- 1李宏毅机器学习2016 第十五讲 无监督学习 生成模型之 VAE_vae 李宏毅 ppt
- 2基于Java的剧本杀预约系统设计与实现(源码+lw+部署文档+讲解等)_剧本杀预约系统java
- 3鸿蒙系统app开发语言_华为高管宣布,开发鸿蒙App编程语言确认,或取代安卓系统?...
- 4人眼定位python代码_使用dlib,OpenCV和Python进行人脸识别—人眼眨眼检测
- 5山东移动CM311-5-ZG_国科GK6323V100C_安卓4.4.2_免拆U盘卡刷刷机固件包_cm311-5 刷机
- 6Pytorch简介和安装_pytorch preview
- 7关于docker-Engine使用的存储驱动devicemapper的常识
- 8网络七层模型之会话层:理解网络通信的架构(五)
- 9Python界面 可视化开发(python3+PyQt5+Qt Designer)_基于python和pyqt5的快速开发模板系统
- 10微信小程序的使用_上传成功后,需要联系管理员在小程序管理后台将本次上传设置为体验版本.
新版火狐 拖 功能_Firefox 3:新功能,新功能和新功能
赞
踩
新版火狐 拖 功能
Welcome To Firefox 3! The third major release of the much-acclaimed Firefox web browser is out. Although slightly belated, this release actually is another important chapter in open source history: Firefox 3 is truly much better than its predecessors (yes, all of them!).
欢迎使用Firefox 3! 广受赞誉的Firefox Web浏览器的第三个主要版本已经发布。 尽管有些迟来,但此版本实际上是开源历史上的另一重要章节:Firefox 3确实比其前身(是的,所有这些都更好)。
If you weren’t too happy with Firefox 2 – many quickly tired of its slowness, unattractive appearance, and bare-bones interface (without extensions installed, that is) – you’ll be glad to find out that Firefox 3 is much faster, more modern looking, and packed with new, very interesting features. A large number of users (including me) ended up switching to another browser such as Opera because they couldn’t endure the severe memory problems of Firefox 2. Different browsers have different problems, though, and while I learned to enjoy Opera’s extremely quick response and handy built-in features, I undoubtedly missed some of Firefox extensions. Common pleas from users of Firefox 2 included:
如果您对Firefox 2不太满意-许多人很快就对它的速度慢,外观没有吸引力以及界面简陋(即未安装扩展程序)感到厌倦-您会很高兴地发现Firefox 3更快,具有更现代的外观,并充满了非常有趣的新功能。 许多用户(包括我在内)最终切换到其他浏览器(例如Opera),因为他们无法忍受Firefox 2的严重内存问题。不过,不同的浏览器存在不同的问题,尽管我学会了Opera的快速响应和方便的内置功能,我无疑错过了一些Firefox扩展。 Firefox 2用户的常见要求包括:
- If only Firefox could be faster … 如果只有Firefox可以更快……
- If only Firefox didn’t eat up so much RAM … 如果只有Firefox没有吃完那么多的RAM……
- If only this or that could be improved … 如果只有这个或那个可以改善……
Well, it looks like Mozilla developers really did listen to their users, and the final product truly deserves praise. Let’s find out why. If you’re keen to read this article offline, you can download it in PDF format here.
好吧,看起来Mozilla开发人员确实确实在听取用户的意见,最终产品确实值得赞扬。 让我们找出原因。 如果您想离线阅读本文,可以在此处以PDF格式下载 。
简化的用户界面 (A Streamlined User Interface)
Even if a lot of new features are actually “under the hood,” Firefox 3 definitely looks different in many different ways. There’s a new default theme (sorry, make that four default themes), and plenty of GUI improvements.
即使实际上有很多新功能“隐藏”,Firefox 3的外观也肯定有很多不同。 有一个新的默认主题(对不起,请设置四个默认主题),并且对GUI进行了大量改进。
Visual Refresh
视觉刷新
If you’ve already tried out Firefox 3 – and you should have, by now – the first thing you would have noticed is its new default theme. No matter which operating system you’re running, it is indeed different.
如果您已经试用过Firefox 3,并且现在应该已经拥有,那么您会注意到的第一件事就是它的新默认主题。 无论您运行的是哪种操作系统,它的确不同。
Alex Faaborg, in writing about the Firefox 3 visual refresh, wrote:
Alex Faaborg在撰写有关Firefox 3视觉刷新的文章时写道:
“One reason we want to focus to this level of detail on visual integration with various platforms is because the web browser is an incredibly central piece of the user’s operating system, and we don’t want the user’s initial reaction to be that they have modified their computer to add some type of strange, foreign application.”
“我们要专注于与各种平台进行可视化集成的详细程度的一个原因是,因为Web浏览器是用户操作系统不可思议的核心部分,并且我们不希望用户的最初React是他们已经修改了他们的计算机上添加了某种奇怪的外来应用程序。”
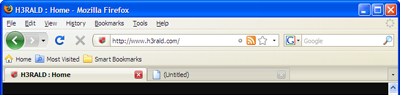
While this comment may have made some users rejoice, I wasn’t too happy with the default Windows XP theme, shown in Figure 1, “The new Firefox 3 theme for Windows XP” – it just doesn’t feel as if it’s integrated with the operating system at all! If you compare the Windows XP theme with the Windows Vista theme, the only real difference is the color of the arrows: blue for Vista, and green for XP. Apparently the icons were designed by Iconfactory (as were the Windows XP and Vista icons).
尽管此评论可能使某些用户感到高兴,但我对默认的Windows XP主题感到不太满意,如图1所示,“ Windows XP的新Firefox 3主题” –似乎并没有与它集成操作系统! 如果将Windows XP主题与Windows Vista主题进行比较,则唯一真正的区别是箭头的颜色:蓝色代表Vista,绿色代表XP。 显然,图标是由Iconfactory设计的(Windows XP和Vista图标也是如此)。

On the other hand, they did a truly awesome job with the default Mac OS X theme: it looks more or less like a native Mac application, even if the small-icon mode is a bit too similar to Safari’s.
另一方面,他们使用默认的Mac OS X主题确实做得非常出色:即使小图标模式与Safari的模式有点相似,它也或多或少类似于本地Mac应用程序。
What about Linux? It hasn’t been left out – the Tango theme looks perfect on Ubuntu, although I haven’t tested it on the KDE windows manager.
那Linux呢? 它并没有被忽略-Tango主题在Ubuntu上看起来很完美,尽管我还没有在KDE Windows Manager中对其进行过测试。
Although some of the themes are really well done, I don’t fully understand the necessity of this move. Nobody else is bothering with this: Safari even used the same Mac skin on Windows! Sure, some people prefer a more OS-integrated look and feel, but even Opera came up with the new, shiny, and cross-platform Sharp theme. But, as they say, you can’t argue about taste.
尽管某些主题确实做得很好,但我并不完全了解此举的必要性。 没人会为此烦恼:Safari甚至在Windows上使用了相同的Mac皮肤! 当然,有些人更喜欢与操作系统集成的外观,但Opera甚至提出了新的,闪亮的,跨平台的Sharp主题 。 但是,正如他们所说,您无法争论口味。
The AwesomeBar
很棒的酒吧
Remember when you first used the search bar in Firefox? You just had to type in the words you wanted to search for in Google, Yahoo, or any other search engine, press Enter, and the corresponding search result page was loaded automatically for you. This feature is a simple, yet very powerful concept that’s now an essential part of every mainstream browser.
还记得您第一次使用Firefox中的搜索栏吗? 您只需要输入要在Google,Yahoo或任何其他搜索引擎中搜索的词,然后按Enter,就会自动为您加载相应的搜索结果页面。 此功能是一个简单但功能非常强大的概念,现已成为每个主流浏览器的基本组成部分。
Can you imagine using a browser without using the search bar nowadays? Unless it offers something equivalent and possibly more useful like K-Meleon’s Ctrl-G to fire up a Google search from the address bar, no, of course you can’t.
您能想象现在使用浏览器而不使用搜索栏吗? 除非它提供了与K-Meleon的Ctrl-G类似的功能,并且可能更有用的功能,否则它无法从地址栏中启动Google搜索,否则,您当然不能。
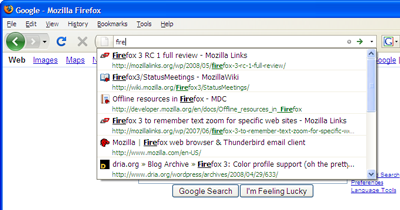
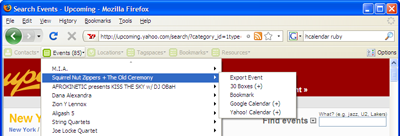
I experienced a sort of déja-vu when I tried out the new navigation bar in Firefox 3, pictured in Figure 2, “The Firefox 3 AwesomeBar in action”, which was immediately dubbed AwesomeBar due to its unique and remarkable versatility.
当我尝试使用Firefox 3中的新导航栏时,我遇到了种似曾相识的感觉,如图2所示:“运行中的Firefox 3 AwesomeBar”,由于其独特而卓越的多功能性而被立即称为AwesomeBar。
The idea seems simple (to the user’s eyes, at least): add search-as-you-type capability to the Firefox bar, looking through all the entries in your Firefox history and bookmarks. What’s not so simple is coming up with results that are actually meaningful, as Edward Lee described last year in his post, SmartBar to AwesomeBar:
这个想法似乎很简单(至少在用户看来):在Firefox栏中添加“按需搜索”功能,浏览Firefox历史记录和书签中的所有条目。 正如Edward Lee去年在他的文章SmartBar to AwesomeBar中所描述的那样,要得出实际上有意义的结果并不是一件简单的事情 :
Firefox will remember the text you typed and the page you selected, so next time when you give a similar input, Firefox will give a higher rank to those pages. It even matches partial inputs, so I can even type just “p” from planet, and Firefox knows to put that above other pages that just happen to also match “p” …
Firefox会记住您键入的文本和所选的页面,因此,下次您输入类似的内容时,Firefox会将这些页面的排名提高。
它甚至匹配部分输入,因此我什至可以只输入来自Planet的“ p”,Firefox知道将其放在恰好也匹配“ p”的其他页面之上……

Now, this feature is truly useful. In a nutshell, here’s what the new AwesomeBar lets you do:
现在,此功能确实有用。 简而言之,这是新的AwesomeBar允许您执行的操作:
- Search your history and bookmarks for any combination of words while you’re typing. 键入时,可在历史记录和书签中搜索单词的任意组合。
- Restrict your searches to bookmarks, history or tagged pages only by prepending your search terms with “*”, “^” or “+” respectively. 仅在搜索词前分别加上“ *”,“ ^”或“ +”,才能将搜索限制在书签,历史记录或带标签的页面上。
- Match whole phrases by enclosing words within double quotes. 通过将单词括在双引号中来匹配整个短语。
- Provides search results ordered by frequency and recency. 提供按频率和新近度排序的搜索结果。
Compared to the alternatives offered by competitors, the smart searching capabilities offered by Firefox seem far more advanced and useful. Opera 9.5 offers integrated history search within the address bar, but I must admit that the AwesomeBar puts it to shame.
