- 1android SIM卡状态监听TelephonyManager_android telephonymanager getsimstate
- 2ARP协议之基础知识
- 3Python中的replace()替换方法_python replace
- 4ProxySQL--灵活强大的MySQL代理层
- 5Meta AI SAM demo配置安装_sam模型配置教程
- 6提交表单类需求的完成步骤_el-form表单提交
- 7SpringBoot+Tyhmeleaf+文件上传_springboot tyh
- 82023年最新版kali linux安装教程_kali linux2023
- 9opencv 图像增强_图像增强、锐化,利用 PythonOpenCV 来实现 4 种方法!
- 10关于“Python”的核心知识点整理大全59
基于Vue的微信公众号开发及选型研究
赞
踩
目录
1、背景介绍
1.1微信公众号简介
微信公众号是开发者或商家在微信公众平台上申请的应用账号,该帐号与QQ账号互通,通台上实现和特定群体的文字、图片、语音、视频的全方位沟通、互动 。形成了一种主流的线上线下微信互动营销方式。其中,服务号是给企业和组织提供更强大的业务服务与用户管理能力,帮助企业快速实现全新的公众号服务平台。
1.2Vue框架简介
目前最热门的两个前端框架是vue和react,前者在国内更为热门。它是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1.3组件库简介
组件设计是通过对功能及视觉表达中元素的拆解、归纳、重组,并基于可被复用的目的,形成规范化的组件,通过多维度组合来构建整个设计方案,將这些组件整理在一起,便形成组件库。目前常用的微信前端组件库有jQuery WeUI、Vant和Vux。
2、开发流程
2.1申请微信公众号
在开发公众号之前需要先申请一个微信服务号,除此而外还需要提前准备好公众号名称、申请公司名称等相关信息,以及300块认证费用。具体流程可参考下面这个企业类型的微信认证申请流程。这里需要特别注意的一点是:在填写公众号信息一栏时,所填的账号名称就是该微信公众号对外展示的名称,它是唯一的。要确认好再填,不然需要花300元重新认证改名。

图1老版本确认名称页面

图2新版本确认名称页面
2.2申请微信测试号及配置
可以登陆https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login申请测试号。在测试号中的【网页授权获取用户基本信息】中,设置回调地址IP(localhost,127.0.0.1均不能使用,请使用局域网IP或域名。测试号回调地址支持域名和ip,但正式公众号回调地址只支持域名。)

图3测试号申请页面

图4测试号配置项

图5测试号设置回调地址IP
2.3安装微信开发者工具
到官网下载、安装、配置好微信开发者工具,打开并选择“公众号网页”选项。

图6微信开发者工具界面

图7微信开发者工具的公众号网页预览界面
2.4创建Vue项目
创建Vue项目,这里可以用Nuxt.js,它是一个基于 Vue.js 的通用应用框架,最常用来作SSR(服务器端渲染)。不用专门配置路由router。图8中红框区域展示了Nuxt框架的大致目录。作者本机ipv4地址是10.214.111.29,所以在package.json文件里面配置了项目启动地址为本机ip,端口为80(默认为localhost)。

图8使用Nuxt创建的Vue项目结构
2.5选择合适的组件库并引入项目
实际上微信公众号大部分功能的开发和网页端开发大同小异,除了一些组件,比如Cell单元格、PullRefresh下拉刷新等等。在大部分情况下除了用原生html、js来写页面,也可以用jquery,甚至各种成熟组件库。作者一开始用的是原生html+jquery,但很快发现如果页面中dom节点很多的话,用这种方式就很麻烦。作者之前在做深圳水库公众号的一个功能页面时,就写了2000多行代码,改得头晕眼花,并且由于该功能页面最多的时侯有几百个dom节点,所以会出现卡顿现象。
后来采用jQuery WeUI这个UI库进行优化改版,的确极大减少了前端开发时间,只不过由于其缺少维护,用的人越来越少,后面遇到很多BUG无法解决,所以放弃继续使用。再后来又尝试使用vux,它是基于WeUI和Vue(2.x)开发的移动端UI组件库,主要服务于微信页面,并且可以使用nuxt构建。但其维护靠个人,并且在nuxt项目中引入它遇到了非常多的问题。所以最终选择了vant组件库,它是有赞推出的,用户多,经常维护,所以遇到问题时可以网上查到很多相应的解决方法。
当然,我们也可以同时引入多个组件库并使用,但不建议这样做,因为这会导致有些组件名称重复,可能编译运行时会报错,也有可能会导致css样式冲突。图9为在项目中使用Vant的Cell 单元格、NumberKeyboard 数字键盘、Popup 弹出层三个组件。

