热门标签
热门文章
- 125岁软件工程师:19岁创业,25岁创建自己的工作室,谈一下我对创业的一点思考。
- 2【大数据】流式计算引擎Flink入门及案例实战_flink入门及实战
- 3Java并发-线程与进程、线程安全、锁、阻塞队列详解,看这一篇就够了_java 进程锁
- 4AI 内容分享(三十):AI 的未来:去中心化人工智能_去中心化ai
- 5思腾云计算
- 6fpga经典设计100例_设计的细节 100例优秀产品按钮图
- 7llama-2-7b-chat-hf 参数及size_llama2 7b chat hf
- 82023年底,软件测试行业的几大发展趋势,你关注到几个?
- 9MySQL数据库的数据类型,varchar与char区别,MySQL数据类型的存储方式_mysql数据库的存储形式
- 10基于微信小程序+JAVA Springboot 实现的【高校就业招聘系统】app+后台管理系统 (内附设计LW + PPT+ 源码+ 演示视频 下载)
当前位置: article > 正文
推荐一个简单、灵活、好看、强大的 .Net 图表库_livechartscore
作者:小丑西瓜9 | 2024-05-14 09:25:44
赞
踩
livechartscore
今天给大家推荐一个跨平台图表库。
项目简介
这是一个简单、灵活、交互式、强大的跨平台图表库,支持Maui、Uno Platform、Blazor-wasm、WPF、WinForms、Xamarin、Avalonia、WinUI、UWP。
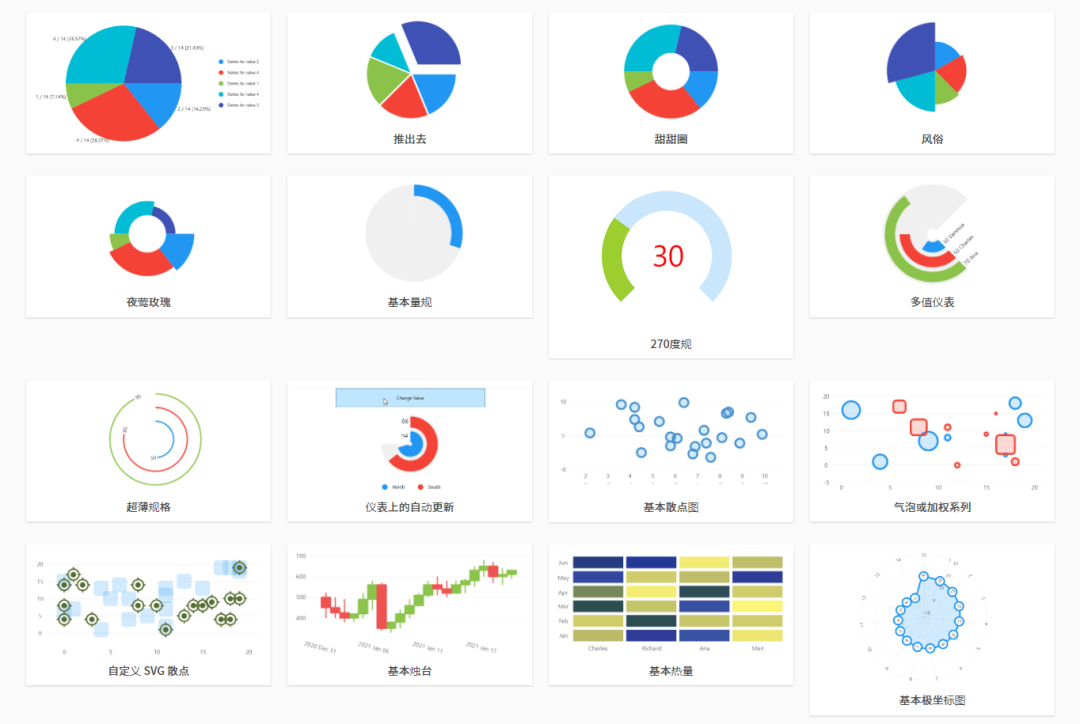
提供超过60多种图表类型,包括:基本图表、柱状图表、饼图、散点分布、股票行情、甘特图、仪表图、热点图、坐标图、地图等。
图表使用灵活、交互体验好、数据支持自动更新可以实时动态变化。
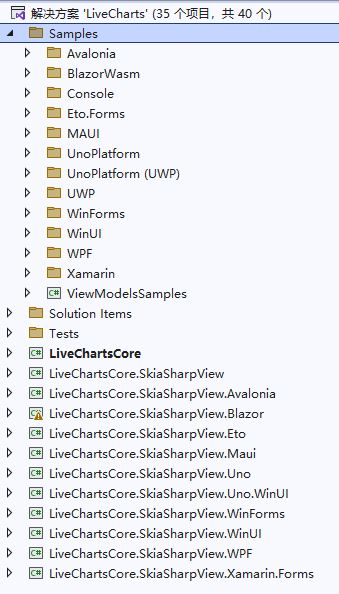
项目结构

使用指南
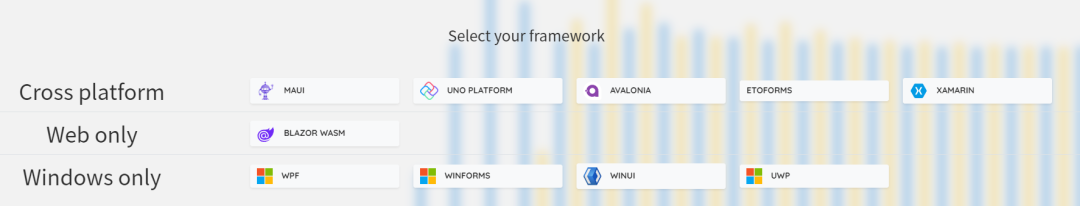
