- 1ElsevierLatex投稿系统无法编译tex文件的解决方案(亲测可用)_爱思唯尔投稿tex编译不了
- 2基于springboot实现智慧商城平台系统项目【项目源码+论文说明】
- 3[Python]远程SSH库Paramiko简介_with paramiko.sshclient() as ssh:
- 4PydanticUserError - 使用langchain调用qwen时出错
- 5Linux虚拟机启动容器Error response from daemon: driver failed programming external connectivity on endpoint_centos 搭建metersphere 提示error response from daemon:
- 6GitHub入门教程_怎样添加文件到版本库
- 7宏能否定义字符串_C语言花里胡哨的宏的用法
- 82024年网络安全最新ctfshow-web-信息收集
- 9OpenCv—人脸检测(图片、摄像头)代码实现_opencv人脸检测摄像头代码
- 10列计数与第1行的值计数不匹配
Web自动化测试怎样做?Web自动化测试详细流程和步骤
赞
踩
一、什么是web自动化测试
自动化(Automation)是指机器设备、系统或过程(生产、管理过程)在没有人或较少人直接参与的情况下,根据人的要求,通过自动检测、信息处理、分析判断、操纵和控制,达到预期目标的过程。
这是教科书上对自动化的定义。回到自动化测试,什么是自动化的测试?
它是指测试过程是在没有人为或较少人为干预的情况下进行的测试。简单地说,就是用一个程序或脚本来测试程序。在web自动化测试中,主要用于将测试人员从繁琐的内容中解救出来。主要是做一些例如需要多次输入、多次运行的,例如我们使用边界值和等价类设计的大量测试数据需要执行,如当业务流程需要多次执行时,我们就可以使用Web自动化测试。
二、web自动化测试工具
现在我们常用的主流web测试工具是selenium那套工具包括:
·浏览器一般用chrome
· 浏览器对应的driver(chromedriver)
· Python
· Selenium库
三、web自动化测试的环境安装
浏览器安装 下载浏览器并进行下一步。
chromedriver下载可以到npmmirror中国镜像站。
注意:100的大版本能对上就OK了。


四、web自动化测试的方法
Web自动化测试一般采用与功能测试相同的设计测试用例的方法,使用等价类划分、边界值、因果图、场景法等。
Web自动化测试一般采用PO模式设计实现
PO是Page Object的缩写, 核心思想是通过封装界面元素来减少冗余代码。 同时,在后期的维护中,如果元素定位发生变化,只需要调整页面元素封装的代码即可,提高测试用例的可维护性、可读性。
PO模式可以将一个页面分为三层,对象库层、操作层、业务层。
对象库层:封装定位元素的方法。
操作层:封装对元素的操作。
业务层:组合一个或多个操作来完成一个业务功能。
例如登录:需要输入帐号、密码、点击登录三个操作。
测试脚本只需要调用业务层代码即可完成
当出现页面需要时,只需要测试代码即可,无需修改,只需要修改操作层即可。
五、web自动化测试的流程实施
web自动化测试流程和功能测试基本相同:
我们以登录需求为例
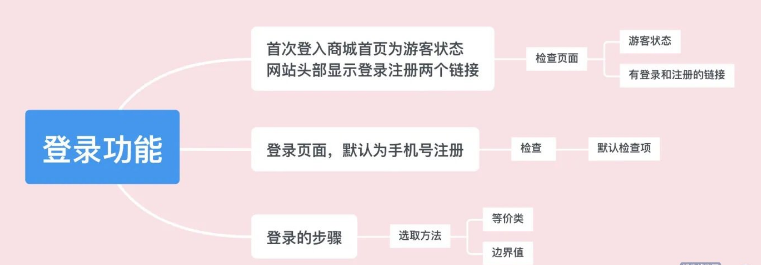
(1)需求分析

以手机登录为例:

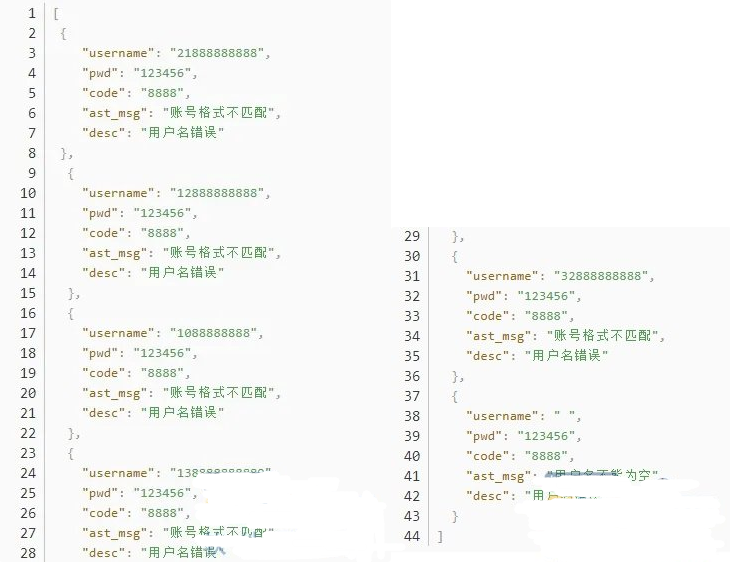
(2)设计测试用例与测试数据
自动化测试测试用例不需要像手工测试设计的那样详细。
【测试数据】

(3)搭建web自动化测试环境
在上面环境安装那已经搭建好了
(4)设计web自动化测试框架
一般测试PO模式内容包括:

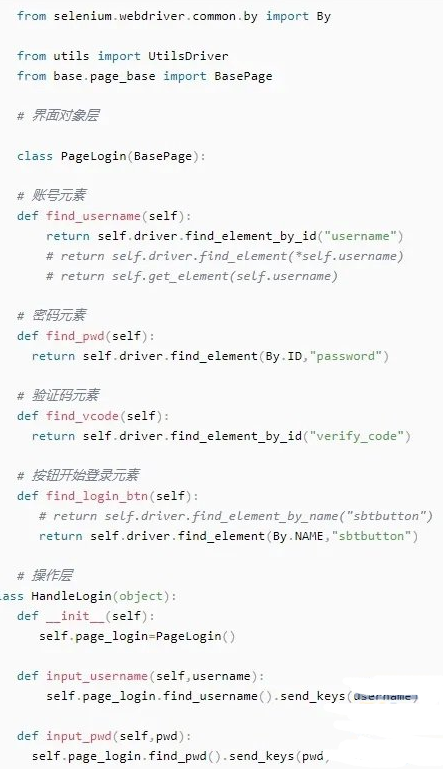
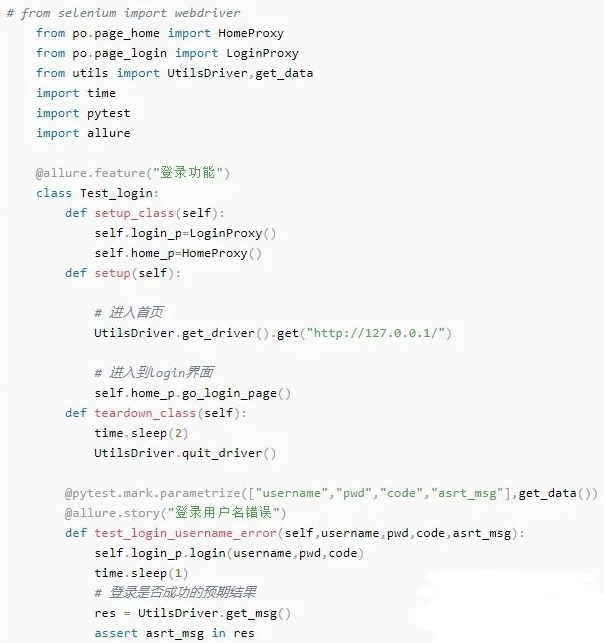
(5)编写代码
在PO文件夹中创建page_login


脚本执行代码创建test_login

(6)执行测试用例
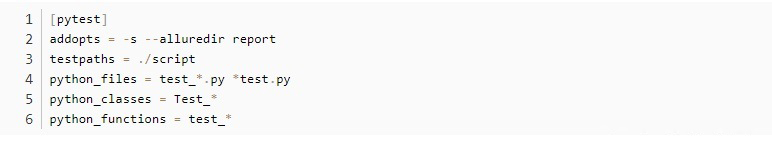
可使用Pytest控制测试用例的执行
@pytest.mark.parametrize([“username”,“pwd”,“code”,“asrt_msg”],get_data())

(7)生成测试报告
可使用allure生成测试报告:

- 现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
- 如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
- 可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
- 分享他们的经验,还会分享很多直播讲座和技术沙龙
- 可以免费学习!划重点!开源的!!!
- qq群号:485187702【暗号:csdn11】
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走! 希望能帮助到你!【100%无套路免费领取】





