- 1Solana初识\了解Solana:领导者轮换机制_solana原理
- 2解决pytorch报错:RuntimeError: DataLoader worker (pid(s) ***, ***, ***, ***) exited unexpectedly_runtimeerror: dataloader worker (pid(s) 18832, 852
- 3【 C++ 】哈希表底层结构剖析_c++ 实现哈希表开散度
- 4软考高项:项目沟通及干系人管理模拟试题_关于项目干系人的选择题怎么写
- 5MySQL数据库基础
- 6com.alibaba.otter.canal.client.impl.ServerNotFoundException: no alive canal server for ucs_sf_to_qg_
- 7软件测试笔试题1(附答案)_软件测试笔试题博客
- 8百川智能发布超千亿大模型Baichuan 3,中文评测超越GPT-4
- 9一个小技巧 N-garm_ngarm算法
- 10十月丰收季,程序员小跃都收获了什么?_10月程序员
11.Hexo博客框架初识入门到进阶_hexo markdown excerpt
赞
踩
关注「WeiyiGeek」公众号
将我设为「特别关注」,每天带你玩转网络安全运维、应用开发、物联网IOT学习!

1.Hexo介绍
Q:什么是 Hexo?
A:Hexo 是一个快速、简洁且高效的博客框架,Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
2.Hexo环境搭建
环境:CentOS Linux release 7.6.1810 (Core) 3.10.0-957.5.1.el7.x86_64
安装 Hexo 相当简单,然而在安装前,您必须检查电脑中是否已安装下列应用程序(依赖):
- Node.js
- Git
安装 Node.js 的最佳方式是使用 nvm。
[root@izwz9biz2m4sd3bb3k38pgz ~]# sudo yum install git-core
[root@izwz9biz2m4sd3bb3k38pgz ~]# git --version
git version 1.8.3.1
#install or update nvm, you can use the install script using cURL:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash
#or Wget:
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash
#安装完成后,重启终端并执行下列命令即可安装 Node.js。
$ nvm install stable
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
3.Hexo安装
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
$ npm install -g hexo-cli
$ npm install hexo --save
[ .................] - fetchMetadata: sill resolveWithNewModule micromatch@2.3.11 checking instal
#Hexo 将会在指定文件夹中新建所需要的文件
$ hexo init weiyigeekblog && cd weiyigeekblog
$ npm install #安装项目依赖
- 1
- 2
- 3
- 4
- 5
- 6
- 7
新建完成后,指定文件夹的目录如下:
├── _config.yml #网站的配置信息,您可以在此配置大部分的参数。
├── package.json #应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除
├── node_modules #使用到的组件将回存放在这里
├── scaffolds #模版文件夹,当您新建文章时,Hexo 会根据 scaffold ,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
├── source #资源文件夹是存放用户资源的地方,除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
| ├── _drafts
| └── _posts
└── themes #主题文件夹Hexo 会根据主题来生成静态页面,项相当于是模板文件。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4.Hexo命令与配置文件详解
_config.yml配置文件详解
# Site #
title: 网站标题
subtitle: 网站副标题
description: 网站描述
author: 作者
language: 网站使用的语言
timezone: 网站时区,Hexo 默认使用您电脑的时区。时区列表。比如说:America/New_York, Japan, 和 UTC 。
###其中,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词
# URL #
参数 描述 默认值
url 网址
root 网站根目录
permalink 文章的 永久链接 格式 :year/:month/:day/:title/ #如2013/07/14/hello-world , 可以参加https://hexo.io/zh-cn/docs/permalinks 设置
permalink_defaults 永久链接中各部分的默认值
#网站存放在子目录,如果您的网站存放在子目录中,例如 http://yoursite.com/blog,则请将您的 url 设为 http://yoursite.com/blog 并把 root 设为 /blog
#多语种支持,若要建立一个多语种的网站,您可修改 new_post_name 和 permalink 参数,如下:
new_post_name: :lang/:title.md
permalink: :lang/:title/
$ hexo new "Hello World" --lang tw #当您建立新文章时,文章会被储存到,而网址会是:http://localhost:4000/tw/hello-world/
# => source/_posts/tw/Hello-World.md
# 目录 #
source_dir 资源文件夹,这个文件夹用来存放内容。 source