与竞争对手提供的替代产品相比,Firefox提供的智能搜索功能似乎更加先进和有用。 Opera 9.5在地址栏中提供了集成的历史记录搜索,但是我必须承认AwesomeBar使它感到羞耻。
New Places
新的地方
When I discovered del.icio.us, I slowly started to move my seemingly endless list of Firefox bookmarks to The Cloud. When Yahoo released its official del.icio.us extension for Firefox, I completely forgot about Firefox bookmarks, and I’m still very happy with my choice.
当我发现del.icio.us时 ,我慢慢开始将看似无穷无尽的Firefox书签列表移动到The Cloud。 当雅虎为Firefox发布其官方del.icio.us扩展名时,我完全忘记了Firefox书签,但我仍然对自己的选择感到非常满意。
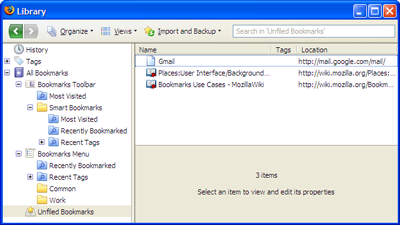
Firefox 3 takes browser-based bookmarking to a whole new level by introducing Places, a feature that’s demonstrated in Figure 3, “Storing bookmarks with Firefox 3’s Places”.
Firefox 3通过引入Places将基于浏览器的书签提升到一个全新的水平,该功能已在图3“使用Firefox 3的Places存储书签”中进行了演示。

The Places feature offers a single interface to organize your History and your Bookmarks at the same time. This interface (accessible via Bookmarks > Organize Bookmarks) comes packed with a load of new features:
位置功能提供了一个界面,可同时组织您的历史记录和书签。 该界面(可通过“ 书签”>“组织书签”访问)附带了许多新功能:
- You can now move pages you visited directly into your bookmark folders by dragging and dropping them, and promoting them to bookmarks (of course you can’t do the opposite, though). 现在,您可以通过拖放将所访问的页面直接移动到书签文件夹中,并将它们提升为书签(当然,您不能做相反的事情)。
- You can search as you type for bookmarks and history items, and perform advanced search queries by defining matching rules on the page title, date visited, and location. 您可以在键入书签和历史记录项时进行搜索,并通过在页面标题,访问日期和位置上定义匹配规则来执行高级搜索查询。
- You can save search queries as persistent search folders. 您可以将搜索查询另存为永久搜索文件夹。
- You can tag your bookmarks by specifying a list of comma-separated tags. 您可以通过指定用逗号分隔的标签列表来为书签添加标签。
- You can access the most recent bookmarks and tags as well as the most visited bookmarks via three “smart folders.” 您可以通过三个“智能文件夹”访问最新的书签和标签以及访问量最大的书签。
- You can bookmark a page with just one click, simply by clicking on the star in the address bar. To specify a folder and tags, and change the title, just click the star again. 您只需单击一下即可,只需单击地址栏中的星号即可为页面添加书签。 要指定文件夹和标签并更改标题,只需再次单击星号即可。
- You can back up and restore your bookmarks via a convenient drop-down menu; additionally, it’s not necessary to back up your bookmarks anymore, as they’re automatically backed up every day. 您可以通过方便的下拉菜单备份和还原书签。 此外,由于每天都会自动备份书签,因此不再需要备份书签。
- You can customize the way you view bookmarks and history items by controlling the fields to display as well as applying different sort criteria. 您可以通过控制要显示的字段以及应用不同的排序条件来自定义查看书签和历史记录项目的方式。
Personally, I can’t think of anything else that would improve your bookmarking experience in Firefox. Maybe better del.icio.us integration? There’s no need: the new official del.icio.us extension is perfectly integrated with Firefox Places and allows you – among other things – to import your local bookmarks to del.icio.us with a single click.
就个人而言,我想不出任何其他可以改善您在Firefox中添加书签的体验。 也许更好的del.icio.us集成? 无需:新的官方del.icio.us扩展名已与Firefox Places完美集成,并且除其他功能外,您只需单击即可将本地书签导入del.icio.us。
Furthermore, there are rumors that the AwesomeBar is likely to replace the search bar in future releases of Firefox.
此外,有传言说AwesomeBar可能会在Firefox的未来版本中取代搜索栏。
Download Manager
下载管理器
Did you ever try to download a big file with Firefox 2? I did, and I regretted it half an hour later when I discovered that the file could not be downloaded because some error occurred. Of course, because Firefox 2’s Download Manager didn’t support resuming even if the FTP server did, I had no choice but to restart the download with a third-party download manager.
您是否曾经尝试使用Firefox 2下载大文件? 我这样做了,半小时后我后悔当我发现由于发生某些错误而无法下载该文件时,对此感到遗憾。 当然,由于Firefox 2的下载管理器不支持恢复(即使FTP服务器支持),我别无选择,只能使用第三方下载管理器重新开始下载。
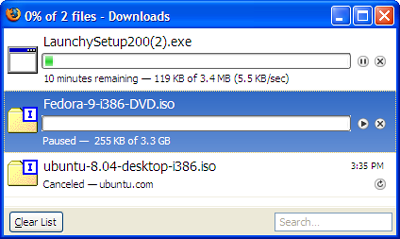
Fortunately, this issue is now a thing of the past: the new Download Manager lives up to its name, finally! It’s shown in Figure 4, “The new and improved Firefox 3 Download Manager”.
幸运的是,现在这个问题已经过去了:新的Download Manager终于名副其实! 如图4所示,“新的和改进的Firefox 3下载管理器”。
First of all, it allows you to pause downloads and resume them later, even if you exited Firefox in the meantime. Cross-session resume has been perhaps the most long-awaited improvement for Firefox Download Manager, and now it simply works as everyone expected it to.
首先,即使您同时退出了Firefox,它也允许您暂停下载并稍后恢复它们。 跨会话恢复可能是Firefox Download Manager期待已久的改进,现在它可以像每个人所期望的那样正常工作。

But there’s more:
但是还有更多:
- A summary of all the files currently being downloaded and the estimated download time is now displayed in the status bar. If you click this text, you’ll open the Download Manager without having to navigate through the Tools menu. 现在,状态栏中将显示当前正在下载的所有文件的摘要以及估计的下载时间。 如果单击此文本,则无需浏览“工具”菜单即可打开下载管理器。
- It is possible to perform a search-as-you-type of the filenames you’ve recently downloaded simply by entering text inside the search box in the bottom right-hand corner of the Download Manager. 只需在下载管理器右下角的搜索框中输入文本,就可以对您最近下载的文件名进行按需搜索。
- A few buttons are displayed automatically to pause, resume, cancel, and restart downloads. 系统会自动显示一些按钮,以暂停,继续,取消和重新开始下载。
- The Download Manager is now integrated with the third-party anti-virus program installed on your computer, so that every file you download will be scanned automatically, for extra security. 现在,下载管理器已与计算机上安装的第三方防病毒程序集成在一起,因此将自动扫描您下载的每个文件,以提高安全性。
Add-on Manager
附加经理
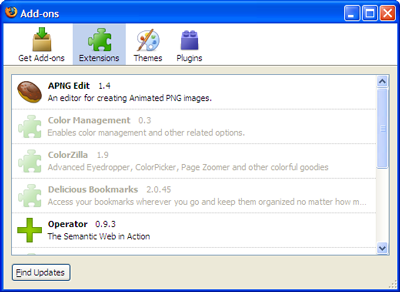
Similarly, the Add-on Manager, shown in Figure 5, “The Add-on Manager in Firefox 3”, has been improved. It now features four buttons at the top, to load four different views:
类似地,对图5(“ Firefox 3中的附加组件管理器”)中的附加组件管理器进行了改进。 现在,它在顶部具有四个按钮,以加载四个不同的视图:
Get Add-ons A list of recommended add-ons is now automatically displayed (and updated) in this view. This means that you can install your favorite add-ons without having to go to the Mozilla Add-ons web site. It even lets you directly search add-ons!
获取附件现在,此视图中会自动显示(并更新)建议的附件列表。 这意味着您无需访问Mozilla附加组件网站即可安装自己喜欢的附加组件。 它甚至可以让您直接搜索加载项!
Extensions Nothing too new here – it’s just a list of the extensions that are currently installed. It’s possible to set each extension’s options, disable it, and uninstall it, through this interface.
扩展这里没有什么新东西–只是当前安装的扩展的列表。 可以通过此界面设置每个扩展程序的选项,禁用它并卸载它。
Themes The themes view displays the currently installed theme; it lets you choose a theme and uninstall previously installed themes.
主题主题视图显示当前安装的主题。 它使您可以选择主题并卸载以前安装的主题。
Plugins This one is new – finally a list of all your plugins (Flash, Acrobat, Java, etc.) can easily be accessed by end users, without having to type about:plugins in the address bar. It’s possible to selectively disable specific plugins from this view, too.
插件这是一个新功能-最终用户可以轻松访问所有插件(Flash,Acrobat,Java等)的列表,而无需在地址栏中键入about:plugins 。 也可以从该视图中选择性地禁用特定插件。

This is all good, but the killer feature has yet to be released. At the moment, it’s still necessary to restart the browser when you’re installing an add-on. Apparently this feature was planned but didn’t make the cut because it involved core changes that were too invasive.
一切都很好,但是杀手级功能尚未发布。 目前,在安装加载项时仍需要重新启动浏览器。 显然,此功能是有计划的,但并未削减,因为它涉及的核心更改过于侵入。
Opera doesn’t require you to restart the browser once you install a new theme, but of course Opera doesn’t support plugins. If you just want to update the design of the current Firefox theme, you can always use Personas, after all!
安装新主题后,Opera不需要您重新启动浏览器,但是Opera当然不支持插件。 如果您只想更新当前Firefox主题的设计,则始终可以使用Personas !