选择平台

安装
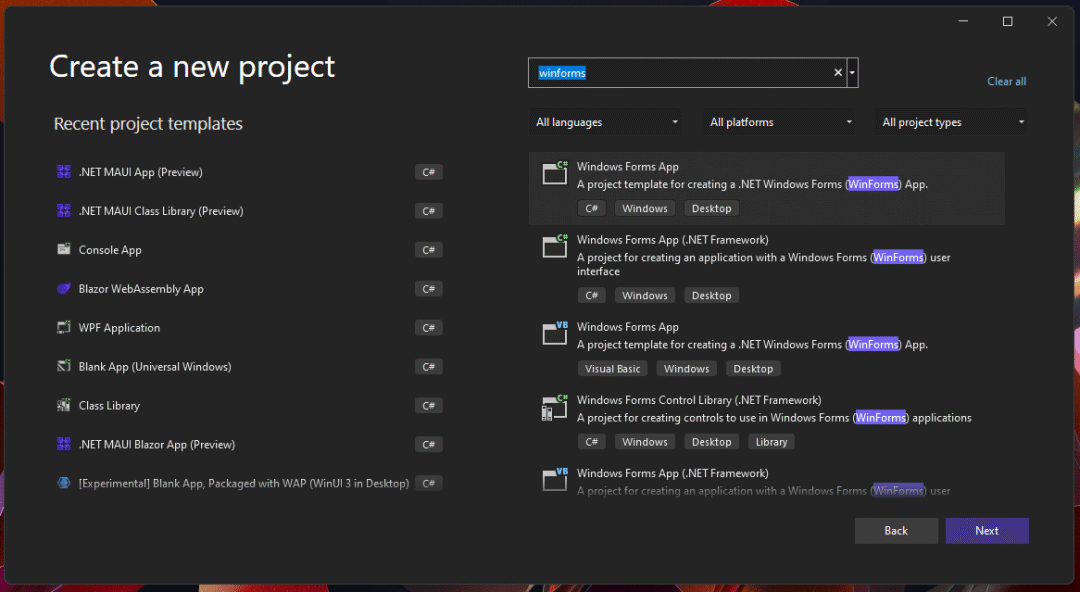
1、创建项目
打开Visual studio创建项目,项目选择Windows From。

2、引用插件
Install-Package LiveChartsCore.SkiaSharpView.WinForms
- 1
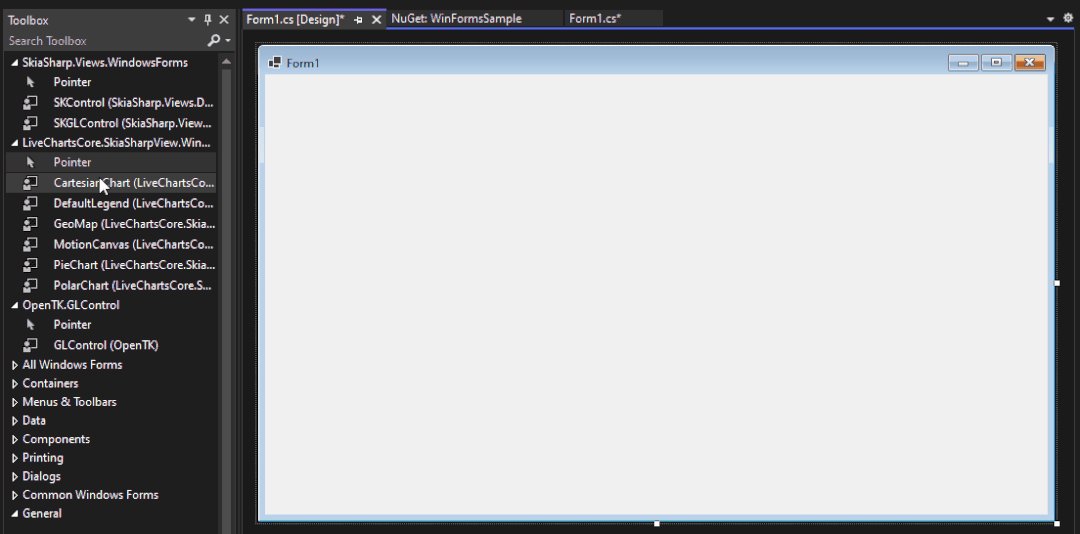
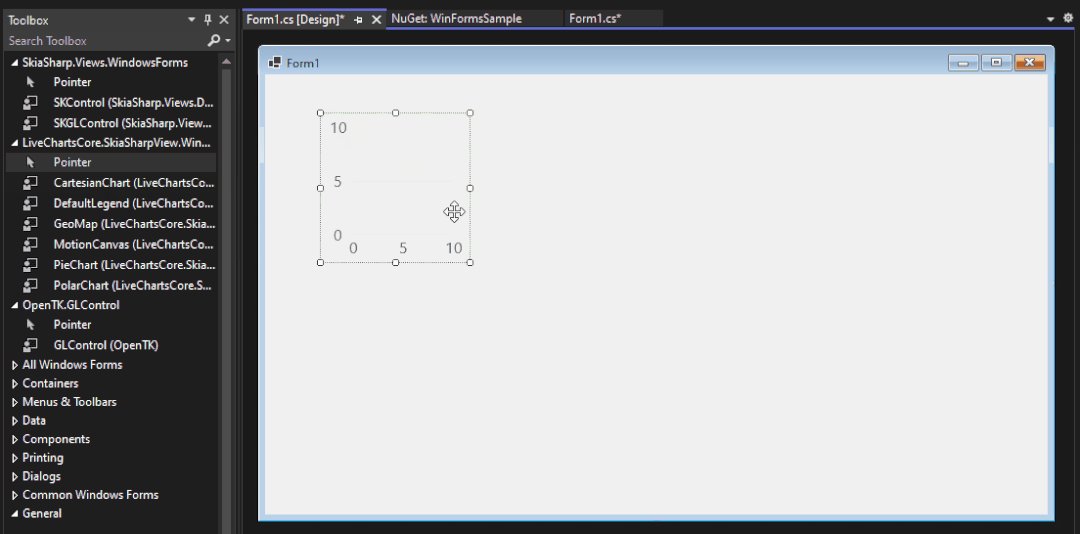
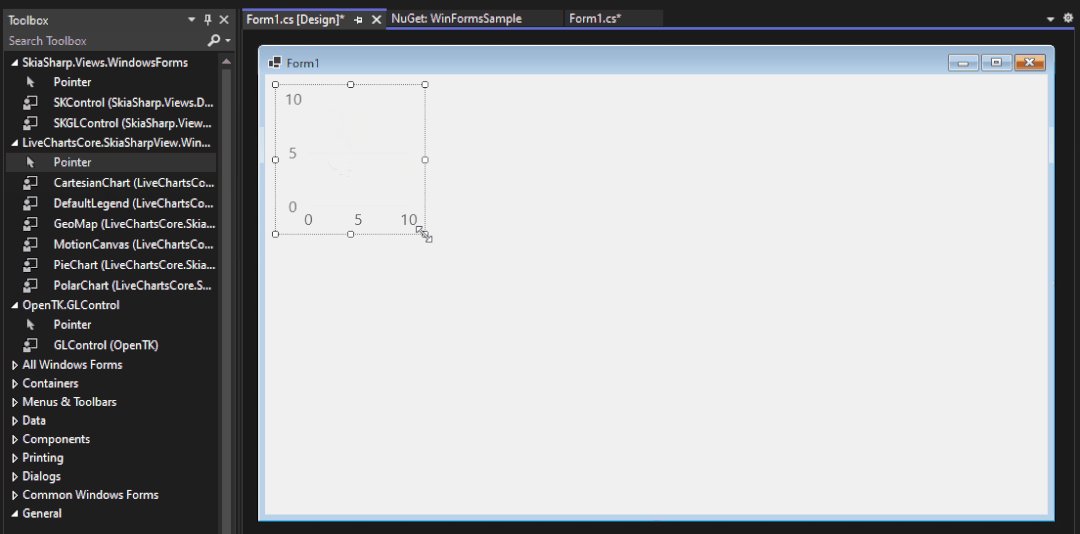
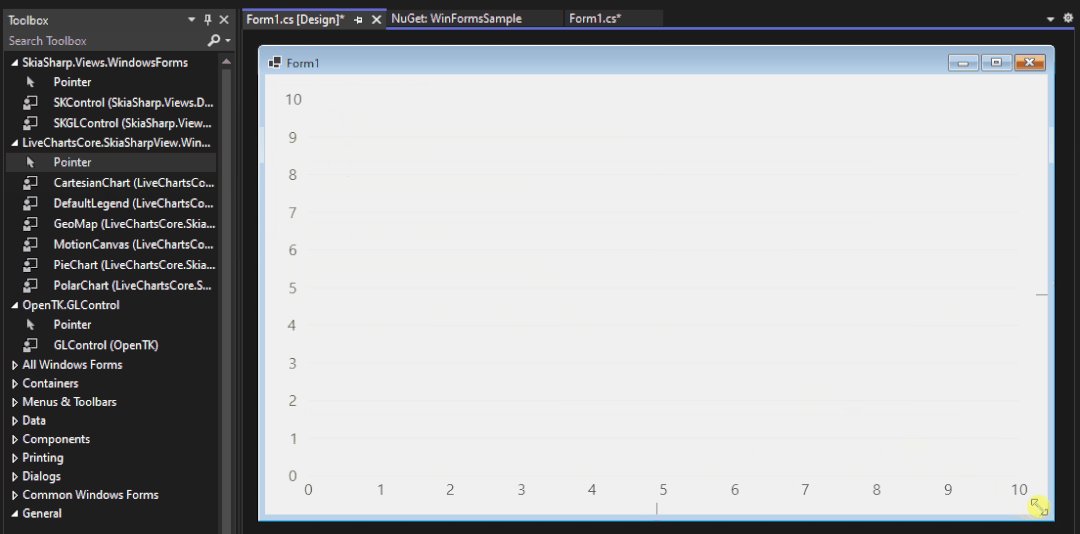
安装插件后,在工具箱就能看到相应的图表控件,直接拖拉便可以开发。

3、第一张图表
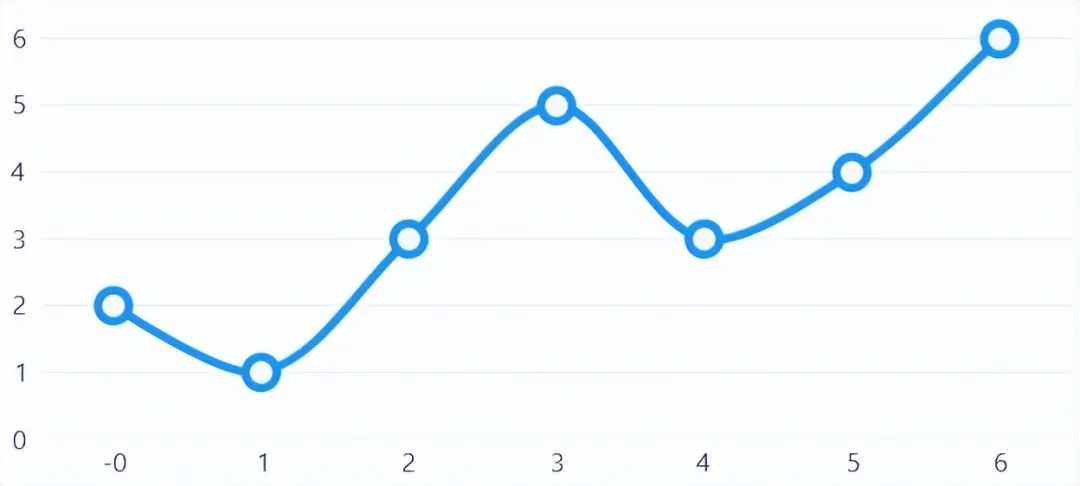
基本线图表例子
using LiveChartsCore;