public_dir 公共文件夹,这个文件夹用于存放生成的站点文件。 public
tag_dir 标签文件夹 tags
archive_dir 归档文件夹 archives
category_dir 分类文件夹 categories
code_dir Include code 文件夹(需要双向加密认证) downloads/code
i18n_dir 国际化(i18n)文件夹 :lang
skip_render 跳过指定文件的渲染,您可使用 glob (https://github.com/isaacs/node-glob) 表达式来匹配路径。
# 文章 #
new_post_name 新文章的文件名称 :title.md
default_layout 预设布局 post
auto_spacing 在中文和英文之间加入空格 false
titlecase 把标题转换为 title case false
external_link 在新标签中打开链接 true
filename_case 把文件名称转换为 (1) 小写或 (2) 大写 0
render_drafts 显示草稿 false
post_asset_folder 启动 Asset 文件夹 false
relative_link 把链接改为与根目录的相对位址 false(建议)
future 显示未来的文章 true
highlight 代码块的设置
#默认情况下,Hexo生成的超链接都是绝对地址。
#例如,如果您的网站域名为example.com,您有一篇文章名为hello,那么绝对链接可能像这样:http://example.com/hello.html,它是绝对于域名的;相对链接像这样:/hello.html,也就是说,无论用什么域名访问该站点都没有关系,这在进行反向代理时可能用到通常情况下,建议使用绝对地址。
# 主页设置 #
index_generator:
path: '' #路径:博客索引页的根路径。(默认值=‘’’)
per_page: 10 #每页:每页显示的文章。(0=禁用分页)
order_by: -date #订购人:发布订单。(默认情况下按日期降序)
# 分类 & 标签 #
default_category 默认分类 uncategorized
category_map 分类别名
tag_map 标签别名
# 日期 / 时间格式 #
Hexo 使用 Moment.js 来解析和显示时间,npm install moment --save # npm
date_format 日期格式 YYYY-MM-DD
time_format 时间格式 H:mm:ss
#使用的一些案例,更为强大的去官网看把:http://momentjs.com/
moment().format('MMMM Do YYYY, h:mm:ss a');
moment().format('dddd');
moment().format("MMM Do YY");
moment().format('YYYY [escaped] YYYY');
moment().format();
# 分页 #
per_page 每页显示的文章量 (0 = 关闭分页功能) 10
pagination_dir 分页目录 page
# 扩展 #
theme 当前主题名称,。值为false时禁用主题
deploy 部署部分的设置
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
5.Hexo启动与基本配置
启动Hexo默认是4000端口与Nginx代理转发(不是必须)
[root@izwz9biz2m4sd3bb3k38pgz weiyigeekblog]# hexo server
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
#设定提供服务的服务器,start
upstream localserver {
#weigth 表示权重,权值越大,分配几率越大
#max_fails 当有max_fails个请求失败,就表示后端的服务器不可用,默认为1,将其设置为0可以关闭检查
#fail_timeout 在以后的fail_timeout时间内nginx不会再把请求发往已检查出标记为不可用的服务器
server 127.0.0.1:4000 weight=5 max_fails=5 fail_timeout=600s;
}
#在Server { } 添加下面规则1即可
location / {proxy_pass http://localserver;}
$nginx #启动
#生成静态网站的命令(生成号的public文件就可以直接当成静态网站进行部署即可-不需要数据库也不需要另外脚本语言解析)
$ hex generate #或者hex g
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
6.Hexo博客主题安装
Plugins: https://hexo.io/plugins/
Themes: https://hexo.io/themes/
代码高亮:https://docs/tag-plugins.html
下载安装号主题后需要进行主题切换,在_config.yaml进行修改
[root@izwz9biz2m4sd3bb3k38pgz weiyigeekblog]# git clone https://github.com/WeicMa/Hexo-Theme-Life.git themes/landscape/Hexo-Theme-Life
# Extensions
theme: Hexo-Theme
- 1
- 2
- 3
- 4
7.Hexo主题(修改)
以本网站使用得 https://github.com/Lemonreds/hexo-theme-Nayo 主题为例:
# 在你的文章头部支持的配置有:
# example:
#
# title: hexo-theme-nayo
# date: 2018-02-08 21:44:25
#
# hide_toc: true | false
# hide_excerpt: true | false
# banner: /assets/05.jpg
# mathjax: true
# photos:
# - /assets/01.jpg
# - /assets/02.jpg
# - /assets/03.jpg
# - /assets/04.jpg
#
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
Q:如何新建其他页面?
