热门标签
热门文章
- 1Win7高DPI下UI错乱解决办法_微软给出了一个cdpi类封装了转换函数
- 2【微信小程序】将 token 配置为全局变量,使用定时器来检测 token 过期_微信小程序token过期
- 3面试-mysql篇-慢查询优化_慢查询type属性
- 4uniCloud开发公众号:一、接收、解析、组装xml消息_unicloud 开发微信公众号
- 5前端视频分片上传(blob)vue react uni 均适用_vue3+uniapp+js视频上传和播放
- 6仿登录界面,Android调用服务器后端api,提交GET/POST参数,返回json格式数据_android获取api接口的数据怎么放到布局中
- 7ThinkPHP5 远程代码执行漏洞分析_tp5_construct_code_exec_2
- 8分享几种免费获取SSL的方式
- 9【自学Flutter】37 WebSockets的使用_flutter webview socket如何使用
- 10AI车辆占道识别摄像机
当前位置: article > 正文
05--Django笔记--CSS框架协助前端布局_django导航栏布局
作者:小丑西瓜9 | 2024-03-07 05:08:00
赞
踩
django导航栏布局
05–Django笔记–CSS框架协助前端布局
一、开始
打开Bootstrap官网,下载Bootstrap
将下载好的文件放入静态文件文件夹,现在的文件目录如下:
root@***:~/Program/Django/study# tree mysite mysite ├── blog │ ├── admin.py │ ├── apps.py │ ├── __init__.py │ ├── migrations │ │ ├── 0001_initial.py │ │ └── __init__.py │ ├── models.py │ ├── templates │ │ ├── blog_detail.html │ │ ├── blog_list.html │ │ └── blogs_with_type.html │ ├── tests.py │ ├── urls.py │ └── views.py ├── db.sqlite3 ├── manage.py ├── mysite │ ├── asgi.py │ ├── __init__.py │ ├── settings.py │ ├── urls.py │ ├── views.py │ └── wsgi.py ├── requirement.txt ├── static │ ├── bootstrap-3.4.1 │ │ ├── css │ │ │ ├── bootstrap.css │ │ │ ├── bootstrap.css.map │ │ │ ├── bootstrap.min.css │ │ │ ├── bootstrap.min.css.map │ │ │ ├── bootstrap-theme.css │ │ │ ├── bootstrap-theme.css.map │ │ │ ├── bootstrap-theme.min.css │ │ │ └── bootstrap-theme.min.css.map │ │ ├── fonts │ │ │ ├── glyphicons-halflings-regular.eot │ │ │ ├── glyphicons-halflings-regular.svg │ │ │ ├── glyphicons-halflings-regular.ttf │ │ │ ├── glyphicons-halflings-regular.woff │ │ │ └── glyphicons-halflings-regular.woff2 │ │ └── js │ │ ├── bootstrap.js │ │ ├── bootstrap.min.js │ │ └── npm.js │ ├── css │ │ ├── base.css │ │ └── home.css │ └── js └── templates ├── base.html └── home.html 12 directories, 41 files
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
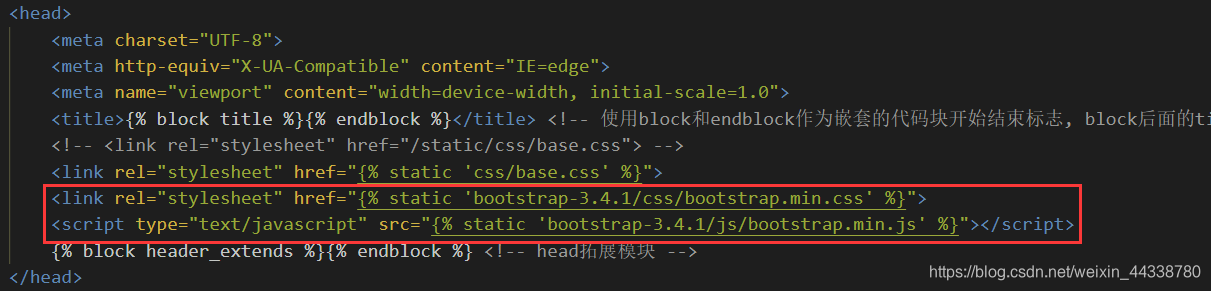
然后再 base.html 文件中引用:

二、导航栏布局
根据 bootstrap 官网的文档对导航栏的介绍
<div class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="{% url 'home' %}">
我的博客网站
</a>
</div>
<ul class="nav navbar-nav">
<li><a href="{% url 'home' %}">首页</a></li>
<li><a href="/blog">博客</a></li>
</ul>
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
可以把导航栏部署成下面这个样子:

但是这样的布局在手机这样的小屏幕设备会堆叠。
<button class="navbar-toggle collapsed"></button> 中的collapsed的意思是,当设备屏幕较小,才会显示
data-target="#navbar-collapse" 表示会根据屏幕缩小的元素目标,“#”表示根据 id 寻找目标
class="navbar-fixed-top" 表示navbar会在顶部固定
即:
<div class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="{% url 'home' %}"> 我的博客网站 </a> <button class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div id="navbar-collapse" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="{% block nav_home_active %}{% endblock %}"> <a href="{% url 'home' %}">首页</a> </li> <li class="{% block nav_blog_active %}{% endblock %}"> <a href="/blog">博客</a> </li> </ul> </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/203671
推荐阅读
相关标签



