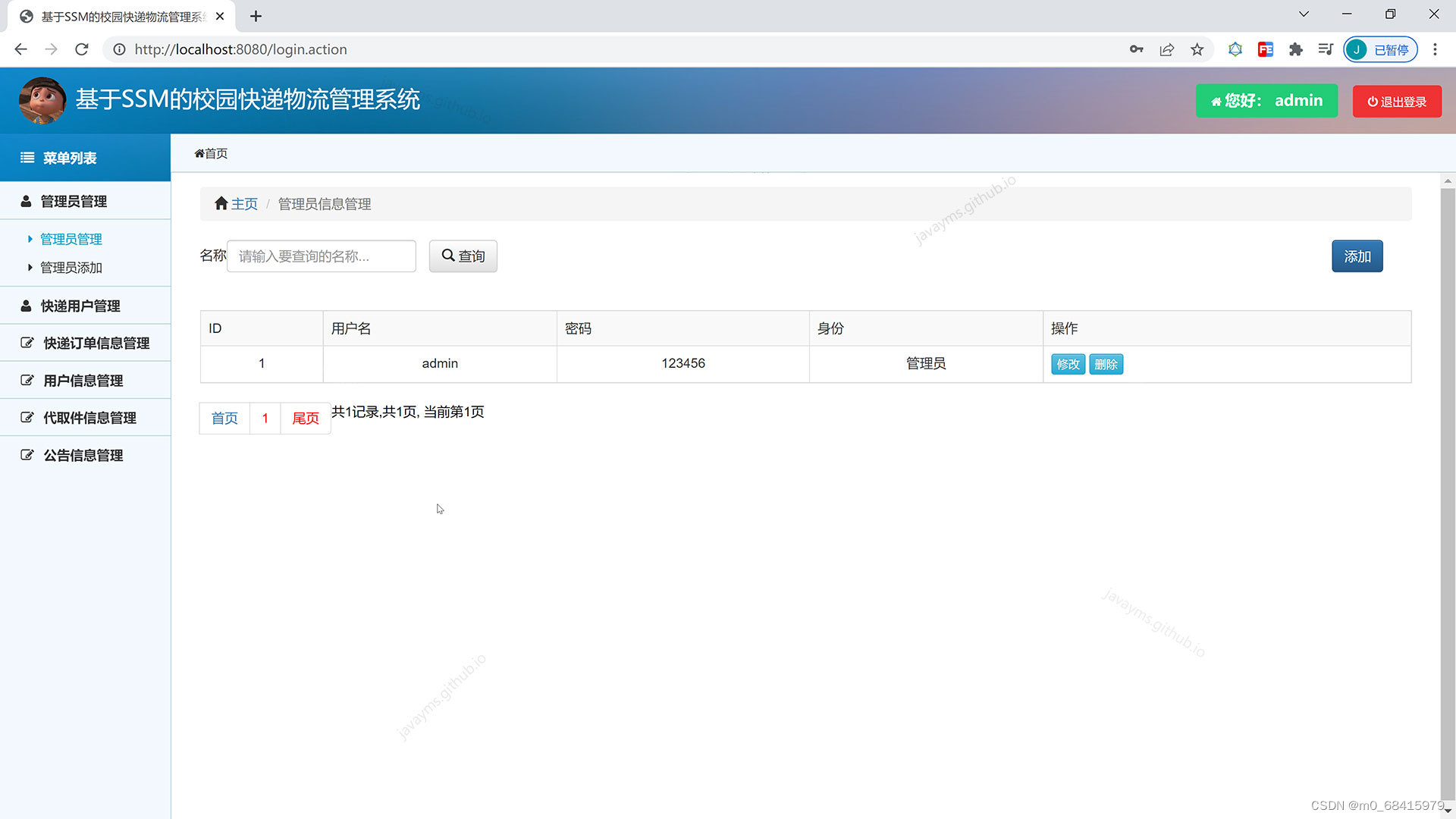
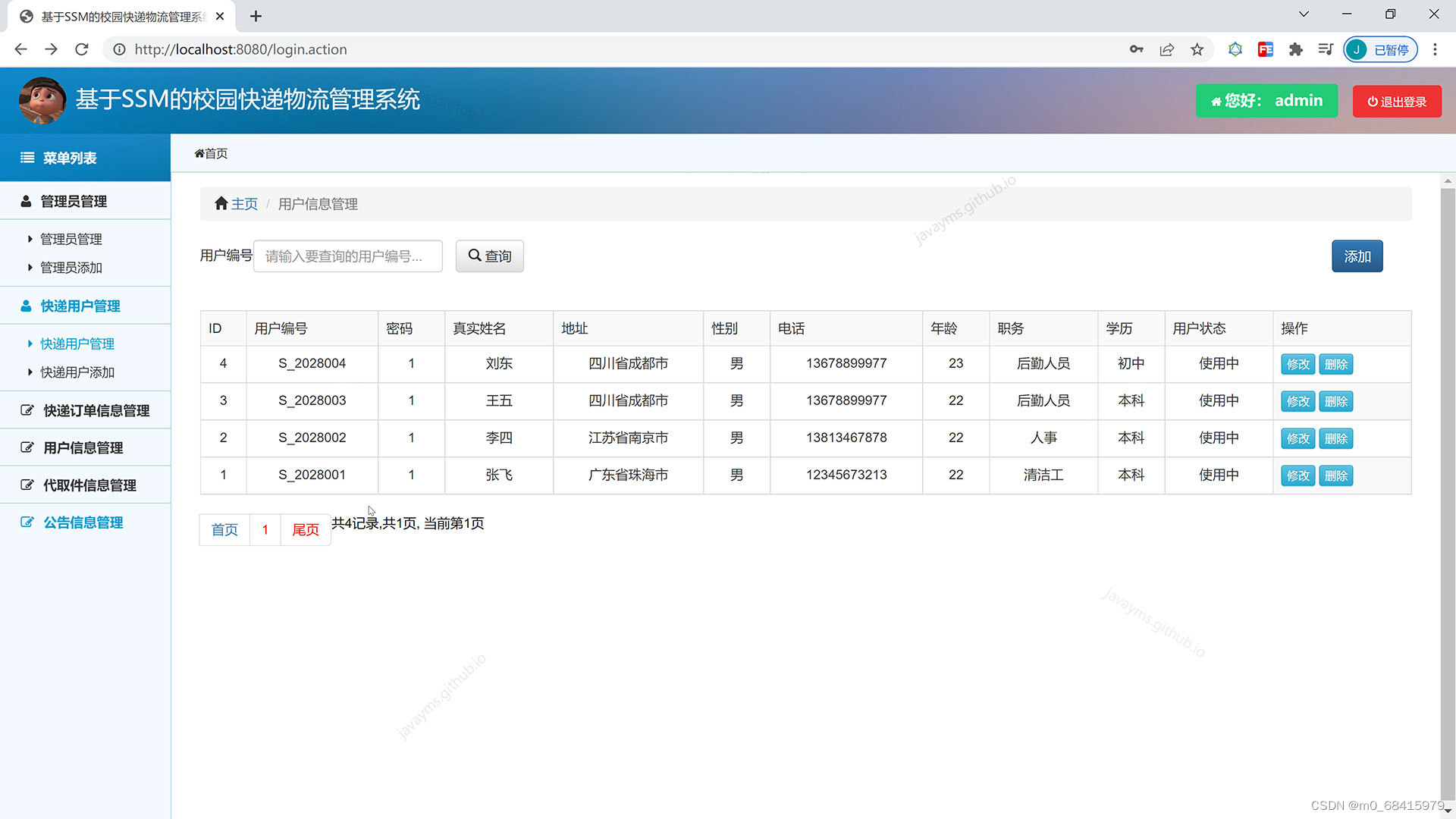
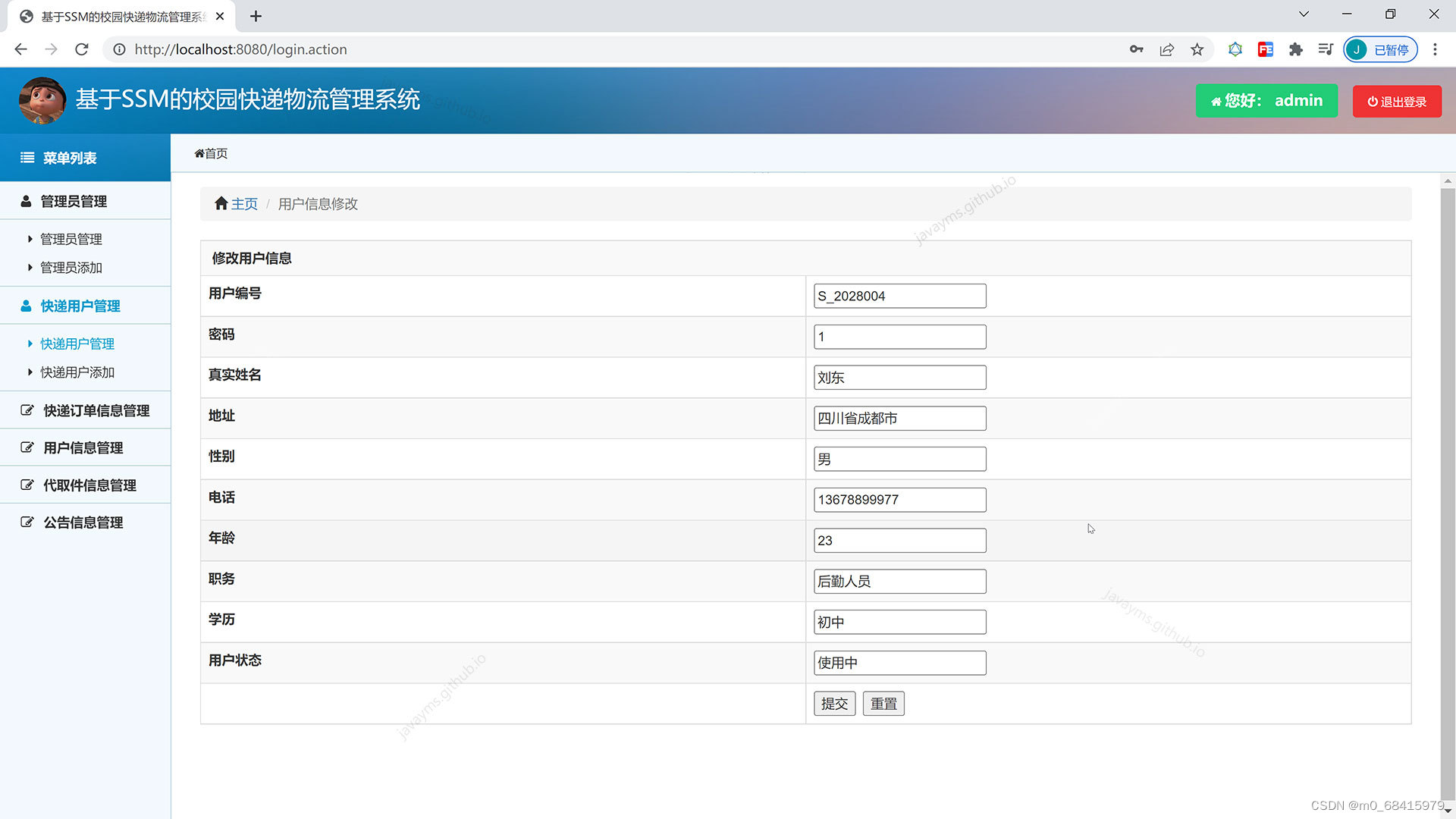
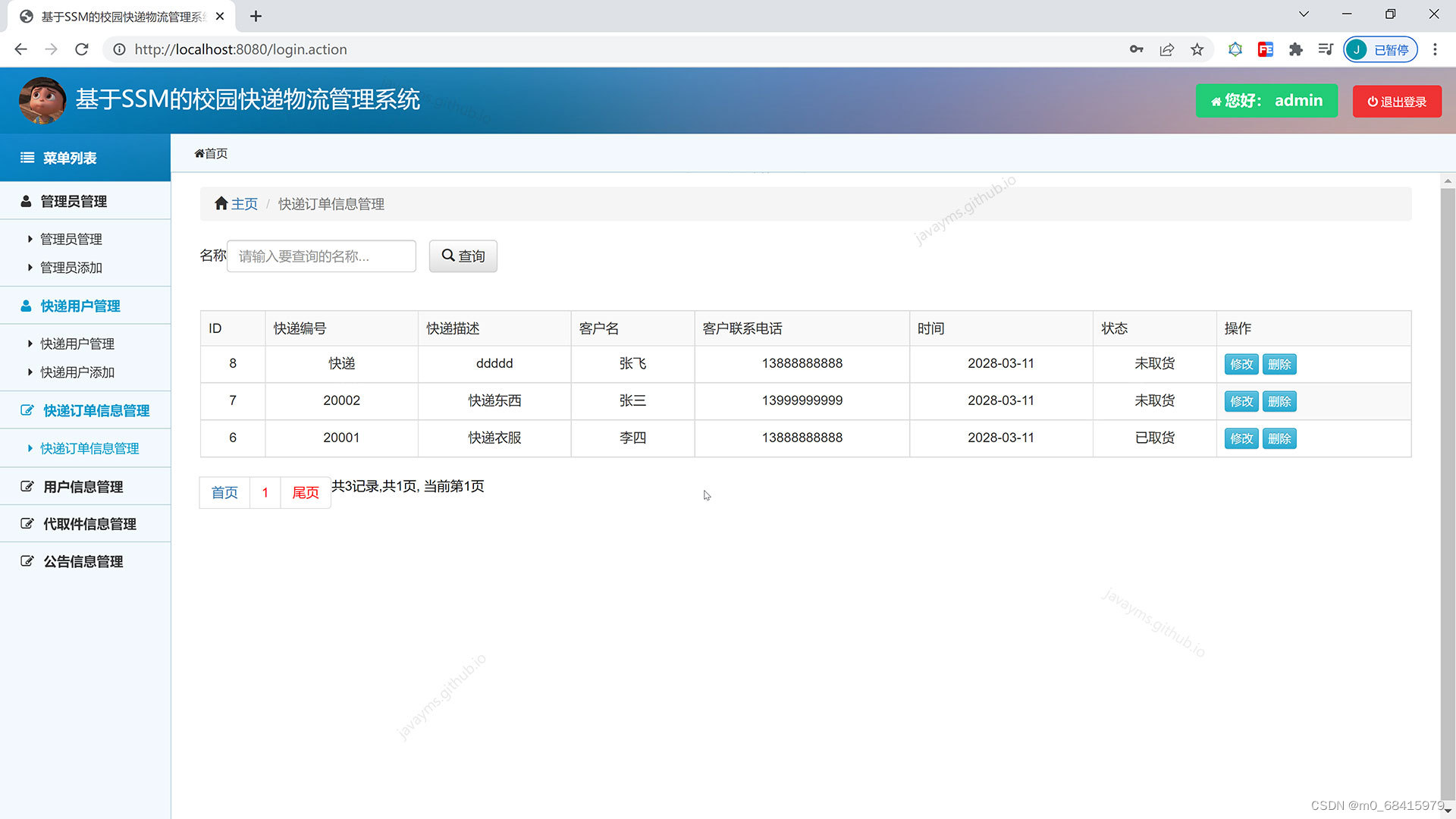
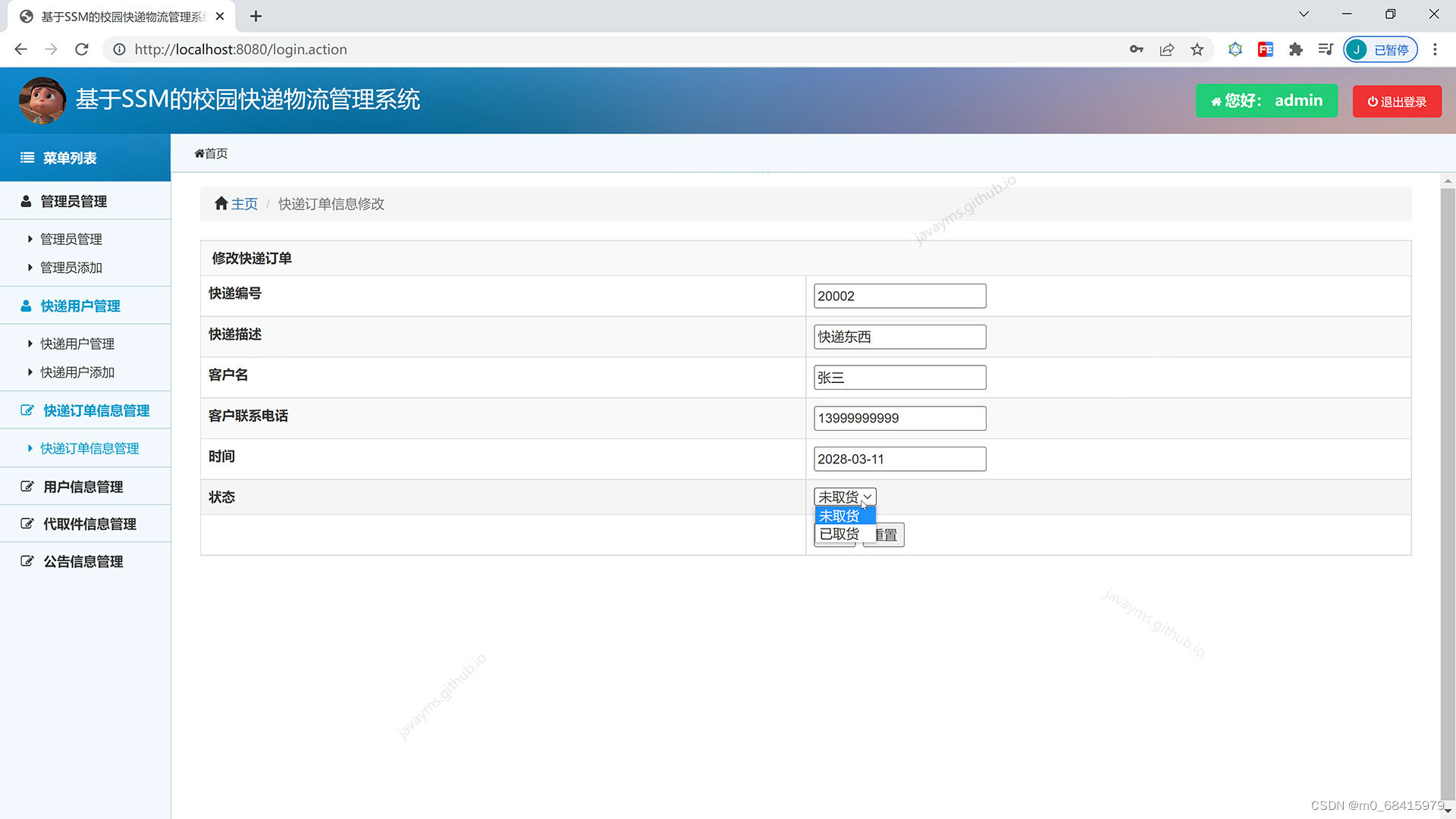
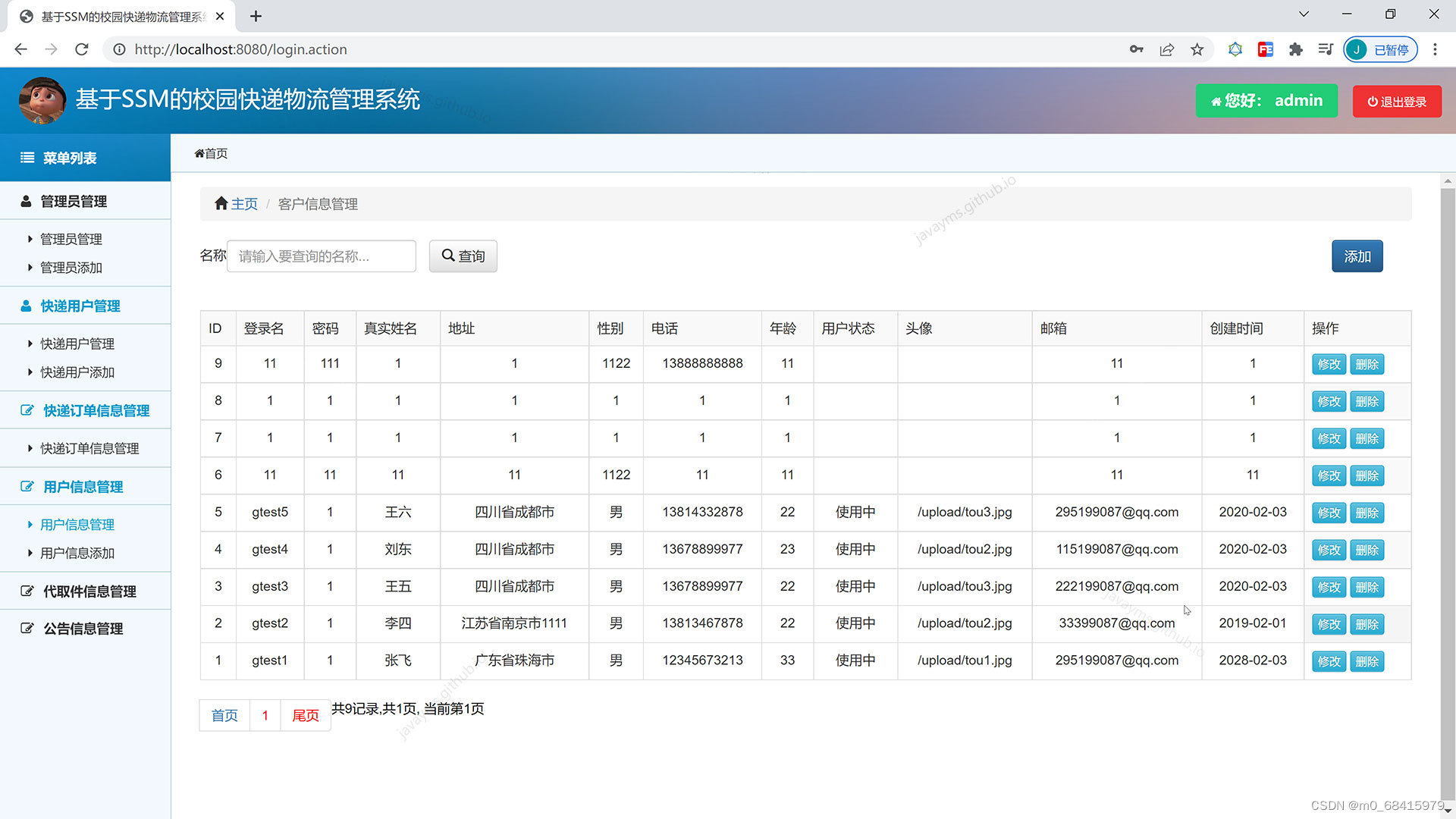
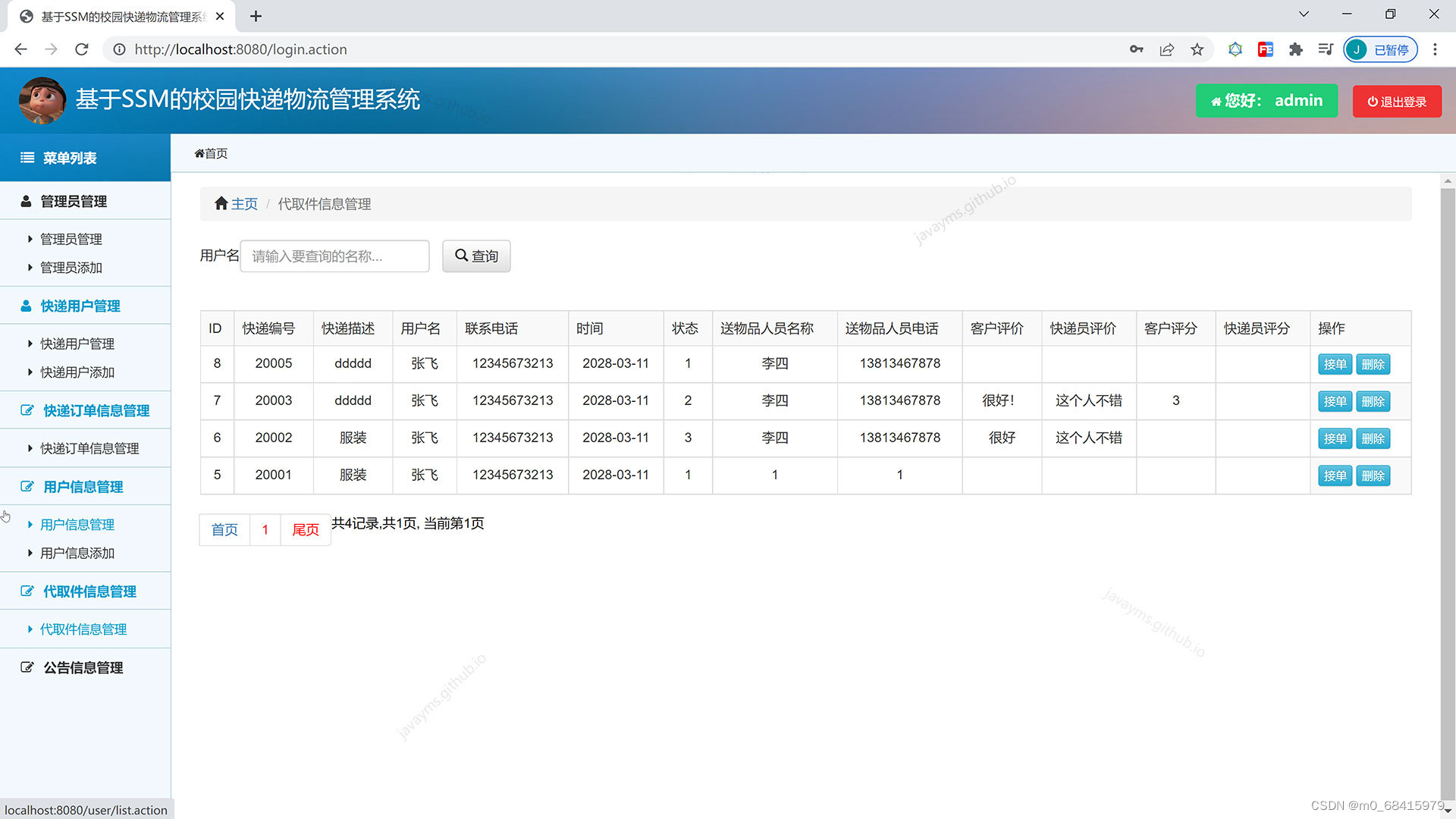
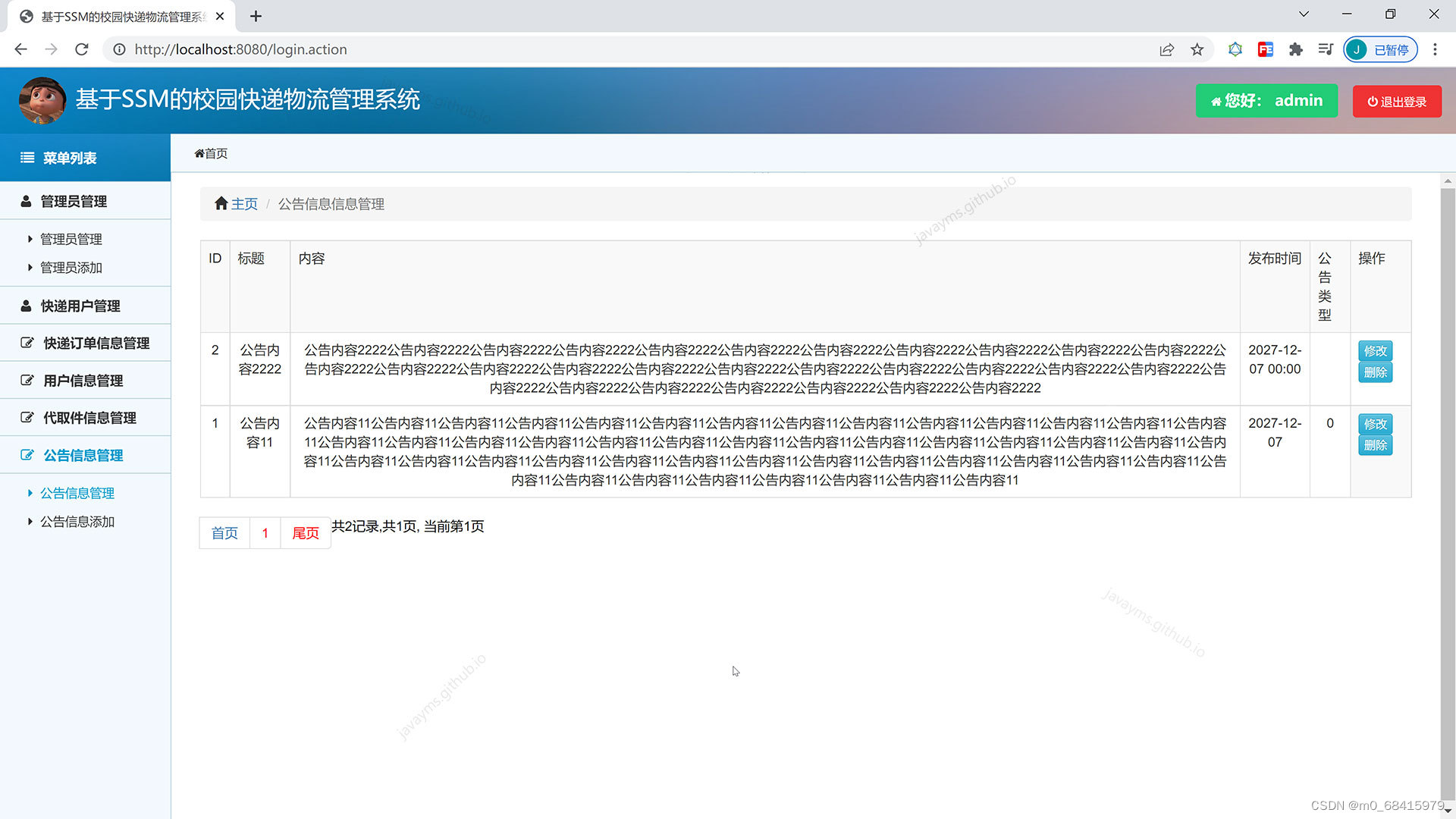
管理员模块具备快递人员管理、物流订单管理、取件发件管理以及系统其他配置功能;
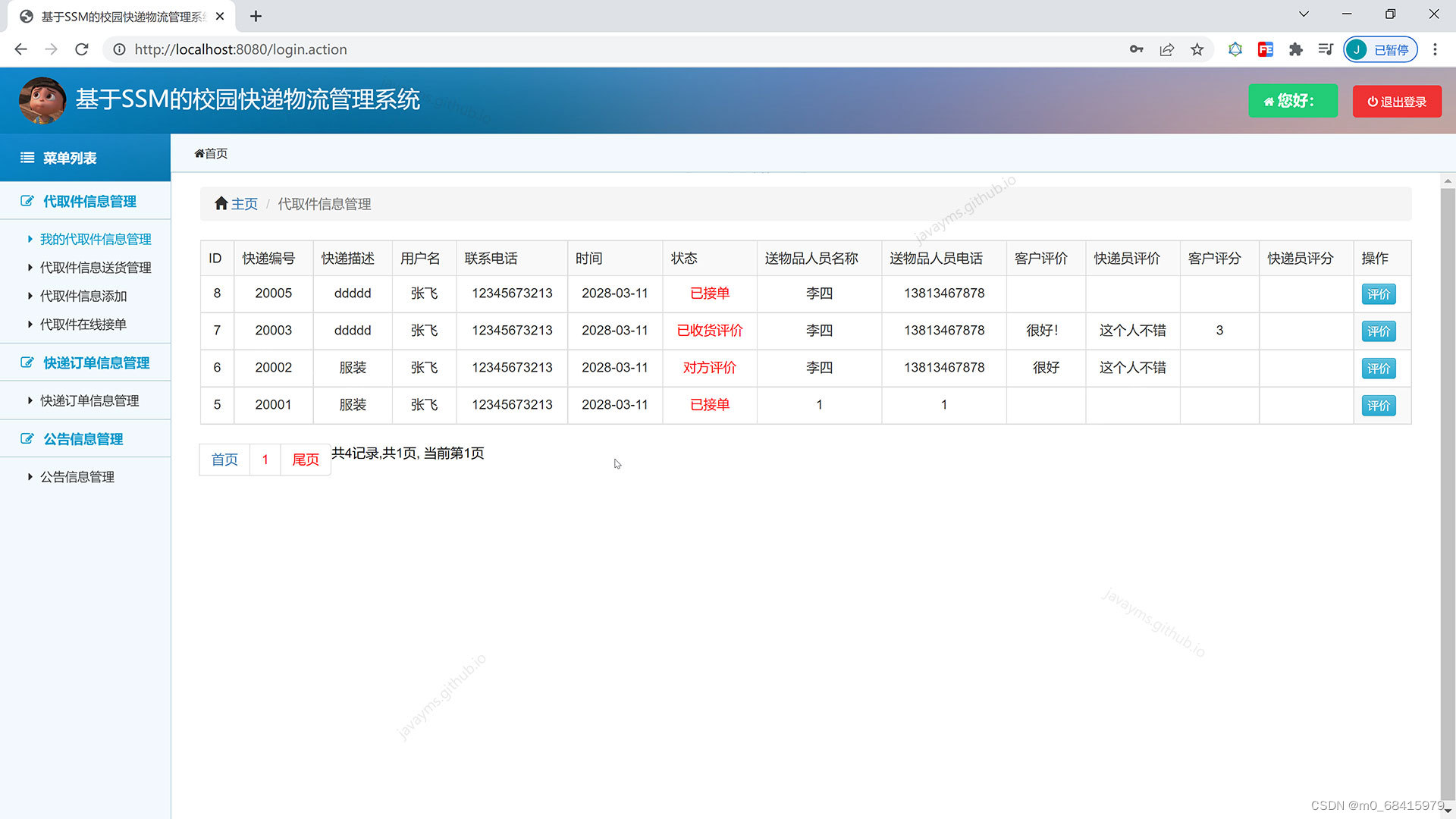
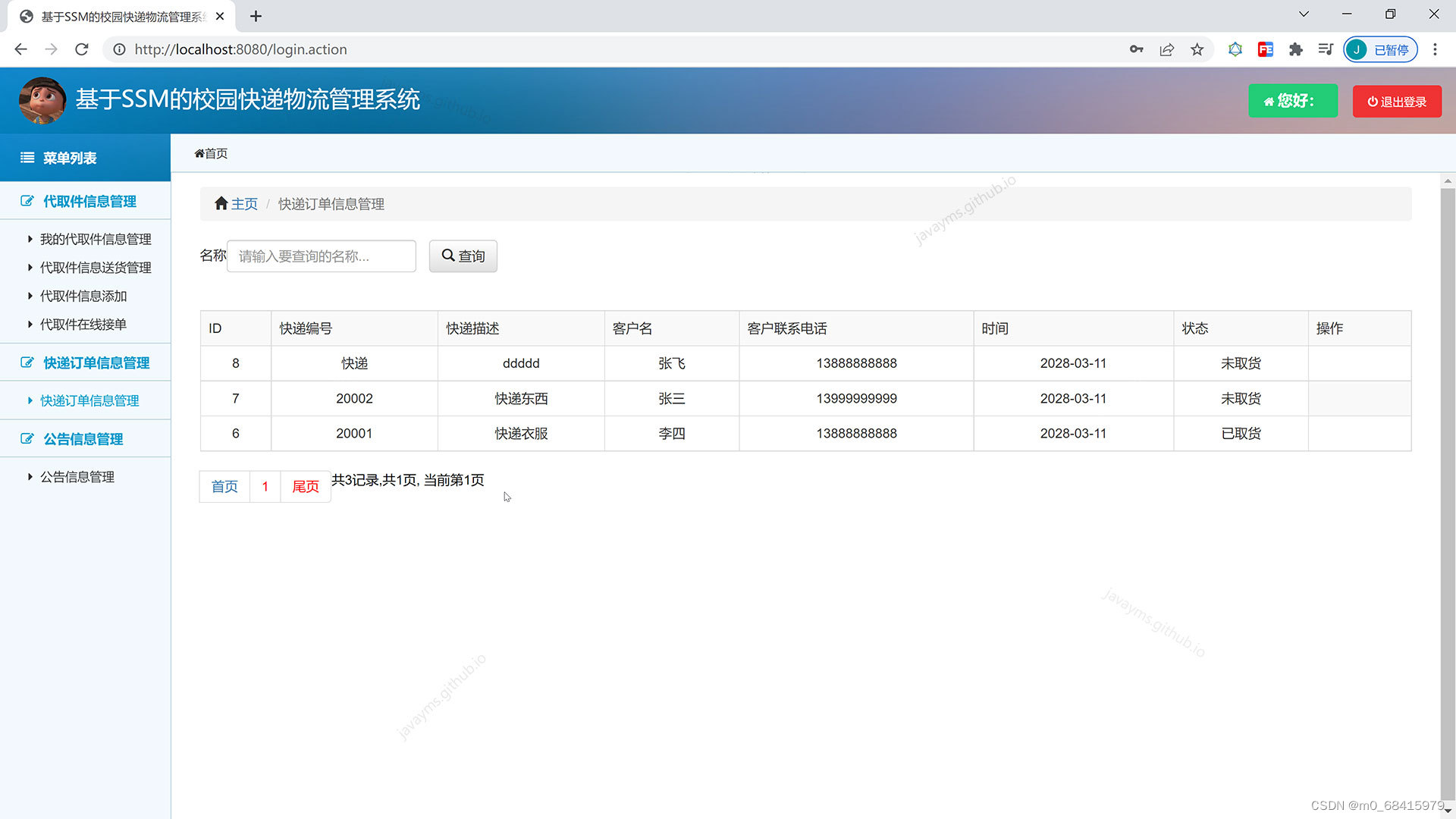
用户模块具备发布代取件、送件信息管理、评价功能和查询订单功能等;
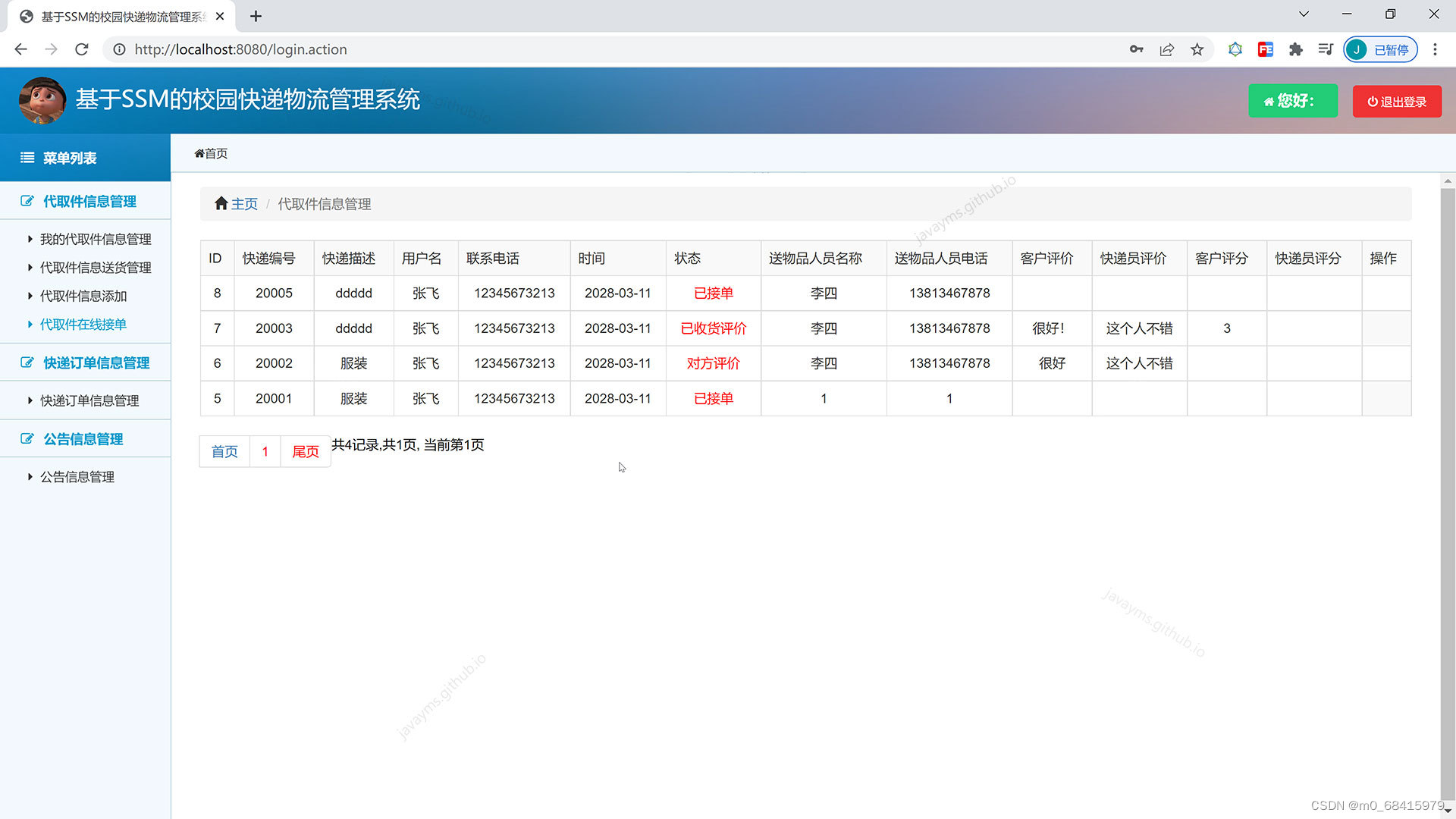
快递员模块具备物流订单管理功能和公告功能。
管理员
用户
快递员
技术框架
JavaBean JSP SSM(Spring SpringMVC MyBatis) MySQL Bootstrap JavaScript CSS
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
public String update1(Dqorder dqorder, Model model, HttpServletRequest request, HttpServletResponse response) { Dqorder dqordertt = new Dqorder(); dqordertt.setYid(dqorder.getYid()); dqordertt.setYname(dqorder.getYname()); Pager<Dqorder> pagers = dqorderDao.findByEntity1(dqordertt); if(pagers.getDatas().size() > 0){ model.addAttribute("msg", "用户评分太低不能接单"); return "common/succ"; } dqorderDao.update(dqorder); model.addAttribute("msg", "操作成功"); return "common/succ"; } /** * 保存修改信息 */ @RequestMapping(value = "/update.action") public String update(Dqorder dqorder, Model