图9Nuxt项目中使用Vant组件
2.6拼接访问链接
无论是在真实公众号的“开发--基本配置--服务器配置”,还是在“测试号管理”中,我们都可以看到这几个基本参数:开发者ID(AppID)、开发者密码(AppSecret)、服务器地址(URL)、令牌(Token)。
AppID 是公众号唯一开发识别码,配合开发者密码可调用公众号的接口能力,大多数微信接口都需要附带该参数。
AppSecret 是校验公众号开发者身份的密码,具有极高的安全性。切记勿把密码直接交给第三方开发者或直接存储在代码中。如需第三方代开发公众号,请使用授权方式接入。其中获取accessToken就需要同时传入AppID和AppSecret进行获取。
URL 是开发者用来接收微信消息和事件的接口URL,也就是我们服务后端的入口地址,需要注意的是该地址必须以域名形式填写,且必须以http 或 https 开头,分别支持80端口和443端口。如:http://yuanj.natapp1.cc/wechat。
Token 可由开发者任意填写,用作生成签名(该Token会和接口URL中包含的Token进行对比,从而验证安全性),也就是说我们所开发的项目和微信服务端进行通信时,必须保证在公众平台配置的Token和我们后台代码配置的Token保持一致,这样微信才能验证我们身份。
访问腾讯服务器url规则如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=你当前测试号的appid&redirect_uri=你的接口路径(记得URL转码,这里我们就填http%3a%2f%2f10.214.111.29)&response_type=code&scope=snsapi_userinfo#wechat_redirect。这里的appid就是图10中的appID。

图10微信测试号信息
访问该地址的话,微信服务器会转发到另一个地址,新地址中包含code参数,可以通过code获取到用户的openId(openId是微信用户的唯一凭证)。然后可以根据openId来判断用户登录和认证的状态,最后根据业务需求执行不同的操作,整个过程如图10所示。可以理解为每次点击微信公众号的不同菜单栏,都会产生不同的code,但是同一个用户不同的code,又对应着唯一的openId。
除此而外,根据code获取用户openId的方法,可以前端来获取,也可以通过后端来获取,具体可以根据业务需求等来决定。

图11用户访问微信服务流程表
2.7使用微信开发者工具进行页面调试
在微信开发者工具中输入拼接好的链接:https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3f7b2919b7de1a38&redirect_uri=http%3a%2f%2f10.214.111.29&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect,开发者工具页面会自动跳转到微信认证登录界面,手机确认登录后会重定向到项目页面,此时链接中带上了code参数,如图12所示,然后前端或者后端通过code参数就可以调微信接口https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code获取openId等信息。此时开发的页面也在微信开发者工具中渲染出来了,可以在此进行查看、调试,也可以调节手机型号查看不同的适配效果。

图12在微信开发者工具中调试页面
2.8配置自定义菜单
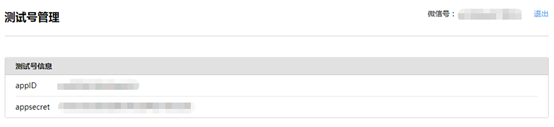
我们需要给微信公众号配置自定义菜单作为访问入口。首先打开链接 https://mp.weixin.qq.com/debug/ ,选择基础支持,填写测试号的appID和appsecret来获取token,如图13所示。

图13通过appId和secret获取access_token
然后选择自定义菜单功能,填入token和用户自己写好的菜单栏JSON,并验证所填菜单是否正确,具体操作如图14所示。

图14填入菜单json并验证
2.9部署到服务器
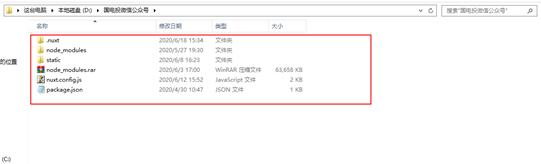
首先在本地把项目用npm run build命令打包一下,然后在服务器上新建一个文件夹,接着将图15所示文件及文件夹复制到该文件夹中,最后运行npm run start,前端项目就已经发布好了。