Options Dialog
选项对话框
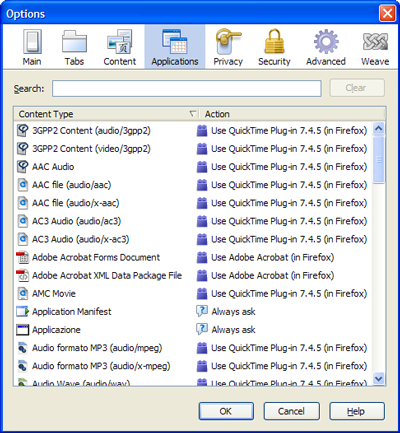
A few relevant changes were also made to the Options dialog (still accessible via Tools > Options…). As Figure 7, “The new Page Info dialog for Firefox 3” illustrates, the first thing to notice is the new OS-dependent icon set used for the top buttons. However, if you look more carefully, you’ll see that a new Applications button has been added.
还对“选项”对话框进行了一些相关更改(仍可以通过“ 工具”>“选项...”访问)。 如图7“ Firefox 3的新页面信息对话框”所示,首先要注意的是用于顶部按钮的新的依赖于操作系统的图标集。 但是,如果您仔细查看,将会看到已添加了新的“应用程序”按钮。
The Applications tab lets you customize the way Firefox handles known file types and protocols.
应用程序选项卡可让您自定义Firefox处理已知文件类型和协议的方式。

The view is divided into two columns, the first listing content types, while the other displays the action that’s to be performed when that particular content type is accessed. The big improvement is that now it’s no longer necessary to hack through about:config settings to set content handles: now, you’re allowed to browse for a specific set of predefined actions using a GUI.
该视图分为两列,第一列列出内容类型,另一列显示在访问特定内容类型时要执行的操作。 最大的改进是,现在不再需要通过about:config设置来设置内容句柄:现在,您可以使用GUI浏览一组特定的预定义操作。
I was actually very impressed by how refined the application’s GUI is – in this release, it appears much more refined then Opera’s. Firefox will try to find an appropriate plugin (if installed) to handle file content, but you can also select your favorite application via a dialog that shows all the installed applications which can open that particular file type.
实际上,我对应用程序的GUI的精致程度印象深刻-在此版本中,它看起来比Opera的更为精致。 Firefox将尝试找到合适的插件(如果已安装)来处理文件内容,但是您也可以通过对话框选择喜欢的应用程序,该对话框显示所有已安装的可以打开该特定文件类型的应用程序。
Additionally, if you prefer, you can set the action to Always ask if you want Firefox to display the usual Open/Save dialog. Besides file actions, you can also set the default action for common Internet protocols and service handlers like mailto, webcal, or web feeds. Some default online apps can also be selected. For example, for web feeds it’s possible to specify Bloglines, Yahoo, or Google. What if your online app isn’t listed? Tough luck. Apparently, you’ll have to go through the usual about:config settings like you did in the old days. Unfortunately, this also applies to the mailto handler, for which only Yahoo Mail is provided as a default. If you’d like to use Gmail, you might want to check out how to do so on LifeHacker.
此外,如果愿意,可以将操作设置为“始终询问”是否要Firefox显示通常的“打开/保存”对话框。 除了文件操作外,您还可以为常见的Internet协议和服务处理程序(例如mailto,webcal或Web feed)设置默认操作。 也可以选择一些默认的在线应用程序。 例如,对于Web feed,可以指定Bloglines,Yahoo或Google。 如果您的在线应用未列出怎么办? 倒霉。 显然,您必须像过去那样经历通常的about:config设置。 不幸的是,这也适用于mailto处理程序,默认情况下仅提供Yahoo Mail。 如果您想使用Gmail,则可能需要在LifeHacker上查看操作方法 。
Other minor, but still worthwhile, improvements include the following:
其他较小但仍值得进行的改进包括:
- You have the ability to use the search-as-you-type feature when searching the contents of your browser’s cookies. This can be very handy, but unfortunately the search is performed on the cookie contents, not on the domain, so if you type in google, you’ll get a lot of results (that is, any cookie that has “google” in its content, and there are many). 搜索浏览器Cookie的内容时,您可以使用按类型搜索功能。 这可能非常方便,但是不幸的是,搜索是针对Cookie的内容而不是域进行的,因此,如果您输入google,就会得到很多结果(即,任何在其Cookie中带有“ google”的Cookie内容,并且有很多)。
- In the Advanced tab, it’s possible to view the history of your Firefox updates, and to configure the way the browser checks for updates. 在“高级”选项卡中,可以查看Firefox更新的历史记录,并配置浏览器检查更新的方式。
Page Info Dialog
页面信息对话框
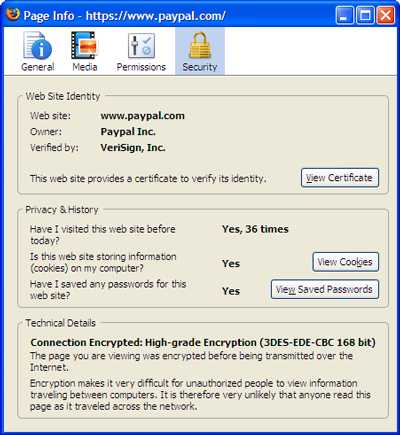
The old Page Info dialog underwent a major overhaul for this release of Firefox, as Figure 7, “The new Page Info dialog for Firefox 3” shows. It features some pretty icons instead of tabs, and it is now accessible via:
对于此版本的Firefox,旧的“页面信息”对话框进行了大修,如图7所示,“ Firefox 3的新“页面信息”对话框”。 它具有一些漂亮的图标而不是选项卡,现在可以通过以下方式访问:
Tools > Page Info – the same as always
工具>页面信息 –一如既往
the address bar – just click on the new “identity button” to bring up the identity overlay dialog and click More Information…; you’ll be taken directly to the Page Info > Security tab
地址栏–只需单击新的“身份按钮”以打开身份覆盖对话框,然后单击“更多信息”; 您将直接进入“ 页面信息”>“安全性”标签
Why would you want to access Page Info frequently, though? Because it can do amazing things, of course! Perhaps the most important new feature is the ability to save site-specific preferences via the Permissions tab. More specifically, the following site-specific settings have been added:
但是,为什么您要经常访问页面信息? 当然,因为它可以做令人惊奇的事情! 也许最重要的新功能是可以通过“权限”选项卡保存特定于站点的首选项的功能。 更具体地说,已添加以下特定于站点的设置:
- Load Images 加载图像
- Open Pop-up Windows 打开弹出窗口
- Set Cookies 设置饼干
- Install Extensions or Themes 安装扩展或主题
What Firefox actually does, though, is nothing but set an appropriate exception (which will appear immediately in Options > Content > [specific content type] Exception) for the current web site. That’s all? Yes, that’s all, but believe me, it’s a big time saver.
但是,Firefox实际所做的只是为当前网站设置适当的例外(该例外会立即显示在“ 选项”>“内容”>“ [特定内容类型] Exception”中 )。 就这样? 是的,仅此而已,但请相信我,这可以节省大量时间。

A similar behavior can also be found in the Security tab – clicking on View Cookies and View Passwords will lead you to the cookie and password manager respectively, but with a filter already set for the current domain name. Now you realize why Mozilla developers have implemented search filters everywhere – they provide a very smart and elegant solution, delivering two new features for the price of one.
在“安全性”选项卡中也可以找到类似的行为–单击“查看Cookie”和“查看密码”将分别引导您进入Cookie和密码管理器,但是已经为当前域名设置了过滤器。 现在您了解了Mozilla开发人员为何在所有地方都实现了搜索过滤器–他们提供了一个非常聪明且优雅的解决方案,以一个价格提供了两个新功能。
A Few Little Things …
一些小事情……
Additionally, a few small but still significant things were improved or added to the GUI:
此外,对GUI进行了一些小的改进但仍很重要的功能:
- discontinuous text selection, like in MS Word or MS OneNote and other fancy office programs 不连续的文本选择,例如在MS Word或MS OneNote和其他高级办公程序中
- full-page zoom: it’s possible to zoom in “properly,” not only on text, but on images as well. Moreover, Firefox will remember the zoom level you set for a particular page (although the page will actually be resized a fraction of a second after loading) 全页缩放:不仅可以在文本上,而且可以在图像上“适当”放大。 此外,Firefox会记住您为特定页面设置的缩放级别(尽管在加载后页面实际上会在几分之一秒内调整大小)
- smoother tab scrolling, via the mouse wheel 通过鼠标滚轮使标签滚动更加流畅
tab cloning – just drag a tab holding Ctrl to copy it instead of moving it
制表符克隆–只需拖动一个包含Ctrl键的制表符即可复制它,而不是移动它
- resizable search bar – just drag the separator between the address and search bars 可调整大小的搜索栏–只需在地址和搜索栏之间拖动分隔符
- “real” full screen is accessible simply by hitting F11 (even the address bar and tabs will be hidden!) 只需按F11即可访问“真实”全屏(即使地址栏和选项卡也将被隐藏!)
That’s it for the user interface. Okay, so it looks pretty and it’s more usable, but what about under the hood? In the next section, we’ll take a look at a crucial part of the new Firefox – security.
用户界面就是这样。 好的,它看起来很漂亮并且更有用,但是在引擎盖下呢? 在下一节中,我们将研究新Firefox的关键部分-安全性。
安全 (Security)
Security has always been one of the main concerns of the Mozilla Foundation. In fact, one of the most common Firefox marketing slogans was “Browse the web more securely.”
安全一直是Mozilla基金会关注的主要问题之一。 实际上,最常见的Firefox营销口号之一是“更安全地浏览网络”。
Web Site Identification
网站识别
Firefox 3 delivers more security-oriented features than previous versions of the browser. Whenever you visit a web site that’s authenticated via a SSL certificate, if the certificate is valid and verified you’ll see the name of the organization that owns the site on a green background right next to the site icon in the address bar.
Firefox 3提供了比以前版本的浏览器更多的面向安全性的功能。 每当您访问通过SSL证书进行身份验证的网站时,如果该证书有效且经过验证,您将在地址栏中网站图标旁边的绿色背景中看到拥有该网站的组织名称。
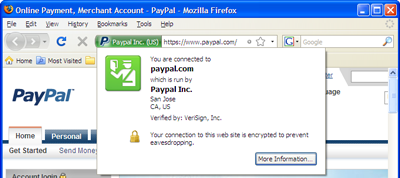
Try it yourself by visiting paypal.com. Clicking the new “identify web site” icon (the favicon next to the address bar) will open an overlay dialog that displays more information about the owners of the web site and the authority that verified its identify. Additionally, a green icon displaying a passport officer will be shown, as Figure 8, “Using Firefox’s new web site identification features” illustrates. That’s the signal Firefox uses to say “this site is safe, carry on browsing.” Personally, I’d have opted for a less cheesy image, but this one certainly does the job.
