热门标签
热门文章
- 1在 ARM 架构的 CentOS 上安装 OpenJDK 1.8_jdk1.8 arm
- 2Superset dashboard看板加载性能优化_superset 性能
- 3【微信】竞品分析_微信竞品分析
- 4在自动驾驶中,单线激光雷达能干什么?
- 5读书笔记 摘自:《硅谷钢铁侠:埃隆·马斯克的冒险人生》的笔记(作者: 【美】阿什利·万斯)_硅谷钢铁侠:埃隆·马斯克的冒险人生各章节简述
- 6揭秘AIGC如何助力金融行业软件开发:从需求分析到系统运营
- 7Windows编程bat脚本教程_windows bat脚本
- 8CoordinatorLayout + TabLayout + ViewPager2(里面再嵌套一个RecyclerView),RecyclerView的滑动冲突解决_viewpager2嵌套recyclerview
- 9北京移动CM311-5s-ZG_GK6323V100C_2+8_免拆一键卡刷固件包
- 10花2个月面过阿里测开岗,拿个26K也不算过分吧?_阿里社招测开
当前位置: article > 正文
ruoyi-nbcio-plus基于vue3的flowable服务任务的升级修改_flowable的vue3版本
作者:小丑西瓜9 | 2024-04-13 19:05:11
赞
踩
flowable的vue3版本
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
1、flowableDescriptor.json上要增加下面内容bpmn:ServiceTask
- {
- "name": "Field",
- "superClass": ["Element"],
- "meta": {
- "allowedIn": [
- "flowable:ServiceTaskLike",
- "flowable:ExecutionListener",
- "flowable:TaskListener",
- "bpmn:ServiceTask"
- ]
- },
2、服务任务原先代码
- <template>
- <div>
- <el-form-item label="执行类型" key="executeType">
- <el-select v-model="serviceTaskForm.executeType">
- <el-option label="Java类" value="class" />
- <el-option label="表达式" value="expression" />
- <el-option label="代理表达式" value="delegateExpression" />
- </el-select>
- </el-form-item>
- <el-form-item
- v-if="serviceTaskForm.executeType === 'class'"
- label="Java类"
- prop="class"
- key="execute-class"
- >
- <el-input v-model="serviceTaskForm.class" clearable @change="updateElementTask" />
- </el-form-item>
- <el-form-item
- v-if="serviceTaskForm.executeType === 'expression'"
- label="表达式"
- prop="expression"
- key="execute-expression"
- >
- <el-input v-model="serviceTaskForm.expression" clearable @change="updateElementTask" />
- </el-form-item>
- <el-form-item v-if="serviceTaskForm.executeType === 'expression'" label="结果变量">
- <el-input v-model="serviceTaskForm.resultVariable" clearable @change="updateInfo('resultVariable')" />
- </el-form-item>
- <el-form-item
- v-if="serviceTaskForm.executeType === 'delegateExpression'"
- label="代理表达式"
- prop="delegateExpression"
- key="execute-delegate"
- >
- <el-input v-model="serviceTaskForm.delegateExpression" clearable @change="updateElementTask" />
- </el-form-item>
- </div>
- </template>
-
- <script>
- export default {
- name: "ServiceTask",
- props: {
- id: String,
- type: String
- },
- data() {
- return {
- defaultTaskForm: {
- executeType: "",
- class: "",
- expression: "",
- resultVariable: "",
- delegateExpression: ""
- },
- serviceTaskForm: {}
- };
- },
- watch: {
- id: {
- immediate: true,
- handler() {
- this.bpmnElement = window.bpmnInstances.bpmnElement;
- this.$nextTick(() => this.resetTaskForm());
- }
- }
- },
- methods: {
- resetTaskForm() {
- for (let key in this.defaultTaskForm) {
- let value = this.bpmnElement?.businessObject[key] || this.defaultTaskForm[key];
- if (value) this.$set(this.serviceTaskForm, "executeType", key);
- this.$set(this.serviceTaskForm, key, value);
- }
- },
- updateElementTask() {
- let taskAttr = Object.create(null);
- const type = this.serviceTaskForm.executeType;
