android:layout_margin真实含义 及 自定义复合控件 layout()执行无效的问题解决
赞
踩
一、关于layout_margin
搞Android时间也不短了,对layout_margin也不陌生了,可最近遇到一个问题让我发现,对它的认识还不够深入全面。大量网络资料上都说,layout_margin指view距离父view的距离。这个说法不够严谨,正确的说法是,距离view的相对view的距离才更准确。
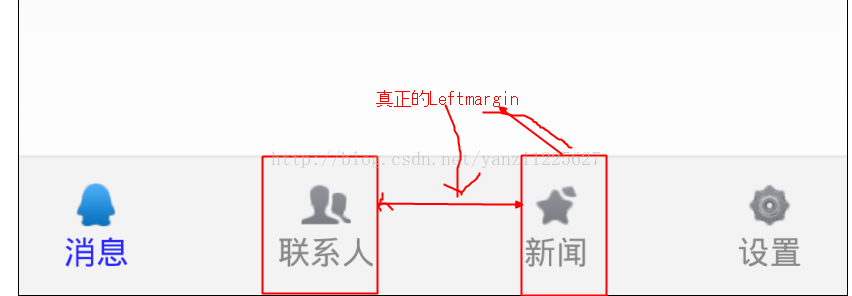
在Linearlayout下,可以认为是距离父view的距离。但在RelativeLayout下则不然,如果view A已经写定在view B的右侧,则view A的layout_marginLeft就是距离view B的距离,与父View无关。另外,这个距离究竟是两个view中心的距离还是相邻两边的距离?可以这样理解,每个view都是一个矩形区域,如果view A已经设定在view B的右侧,则layout_marginLeft是view B的右边 和view A的左边之间的距离,而非两个view中心之间的距离!示意图如下:
二、关于自定义复合控件layout()无效的问题
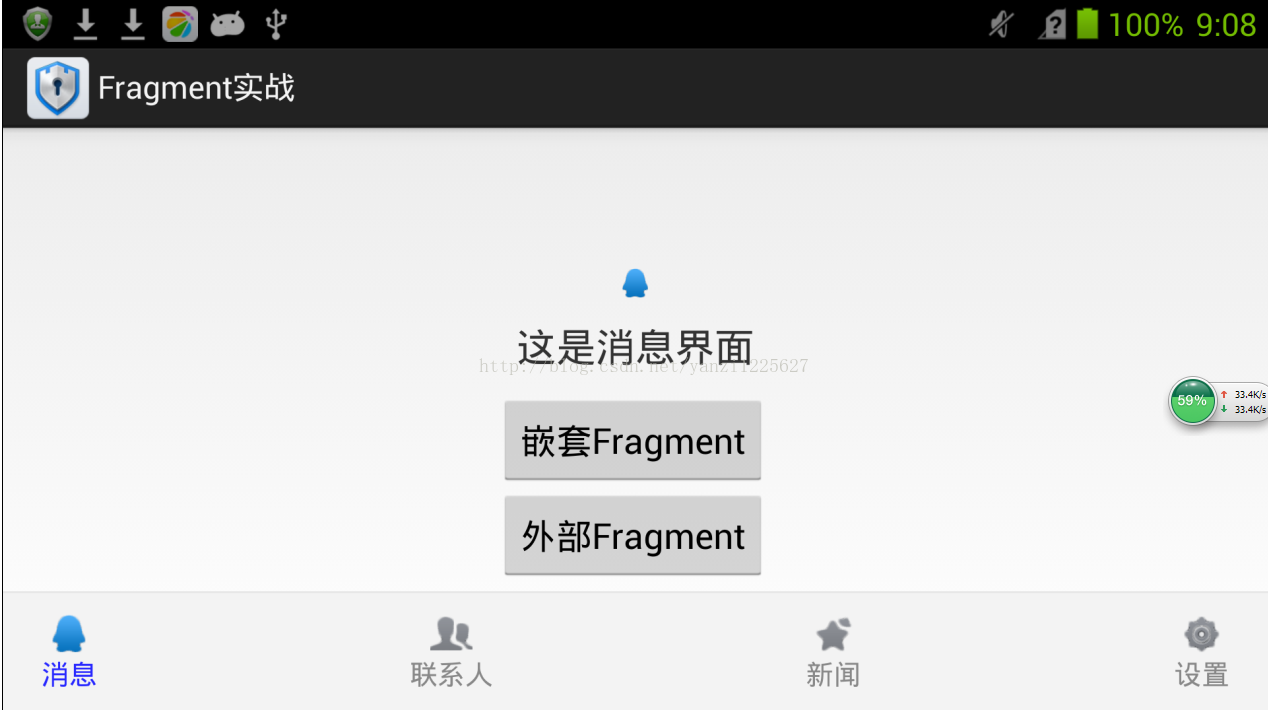
如上图所示,我将一个ImageView和一个TextView组合在一起作为一个自定义控件。然后将四个这样的自定义控件放在底部的一个RelativeLayout里,两边的view,即“消息”和“设置”可以通过设置RelativeLayout的左右padding来控制位置。但是第二个view和第三个View则需要自己来调整。
底部的这个RelativeLayout代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <org.yanzi.ui.BottomControlPanel xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="60dp"
- android:layout_alignParentBottom="true"
- android:gravity="center_vertical"
- android:paddingLeft="20dp"
- android:paddingRight="20dp" >
-
- <org.yanzi.ui.ImageText
- android:id="@+id/btn_message"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentLeft="true" />
-
- <org.yanzi.ui.ImageText
- android:id="@+id/btn_contacts"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_toRightOf="@id/btn_message" />
-
- <org.yanzi.ui.ImageText
- android:id="@+id/btn_news"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_toRightOf="@id/btn_contacts" />
-
- <org.yanzi.ui.ImageText
- android:id="@+id/btn_setting"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentRight="true" />
-
- </org.yanzi.ui.BottomControlPanel>

这里我将第二个view设置在第一个view的右侧,第三个view在第二个的右侧。这个BottomControlPanel.java也是自定义的,继承自RelativeLayout。为了让四个view等间距分布,本能的想到重写BottomControlPanel.java的onLayout()函数。注意这里,第二个view“联系人”的宽度要宽于其他3个view。
- @Override
- protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
- // TODO Auto-generated method stub
- super.onLayout(changed, left, top, right, bottom);
- layoutItems(left, top, right, bottom);
-
-
- // for(int i = 0; i< n; i++){
- // ImageText v = viewList.get(i); //getChildAt(i);
- // v.setVisibility(View.VISIBLE);
- // int vTop = top;
- // int vLeft = paddingLeft + i * (blankV + viewW);
- // int vBottom = bottom;
- // int vRight = vLeft + viewW;
- // (v).layout(vLeft, vTop, vRight, vBottom);
- // Log.i("yanzi"," vTop = " + vTop + " vLeft = " + vLeft + " vBottom = " + vBottom + " vRight = " + vRight);