请访问paypal.com自己尝试。 单击新的“标识网站”图标(地址栏旁边的收藏夹图标)将打开一个覆盖对话框,其中显示有关该网站所有者和验证其身份的授权的更多信息。 此外,将显示一个绿色图标,显示一个护照管理人员,如图8所示,“使用Firefox的新网站标识功能”。 这就是Firefox用来表示“此站点安全,请继续浏览”的信号。 就我个人而言,我会选择不太俗气的形象,但是这一点确实可以胜任。

If you’re still not satisfied with the information provided about the site, you can click the More Information… button to access the Security tab of the Page Info dialog, where it’s possible to view the site’s security certificates, cookies, technical details, and more.
如果您仍然对网站提供的信息不满意,可以单击“ 更多信息...”按钮以访问“ 页面信息”对话框的“ 安全性”选项卡,可以在其中查看网站的安全证书,Cookie,技术详细信息和更多。
If you’re visiting a web site that doesn’t have a SSL certificate, no name is shown next to the icon in the address bar, and the background remains gray. Clicking it will display an overlay dialog to indicate that the web site doesn’t supply identity information.
如果您访问的网站没有SSL证书,则地址栏中的图标旁边不会显示任何名称,并且背景仍为灰色。 单击它会显示一个覆盖对话框,指示该网站不提供身份信息。
Things change slightly if you visit a web site with which a security certificate is associated that uses the https protocol, but there’s a problem with the certificate (usually it has expired: this may even happen with corporate intranet sites). When you visit such a site, the site won’t display, and a standard Firefox error page will show. The message says “Secure Connection Failed,” and it’s accompanied by the usual icon featuring the policemen, this time with a yellow background.
如果您访问与使用https协议关联的安全证书相关联的网站,则情况会稍有变化,但是该证书存在问题(通常已过期:这甚至可能在公司Intranet网站上发生)。 当您访问这样的网站时,该网站将不会显示,并且会显示标准的Firefox错误页面。 该消息显示“安全连接失败”,并带有带有警务人员的常用图标,这次带有黄色背景。
Apparently there’s no way to view the site you’re trying to access (which scared me to death when I tried to access one of our intranet sites at work!). Luckily, if you click the Or you can add an exception… link at the bottom of the dialog, you can choose whether to Get out of here… (yes, it literally says that). Doing so will take you back to the standard Firefox start page, or prompt you to Add an exception.
显然,无法查看您要访问的站点(当我尝试访问我们工作中的一个Intranet站点时,这使我丧生!)。 幸运的是,如果单击对话框底部的“或者您可以添加例外...”链接,则可以选择是否要离开此处... (是的,它确实是这样说的)。 这样做将带您回到标准的Firefox起始页面,或提示您添加例外。
This turns out to be a really useful feature if you frequently have to browse web sites whose security certificates expire because nobody bothered to pay the yearly renewal: once you add an exception, you’ll be able to browse the site with no warnings at all – which is something neither Firefox 2 nor IE 7 allow you to do.
如果您经常浏览安全证书已过期的网站,因为没有人愿意支付每年的续订费用,那么这真是一个非常有用的功能:添加例外后,您将可以浏览网站而不会发出任何警告– Firefox 2和IE 7都不允许您这样做。
Adding an exception is relatively painless:
添加一个异常相对容易:
Click the Add Exception… button.
单击添加例外...按钮。
In the Add Security Exception dialog, click the Get Certificate button.
在“ 添加安全例外”对话框中,单击“ 获取证书”按钮。
Once the certificate has been retrieved, you can optionally view it by clicking the View button.
检索证书后,可以选择单击“ 查看”按钮来查看它。
Click Confirm Security Exception (the Permanently Store This Exception checkbox is enabled by default).
单击“ 确认安全异常” (默认情况下,“永久存储此异常”复选框处于启用状态)。
For more information about web site identification in Firefox 3, check out Deb Richardson’s blog post (it also contains a precise explanation of each “passport officer” icon).
有关Firefox 3中的网站标识的更多信息,请查看Deb Richardson的博客文章 (其中还包含每个“护照官员”图标的精确说明)。
Password Management
密码管理
The other security-related area which has been improved in Firefox 3 is the password management system. What’s wrong with the way Firefox 2 stored and managed passwords? Let’s see …
Firefox 3中另一个与安全相关的领域是密码管理系统。 Firefox 2存储和管理密码的方式有什么问题? 让我们来看看 …
- An obtrusive, extremely annoying modal dialog asked you whether you want to save the credential you just provided, before they were submitted. The number of incorrect passwords I stored as a result of this feature was embarrassingly high. 一个引人入胜,非常烦人的模态对话框询问您是否要保存刚提供的凭据,然后再提交。 由于此功能,我存储的错误密码的数量非常高。
- If you wanted to view a password for a specific site, either you remembered the exact URL of the site, or you had to manually scroll down the list of sites for which a password was stored. 如果要查看特定站点的密码,则必须记住该站点的确切URL,或者必须手动向下滚动存储密码的站点列表。
Both issues have been fixed in Firefox 3:
Firefox 3中都解决了这两个问题:
- Password Dialogs are no longer modal. Instead, they slide down from the top of the page allowing you to continue browsing. Furthermore, they’re smart enough to appear only after you actually logged in. 密码对话框不再是模态的。 相反,它们从页面顶部向下滑动,使您可以继续浏览。 此外,它们足够聪明,仅在您实际登录后才显示。
- Search capability has been added to the Saved Passwords dialog. What a great idea: a simple change that saves precious minutes of users’ time. 搜索功能已添加到“保存的密码”对话框中。 一个好主意:简单的更改可以节省用户宝贵的时间。
What’s left to improve? Well, it would be nice to have the secure login extension built in, maybe with an icon in the address bar (you can do virtually anything in it, even post to Twitter).
还有什么要改进的? 好吧,最好内置一个安全的登录扩展程序 ,也许在地址栏中带有一个图标(您几乎可以在其中进行任何操作, 甚至可以发布到Twitter上 )。
Now that we’ve explored the ways in which Firefox 3 is more secure than its predecessor, let’s see how it performs.
既然我们已经探索了Firefox 3比其前身更安全的方式,让我们看看它的性能。
性能 (Performance)
Firefox 3 is noticeably faster and more lightweight than its predecessors. This isn’t the usual “this is the fastest Firefox yet” announcement: in this release, the browser has finally become usable without being a memory hog. I’m not being harsh: this is perhaps the biggest complaint that I and a lot of other users have had about the browser since Firefox 1.5 came out.
Firefox 3比以前的版本明显更快,更轻巧。 这不是通常的“这是迄今为止最快的Firefox”公告:在此版本中,浏览器终于可以使用,而无需占用大量内存。 我并不苛刻:这可能是自Firefox 1.5推出以来我和其他许多用户对浏览器的最大抱怨。
Finally, everything seems lightning fast:
最后,一切似乎都快如闪电:
- It starts … er … instantly – meaning that Opera and Safari are still faster on startup, but you don’t have to wait half a minute for Firefox to finally come to life. 它开始………即刻启动-意味着Opera和Safari的启动速度仍然更快,但是您无需等待半分钟即可使Firefox真正生效。
- “Heavily-Ajaxified” pages are much faster – I was particularly impressed by the speed of Gmail: you don’t really have to wait more than a fraction of a second when you archive emails, for example. “重度合并”页面的速度要快得多– Gmail的速度给我留下了特别深刻的印象:例如,在存档电子邮件时,您实际上不必等待不到一秒钟的时间。
- You can leave Firefox 3 on for hours without having it eating more and more of your RAM. 您可以将Firefox 3保持打开状态数小时,而不会占用越来越多的RAM。
This is the short story, from the point of view of the everyday user.
从日常用户的角度来看,这是个简短的故事。
Memory Management Improvements
内存管理改进
As a matter of fact, Firefox developers really did an outstanding job this time. There’s a very interesting post on pavlov.net explaining what was done in detail.
实际上,Firefox开发人员这次确实做了出色的工作。 pavlov.net上有一个非常有趣的帖子,详细解释了所做的事情。
The memory problems with Firefox 2 were apparently attributable, in part at least, to memory fragmentation. This is similar to the phenomenon that affects hard drive memory when you install and uninstall programs: your disk becomes fragmented, which can degrade performance. A similar thing occurs with RAM, only that in Firefox’s case, it happens whenever you open and close web pages in tabs: whenever a new page is loaded, if it’s bigger than the largest space in the heap, it won’t fit in; the only solution for the program is to increase the heap size.
Firefox 2的内存问题显然至少部分归因于内存碎片。 这类似于在安装和卸载程序时会影响硬盘驱动器内存的现象:磁盘碎片化,这可能会降低性能。 RAM发生类似的情况,仅在Firefox情况下,RAM会在您打开和关闭选项卡中的网页时发生:每当加载新页面时,如果它大于堆中的最大空间,则将无法容纳; 该程序的唯一解决方案是增加堆大小。
Fortunately, the adoption of jemalloc (the same memory allocator used by FreeBSD) reduced memory fragmentation and, apparently, caused a 22% drop in the total amount of memory used by Firefox (on Windows Vista, at least).
幸运的是,采用jemalloc(与FreeBSD使用的内存分配器相同)减少了内存碎片,并且显然导致Firefox(至少在Windows Vista上)使用的内存总量减少了22%。
Another important improvement to memory management was the introduction of a new “cycle collector” to automatically break mutual references between two objects when they’re no longer being used. This, in addition to other tweaks, such as improved expiration policies for Firefox’s caches and optimized image storage, have all helped to successfully rein in the browser’s previous memory usage woes.
内存管理的另一个重要改进是引入了一个新的“循环收集器”,当不再使用两个对象之间的相互引用时,它们会自动中断它们之间的相互引用。 除了其他调整,例如改进了Firefox缓存的过期策略和优化的图像存储外,所有这些都成功地控制了浏览器以前的内存使用问题。
Really Fast JavaScript Execution
真正快速JavaScript执行
Besides improving memory management, Firefox developers also worked hard to improve JavaScript performance. According to the benchmarks conducted by a few people, Firefox 3 seems to be significantly faster than its predecessor when it comes to executing JavaScript code. Most of the benchmarks were conducted using WebKit’s SunSpider JavaScript Benchmark, and in most tests, Firefox seems to perform better than its main competitors (Opera 9.5 beta, Safari 3.1 beta, and Internet Explorer 8 beta).
除了改善内存管理,Firefox开发人员还努力提高JavaScript性能。 根据一些人进行的基准测试,在执行JavaScript代码时,Firefox 3似乎比其前身要快得多。 大多数基准测试都是使用WebKit的SunSpider JavaScript Benchmark进行的 ,并且在大多数测试中,Firefox的性能似乎都优于其主要竞争对手(Opera 9.5 beta,Safari 3.1 beta和Internet Explorer 8 beta)。
Of course, benchmarks shouldn’t be taken too seriously, but personally, I noticed that sites like Gmail and Google Reader seemed snappier in Firefox 3 than in Opera 9.5 beta, for example. Try using Gmail in Firefox 3: there are virtually no delays when performing “simple” Ajax calls to archive or load emails.
