热门标签
热门文章
- 1qtp9.2测试java_QTP的使用举例说明
- 2文字转语音工具:GPT-SoVITS_gpt-sovist
- 3隔代获取dom,多个commit合并成一个,计算属性完整写法_commit('dom')
- 42021-09-01_createproxymiddleware
- 5SQL server 数据库log日志过大,占用内存大解决办法_sqlserver日志文件太大解决方法
- 6一、github_github官网
- 7[前端知识点]元素水平垂直居中_子元素垂直居中 子元素定位都设置为0什么意思
- 86DoF位姿估计的度量标准
- 9解决报错 unable to access jarfile apachejmeter.jar 的一些技巧!_error: unable to access jarfile apachejmeter.jar
- 10数据结构初阶--二叉树的链式结构_二叉树的递归遍历算法的时间复杂度是多少
当前位置: article > 正文
SpringBoot前端URL访问本地磁盘文件_前端怎么通过地址访问本地文件
作者:小丑西瓜9 | 2024-06-07 16:15:52
赞
踩
前端怎么通过地址访问本地文件
SpringBoot前端通过 URL访问本地磁盘文件,其实就是 SpringBoot访问web中的静态资源的处理方式。
SpringBoot 访问web中的静态资源:https://blog.csdn.net/qq_42402854/article/details/90295079
首先,我们知道浏览器访问本地磁盘文件的方式为:
在浏览器直接输入:
file:///+本地磁盘目录或者磁盘文件全路径
我们只需要在 Spring Boot中配置静态资源的处理即可。
1、自定义配置类
将配置信息提取到配置文件,方便我们配置。
application.yml配置文件:自定义 file配置信息
# 文件上传相关
file:
bucketName: def_bucket
local:
enable: true
# base-path: /home/app/ws_demo/ws-files
base-path: D:/ws-files/upload
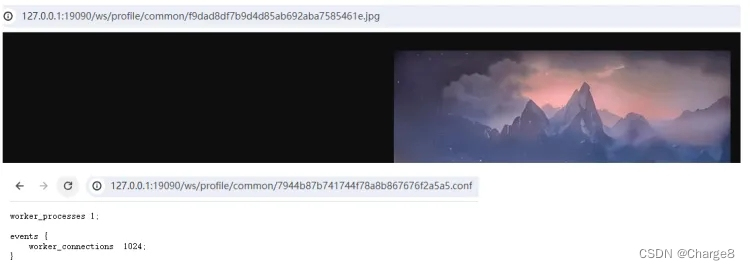
baseUrl: http://127.0.0.1:19090/ws/profile
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
自定义 file配置类:
@Data @Component @ConfigurationProperties(prefix = "file") public class FileProperties { /** * 默认的存储桶名称 */ private String bucketName = "bucketName"; /** * 本地文件配置信息 */ private LocalFileProperties local; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
/** * 本地文件 配置信息 */ @Data @Component @ConfigurationProperties(prefix = "local") public class LocalFileProperties { /** * 是否开启 */ private boolean enable; /** * 默认磁盘根路径 */ private String basePath; /** * 默认文件URL前缀 */ private String baseUrl; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
2、添加静态资源映射
在配置类中添加静态资源映射。
/** * WebMvc 配置类 */ @Configuration public class WebMvcConfig implements WebMvcConfigurer { @Autowired private FileProperties fileProperties; /** * 配置静态资源访问映射 * * @param registry */ @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/"); registry.addResourceHandler("swagger-ui.html") .addResourceLocations("classpath:/META-INF/resources/"); registry.addResourceHandler("/webjars/**") .addResourceLocations("classpath:/META-INF/resources/webjars/"); // swagger-bootstrap-ui依赖 registry.addResourceHandler("doc.html") .addResourceLocations("classpath:/META-INF/resources/"); //本地文件上传路径 registry.addResourceHandler("/profile/**") // 自定义URL访问前缀,和file配置一致 .addResourceLocations(String.format("%s/%s/", "file:", fileProperties.getLocal().getBasePath())); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
3、前端通过 URL访问
本地文件:

启动项目,浏览器访问 URL接口。

– 求知若饥,虚心若愚。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/686116
推荐阅读
相关标签



