热门标签
热门文章
- 1es自学笔记--应用_cluster.initial_master_nodes中填什么
- 2mysql强制索引查询_mysql 索引查询优化
- 3修改电脑C:\User\用户名文件夹的名字_c:\users\后面的用户名怎么改
- 4CorelDRAW2020下载使用教程详解_shellext.msi
- 5java地图图表动态亮点,echarts全国地图图表标注效果
- 6Axure元件库的介绍以及个人简介和登录界面案例展示_axure登录页组件
- 7Nginx 配置 HTTPS 完整过程
- 8Finding crash information using the MAP file_wall paper 发生 crash information written
- 9linux sudo 命令无法使用,Linux运维知识之解决Linux下无法使用sudo命令问题
- 10Unity3d--C#封装输入键(移动,鼠标,跳,开火,换弹,蹲下)_unity封装按键系统
当前位置: article > 正文
微信小程序之基础内容之icon(图标)+text(文本)+progress(进度条)+rich-text(富文本)详解_微信小程序 icon下面加文字
作者:小丑西瓜9 | 2024-02-28 14:20:21
赞
踩
微信小程序 icon下面加文字
一.icon
icon 即 图标。
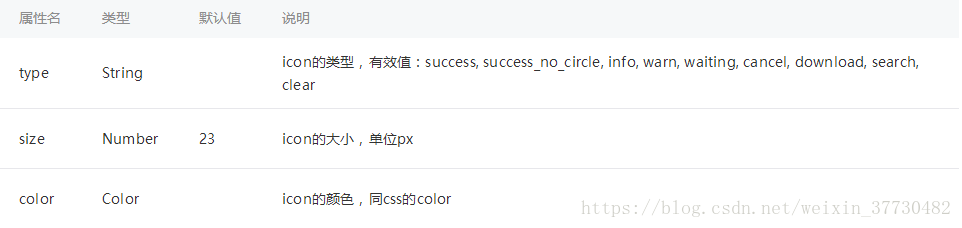
1.属性
2.代码
2.1.WXML代码
- <view class="group">
- <block wx:for="{{iconSize}}">
- <icon type="success" size="{{item}}"/>
- </block>
- </view>
-
- <view class="group">
- <block wx:for="{{iconType}}">
- <icon type="{{item}}" size="40"/>
- </block>
- </view>
-
-
- <view class="group">