当然,基准测试不应太当真,但就我个人而言,我注意到,例如Firefox 3中的Gmail和Google Reader等网站似乎比Opera 9.5 beta中的快照更快速。 尝试在Firefox 3中使用Gmail:执行“简单” Ajax调用以存档或加载电子邮件时,几乎没有延迟。
Cairo
开罗
I remember when I installed the first beta versions of Firefox 3: about 70% of the text on web sites seemed to have lost crispness and antialiasing for no apparent reason. This happened because at the time Firefox was using an unpatched version of the Cairo graphics library, which didn’t work that well on LCD displays. But as of Firefox 3 RC1, the issue was fixed.
我记得当我安装Firefox 3的第一个beta版本时,网站上大约70%的文本似乎没有明显的原因失去了清晰度和抗锯齿性。 发生这种情况的原因是,当时Firefox使用的是未修补的Cairo图形库版本,该版本在LCD显示器上无法正常运行。 但自Firefox 3 RC1起,此问题已修复。
Despite the initial problems, the integration of Cairo into Firefox core brought quite a few advantages to both users, namely:
尽管存在最初的问题,但将Cairo集成到Firefox核心给这两个用户带来了很多好处,即:
- hardware-accelerated 2D image rendering 硬件加速的2D图像渲染
- fewer graphic rendering bugs 较少的图形渲染错误
- better-looking graphics 外观更好的图形
Also, Gecko developers won’t have to worry too much about maintaining graphics-related code, as most of their burden will be lifted by Cairo’s development team: this appears to be another very significant victory for the Open Source model, that’s for sure.
而且,Gecko开发人员不必太担心维护与图形相关的代码,因为开罗的开发团队将减轻他们的大部分负担:这肯定是开源模型的又一次非常重要的胜利。
Reflow Refactoring
回流重构
Cairo isn’t the only big change concerning Firefox rendering, though. Firefox 3 sports a brand new (and still beta) release of the Gecko layout engine. Gecko 1.9b introduces improvements in many areas, but the so-called “reflow refactoring” seems to be one of the most notable ones.
不过,开罗并不是有关Firefox渲染的唯一重大变化。 Firefox 3带有Gecko布局引擎的全新(仍为beta)版本。 Gecko 1.9b在许多方面进行了改进,但是所谓的“回流重构”似乎是最著名的之一。
The concept of reflowing has been defined in CSS 2.1 specifications to indicate the way browsers should position elements on a web page. More specifically, earlier versions of Firefox suffered a lot of bugs relating to the way the browser performed incremental reflows – the repositioning of elements on the page while the page is loading.
回流的概念已在CSS 2.1规范中定义,以指示浏览器应在网页上放置元素的方式。 更具体地说,较早版本的Firefox遇到了许多与浏览器执行增量重排方式有关的错误-在页面加载时重新定位页面上的元素。
Incremental reflow problems were often noticeable on pages in which the width of some elements (like tables and images) were not defined or defined via percentages. In such cases, the browser was caused to perform an incremental reflow to determine the correct width based on other elements on the page. The most famous of these bugs was the Slashdot Rendering Bug, which appeared in Firefox 0.8. This caused the incorrect rendering of the text on the Slashdot web page.
在某些元素(如表格和图像)的宽度未定义或未通过百分比定义的页面上,增量回流问题通常很明显。 在这种情况下,导致浏览器执行增量重排以确定基于页面上其他元素的正确宽度。 这些漏洞中最著名的是Slashdot Rendering Bug ,它出现在Firefox 0.8中。 这导致Slashdot网页上的文本呈现不正确。
Apparently quite a few similar bugs were discovered (and fixed) in the last few years, and they were all caused by the way the Gecko engine performed incremental reflows. For a more detailed explanation of the situation, refer to the reflow refactoring page of Mozilla wiki. It’s quite an interesting read, but is also a little technical for the average reader, as it mentions various implementation aspects in detail.
显然,在过去的几年中发现(修复了)许多类似的错误,它们都是由Gecko引擎执行增量重排的方式引起的。 有关这种情况的更详细说明,请参阅Mozilla Wiki的重排重构页面 。 这是一个非常有趣的阅读,但对普通读者来说也有点技术性,因为它详细提到了各种实现方面。
What really matters is that as of Firefox 3, a lot (all?) bugs related to incremental reflow and intrinsic width were fixed, the browser is now able to display page elements more consistently, and it passes the Acid 2 test. Unlike Opera and Safari developers, Firefox developers didn’t really try to build the browser to pass the Acid 3 test, the main reason being that Firefox 3 release was too close to bother with it.
真正重要的是,从Firefox 3开始,修复了与增量重排和固有宽度有关的许多(全部?)错误,该浏览器现在能够更一致地显示页面元素,并且通过了Acid 2测试 。 与Opera和Safari开发人员不同,Firefox开发人员并未真正尝试构建浏览器以通过Acid 3测试,主要原因是Firefox 3版本过于困扰。
Color Profiles
颜色配置文件
Designers will be happy (or maybe not…) to discover that Firefox 3 supports color profiles. This means that Firefox is now able to render images (pictures in particular) with their proper colors, for instance, when they’re viewed in professional photo editing programs like Adobe Photoshop. Deb Richardson wrote a very interesting article about this new hidden feature, which is worth reading.
设计人员会很高兴(或者可能不会…)发现Firefox 3支持颜色配置文件 。 这意味着Firefox现在能够以适当的颜色渲染图像(尤其是图片),例如,在诸如Adobe Photoshop之类的专业照片编辑程序中查看它们时。 Deb Richardson撰写了一篇有关此新隐藏功能的非常有趣的文章 ,值得一读。
Color support can be enabled either by installing the Color Management extension or by editing two settings in your about:config page (if you know what you’re doing).
可以通过安装颜色管理扩展程序或在about:config页面中编辑两个设置来启用颜色支持(如果您知道自己在做什么)。
This feature can be a great thing for Flickr users and photographers, but others may be a little bit reluctant to enable it, due to two significant trade-offs:
对于Flickr用户和摄影师来说,此功能可能是一件很棒的事情,但是由于两个重大的折衷,其他功能可能不太愿意启用它:
- It affects the browser’s rendering speed (it becomes 10-15% slower). 它会影响浏览器的渲染速度(速度会降低10-15%)。
- Color profiles aren’t supported by plugins, and this may break color matching with certain web pages (designers, beware!). 插件不支持颜色配置文件,这可能会破坏某些网页的颜色匹配(设计师,请当心!)。
These are the reasons why this feature is disabled by default (and why I’m going to disable the Color Management extension in my browser for the time being).
这些是默认情况下禁用此功能的原因(以及为什么暂时禁用浏览器中的“色彩管理”扩展程序)。
开发者的梦想 (A Developer’s Dream)
If you think that this new Firefox release is all about user interface improvements and performance, you’re wrong. This is perhaps the most notable developer-oriented release the Mozilla Foundation has produced so far: the number of open-source APIs and developer goodies that ship along with Firefox 3 is unprecedented and very impressive.
如果您认为这个新的Firefox版本完全是关于用户界面的改进和性能的,那么您错了。 这可能是Mozilla Foundation迄今为止所开发的最着眼于开发人员的版本:Firefox 3附带的开源API和开发人员应用程序的数量是空前的,令人印象深刻。
CSS Improvements
CSS改进
Firefox 3 delivers higher CSS 2.1 support. A lot of CSS-related bugs have been fixed, and a few new features have been added.
Firefox 3提供了更高CSS 2.1支持。 许多与CSS相关的错误已得到修复,并添加了一些新功能。
Kevin Yank wrote an informative post about two of Firefox 3’s new CSS features: its support for the ­ HTML entity (or “soft hyphen”), and for the inline-block display type.
凯文·扬克(Kevin Yank)写了一篇内容丰富的文章,内容涉及Firefox 3的两个新CSS功能:支持­ HTML实体(或“软连字符”),以及内联块显示类型。
Soft hyphens can be used to tell the browser where it’s acceptable to break a word – a feature that’s particularly useful for long words which wouldn’t otherwise be hyphenated. Apparently Firefox was the only major browser not to support this capability, so it will be possible and relatively safe to start using soft hyphens from now on.
柔和的连字符可用于告诉浏览器可以在何处打断一个单词-此功能对于长单词来说特别有用,否则这些单词将不会被连字。 显然,Firefox是唯一不支持此功能的主要浏览器,因此从现在开始使用软连字符将是可能且相对安全的。
The inline-block value for the display property, on the other hand, is not supported by IE7, so you still need to take precautions (such as creating a separate style sheet for “other” browsers), but it’s still a cool feature: if the display property of an element is set to inline-block, the element will be rendered as inline, but its content as block. For more details and examples, check out Kevin’s post.
IE7不支持display属性的内联块值,因此您仍然需要采取预防措施(例如为“其他”浏览器创建单独的样式表),但这仍然是一个很酷的功能:如果元素的显示属性设置为inline-block,则该元素将呈现为内联,但其内容为block。 有关更多详细信息和示例,请查看Kevin的帖子。
Other CSS improvements include:
其他CSS改进包括:
color translucency support for the color property via
rgba()andhsla()通过
rgba()和hsla()对颜色属性的颜色半透明支持font-size-adjustnow works on non-Windows platforms toofont-size-adjust现在也可以在非Windows平台上使用ime-modeproperty to set the default state of form fields to normal, active, inactive, or disabledime-mode属性可将表单字段的默认状态设置为正常,活动,非活动或禁用text-renderingproperty to instruct the Gecko engine to render text optimizing speed, legibility, or geometric precision (see some examples on the Mozilla developer site)text-rendering属性,指示Gecko引擎呈现文本以优化速度,易读性或几何精度(请参见Mozilla开发人员网站上的一些示例 ):defaultCSS selector, to set the default properties of similar elements. For other CSS selectors, you’ll have to wait till Firefox 3.1, David Baron reports.:defaultCSS选择器,用于设置相似元素的默认属性。 David Baron报告说 ,对于其他CSS选择器,您必须等到Firefox 3.1。- the ability to set content and cursor to none 将内容和光标设置为无的能力
- support for negative z-index values (finally!) 支持负的z-index值(最终!)