using LiveChartsCore.SkiaSharpView;
namespace WinFormsSample
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
cartesianChart1.Series = new ISeries[]
{
new LineSeries<double>
{
Values = new double[] { 2, 1, 3, 5, 3, 4, 6 },
Fill = null
}
};
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
4、配置图表主题
在项目启动入口配置主题,设置代码如下:
using System;
using System.Windows.Forms;
using LiveChartsCore;
using LiveChartsCore.SkiaSharpView;
namespace WinFormsSample
{
static class Program
{
[STAThread]
static void Main()
{
_ = Application.SetHighDpiMode(HighDpiMode.SystemAware);
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
LiveCharts.Configure(config =>
config
// registers SkiaSharp as the library backend
// REQUIRED unless you build your own
.AddSkiaSharp()
// adds the default supported types
// OPTIONAL but highly recommend
.AddDefaultMappers()
// select a theme, default is Light
// OPTIONAL
//.AddDarkTheme()
.AddLightTheme()
// finally register your own mappers
// you can learn more about mappers at:
// ToDo add website link...
.HasMap<City>((city, point) =>
{
point.PrimaryValue = city.Population;
point.SecondaryValue = point.Context.Index;
})
// .HasMap<Foo>( .... )
// .HasMap<Bar>( .... )
);
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
===
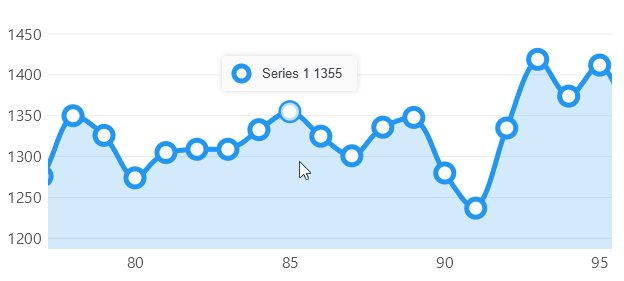
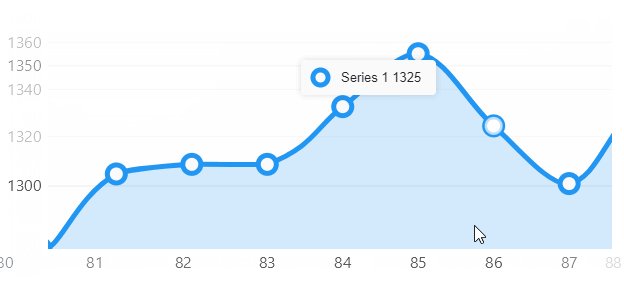