model, HttpServletRequest request, HttpServletResponse response) { dqorderDao.update(dqorder); // return "redirect:/dqorder/list.action"; model.addAttribute("msg", "操作成功"); return "common/succ"; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
</div> <div class="field"> <input class="input" id="status" name="status" maxlength="50" value="" data-validate="required:请填写内容" placeholder="输入内容" type="text"> </div> </div> <div class="form-group" id="f_1510851941628"> <div class="label"> <label for="f_username_txt"> 删除标记 </label> </div> <div class="field"> <input type="text" class="input" id="del" name="del" maxlength="5" value="" data-validate="required:请填写数字,number:请输入数字,length#<5:字数在0-5个" placeholder="输入数字"> <!-- 加载编辑器的容器 --> <script id="editor" name="content" type="text/plain" style="width:100%;height:300px;">${t1['plan']['remark'] }</script> <!-- 实例化编辑器 -->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
try { return new Timestamp(dateParser.parse(strValue.toLowerCase()).getTime()); } catch (ParseException e) { e.printStackTrace(); } } return null; } @Override public Class morphsTo() { return Timestamp.class; } @Override public boolean supports(Class clazz) { return String.class.isAssignableFrom(clazz); } } package com.demo.controller; import com.demo.dao.AdminDaoImpl;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