JavaScript Goodies
JavaScript好东西
Firefox 3 supports JavaScript 1.8, which includes a few interesting new advantages, such as:
Firefox 3支持JavaScript 1.8,其中包括一些有趣的新优点,例如:
expression closures; we can now write
function(x) x * xinstead of the more verbosefunction(x) { return x * x; }表达式闭包; 我们现在可以编写
function(x) x * x而不是更详细的function(x) { return x * x; }function(x) { return x * x; }- generator expressions; it’s no longer necessary to create custom generator functions like we did in JavaScript 1.7 生成器表达式; 不再需要像JavaScript 1.7那样创建自定义生成器函数
the
reduce()andreduceRight()methods; these let arrays run a function over all elements of an array, collecting results from previous callsreduce()和reduceRight()方法; 这些让数组在数组的所有元素上运行一个函数,收集先前调用的结果
Head over to the Mozilla for Developers web site for more details.
请访问Mozilla for Developers网站以获取更多详细信息 。
What really makes the difference, though, is the number of new APIs and interfaces that have been released by Mozilla developers.
但是,真正与众不同的是Mozilla开发人员已经发布了新的API和接口。
The Firefox User Extension Library (FUEL) includes a set of very useful objects that will simplify the life of those who want to develop Firefox extensions, such as:
The Firefox User Extension Library (FUEL) includes a set of very useful objects that will simplify the life of those who want to develop Firefox extensions, such as:
the
Annotationobject, to store custom data about a web pagethe
Annotationobject, to store custom data about a web pagethe
Bookmark,BookmarkFolderandBookmarkRootobjects, to handle bookmarksthe
Bookmark,BookmarkFolderandBookmarkRootobjects, to handle bookmarksthe
BrowserTabobject, to control browser tabs, their state and contentsthe
BrowserTabobject, to control browser tabs, their state and contentsthe
Consoleobject, to send messages to Firefox Error Consolethe
Consoleobject, to send messages to Firefox Error Consolethe
Events,EventItemandEventListenerobjects to manage browser eventsthe
Events,EventItemandEventListenerobjects to manage browser eventsthe
ExtensionandExtensionsobjects, to access the currently-installed extensionsthe
ExtensionandExtensionsobjects, to access the currently-installed extensionsthe
PreferenceandPreferenceBranchobjects, to access Firefox optionsthe
PreferenceandPreferenceBranchobjects, to access Firefox optionsthe
Windowobject, to manage browser windows and their tabsthe
Windowobject, to manage browser windows and their tabsthe
SessionStorageobjects, to manage storage itemsthe
SessionStorageobjects, to manage storage items
Additionally, quite a few new public interfaces have been released:
Additionally, quite a few new public interfaces have been released:
nsIJSON– to encode and decode JSON strings.nsIJSON– to encode and decode JSON strings.nsIIdleService– to monitor user (in)activity.nsIIdleService– to monitor user (in)activity.nsIZipWriter– to compress data into ZIP files.nsIZipWriter– to compress data into ZIP files.nsIThreadManager– to create and manage threads and dispatch events to them.nsIThreadManager– to create and manage threads and dispatch events to them.nsIParentalControlService– to access Windows Vista’s build-in parental control.nsIParentalControlService– to access Windows Vista's build-in parental control.nsILoginManagerandnsILoginInfo– to access the password manager.nsILoginManagerandnsILoginInfo– to access the password manager.Last but not least, a new shiny
PlacesAPI to access the new bookmarking and history features.Last but not least, a new shiny
PlacesAPI to access the new bookmarking and history features.
Offline Applications Made Easier
Offline Applications Made Easier
The HTML 5 Working Draft has been around for a while, and although it doesn’t yet qualify as a new, standardized HTML specification, it’s on its way to doing so. A clear sign of this possibility is the increasing support browsers are rolling out, tag by tag, as time goes on.
The HTML 5 Working Draft has been around for a while, and although it doesn't yet qualify as a new, standardized HTML specification, it's on its way to doing so. A clear sign of this possibility is the increasing support browsers are rolling out, tag by tag, as time goes on.
Firefox 3 puts into practice quite a few interesting HTML5 features, and offline caching is definitely one of them. Imagine being able to use your favorite web applications offline as well! In fact, Google Gears was created for that very purpose. But what we have here is a more standardized, native form of support for offline applications, which could potentially change the way such applications are developed (for instance, they might not require a third-party API).
Firefox 3 puts into practice quite a few interesting HTML5 features, and offline caching is definitely one of them. Imagine being able to use your favorite web applications offline as well! In fact, Google Gears was created for that very purpose. But what we have here is a more standardized, native form of support for offline applications, which could potentially change the way such applications are developed (for instance, they might not require a third-party API).
Firefox 2 already offered support for DOM storage, which provides a way to overcome the most annoying limitations of browser cookies. In a nutshell, DOM storage allows developers to programmatically store resources on the client machine without having to worry too much about their size or making sure that they’re secure. The idea behind DOM storage is to provide storage via an easy-to-use and standardized API.
Firefox 2 already offered support for DOM storage , which provides a way to overcome the most annoying limitations of browser cookies. In a nutshell, DOM storage allows developers to programmatically store resources on the client machine without having to worry too much about their size or making sure that they're secure. The idea behind DOM storage is to provide storage via an easy-to-use and standardized API.
Firefox 3, on the other hand, actually makes DOM storage support useful, by providing a few other “missing pieces” necessary to develop offline applications. The first one is a way to identify offline resources via a cache manifest file, which may look something like this:
Firefox 3, on the other hand, actually makes DOM storage support useful, by providing a few other “missing pieces” necessary to develop offline applications. The first one is a way to identify offline resources via a cache manifest file, which may look something like this:
- CACHE MANIFEST
- # v1
- # Comments must be preceded by a hash symbol
- http://www.example.com/index.html
- http://www.example.com/figure1.png
- http://www.example.com/figure2.png
- http://www.example.com/figure3.png
- http://www.example.com/effects.js
- http://www.example.com/ajax.jar
This manifest file is linked directly in the <html> tag:
This manifest file is linked directly in the <html> tag:
<html manifest="http://www.example.com/cache-manifest">In this way, you can tag resources for offline use: static HTML pages, images, and scripts! Furthermore, by using the JAR: protocol, it’s also possible to compress scripts to save space (and download time).
In this way, you can tag resources for offline use: static HTML pages, images, and scripts! Furthermore, by using the JAR: protocol , it's also possible to compress scripts to save space (and download time).
Note that as of Firefox 3, offline resources must be listed within the cache manifest, rather than being included in the page header using <link rel="offline"> or similar. This decision was taken in order to make Firefox compliant with the actual WHATWG specification.
Note that as of Firefox 3, offline resources must be listed within the cache manifest, rather than being included in the page header using <link rel="offline"> or similar. This decision was taken in order to make Firefox compliant with the actual WHATWG specification .
At the moment, Firefox 3 support for offline caching lacks:
At the moment, Firefox 3 support for offline caching lacks:
- resource versioning resource versioning
- fallback entries fallback entries
- opportunistically cached entries opportunistically cached entries
Other than that, everything seems to be on track.
Other than that, everything seems to be on track.
Finally, the navigator.onLine event has been added, which allows a page’s JavaScript code to determine when the browser is online or offline. One way to make sure you’re offline is to select File > Work Offline, but it should also be fired when the network connection is lost or not available.
Finally, the navigator.onLine event has been added, which allows a page's JavaScript code to determine when the browser is online or offline. One way to make sure you're offline is to select File > Work Offline , but it should also be fired when the network connection is lost or not available.
Success stories? Well, there’s at least one for now: Chris Double added offline support to the Zimbra email client (a screencast is available).
Success stories? Well, there's at least one for now: Chris Double added offline support to the Zimbra email client ( a screencast is available ).
Now all we need is other browsers to fully embrace the Web Application 1.0 specification and offer similar support …
Now all we need is other browsers to fully embrace the Web Application 1.0 specification and offer similar support …
Additional HTML 5 and Web Application 1.0 Support
Additional HTML 5 and Web Application 1.0 Support
Besides partial support for offline resources, Firefox developers hand-picked a few other interesting HTML 5 features which have been implemented in Firefox 3. Did you ever try to develop a cross-browser WYSIWYG HTML editor? If you did, chances are that you know that Firefox offers Midas, a JavaScript rich-text editor. In particular, a collection of DHTML commands (the same used by IE) have been implemented to perform the most usual editing operations like making text bold, italic, and so on.
Besides partial support for offline resources, Firefox developers hand-picked a few other interesting HTML 5 features which have been implemented in Firefox 3. Did you ever try to develop a cross-browser WYSIWYG HTML editor? If you did, chances are that you know that Firefox offers Midas , a JavaScript rich-text editor. In particular, a collection of DHTML commands (the same used by IE) have been implemented to perform the most usual editing operations like making text bold, italic, and so on.
The problem with Firefox versions up to 2 was that we had to display the portion of the page we wanted the user to edit inside an IFrame, because only the designMode property of the document object was implemented, allowing users to edit a whole document, rather than just a section of it.
The problem with Firefox versions up to 2 was that we had to display the portion of the page we wanted the user to edit inside an IFrame, because only the designMode property of the document object was implemented, allowing users to edit a whole document, rather than just a section of it.
But we don’t have to do that any more: it’s now possible to set the contentEditable property of a particular HTML element to true to make that element editable. This means, for example, that you can make even a single div element editable, as shown in the demo by Mark Finkle. The good news is that this functionality now works in all major browsers (including Firefox, IE, and Opera).
But we don't have to do that any more: it's now possible to set the contentEditable property of a particular HTML element to true to make that element editable. This means, for example, that you can make even a single div element editable, as shown in the demo by Mark Finkle . The good news is that this functionality now works in all major browsers (including Firefox, IE, and Opera).
Other features implemented in Firefox 3 concerning HTML 5 and Web Application 1.0 drafts include:
Other features implemented in Firefox 3 concerning HTML 5 and Web Application 1.0 drafts include:
support for
document.activeElementanddocument.hasFocusto determine whether an element has focus or notsupport for
document.activeElementanddocument.hasFocusto determine whether an element has focus or notsupport for
draganddragendevents to monitor drag-and-drop operations (check out the demo)support for
draganddragendevents to monitor drag-and-drop operations (check out the demo )native support for
getElementsByClassNamenative support for
getElementsByClassNameenhanced
<canvas>support with new methods to perform transformations and draw textenhanced
<canvas>support with new methods to perform transformations and draw textsupport for cross-document messaging via window.postMessage to send string messages across browser windows (as outlined in a tutorial by John Resig)
support for cross-document messaging via window.postMessage to send string messages across browser windows (as outlined in a tutorial by John Resig )
support for the ping attribute for anchors and area elements. Darin Fisher explains: “When a user follows a link via one of these tags, the browser will send notification pings to the specified URLs after following the link.”
support for the ping attribute for anchors and area elements. Darin Fisher explains : “When a user follows a link via one of these tags, the browser will send notification pings to the specified URLs after following the link.”
