- 1unity编译时找不到AndroidSDK:Unable to list target platforms_unityexception: android sdk not found
- 2Django的数据库模型的CharField字段的max_length参数与中文字符数的关系探索(参数max_length的单位是字符个数还是字节数?)_django模型中charfield是以字节计数的码
- 3新拉取java 项目 怎么弄依赖_从gitHub上拉取并运行项目
- 4SpringBoot全局异常处理 | Java
- 5六、生成对抗网络(GAN)手写数字的识别_手写数字识别gan网络 可视化
- 6(01)ATF简介_atf开源吗
- 7Unity 3D游戏-塔防类游戏源码:重要方法和功能的实现_unity 塔防游戏源码
- 8数学建模_自来水管铺设问题_‘一级供水站数量选择’
- 9《ASP.NET Core微服务实战 在云环境中开发、测试和部署跨平台服务》之ASP.NET Core 基础_asp.net core微服务实战 pdf
- 10一文快速掌握IPv6基础知识及使用指南_ipv6组网详细指南
angular脚手架安装的踩坑记录_npm warn deprecated @npmcli/move-file@2.0.1: this
赞
踩
如果要安装angular的脚手架首先要先确保node的版本是在14.20.0以上,npm也要升级到9以上,至于为什么,这个是我同事告诉我的,也可以到官网上查看。
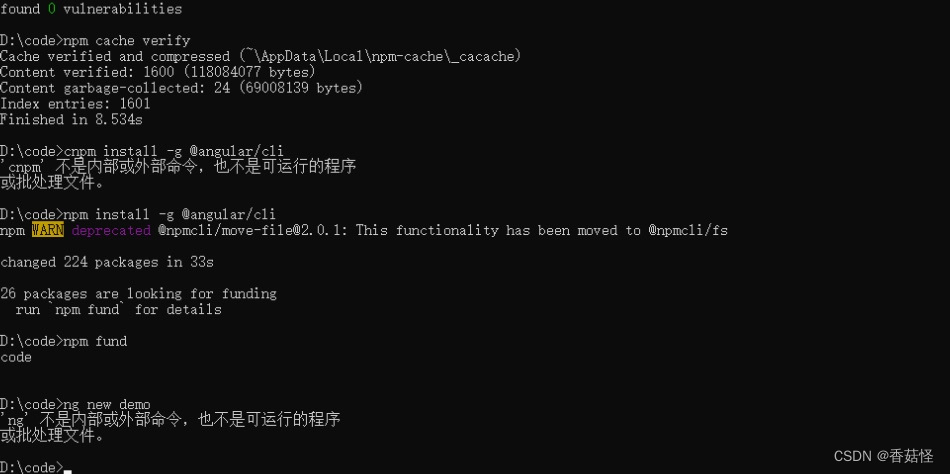
当我安装了14.20.0的node以后执行ng命令还是报错:
我起初以为是这个警告:npm WARN deprecated @npmcli/move-file@2.0.1: This functionality has been moved to @npmcli/fs的问题。
后来感觉这个’ng’不是内部或者外部应该是和环境变量有关系,查了资料以后发现只要加上一个环境变量C:\nodejs\node_global(按照自己安装的路径来就可以了)就可以了。
后面就是安装angular脚手架的基本操作了:
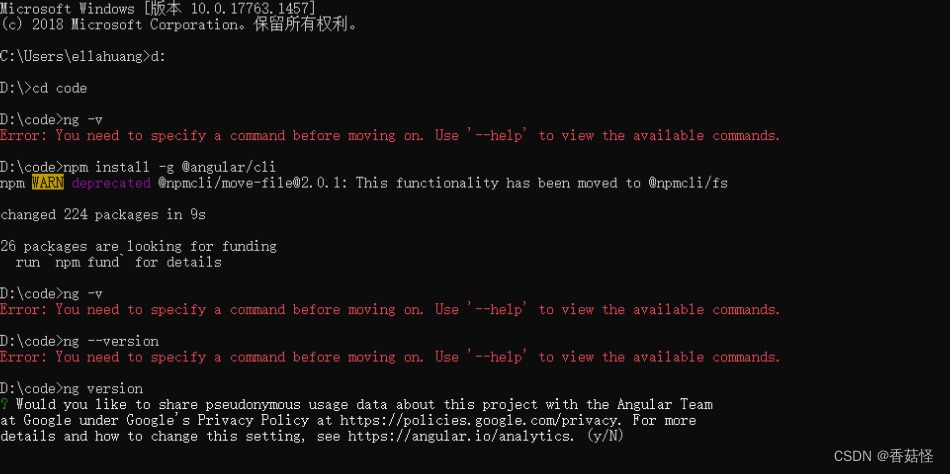
npm install –g @angular/cli (下载脚手架,如果之前安装过未成功的卸载一下:npm uninstall –g @angular/cli)
查看是否成功就直接用ng version 不要用ng –v等等,否则就会报错ERROR:You need to specify a command before moving on. Use '--help' to view the available commands.

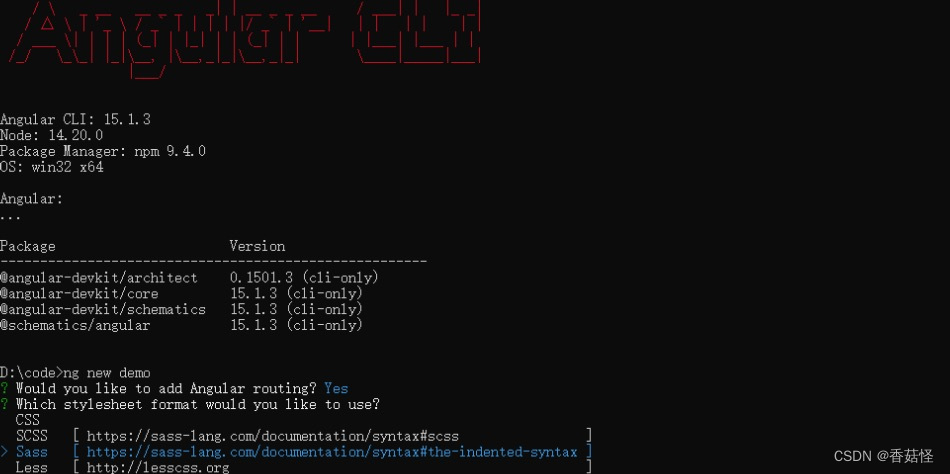
Would you like to share pseudonymous usage data about this project with the Angular Team
at Google under Google's Privacy Policy at https://policies.google.com/privacy. For more
details and how to change this setting, see https://angular.io/analytics.
选择N
ng new projectname (创建项目)

选择自己所需要的
ng serve –open (启动项目,注意这里是serve 不是server )

这样就可以成功启动了!
又由于之前的项目需要8的node和6的npm所以先用:npm install npm@6.0.1 –g 把npm降下来
再卸载(直接去控制面板卸载)node
最后再重装8的node
就可以运行原来的项目了
如果先去卸载node就会出现以下报错:
ERROR:npm v9.4.0 is known not to run on Node.js v8.11.1 You’ll need to upgrade to a newer Node.js version in order to use this version of npm.