热门标签
热门文章
- 1最好的商业模式_切高端客户背后的原理
- 2【算法浅析】2019年CCF算法习题部分整理_ccf cat算法比赛题目
- 3无法启动Mysql服务器?net start Mysql服务器原来只需要这一步_net start mysql无法启动
- 4NLP语种检测的基准对比测试_lid.176.bin
- 5粉丝福利 | CSDN机器学习之心博主粉丝福利
- 6线程池 - C++_c++线程池
- 7ClassFinal安全加密工具基本使用_classfinal怎么用
- 8基于Flink构建实时数仓实践
- 9Linux下配置和使用Java开发OpenCV_linux 中使用opencv java
- 10mysql查询中的分组,排序及多表连接_mysql分组多表链接
当前位置: article > 正文
前端-移动端布局
作者:小丑西瓜9 | 2024-05-26 21:49:17
赞
踩
前端-移动端布局
如何在PC端模拟移动端设备
可以在浏览器里打开检查 点击一下移动端按钮 然后选择一下对应的手机型号可以切换到对应的手机端
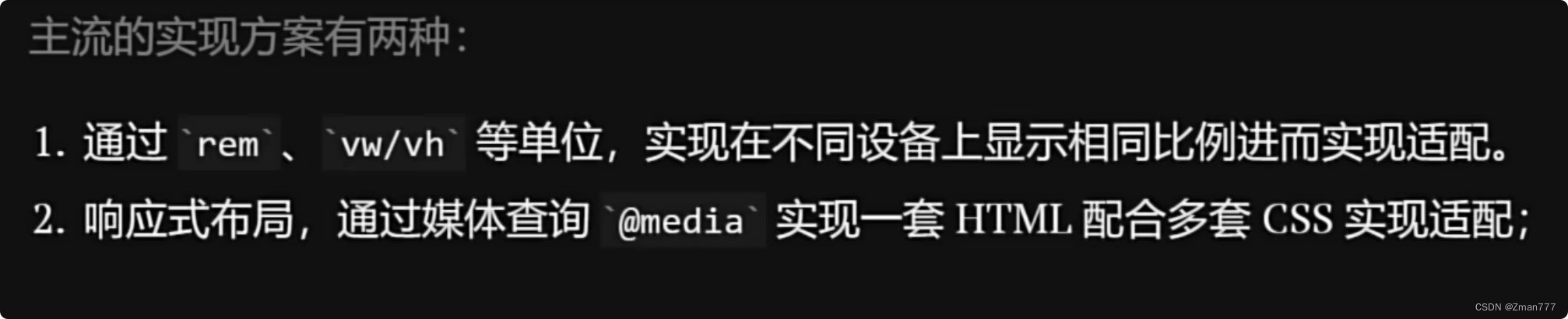
 响应式布局实现方法
响应式布局实现方法
 Viewport
Viewport