A:Hexo 默认不生成 tags/about 等页面,所以需要自己创建页面
cd yourblog
hexo new page tags # 生成标签页
hexo new page about # 生成关于页
#增加 layout 行 到新建页面文件中的 index.md
title: tags/about
layout: tag/about # 注意layout的名称是tag和about
- 1
- 2
- 3
- 4
- 5
- 6
- 7
Q:如何开启首页摘要和博客搜索设置?
在文章头部增加hide_excerpt: true并且在在markdown中,使用 <!-- more --> 分割摘要和内容,文章内容默认会显示摘要,
#首先通过 npm 安装 hexo-generator-search :
npm install hexo-generator-search@2.2.1 --save
#然后在根目录下配置文件_config.yml 新增:
search:
path: search.xml
field: post
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Q:修改主题通过EJS模板文件可以直接进行修改,CSS和JS则需要进入主题目录安装node依赖
$ npm install
$ npm run dev #此时Webpack自动打包修改后的js和css文件
- 1
- 2
Q:如何添加category功能导航栏?
#修改themes\hexo-theme-nayo\layout\category.ejs中代码按照tag.ejs依葫芦画瓢
#启用categories然后找到对应的index.md
hexo new page categories
#编辑如下
---
title: categories
date: 2018-06-30 19:10:40
type: "categories"
layout: "category" #这里非常重要作者模板中是使用得category
---
#nayo主题目录中也不要忘记了修改加入 categories: categories
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
Q: Hexo 如何跳过指定文件的渲染
hexo 提供了跳过渲染功能,使得我们可以直接在博客中放入自定义网页: 在 _config.yml 配置中配置 skip_render:
skip_render: test/* #如果要忽略 source 下的 test 文件夹下所有文件,可以这样配置:
skip_render: test/*.html #如果要忽略 source 下的 test 文件夹下.html文件,可以这样配置:
skip_render: test/** #如果要忽略 source 下的 test 文件夹内所有文件包括子文件夹以及子文件夹内的文件,可以这样配置:
#如果要忽略多个路径的文件或目录,可以这样配置:
skip_render:
- test.html
- test/*
#注意,千万不要加上个/写成/test.html,这里只能填相对于 source 文件夹的相对路径。如果想更改某个笔记不想显示则指定 _post/目录/文件 即可
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Q: 在主题中添加点击出现小桃心效果
// 1.在hexofile\themes\indigo\source\js目录下新建clicklove.js文件
!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document);
// 2.在主页面代码中插入js文件(实际以您主题设置为准)
// hexofile\themes\indigo\layout\layout.ejs
<script type="text/javascript" src="/js/clicklove.js"></script>
- 1
- 2
- 3
- 4
- 5
- 6
8.Hexo插件
Q:配置RSS插件
#(1) 安装
npm install hexo-generator-feed
#(2) 配置_config.yml文件启用插件
#Plugins: https://hexo.io/plugins/
#Extensions
plugins:
hexo-generator-feed
#Feed Atom
feed:
type: atom
path: atom.xml
limit: 20
# 配置含义:
# type: RSS的类型(atom/rss2)
# path: 文件路径,默认是 atom.xml/rss2.xml
# limit: 展示文章的数量,使用 0 或则 false 代表展示全部
# hub: URL of the PubSubHubbub hubs (如果使用不到可以为空)
# content: (可选)设置 true 可以在 RSS 文件中包含文章全部内容,默认:false
# content_limit: (可选)摘要中使用的帖子内容的默认长度。 仅在内容设置为false且未显示自定义帖子描述时才使用。
# content_limit_delim: (可选)如果content_limit用于缩短post内容,则仅在此分隔符的最后一次出现时进行剪切,然后才达到字符限制。默认不使用。
# icon: (可选)自定义订阅图标,默认设置为主配置中指定的图标。
# order_by: 订阅内容的顺序。 (默认: -date)
# (3) 添加主题配置,在主题目录下的_config.yml目录下添加如下配置。
rss: /atom.xml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