- <block wx:for="{{iconColor}}">
- <icon type="success" size="40" color="{{item}}"/>
- </block>
- </view>

2.2.JS代码
- Page({
- data: {
- iconSize: [20, 30, 40, 50, 60, 70],
- iconColor: [
- 'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
- ],
- iconType: [
- 'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'
- ]
- }
- })
3.效果
二.text
text 即 文本
1.属性
space 有效值
2.代码
2.1.WXSS代码
- .intro {
- margin: 15px;
- }
2.2.WXML代码
- <view class='intro'>
-
- <text>{{text}}</text>
-
- </view>
2.3.JS代码
- Page({
- data: {
- text: '新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,最后,勾选 "创建 QuickStart 项目" (注意: 你要选择一个空的目录才会有这个选项),点击确定,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。'
- },
- })
3.效果
三.progress
progress 即 进度条。
1.属性
2.代码
2.1.WXSS代码
- progress {
- margin: 10px;
- }
2.2.WXML代码
<progress percent="{{percentValue}}" color="pink" stroke-width="15" show-info active />
2.3.JS代码
- Page({
-
- /**
- * 页面的初始数据
- */
- data: {
- percentValue: '90'
- }
- })
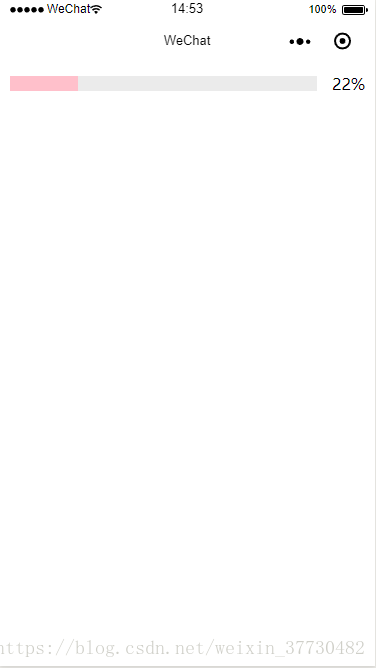
3.效果
四.rich-text
rich-text 即 富文本。
1.属性
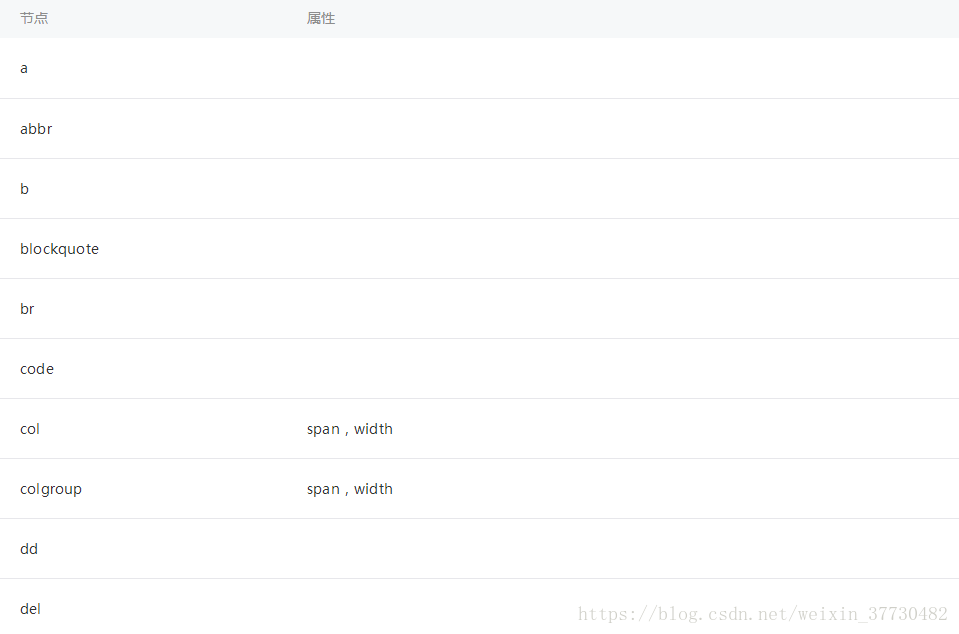
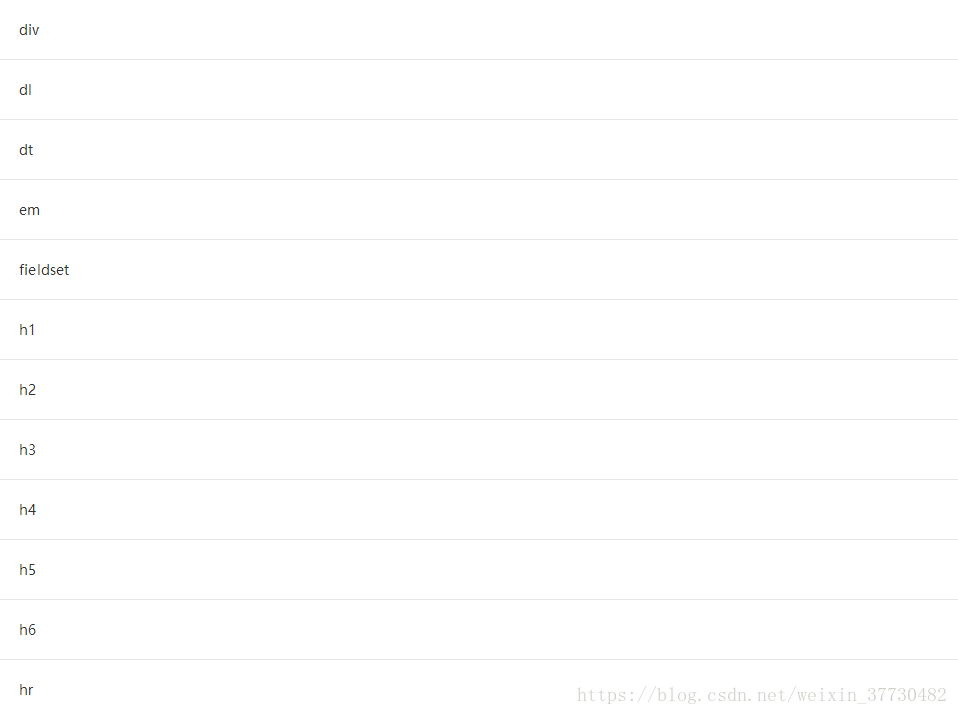
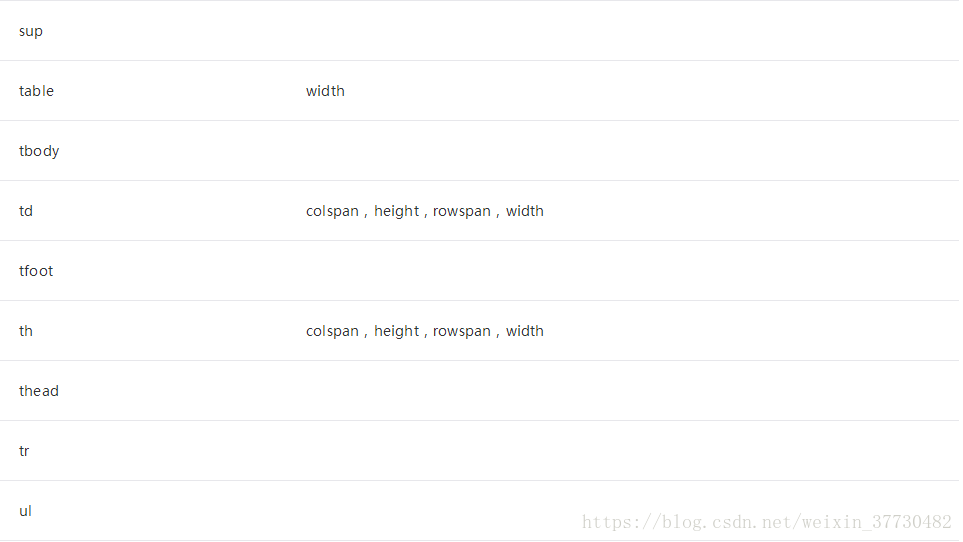
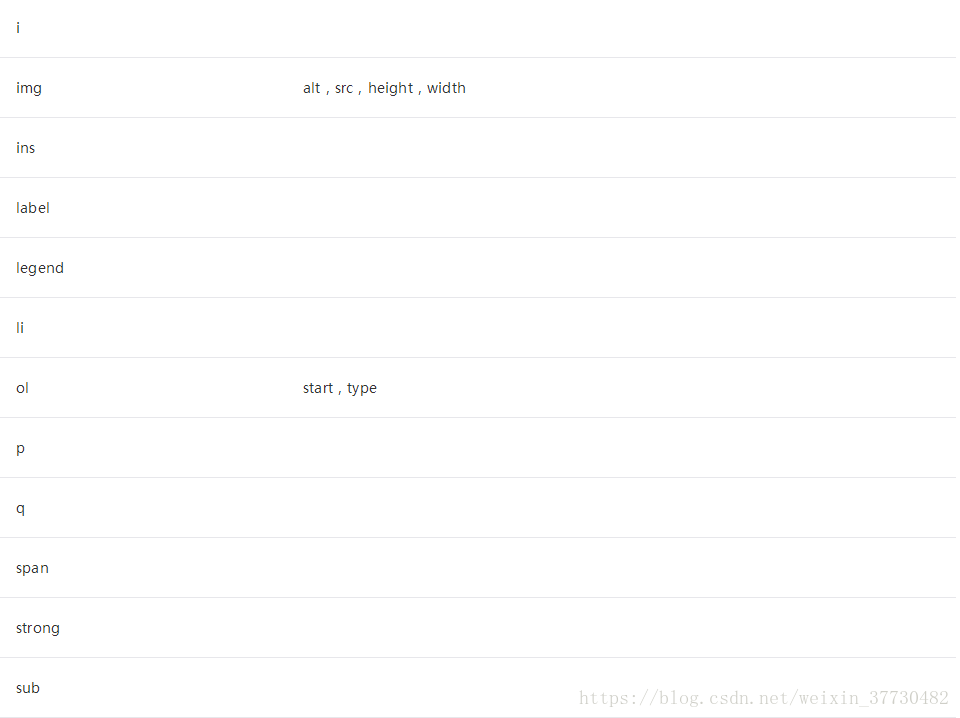
受信任的HTML节点及属性
全局支持class和style属性,不支持id属性。

2.代码
2.1.WXSS代码
- rich-text {
- width: 700rpx;
- padding: 25rpx 0;
- }
-
-
- .page-body {
- padding: 20rpx 0;
- }
-
-
- .rich-text-wrp {
- padding: 0 25rpx;
- background-color: #fff;
- }
2.2.WXML代码
- <view class="page-body">
-
- <view class="rich-text-wrp">
- <rich-text nodes="{{html}}" bindtap="tap"></rich-text>
- </view>
-
- </view>
2.3.JS代码
- Page({
- data: {
-
- html: '<p><img src=\"http://i.imgur.com/DvpvklR.png\" /><div class="div_class" style="line-height: 60px; color: red;">Hello World!</div>先说第一个,如何绘制波浪图形。绘制波浪图形的方法有很多,这里介绍一种最简单的方法,就是使用canvas的drawLine方法绘制直线。