Flex 弹性盒子

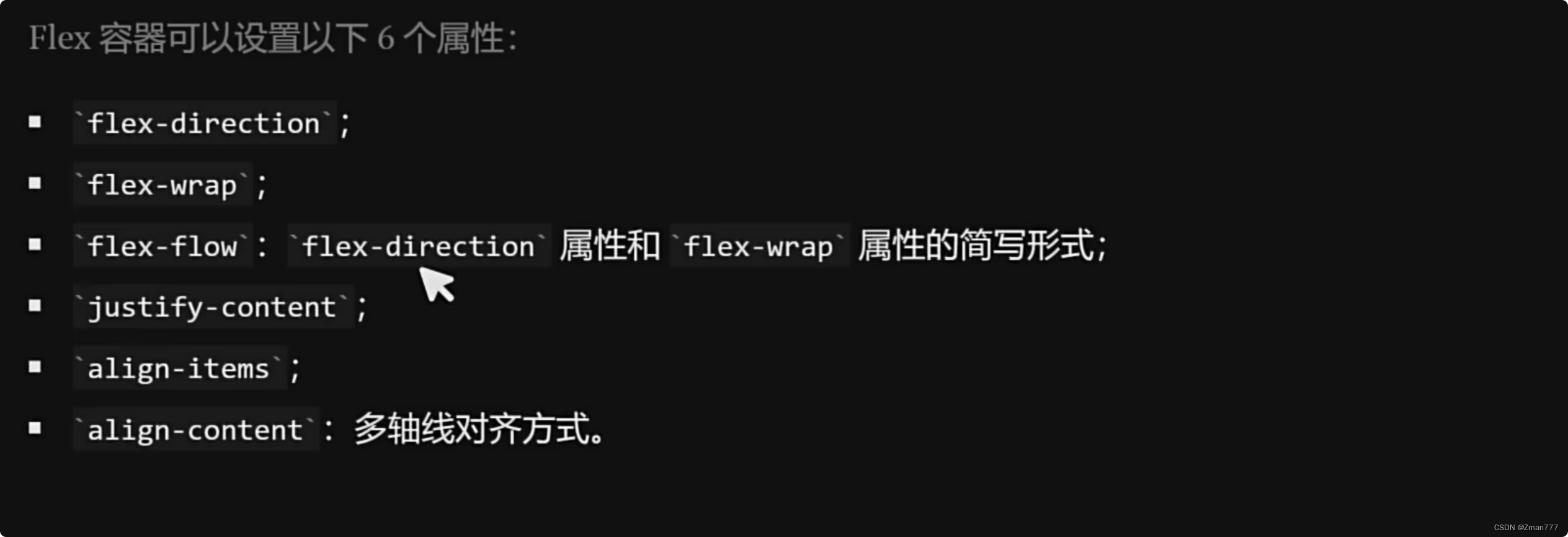
Flex容器属性

flex-direction

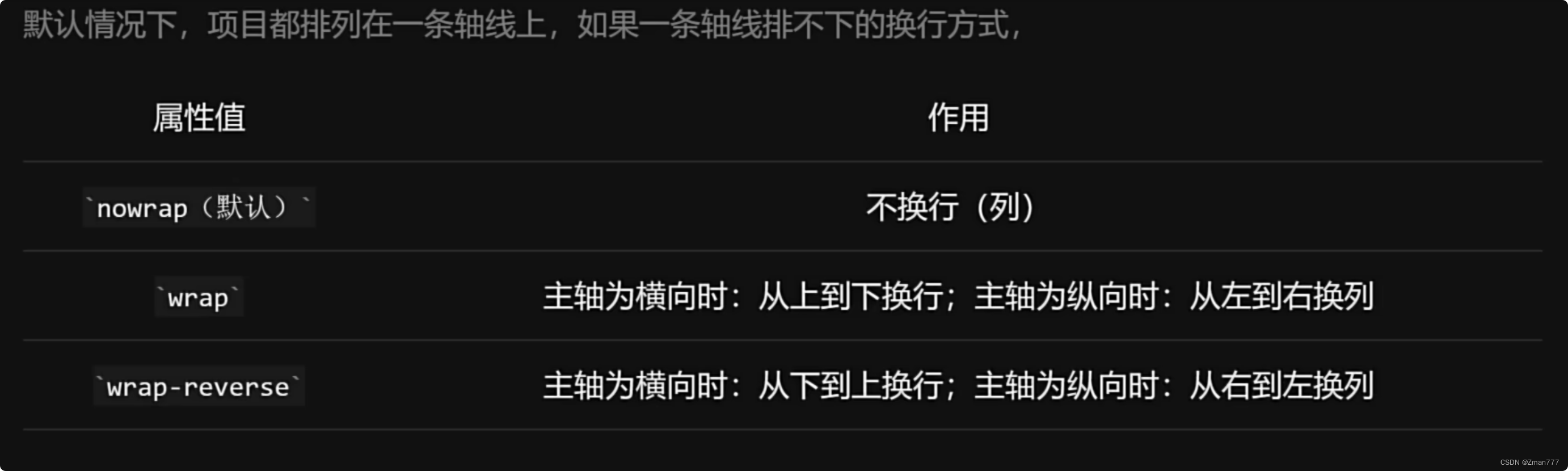
flex-wrap

justify-content
 align-items
align-items

align-content


进阶学习建议 Vue.js 和 微信小程序

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/628541
推荐阅读
相关标签