Q: Hexo SEO配置插件安装
sitemap 插件安装
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
#修改博客配置文件在根目录配置文件_config.yml 中修改 url 为你的站点地址
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://tigerliu.site
root: /
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
执行完之后就会在网站根目录生成 sitemap.xml 文件(搜索引擎通用文件)和 baidusitemap.xml 文件(百度专用文件),然后执行 hexo d -g 提交到我们站点,打开链接http://weiyigee.cn/sitemap.xml 查看该文件是否能正确访问。
*添加蜘蛛协议 robots:在根目录 source 文件下新建 robots.txt 文件,添加以下文件内容(将 Sitemap 中的域名切换成自己网站域名),之后再出站链接添加 “external nofollow” 标签
#
# robots.txt for WeiyiGeek Blog By Hexo
#
User-agent:*
Allow: /
Allow: /archives/
Allow: /about/
Disallow: /images/
Disallow: /fonts/
Disallow: /.js$
Disallow: /.css$
Sitemap: http://weiyigeek.github.io/sitemap.xml
Sitemap: http://weiyigeek.github.io/baidusitemap.xml
[root@weiyigeek source]# pwd
/opt/weiyigeekblog/source
[root@weiyigeek source]# ls
about categories _posts robots.txt tags
<a class="theme-link" href="https://xxxx.com/" rel="external nofollow">
#我的博客SEO
title: WeiyiGeek Blog-关注于网络安全_物联网安全开发_网络运维-分享学习笔记与心得
say: 杂而不纯,博而不精 | 学不止步,勿忘初心
keywords: "物联应用开发,网络技术,学习心得分享,网络安全,系统运维,安全测试,唯一极客,weiyigeek"
description: "WeiyiGeek 学不止步,勿忘初心,分享技术学习心得与入坑,提升自我网络安全技术与能力,立志维护大众网络安全为己任--中国梦,我的梦"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
PS: 将下载下来的文件放至根目录/source 目录下,若为 HTML 格式,需要在文件内加上 layout: false 否则在编译的时候也会一起编译。
Q:如何让hexo进行自动部署项目到码云或者github上并且绑定自定义域名
操作流程如下:修改配置项目根目录_config.yml 文件,修改deploy的值
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://gitee.com/WeiyiGeek/WeiyiGeek.git
#------------------分割线-----------------------------
#配置用户名和邮箱
git config --global user.name空格+你的码云的名字
git config --global user.email空格+你的码云的邮箱
#安装hexo-deployer-git
npm install hexo-deployer-git --save
#清空上传
hexo clean && hexo deploy
##################上传成功的返回################################
# remote: Powered By Gitee.com
# To https://gitee.com/WeiyiGeek/WeiyiGeek.git
# + 4ce7863...132d7b5 HEAD -> master (forced update)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
使用 gitpage 功能将博客托管在了 github 上,并配置 CNAME 将自己的域名解析了过去,在 github 的仓库设置中开始 custom domain 的功能,这时候就可以直接使用自己的域名访问啦,但是会发生一个问题就每次进行deploy的时候自定义域名就被重置失效;
那如何解决这个问题?
