热门标签
热门文章
- 1antd的upload组件,阻止默认上传事件(原上传默认会请求一个url,就算什么都不写也会请求)_antd upload
- 2鸿蒙 arkTs 定时器的使用_鸿蒙setinterval
- 3YOLOv8-Seg改进: 分割小目标系列篇 | SPD-Conv,提升分割小目标和弱小分割图精度_yolov8分割小目标
- 4【LoRaWAN】展厅的 LoRaWAN灯控项目部署及开发分享_lora智能照明模块
- 5机器学习--条件熵和信息增益的关系,怎么理解条件熵?
- 6Creo二次开发:添加注释_prodtlnotedata
- 7入门必学 | R语言程序包的安装与使用指南_r语言怎么安装程序包
- 8DSL的诞生 | 复杂sql转成Elasticsearch DSL深入详解_elasticsearch动态生成dsl组建
- 94T移动硬盘 分区_手机连接移动硬盘教程
- 10chatgpt赋能python:Python遍历文本数据的SEO技巧
当前位置: article > 正文
华为Harmony——ArkTs语言_arkts实例化类
作者:小丑西瓜9 | 2024-03-29 04:57:11
赞
踩
arkts实例化类
一、简单示例
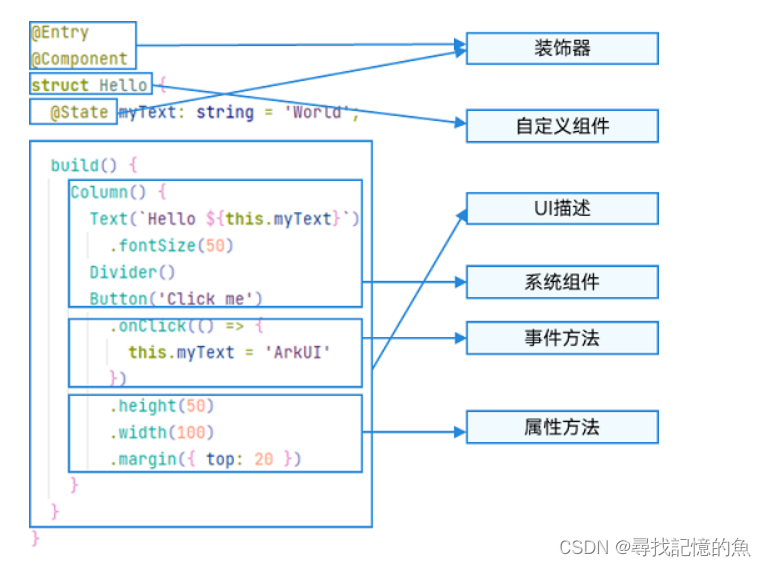
我们以一个具体的示例来说明ArkTS的基本组成。如下图所示,当开发者点击按钮时,文本内容从“Hello World”变为“Hello ArkUI”。



- 装饰器: 用于装饰
类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。 - UI描述:以声明式的方式来描述UI的结构,例如
build()方法中的代码块。 - 自定义组件:可复用的UI单元,可组合其他组件,如上述被
@Component装饰的struct Hello。 - 系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的
Column、Text、Divider、Button。 - 属性方法:组件可以通过链式调用配置多项属性,如
fontSize()、width()、height()、backgroundColor()等。 - 事件方法:组件可以通过链式调用设置多个事件的响应逻辑,如跟随在
Button后面的onClick()。
二、声明式UI描述
创建组件
根据组件构造方法的不同,创建组件包含有参数和无参数两种方式。
无参
如果组件的接口定义没有包含必选构造参数,则组件后面的“()”不需要配置任何内容。例如,Divider组件不包含构造参数:
Column() {
Text('item 1')
Divider()
Text('item 2')
}
- 1
- 2
- 3
- 4
- 5
有参数
如果组件的接口定义包含构造参数,则在组件后面的“()”配置相应参数。
- Image组件的必选参数src。
Image('https://xyz/test.jpg')
- 1
- Text组件的非必选参数content。
// string类型的参数
Text('test')
// $r形式引入应用资源,可应用于多语言场景
Text($r('app.string.title_value'))
// 无参数形式
Text()
- 1
- 2
- 3
- 4
- 5
- 6
- 变量或表达式也可以用于参数赋值,其中表达式返回的结果类型必须满足参数类型要求。
例如,设置变量或表达式来构造Image和Text组件的参数。
Image(this.imagePath)
Image('https://' + this.imageUrl)
Text(`count: ${this.count}`)
- 1
- 2
- 3
配置属性
属性方法以“.”链式调用的方式配置系统组件的样式和其他属性,建议每个属性方法单独写一行。
- 配置Text组件的字体大小
Text('test')
.fontSize(12)
- 1
- 2
- 配置组件的多个属性。
Image('test.jpg')
.alt('error.jpg')
.width(100)
.height(100)
- 1
- 2
- 3
- 4
- 除了直接传递常量参数外,还可以传递变量或表达式。
Text('hello')
.fontSize(this.size)
Image('test.jpg')
.width(this.count % 2 === 0 ? 100 : 200)
.height(this.offset + 100)
- 1
- 2
- 3
- 4
- 5
- 对于系统组件,ArkUI还为其属性预定义了一些枚举类型供开发者调用,枚举类型可以作为参数传递,但必须满足参数类型要求。
Text('hello')
.fontSize(20)
.fontColor(Color.Red)
.fontWeight(FontWeight.Bold)
- 1
- 2
- 3
- 4
配置事件
事件方法以“.”链式调用的方式配置系统组件支持的事件,建议每个事件方法单独写一行。
- 使用箭头函数配置组件的事件方法。
Button('Click me')
.onClick(() => {
this.myText = 'ArkUI';
})
- 1
