热门标签
热门文章
- 1Hive安装与配置_第1关hive的安装与配置
- 2Python实战:玩转Excel表格,轻松掌握合并、写入数据、居中展示技巧!
- 3linux内核网络--skb_shared_info结构和skb_shinfo函数“每日读书”
- 4openstack安装dashboard后登录网页显示404错误
- 5吃灰树莓派应用之HomeAssistant安装与Tuya插件应用_tuya添加到hass不支持
- 6为什么同样的程序,排行榜上用2ms完成,我却要用更长的时间?
- 7【免费题库】华为OD机试 - 数据单元的变化替换(Java & JS & Python & C & C++)
- 8Google 三大论文中文版之一个分布式的结构化数据存储系统_一个分布式结构化数据存储系统中,bigtable的索引是
- 9某医生用 ChatGPT 在 4 个月内狂写 16 篇论文,其中 5 篇已发表,揭密ChatGPT进行论文润色与改写的秘籍_chatgpt kimi
- 10字节跳动秋招提前批客户端面试(已oc)_提前批oc会聊些啥
当前位置: article > 正文
关于 el-table-column type属性_el-table-column属性
作者:小丑西瓜9 | 2024-04-15 06:42:11
赞
踩
el-table-column属性
element el-table-column type :
在开发过程中 有些时候前端id无意义而又需要前端展示id 此时可以使用 type = ‘index’ 实现
例:
<el-table border :data="tableData" style="width: 100%">
<el-table-column width="80" align="center" label="序号" type='index'></el-table-column>
</el-table>
- 1
- 2
- 3
data:()=>{
return {
tableData:[
...datas//随便自定义一些数据
]
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
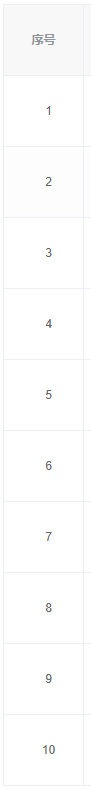
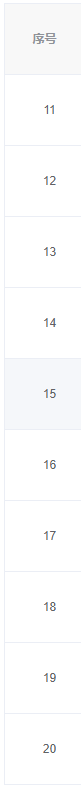
效果:

问题:
一旦数据不在同一页 即:表格数据存在翻页情况 发现: 每一页id都是【1-10】解决方案:
将id与翻页相关联方法1:使用slot 获取 每 row 数据的 index 进行计算
<el-table border :data="tableData" style="width: 100%">
<el-table-column width="80" align="center" label="序号" type='index'>
<template slot-scope="{$index}">
<span style="margin-left: 10px">{{ (currentPage-1)*pageSize+($index+1) }}</span>
</template>
</el-table-column>
</el-table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
data:()=>{
return {
tableData:[
...datas//随便自定义一些数据
],
pageSize:10,//数据更据翻页改变
currentPage:1//数据更据翻页改变
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
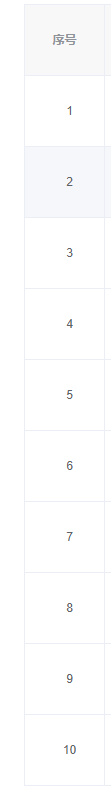
效果:


方法2:自定义id
<el-table border :data="tableData" style="width: 100%">
<el-table-column width="80" align="center" label="序号" prop='id'></el-table-column>
</el-table>
- 1
- 2
- 3
data:()=>{
return {
tableData:[
...datas//随便自定义一些数据
],
pageSize:10,//数据更据翻页改变
currentPage:1//数据更据翻页改变
}
}
methods:{
initDate(){
this.tableData.map((item,index)=>{
let obj = {}
const key ={...item}//表字段
obj.id = (this.currentPage-1)*this.pageSize+index+1
Object.keys(key).forEach((val)=>{
obj[item] = val[item]
})
return this.tableData.push(obj)
})
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
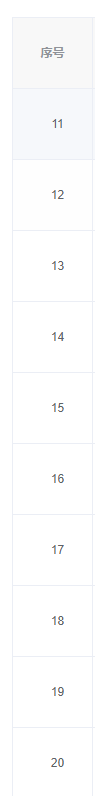
效果:


推荐阅读
相关标签