- for (let key in this.serviceTaskForm) {
- if (key !== 'executeType' && key !== type) taskAttr[key] = null;
- }
- taskAttr[type] = this.serviceTaskForm[type] || "";
- window.bpmnInstances.modeling.updateProperties(this.bpmnElement, taskAttr);
- }
- },
- beforeDestroy() {
- this.bpmnElement = null;
- }
- };
- </script>
3、修改成vue3版本如下:
- <<template>
- <div>
- <el-form-item label="执行类型" key="executeType">
- <el-select v-model="serviceTaskForm.executeType">
- <el-option label="Java类" value="class" />
- <el-option label="表达式" value="expression" />
- <el-option label="代理表达式" value="delegateExpression" />
- </el-select>
- </el-form-item>
- <el-form-item
- v-if="serviceTaskForm.executeType === 'class'"
- label="Java类"
- prop="class"
- key="execute-class"
- >
- <el-input v-model="serviceTaskForm.class" clearable @change="updateElementTask" />
- </el-form-item>
- <el-form-item
- v-if="serviceTaskForm.executeType === 'expression'"
- label="表达式"
- prop="expression"
- key="execute-expression"
- >
- <el-input v-model="serviceTaskForm.expression" clearable @change="updateElementTask" />
- </el-form-item>
- <el-form-item v-if="serviceTaskForm.executeType === 'expression'" label="结果变量">
- <el-input v-model="serviceTaskForm.resultVariable" clearable @change="updateInfo('resultVariable')" />
- </el-form-item>
- <el-form-item
- v-if="serviceTaskForm.executeType === 'delegateExpression'"
- label="代理表达式"
- prop="delegateExpression"
- key="execute-delegate"
- >
- <el-input v-model="serviceTaskForm.delegateExpression" clearable @change="updateElementTask" />
- </el-form-item>
- </div>
- </template>
-
- <script lang="ts" setup>
- defineOptions({ name: 'ServiceTask' })
- const props = defineProps({
- id: String,
- type: String
- })
-
- const defaultTaskForm = ref({
- executeType: "",
- class: "",
- expression: "",
- resultVariable: "",
- delegateExpression: ""
- })
- const serviceTaskForm = ref<any>({})
- const bpmnElement = ref()
-
- const bpmnInstances = () => (window as any)?.bpmnInstances
- watch(
- () => props.id,
- () => {
- bpmnElement.value = bpmnInstances().bpmnElement
- nextTick(() => {
- resetTaskForm()
- })
- },
- { immediate: true }
- )
-
- const resetTaskForm = () => {
- for (let key in defaultTaskForm.value) {
- let value = bpmnElement.value?.businessObject[key] || defaultTaskForm.value[key]
- if (value) serviceTaskForm.value["executeType"] = key
- serviceTaskForm.value[key] = value;
- }
- }
-
- const updateElementTask = () => {
- let taskAttr = Object.create(null)
- const type = serviceTaskForm.value["executeType"];
- for (let key in serviceTaskForm.value) {
- if (key !== 'executeType' && key !== type) taskAttr[key] = null;
- }
- taskAttr[type] = serviceTaskForm.value[type] || "";
- bpmnInstances().modeling.updateProperties(toRaw(bpmnElement.value), taskAttr);
- }
-
- onBeforeUnmount(() => {
- bpmnElement.value = null
- })
-
- </script>
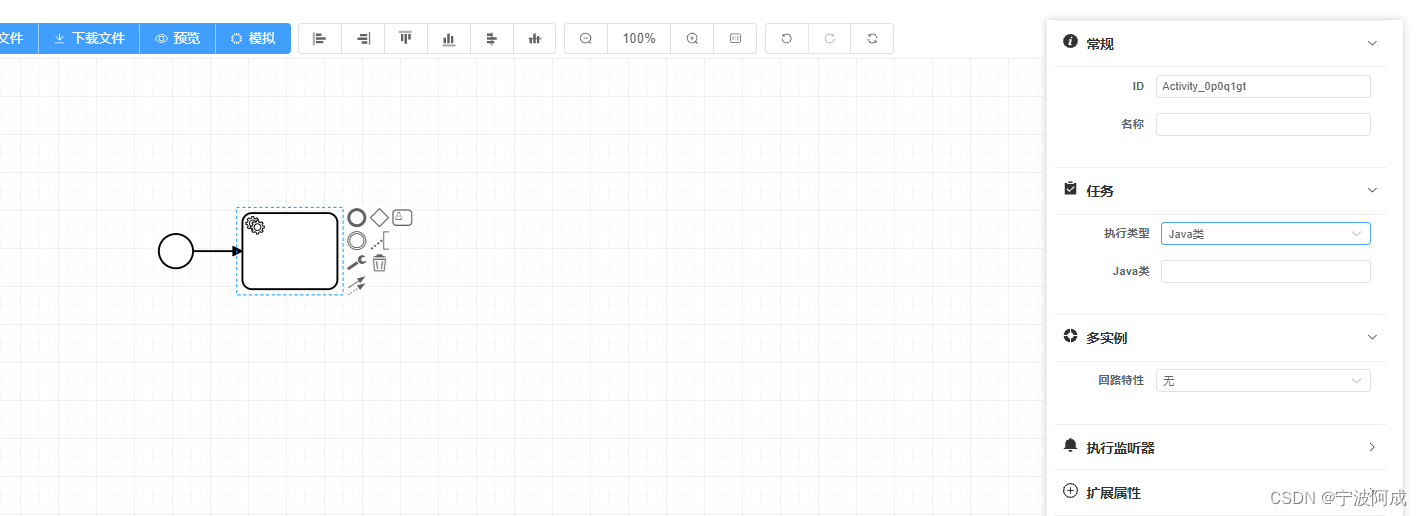
4、效果图如下:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/418035
推荐阅读
相关标签