答:在hexo的source目录中建立一个CNAME文件,里面填入您的绑定了github.io的CNAME类的域名,如weiyigeek.github.io
Q:如何让hexo可以在云端进行编辑后台运行
https://jaredforsyth.com/hexo-admin/
npm install --save hexo-admin
hexo server -p 80 -d
//open http://localhost:80/admin/
//修改 hexo _config.yml:
admin:
username: myfavoritename
password_hash: be121740bf988b2225a313fa1f107ca1
secret: a secret something
//让hexo后台运行
npm install -g pm2
//run.js
const { exec } = require('child_process')
exec('hexo server',(error, stdout, stderr) => {
if(error){
console.log(`exec error: ${error}`)
return
}
console.log(`stdout: ${stdout}`);
console.log(`stderr: ${stderr}`);
})
//进入博客根目录执行
pm2 start run.js
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
Q:Wiz笔记与Hexo进行移转
ls | awk '{ len=split($1,images,".");
filename=images[1];
suffix=images[len];
tstamp=systime();
datetime=strftime("%Y%m%d%H%M%S",tstamp)"."suffix;
cmd="echo "$1" "datetime">> 1.txt & mv "$1" "datetime" & sleep 1";
system(cmd);
print cmd;
}'
while read line
do
old=$(echo ${line}|cut -f1 -d " ")
new=$(echo ${line}|cut -f2 -d " ")
sed -i "s#index_files/${old}#https://cdn.jsdelivr.net/gh/WeiyiGeek/blogimage/2019/wiz1/${new}#g" 常见编程语言对字符编码解码一览表.md
done < 1.txt
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
9.Hexo遇坑指南
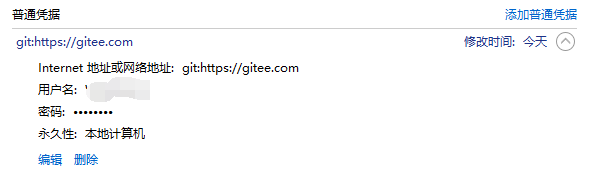
Q:Windows中hexo进行github部署项目账户密码错误?
问题:remote: Incorrect username or password ( access token )
fatal: Authentication failed for ‘https://gitee.com/WeiyiGeek/WeiyiGeek.git/’
原因:由于在WINDOWS平台上会把用户凭据进行存储,所以将错误的密码修改即可。
解决方法:

10.Hexo Theme推荐
以下是博主在学习Hexo中发现比较好用的几款主题:
-
1.https://github.com/yscoder/hexo-theme-indigo
-
2.https://github.com/codefine/hexo-theme-mellow
- 文档安装参考:https://github.com/codefine/hexo-theme-mellow/wiki/1.-%E4%B8%BB%E9%A2%98%E5%AE%89%E8%A3%85
hexo-theme-mellow 基础修改:
//1.mellow主题优化-更改代码高亮样式修改如下文件
$vi \themes\mellow\source\css\_partial\highlight.less
@h-background: #2d2d2d; // 背景色
@h-current-line: #393939;
@h-selectioon: #515151;
@h-foreground: #cccccc;
@h-comment: #999999; // 注释颜色
@h-red: #f2777a;
@h-orange: #f99157; // 高亮色
@h-yellow: #ffcc66;
@h-green: #99cc99;
@h-aqua: #66cccc;
@h-blue: #6699cc;
@h-purple: #cc99cc;
@h-fs: @font-size;
.codeBlock() {
position: relative;
overflow-x: auto;
padding: 20px;
font-size: @h-fs;
line-height: @h-fs*1.6;
background: @h-background;
}
.line-numbers() {
color: #FFFFFF; // 行号白色;
// 行号色 = @primaryColor_2
font-size: 0.85em;
}
// 2.mellow主题优化-解决手机端屏幕溢出问题
// .\themes\mellow\source\css\_partial\page.less
// 把margin-left和margin-right改成正数(我改成了10)
@media screen and(max-width: 480px) {
.page-content {
margin-left: 10px;//改成正数
margin-right: 10px;//同上
.column {
display: block;
}
.column-2>*,
.column-3>*{
width: 100%;
}
}
// 3.mellow主题优化-修改首页文章more标签