- // }
-
-
- }
- /**最左边和最右边的view由母布局的padding进行控制位置。这里需对第2、3个view的位置重新设置
- * @param left
- * @param top
- * @param right
- * @param bottom
- */
- private void layoutItems(int left, int top, int right, int bottom){
- int n = getChildCount();
- if(n == 0){
- return;
- }
- int paddingLeft = getPaddingLeft();
- int paddingRight = getPaddingRight();
- Log.i("yanzi", "paddingLeft = " + paddingLeft + " paddingRight = " + paddingRight);
- int width = right - left;
- int height = bottom - top;
- Log.i("yanzi", "width = " + width + " height = " + height);
- int allViewWidth = 0;
- for(int i = 0; i< n; i++){
- View v = getChildAt(i);
- Log.i("yanguoqi", "v.getWidth() = " + v.getWidth());
- allViewWidth += v.getWidth();
- }
- int blankWidth = (width - allViewWidth - paddingLeft - paddingRight) / (n - 1);
- Log.i("yanzi", "blankV = " + blankWidth );
-
- LayoutParams params1 = (LayoutParams) viewList.get(1).getLayoutParams();
- params1.leftMargin = blankWidth;
- viewList.get(1).setLayoutParams(params1);
-
- LayoutParams params2 = (LayoutParams) viewList.get(2).getLayoutParams();
- params2.leftMargin = blankWidth;
- viewList.get(2).setLayoutParams(params2);
- }

最初我是使用onLayout()函数里注释掉的这一段来控制的:
// for(int i = 0; i< n; i++){
// ImageText v = viewList.get(i); //getChildAt(i);
// v.setVisibility(View.VISIBLE);
// int vTop = top;
// int vLeft = paddingLeft + i * (blankV + viewW);
// int vBottom = bottom;
// int vRight = vLeft + viewW;
// (v).layout(vLeft, vTop, vRight, vBottom);
// Log.i("yanzi"," vTop = " + vTop + " vLeft = " + vLeft + " vBottom = " + vBottom + " vRight = " + vRight);
// }
很显然,一个view的绘制过程分为:onMeasure 进行测量大小,onLayout计算放的位置,onDraw进行绘制。但是在这里,layout()这个函数死活不起作用了。我之前使用layout()时都是好好的,注意使用layout()时将上面代码里的super.onLayout(changed, left, top, right, bottom);注释掉。本来带super()的时候执行的是默认流程,view还可以画出来。把这个super去掉,换成我自己计算的坐标layout()上,结果一个view都绘制不出来。可的的确确,对单一布局,如将这里的ImageText换成ImageView则是可以正常放置的,为此我又重写了ImageText的onlayout()函数,仍然是什么都画不出来。
通过onLayout()打印发现,在显示过程中共进入这里两次,第一次的时候view的width和height都是0,应该是还没显示出来,第二次时能得到width和height。(这块描述不准确,下来还要再仔细研究下)
最后为了解决问题,干脆就让它super.onLayout(),在他下面加上自己写的layoutItems()函数。通过计算leftMargin来确定位置,于是有了上面第一个问题关于margin的精确理解。最后问题完美解决,横屏情况下也能正常放置:
最后补充一点,一个view如果设置了padding,那么view.getWidth()得到的长度是包含padding的。layoutItems()的过程是获得整个父view的宽度,这个宽度包含最左边和最右边的两个padding。然后计算allViewWidth,即四个view的总宽度。两者相减除以3得到这3个空档的距离,然后把参数设下去就ok了。待我把源码梳理好再上传。