import com.demo.util.JsonUtil2; import com.demo.util.Pager; @Controller @RequestMapping(value = "/dqorder") public class DqorderController extends BaseController{ /** * 依赖注入 start dao/=== */ @Autowired private DqorderDaoImpl dqorderDao; public DqorderDaoImpl getDqorderDao() { return dqorderDao; } public void setDqorderDao(DqorderDaoImpl dqorderDao) { this.dqorderDao = dqorderDao; } // --------------------------------------- 华丽分割线 ------------------------------// /** * 分页查询 返回list对象(通过对象) * @param request * @param response
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
} Calendar gc = Calendar.getInstance(); if (date != null) { gc.setTime(date); } gc.set(Calendar.DATE, 1); return formatDate(gc.getTime()); } /** * 取得月份最后一天日期 * * @param sDate(yyyy-mm-dd) : 如为Null,默认取当前系统时间 * @return yyyy-mm-dd */ public static String getMonthLastDay(String sDate) { Date date = null; if (sDate != null && sDate.length() > 0) { date = convertDate(sDate); } Calendar gc = Calendar.getInstance();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
return true; } </script> </head> <body> <div class="col-lg-12"> <div> <ol class="breadcrumb"> <li><span class="glyphicon glyphicon-home"></span> <a href="#">主页</a></li> <li class="active">代取件信息修改</li> </ol> </div> <form action="<%=path %>/dqorder/update.action" name="formAdd" method="post"> <table class="table table-hover table-bordered table-striped"> <tr>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
<li><i class="icon-credit-card"></i> icon-credit-card</li>
<li><i class="icon-dashboard"></i> icon-dashboard</li>
<li><i class="icon-download"></i> icon-download</li>
<li><i class="icon-download-alt"></i> icon-download-alt</li>
<li><i class="icon-edit"></i> icon-edit</li>
<li><i class="icon-envelope"></i> icon-envelope</li>
<li><i class="icon-envelope-alt"></i> icon-envelope-alt</li>
</ul>
</div>
<div class="span3">
<ul class="the-icons">
<li><i class="icon-exclamation-sign"></i> icon-exclamation-sign</li>
<li><i class="icon-external-link"></i> icon-external-link</li>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
private static final String SUFFIX_PAGE = "_PageHelper"; //count查询的id后缀 private static final String SUFFIX_COUNT = SUFFIX_PAGE + "_Count"; //第一个分页参数 private static final String PAGEPARAMETER_FIRST = "First" + SUFFIX_PAGE; //第二个分页参数 private static final String PAGEPARAMETER_SECOND = "Second" + SUFFIX_PAGE; private static final String