// 在config.yml中修改标签内容
# excerpt_render为false时可进行手动截断。方法为在文章的markdown文件中加入<!--more-->,其之前的内容视为摘要部分。
excerpt_render: false #自动截断
excerpt_length: 200 #截断长度
excerpt_link: 阅读更多 #更多按钮内容
// 修改标签大小\blog\themes\mellow\source\css\_partial\postlist.less
.post-more {
width: 80px; // 基础字体大小改成了16px四个字就是64px,再考虑一下边界我改成了80px。
margin: 10px auto 0;
display: block;
padding: 0 6px;
font-weight: normal;
color: @primaryColor_2 @imp;
border: 1px solid @primaryColor_2 @imp;
border-radius: 5px;
line-height: 1.5;
&:hover,
&:active {
color: @textPrimaryColorWhite @imp;
background: @primaryColor_2;
}
}
// 3.首页与文章显示卡调整至750px
themes\mellow\source\css\_partial\variable.less
@homeW: 750px;
@postW: 90%;
// 4.由于TIDIO留言会遮挡住top图标,此处将设置goto top图标移动;
#gotop {
position: fixed;
right: 50px;
bottom: 10px;
z-index: 30;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
color: @textPrimaryColorWhite; // less 定义的变量
background: #0e96f3; // @primaryColor_2;
border-radius: 50%;
opacity: 0;
.boxShadow();
.transform(translateX(200%));
&.in {
opacity: 1;
.transform(none);
}
}
// 5.首页显示小标题
<h1 class="title"><%= title %></h1>
<h5 class="subtitle">
<% if(is_post()){ %>
<%- partial('post/head-meta') %>
<% } else if(is_home()){ %>
<%= config.subtitle %> // 修改点
<% } else if (page.layout === 'page' && page.description) {%>
<%- page.description %>
<% } %>
</h5>
// 6.统计文章阅读数量
// themes\mellow\layout\_partial\post\copyright.ejs
<% if (theme.visit_counter.site_pv) { %>
<span id="busuanzi_container_page_pv">
本文总阅读量:<span id="busuanzi_value_page_pv"></span>次 <br>
</span>
<% } %>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
11.主题三方嵌入
回复交流
-
- DaoVoice 作为新一代用户运营产品,只需在第一次使用时加载一段SDK代码,即可开启与用户实时对话的桥梁:
地址:http://dashboard.daovoice.io/
目前官方采用内部邀请机制地址: http://dashboard.daovoice.io/get-started?invite_code=6537ff7a
- DaoVoice 作为新一代用户运营产品,只需在第一次使用时加载一段SDK代码,即可开启与用户实时对话的桥梁:
-
- tidio: https://www.tidio.com/
-
- 微信公众账号扫描嵌入:
<!-- 微信公众号关注 -->
<div id="btw-mask" style="position: fixed; top: 0px; right: 0px; bottom: 0px; left: 0px; opacity: 0.7; z-index: 999; background: rgb(0, 0, 0);"></div>
<div id="btw-modal" style="position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 320px; text-align: center; font-size: 13px; background: rgb(255, 255, 255); border-radius: 10px; z-index: 9999; font-family: PingFangSC-Regular, sans-serif;">
<!-- <span id="btw-modal-close-btn" style="position: absolute; top: 5px; right: 15px; line-height: 34px; font-size: 34px; cursor: pointer; opacity: 0.2; z-index: 9999; color: rgb(0, 0, 0); background: none; border: none; outline: none;">×</span> -->
<p id="btw-modal-header" style="margin-top: 40px; line-height: 1.8; font-size: 13px; ">
扫一扫下方二维码,关注本站<strong>官方公众号</strong><br>