- 2
- 3
- 4
- 使用匿名函数表达式配置组件的事件方法,要求使用
bind,以确保函数体中的this指向当前组件。
Button('add counter')
.onClick(function(){
this.counter += 2;
}.bind(this))
- 1
- 2
- 3
- 4
- 使用组件的成员函数配置组件的事件方法。
myClickHandler(): void {
this.counter += 2;
}
...
Button('add counter')
.onClick(this.myClickHandler.bind(this))
- 1
- 2
- 3
- 4
- 5
- 6
- 使用声明的箭头函数,可以直接调用,不需要bind this。
fn = () => {
console.info(`counter: ${this.counter}`)
this.counter++
}
...
Button('add counter')
.onClick(this.fn)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
配置子组件
如果组件支持子组件配置,则需在尾随闭包"{…}"中为组件添加子组件的UI描述。Column、Row、Stack、Grid、List等组件都是容器组件。
容器组件均支持子组件配置,可以实现相对复杂的多级嵌套
Column() {
Row() {
Image('test1.jpg')
.width(100)
.height(100)
Button('click +1')
.onClick(() => {
console.info('+1 clicked!');
})
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
三、自定义组件
基本用法
在ArkUI中,UI显示的内容均为组件,由框架直接提供的称为系统组件,由开发者定义的称为自定义组件。在进行 UI 界面开发时,通常不是简单的将系统组件进行组合使用,而是需要考虑代码可复用性、业务逻辑与UI分离,后续版本演进等因素。因此,将UI和部分业务逻辑封装成自定义组件是不可或缺的能力。
@Component
struct HelloComponent {
@State message: string = 'Hello, World!';
build() {
// HelloComponent自定义组件组合系统组件Row和Text
Row() {
Text(this.message)
.onClick(() => {
// 状态变量message的改变驱动UI刷新,UI从'Hello, World!'刷新为'Hello, ArkUI!'
this.message = 'Hello, ArkUI!';
})
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
HelloComponent可以在其他自定义组件中的build()函数中多次创建,实现自定义组件的重用。
相当于其它语言中的函数,方法等等。
通过组件名({参数})来实现调用。
@Entry
@Component
struct ParentComponent {
build() {
Column() {
Text('ArkUI message')
HelloComponent({ message: 'Hello, World!' });
Divider()
HelloComponent({ message: '你好!' });
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
基本结构
struct:自定义组件基于struct实现,struct + 自定义组件名 + {…}的组合构成自定义组件,不能有继承关系。对于struct的实例化,可以省略new。@Component:@Component装饰器仅能装饰struct关键字声明的数据结构。struct被@Component装饰后具备组件化的能力,需要实现build方法描述UI,一个struct只能被一个@Component装饰。
@Component
struct MyComponent {
}
- 1
- 2
- 3
build()函数:build()函数用于定义自定义组件的声明式UI描述,自定义组件必须定义build()函数。
@Component
struct MyComponent {
build() {
}
}
- 1
- 2
- 3
- 4
- 5
@Entry:@Entry装饰的自定义组件将作为UI页面的入口。在单个UI页面中,最多可以使用@Entry装饰一个自定义组件。@Entry可以接受一个可选的LocalStorage的参数。
@Entry
@Component
struct MyComponent {
}
- 1
- 2
- 3
- 4
成员函数/变量
自定义组件除了必须要实现build()函数外,还可以实现其他成员函数,成员函数具有以下约束:
- 不支持静态函数
- 成员函数的访问是私有的。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/333884
推荐阅读
相关标签


