热门标签
热门文章
- 1spark中使用flatmap报错:TypeError: ‘int‘ object is not subscriptable_int' object is not subscriptable
- 202、Java 数据结构:时间复杂度与空间复杂度
- 3读书笔记2区块链与大数据_区块链+大数据读书心得
- 4三大集合:List、Map、Set的区别与联系_listset和map的数据结构区别
- 5C++ 可变参数_c++可变参数
- 6Android项目集成高德地图定位功能_请检查配置文件是否配置服务,并且manifest中service标签是否配置在application
- 7遍历HashMap的五种方式_hashmap遍历
- 8小目标检测篇 | YOLOv8改进之增加小目标检测层(四头检测机制)_怎么把yolov8三头变成四头
- 9事件过滤器eventFliter_事件过滤器有什么用
- 10华为笔试0410第二题——字符串展开_给定一个字符串,字符串包含数字、大小写字母以及括号 (包括大括号、中括号和小括
当前位置: article > 正文
如何在微信小程序中使用less开发_微信小程序 less
作者:小丑西瓜9 | 2024-04-30 13:36:43
赞
踩
微信小程序 less
VScode的Esay-less插件
第一步:直接先在 vscode 安装 easy-less 插件
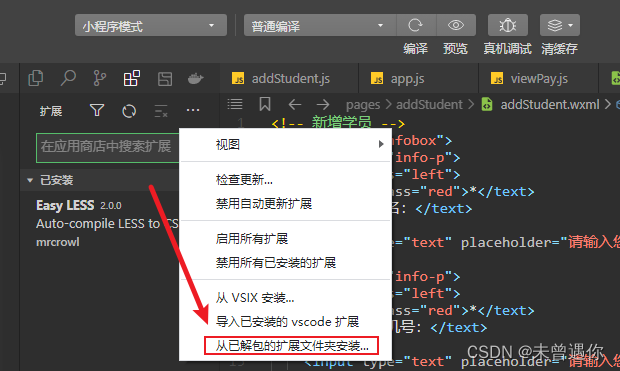
第二步:点击微信开发者工具的扩展按钮,再点击扩展下的三个小点,选择从已解包的扩展文件夹安装

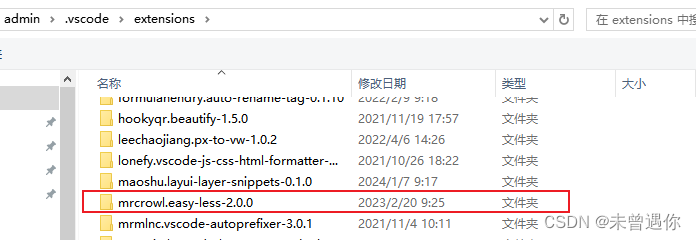
第三步:选择这个less文件夹

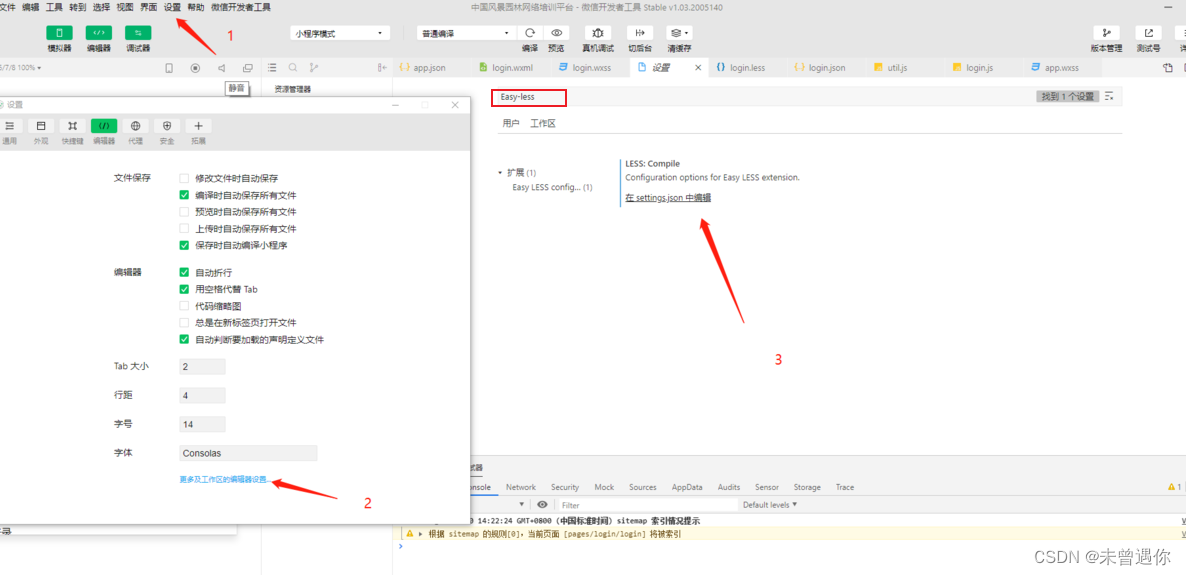
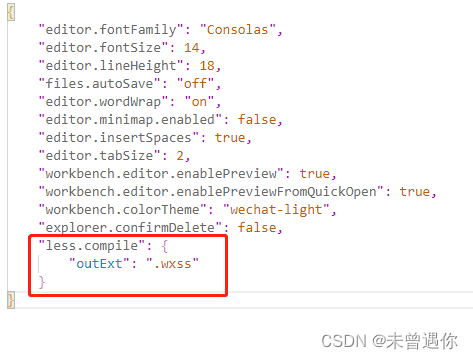
第四步:设置输出.wxss
到这里还差最后一步,因为Easy-less,默认输出的css,但是小程序中要使用.wxss的文件,所以设置一下输出的文件后缀即可。


- 设置成功后,然后在 pages 目录下随便找个页面新建一个index.less,写一点 CSS 保存看看
index.wxss,有没有发生变化… - 如果还没变化:建议重启小程序
- 如果还还没变化:建议换篇文章~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/513623
推荐阅读
相关标签