回复:<strong style="color: rgb(240, 65, 52);">验证码</strong>
<br>获取<strong style="color: rgb(240, 65, 52);">永久解锁</strong>本站全部文章的验证码</p>
<img src="/img/wechat-soso.png" style="width: 300px; margin-top: 10px;">
<div id="btw-modal-input-code" style="margin-top: 20px; background: rgb(255, 255, 255);">
<input id="btw-modal-input" type="number" minlength="4" maxlength="4" placeholder="请输入验证码" style="width: 160px; height: 32px; line-height: 32px; padding: 0px 10px; margin: 0px 10px; font-size: 13px; text-rendering: auto; text-transform: none; cursor: text; outline: none; box-sizing: border-box; border: 1px solid rgb(221, 221, 221); -webkit-appearance: textfield; background-color: white; -webkit-rtl-ordering: logical;">
<button id="btw-submit-btn" onclick="yzm_vertify()" style="padding: 0px 20px; height: 32px; font-size: 14px; outline: none; border: none; color: rgb(255, 255, 255); background: rgb(222, 104, 109); cursor: pointer;">提
交</button> </div>
<p id="btw-footer" style="margin: 40px 0px 20px; color: rgb(153, 153, 153);">为了能到远方,脚下的每一步都不能少</p>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Y4ObJyS5-1602347317864)(https://cdn.jsdelivr.net/gh/WeiyiGeek/blogimage/2020/1/20201010110558.png)]
12.更新维护
hexo 更新
描述: 今天看hexo官网发现增加了一个新的功能,但是由于hexo版本默认是3.9.0不支持新版本的特性,所以下面做一个简单升级操作流程笔记
Hexo 版本查看: https://hexo.io/zh-cn/docs/#Node-js-%E7%89%88%E6%9C%AC%E9%99%90%E5%88%B6
Step 1.全局升级hexo-cli然后查看hexo version查看是否升级成功。
# 先hexo version查看当前版本
❯ hexo version
hexo: 3.9.0
hexo-cli: 3.1.0
os: Linux 4.4.0-18362-Microsoft linux x64
http_parser: 2.9.3
node: 10.21.0
v8: 6.8.275.32-node.56
uv: 1.34.2
zlib: 1.2.11
brotli: 1.0.7
ares: 1.15.0
modules: 64
nghttp2: 1.41.0
napi: 6
openssl: 1.1.1e
icu: 64.2
unicode: 12.1
cldr: 35.1
tz: 2019c
# 升级
❯ npm i hexo-cli -g
/usr/bin/hexo -> /usr/lib/node_modules/hexo-cli/bin/hexo
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/hexo-cli/node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
+ hexo-cli@4.2.0
removed 21 packages and updated 18 packages in 9.289s
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
Step 2.使用npm install -g npm-check和npm-check,检查系统中的插件是否有升级的可以看到自己前面都安装了那些插件;
Step 3.使用 npm install -g npm-upgrade和npm-upgrade 升级系统中的插件,在此之前配置 package.json中hexo 版本;
"hexo": {
"version": "4.2.0"
},
"dependencies": {
"hexo": "^4.2.0",
//其它插件
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
Step 4.使用npm update -g和npm update --save将全局更新并将依赖包写进配置文件package-lock.json;
# 升级后的版本查看
❯ hexo version
hexo: 4.2.1
hexo-cli: 4.2.0
- 1
- 2
- 3
- 4
WeiyiGeek Blog - 为了能到远方,脚下的每一步都不能少。
本文章来源 Blog 站点(友链交换请邮我哟):
- https://weiyigeek.top # 国内访问较慢
- https://blog.weiyigeek.top # 更新频繁
- https://weiyigeek.gitee.io # 国内访问快可能会有更新不及时得情况
更多学习笔记文章请关注 WeiyiGeek 公众账号
【点击我关注】


