热门标签
热门文章
- 1【华为 ICT & HCIA & eNSP 习题汇总】——题目集16
- 2Unity协程的作用_unity携程的作用
- 3android简单小项目实例_Koin in Android: 更简单的依赖注入
- 4Gradle安装与IDEA设置_idea配置gradle本地仓库
- 5GridLayoutView:基于GridLayout实现的网格布局,实现宽高自适应_gridlayout怎么调整占比宽高
- 6Android开发中的线程池使用_android 线程池使用
- 7Android Studio中找到项目的密匙数字证书(MD5和SHA1)配置高德地图Android地图SDK【高德地图使用】_高德地图配置app签名为何是md5值
- 8果蔬作物疾病防治系统|基于Springboot的果蔬作物疾病防治系统设计与实现(源码+数据库+文档)
- 9[Linux]网桥设置及链路聚合_ifcfg-br0 ifcfg-eno1
- 10【Redis x Spring】使用 SCAN 命令搜索缓存_redis scan java
当前位置: article > 正文
业务组件库开发流程_业务组件库解决了什么问题
作者:小丑西瓜9 | 2024-03-22 00:39:06
赞
踩
业务组件库解决了什么问题
业务组件库必要性
项目经过长期维护之后往往会沉淀出很多公共组件,当一个组件编写完成之后,其他维护者想要使用这个组件,了解这个组件是做什么的,应该怎么用,必须再去翻看源码,或者没有压根儿注意到这个组件导致重发开发。这个时候一个完善的组件库就很有必要了,可以保障开发者之间进行良好的协作。
组件库可以帮我们解决以下问题:
-
业务组件跨项目复用,提升开发效率
-
统一代码实现,统一代码质量保障
-
组件库文档提供清晰的使用方式和直观的展示效果
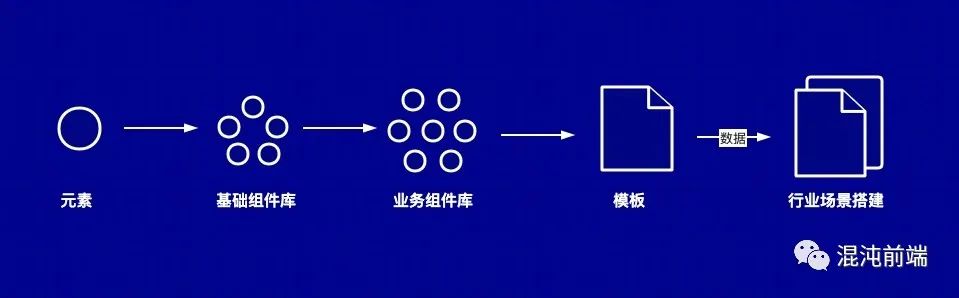
组件库的组成

业务组件构成
业务组件库是基于基础组件库进行编写的,基础组件库是使用antd。我们会对基础组件针对不同需求进行封装,达到可以直接引用无需二次开发的目的(比如:下拉选择组件,我们会将接口请求数据、选项模糊查询、多语言等封装到组件内部,无需二次开发,接口请求也不需要再散落到各个页面中)。
目标
-
引⼊即可使⽤,⽆需⼆次开发
-
完善的文档和组件效果演示,支持代码一键拷贝
-
良好的代码质量:使用Jest进行单元测试,保障代码质量
-
良好的编码规范和代码提交规范:ESLint、Husky、commit-lint等工具进行校验和拦截
-
根据代码提交自动生成ChangeLog
-
组件效果演示支持编辑实时渲染(在文档中编辑组件,实时变更展示效果)
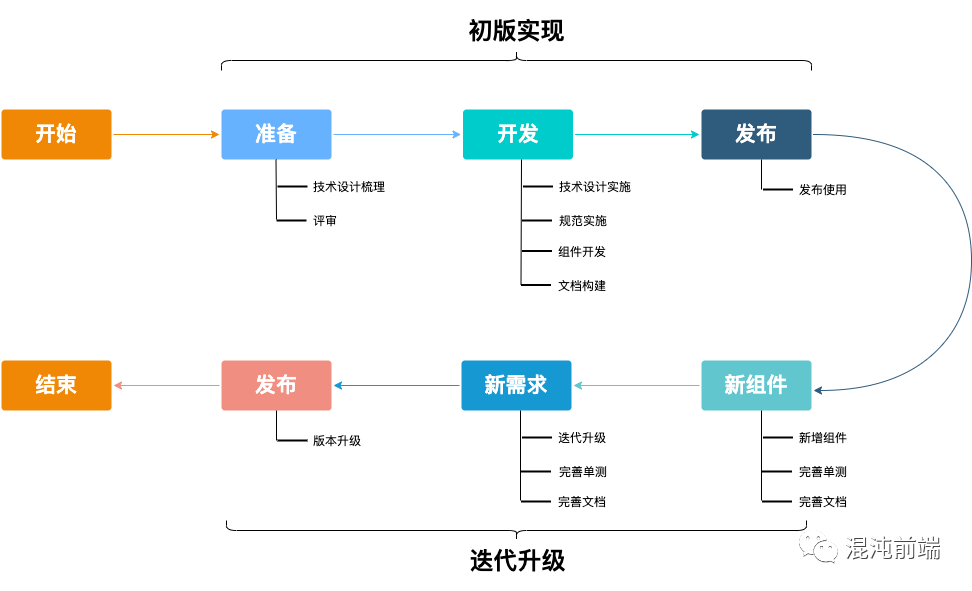
开发计划

组件库开发周期
- 组件库文档选型评审
- 首批组件梳理
-
本地预览调试
-
本地构建
-
Jest + @testing-library
-
目录结构规范
-
本地开发环境构建
-
代码规范校验
-
代码提交规范校验
-
CR和发布规范
-
TypeScript支持
-
单元测试
-
组件开发
-
组件库文档生成
- 发布和使用初次版本
-
业务组件新增
-
业务组件迭代
-
组件库文档托管
业务组件库完成之后,就可以尝试低代码了,可以使用拖拽或者图像识别自动生成业务代码
感谢阅读!欢迎关注微信公众号”混沌前端“,获取推送更新。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/283952
推荐阅读
相关标签