Unfortunately, the most hyped HTML 5 elements, <video> and <audio>, didn’t make the cut. Chris Double has reported that he’s still working on them, and that they’re likely to be shipped later on, as they are marked as a top-priority feature scheduled for Gecko 1.9.1.
Unfortunately, the most hyped HTML 5 elements, <video> and <audio> , didn't make the cut. Chris Double has reported that he's still working on them , and that they're likely to be shipped later on, as they are marked as a top-priority feature scheduled for Gecko 1.9.1.
Still, it must be noted that video and audio support will only be offered for free codecs, like Theora and Ogg/Vorbis, mainly because of the patent issues associated with proprietary formats like MPEG-4 and MP3.
Still, it must be noted that video and audio support will only be offered for free codecs, like Theora and Ogg/Vorbis, mainly because of the patent issues associated with proprietary formats like MPEG-4 and MP3.
Improved SVG Support
Improved SVG Support
Firefox supported Scalable Vector Graphics (SVG) since version 2. SVG is an XML-based language used to represent vector images. Some examples can be found on the W3Schools web site, including the following:
Firefox supported Scalable Vector Graphics (SVG) since version 2. SVG is an XML-based language used to represent vector images. Some examples can be found on the W3Schools web site , including the following:
- <?xml version="1.0" standalone="no"?>
- <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
- "https://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
- <svg width="100%" height="100%" version="1.1"
- xmlns="https://www.w3.org/2000/svg">
- <rect x="20" y="20" rx="20" ry="20" width="250" height="100"
- style="fill:red;stroke:black;stroke-width:5;opacity:0.5"/>
- </svg>
This code, if parsed by an SVG-compatible browser such as Firefox 2 or 3, produces a rectangle with rounded corners, like the one shown in Figure 9, “The SVG code above renders a rectangle with rounded corners”.
This code, if parsed by an SVG-compatible browser such as Firefox 2 or 3, produces a rectangle with rounded corners , like the one shown in Figure 9, “The SVG code above renders a rectangle with rounded corners”.

Arguably, SVG (and SVG manipulation via JavaScript) can be considered a replacement for proprietary technologies such as Adobe Flash and Microsoft Silverlight, with the important advantages that it’s an open standard (SVG 1.1 is a W3C recommendation) in plain text format rather than binary.
Arguably, SVG (and SVG manipulation via JavaScript) can be considered a replacement for proprietary technologies such as Adobe Flash and Microsoft Silverlight, with the important advantages that it's an open standard (SVG 1.1 is a W3C recommendation ) in plain text format rather than binary.
Firefox 3 extends Firefox’s SVG support by implementing the pattern, foreignObject, and mask elements, and all the filters defined in SVG 1.1 specification. Additionally, a lot of SVG-related bugs have been fixed in this release, so that it’s now possible to interact in an acceptable way with complex SVG-based applications such as the Lively Kernel.
Firefox 3 extends Firefox's SVG support by implementing the pattern , foreignObject , and mask elements, and all the filters defined in SVG 1.1 specification. Additionally, a lot of SVG-related bugs have been fixed in this release, so that it's now possible to interact in an acceptable way with complex SVG-based applications such as the Lively Kernel .
Still, Firefox 3 isn’t as fast as Safari 3 and WebKit at rendering SVG, although it’s definitely faster than Firefox 2.
Still, Firefox 3 isn't as fast as Safari 3 and WebKit at rendering SVG, although it's definitely faster than Firefox 2.
Animated PNG Images
Animated PNG Images
Another very important feature related to graphics and animations is native APNG support. A key incentive for implementing APNG support is to be able to display animation without relying upon Compuserve’s proprietary Graphics Interchange Format (GIF).
Another very important feature related to graphics and animations is native APNG support . A key incentive for implementing APNG support is to be able to display animation without relying upon Compuserve's proprietary Graphics Interchange Format (GIF).
If you were browsing the web in the nineties, you certainly remember those cute but very annoying, poor-quality GIF animations that plagued the Web. They only had 256 colors, and they didn’t really support transparency. More recently, they have been rediscovered as throbbers for almost any Ajax web application: whenever you have to wait for the end of an XMLHttpRequest call, chances are that you’ll see a throbber spinning to indicate that you have to wait a little longer.
If you were browsing the web in the nineties, you certainly remember those cute but very annoying, poor-quality GIF animations that plagued the Web. They only had 256 colors, and they didn't really support transparency. More recently, they have been rediscovered as throbbers for almost any Ajax web application: whenever you have to wait for the end of an XMLHttpRequest call, chances are that you'll see a throbber spinning to indicate that you have to wait a little longer.
Although GIF animations look ugly for anything more complex than a throbber, APNG images do not. APNG images are definitely smoother, and they support transparency and 24-bit colors. You can see a few examples on the Mozilla Labs site, including a spinning version of the Firefox logo in Figure 10, “The Firefox logo, an animated version of which appears on the Mozilla Labs site”.
Although GIF animations look ugly for anything more complex than a throbber, APNG images do not. APNG images are definitely smoother, and they support transparency and 24-bit colors. You can see a few examples on the Mozilla Labs site , including a spinning version of the Firefox logo in Figure 10, “The Firefox logo, an animated version of which appears on the Mozilla Labs site”.

Unfortunately APNG is only supported by Firefox 3 and Opera 3.5 for now (don’t forget that IE barely started to support static PNGs with IE7!), so you can’t expect everyone to see your fancy APNG animations as you intended. The good news is that APNG is fully backwards compatible with PNG, so any browser that’s able to display PNG correctly (or incorrectly, like IE6 does), will render an APNG animation as a static PNG.
Unfortunately APNG is only supported by Firefox 3 and Opera 3.5 for now (don't forget that IE barely started to support static PNGs with IE7!), so you can't expect everyone to see your fancy APNG animations as you intended. The good news is that APNG is fully backwards compatible with PNG, so any browser that's able to display PNG correctly (or incorrectly, like IE6 does), will render an APNG animation as a static PNG.
How do you create APNGs? Well, you can just use the appropriate Firefox Add-on.
How do you create APNGs? Well, you can just use the appropriate Firefox Add-on .
Microformats
Microformats
Firefox 3 comes with native Microformats support. That’s good to know, but what does it actually mean?
Firefox 3 comes with native Microformats support. That's good to know, but what does it actually mean?
Microformats, as defined by microformats.org, are:
Microformats, as defined by microformats.org , are:
[…] a set of simple, open data formats built upon existing and widely adopted standards. Instead of throwing away what works today, microformats intend to solve simpler problems first by adapting to current behaviors and usage patterns (e.g. XHTML, blogging).
[…] a set of simple, open data formats built upon existing and widely adopted standards. Instead of throwing away what works today, microformats intend to solve simpler problems first by adapting to current behaviors and usage patterns (eg XHTML, blogging).
More specifically, a microformat is a representation of meaningful information using semantic XHTML and following a set of rules and conventions.
More specifically, a microformat is a representation of meaningful information using semantic XHTML and following a set of rules and conventions.
Microformats.org defined a few open standards for microformats, including:
Microformats.org defined a few open standards for microformats, including:
hCard, for people and organizationshCard, for people and organizations- hCalendar, for calendars and events hCalendar, for calendars and events
- VoteLinks and hReview, for opinions, ratings and reviews VoteLinks and hReview, for opinions, ratings and reviews
- XFN, for social networks XFN, for social networks
- rel-license, for licenses rel-license, for licenses
- rel-tag, for tags, keywords and categories rel-tag, for tags, keywords and categories
- XOXO, for lists and outlines XOXO, for lists and outlines
For example, an hCard looks like this (the example is taken from the Microformats Wiki):
For example, an hCard looks like this (the example is taken from the Microformats Wiki ):
- <div class="vcard">
- <a class="fn org url" href="http://www.commerce.net/">CommerceNet
- </a>
- <div class="adr">
- <span class="type">Work</span>:
- <div class="street-address">169 University Avenue</div>
- <span class="locality">Palo Alto</span>,
- <abbr class="region" title="California">CA</abbr>
- <span class="postal-code">94301</span>
- <div class="country-name">USA</div>
- </div>
- <div class="tel">
- <span class="type">Work</span> +1-650-289-4040
- </div>
- <div class="tel">
- <span class="type">Fax</span> +1-650-289-4041
- </div>
- <div>Email: <span class="email">info@commerce.net</span>
- </div>
- </div>
If you take a closer look, this is nothing but ordinary XHTML, which follows a set of conventions concerning nesting, CSS class names, and tag types. As a matter of fact, despite its fancy name, the previous hCard will be rendered just like ordinary XHTML code.
This is important because if a developer decided to put an hCard on a page, it would follow the same standard as other hCards, which would make it easy to parse the hCard data automatically, for example. To understand what this means, you'd do well to install the Operator extension for Firefox (available since version 2).
Operator is able to parse microformats and present them to the user in an organized way via a toolbar, as shown in Figure 11, "The Operator toolbar in action".

As you can see from Figure 11, "The Operator toolbar in action", the information is still present on the actual web page, but it has also been parsed by Operator, which enables the user to perform a set of default actions that are available for the specific information type. In short, as outlined on ReadWriteWeb, Firefox may turn into a sort of information broker by using microformats to connect the users to many popular web and desktop services. The Operator extension is still available, along with a few other ones, so Firefox 3 can parse and display microformats via extensions, exactly like Firefox 2.
So where's the long-awaited native support for microformats? Apparently it's only under the hood: Firefox 3 exposes a brand new API for parsing microformats using JavaScript. That's definitely a good thing, but it's a shame that microformats aren't parsed and rendered in some way natively by the browser. Apparently this omission was due only to the inability of some of the folks at Mozilla to make up their mind and define a standard GUI: a lot of ideas were proposed, and a few cool mockups were created, but none made it to the end product.
Beyond Firefox
Firefox is definitely the most well-known of the Mozilla Foundation's products, but there are a few other interesting projects worth keeping an eye on.
Fennec
Fennec is the codename for a new Mozilla project aimed to create a competitive web browser for the mobile phone market. This is not the first time the Mozilla Foundation attempted to build a mobile browser: Minimo actually worked, but compared to competitors such as Opera Mobile and Internet Explorer Mobile, it's very slow and heavy on the memory usage - or at least it is on my WM6 phone.
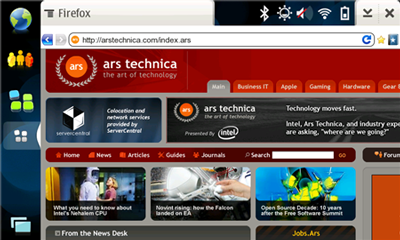
Fennec, on the other hand, aims to become a lightweight, feature-rich, and innovative mobile browser, and although it's still in pre-alpha stage, Ars Technica reports that it's already quite usable. Figure 12, "Fennec: Firefox for the mobile web" shows the Fennec browser in action.