图15build成功后需要移动到服务器上的文件列表
3、选型研究
3.1开发框架选型
现在最流行的几个前端框架分别是React、Vue、Angular。其中国内使用最多、最广泛的应该是Vue。
3.1.1React简介
React 起源于 Facebook 的内部项目,它被用来架设Instagram的网站,并于2013年5 月开源。
React 是一个声明式,高效且灵活的用于构建用户界面的JavaScript库。使用 React 可以将一些简短、独立的代码片段组合成复杂的UI界面,这些代码片段被称作“组件”。React 主要用于构建UI,因此很多人认为它是MVC 中的V(视图)。
3.1.2对比Vue与React的不同,及Vue的优势
React推广了Virtual DOM并创造了新的语法——JSX,JSX允许开发者在JavaScript中书写HTML。
Vue虽然致力解决的问题与React一致,但却提供了另外一套解决方案。Vue使用模板系统而不是JSX,使其对现有应用的升级更加容易。这是因为模板用的就是普通的HTML,通过Vue来整合现有的系统是比较容易的,不需要整体重构。
React与Vue最大的不同是模板渲染方式的不同。Vue鼓励开发人员去写近似常规HTML的模板。写起来很接近标准HTML元素,只是多了一些属性。而React则推荐开发人员所有的模板都用JavaScript的语法扩展——JSX书写。还有一个不同是state对象在React应用中是不可变的,意味着它不能被直接改变,而需要使用setState()方法去更新状态。在Vue中,state对象并不是必须的,数据由data属性在Vue对象中进行管理。
Vue相对react来说主要有三个优势:1、性能高效,适用于中小型项目;2、双向数据绑定,数据交互方便、直观;3、学习难度较低,上手开发相对简单。
3.1.3Nuxt.js简介及其优势
Nuxt是一个基于Vue.js的渐进框架,用于创建现代Web应用程序。它基于Vue.js官方库(vue,vue-router和vuex)和强大的开发工具(webpack,Babel和PostCSS)。Nuxt的目标是使Web开发强大而高效,最常用来作SSR(服务器端渲染,这是一种用于在服务器上获取和显示客户端数据以将完全渲染的页面发送到客户端的技术,这可以为所开发的应用程序获取更好优化SEO的好方法)。它有很多优点:自动代码分层、服务端渲染、强大的路由功能,支持异步数据、静态文件服务、本地开发支持热加载等等。其中最大的优势是服务端渲染和动态路由。前者解决单页面应用的 SEO 的问题,后者简化了开发人员对项目路由的配置工作。
3.2开发组件库选型
使用组件库可以方便我们快速开发很多通用的功能页面。根据对应的场景选用合适的组件一直是一个常见问题。
3.2.1原生HTML+jQuery
在组件库这一概念没有普遍之前,工程师开发前端页面时通常是用原生HTML、CSS、JavaScript,直到jQuery问世。jQuery是一个JavaScript 库,它极大地简化了JavaScript 编程,加上很容易学习,方便了很多前端工程师。尽管jQuery已经相对JavaScript 更加好用方便,但还是会有大量操作dom节点时速度较慢、较麻烦的问题存在。Vue.js的出现刚好可以解决这一问题,将前端开发人员从复杂繁琐的dom操作中解放了出来。
3.2.2jQuery WeUI组件库
jQuery WeUI是专门为微信公众号开发而设计的一个简洁而强大的UI库,包含全部WeUI官方的CSS组件,并且额外提供了大量的拓展组件,这些丰富的组件库可以极大减少前端开发时间。jQuery WeUI的最大特点是它只提供UI组件,并不会对项目所使用的框架和其他库有任何的限制,几乎可以在任何环境下使用。无论开发的项目是基于jQuery,还是Vue、React、Angular, jQuery WeUI都能非常方便的与之结合并使用。即使是一个有很悠久历史的老项目,也几乎可以做到拿来即用。jQuery WeUI提供了总共30+ 个非常实用的组件,如列表、表单、卡片、对话框、下拉刷新等。按钮,列表之类的组件不需要JS,使用非常简单,只要从官网将HTML代码复制下来并粘贴到自己的项目中对应的地方即可。对于需要用到JS的组件,如果之前使用过jQuery,那么使用jQuery WeUI将没有任何障碍。因为jQuery WeUI所有的JS组件都是标准的jQuery插件。
3.2.3Vux组件库
Vux是基于WeUI和Vue(2.x)开发的移动端UI组件库,主要服务于微信页面。 Vux并不完全依赖于WeUI,Vux在 WeUI 的基础上扩展了多个常用组件,但是尽量保持整体UI样式接近WeUI的设计规范。
正如官网所说:“Vux并不是一个能解决所有场景的完美解决方案”,由于Vux维护靠个人,所以它还有很多问题,不是很稳定。比如Vux必须配合 vux-loader 使用、less@3.x 有严重的兼容问题、暂未适配vue-cli@3.x等。
3.2.4Vant组件库
Vant是一套轻量、可靠的移动端Vue组件库,通过Vant可以快速搭建出风格统一的页面,提升开发效率。它由有赞前端团队开发及维护。作为移动端组件库,Vant 一直将轻量化作为核心开发理念。为了平衡日益丰富的功能和轻量化之间的矛盾关系,Vant 内部使用了很多的优化方式,包括支持组件按需加载、公共模块复用、组件编译流程优化等。Vant除了提供基础的UI组件外,为了方便开发者快速构建移动商城,它还增加了许多移动商城内常用的业务组件,如地址管理、优惠券、省市县选择等。
3.2.5 Vant组件库对比其它组件库的优势
Vant相对于其他组件库主要有以下七点优势:
(1)由大公司开发团队维护,相对稳定、可靠;
(2)使用人数多,遇到相同问题可以很快找到相应解决方案并解决;
(3)组件都是来源于有赞的微商城业务,并且经过有赞业务的检验;
(4)有完善详实的中文文档,方便查阅;
(5)专门的设计师团队维护视觉规范,统一而优雅;
(6)单元测试覆盖率超过90%;
(7)安装依赖和配置简单易懂,成功率高。
4、开发时的注意点
4.1数据展示性能如何提升
(1)Table表格数据加载最好用懒加载+分页的方式实现;
(2)图片尽量使用缩略图,有利于快速渲染页面;
(3)灵活运用loading、进度条掩盖数据量大、加载慢的问题,提升用户体验。
4.2手机微信实时预览页面及条件
我们可以在开发者工具右上角点击预览按钮获取当前页面URL二维码,用微信扫码可以直接实时预览当前页面,图16所示。这样方便修改样式,也能在部署前及时发现存在问题并修改。