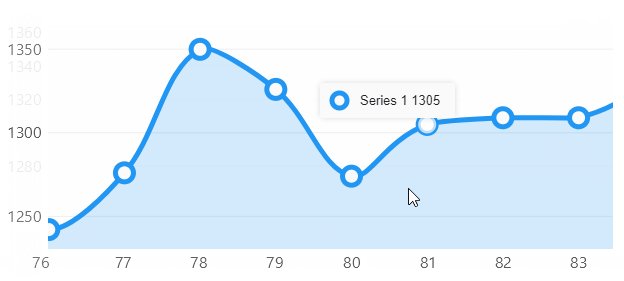
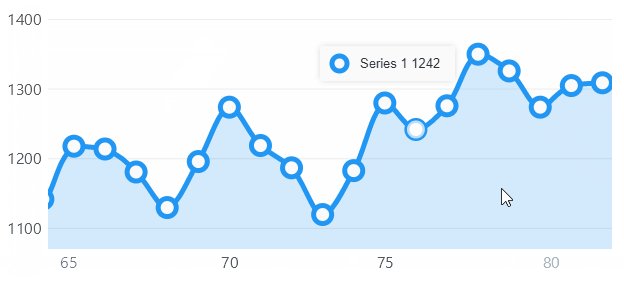
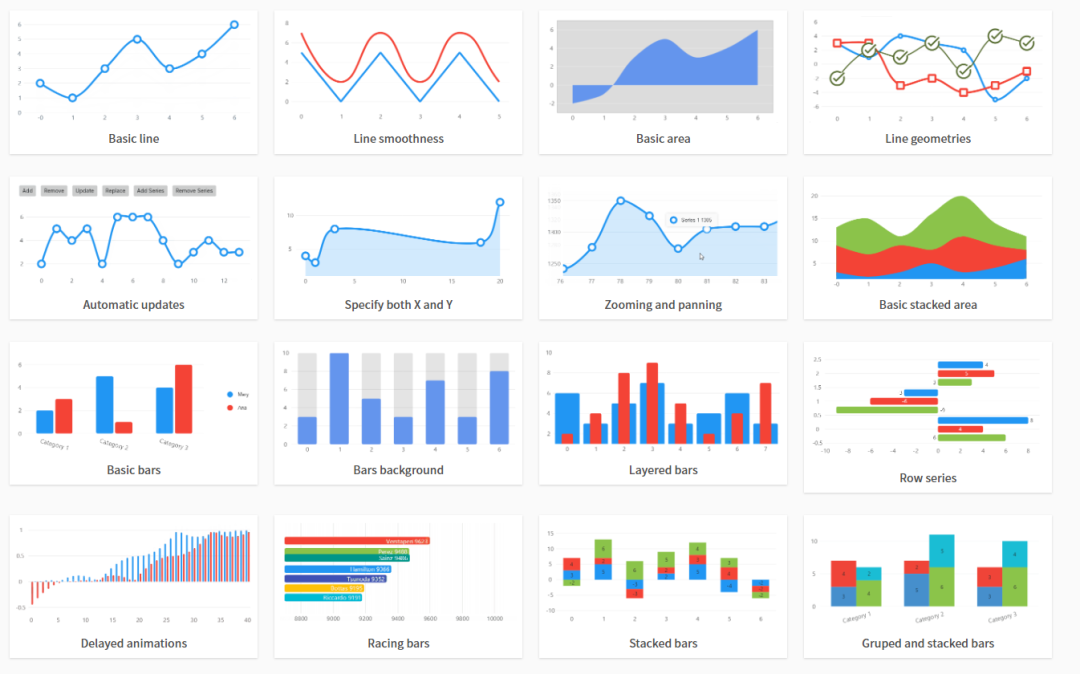
图表样式
基础线

放大缩小

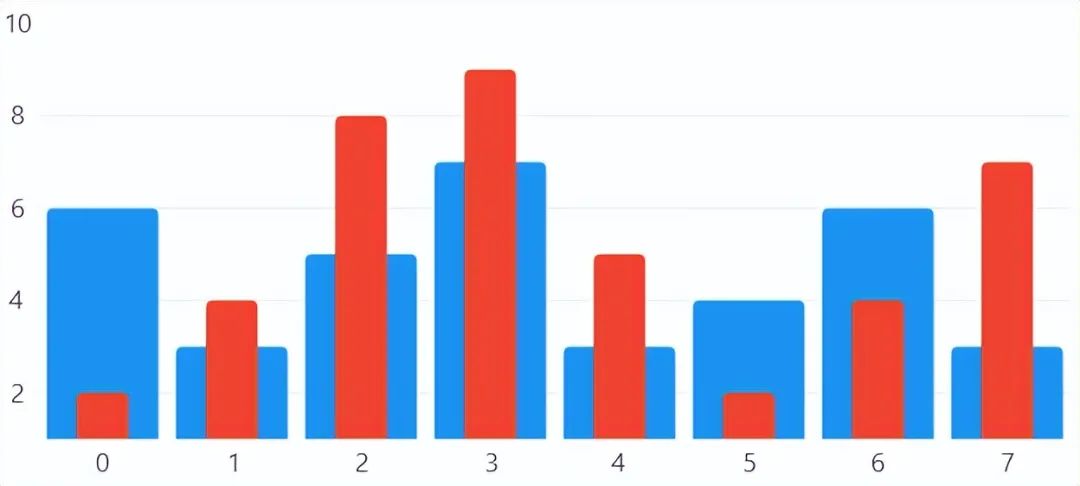
柱状图

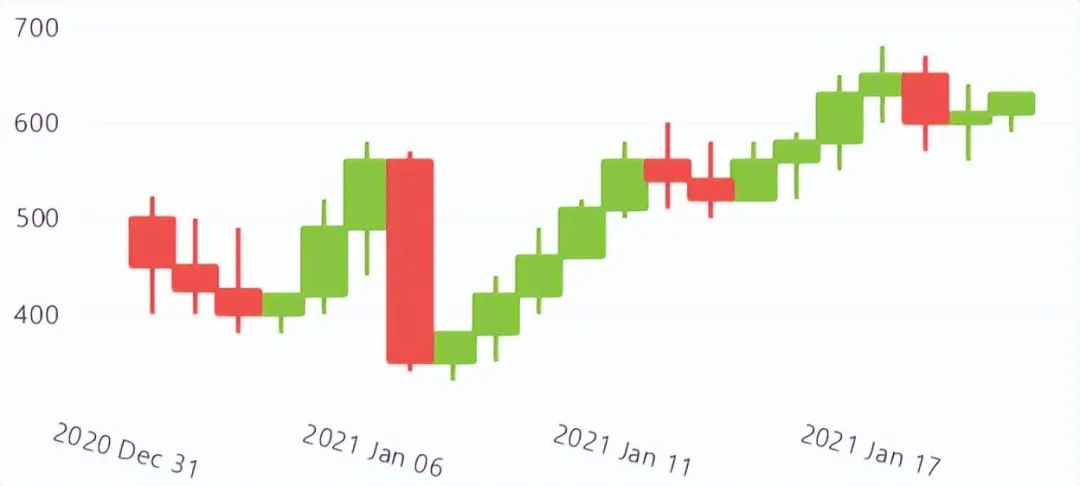
股票

热点图

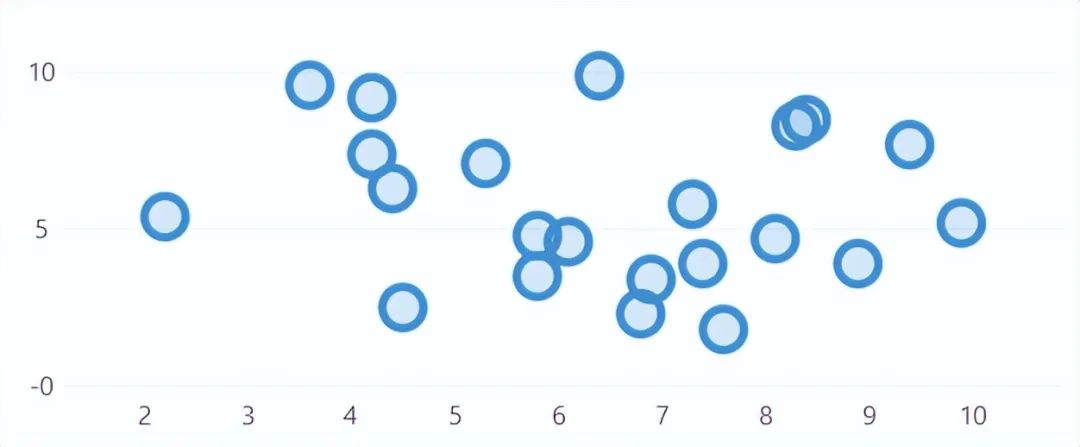
散点分布

图表整体样式



项目地址:https://github.com/beto-rodriguez/LiveCharts2
- End -
推荐阅读
专注分享编程知识、热门有用有趣的开源项目
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/568203
推荐阅读
相关标签