This would be quite an achievement for the Mozilla Foundation, as it would be the first significant free and open source mobile browser ever made.
Prism
Mozilla Prism is another lesser-known Mozilla project aimed to bring web applications to the desktop. Essentially, it's nothing more than a single-tab, extremely minimalist browser which can be used to run common web applications like Gmail or Google Reader on the desktop.
In its current state, it's nothing more than a fancy way to create and handle shortcuts to web applications; those shortcuts, when clicked, will open Prism and load the web address for the web application specified by the user.
Why bother? Well, it's a matter of perception more than anything: it's about having a separate, distraction-free browser to use just for a single web application. Things will actually become more interesting when proper support for offline applications is included.
At the moment, there are quite a few interesting features in Prism's wish list:

- Enable extension support so Prism can be tweaked or enhanced. Also, web apps themselves can be tweaked via extensions. Enable extension support so Prism can be tweaked or enhanced. Also, web apps themselves can be tweaked via extensions.
- Add menus for page setup, open profile, and work offline. Add menus for page setup, open profile, and work offline.
- Add url/domain/subdomain restrictions (external links won't work). Add url/domain/subdomain restrictions (external links won't work).
- Load "sidebar services." That is, users have the option to load services that are intended to load in a sidebar (Google Chat and Google Notebook have specific web pages designed for the sidebar, for example); such a page will load in Prism as a fixed-size window on the left of the screen. Load "sidebar services." That is, users have the option to load services that are intended to load in a sidebar (Google Chat and Google Notebook have specific web pages designed for the sidebar, for example); such a page will load in Prism as a fixed-size window on the left of the screen.
Optionally configure a web app so that it doesn't share cookies with other web apps in the same Prism. This could allow multiple Google apps to be open with different accounts (an
a@gmail.comGmail account; ab@msn.comReader account; andc@hostedgmail.comfor hosted Gmail).Optionally configure a web app so that it doesn't share cookies with other web apps in the same Prism. This could allow multiple Google apps to be open with different accounts (an
a@gmail.comGmail account; ab@msn.comReader account; andc@hostedgmail.comfor hosted Gmail).
When those features are implemented, Prism will definitely become more interesting.
When those features are implemented, Prism will definitely become more interesting.
Weave
Weave
If Prism aims to bring the Web to the desktop, Mozilla Weave is focused on the very opposite: bring your browser (Firefox) to the Web.
If Prism aims to bring the Web to the desktop, Mozilla Weave is focused on the very opposite: bring your browser (Firefox) to the Web.
You can think of it as a smart synchronization platform, to synchronize multiple instance of Firefox through the Internet, in a similar way as Opera Link does.
You can think of it as a smart synchronization platform, to synchronize multiple instance of Firefox through the Internet, in a similar way as Opera Link does.
Weave is, as a matter of fact, just an ordinary Firefox extension. All you have to do is install it, register for an account, and off you go.
Weave is, as a matter of fact, just an ordinary Firefox extension. All you have to do is install it, register for an account , and off you go.
At its current stage, Weave gives the user the possibility to synchronize:
At its current stage, Weave gives the user the possibility to synchronize:
- bookmarks bookmarks
- cookies 饼干
- passwords passwords
- history 历史
- form data form data
Compared to Opera Link, which lets you synchronize your bookmarks, speed dial, personal bar, and notes, Weave seems to be ahead in term of features, and perhaps maturity as well. I have been using it for a few months, and I must say I'm quite satisfied, even if I hardly use Firefox bookmarks at all.
Compared to Opera Link, which lets you synchronize your bookmarks, speed dial, personal bar, and notes, Weave seems to be ahead in term of features, and perhaps maturity as well. I have been using it for a few months, and I must say I'm quite satisfied, even if I hardly use Firefox bookmarks at all.
The aim of this project - to me at least - seems crystal clear: offer such a useful service that it makes you stick to Firefox for life. That's how it feels, anyway.
The aim of this project - to me at least - seems crystal clear: offer such a useful service that it makes you stick to Firefox for life. That's how it feels, anyway.
Think about it: Firefox 3 comes with a really fancy bookmarks and history manager, which lets you bookmark pages with one click and tag them with two. The AwesomeBar lets you search your bookmarks and history in a really smart way, and Weave makes sure that wherever you go, you'll always be able access all the pages you need quickly.
Think about it: Firefox 3 comes with a really fancy bookmarks and history manager, which lets you bookmark pages with one click and tag them with two. The AwesomeBar lets you search your bookmarks and history in a really smart way, and Weave makes sure that wherever you go, you'll always be able access all the pages you need quickly.
I must admit that I'm seriously tempted to drop del.icio.us and just start using Firefox Bookmarks instead: if you use del.icio.us or other social bookmarking services just to store your bookm;arks online and make them available wherever you are, then Weave is ideal.
I must admit that I'm seriously tempted to drop del.icio.us and just start using Firefox Bookmarks instead: if you use del.icio.us or other social bookmarking services just to store your bookm;arks online and make them available wherever you are, then Weave is ideal.
There's only one problem with it: it's Firefox-dependent. That's the reason why I'm not using it extensively: I don't want to become dependent on it, and I don't want to become dependent on Firefox either! That's not because I don't like Firefox, but because I'm a browser addict and I love experimenting with as many browsers as possible.
There's only one problem with it: it's Firefox-dependent. That's the reason why I'm not using it extensively: I don't want to become dependent on it, and I don't want to become dependent on Firefox either! That's not because I don't like Firefox, but because I'm a browser addict and I love experimenting with as many browsers as possible.
Weave isn't feature-complete, of course. To be feature-complete, it would have to be able to synchronize your add-ons, extensions, and themes: at that point, it would become almost irresistible. Imagine the possibilities for both users and the Mozilla Foundation: Firefox your web platform, wherever you are! Neat, and scary, too.
Weave isn't feature-complete, of course. To be feature-complete, it would have to be able to synchronize your add-ons, extensions, and themes: at that point, it would become almost irresistible. Imagine the possibilities for both users and the Mozilla Foundation: Firefox your web platform, wherever you are! Neat, and scary, too.
底线 (The Bottom Line)
Firefox 3 is - as with every major release - the best release of Firefox ever. This time, the number of new features that were released is truly impressive:
Firefox 3 is - as with every major release - the best release of Firefox ever. This time, the number of new features that were released is truly impressive:
- End users will be pleased to use a much faster and prettier browser. End users will be pleased to use a much faster and prettier browser.
- Web developers won't change the way they develop web sites, but may at least try to experiment with new HTML 5 elements and features. Web developers won't change the way they develop web sites, but may at least try to experiment with new HTML 5 elements and features.
- Extension developers will be able to interact with the browser's internals more easily, thanks to the huge number of new APIs that have been made available (and are fully documented!). Extension developers will be able to interact with the browser's internals more easily, thanks to the huge number of new APIs that have been made available (and are fully documented!).
Personally, I felt that this release was focused very much on accessibility, both in terms of user interface and new developer APIs.
Personally, I felt that this release was focused very much on accessibility, both in terms of user interface and new developer APIs.
In particular, you can search and filter everything from almost anywhere in the GUI: the Firefox team added search support to almost every single browser module, and they reduced the number of clicks you need to use to access certain functions. This is something that is not yet available in other browsers, and is perhaps one of the most significant improvements on past releases.
In particular, you can search and filter everything from almost anywhere in the GUI: the Firefox team added search support to almost every single browser module, and they reduced the number of clicks you need to use to access certain functions. This is something that is not yet available in other browsers, and is perhaps one of the most significant improvements on past releases.
The progressive adoption of new standards - and even drafts - is also quite remarkable. As a matter of fact, Opera is still ahead in this case, but Firefox is catching up quickly.
The progressive adoption of new standards - and even drafts - is also quite remarkable. As a matter of fact, Opera is still ahead in this case, but Firefox is catching up quickly.
When it comes to web development, it doesn't really matter which browser supports more features; the important consideration is which features are supported by more browsers. For this reason, web developers will definitely be pleased to hear that they can safely use the contentEditable attribute because it's supported by three major browsers, rather than discovering that Firefox only offers embryonic support for offline applications.
When it comes to web development, it doesn't really matter which browser supports more features; the important consideration is which features are supported by more browsers. For this reason, web developers will definitely be pleased to hear that they can safely use the contentEditable attribute because it's supported by three major browsers, rather than discovering that Firefox only offers embryonic support for offline applications.
Compared to Opera and Safari, in particular, Firefox is likely to remain a slower and heavier browser, for a simple reason: its very architecture. Firefox is very open and modular, and allows users to install a plethora of extensions, while others don't.
Compared to Opera and Safari, in particular, Firefox is likely to remain a slower and heavier browser, for a simple reason: its very architecture. Firefox is very open and modular, and allows users to install a plethora of extensions, while others don't.
Opera and Safari are not likely to open up any time soon (even if WebKit, as a matter of fact, is open source), and they won't offer extensions either: those, it seems, are unique to Firefox, and will remain so.
Opera and Safari are not likely to open up any time soon (even if WebKit, as a matter of fact, is open source), and they won't offer extensions either: those, it seems, are unique to Firefox, and will remain so.
It all boils down to what users want. If you want a browser that can be customized in every possible way, and can become anything you want, from an MP3 player to an FTP client, Firefox is definitely the best (and the only) choice. On the other hand, if you want "just a browser", which does its job really well, you may want to check out Opera and (when it becomes a bit more stable) Safari.
It all boils down to what users want. If you want a browser that can be customized in every possible way, and can become anything you want, from an MP3 player to an FTP client, Firefox is definitely the best (and the only) choice. On the other hand, if you want "just a browser", which does its job really well, you may want to check out Opera and (when it becomes a bit more stable) Safari.
结论 (Conclusion)
To conclude, I'd like to congratulate everyone who made Firefox 3 possible: developers, testers, and all active users who "do their part," in one way or another. It really feels like the Mozilla team is doing its very best to listen to users and their feedback, and this release is a clear example that open source can still deliver the most outstanding software, just the way you want it.
To conclude, I'd like to congratulate everyone who made Firefox 3 possible: developers, testers, and all active users who "do their part," in one way or another. It really feels like the Mozilla team is doing its very best to listen to users and their feedback, and this release is a clear example that open source can still deliver the most outstanding software, just the way you want it.
Don't forget to download your free PDF of this article to read offline.
Don't forget to download your free PDF of this article to read offline .
翻译自: https://www.sitepoint.com/firefox-3-whats-new-whats-hot/
新版火狐 拖 功能


