- 1【SQL开发实战技巧】系列(七):从有重复数据前提下如何比较出两个表中的差异数据及对应条数聊起_sql比较两个表的差异记录
- 2JVM Shutdown Hook详解
- 3什么是ctfmon.exe,为什么运行?
- 4python列表换行写入txt_关于文件写入后自动换行的问题
- 5【Python 字符视频】Python 实现将抖音视频转换成字符视频_if ret: # ********** begin ********** # # 将当前帧转换成灰
- 6Mac 上的 Linux 入门指南:虚拟机安装和连接_mac虚拟机安装linux
- 7Android SQL数据库程序开发实践_android异步 sql
- 8Linux使用Windows环境的Android SDK_我用windows 的sdk开发,打包以后能直接在linux 里面执行么?
- 9几句话让你明白:分析ARP协议、图文拆解交换机/路由器转发原理_几句话让你明白:分析arp协议、图文拆解交换机/路由器转发原理
- 10IP协议,ARP协议_arp和ip的关系
php网页可视化编辑器,推荐几款HTML可视化在线编辑器
赞
踩
做博客,论坛等一些用户发表文章之类的网站的时候肯定会用到HTML编辑器,我最近那个小论坛找了几款可视化编辑器都不错,就是觉得文件还是有点大了基本都是300kb左右。
以下只说对于PHP环境的编辑器操作!
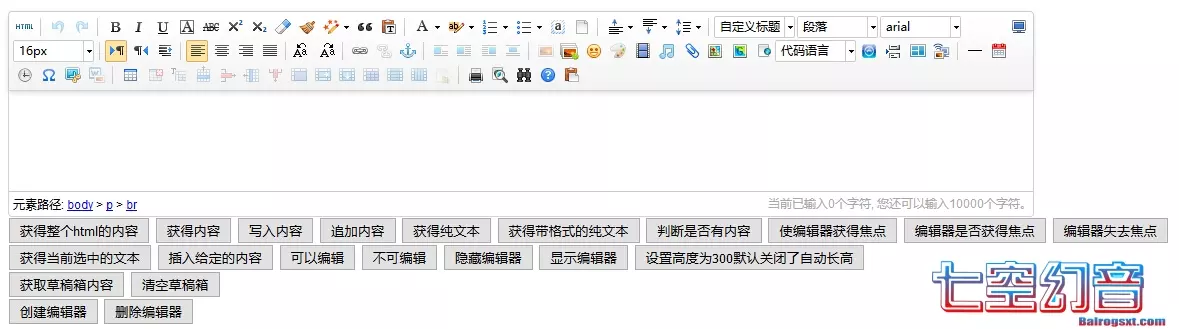
1.百度UEditor编辑器

UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
百度UEditor编辑器使用很简单,首先在https://ueditor.baidu.com官网下载自己需要的版本百度UEditor编辑器有UBuilder版和开发版。
UBuilder版本可以试大家选择自己需要的功能,不会添加无用的功能达到精简代码(但是现在貌似根本下载不了)
开发版分PHP、JSP、.NET、ASP版本和完整源码,选择自己需要的下载就行了。
把下载后得到的压缩包打开里面有一个index.html的DEMO演示。
自定义配置编辑器:
创建一个新的html文件,拿到ueditor.all.min.js和ueditor.config.js文件,引入这两个,然后实例化编辑器
var ue = UE.getEditor('editor');
然后再需要编辑器的地方添加一段script注意,这里的type必须是text/plain 否则无效 id必须和实例化的id相同
添加完成后,你会发现编辑器界面有很多按钮,如果自己只想用自己需要的话,打开ueditor.config.js文件进行修改配置
ctrl+f找到toolbars后面有很多按钮名称,保留需要的删除不用的即可。
百度编辑器提供了很多的方法,官网上面有很多二次开发的,demo里面有一些获取的方法。
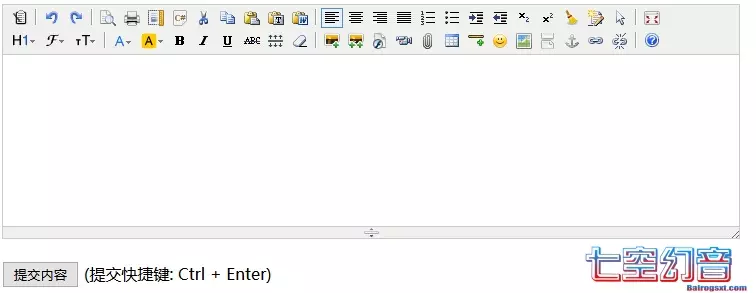
2.kindeditor编辑器

KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
进入KindEditor下载编辑器http://kindeditor.net这款编辑器打开之后有多个版本,这里选择PHP版本,删除JSP、ASP.NET、ASP即可。
kindeditor的demo文件在php文件夹中的demo.php 打开后已经是一个处于表单提交的文件了。
default.css是默认样式文件
prettify.css是代码高亮样式文件
prettify.js是代码高亮核心js
kindeditor.js是编辑器核心js
配置自定义编辑器:
其实demo.php已经提供了一个完整的编辑器提交文件,我这里就无需详细讲解移植了。
选择自己需要的按钮删除不需要的按钮同样的找到kindeditor.js,ctrl+f搜索 items在后面的地方删除不需要的按钮名称,保留需要的按钮名称即可items : [
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak', 'anchor', 'link', 'unlink', '|', 'about'
],
这两款编辑器我觉得都不错,功能都很强大,唯一我就觉得文件有点大了,所以我又找到一款特别小的编辑器 。
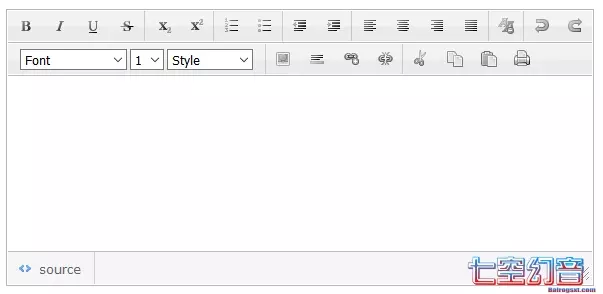
tinyeditor编辑器
tinyeditor编辑器不依赖其他js框架,而且js文件只有8kb,很好的让用户快速加载,但是听这8kb就一定知道功能很少咯..

下载地址在最下面,打开压缩包里面的index.html文件即可看到此编辑器……
样式第一眼看到是不好看,功能但是能实现。8kb的js文件你还想要啥好的编辑器?基本的功能都能实现,图片是用js的prompt对话框进行输入图片地址。