图16微信开发者工具预览功能的二维码

图17在手机上进行开发页面实时预览
在使用手机扫描二维码预览页面时,要保证手机网络ip和我们配置的回调ip一致(在同一个局域网下)。不然会显示“无法打开网页”,如图18。

图18“无法打开网页”报错页
4.3预部署测试
微信公众号的开发、部署是个辛苦活,前端修改页面样式一定要精确,不然发布到线上后可能会出现内容溢出、出现滚动条等情况,部署后的坑也非常多(比如部署好后,ios系统可以正常查看,但安卓系统上看不到等等),所以建议正式部署前要多私下提前进行部署踩坑。
4.4自定义菜单配置小技巧
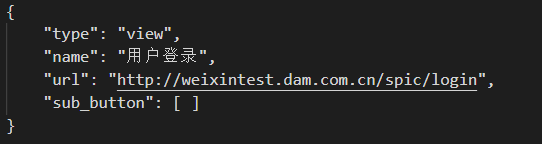
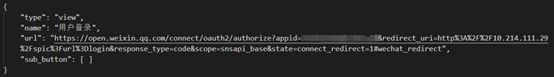
自定义菜单配置方式有很多,菜单配置得好能让用户体验更好,操作也更符合逻辑。举个例子,图19这种配置方式,用户每次点击“用户登录”按钮后都会跳转到登陆页面;而图20这种配置方式会在用户点击“用户登录”按钮后自动重定向到该链接,并带上code参数。此时,如果用户之前已经登录过该公众号,则会自动登录。

图19第一种菜单配置方式

图20第二种菜单配置方式
5、总结
由于微信用户基数大,微信公众号也越来越受到广泛关注、运用。本文从申请微信公众号到将开发好的公众号前端项目部署到服务器整个开发的生命周期讲解了一遍,包括开发时的注意点也进行了介绍。除此而外还对比了两种开发框架及三种组件库之间的优缺点,选出了Nuxt.js+Vant的开发模式。相信读者看过本文后上手开发微信公众号会更加容易、顺手。