PROVIDER_OBJECT = "_provider_object"; private static final ObjectFactory DEFAULT_OBJECT_FACTORY = new DefaultObjectFactory(); private static final ObjectWrapperFactory DEFAULT_OBJECT_WRAPPER_FACTORY = new DefaultObjectWrapperFactory(); /** * 反射对象,增加对低版本Mybatis的支持 * * @param object 反射对象 * @return */ private static MetaObject forObject(Object object) { return MetaObject.forObject(object, DEFAULT_OBJECT_FACTORY, DEFAULT_OBJECT_WRAPPER_FACTORY); } private SqlUtil.Parser sqlParser; //数据库方言 - 使用枚举限制数据库类型
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
<select id="findByEntitySqlId" resultMap="ResultMapYuangong" parameterType="com.demo.entity.Yuangong"> select <include refid="Yuangong_field" /> from t_yuangong where 1=1 <include refid="Yuangong_where" /> order by id desc </select> <!-- 1.方法描述:查询分页(自定义) 2.参数:map --> <select id="findByMapSqlId" resultMap="ResultMapYuangong" parameterType="map"> select <include refid="Yuangong_field" /> from t_yuangong where 1=1 <include refid="Yuangong_where" /> order by id desc </select>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
<ul class="nav"> <li><a href="#overview">Overview</a></li> <li><a href="#new-icons">New Icons</a></li> <li><a href="#all-icons">All Icons</a></li> <li><a href="#examples">Examples</a></li> <li><a href="#integration">Integration</a></li> <li><a href="#code">Code</a></li> <li><a href="#roadmap">Roadmap</a></li> </ul> <ul class="nav pull-right"> <li><a href="mailto:dave@davegandy.com"><i class="icon-envelope"></i> Me</a></li> </ul> </div> </div> </div> <div class="container"> <div class="hero-unit"> <div id="iconCarousel" class="carousel slide"> <!-- Carousel items --> <div class="carousel-inner"> <div class="active item"><div><i class="icon-flag"></i></div></div> <div class="item"><div><i class="icon-magic"></i></div></div> <div class="item"><div><i class="icon-beaker"></i></div></div> <div class="item"><div><i class="icon-briefcase"></i></div></div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
* * @param errorMsg * 错误信息 * @return 输出失败的JSON格式数据 */ public String responseFail(String errorMsg) { JSONObject jsonObj = new JSONObject(); jsonObj.put(HttpConstants.RESPONSE_RESULT_FLAG_ISERROR, true); jsonObj.put(HttpConstants.SERVICE_RESPONSE_RESULT_MSG, errorMsg); logger.info("输出结果:{}", jsonObj.toString()); return jsonObj.toString(); } // 下面是判断null的操作 public boolean isEmpty(String str) { return (null == str) || (str.trim().length() <= 0); } public boolean isEmpty(Character cha) { return (null == cha) || cha.equals(' '); } public boolean isEmpty(Object obj) { return (null == obj); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
