热门标签
热门文章
- 1李宏毅 深度学习【持续更新】_李宏毅深度学习教程leedl
- 2动态窗口算法(DWA)_dwa 计算分值
- 3打造MacOS版“XShell”_macos xshell
- 4工控领域常用的组态软件有哪些?
- 5git 常用命令之 git log_git log正序
- 6Emmet的高级功能与使用技巧_mithril emmet有什么用
- 7极兔一面:10亿级ES海量搜索狂飙10倍,该怎么办?_极兔一面:10亿级es海量搜索狂飙10倍,该怎么办?
- 8CloudFlare的Worker免费部署服务_cloudflare workers
- 9git中出现“non-fast-forward”errors时的终极解决方案_denying non-fast-forward
- 10c# winform快速建websocket服务器源码 wpf快速搭建websocket服务 c#简单建立websocket服务 websocket快速搭建
当前位置: article > 正文
【Node.js】node.js的安装和部署(包括WebStorm和VsCode配置)_webstorm的node插件和node.js本地部署的区别
作者:小丑西瓜9 | 2024-05-07 08:04:28
赞
踩
webstorm的node插件和node.js本地部署的区别
一、官网下载址
1、最新版本下载
2、历史版本下载
Index of /dist/ https://nodejs.org/dist/
https://nodejs.org/dist/
注意:在下载列表中寻找msi,64位文件,可以双击直接安装。
二、下载和安装

然后,下一步,下一步地安装就行了。
三、检测是否安装和配置好环境
cmd中输入node --version查看。
注意:如果出现‘npm’不是内部或外部命令的提示,就重启一下电脑就行了,如果还不行,就需要到环境变量中设置了,具体设置在网上查一下吧!

四、安装Windows 二进制文件(可选)
下载地址64位 : http://nodejs.org/dist/v0.10.26/x64/node.exe![]() http://nodejs.org/dist/v0.10.26/x64/node.exe
http://nodejs.org/dist/v0.10.26/x64/node.exe
五、在WebStorm运行调试node.js


六、在VSCode运行调试node.js
1、安装Code Runner插件

2、点击运行和调试,选择node.js

3、右键选择Run Code或Ctrl+Alt+N快捷键

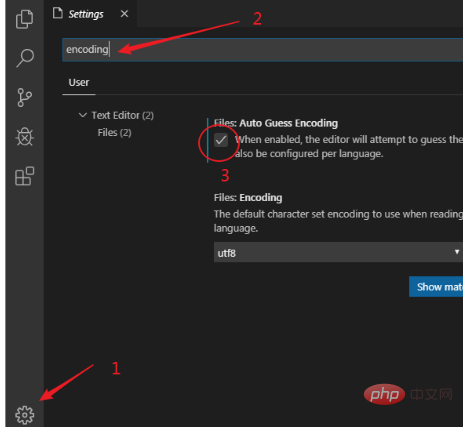
注意:如果显示出现乱码,需要做如下操作,到设置里边搜索“Auto Guess Encoding”把这项打对勾。


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/548154
推荐阅读
相关标签