我们可以将view的宽度转化成弧度,通过sin或者cos方法获取每个像素点的坐标,通过drawline绘制一条从顶点到底部的直线,这样都可以达到效果。再说第二个,这个是一个难点,但是实现起来却很简单。我们获取的坐标是从0-360度的坐标,也就是说,最后一个的坐标接下来的坐标应该是第一的坐标,它们是一个连续的没有断开的坐标系列,那么我们只需要将坐标按照一定的规则交换一下位置就可以实现波浪的荡漾效果了。<img src=\"http://i.imgur.com/DvpvklR.png\" />先说第一个,如何绘制波浪图形。绘制波浪图形的方法有很多,这里介绍一种最简单的方法,就是使用canvas的drawLine方法绘制直线。我们可以将view的宽度转化成弧度,通过sin或者cos方法获取每个像素点的坐标,通过drawline绘制一条从顶点到底部的直线,这样都可以达到效果。再说第二个,这个是一个难点,但是实现起来却很简单。我们获取的坐标是从0-360度的坐标,也就是说,最后一个的坐标接下来的坐标应该是第一的坐标,它们是一个连续的没有断开的坐标系列,那么我们只需要将坐标按照一定的规则交换一下位置就可以实现波浪的荡漾效果了。<img src=\"http://i.imgur.com/DvpvklR.png\" />如何绘制波浪图形。绘制波浪图形的方法有很多,这里介绍一种最简单的方法,就是使用canvas的drawLine方法绘制直线。我们可以将view的宽度转化成弧度,通过sin或者cos方法获取每个像素点的坐标,通过drawline绘制一条从顶点到底部的直线,这样都可以达到效果。再说第二个,这个是一个难点,但是实现起来却很简单。我们获取的坐标是从0-360度的坐标,也就是说,最后一个的坐标接下来的坐标应该是第一的坐标,它们是一个连续的没有断开的坐标系列,那么我们只需要将坐标按照一定的规则交换一下位置就可以实现波浪的荡漾效果了。',
-
- },
-
-
- tap() {
- console.log('tap')
- }
-
- })
3.效果
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/159437
推荐阅读
相关标签