} else { paramMap = new HashMap(); //动态sql时的判断条件不会出现在ParameterMapping中,但是必须有,所以这里需要收集所有的getter属性 //TypeHandlerRegistry可以直接处理的会作为一个直接使用的对象进行处理 boolean hasTypeHandler = ms.getConfiguration().getTypeHandlerRegistry().hasTypeHandler(parameterObject.getClass()); MetaObject metaObject = forObject(parameterObject); //需要针对注解形式的MyProviderSqlSource保存原值 if (ms.getSqlSource() instanceof MyProviderSqlSource) { paramMap.put(PROVIDER_OBJECT, parameterObject); } if (!hasTypeHandler) { for (String name : metaObject.getGetterNames()) { paramMap.put(name, metaObject.getValue(name)); } } //下面这段方法,主要解决一个常见类型的参数时的问题 if (boundSql.getParameterMappings() != null && boundSql.getParameterMappings().size() > 0) { for (ParameterMapping parameterMapping : boundSql.getParameterMappings()) { String name = parameterMapping.getProperty(); if (!name.equals(PAGEPARAMETER_FIRST) && !name.equals(PAGEPARAMETER_SECOND) && paramMap.get(name) == null) { if (hasTypeHandler || parameterMapping.getJavaType().equals(parameterObject.getClass())) {
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
<!-- 实体类与数据库映射字段部分 start -->
<resultMap id="ResultMapGonggao" type="com.demo.entity.Gonggao">
<result property="id" column="id"/>
<result property="biaoti" column="biaoti"/>
<result property="neirong" column="neirong"/>
<result property="shijian" column="shijian"/>
<result property="type" column="type"/>
</resultMap>
<!-- 实体类与数据库映射字段部分 end -->
<!-- 声明数据库字段 -->
<sql id="Gonggao_field">
<!--判断是否是最后一个元素,如果不是最后一个添加,-->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <!-- 不使用namespace的话sql搜索定位会比较方便 --> <mapper namespace="com.demo.entity.Yuangong"> <!-- 实体类与数据库映射字段部分 start --> <resultMap id="ResultMapYuangong" type="com.demo.entity.Yuangong"> <result property="id" column="id"/> <result property="loginname" column="loginname"/> <result property="pwd" column="pwd"/> <result property="realname" column="realname"/> <result property="address" column="address"/> <result property="sex" column="sex"/> <result property="tel" column="tel"/> <result property="age" column="age"/> <result property="zhiwei" column="zhiwei"/> <result property="xueli" column="xueli"/> <result property="bumen" column="bumen"/> <result property="status" column="status"/> </resultMap>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21



















声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/155663?site
推荐阅读
相关标签



