热门标签
热门文章
- 1Linux用户及权限管理_linux用户权限管理
- 2“MBTI性格测试与职场发展:如何挖掘你的潜力?“(包含开源免费的API接口)
- 3Python高级开发————Mysql数据库_(1)创建一个数据表为 user (2)编写程序完成如下功能:.注册◇终端输入用户名和
- 4Pandas数据分析 - 去重 - duplicated() drop_duplicates() 用法_duplicates = df.[...].sum()
- 5【周末闲谈】AI的旅途_ai的话题
- 6flask orm 数据库_Flask:使用ORM框架操作数据库
- 7Moonshot AI的Kimi:您的智能助手,免费超长对话_kimi处理excel
- 8kafka 如何不消费重复数据_kafka如何保证不重复消费
- 99种前端常见的设计模式_前端设计模式
- 10window安装mysql8.0.24_windows安装mysql8.0.24
当前位置: article > 正文
【egret】 egret游戏中添加“长按识别二维码”_egret长按识别二维码
作者:小丑西瓜9 | 2024-05-16 01:20:16
赞
踩
egret长按识别二维码
使用白鹭制作微信H5时,经常需要添加二维码。而直接使用白鹭添加的图片,不能够长按识别二维码。
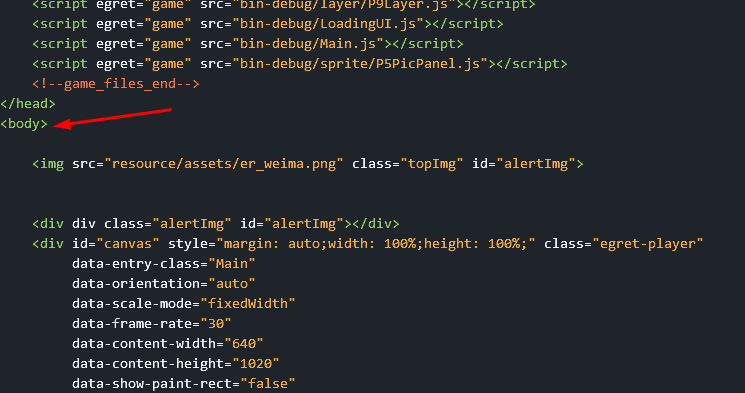
egret 游戏内部不能直接识别内部图片,即使你是一个 Bitmap。因为 egret 是一个整体,里面的东西外部不可见。而微信长按识别二维码只能识别页面中的图片,那么只能够在 html 里去添加图片。
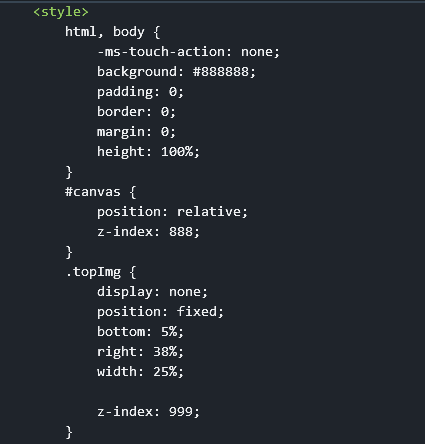
在style中设置 img 的属性。( display: none 代表元素不会显示 )
style 介绍建议位置使用 百分比,能够适应不同的手机屏幕。
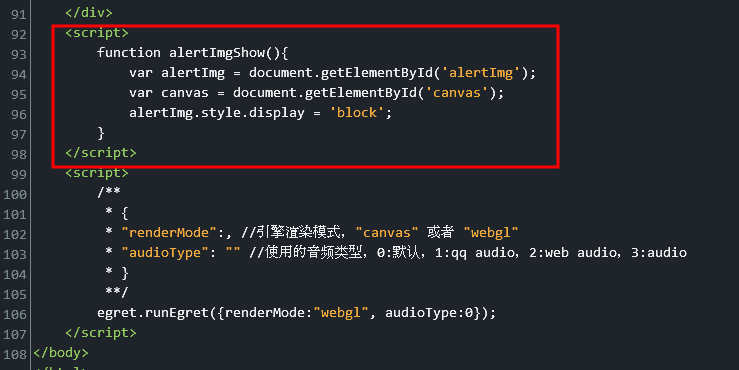
- 在 html 写一段JS的代码,推荐使用
<script> </script>的形式
- 接着在 ts 中调用刚才写的 js 函数
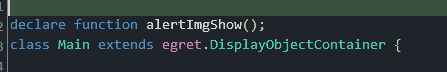
ts 与 js 互调
首先在最上方或者最下方(class 外)声明函数
然后就能够在 ts 中调用这个函数了
因为我之前在设置元素属性时,设置 二维码的 z - index 大于 canvas 的 z - index,所以只有一小部分被二维码覆盖,其他地方依旧能够使用 egret 实现功能(添加按钮什么的~)
如果使用一整张带有二维码的图片 则须在 JS 函数里添加一句话
canvas.style.display = 'none';- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/576038
推荐阅读
相关标签